2022년 8월 웹 디자인 트렌드 6가지
게시 됨: 2022-08-25가장 일반적으로 사람들은 웹 디자인 트렌드를 시각적 요소로 생각하지만 트렌드에는 많은 기능이 포함될 수도 있습니다. 최고의 트렌드는 아마도 두 가지 모두를 약간 가지고 있을 것입니다.
이번 달에 고려해야 할 6가지 주요 트렌드는 다음과 같습니다.
1. 맞춤형 제품 페이지

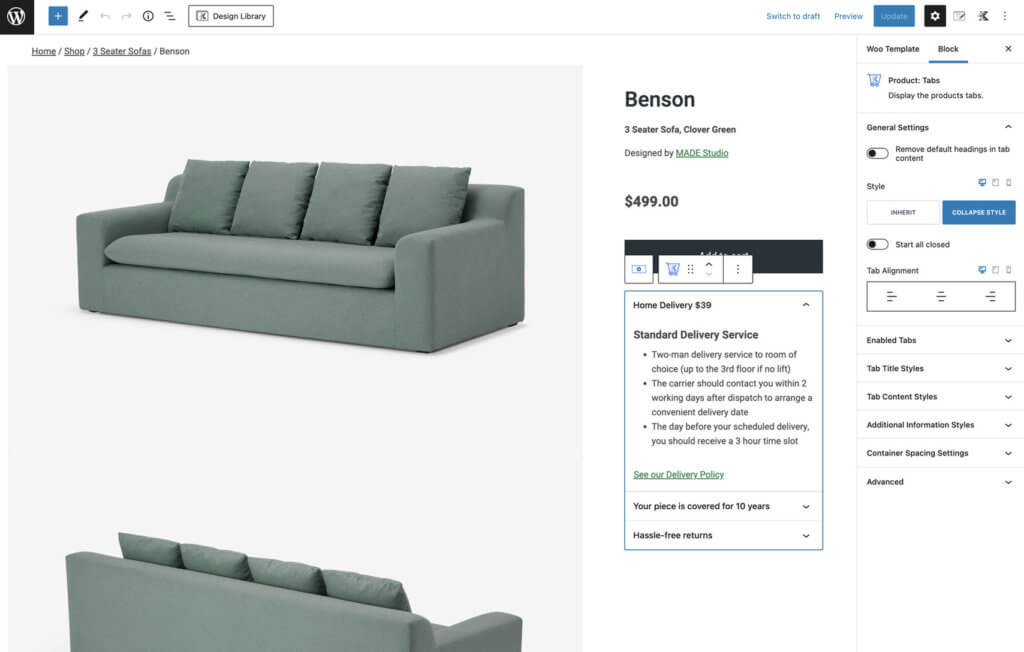
이것은 또한 매우 좋아 보이는 기능적 디자인 트렌드입니다. 더 많은 디자이너가 더 많은 사용자 정의 옵션을 위해 겉보기에 어디에나 있는 전통적인 WooCommerce 제품 페이지에서 분기하고 있습니다. 이 예제는 Kadence WP에서 가져온 것입니다.
더욱 맞춤화된 제품 페이지를 통해 WooCommerce의 모든 강력한 기능을 귀하와 같은 모양과 느낌의 디자인으로 사용할 수 있습니다. Kadence Shop Kit 2.0의 새 버전은 상상할 수 있는 모든 방식으로 제품 페이지 레이아웃을 사용자 정의할 수 있는 기회를 제공합니다.
드래그 앤 드롭 빌더로 이미 알고 있는 Kadence 도구를 사용하여 트렌드 디자인을 만들 수 있습니다.
2. 방해받지 않는 체크아웃

결제 페이지 간소화 는 잠재적인 고객의 17%가 결제 프로세스가 너무 길고 복잡하여 결제 시 장바구니를 포기 한다는 연구 결과를 뒷받침합니다. (WooCommerce 장바구니 포기 이유와 해결 방법에 대해 자세히 알아보세요.)
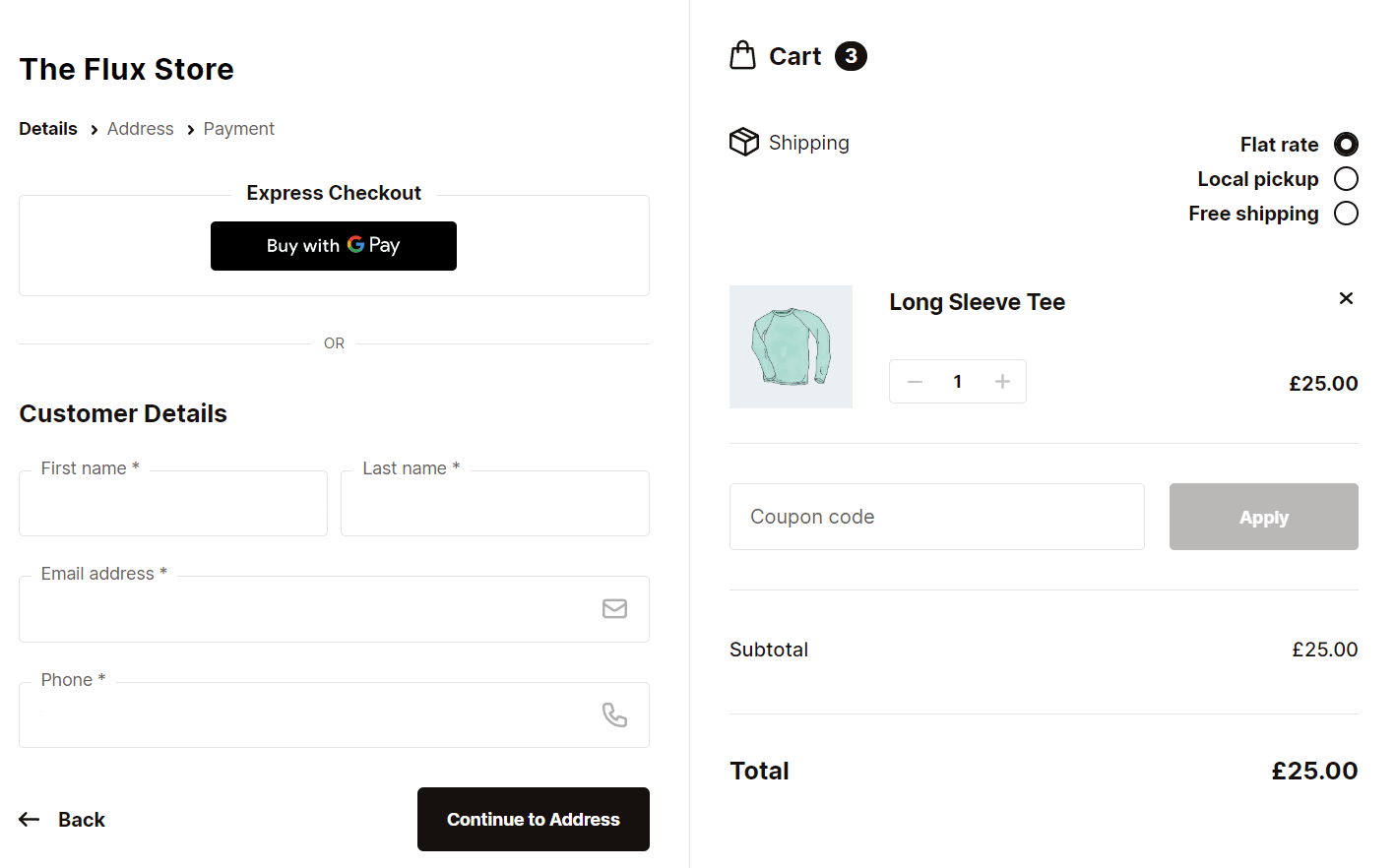
주의가 산만하지 않은 결제 환경을 만들려면 단계별 다중 페이지 결제를 만들어 결제 환경을 단순화할 수 있는 방법을 고려하십시오. WooCommerce용 Flux Checkout은 고객이 이해하기 쉽고 매우 빠른 레이아웃으로 이러한 많은 작업을 수행하여 고객이 쉽게 결제할 수 있도록 도와줍니다.
더 좋은 점은 Flux Checkout이 Modern이라는 새로운 테마를 출시했다는 점입니다. 새로운 모던 테마는 스타일리시한 분위기로 심플하고 깔끔합니다. Modern은 여러 단계를 거치며 번개처럼 빠르며 버려진 카트를 방지하도록 설계되었습니다.
3. 더 나은 직업 포털

우리 모두는 현재 일자리와 고용이 중요하다는 것을 알고 있습니다. 따라서 회사가 경력 포털의 디자인과 기능으로 더 나은 작업을 수행하기 시작하는 것은 시간 문제였습니다.
이러한 사이트는 전통적으로 많은 시각적 요소나 기능이 아닌 많은 단어로 나열되었습니다. 목록을 찾아 적용하십시오. 그거였다.
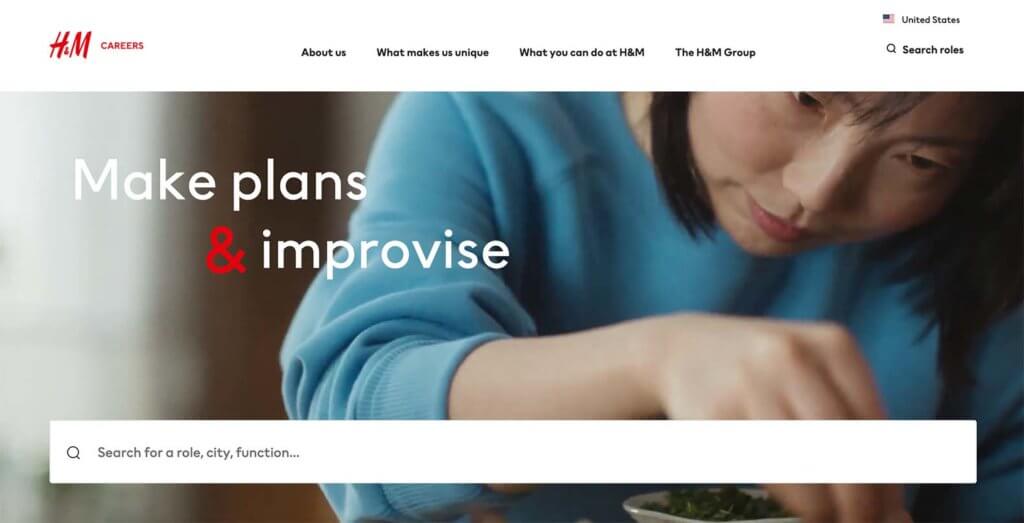
이 새로운 유형의 채용 사이트는 위의 H&M 예에서와 같이 비디오와 훌륭한 콘텐츠로 더욱 매력적입니다. 회사에서 일하고 싶게 만드는 이미지와 정보가 포함되어 있습니다. 검색이나 쉬운 응용 프로그램과 같은 보너스 기능이 가장 위에 있습니다.
4. 아름다운 쇼핑 페이지

온라인 상점은 점점 더 좋아지고 있습니다. 이는 기능뿐만 아니라 이미지에도 적용됩니다. 보기에 좋고 사용하기 쉬운 경우 온라인 상점에서 구매할 가능성이 더 큽니다. Atelier Camille에서 실제로 볼 수 있습니다.

더 많은 온라인 상점이 의류에서 가제트, 가구에 이르기까지 판매되는 제품을 직접 상상할 수 있도록 보다 세부적이고 환경적인 요소가 포함된 더 큰 이미지로 이동하고 있습니다.
5. 가벼운 게임화

무거운 게임화가 온라인 상호 작용을 만드는 주요 동인이었던 때가 있었습니다. 지속적인 참여를 유도하기 위해 게임과 같은 경험을 만드는 게임화는 사라지지 않았지만 더 가벼운 느낌으로 훨씬 덜 관련되어 있습니다.
라이트 게이미피케이션에는 웹사이트 디자인과 인터랙션이 포함되며, 완료하는 데 시간이 오래 걸리지 않고 몇 분 밖에 걸리지 않습니다. 사용자는 챌린지를 완료하거나 마지막에 보상으로 상호 작용을 완료하는 즉각적인 만족을 얻습니다.
J-Crew의 예에서와 같은 기능은 종종 사용자를 "실제 세계"에서 잠시 벗어나 온라인 참여를 유도할 수 있는 보다 어린아이 같은 경험을 만들기 위해 더 가볍고 만화 같은 이미지와 짝을 이룹니다.
6. 접근성 높은 비디오

자동 재생 비디오를 모두 잊어 버리십시오. 더 접근하기 쉬운 비디오가 있습니다.
그게 무슨 뜻이야?
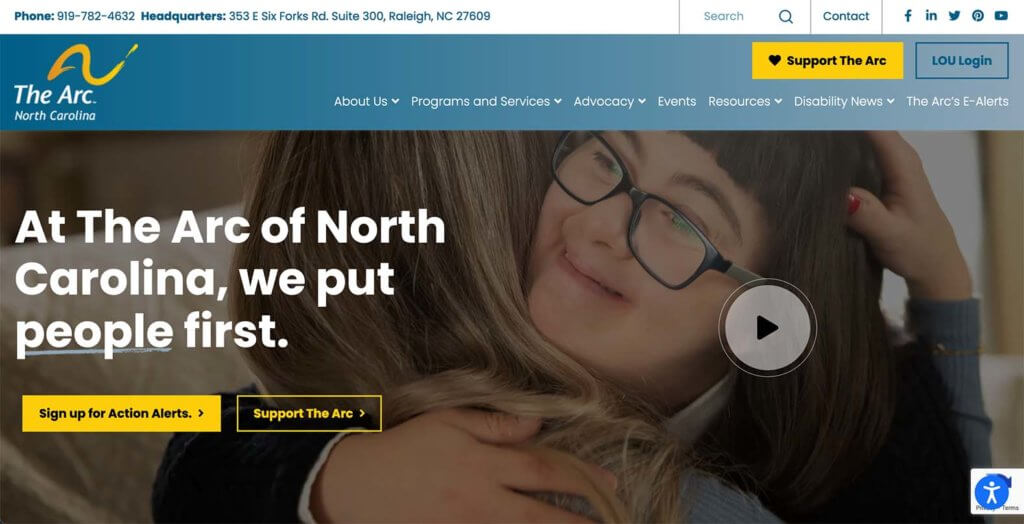
시작하는 비디오가 중지되고 사용자가 제어하는 재생 버튼이 있습니다. 접근 가능한 비디오 재생은 온라인에서 더 접근 가능한 비디오 콘텐츠의 한 요소일 뿐입니다. 다른 요소에는 비디오 캡션(화면 판독기가 있는 사용자에게 중요) 사용, 비디오 스크립트 사용, 오디오 콘텐츠에 대한 오디오 설명 및 대체 태그 생성이 포함됩니다. Arc North Carolina에서 이 예를 확인하십시오.
디자인에서 이러한 요소를 사용하면 더 많은 사람들이 콘텐츠에 더 쉽게 액세스할 수 있습니다. 트렌드를 넘어 필수가 되어가고 있습니다.
함께 모아서
WordPress 웹 디자인 트렌드는 재미있는 요소이지만 따라오는 모든 새로운 트렌드를 시도해야 할 필요는 없습니다. 웹사이트와 브랜드에 적합한 것을 선택하여 신선하고 현대적인 느낌을 유지하세요.
Carrie Cousins는 미디어, 디자인 및 콘텐츠 마케팅 분야에서 15년 이상의 경력을 보유하고 있습니다. 그녀는 디지털 마케팅 분야에서 일하고 있으며 프리랜서 작가이자 디자이너이기도 합니다. 그녀의 작업은 Design Shack, Webdesigner Depot, The Next Web 및 Fast Company와 같은 출판물에 실렸습니다. 그녀는 집에 있는 호주 목동들에게 도움이 되는 열렬한 달리기 선수입니다.
