55개 이상의 가장 인기 있는 WordPress 팁, 요령 및 해킹
게시 됨: 2023-10-20가장 인기 있는 WordPress 사이트에서 사용하는 WordPress 팁, 요령 및 해킹이 무엇인지 궁금한 적이 있습니까?
WordPress 웹사이트를 사용자 정의하고 보다 효율적으로 사용하는 방법은 매우 많습니다. 그러나 신규 사용자가 가장 유용한 팁과 요령을 발견하는 데는 몇 달이 걸립니다.
이 기사에서는 WordPress를 전문가처럼 사용하는 데 도움이 되는 가장 인기 있는 WordPress 팁, 요령 및 해킹을 공유합니다.

다음은 이 기사에서 언급된 모든 팁, 요령 및 해킹 목록입니다. 관심을 끄는 항목으로 자유롭게 이동하세요.
- 맞춤 홈페이지 사용
- WordPress에 Google Analytics 설치
- 비밀번호로 WordPress 관리 디렉토리 보호
- 행과 열에 이미지 표시
- 사용자가 댓글을 구독하도록 허용
- 로그인 시도 제한
- 홈 및 아카이브 페이지에 발췌(게시물 요약) 표시
- 사용자 정의 기본 Gravatar 이미지 추가
- WordPress 테마에 사용자 정의 CSS 추가
- 요소 검사 도구를 사용하여 WordPress 사용자 정의
- Facebook 썸네일 이미지 추가
- RSS 피드에 추천 이미지 또는 게시물 썸네일 추가
- RSS 피드에 발췌 표시
- 텍스트 위젯 내에서 단축 코드 사용
- WordPress 이메일 배달 문제 수정
- RSS 피드의 기사에 콘텐츠 추가
- RSS 피드의 게시물 지연
- 사이트에 소셜 미디어 피드 표시
- 링크 탐색 메뉴에 이미지 아이콘 추가
- 새 창에서 탐색 메뉴 링크 열기
- WordPress에 전체 화면 검색 오버레이 추가
- 고정 부동 탐색 메뉴 추가
- WordPress 게시물에 여러 작성자 추가
- WordPress 페이지에 카테고리 추가
- 컴퓨터에 로컬 WordPress 사이트 만들기
- WordPress에 총 댓글 수 표시
- WordPress에 등록된 총 사용자 수 표시
- WordPress에서 새 이미지 크기 만들기
- WordPress에서 쉽게 리디렉션 설정
- 카테고리를 태그로 또는 그 반대로 변환
- 카테고리와 태그 간 게시물 대량 이동
- 게시물의 마지막 업데이트 날짜 표시
- WordPress에서 상대 날짜를 표시하는 방법
- WordPress 버전 번호 제거
- WP-Admin에 액세스할 수 없는 경우 WordPress URL 업데이트
- WP-admin에 접근할 수 없을 때 모든 플러그인을 비활성화하세요
- 사용자 정의 404 오류 페이지 만들기
- 게시물 URL에 카테고리 포함
- WordPress에 무작위 게시물 표시
- WordPress 사이트에서 사용자 등록 허용
- WordPress에서 사용자 정의 사용자 등록 양식 만들기
- RSS 피드에서 특정 카테고리 제외
- WordPress에서 발췌 길이 변경
- WordPres에 동적 저작권 날짜 표시
- WordPress에서 사용자 이름을 변경하는 방법
- 사용자가 댓글을 좋아하거나 싫어하도록 허용
- WordPress 게시물 또는 페이지 복제
- 사용자가 WordPress 사이트에 게시물을 제출하도록 허용
- WordPress에서 댓글 알림 이메일 끄기
- 보내는 WordPress 이메일의 발신자 이름 변경
- WordPress 게시물 작성자 변경
- WordPress에서 게시물 편집 화면 재정렬
- 블로그 페이지에 표시되는 게시물 수 변경
- 오래된 기사에 대한 댓글 자동 닫기
- 긴 게시물을 페이지로 분할
1. 맞춤형 홈페이지를 활용하세요
기본적으로 WordPress는 웹사이트 홈페이지에 최신 게시물을 표시합니다. 이를 변경하고 모든 페이지를 사이트 홈페이지로 사용할 수 있습니다.
먼저 WordPress에서 새 페이지를 만들어야 하며 이 페이지의 이름을 Home으로 지정할 수 있습니다.
다음으로, 다른 페이지를 만들어야 하며, 블로그 게시물을 표시하는 데 사용할 이 페이지를 Blog라고 부르겠습니다.
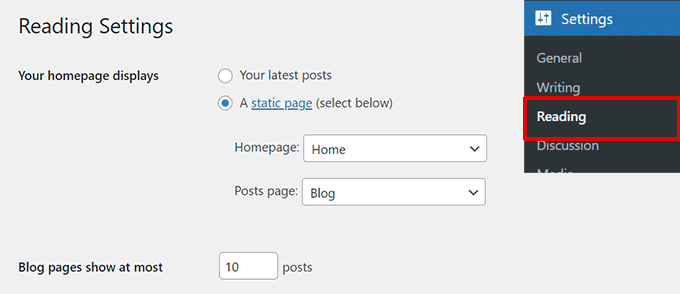
이제 WordPress 관리자의 설정 » 읽기 페이지로 이동하여 '첫 페이지 표시' 옵션에서 '정적 페이지'로 전환하세요.
그런 다음 방금 만든 페이지를 홈 및 블로그 페이지로 선택할 수 있습니다.

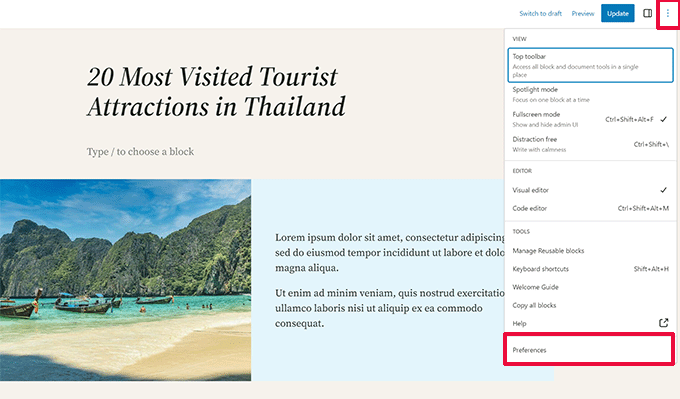
홈 페이지에 대한 사용자 정의 템플릿을 만들 수도 있습니다.
1. 사이트 편집기에서 사용자 정의 템플릿 만들기
WordPress 사이트에서 최신 블록 테마를 사용하는 경우 사이트 편집기를 사용하여 홈 페이지에 대한 사용자 정의 템플릿을 만들 수 있습니다.
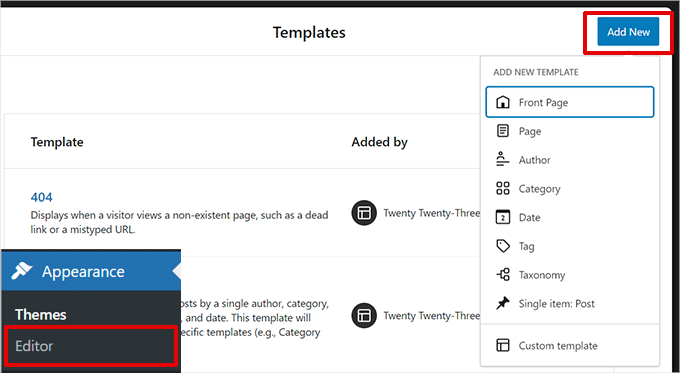
Appearance(외관) » Editor(편집기) 페이지로 이동하여 템플릿 선택 화면 상단에 있는 Add New(새로 추가) 버튼을 클릭하세요.

플라이다운 메뉴에서 생성하려는 템플릿 유형을 선택할 수 있습니다. 머리글 및 기타 설정이 자동으로 포함되는 전면 페이지를 선택하거나 사용자 정의 템플릿을 선택하여 처음부터 시작할 수 있습니다.
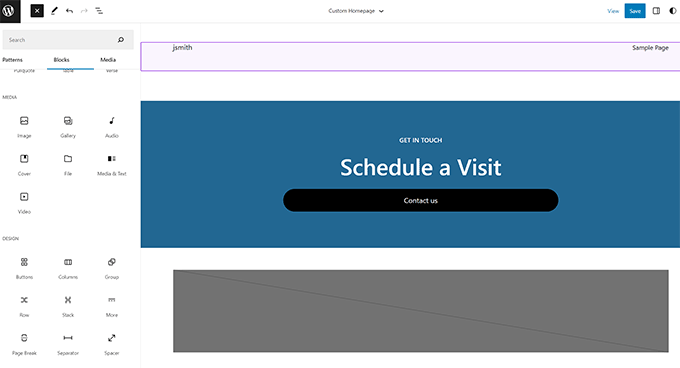
사용자 정의 템플릿을 선택하면 템플릿 이름을 지정하라는 메시지가 표시됩니다. 그 후 사이트 편집기는 편집을 위해 해당 사이트를 엽니다.

블록 편집기에서 사용자 정의 템플릿을 디자인할 수 있습니다. 완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
이제 이전에 만든 홈 페이지를 편집할 수 있습니다. 페이지 편집 화면에서 페이지 설정 패널의 요약 상자 아래에 있는 템플릿 옵션을 클릭하세요.

여기에서 맞춤 홈페이지 템플릿을 선택하세요.
계속해서 페이지를 편집하거나 변경 사항을 저장하고 게시하여 사용자 정의 홈 페이지 디자인이 실제로 작동하는 모습을 볼 수 있습니다.
2. 수동으로 사용자 정의 템플릿 만들기
이전 테마를 사용 중이거나 코드를 수동으로 작성하려는 경우 이 방법을 사용할 수 있습니다.
일반 텍스트 편집기를 사용하여 컴퓨터에 새 파일을 만들고 그 위에 이 코드를 추가하기만 하면 됩니다.
<?php /* Template Name: Custom Homepage */ ?>
이 파일을 데스크탑에 custom-homepage.php로 저장하세요.
다음으로 FTP 클라이언트를 사용하여 웹사이트에 연결하고 /wp-content/themes/your-current-theme/ 폴더로 이동해야 합니다. 이제 앞서 만든 파일을 테마 폴더에 업로드하세요.
WordPress 관리 영역으로 돌아가서 홈 페이지를 편집하세요.
오른쪽 게시물 설정 열의 요약 메타박스에서 맞춤 홈페이지 템플릿을 선택할 수 있습니다.

자세한 내용은 WordPress에서 사용자 정의 페이지 템플릿을 만드는 방법에 대한 가이드를 참조하세요.
이제 이 페이지는 완전히 비어 있으며 아무 것도 표시되지 않습니다. 사용자 정의 HTML/CSS 및 WordPress 템플릿 태그를 사용하여 자신만의 페이지 레이아웃을 구축할 수 있습니다. 페이지 빌더 플러그인을 사용하면 드래그 앤 드롭 도구를 사용하여 페이지 빌더 플러그인을 쉽게 만들 수도 있습니다.
2. WordPress에 Google Analytics 설치
Google Analytics는 WordPress 사이트 소유자에게 꼭 필요한 도구 중 하나입니다. 이를 통해 사용자가 어디에서 왔는지, 웹사이트에서 무엇을 하고 있는지 확인할 수 있습니다.
Google Analytics를 설치하는 가장 좋은 방법은 MonsterInsights 플러그인을 사용하는 것입니다. WordPress를 위한 최고의 Google Analytics 플러그인이며 WordPress 관리 영역 내에 아름다운 보고서를 표시합니다.
MonsterInsights 플러그인을 설치하고 활성화하기만 하면 됩니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 튜토리얼을 참조하세요.
활성화되면 플러그인이 설정 과정을 안내합니다. 화면의 지시에 따라 설정을 완료하면 됩니다.

자세한 지침은 WordPress에 Google Analytics를 설치하는 방법에 대한 단계별 가이드를 참조하세요.
3. 비밀번호로 WordPress 관리 디렉토리 보호
WordPress 관리 디렉토리는 웹사이트에서 모든 관리 작업을 수행하는 곳입니다. 사용자가 관리 영역에 액세스하려면 사용자 이름과 비밀번호를 입력해야 하므로 이미 비밀번호로 보호되어 있습니다.
그러나 또 다른 인증 계층을 추가하면 해커가 WordPress 사이트에 액세스하는 것을 어렵게 만들 수 있습니다.
WordPress 관리 디렉토리에 대한 비밀번호 보호를 활성화하는 방법은 다음과 같습니다.
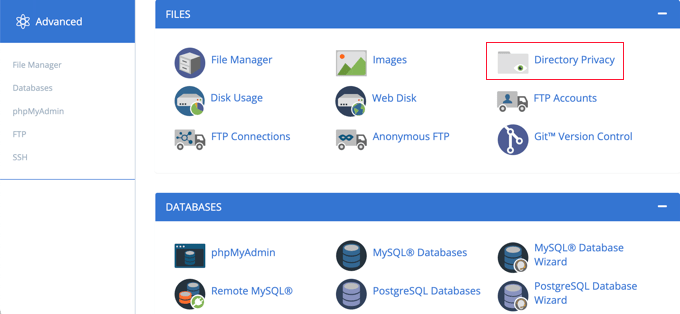
WordPress 호스팅 계정 제어판에 로그인합니다. 그런 다음 웹사이트 고급 설정의 파일 섹션에서 '디렉터리 개인정보 보호' 옵션을 클릭하세요.

참고: Bluehost와 같이 cPanel을 사용하는 대부분의 웹 호스트는 비슷한 단계를 따릅니다. 그러나 호스팅 제공업체에 따라 대시보드가 스크린샷과 약간 다를 수 있습니다.
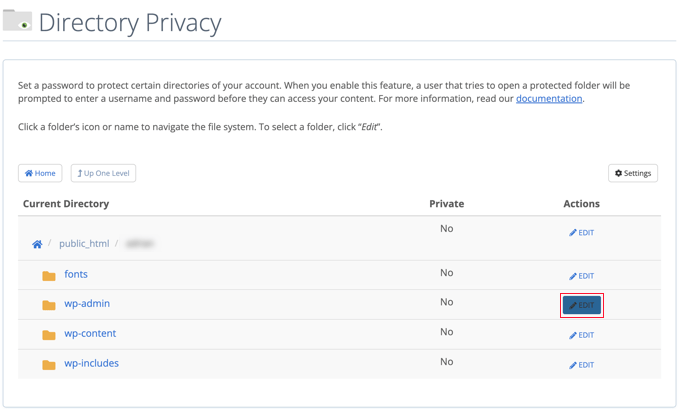
다음으로 보호하려는 디렉터리를 선택하라는 메시지가 표시됩니다.
WordPress 웹사이트의 루트 폴더로 이동하여 wp-admin 폴더 옆에 있는 편집 버튼을 클릭하세요.

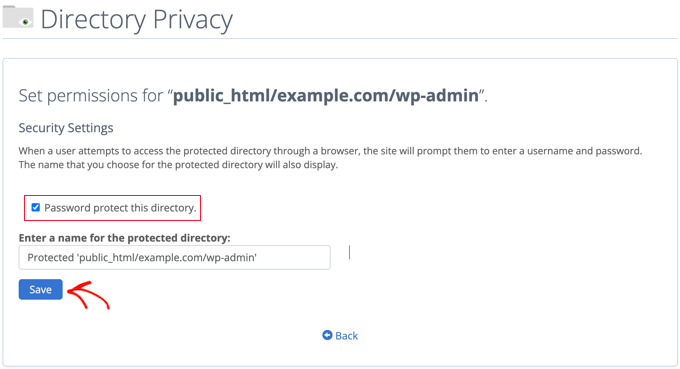
다음 화면에서 '이 디렉토리를 비밀번호로 보호'라는 상자를 선택하세요.
원한다면 기억하는 데 도움이 되도록 '관리 영역'과 같은 이름을 디렉토리에 지정할 수도 있습니다.

그런 다음 저장 버튼을 클릭하여 설정을 저장합니다.
그러면 확인 메시지가 표시되는 페이지로 이동됩니다. 계속하려면 뒤로 가기 버튼을 클릭하세요.

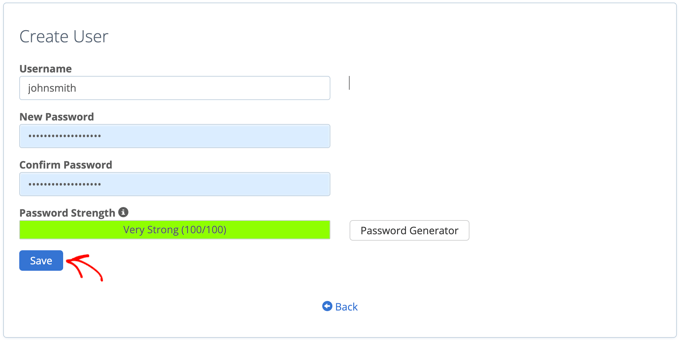
다음 화면에서는 사용자 이름과 비밀번호를 입력하고 비밀번호를 확인하라는 메시지가 표시됩니다.
비밀번호 관리자 앱과 같은 안전한 장소에 사용자 이름과 비밀번호를 기록해 두십시오.

작업을 완료한 후 '저장' 버튼을 클릭하세요.
이제 누군가가 귀하의 /wp-admin 디렉토리에 액세스하려고 하면 위에서 생성한 사용자 이름과 비밀번호를 입력하라는 메시지가 표시됩니다.

대체 방법과 자세한 지침은 WordPress 관리자 디렉터리를 비밀번호로 보호하는 방법에 대한 가이드를 참조하세요.
4. 행과 열에 이미지 표시

기본적으로 WordPress 게시물에 여러 이미지를 추가하면 이미지가 서로 바로 옆이나 위에 표시됩니다.
사용자가 모든 항목을 보려면 많이 스크롤해야 하기 때문에 이는 별로 좋아 보이지 않습니다.
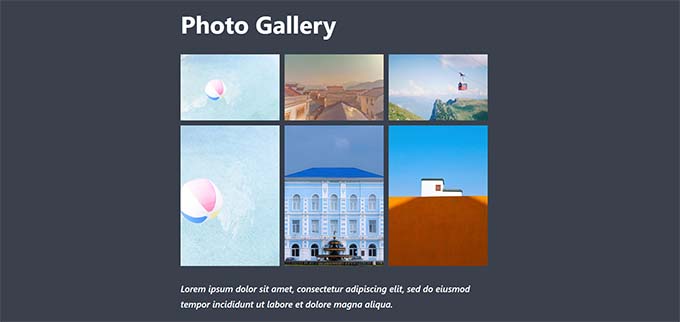
이 문제는 이미지를 그리드 레이아웃으로 표시하여 해결할 수 있습니다. 갤러리 블록을 사용하여 행과 열의 그리드에 이미지를 표시할 수 있습니다.
또한 열 블록을 사용하여 이미지를 나란히 표시할 수도 있습니다. 텍스트 옆에 이미지를 표시하려면 텍스트 및 미디어 블록을 사용해 보세요.
자세한 내용은 WordPress에 이미지 갤러리를 추가하는 방법에 대한 가이드를 참조하세요.
5. 사용자가 댓글을 구독하도록 허용

일반적으로 사용자가 귀하의 웹사이트에 댓글을 남길 때 귀하 또는 다른 사용자가 댓글에 응답했는지 확인하기 위해 수동으로 동일한 문서를 다시 방문해야 합니다.
사용자가 게시물에 대한 새 댓글에 대한 이메일 알림을 받을 수 있다면 더 좋지 않을까요? 웹사이트에 이 기능을 추가하는 방법은 다음과 같습니다.
간단히 다시 로드된 댓글 구독 플러그인을 설치하고 활성화하세요. 활성화되면 설정 » 댓글 구독을 방문하여 플러그인 설정을 구성해야 합니다.
자세한 지침은 사용자가 WordPress에서 댓글을 구독하도록 허용하는 방법에 대한 가이드를 참조하세요.
6. 로그인 시도 제한

기본적으로 WordPress 사용자는 WordPress 사이트에 로그인을 무제한으로 시도할 수 있습니다. 이를 통해 누구나 비밀번호를 맞힐 때까지 비밀번호를 추측할 수 있습니다.
이를 제어하려면 로그인 잠금 플러그인을 설치하고 활성화해야 합니다. 사용자가 로그인 시도에 실패할 수 있는 횟수에 대한 제한을 설정할 수 있습니다.
자세한 설정 지침은 WordPress에서 로그인 시도를 제한하는 방법에 대한 가이드를 참조하세요.
7. 홈 및 아카이브 페이지에 발췌(게시물 요약) 표시

모든 인기 블로그의 홈 및 아카이브 페이지에는 전체 기사 대신 기사 요약이 표시된다는 점을 눈치채셨을 것입니다. 해당 페이지를 더 빠르게 로드하고, 페이지 조회수를 늘리며, 웹사이트 전체에서 콘텐츠 중복을 방지합니다.
이 주제에 대한 자세한 내용은 WordPress 아카이브 페이지의 발췌(요약) 및 전체 게시물에 대한 기사를 참조하세요.
많은 프리미엄 및 무료 WordPress 테마는 이미 홈 및 아카이브 페이지의 발췌문을 사용하고 있습니다. 그러나 테마에 발췌 내용이 표시되지 않으면 WordPress 테마에서 게시물 발췌 내용을 표시하는 방법에 대한 가이드를 참조하세요.
8. 사용자 정의 기본 Gravatar 이미지 추가
WordPress에서는 Gravatar를 사용하여 WordPress에서 사용자 프로필 사진을 표시합니다. 사용자에게 그라바타가 없으면 WordPress에서는 'Mystery Person'이라는 기본 이미지를 사용합니다.
이 기본 그라바타 이미지는 WordPress 댓글 영역에 여러 번 표시됩니다. 왜냐하면 많은 사용자가 자신의 이메일 주소와 연결된 그라바타 이미지를 가지고 있지 않기 때문입니다.
이 기본 그라바타를 사용자 정의 기본 그라바타 이미지로 쉽게 바꿀 수 있습니다.
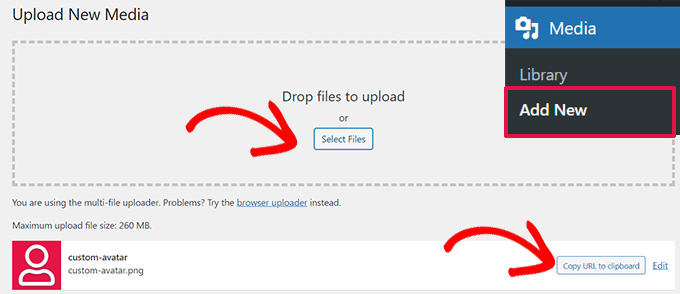
먼저 기본 그라바타 이미지로 사용하려는 이미지를 WordPress 미디어 라이브러리에 업로드해야 합니다.
미디어 » 새 추가 페이지로 이동하여 이미지를 업로드하세요. 업로드 후 클립보드에 URL 복사 버튼을 클릭하세요.

복사한 URL을 컴퓨터의 텍스트 파일에 붙여넣으세요. 다음 단계에서 필요합니다.
이제 웹사이트에 다음 사용자 정의 코드를 추가해야 합니다. 무료 WPCode 플러그인을 사용하는 것이 좋습니다.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
$myavatar 값을 이전에 업로드한 사용자 정의 gravatar 이미지의 URL로 바꾸는 것을 잊지 마세요.
이제 설정 » 토론 페이지를 방문하면 기본 아바타 선택 항목에 사용자 정의 기본 아바타가 추가된 것을 확인할 수 있습니다.
자세한 지침은 WordPress에서 기본 그라바타를 추가하고 변경하는 방법에 대한 튜토리얼을 확인하세요.
9. WordPress 테마에 사용자 정의 CSS 추가
WordPress 사이트 소유자는 때때로 사이트에 사용자 정의 CSS를 추가해야 할 수도 있습니다. WordPress에 사용자 정의 CSS를 추가하는 방법에는 여러 가지가 있습니다. 두 가지 방법을 알려드리겠습니다.
1. WPCode를 사용하여 사용자 정의 CSS 추가(권장)
일반적으로 테마 설정에 사용자 정의 CSS 코드를 추가할 수 있습니다. 그러나 테마를 변경하면 사용자 정의 CSS가 사라집니다.
이 웹사이트나 다른 웹사이트에서 해당 CSS를 재사용하고 싶다면 어떻게 해야 할까요?
WPCode 플러그인을 사용하여 사용자 정의 CSS를 추가하면 이 문제를 해결할 수 있습니다. WordPress를 위한 최고의 사용자 정의 코드 플러그인으로, 웹사이트 어디든 사용자 정의 코드와 CSS를 쉽게 삽입할 수 있습니다.
또한 코드 조각에 이름을 지정하여 구성하거나 클라우드 라이브러리에 저장하고 다른 웹사이트에서 재사용할 수 있습니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다.
참고: 시도해 볼 수 있는 WPCode 무료 버전도 있습니다. 더 많은 기능을 잠금 해제하려면 유료 버전으로 업그레이드하는 것이 좋습니다.
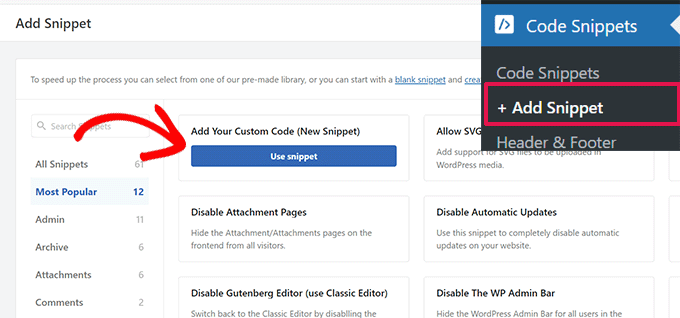
활성화되면 코드 조각 » + 조각 추가 페이지로 이동하여 '사용자 정의 코드 추가(새 조각)' 라벨 아래에서 조각 사용 버튼을 클릭하세요.

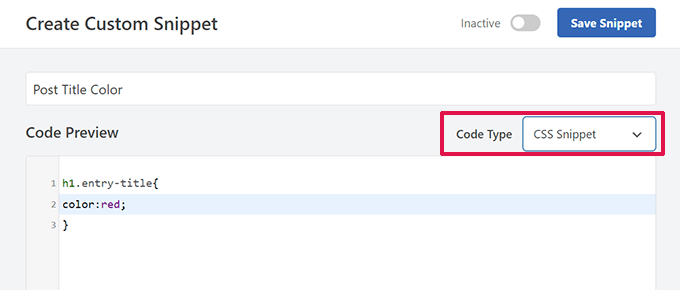
다음 화면에서 사용자 정의 CSS 스니펫의 제목을 입력한 후 코드 유형에서 CSS 스니펫을 선택하세요.
그런 다음 코드 미리보기 상자에 사용자 정의 CSS 코드를 추가할 수 있습니다.

삽입 섹션까지 아래로 스크롤하면 여기에서 이 사용자 정의 CSS 스니펫을 추가할 위치를 선택할 수 있습니다.
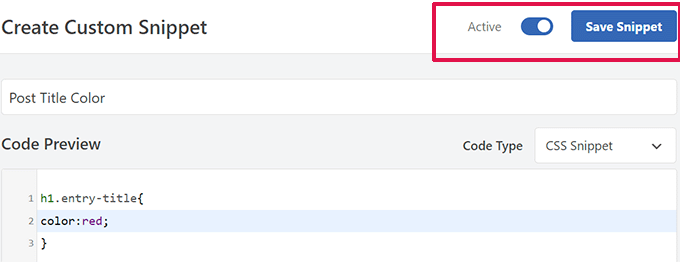
사이트 전체에 추가하려면 사이트 전체 헤더를 선택할 수 있습니다. 작업이 끝나면 스니펫 저장 버튼을 클릭하고 비활성에서 활성으로 전환하는 것을 잊지 마세요.

이제 WPCode는 사용자 정의 CSS를 저장하고 설정에 따라 웹 사이트에 추가합니다.
2. 테마 사용자 정의 도구에 사용자 정의 CSS 추가
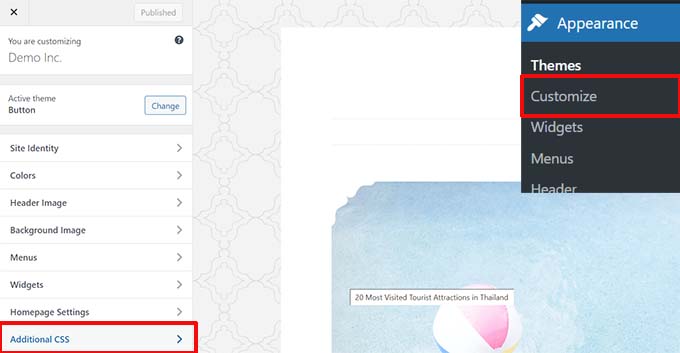
WordPress 테마에 사용자 정의 CSS를 추가하는 가장 쉬운 방법은 WordPress 관리자의 모양 » 사용자 정의 페이지를 방문하는 것입니다.
모양 아래에 사용자 정의 메뉴가 표시되지 않으면 브라우저의 주소 표시줄에 다음 URL을 추가하여 테마 사용자 정의 도구를 수동으로 방문할 수 있습니다.
http://yourwebsite.com/wp-admin/customize.php
그러면 WordPress 테마 사용자 정의 프로그램이 실행되고 오른쪽 패널에 웹사이트 미리보기가 표시됩니다.
이제 왼쪽 패널에서 '추가 CSS' 메뉴를 클릭하여 확장하세요.

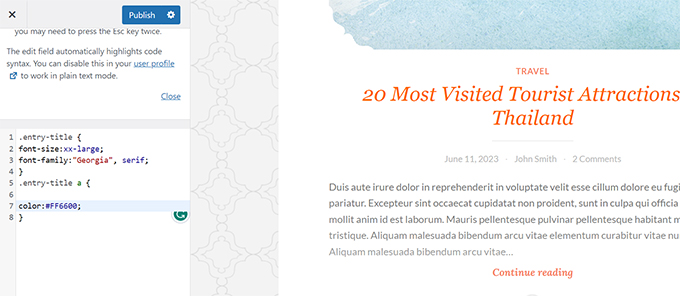
사용자 정의 CSS를 추가할 수 있는 일반 텍스트 상자가 표시됩니다.
유효한 CSS 규칙을 추가하자마자 웹사이트의 실시간 미리보기 창에 적용된 것을 확인할 수 있습니다.

작업이 끝나면 상단의 '저장 및 게시' 버튼을 클릭하는 것을 잊지 마세요.
대체 방법과 자세한 지침은 WordPress에 사용자 정의 CSS를 추가하는 방법에 대한 초보자 가이드를 확인하세요.
참고: Elegant Themes의 Divi와 같은 일부 테마에는 테마 옵션에 사용자 정의 CSS를 포함할 수 있는 부분이 있습니다. 이들 중 다수는 테마 사용자 정의 도구의 추가 CSS 섹션을 반영하지만 WPCode, 테마 옵션 또는 사용자 정의 도구 등 웹 사이트에서 CSS 코드를 유지할 위치를 하나만 선택하는 것이 좋습니다.
10. 요소 검사 도구를 사용하여 WordPress 사용자 정의
사용자 정의 CSS를 추가하는 것은 좋은 일이지만 편집할 CSS 클래스를 어떻게 알 수 있습니까? 실제로 CSS를 작성하지 않고도 어떻게 디버깅할 수 있나요?
요소 검사 도구를 사용하면 모든 웹페이지의 HTML, CSS 또는 JavaScript 코드를 편집하고 변경 사항을 실시간으로 확인할 수 있습니다(컴퓨터에서만 가능).
DIY 웹사이트 소유자의 경우 이러한 도구를 사용하면 모든 사람이 실제로 변경하지 않고도 사이트 디자인이 어떻게 보일지 미리 볼 수 있습니다.
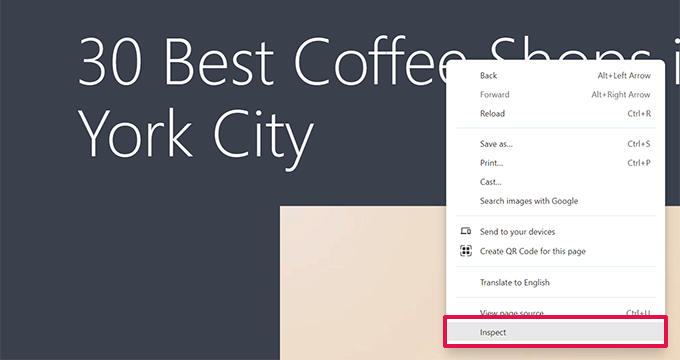
페이지의 요소를 가리키고 마우스 오른쪽 버튼으로 클릭한 다음 브라우저 메뉴에서 '검사'를 선택하세요.

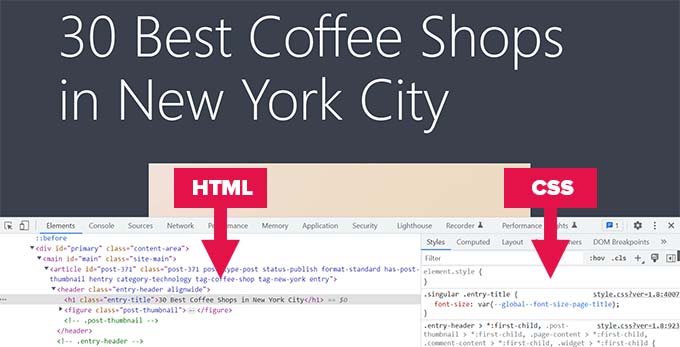
이렇게 하면 브라우저 창이 분할되어 페이지의 HTML 및 CSS 소스 코드를 볼 수 있습니다.
코드 주위로 마우스를 움직여 실시간 미리보기에서 강조 표시된 관련 영역을 볼 수 있습니다.

여기서 변경한 사항은 위 페이지에 즉시 표시됩니다. 그러나 이러한 변경 사항은 브라우저에서만 발생하며 실제로 페이지를 편집하는 것은 아닙니다.
이를 통해 편집해야 할 내용과 방법을 파악할 수 있습니다. 그런 다음 실제 테마 파일이나 사용자 정의 CSS 코드를 변경할 수 있습니다.
이 주제에 대한 자세한 내용은 Inspect 요소의 기본 사항 및 DIY 사용자로서 WordPress 사용자 정의에 대한 기사를 참조하세요.
11. 페이스북 썸네일 이미지 추가
Facebook은 귀하 또는 다른 사람이 기사를 공유할 때 기사에서 자동으로 이미지를 선택할 수 있습니다. 일반적으로 기사의 추천 이미지를 선택합니다. 그러나 때로는 기사에서 적합하지 않은 이미지를 무작위로 선택할 수도 있습니다.
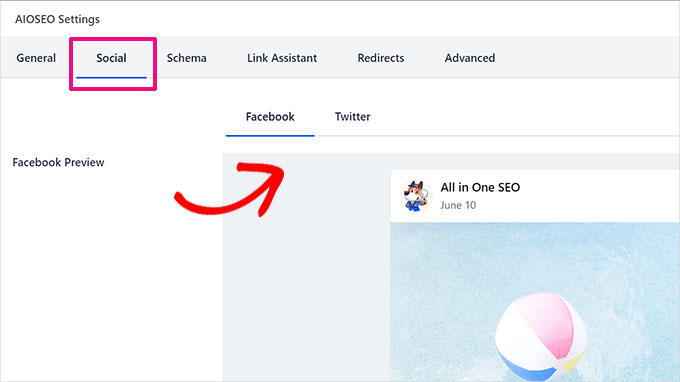
올인원 SEO 플러그인을 사용하는 경우 게시물 편집 화면의 소셜 탭 아래에 있는 올인원 SEO 설정 상자에서 Facebook 썸네일 이미지를 선택할 수 있습니다.

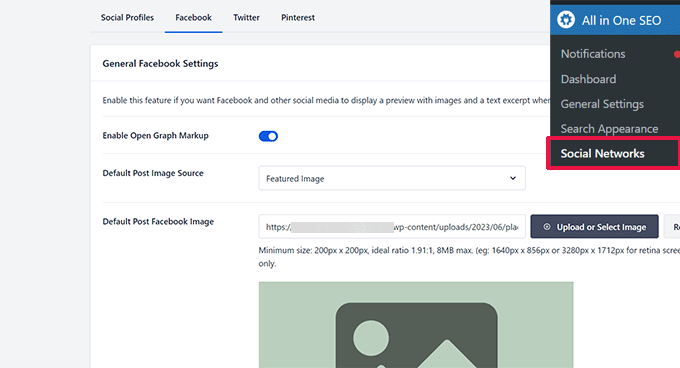
올인원 SEO » 소셜 네트워크 페이지를 방문하여 기본 Facebook 썸네일 이미지를 선택할 수도 있습니다.
사용자 정의 이미지를 업로드하거나 미디어 라이브러리에서 이미지를 선택할 수 있습니다.

이 설정 페이지를 더 아래로 스크롤하면 홈페이지의 미리보기 이미지도 선택할 수 있습니다.
자세한 내용은 WordPress에서 Facebook의 잘못된 썸네일 문제를 해결하는 방법에 대한 가이드를 참조하세요.
12. RSS 피드에 추천 이미지 또는 게시물 썸네일 추가
WordPress RSS 피드에는 가장 최근 기사 목록이 표시됩니다. 피드에 전체 기사를 표시하면 내부의 모든 이미지가 표시됩니다. 그러나 기사의 추천 이미지나 게시물 미리보기 이미지는 포함되지 않습니다.
이 문제를 해결하려면 테마의 function.php 파일에 다음 코드를 추가하거나 WPCode를 사용하면 됩니다. 이는 더 안전한 방법이며 사소한 오류로 인해 사이트가 중단되는 것을 방지할 수 있습니다.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
자세한 내용은 WordPress의 RSS 피드에 게시물 축소판을 추가하는 방법에 대한 튜토리얼을 참조하세요.
13. RSS 피드에 발췌 내용 표시
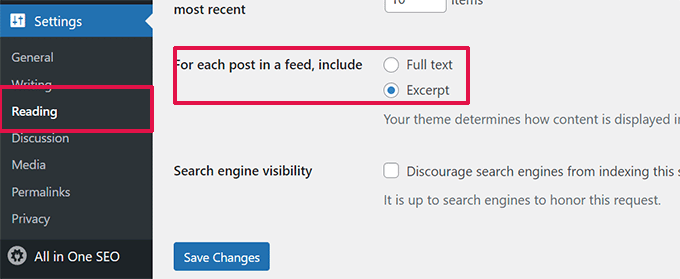
기본적으로 WordPress에서는 RSS 피드에 전체 기사를 표시합니다. 이를 통해 콘텐츠 스크레이퍼가 자동으로 전체 기사를 가져와 훔칠 수 있습니다. 또한 RSS 피드 가입자가 귀하의 웹사이트를 방문하는 것을 방지합니다.
이 문제를 해결하려면 설정 » 읽기 페이지로 이동하여 '피드의 각 기사 표시' 옵션까지 아래로 스크롤하세요. 요약을 선택한 후 변경 사항 저장 버튼을 클릭하세요.

14. WordPress에 클릭하여 통화 버튼 추가
모바일 사용자는 대부분의 비즈니스에서 사용자의 대부분을 차지하므로 때로는 더 빠른 연락 방법이 새로운 고객을 확보하는 데 도움이 될 수 있습니다.
웹사이트에 문의 양식이 있어야 하지만, 즉시 전화를 걸 수 있는 빠른 버튼을 추가하는 것이 사용자에게 훨씬 더 빠를 수 있습니다.
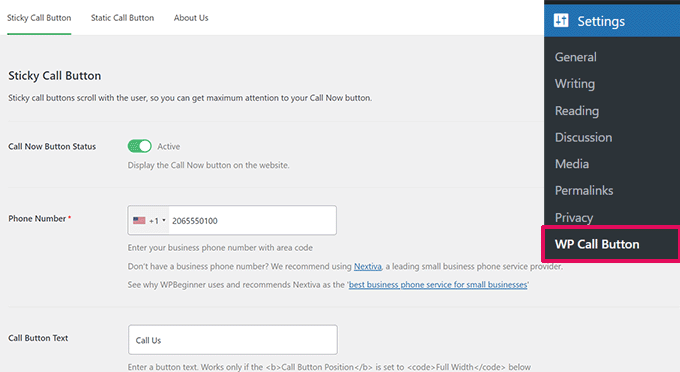
클릭 투 콜 버튼을 추가하는 가장 쉬운 방법은 WP Call Button 플러그인을 사용하는 것입니다. 이 무료 플러그인을 사용하면 회사 전화번호를 추가하고 웹사이트에 통화 버튼을 표시할 수 있습니다.

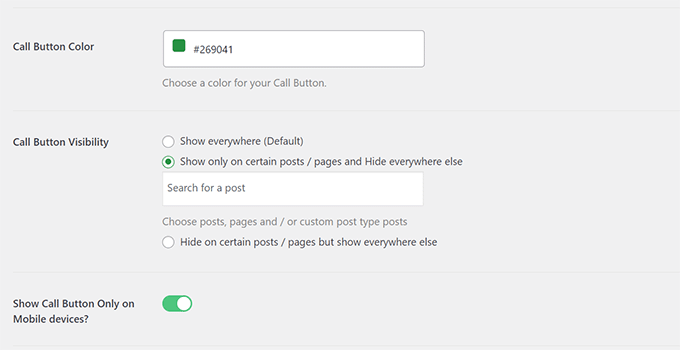
버튼 위치, 색상, 웹사이트에 표시할 위치를 선택할 수 있습니다.
사이트 전체에 버튼을 표시하지 않으려면 특정 게시물과 페이지에만 표시하거나 모바일 사용자에게만 표시할 수 있습니다.

마지막으로 콘텐츠 내부에 전략적으로 통화 버튼을 클릭 유도 문구로 배치하려면 블록이나 단축 코드를 사용하여 쉽게 배치할 수 있습니다.
자세한 내용은 WordPress에 클릭 투 콜 버튼을 쉽게 추가하는 방법에 대한 튜토리얼을 살펴보세요.
15. WordPress 이메일 배달 문제 수정
기본적으로 WordPress에서는 PHP mail() 함수를 사용하여 이메일을 보냅니다. 많은 WordPress 호스팅 회사는 남용을 방지하기 위해 이 기능을 차단하거나 제한합니다.
이는 귀하와 귀하의 사용자가 WordPress 사이트로부터 이메일 알림을 받지 못할 수도 있음을 의미합니다. 이러한 알림 중 일부는 비밀번호 분실 이메일, 신규 사용자 등록 이메일 등과 같이 매우 중요합니다.
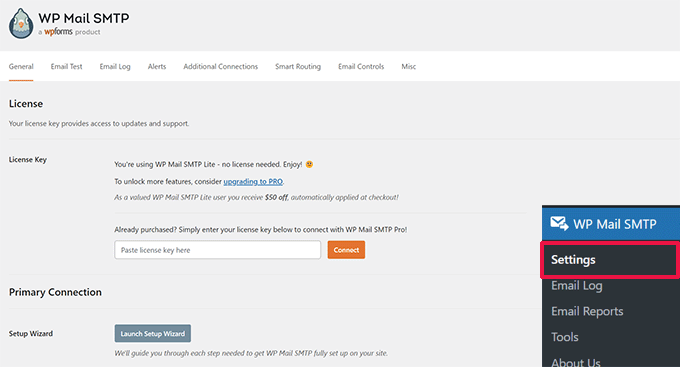
이 문제를 해결하려면 WP Mail SMTP 플러그인을 설치하고 활성화해야 합니다. 이는 시중 최고의 WordPress SMTP 플러그인이며 적절한 SMTP 프로토콜을 사용하여 WordPress 이메일을 보낼 수 있도록 해줍니다.

참고: 사용할 수 있는 WP Mail SMTP Lite라는 무료 버전도 있습니다. 더 많은 기능을 잠금 해제하려면 Pro로 업그레이드하는 것이 좋습니다.
자세한 지침은 호스트에서 WP Mail SMTP를 설정하는 방법에 대한 튜토리얼을 참조하세요.
16. RSS 피드의 기사에 콘텐츠 추가
RSS 피드 구독자에게만 표시되는 기사에 콘텐츠를 추가하여 WordPress RSS 피드를 조작하고 싶으십니까?
이를 수행하는 가장 쉬운 방법은 WordPress 플러그인용 올인원 SEO를 사용하는 것입니다. RSS 피드의 기사에 콘텐츠를 쉽게 추가할 수 있는 RSS 콘텐츠 기능이 함께 제공됩니다.
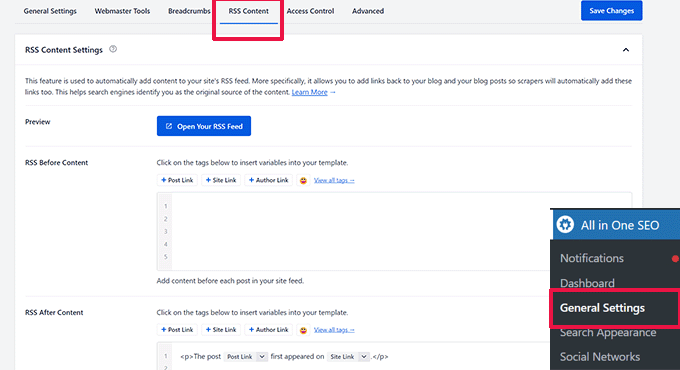
먼저 WordPress용 올인원 SEO 플러그인을 설치하고 활성화하세요. 그런 다음 올인원 SEO » 일반 설정으로 이동하여 RSS 콘텐츠 탭으로 전환하세요.

여기에서 RSS 피드의 각 항목 앞이나 뒤에 표시할 사용자 정의 콘텐츠를 추가할 수 있습니다.
대체 방법:
이 방법을 사용하려면 웹 사이트에 코드를 추가해야 합니다. WordPress용 올인원 SEO를 사용하지 않는 경우 이 방법을 사용할 수 있습니다.
WPCode 플러그인(권장)이나 테마의 function.php 파일을 사용하여 웹사이트에 다음 사용자 정의 코드 조각을 추가하기만 하면 됩니다.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
이 코드는 기사 앞에 '이 게시물은 Syed Balkhi가 작성했습니다'라는 텍스트를 표시하고 기사 내용 뒤에는 'WPBeginner를 확인하세요'라는 텍스트를 표시합니다.
RSS 피드 콘텐츠를 조작하는 더 많은 방법을 보려면 WordPress RSS 피드에 콘텐츠를 추가하는 방법에 대한 가이드를 참조하세요.
17. RSS 피드의 지연 게시물
기사가 게시될 준비가 되기 전에 실수로 기사를 게시한 적이 있습니까? 우리는 모두 거기에 있었습니다. 기사 게시를 쉽게 취소하고 계속 편집할 수 있습니다.
그러나 RSS 피드 리더와 이메일 구독자는 이미 받은 편지함에 해당 내용을 받았을 수도 있습니다. RSS 피드에 게시물이 표시되는 것을 방지하는 쉬운 수정 방법이 있습니다.
WPCode 플러그인(권장) 또는 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가하세요.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
이 코드는 게시된 게시물이 RSS 피드에 표시되는 것을 10분 동안 지연시킵니다.
자세한 내용은 WordPress RSS 피드에 게시물이 표시되는 것을 지연하는 방법에 대한 기사를 참조하세요.
18. 사이트에 소셜 미디어 피드 표시
최근 마케팅 통계 조사에 따르면 평균 사용자는 소셜 미디어에서 약 2시간 29분을 소비합니다.
이는 소셜 미디어 팔로워를 늘리고 웹사이트로 다시 가져올 수 있는 엄청난 기회를 제공합니다.
팔로우하는 소셜 미디어를 구축하는 가장 쉬운 방법은 웹사이트에서 소셜 프로필을 홍보하는 것입니다.
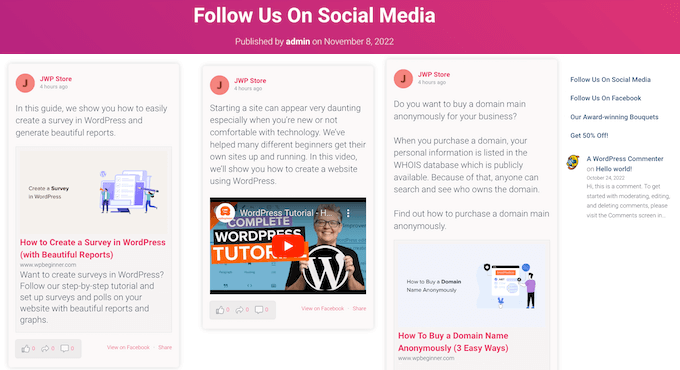
그러기 위해서는 Smash Balloon이 필요합니다. 이는 시중 최고의 WordPress 소셜 미디어 플러그인 제품군이며 웹 사이트에서 소셜 미디어 피드를 아름답게 홍보할 수 있습니다.

Smash Balloon을 사용하면 Facebook 게시물, 트윗, Instagram 사진, YouTube 동영상, 결합된 피드 등을 소셜 담벼락에 쉽게 삽입할 수 있습니다.
자세한 지침은 WordPress에 소셜 미디어 피드를 추가하는 방법에 대한 튜토리얼을 참조하세요.
19. 링크 탐색 메뉴에 이미지 아이콘 추가

탐색 메뉴의 링크 옆에 이미지 아이콘을 표시하시겠습니까? 가장 쉬운 해결책은 메뉴 이미지 플러그인을 사용하는 것입니다.
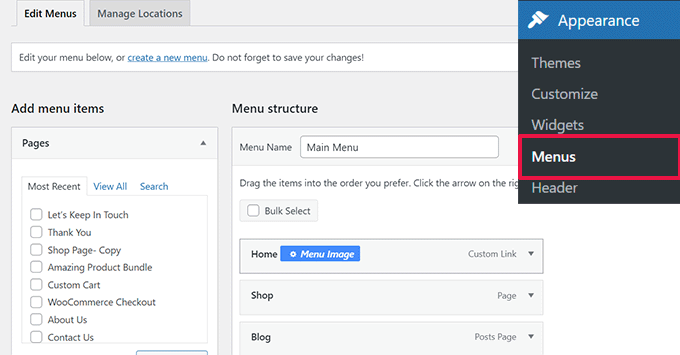
플러그인을 설치한 후 모양 » 메뉴 로 이동하면 기존 메뉴의 각 항목에 이미지를 추가하는 옵션이 표시됩니다.

참고: 플러그인은 블록 테마 및 전체 사이트 편집기에서는 작동하지 않습니다.
어떤 이유로 플러그인을 사용하고 싶지 않고 대신 수동으로 사용하고 싶다면 그렇게 할 수 있습니다.
먼저, 아이콘으로 사용할 이미지를 생성하고 WordPress 미디어 라이브러리에 업로드해야 합니다. 그런 다음 나중에 사용할 수 있도록 URL을 복사하세요.
사이트 편집기에 탐색 메뉴 아이콘 추가하기
블록 테마를 사용하는 경우 이 방법이 적합합니다. Appearance(외관) » Editor(편집기) 페이지를 방문하여 사이트 편집기를 시작하세요.
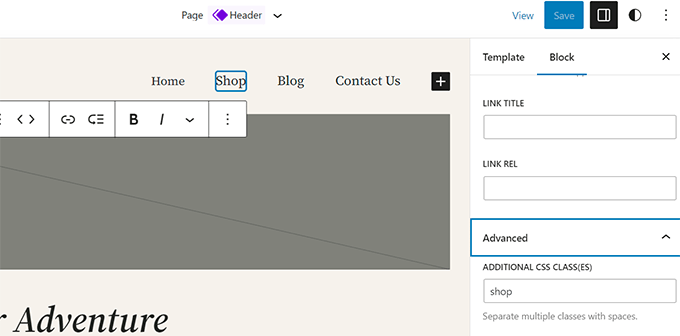
탐색 메뉴를 클릭하여 편집한 다음 메뉴에서 링크 항목을 클릭하세요. 블록 설정에서 고급 탭을 클릭하여 확장한 다음 사용자 정의 CSS 클래스를 추가합니다.

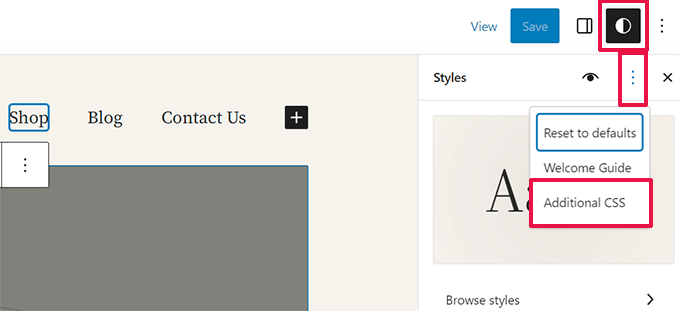
그런 다음 상단의 스타일 아이콘을 클릭하면 스타일 편집기가 열립니다.
패널에서 점 3개 메뉴를 클릭한 다음 추가 CSS를 선택합니다.

다음으로 다음 사용자 정의 CSS를 테마에 추가해야 합니다.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
배경 이미지 URL을 자신의 이미지 아이콘으로 바꾸고 패딩을 자신의 요구 사항에 맞게 조정하는 것을 잊지 마십시오.
클래식 테마에 탐색 메뉴 아이콘 추가
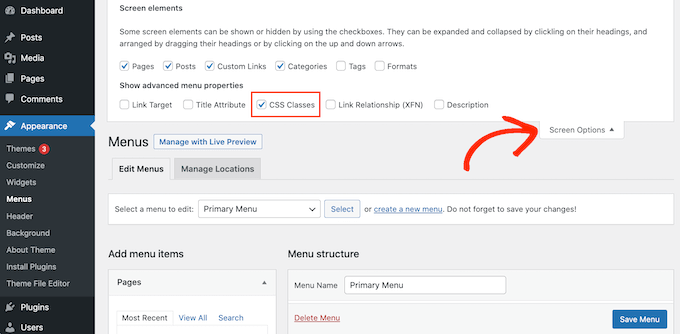
먼저, 모양 » 메뉴 페이지를 방문한 다음 화면 오른쪽 상단에 있는 화면 옵션 버튼을 클릭해야 합니다.

그러면 CSS 클래스 옵션 옆에 있는 상자를 선택해야 하는 메뉴가 나타납니다.
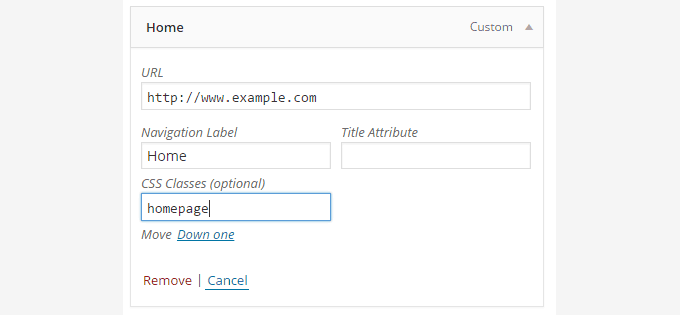
그런 다음 탐색 메뉴까지 아래로 스크롤하고 항목을 클릭하여 확장합니다. CSS 클래스를 추가하는 옵션이 표시됩니다. 각 메뉴 항목에 대해 다른 CSS 클래스를 입력합니다.

변경 사항을 저장하려면 저장 메뉴 버튼을 클릭하는 것을 잊지 마세요.
다음으로 미디어 » 미디어 추가 페이지를 방문하여 WordPress 사이트에 이미지 아이콘을 업로드해야 합니다. 이미지 파일을 업로드한 후 다음 단계에서 필요하므로 URL을 복사하세요.
이제 사용자 정의 CSS를 추가하여 탐색 메뉴에 이미지 아이콘을 추가할 수 있습니다. 다음은 시작점으로 사용할 수 있는 샘플 CSS입니다.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
이미지 URL을 자신의 이미지 파일 URL로 바꾸는 것을 잊지 마세요.
20. 새 창에서 탐색 메뉴 링크 열기
때로는 탐색 메뉴 링크를 새 창에서 열어야 할 수도 있습니다. 그러나 링크를 추가할 때 해당 옵션을 확인하지 못할 수도 있습니다.
사이트 편집기의 새 창에서 탐색 메뉴 링크 열기
웹사이트에서 블록 테마를 사용하고 있다면 이 방법이 적합합니다.
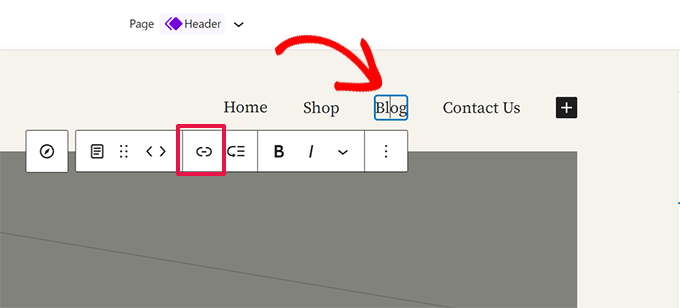
사이트 편집기를 시작하려면 모양 » 편집기 로 이동하세요. 그런 다음 새 창에서 열고 싶은 링크를 클릭하세요.

블록 도구 모음에서 링크 버튼을 클릭하여 해당 링크를 편집합니다.
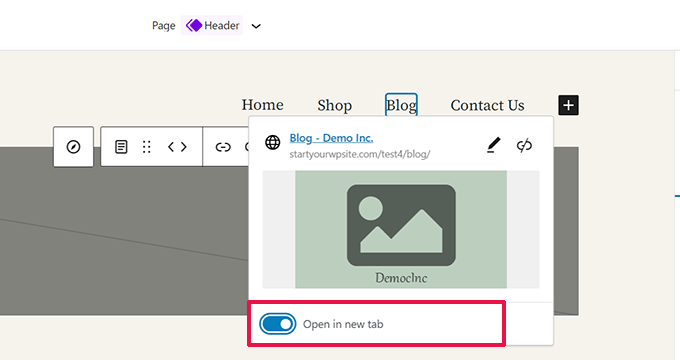
그러면 링크 설정이 표시됩니다. 여기에서 '새 탭에서 열기' 옵션 옆의 토글을 클릭하여 슬라이드하세요.

클래식 테마의 새 창에서 탐색 메뉴 링크 열기
실제로 화면에서 어수선한 부분을 제거하기 위한 옵션이 숨겨져 있습니다.
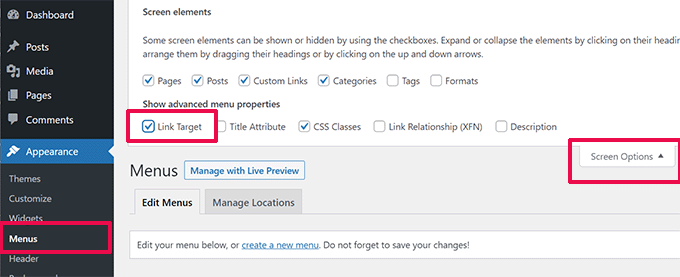
화면 오른쪽 상단에 있는 화면 옵션 버튼을 클릭하고 '링크 대상' 옵션을 확인해야 합니다.

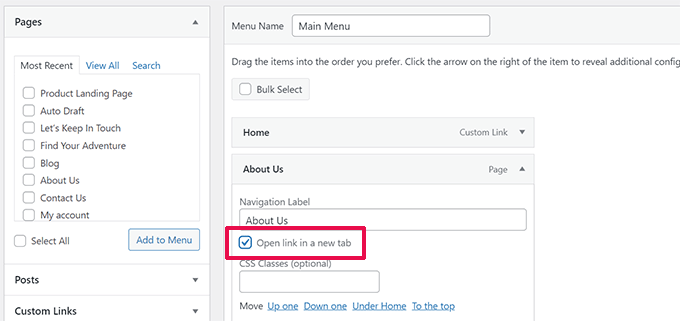
다음으로, 새 창에서 열려는 메뉴 항목까지 아래로 스크롤해야 합니다.
메뉴 항목을 클릭하여 확장하면 새 탭에서 링크를 열 수 있는 옵션이 표시됩니다.

변경 사항을 저장하려면 저장 메뉴 버튼을 클릭하는 것을 잊지 마세요.
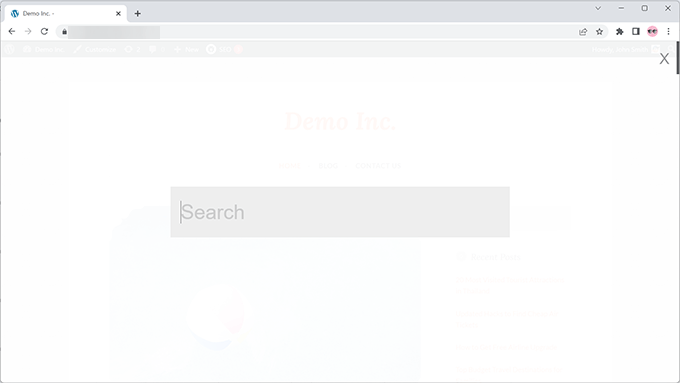
21. WordPress에 전체 화면 검색 오버레이 추가

WPBeginner 페이지 오른쪽 상단에 있는 검색 아이콘을 클릭하면 전체 화면 검색 오버레이가 나타나는 것을 볼 수 있습니다. 이는 검색 경험을 향상시키고 더욱 매력적으로 만듭니다.
WordPress 사이트에도 추가할 수 있습니다. 이를 수행하는 가장 쉬운 방법은 WordPress 전체 화면 검색 오버레이 플러그인을 설치하고 활성화하는 것입니다.
플러그인은 기본적으로 작동하며 구성할 설정이 없습니다.
활성화하면 기본 WordPress 검색 양식 필드가 전체 화면 검색 오버레이로 전환됩니다.
자세한 내용은 WordPress에 전체 화면 검색 오버레이를 추가하는 방법에 대한 가이드를 참조하세요.
보너스 팁 : 전체 화면 검색 오버레이를 추가하는 것만으로는 검색 결과의 품질에 영향을 미치지 않습니다. 기본 WordPress 검색은 전혀 효과적이지 않습니다.
SearchWP 플러그인을 설치하면 WordPress 사이트의 검색 결과 품질을 즉시 업그레이드할 수 있습니다. WordPress에 자신만의 검색 엔진을 추가할 수 있는 시장 최고의 WordPress 검색 플러그인입니다.

가장 좋은 점은 원활하게 작동하며 기본 WordPress 검색 기능을 자동으로 대체한다는 것입니다.
자세한 내용은 SearchWP로 WordPress 검색을 개선하는 방법에 대한 기사를 참조하세요.
22. 고정 부동 탐색 메뉴 추가
사용자가 아래로 스크롤할 때 고정된 부동 탐색 메뉴가 화면 상단에 유지됩니다. 일부 WordPress 테마에는 설정에 이 기능이 옵션으로 포함되어 있습니다. 테마에 이 옵션이 없으면 이 방법을 시도해 볼 수 있습니다.
먼저 스크롤 플러그인에 고정 메뉴(또는 무엇이든!)를 설치하고 활성화해야 합니다.
활성화되면 설정 » 고정 메뉴(또는 무엇이든!) 아래에 있는 플러그인 설정 페이지로 이동하세요. 탐색 메뉴의 CSS 클래스를 추가하고 변경 사항을 저장합니다.
자세한 지침은 WordPress에서 끈적한 부동 탐색 메뉴를 만드는 방법에 대한 튜토리얼을 참조하세요.
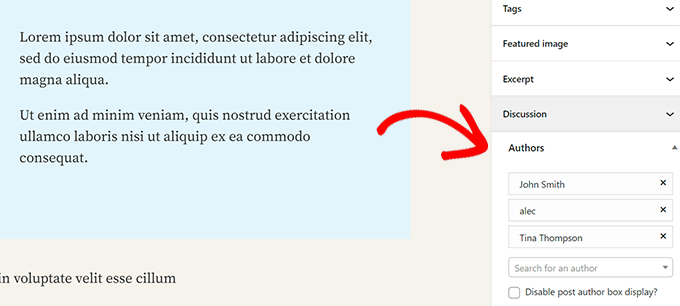
23. WordPress 게시물에 여러 작성자 추가
귀하의 웹사이트에 있는 기사에 대해 여러 저자의 이름을 밝히고 싶으십니까? 기본적으로 WordPress 게시물은 단일 작성자에게 할당됩니다. 그러나 여러 저자의 이름을 자주 밝혀야 하는 경우 이를 수행하는 더 쉬운 방법이 있습니다.
Co-Authors Plus 플러그인을 설치하고 활성화해야 합니다.
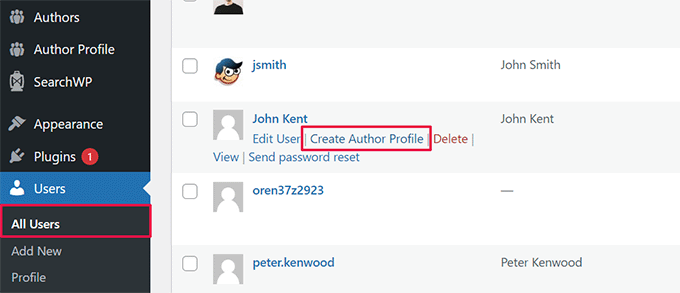
그런 다음 사용자 » 모든 사용자 페이지로 이동하여 공동 작성자로 추가하려는 사용자 아래에 있는 '작성자 프로필 만들기' 링크를 클릭하세요.

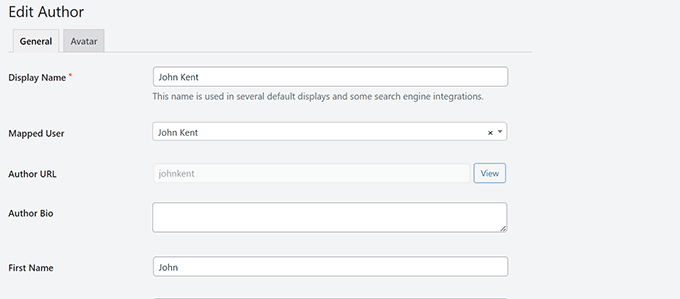
다음 화면에서는 사용자 프로필을 웹 사이트 작성자로 설정할 수 있습니다. 플러그인을 사용하면 사용자 정의 작성자 이미지를 업로드할 수도 있습니다.
완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.

이제 여러 작성자의 이름을 밝히고 싶은 게시물이나 페이지를 편집하세요.
게시물 편집 화면의 게시물 설정 패널 아래에 새로운 '작성자' 탭이 표시됩니다.

24. WordPress 페이지에 카테고리 추가
WordPress의 페이지에 카테고리와 태그를 추가하고 싶으신가요? 기본적으로 게시물에만 사용할 수 있습니다. 주로 페이지는 정적 독립형 콘텐츠로 간주되기 때문입니다(WordPress의 게시물과 페이지 간의 차이점 참조).
카테고리와 태그를 추가하려면 WPCode 플러그인이나 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가하기만 하면 됩니다.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. 컴퓨터에 로컬 WordPress 사이트 만들기
많은 WordPress 사이트 소유자와 개발자가 자신의 컴퓨터에 WordPress를 설치합니다. 그렇게 하면 로컬에서 WordPress 사이트를 개발하고, 플러그인과 테마를 사용해 보고, WordPress 기본 사항을 배울 수 있습니다.

우리는 Windows 컴퓨터 또는 Mac에 WordPress를 설치하는 방법에 대한 자세한 단계별 지침을 만들었습니다.
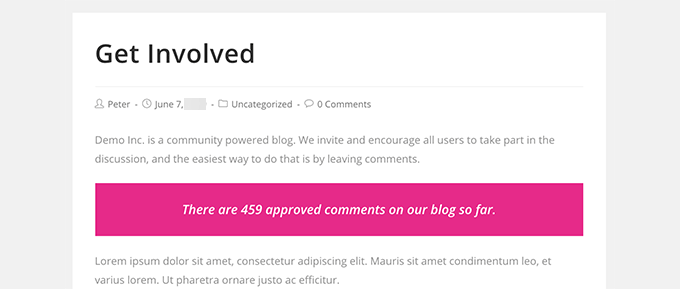
26. WordPress에 총 댓글 수 표시
댓글은 사용자가 웹사이트의 콘텐츠에 더 쉽게 참여할 수 있는 방법을 제공합니다. 총 댓글 수를 표시하는 것은 사회적 증거로 사용될 수 있으며 더 많은 사용자가 토론에 참여하도록 유도할 수 있습니다.
이를 수행하는 가장 쉬운 방법은 Simple Blog Stats 플러그인을 설치하는 것입니다. 활성화되면 게시물이나 페이지에 [sbs_apoproved] 단축 코드를 추가하여 총 댓글 수를 표시할 수 있습니다.

코드 방법 및 자세한 지침은 WordPress에서 총 댓글 수를 표시하는 방법에 대한 기사를 참조하세요.
27. WordPress에 등록된 총 사용자 수 표시

사용자가 WordPress 사이트에 등록하도록 허용하는 경우 등록된 총 사용자 수를 표시하면 더 많은 사용자가 가입하도록 유도할 수 있습니다.
이를 수행하는 가장 쉬운 방법은 Simple Blog Stats 플러그인을 설치하는 것입니다. 활성화되면 게시물이나 페이지에 [sbs_users] 단축 코드를 추가하여 등록된 총 사용자 수를 표시할 수 있습니다.
자세한 지침은 WordPress에 등록된 총 사용자 수를 표시하는 방법에 대한 튜토리얼을 참조하세요.
28. WordPress에서 새로운 이미지 크기 만들기
블로그에 이미지를 업로드하면 WordPress에서 자동으로 이미지의 여러 복사본을 생성합니다. WordPress 테마와 플러그인은 새로운 이미지 크기를 추가할 수도 있습니다.
WordPress에서 새 이미지 크기를 생성하려면 WPCode 플러그인 또는 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가해야 합니다.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
이 코드는 세 가지 새로운 이미지 크기를 추가합니다. 이미지 크기 이름과 치수를 자신의 요구 사항에 맞게 변경하는 것을 잊지 마십시오.
자세한 내용은 WordPress에서 새 이미지 크기를 만드는 방법에 대한 튜토리얼을 참조하세요.
29. WordPress에서 쉽게 리디렉션 설정
한동안 웹사이트 작업을 했다면 가끔 URL을 변경하거나 콘텐츠를 병합하고 싶을 수도 있습니다.
그러나 이전 콘텐츠를 삭제하면 해당 콘텐츠에 404 오류가 발생할 수 있습니다. 이 콘텐츠가 새 위치로 이동했음을 검색 엔진에 어떻게 알리는가와 같은 SEO 문제도 있습니다.
여기가 301 리디렉션이 들어오는 곳입니다. 이를 통해 방문자를 자동으로 새 게시물로 리디렉션하는 동시에 콘텐츠가 이 새 위치로 이동했음을 검색 엔진에 알릴 수 있습니다.
리디렉션을 설정하는 방법에는 여러 가지가 있지만 가장 쉽고 안전한 방법은 WordPress용 올인원 SEO를 사용하는 것입니다.
WordPress용 올인원 SEO에는 WordPress 사이트에서 모든 유형의 리디렉션을 쉽게 설정하는 데 도움이 되는 리디렉션 관리자가 함께 제공됩니다.
먼저 WordPress용 올인원 SEO 플러그인을 설치하고 활성화해야 합니다.
참고: 리디렉션 관리자를 잠금 해제하려면 최소한 PRO 플러그인 계획이 필요합니다.
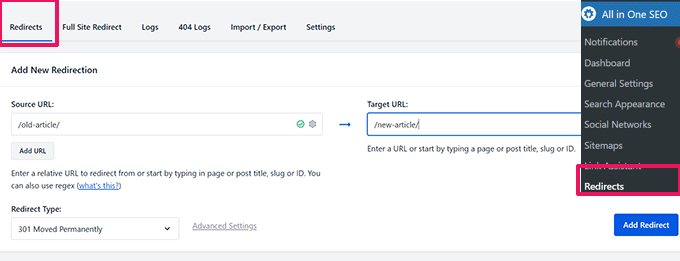
활성화되면 올인원 SEO » 리디렉션 페이지를 방문해야 합니다. 원본 URL 아래에 이전 기사 URL을 추가하고 대상 URL 필드 아래에 새 위치를 추가합니다.

리디렉션 유형에서 301 영구 이동됨을 선택하고 리디렉션 추가 버튼을 클릭하여 설정을 저장합니다.
자세한 내용은 WordPress에서 301 리디렉션을 만드는 방법에 대한 튜토리얼을 참조하세요.
30. 카테고리를 태그로 변환하거나 그 반대로 변환
종종 사람들은 WordPress에서 카테고리와 태그를 올바르게 사용하는 방법에 대해 명확하지 않습니다. 때로는 태그여야 하는 카테고리를 생성하게 되거나 그 반대의 경우도 발생할 수 있습니다.
쉽게 고칠 수 있습니다.
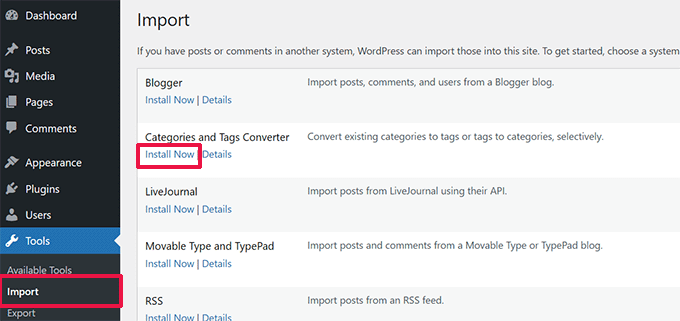
도구 » 가져오기 페이지로 이동한 다음 카테고리 및 태그 변환기를 설치하세요.

설치 후 계속하려면 가져오기 실행 링크를 클릭하세요.
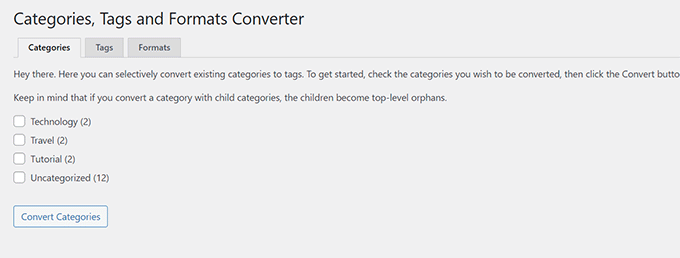
변환기 페이지에서 카테고리를 태그로, 태그를 카테고리 변환기로 전환할 수 있습니다. 다음으로, 변환하려는 항목을 선택한 다음 변환 버튼을 클릭하세요.

31. 카테고리와 태그 간 게시물 대량 이동
때로는 카테고리와 태그 간에 게시물을 대량으로 이동하고 싶을 수도 있습니다. 각 게시물에 대해 하나씩 수행하는 것은 시간이 많이 걸릴 수 있습니다.
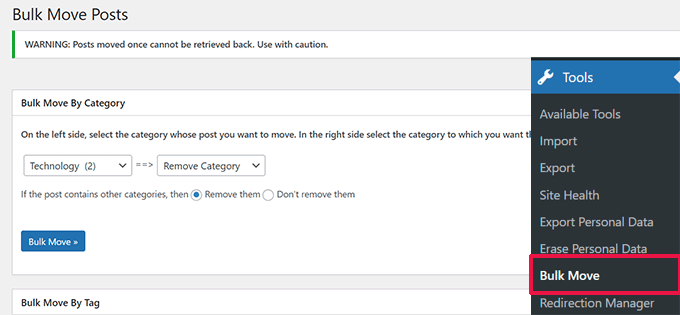
실제로 이를 위한 플러그인이 있습니다. 대량 이동 플러그인을 설치하고 활성화하기만 하면 됩니다. 활성화 후 게시물을 이동하려면 도구 » 대량 이동 으로 이동해야 합니다.

더 자세한 지침을 보려면 게시물을 WordPress의 카테고리 및 태그로 대량 이동하는 방법에 대한 튜토리얼을 참조하세요.
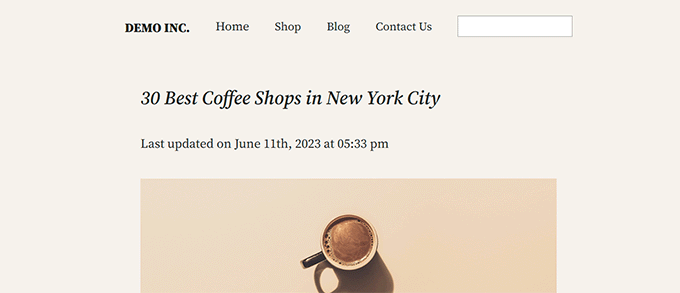
32. 게시물의 마지막 업데이트 날짜 표시

기본적으로 대부분의 WordPress 테마에는 기사가 게시된 날짜가 표시됩니다. 이것은 괜찮으며 대부분의 웹사이트와 블로그에서 작동합니다.
그러나 이전 콘텐츠를 정기적으로 업데이트하는 경우 기사가 마지막으로 업데이트된 시기를 사용자에게 표시할 수 있습니다. 그렇지 않으면 사용자는 기사에 최신 정보가 포함되어 있다는 사실을 알지 못할 것입니다.
이는 WPCode 플러그인 또는 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가하는 다음 코드를 추가함으로써 달성할 수 있습니다.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
자세한 지침은 WordPress에서 마지막 업데이트 날짜를 표시하는 방법에 대한 가이드를 참조하세요.
33. WordPress에서 상대 날짜를 표시하는 방법
WordPress의 게시물에 대해 어제, 10시간 전 또는 일주일 전과 같은 상대적 날짜를 표시하고 싶으십니까? 상대 날짜를 통해 사용자는 게시물이 게시된 후 얼마나 많은 시간이 지났는지 알 수 있습니다.
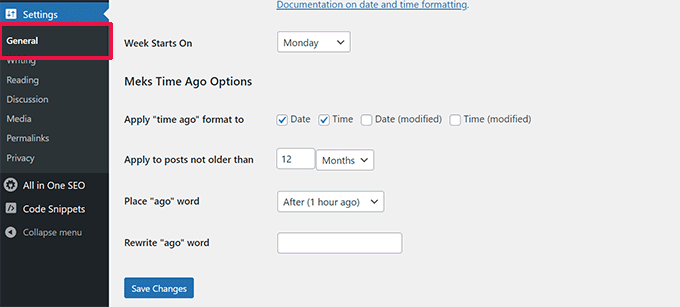
상대 날짜를 추가하려면 Meks Time Ago 플러그인을 설치하고 활성화해야 합니다. 활성화되면 설정 » 일반 페이지를 방문하여 'Meks Time Ago Options' 섹션까지 아래로 스크롤해야 합니다.

시간 전 사용 시기와 표시 방법을 선택할 수 있습니다. 설정을 저장하려면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마세요.
자세한 내용은 WordPress에서 상대 날짜를 표시하는 방법에 대한 가이드를 참조하세요.
34. WordPress 버전 번호 제거
기본적으로 WordPress는 웹 사이트 헤더에 WordPress 버전을 추가합니다. 어떤 사람들은 그것이 보안 책임이라고 생각합니다. 이에 대한 우리의 대답은 간단합니다. WordPress를 최신 상태로 유지하는 것입니다.
그러나 WordPress 버전 번호를 제거하려면 WPCode 플러그인이나 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가하기만 하면 됩니다.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
이 주제에 대한 자세한 내용은 WordPress 버전 번호를 제거하는 올바른 방법에 대한 기사를 참조하세요.
35. WP-Admin에 액세스할 수 없는 경우 WordPress URL 업데이트

때로는 WordPress 사이트를 새 도메인으로 이동할 때 또는 잘못된 구성으로 인해 WordPress URL을 업데이트해야 할 수도 있습니다.
이러한 URL은 WordPress에 사이트를 표시할 위치와 WordPress 핵심 파일이 있는 위치를 알려줍니다. 잘못된 설정으로 인해 WordPress 관리 영역에 액세스할 수 없거나 이전 웹사이트로 리디렉션될 수 있습니다.
WordPress URL을 업데이트하는 가장 쉬운 방법은 WPCode 플러그인 또는 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가하는 것입니다.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
example.com을 자신의 도메인 이름으로 바꾸는 것을 잊지 마세요.
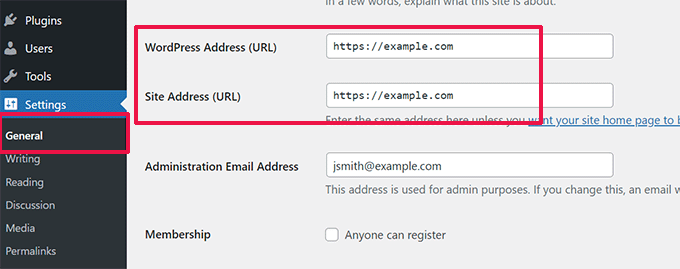
WordPress 사이트에 액세스한 후 설정 » 일반 페이지로 이동하여 URL을 업데이트하세요. 그런 다음 함수 파일에 추가한 코드를 제거해야 합니다.
게시물과 페이지의 URL도 업데이트해야 하는 경우 WordPress 사이트를 이동할 때 URL을 올바르게 업데이트하는 방법에 대한 가이드를 참조하세요.
36. WP-Admin에 액세스할 수 없는 경우 모든 플러그인 비활성화
WordPress 오류 문제를 해결할 때 모든 WordPress 플러그인을 비활성화하라는 메시지가 자주 표시됩니다. 대시보드의 플러그인 으로 이동하여 모든 플러그인을 비활성화할 수 있습니다. 하지만 WordPress 사이트가 잠겨 있다면 어떻게 될까요?
관리 영역이 잠겨 있을 때 플러그인을 쉽게 비활성화하는 방법은 다음과 같습니다.
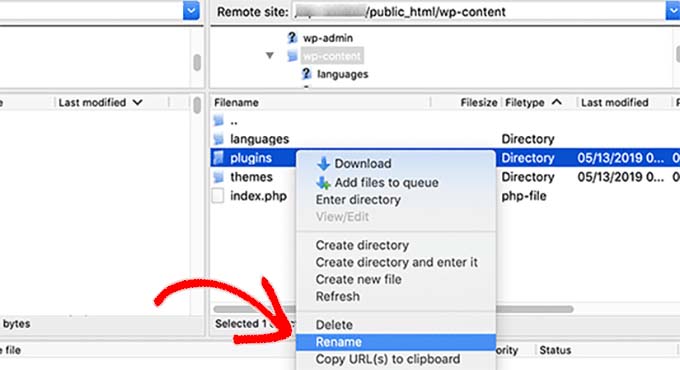
먼저 FTP 클라이언트를 사용하여 WordPress 사이트에 연결하고 /wp-content/ 폴더로 이동합니다. 그 안에는 /plugins 폴더가 있습니다.

이제 플러그인 폴더의 이름을plugins.old로 바꾸면 WordPress가 자동으로 모든 플러그인을 비활성화합니다.
대체 방법 및 자세한 내용은 wp-admin에 액세스할 수 없을 때 모든 플러그인을 비활성화하는 방법에 대한 가이드를 참조하세요.
37. 사용자 정의 404 오류 페이지 만들기
사용자가 잘못된 주소를 입력하거나 해당 주소가 웹사이트에 존재하지 않는 경우 404 오류가 발생합니다.
기본적으로 WordPress 테마는 404 오류 템플릿을 사용하여 오류를 표시합니다.
그러나 이러한 페이지는 종종 쓸모가 없으며 사용자가 다음에 무엇을 해야 할지 알 수 없게 만듭니다.
코드를 작성하지 않고도 사용자 정의 404 오류 페이지를 만들어 이 문제를 해결할 수 있습니다. 그렇게 하면 사용자에게 웹사이트의 다른 유용한 콘텐츠를 알려줄 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 이는 시중 최고의 WordPress 페이지 빌더이며 코드를 작성하지 않고도 사용자 정의 페이지, 랜딩 페이지를 쉽게 만들고 WordPress 테마까지 완성할 수 있습니다.
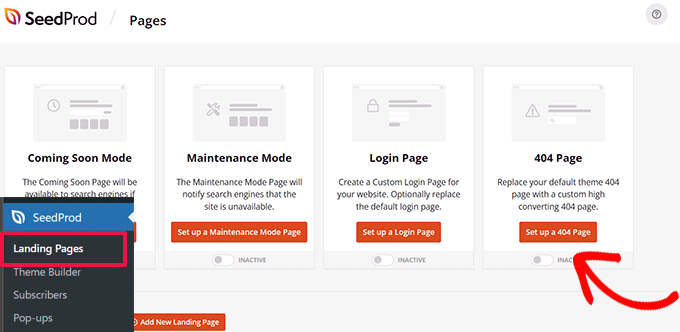
활성화되면 SeedProd » 랜딩 페이지 로 이동하여 404 페이지 설정 버튼을 클릭하세요.

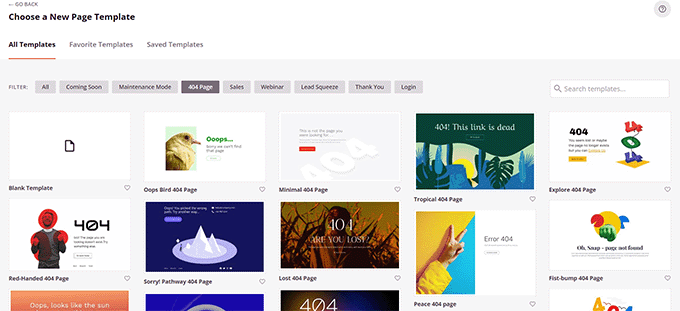
다음으로 플러그인은 404 페이지에 대한 템플릿을 선택하라는 메시지를 표시합니다.
SeedProd에는 시작점으로 사용할 수 있는 아름다운 404페이지 템플릿이 함께 제공됩니다.

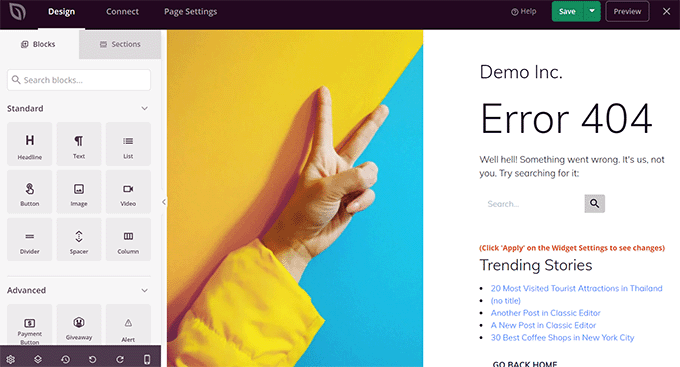
그런 다음 SeedProd 페이지 빌더를 시작합니다.
블록을 간단히 드래그 앤 드롭하고 포인트 앤 클릭으로 편집할 수 있는 직관적인 디자인 도구입니다.

검색 양식, 가장 인기 있는 기사, 가장 많이 팔리는 제품 또는 원하는 모든 것을 추가할 수 있습니다.
완료되면 상단의 저장 및 게시 버튼을 클릭하기만 하면 됩니다.
자세한 내용은 WordPress의 404 페이지를 개선하는 방법에 대한 튜토리얼을 참조하세요.
38. 게시물 URL에 카테고리 포함
많은 WordPress 사이트가 게시물 URL에 카테고리를 사용한다는 사실을 알고 계실 것입니다. 이를 통해 SEO는 물론 사용자 경험에도 좋은 더 유용한 정보를 URL에 추가할 수 있습니다.
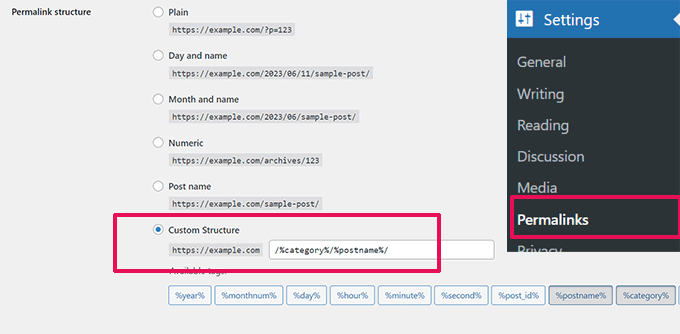
WordPress 게시물 URL에 카테고리 이름을 추가하려면 설정 » 영구 링크 페이지로 이동하세요. 사용자 정의 구조를 클릭하고 옆 필드에 /%category%/%postname%/ 를 추가하세요.

설정을 저장하려면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마세요.
WordPress에서 하위 카테고리 및 여러 카테고리를 처리하는 방법에 대해 자세히 알아보려면 WordPress URL에 카테고리 및 하위 카테고리를 포함하는 방법에 대한 가이드를 참조하세요.
39. WordPress에 무작위 게시물 표시
WordPress 사이드바에 임의의 게시물을 표시하고 싶으십니까? 무작위 게시물을 통해 사용자는 다른 방법으로는 결코 볼 수 없는 기사를 발견할 수 있습니다.
먼저 WPCode 플러그인이나 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가해야 합니다.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
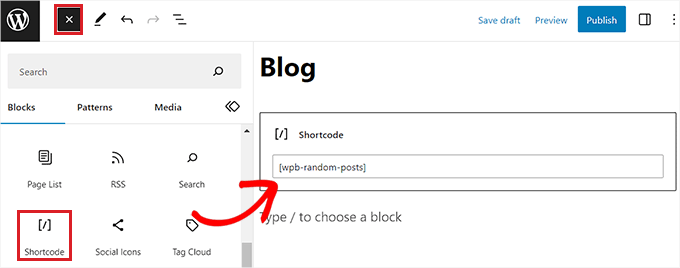
그런 다음 게시물, 페이지 또는 사이드바 위젯에서 [wpb-random-posts] 단축 코드를 사용하여 임의의 게시물을 표시할 수 있습니다.

다른 방법은 WordPress에서 임의의 게시물을 표시하는 방법에 대한 가이드를 참조하세요.
40. WordPress 사이트에서 사용자 등록 허용
WordPress에는 다양한 역할과 기능을 갖춘 강력한 사용자 관리 시스템이 함께 제공됩니다. 사용자가 사이트에 등록할 수 있도록 하려면 해당 기능을 활성화하는 방법은 다음과 같습니다.
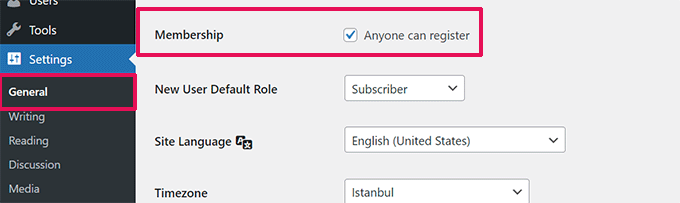
설정 » 일반 페이지로 이동하여 멤버십 옵션 옆에 있는 확인란을 클릭하세요. 그 아래에서 새 사용자에게 할당할 기본 역할을 선택해야 하며, 확실하지 않은 경우 구독자를 사용하세요.

자세한 내용은 WordPress 사이트에서 사용자 등록을 허용하는 방법에 대한 가이드를 참조하세요.
41. WordPress에서 사용자 정의 사용자 등록 양식 만들기
사이트에서 사용자 등록을 열면 사용자는 기본 WordPress 등록 양식을 사용하게 됩니다. 향상된 사용자 경험을 위해 이를 맞춤형 사용자 등록 양식으로 대체할 수 있습니다.
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 사용자 등록 애드온에 액세스하려면 최소한 Pro 플랜이 필요합니다.
활성화되면 WPForms » 애드온 페이지로 이동하여 사용자 등록 애드온을 설치하고 활성화하세요.
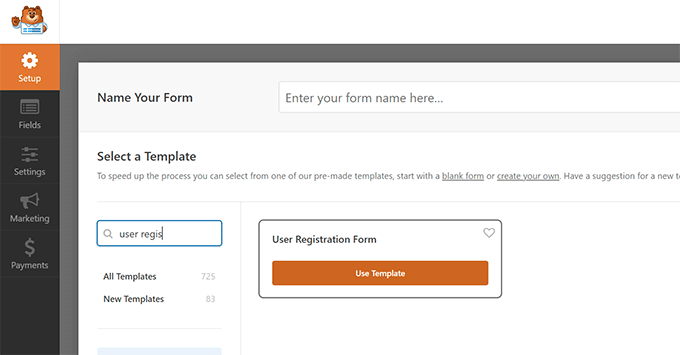
그런 다음 WPForms » 새로 추가 페이지를 방문하여 새 양식을 만듭니다. 그러면 사용자 등록 양식을 템플릿으로 선택해야 하는 WPForms 빌더가 시작됩니다.

양식을 만든 후 포함 버튼을 클릭하여 포함 코드를 복사해야 합니다. 이제 이 코드를 WordPress 게시물이나 페이지에 추가하여 사용자 정의 사용자 등록 양식을 표시할 수 있습니다.
자세한 지침은 WordPress에서 사용자 정의 사용자 등록 양식을 만드는 방법에 대한 가이드를 참조하세요.
42. RSS 피드에서 특정 카테고리 제외
때로는 WordPress RSS 피드에서 특정 카테고리를 제외해야 할 수도 있습니다. 그렇게 하면 해당 카테고리에 속한 게시물이 RSS 피드에 표시되지 않게 됩니다.
WPCode 플러그인이나 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가하기만 하면 됩니다.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
15를 제외하려는 카테고리의 ID로 바꾸는 것을 잊지 마세요.
자세한 내용과 대체 방법은 WordPress의 RSS 피드에서 특정 카테고리를 제외하는 방법에 대한 튜토리얼을 참조하세요.
43. WordPress에서 발췌 길이 변경
기본 WordPress 발췌 길이는 게시물 요약을 설명하기에는 너무 짧은 경우가 많습니다. 발췌 길이를 변경하려면 WPCode 플러그인이나 테마의 function.php 파일을 사용하여 다음 사용자 정의 코드 조각을 추가할 수 있습니다.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
코드를 엉망으로 만들고 싶지 않다면 WordPress 발췌 내용을 사용자 정의하는 방법에 대한 가이드를 참조하세요(코딩 필요 없음).
44. WordPress에 동적 저작권 날짜 표시
WordPress 사이트의 바닥글에 저작권 날짜를 추가하려면 테마의 바닥글 템플릿을 편집하고 저작권 공지를 추가할 수 있습니다.
그러나 코드에 사용하는 연도는 내년에 수동으로 업데이트해야 합니다.
대신 다음 코드를 사용하여 저작권 표시에 현재 연도를 동적으로 표시할 수 있습니다.
2009 – <?php echo date('Y'); ?> YourSite.com
고급 솔루션을 보려면 WordPress에 동적 저작권 날짜를 추가하는 방법에 대한 기사를 확인하세요.
45. WordPress에서 사용자 이름을 변경하는 방법
WordPress에서는 사용자 이름을 쉽게 변경할 수 있지만 사용자 이름은 변경할 수 없습니다. 이를 수행하는 방법에는 두 가지가 있습니다.
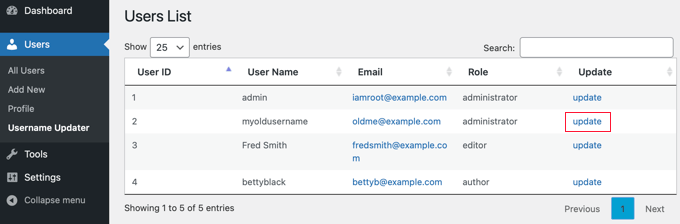
가장 쉬운 방법은 Easy Username Updater라는 플러그인을 사용하는 것입니다. 활성화 후 사용자 » 사용자 이름 업데이터 페이지로 이동한 다음 변경하려는 사용자 이름 옆에 있는 '업데이트' 링크를 클릭하세요.

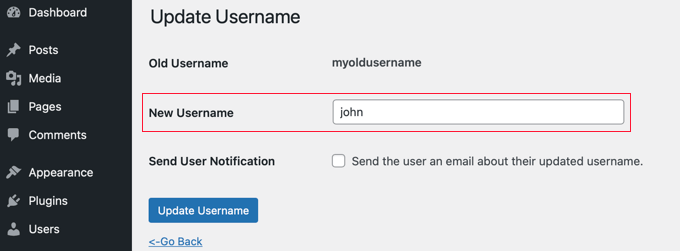
이제 새 사용자 이름을 입력한 다음 '사용자 이름 업데이트' 버튼을 클릭하기만 하면 됩니다.
사용자에게 변경 사항을 알리려면 먼저 '사용자 알림 보내기' 확인란을 선택하세요.

대체 방법은 WordPress 사용자 이름을 변경하는 방법에 대한 기사를 참조하세요.
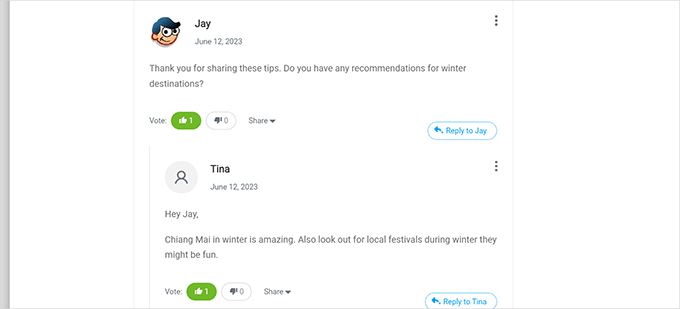
46. 사용자가 댓글을 좋아하거나 싫어하도록 허용

YouTube와 같이 얼마나 많은 인기 사이트에서 사용자가 댓글에 좋아요와 싫어요를 표시할 수 있는지 보셨나요? 이를 통해 웹사이트 토론에 더 많은 사용자 참여가 가능해집니다.
먼저 Thrive Comments 플러그인을 설치하고 활성화해야 합니다. 최고의 WordPress 댓글 플러그인이며 웹사이트 참여도를 높이는 데 도움이 됩니다.
WordPress 댓글에 댓글 투표, 배지, 소셜 공유 및 기타 대화 기능을 추가합니다.
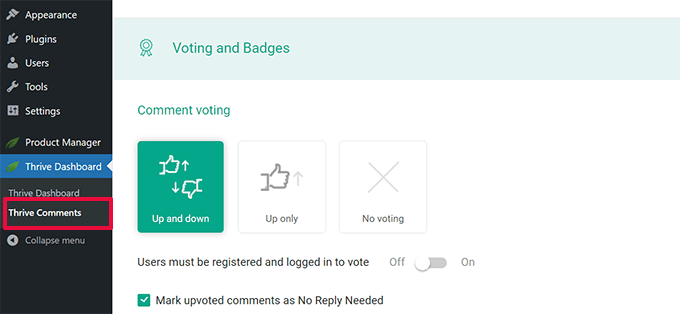
활성화되면 Thrive 대시보드 » Thrive 댓글 페이지를 방문하여 투표 및 배지 탭을 클릭하여 확장해야 합니다.

여기에서 사용자가 댓글을 좋아하거나 싫어할 수 있도록 하는 Thrive Comments의 '위 및 아래'를 선택할 수 있습니다. 그 후에는 변경 사항을 저장하는 것을 잊지 마세요.
이제 WordPress 댓글을 확인하여 이러한 옵션이 실제로 작동하는지 확인할 수 있습니다.
47. WordPress 게시물 또는 페이지 복제
게시물을 수동으로 복제하는 방법은 새 게시물이나 페이지를 만든 다음 이전 게시물의 콘텐츠를 복사하는 것입니다. 그러나 카테고리, 추천 이미지, 태그 등과 같은 게시물 설정은 복사되지 않습니다.
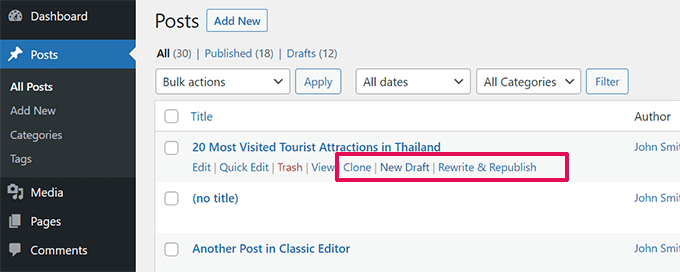
이를 수행하는 보다 효율적인 방법은 Duplicate Post 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화한 다음 게시물 » 모든 게시물 페이지로 이동하세요.

게시물을 복제하거나 새 초안을 만드는 옵션이 표시됩니다.
자세한 지침은 한 번의 클릭으로 WordPress에서 게시물과 페이지를 쉽게 복제하는 방법에 대한 기사를 참조하세요.
48. 사용자가 WordPress 사이트에 게시물을 제출하도록 허용
WordPress 사이트의 작성자는 자신의 계정에 로그인하여 게시물을 작성할 수 있습니다. 하지만 사용자가 계정을 만들지 않고도 직접 게시물을 제출할 수 있도록 하려면 어떻게 해야 할까요?
이를 수행하는 가장 좋은 방법은 블로그 게시물 제출 양식을 만드는 것입니다.
WPForms 플러그인을 설치하고 활성화해야 합니다. 제출 후 애드온에 액세스하려면 프로 버전의 플러그인이 필요합니다.
활성화되면 WPForms » 애드온 페이지로 이동하여 제출 게시물 애드온을 다운로드하고 활성화하세요.
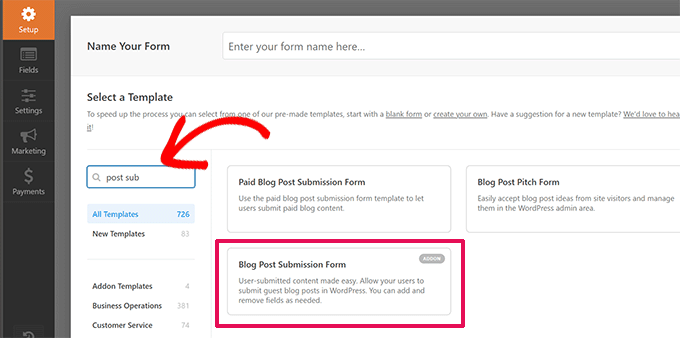
그런 다음 WPForms » 새 추가 페이지로 이동한 다음 '블로그 게시물 제출 양식'을 템플릿으로 선택할 수 있습니다.

양식 편집이 완료되면 포함 버튼을 클릭하여 양식 포함 코드를 복사하세요. 이제 이 코드를 WordPress 게시물이나 페이지에 붙여넣어 블로그 게시물 제출 양식을 표시할 수 있습니다.
사용자가 제출한 게시물은 WordPress 게시물에 보류 중인 검토로 저장됩니다. 그런 다음 해당 내용을 검토, 편집 및 게시할 수 있습니다.
더 자세한 지침을 보려면 사용자가 WordPress 사이트에 게시물을 제출하도록 허용하는 방법에 대한 가이드를 살펴보세요.
49. WordPress에서 댓글 알림 이메일 끄기
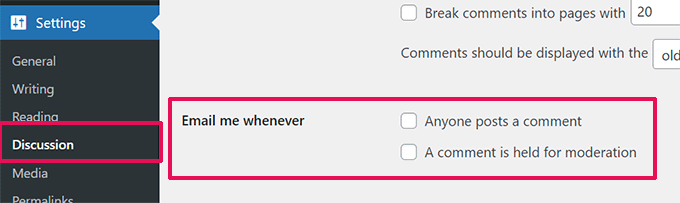
WordPress에서는 누군가 댓글을 남기거나 댓글이 검토를 기다리는 경우 자동으로 이메일 알림을 보냅니다. 블로그를 처음 시작할 때는 이것이 흥미롭지만 잠시 후에는 매우 짜증나는 일이 됩니다.
좋은 소식은 이러한 알림을 쉽게 끌 수 있다는 것입니다. WordPress 관리자의 설정 » 토론 페이지를 방문한 후 '언제든지 이메일로 보내기' 섹션까지 아래로 스크롤하세요. 두 옵션을 모두 선택 취소한 다음 변경 사항 저장 버튼을 클릭하세요.

50. 보내는 WordPress 이메일의 발신자 이름 변경
기본적으로 WordPress는 이메일 알림을 보낼 때 'WordPress'를 보낸 사람 이름으로 사용합니다. 이는 다소 비전문적으로 보이기 때문에 실제 인물이나 웹사이트 제목으로 변경하는 것이 좋습니다.
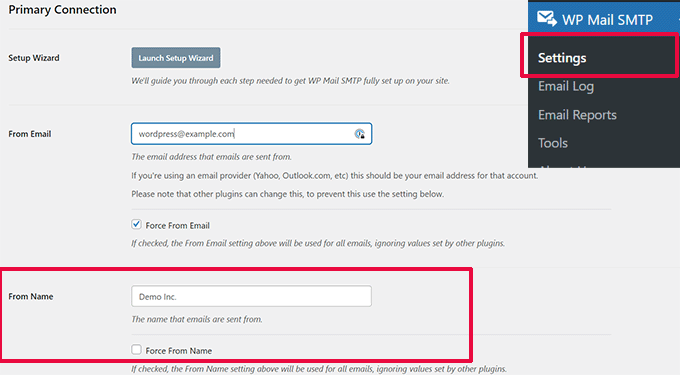
이를 수행하는 가장 쉬운 방법은 WP Mail SMTP 플러그인을 사용하는 것입니다. WordPress 이메일 전달성을 향상시키는 최고의 WordPress SMTP 플러그인입니다.
WP Mail SMTP 플러그인을 설치한 다음 WP Mail SMTP » 설정 으로 이동하세요. 여기에서 '보낸 사람 이름' 필드에서 보낸 사람 이름을 변경합니다.

코드 방법 및 자세한 내용은 보내는 WordPress 이메일에서 보낸 사람 이름을 변경하는 방법에 대한 가이드를 참조하세요.
51. WordPress 게시물 작성자 변경
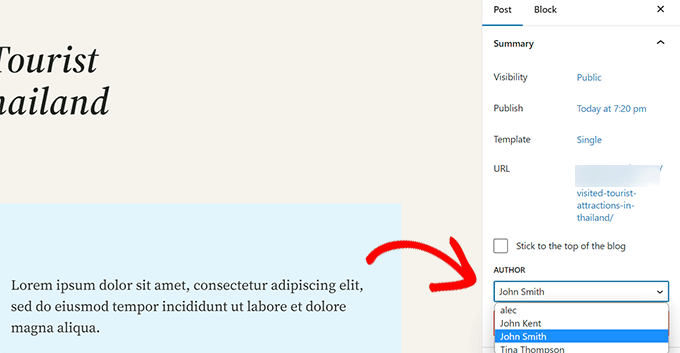
게시물 작성자를 변경하는 것은 매우 간단합니다. 게시물을 편집하고 요약 탭 아래 작성자 드롭다운 메뉴에서 새 작성자를 선택하면 됩니다.

그런 다음 게시물을 저장하거나 업데이트하여 변경 사항을 저장하는 것을 잊지 마세요.
반면, 블록 편집기를 비활성화하고 클래식 편집기를 사용하는 경우 작성자 옵션이 화면에서 숨겨질 수 있습니다.
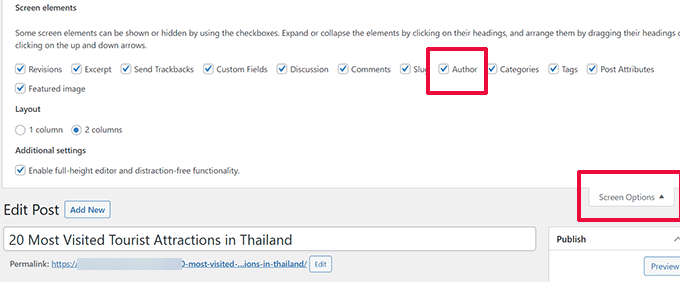
작성자 이름을 변경하려는 게시물을 편집한 다음 화면 오른쪽 상단에 있는 화면 옵션 버튼을 클릭해야 합니다. '저자' 옵션 옆의 확인란을 선택하세요.

그러면 게시물 편집 화면에 게시물에 대한 다른 작성자를 선택할 수 있는 작성자 메타 상자가 표시됩니다.
자세한 내용은 WordPress에서 게시물 작성자를 변경하는 방법에 대한 기사를 확인하세요.
52. WordPress의 게시물 편집 화면 재정렬
때로는 게시물 편집 화면에서 카테고리가 너무 아래쪽에 위치하거나 추천 이미지 상자가 더 높아야 한다고 느낄 수도 있습니다.
많은 사용자는 한동안 이를 눈치채지 못하지만 게시물 편집 화면의 모든 상자는 매우 유연합니다. 클릭하여 축소할 수도 있고 끌어서 놓아 원하는 대로 화면을 배열할 수도 있습니다.

그러면 기본 편집기에서 패널을 표시하거나 숨기도록 선택할 수 있는 팝업이 나타납니다.
자세한 내용은 WordPress에서 게시물 편집 화면을 재정렬하는 방법에 대한 튜토리얼을 참조하세요.
53. 블로그 페이지에 표시되는 게시물 수 변경
기본적으로 WordPress는 블로그 페이지와 아카이브에 10개의 게시물을 표시합니다. 원하는 숫자로 변경할 수 있습니다.
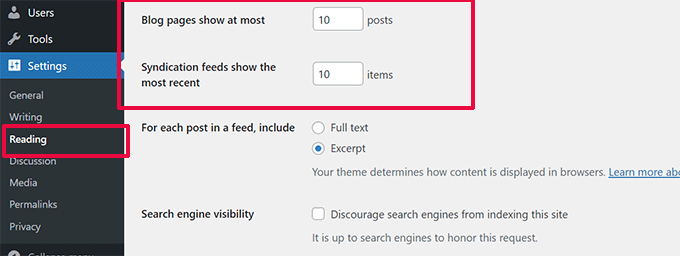
설정 » 읽기 페이지를 방문한 다음 '블로그 페이지 최대 표시' 옵션까지 아래로 스크롤해야 합니다. 표시하려는 게시물 수를 입력한 다음 변경 사항 저장 버튼을 클릭하세요.

54. 오래된 기사에 대한 댓글을 자동으로 닫습니다.
때때로 사이트의 아주 오래된 게시물 중 일부가 뚜렷한 이유 없이 스팸 댓글을 받기 시작하는 경우가 있습니다. 이를 처리하는 한 가지 방법은 오래된 기사에 대한 댓글을 닫는 것입니다.
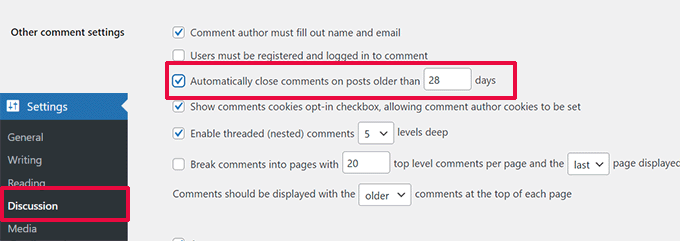
WordPress를 사용하면 오래된 기사에 대한 댓글을 자동으로 끌 수 있습니다. 관리자 패널의 설정 » 토론 페이지를 방문한 다음 '기타 댓글 설정' 섹션까지 아래로 스크롤해야 합니다.
'X일보다 오래된 게시물의 댓글은 자동으로 닫습니다' 옆의 확인란을 선택하고 사용자가 댓글을 남길 수 있도록 허용할 기간으로 숫자를 바꾸세요.

스팸 댓글을 처리하는 방법을 알아보려면 WordPress에서 댓글 스팸을 방지하기 위한 다음 팁을 참조하세요.
55. 긴 게시물을 페이지로 분할
사용자가 너무 많이 스크롤하지 않고도 쉽게 탐색할 수 있도록 긴 게시물을 페이지로 나누고 싶으십니까? WordPress를 사용하면 매우 쉽습니다. 게시물을 다음 페이지로 분할하려는 위치에 다음 코드를 추가하기만 하면 됩니다.
<!––nextpage––>
WordPress에서는 이 시점에 페이지 나누기를 추가하고 게시물의 나머지 부분은 다음 페이지에 표시됩니다. 다른 페이지를 시작하려는 경우에도 동일한 코드를 다시 추가할 수 있습니다.
자세한 지침은 WordPress 게시물을 여러 페이지로 분할하는 방법에 대한 가이드를 참조하세요.
지금은 여기까지입니다! 이 기사가 새로운 WordPress 팁, 요령 및 해킹을 찾는 데 도움이 되기를 바랍니다. WordPress 속도와 성능을 향상시키기 위한 최고의 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
