시선을 사로잡는 비즈니스 웹사이트를 위한 7가지 프로 웹 디자인 팁
게시 됨: 2019-09-17

방문자가 귀하의 웹사이트에 대한 의견을 형성하는 데 0.05초밖에 걸리지 않습니다. 그리고 놀랍게 들릴지 모르지만 진실은 그들 중 75%가 웹사이트 디자인을 기반으로 회사에 대한 강력한 의견을 형성한다는 것입니다. 실제로 첫인상의 94%는 디자인과 관련이 있습니다.
그러한 통계가 만들어내는 한 가지 이야기가 있다면 바로 이것이다. 웹 디자인의 뉘앙스는 기능적인 웹사이트와 예술 작품을 구분하는 요소입니다. 그들은 주의를 끌 뿐만 아니라 유지 전략으로도 사용됩니다.
비즈니스 웹사이트를 구축(또는 재구축)하려는 경우 가장 많은 전환으로 이어지는 시선을 사로잡는 웹사이트를 만들 수 있는 최고의 웹 디자인 팁이 있습니다.
1. 웹 아키텍처 및 탐색
웹 사이트에서 활용할 디자인 아키텍처와 시각적 계층 구조에 주의하십시오. 이제 모든 기본 요소를 포함하는 것과 웹 페이지의 탐색 측면 사이에서 최적의 지점을 찾으십시오.
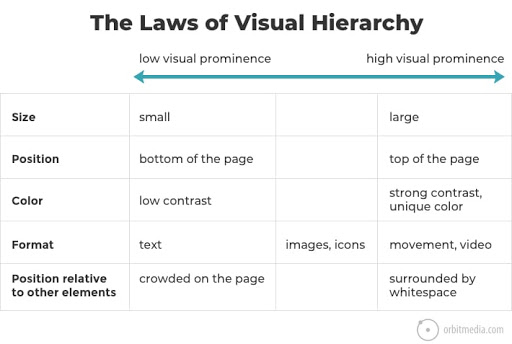
우선 순위를 지정하려는 요소에 방문자의 관심을 유도하려면 시각적 계층 구조의 법칙을 따르세요.

이미지 소스
이제 이 질문에 답하십시오. 특정 방문자가 웹사이트의 A 지점에서 B 지점으로 어떻게 이동할 것입니까? 이는 궁극적으로 전환, 판매 및 이탈률과 같은 모든 주요 지표에 영향을 미칩니다. 몇 가지 편리한 탐색 방법은 다음과 같습니다.
- 모든 하이퍼텍스트 요소를 눈에 띄게 만듭니다.
- 탐색 모음을 간소화합니다.
- 사이드바를 별도로 유지합니다.
- 칭찬 바닥글 디자인이 있습니다. 탐색을 비즈니스 우선 순위와 연결합니다.
- 반응형 웹 및 모바일 웹사이트 버전 보유.
2. 이상적인 UX/UI 요소 추가
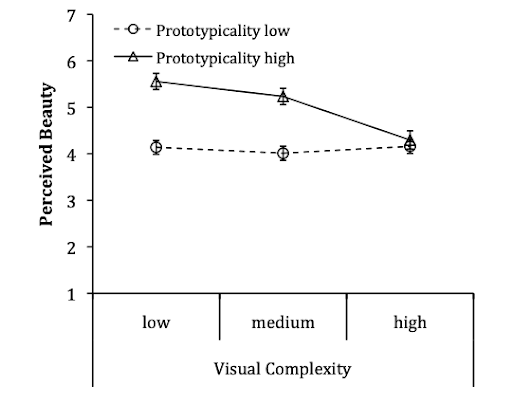
한 번에 한 가지만 보여주세요. 이것은 UX/UI 요소의 동시성이 무엇을 위해 설교해야 하는지에 대한 이상적인 최종 결과를 완벽하게 요약합니다. 그리고 이것이 바로 Google이 주요 연구에서 추론한 내용입니다.

이미지 소스
간단히 말해서, 일반적으로 시각적인 복잡한 디자인의 지각된 아름다움은 디자인 복잡성이 증가함에 따라 감소합니다. 따라서 심플하고 세련된 UI/UX 요소는 매력적인 웹사이트의 핵심입니다.
매력적인 웹 디자인을 위한 기본 UI/UX 요소는 다음과 같습니다.
- 슬라이더: 여기에 있는 옵션에는 슬라이더에 대한 축소판 탐색 사용, 라이트박스 팝업에 사진 표시, 회전 목마 표시 사용이 포함됩니다.
- 인포그래픽: 인포그래픽 의 형태로 모든 메트릭을 설명합니다. 단순하게 유지하고 대상 청중에게 초점을 맞추십시오.
- 이미지 : 더 사람 중심적인 이미지를 사용하지만 얼굴의 스톡 사진은 피합니다.
- 색상: 브랜딩에 도움이 되는 우아한 색상 구성표를 선택하는 것 외에도 다양한 색상이 감정에 미치는 영향도 고려하세요. 선택 항목을 드릴다운하기 전에 최종 인구 통계, 연령 및 성별을 고려하십시오.
3. 더 나은 참여를 위한 실시간 지원 통합
웹사이트에서 실시간 지원을 위한 조항을 포함하는 것이 최근 두각을 나타내고 있습니다. 왜요? 고객의 기대치가 점점 높아지고 있기 때문입니다. 기업은 이점에 동의합니다.

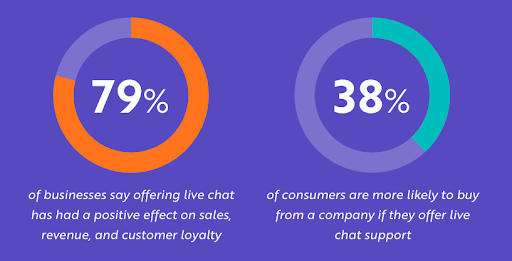
이미지 소스
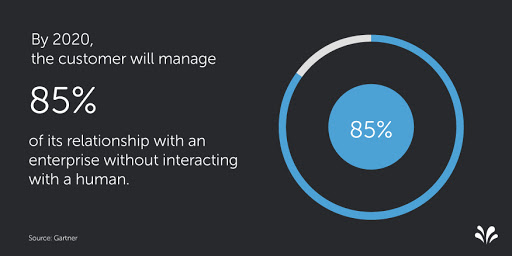
실제로 라이브 채팅과 챗봇은 오늘날 Gartner에서 다음과 같이 예측할 정도로 열광적입니다.

이미지 소스
Acquire와 같은 시장 참여자의 끊임없는 혁신은 이 혁명을 위한 길을 더욱 닦고 있습니다. 예를 들어, 라이브 채팅 도구는 특정 키워드를 인식하고 미리 준비된 답변을 자동 제안할 수 있는 백엔드의 스마트 AI에 의해 구동됩니다. 팀은 사전 정의된 조건에 따라 매우 상황에 맞는 메시지를 고객에게 보내고 팀원 간에 채팅을 자동으로 배포할 수도 있습니다.
4. 온페이지 SEO 요소에 대한 투자
오래 지속되는 웹 존재를 만드는 것은 찾을 수 있는 웹사이트의 제작으로 해석됩니다. 이는 최종 사용자의 검색을 지속적으로 살펴보고 가장 관련성이 높은 항목을 찾아내는 전용 SEO 전략을 보유하는 것을 의미합니다. 그래야만 효과적인 SEO 전략이 수립될 수 있습니다.

다음은 온페이지 SEO에 완벽하게 최적화된 웹페이지의 속성입니다.
- 제목 태그에 기본 키워드가 있어야 합니다. 실제로 태그의 시작 부분에 가까울수록 관련성이 높아집니다.
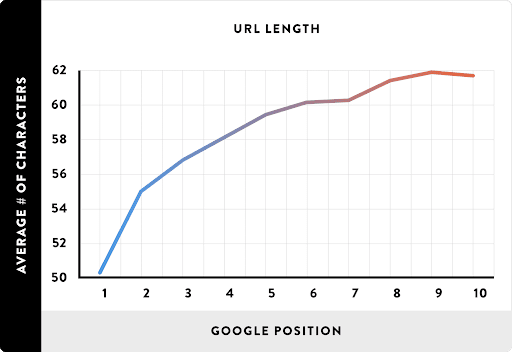
- SEO 친화적인 URL을 구성하십시오. Google은 URL의 처음 3-5개 단어에 더 많은 가중치를 부여하며 50자가 이상적인 문자 수입니다.

이미지 소스
- H1 태그 안에 제목을 삽입하십시오. 이것은 웹 페이지의 내용을 검색 엔진에 전달합니다.
- 이미지, 비디오 및 다이어그램과 같은 페이지에서 적절한 양의 멀티미디어 콘텐츠를 사용합니다. 이상적인 로드 시간 내에 로드하도록 각각을 최적화합니다.
- 대상 키워드를 처음 100단어 이내와 최소 하나의 H2 태그와 함께 포함하십시오.
- 모든 장치에서 균일하게 원활하게 로드되는 반응형 웹 디자인을 보유하십시오. 이것은 또한 우리를 다음 요점으로 이끕니다.
5. 모바일용 웹사이트 최적화
오늘날 모든 인터넷 사용자의 무려 80%가 스마트폰을 소유하고 있습니다. 또 뭔데? 이 사용자의 61%는 처음에 액세스하는 데 문제가 있었던 모바일 웹사이트로 돌아갈 가능성이 거의 없습니다.
이 모든 것과 그 이상으로 인해 방문자에게 원활한 경험을 제공하는 완벽한 모바일 웹사이트를 보유하는 것이 중요합니다. 이와 관련하여 다음과 같은 설계 방식이 있습니다.
- 의미 있는 관련 콘텐츠 스태킹 및 중단점을 포함합니다.
- 홈페이지 상단의 햄버거 아이콘 아래 탐색 메뉴를 숨깁니다.
- AMP(Accelerated Mobile Pages) 규정에 따라 웹 페이지를 최적화합니다.
- 모바일 장치에 적합하도록 큰 글꼴 크기를 줄입니다.
- 버튼을 눈에 잘 띄도록 크게 만들고 압도적이지 않을 정도로 작게 만듭니다.
- 깔끔한 디자인을 위해 전략적으로 여백을 활용합니다.
- 상당한 품질 손실이나 로드 시간 증가 없이 이미지를 올바른 크기로 최적화합니다.
6. 스마트 A/B 테스팅 실행
당신의 직관이 실제로 당신을 최대한 활용할 수 있을 때 당신의 강한 팔로 생각할 수 있습니다. 설계 옵션이 너무 많기 때문에 이상적인 경로를 추측하기 어려울 수 있습니다.
이러한 상황에서 가장 좋은 조치는 웹 페이지를 A/B 테스트하여 웹 사이트를 돋보이게 만드는 요소를 이해하는 것입니다. 이 아래에서 동일한 웹 페이지의 다른 버전이 다른 뷰어에게 무작위로 표시됩니다.

이미지 소스
그런 다음 이들의 참여 패턴을 매핑하여 웹 페이지의 최고 성능 버전으로 드릴다운합니다. 테스트할 수 있는 요소는 다음과 같습니다.
- 행동을 촉구합니다.
- 이미지.
- 웹페이지 제목.
- 글꼴.
7. Hotjar로 실시간 사용자 활동 검토
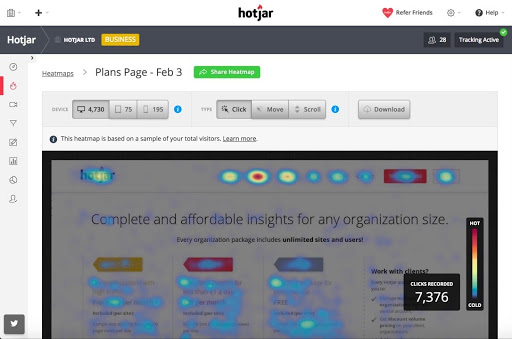
Hotjar는 사용자가 웹사이트와 상호 작용하는 방식을 시각화할 수 있는 또 다른 훌륭한 사용자 참여 플랫폼입니다. 다음과 같은 도구와 채널을 통해 이를 수행합니다.
- 사용자 클릭 및 작업의 히트 맵.
- 사용자 세션의 기록.
- 설문 조사 및 설문 조사를 통해 사용자 피드백을 수집합니다.
- 전환 유입경로 보고서.
- 사용자 양식 분석.

이미지 소스
이러한 방식으로 웹사이트와 상호작용하는 사용자에 대한 강력하고 데이터 기반의 이해를 구축할 수 있습니다. 이것은 본질적으로 귀하에게 유리한 요소를 찾아내고 전환 유입경로에서 병목 현상을 일으키는 요소를 제거하는 데 도움이 됩니다.
결론
이상적인 웹 디자인에 도달하는 것은 웹사이트의 성공에 중요한 영향을 미치는 복잡한 주제입니다. 이 팁은 고객의 요구 사항을 충족하는 동시에 전환율을 높이는 디자인에 도달하는 데 도움이 됩니다.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 