Divi의 연락처 양식 모듈에 추가할 수 있는 6가지 필드 유형(및 사용 시기)
게시 됨: 2023-03-01문의 양식은 더 많은 리드를 확보하고 싶거나, 문의 사항을 추적하거나, 이메일 마케팅 목록을 작성하거나, 단순히 사용자와 온디맨드 커뮤니케이션을 원하든 관계없이 모든 웹 사이트의 필수 부분입니다. Divi의 연락처 양식 모듈을 사용하면 웹 사이트 방문자와 쉽게 통신하고 중요한 데이터를 수집할 수 있습니다.
Divi의 연락처 양식 모듈에서 어떤 필드를 사용할 수 있고 언제 사용할 수 있는지 살펴보겠습니다. Elegant Themes 구독과 함께 제공되는 웨딩 사진 작가 레이아웃 팩의 문의 양식을 사용할 것입니다.
- 1 Divi의 문의 양식 모듈 옵션
- 2 1. 입력 필드
- 2.1 Divi 연락처 양식 모듈 입력 필드 구성 방법
- 3 2. 이메일 필드
- 3.1 이메일 필드 활성화
- 4 3. Textarea 필드
- 4.1 텍스트 영역 필드 활성화
- 5 4. 체크박스 필드
- 5.1 체크박스 필드 구성 방법
- 6 5. 라디오 버튼 필드
- 6.1 라디오 버튼 필드 구성 방법
- 7 6. 선택 드롭다운 필드
- 7.1 선택 드롭다운 필드 구성 방법
- 8 마무리
Divi의 문의 양식 모듈 옵션
Divi의 강력한 연락처 양식 모듈은 입력, 이메일, 텍스트 영역, 확인란, 라디오 버튼 및 선택 드롭다운 필드와 같은 필드로 구성됩니다. 이러한 필드는 비즈니스를 구축하는 데 여러 가지 방법으로 사용할 수 있습니다. 각 필드와 용도를 다루기 전에 연락처 양식 모듈에서 사용할 필드 유형을 선택하는 방법을 살펴보겠습니다.
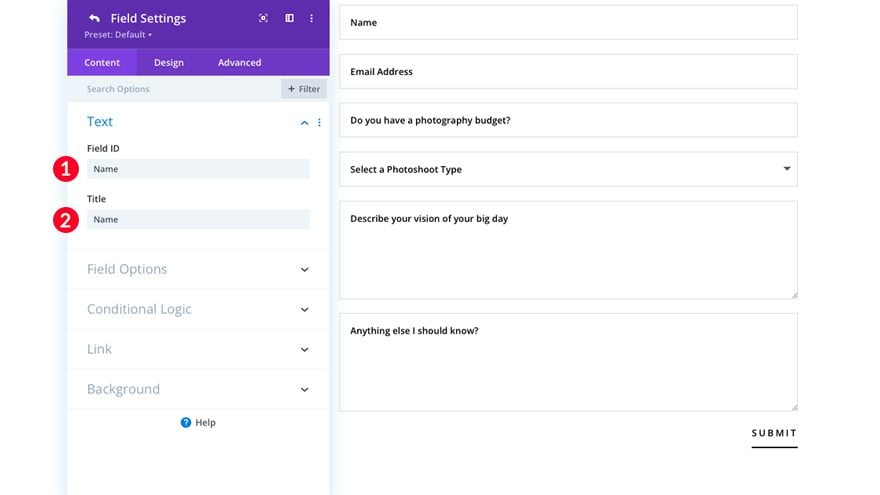
- 첫 번째 단계는 필드에 필드 ID를 부여하는 것입니다. 이렇게 하면 양식에 채워진 정보에 해당하는 필드를 이해하는 데 도움이 됩니다.
- 필드에 제목을 지정합니다.

- 표시할 필드를 선택합니다. 선택 사항은 입력, 이메일, 텍스트 영역, 확인란, 라디오 버튼 또는 드롭다운 선택입니다.

다음으로 Divi 연락처 양식 모듈의 각 필드 옵션을 살펴보겠습니다. 최근에는 특정 요구 사항에 맞게 각각을 구성하는 방법에 대해 논의할 것입니다.
1. 입력 필드
입력 필드는 연락처 양식에서 사용할 수 있는 가장 강력한 필드 중 하나입니다. 거의 모든 유형의 텍스트 정보를 캡처할 수 있습니다. 잠재 고객의 이름, 회사 이름, 실제 주소, 전화번호 또는 기타 다양한 정보 텍스트를 얻는 것은 옵션입니다. 가능성은 무한합니다.

연락처 양식을 작성할 때 수집하려는 가장 관련성이 높은 정보를 요청해야 합니다 . 과거에 사람들은 더 짧은 형태가 더 나은 형태라고 생각했습니다. 최근 몇 년 동안 양식 작성 이면의 사고 프로세스가 변경되었습니다. 우리는 지금 "정보화 시대"에 살고 있기 때문에 사람들은 그 어느 때보다 긴 양식을 작성하는 데 익숙해졌고 기꺼이 그렇게 할 것입니다.
양식을 통해 달성하려는 목표를 염두에 두면서 비즈니스와 관련된 가장 중요한 질문을 하는 것을 기억하는 것이 중요합니다. 사용자의 이름 또는 회사 이름은 질문할 질문 목록의 맨 위에 있어야 합니다. 이름 및/또는 회사 이름은 특히 사용자와 후속 조치를 취하는 과정에서 획득해야 하는 중요한 정보입니다. 이름과 회사 이름(해당되는 경우) 다음에는 전화 번호 및/또는 주소와 같은 기타 중요한 연락처 정보가 있어야 합니다. 입력 필드를 효과적으로 사용하는 몇 가지 예는 다음과 같습니다.
- 이름, 성 또는 전체 이름
- 주소
- 도시
- 상태
- 우편 번호
- 전화 번호
- 비즈니스 이름
- 주제
- 답변이 짧은 질문
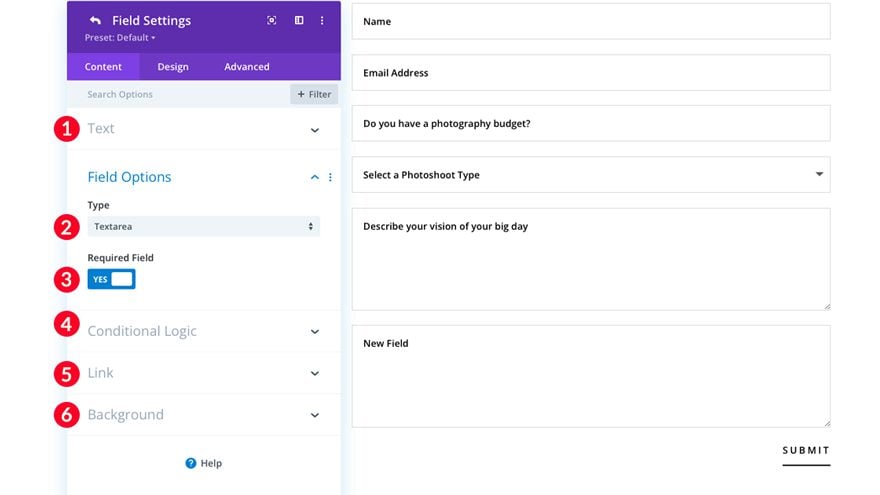
Divi 연락처 양식 모듈 입력 필드를 구성하는 방법
입력 필드를 수정하는 방법을 살펴보겠습니다.
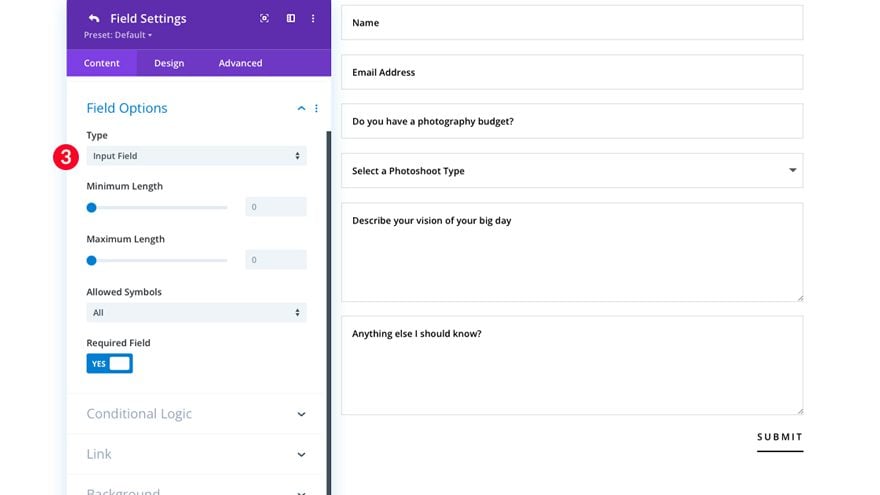
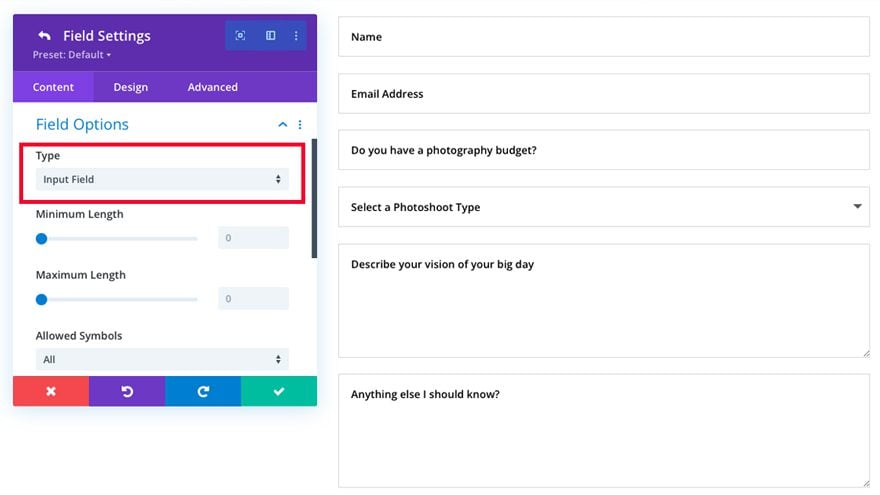
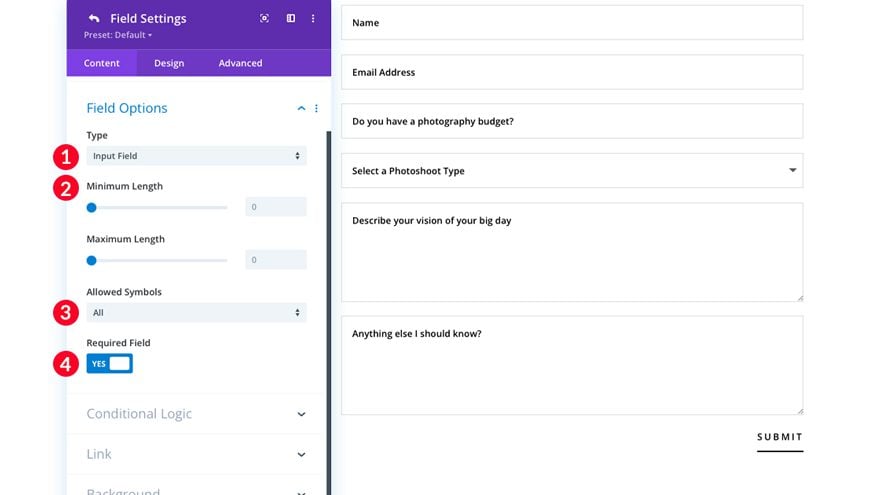
- 필드 유형으로 입력을 선택합니다.
- 허용할 최소 및 최대 문자 길이를 선택할지 여부를 결정합니다.
- 다음으로 모든 기호, 문자만, 숫자만 또는 영숫자를 허용할지 여부를 결정합니다. 예를 들어 텍스트 입력 필드가 전화번호 필드로 사용되는 경우 이 옵션을 "숫자만"으로 지정합니다. 이렇게 하면 문자를 전화번호로 입력할 수 없으므로 사용자 오류가 줄어듭니다.
- 이 필드가 선택적인지 필수인지 지정합니다.

- 조건 논리를 활성화하거나 비활성화합니다. 조건부 논리는 특정 필드에 대한 답변을 기반으로 표시할 후속 질문이나 정보를 할당하려는 경우 양식에서 유용합니다. 조건부 논리에 대해 자세히 알아보려면 조건부 논리를 사용하여 다목적 Divi 문의 양식을 만드는 방법을 읽어보십시오.
- 필드에 링크를 할당할지 여부를 선택합니다.
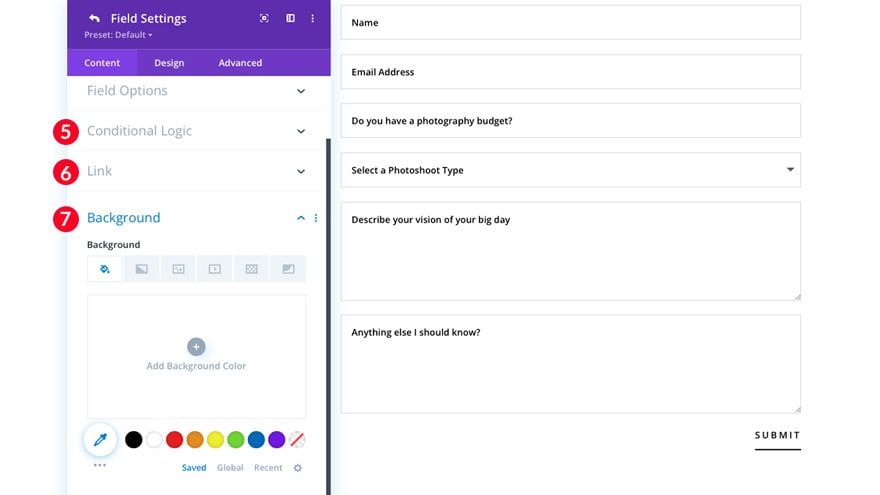
- 필드에 배경색, 그라데이션 또는 이미지를 할당할지 여부를 선택합니다.

2. 이메일 필드
위에서 언급한 텍스트 필드 외에도 이메일 필드는 사용자와의 커뮤니케이션을 지원하는 중요한 정보입니다. 이메일 필드를 사용하면 웹사이트에 대한 리드를 더 쉽게 캡처하고 메일링 리스트에 사용자를 추가할 수 있으며 가장 중요한 것은 웹사이트 사용자와 쉽게 통신할 수 있는 방법을 제공한다는 것입니다.

최근 몇 년 동안 소셜 미디어가 비즈니스 커뮤니케이션에서 귀중한 도구가 되었다는 데 모두가 동의하지만 이메일은 여전히 비즈니스 성장을 위한 매우 관련성이 높고 필수적인 도구입니다 . 결국 소셜 미디어 계정을 가지려면 이메일 주소가 설정되어 있어야 합니다. 이메일 필드는 사용자와 성공적으로 소통하는 데 매우 중요합니다. 양식에서 이메일 필드를 활성화하지 않으면 해당 사용자를 메일링 리스트에 추가하거나 웹사이트에서 받은 양식 확인 이메일에 직접 회신할 수 없습니다.
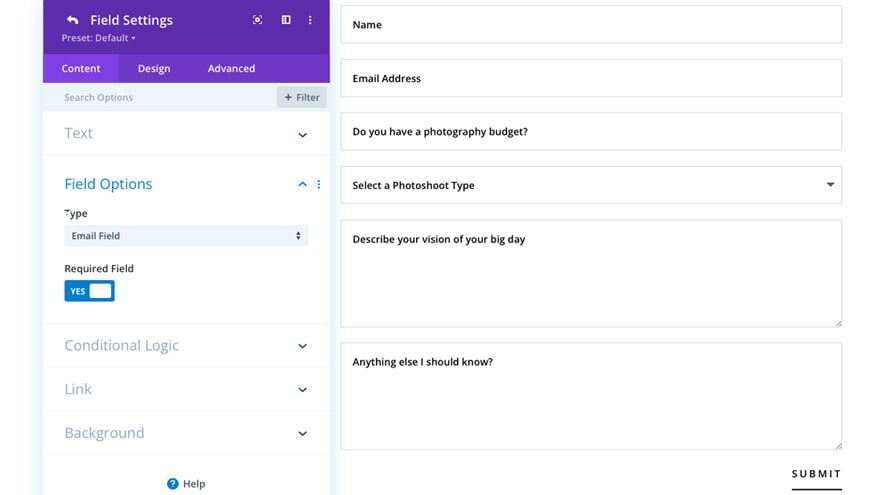
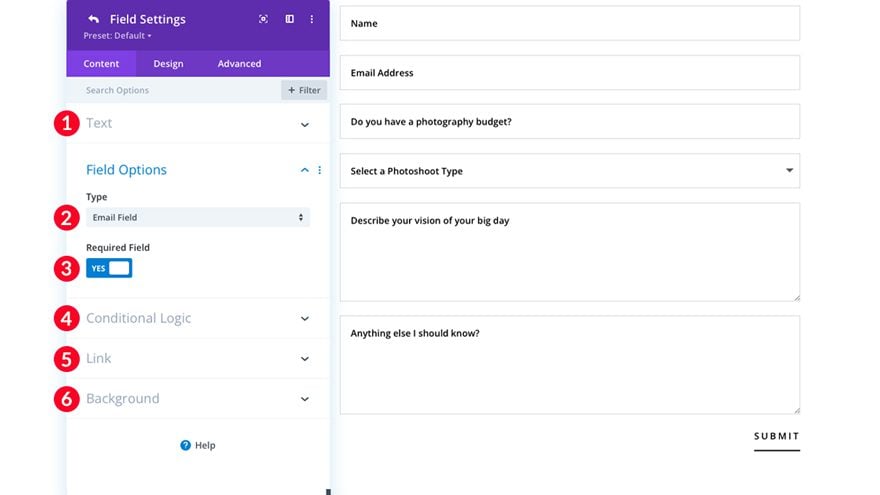
이메일 필드 활성화
Divi의 문의 양식 모듈에서 이메일 필드를 활성화하는 방법을 살펴보겠습니다.
- 필드 이름을 지정하고 필드 ID를 지정합니다.
- 필드 유형으로 "이메일 필드"를 선택합니다.
- "필수 필드"를 활성화할지 비활성화할지 선택합니다. 참고: 사용자가 이메일 주소를 입력하는 것을 잊은 경우 필드에서 이메일 정보가 캡처되지 않으므로 이를 요구하는 것이 중요합니다.
- 조건 논리를 활성화할지 여부를 선택합니다.
- 원하는 경우 필드에 대한 링크를 선택합니다.
- 원하는 경우 이메일 필드의 배경색, 그라데이션 또는 이미지를 선택합니다.

3. 텍스트 영역 필드
Divi 연락처 양식 모듈로 양식을 생성할 때 textarea 필드는 사용자로부터 정보를 수집하는 데 사용할 수 있는 훌륭한 도구입니다. 질문을 하거나 입력 또는 의견을 요청하거나 더 많은 양의 관련 정보를 수락하는 등의 방법으로 사용할 수 있습니다.


이에 대한 예는 웨딩 사진사 레이아웃 팩에서 시연됩니다. 여기에서 회사는 비즈니스와 관련된 몇 가지 구체적인 질문을 합니다. "사진 예산이 있습니까?", "당신의 중요한 날에 대한 당신의 비전을 설명하세요.", "내가 알아야 할 다른 것이 있습니까?" 이 예에서와 같이 textarea 필드는 사용자와 그들이 요구하는 서비스를 알 수 있는 좋은 방법입니다.
textarea 필드를 많이 사용하는 또 다른 예는 채용 지원 양식에 활용하는 것입니다. 관련 업무 경험에 대한 배경 정보, 알고 싶은 성격 특성, 잠재적 후보자의 목표 및 포부 등과 같은 텍스트 영역 필드를 사용하여 많은 질문을 할 수 있습니다.
텍스트 영역 필드는 전자 상거래 상황에서도 유용한 도구입니다. 예를 들어 온라인 상점이 있는 경우 고객이 최근 구매에 대해 어떻게 느끼는지 알고 싶을 것입니다. 향후 제품에 대한 제안을 수락하고 싶을 수도 있습니다. textarea 필드를 사용하면 해당 정보를 쉽게 검색하고 유리하게 사용할 수 있습니다.
텍스트 영역 필드 활성화
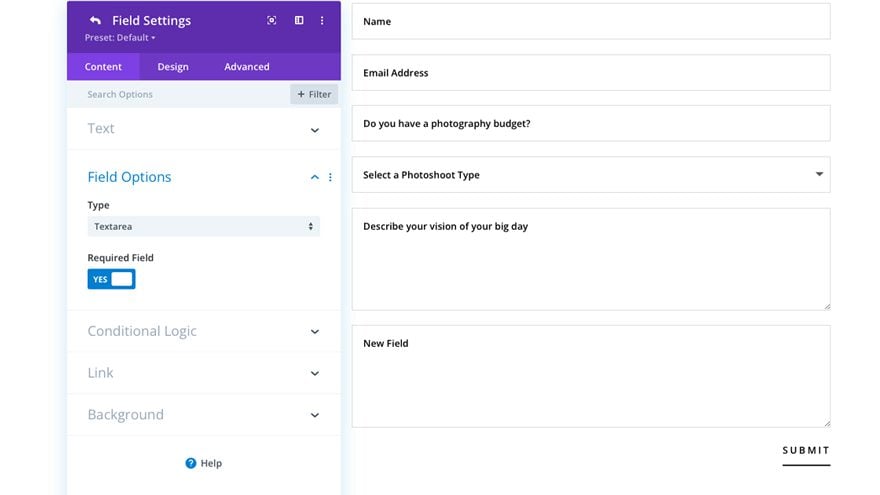
Divi의 문의 양식 모듈에서 텍스트 영역 필드를 활성화하는 방법을 살펴보겠습니다.
- 필드 이름을 지정하고 필드 ID를 지정합니다.
- 필드 유형으로 "텍스트 영역"을 선택합니다.
- "필수 필드"를 활성화할지 비활성화할지 선택합니다.
- 조건 논리를 활성화할지 여부를 선택합니다.
- 원하는 경우 필드에 대한 링크를 선택합니다.
- 원하는 경우 이메일 필드의 배경색, 그라데이션 또는 이미지를 선택합니다.

4. 체크박스 필드
체크박스는 양식에 옵션을 표시하는 좋은 방법입니다. 예를 들어 고객에게 다양한 서비스를 제공하려는 비즈니스 웹사이트를 구축하고 있다고 가정해 보겠습니다. 체크박스 필드를 활용하여 고객에게 관심 있는 서비스 오퍼링을 물어볼 수 있습니다. 또한 체크박스 필드는 사용자가 특정 옵션을 선택할 때만 표시되는 후속 질문을 할 때 유용합니다. 체크박스 필드(조건 논리). 조건부 논리 및 작동 방식에 대해 자세히 알아보려면 조건부 논리를 사용하여 다목적 Divi 문의 양식을 만드는 방법에 대한 게시물을 참조하십시오.

개발 중인 특정 제품이나 서비스에 대한 고객의 의견을 수집하려는 경우 사이트의 양식에서 체크박스를 사용할 수 있습니다. 품질 보증 설문 조사 양식에서 확인란을 사용할 수도 있습니다. 예를 들어 사용자에게 구매한 제품이나 서비스에 얼마나 만족하는지 알려달라고 요청할 수 있습니다.
마지막으로 Divi 연락처 양식에서 확인란을 잘 사용하는 또 다른 예는 설문지에서 정보를 수집하는 데 사용하는 것입니다. 레시피를 제공하는 웹사이트가 있다고 가정해 보겠습니다. 음식과 관련하여 사람이 좋아하는 것과 싫어하는 것에 대해 더 알고 싶다면 체크박스를 사용하는 것이 좋은 질문입니다.
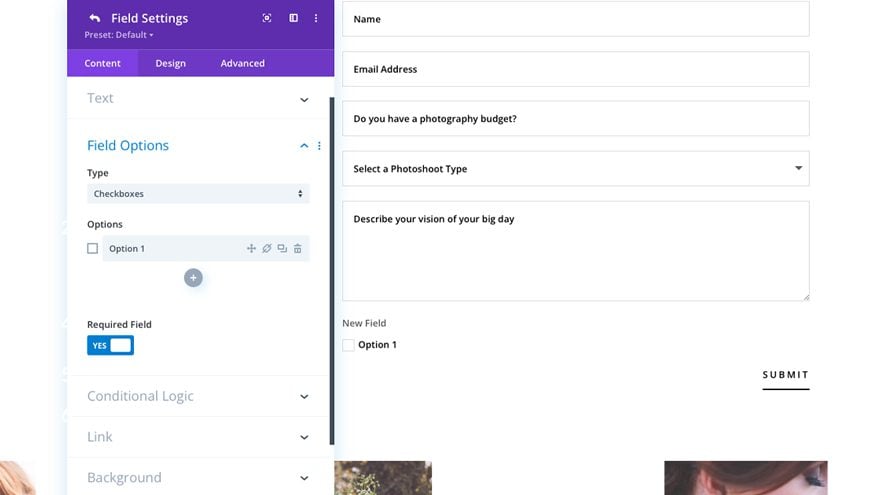
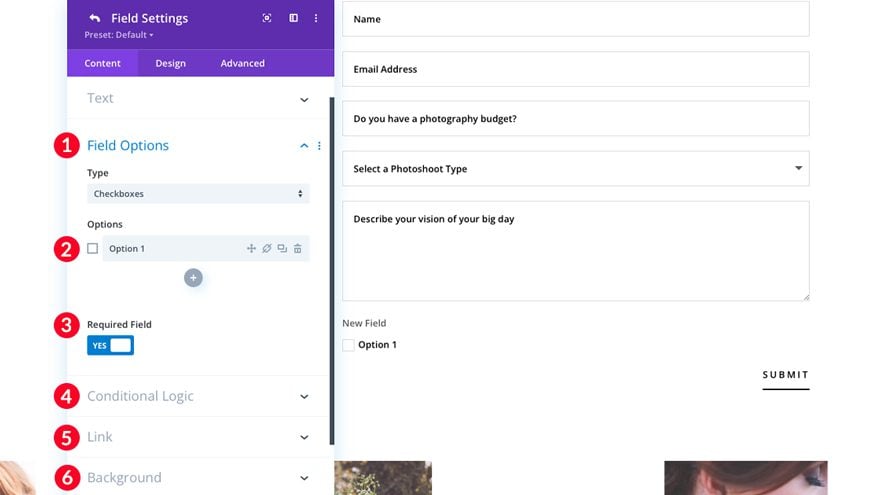
확인란 필드를 구성하는 방법
Divi의 문의 양식 모듈에서 확인란 필드를 구성해 보겠습니다.
- 필드 옵션 상자에서 "확인란"을 선택합니다.
- 옵션 아래에 첫 번째 옵션을 입력합니다. 더 많은 옵션을 추가하려면 첫 번째 옵션 아래에 있는 "+" 기호를 클릭하십시오.
- 이 필드가 필수인지 여부를 선택하십시오.
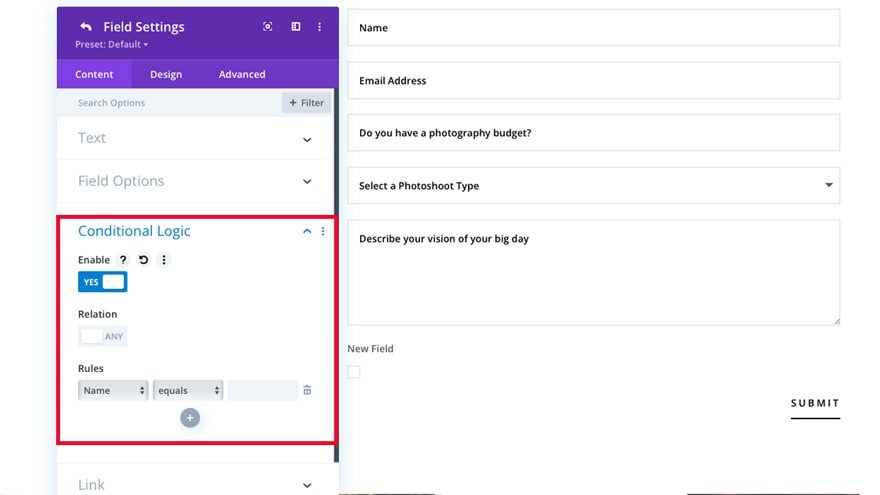
- 필드에 조건 논리를 추가합니다. "활성화"를 클릭한 다음 "관계"를 토글하여 이 확인란 옵션을 관련 필드에 할당합니다. 이는 체크박스 필드에서 이 옵션과만 관련된 후속 질문이나 필드를 표시하려는 경우에 유용합니다.

- 확인란 필드에 링크를 추가합니다(선택 사항).
- 확인란 필드에 배경색, 그라디언트 또는 이미지를 추가합니다(선택 사항).

5. 라디오 버튼 필드
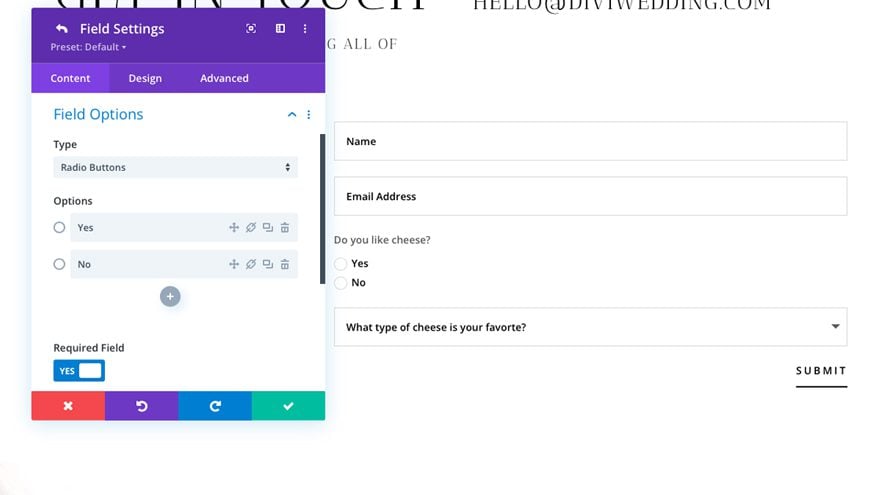
Divi 연락처 양식 모듈의 라디오 버튼 필드는 사용자가 양식의 옵션 중에서 선택할 수 있도록 가장 널리 사용됩니다. 하나의 버튼만 선택할 수 있기 때문에 예 또는 아니오 질문을 할 때 좋은 옵션입니다. 예를 들어 라디오 버튼을 사용하여 사용자에게 특정 항목이 마음에 드는지 물어볼 수 있습니다. 이 예에서는 "치즈 좋아하세요"라는 질문이 제기됩니다. 사용자는 예 또는 아니오 라디오 버튼을 클릭하여 답변을 녹음합니다.

라디오 버튼은 사용자가 드롭다운 메뉴를 클릭하지 않고도 질문에 대한 모든 답변을 볼 수 있기 때문에 양식 작성에 매우 유용합니다. 라디오 버튼은 완료하는 데 더 적은 클릭이 필요하므로 라디오 버튼 필드는 빠르고 간단한 양식 제출에 탁월한 선택입니다. 분야의 답변을 강조하려면 라디오 버튼 사용을 고려해야 합니다.
라디오 옵션은 해당 분야의 답변이 5개 미만일 때 가장 잘 사용됩니다. 5개 이상의 답변에 라디오 버튼을 사용하면 다음 섹션에서 다룰 선택 드롭다운 필드를 활용해야 합니다.
3계층 수준의 멤버십 사이트가 있고 사용자가 3계층을 쉽게 구분하기를 원한다고 가정해 보겠습니다. 라디오 버튼을 사용하여 요금제를 구분하고 사용자에게 모든 옵션을 표시하여 사용자가 사용 가능한 모든 옵션을 기반으로 한 눈에 결정을 내릴 수 있도록 합니다.
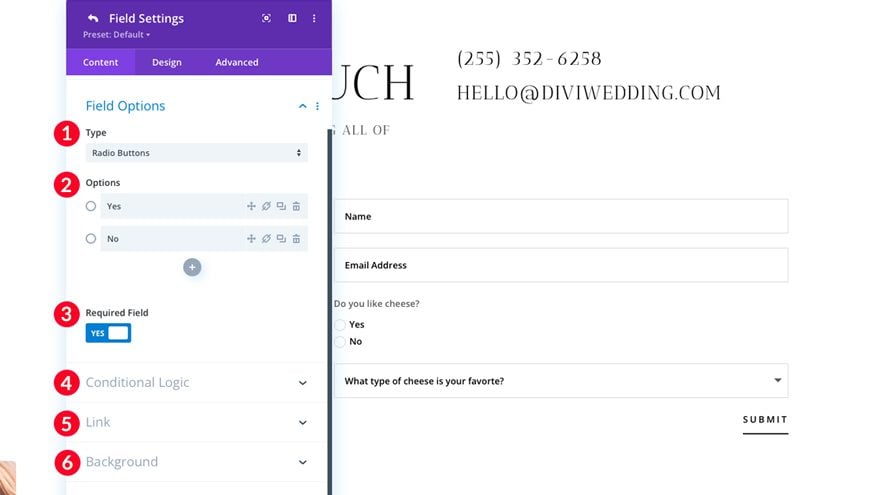
라디오 버튼 필드를 구성하는 방법
Divi의 문의 양식 모듈에서 라디오 버튼 필드를 구성해 보겠습니다.
- 라디오 버튼 필드를 선택합니다.
- 옵션에서 원하는 만큼 라디오 버튼 필드 옵션을 추가합니다.
- 필드를 요구할지 여부를 선택합니다.
- 필드에 조건 논리를 추가합니다.
- 필드에 대한 선택적 링크를 선택하십시오.
- 필드에 배경 색상, 그라데이션 또는 배경 이미지를 추가합니다.

6. 선택 드롭다운 필드
이제 논의할 마지막 필드인 선택 드롭다운 필드로 이동합니다. 선택 드롭다운 필드는 선택할 수 있는 다양한 옵션(5개 이상)이 있을 때 좋은 옵션입니다. 예를 들어, 50개 주 모두에서 운영되는 온라인 회사가 있지만 원하는 결과를 달성하기 위해 효과적인 방법으로 50개 주 모두에 대한 옵션을 설정하여 주별로 사용자를 분류하려는 경우입니다.

즉, 드롭다운 필드를 과도하게 사용하면 사용자에게 너무 많은 선택권을 제공하면 유효성 검사 오류와 스트레스가 발생할 수 있습니다. 일반적으로 드롭다운 목록에 10개 이상의 옵션이 있는 경우 선택 드롭다운 필드를 피해야 합니다. 예를 들어, 여러 국가에서 비즈니스를 수행하지만 모든 국가에서 비즈니스를 수행하지 않는 경우 비즈니스를 수행하는 국가만 나열하는 것이 좋습니다.
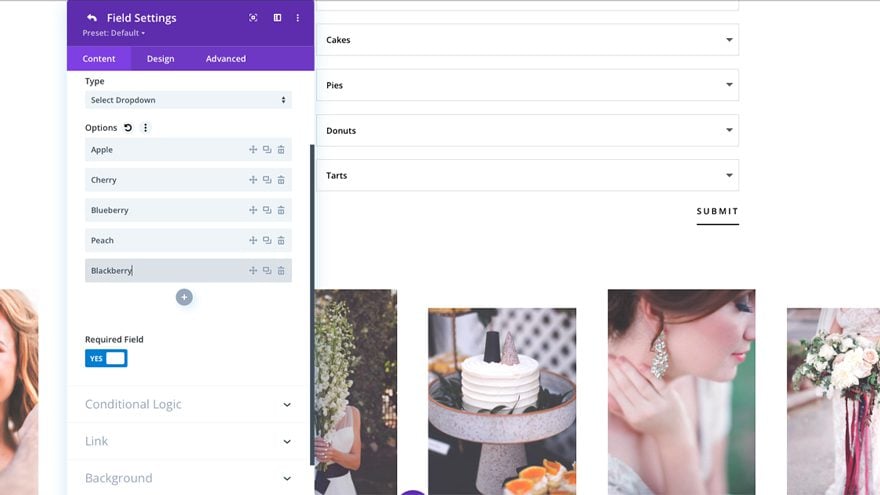
선택 드롭다운 필드를 사용하는 경우의 또 다른 예는 여러 필드가 표시되는 경우입니다. 빵집 유통 회사를 소유하고 있다고 가정해 보겠습니다. 케이크, 파이, 도넛 및 타르트와 같은 범주 내에 여러 제품 및 옵션이 있습니다. 당신은 사용자가 매장에서 가지고 싶은 제품이 무엇인지 알려주기를 원합니다. 각 범주에 대해 선택 드롭다운 필드를 설정합니다. 다음으로 각 필드에 옵션을 추가합니다. 라디오 버튼이나 체크박스는 번거롭고 많은 공간을 차지합니다. 선택 드롭다운은 해당 정보를 조직적인 방식으로 사용자에게 제공하는 데 훨씬 더 나은 선택입니다.
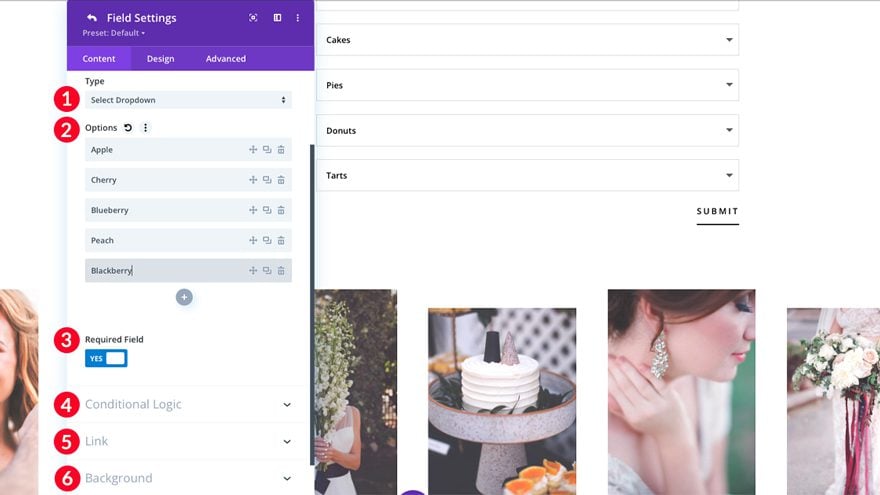
선택 드롭다운 필드를 구성하는 방법
Divi의 문의 양식 모듈에서 선택 드롭다운 필드를 구성해 보겠습니다.
- 선택 드롭다운 필드를 선택합니다.
- 옵션에서 드롭다운 필드 옵션을 원하는 만큼 추가합니다.
- 필드를 요구할지 여부를 선택합니다.
- 필드에 조건 논리를 추가합니다.
- 필드에 대한 선택적 링크를 선택하십시오.
- 필드에 배경 색상, 그라데이션 또는 배경 이미지를 추가합니다.

정리하기
Divi의 연락처 양식 모듈은 온라인 상점, 블로그 또는 비즈니스를 위한 양식을 작성할 때 탁월한 선택으로 가득 차 있습니다. 고객이 누구인지, 원하는 것이 무엇인지, 고객을 도울 수 있는 방법을 평가하는 데 도움이 되는 다양한 필드(입력, 이메일, 텍스트 영역, 확인란, 라디오 버튼 또는 드롭다운 필드 선택) 중에서 선택할 수 있습니다.
아래에 의견을 추가하여 웹사이트에서 문의 양식을 어떻게 사용했는지에 대한 의견을 공유해 주세요.
