봐야 할 7가지 Woocommerce 슬라이더 예
게시 됨: 2021-10-05WooCommerce 상점을 운영하는 것은 도전으로 가득 차 있습니다. 상점 소유자는 가능한 한 빨리 고객이 구매하도록 설득하고 싶습니다. 따라서 그들이 원하는 제품을 찾도록 돕고, 그들이 필요로 하는지 몰랐던 것을 찾도록 도와야 합니다. 즉, 자신의 사이트에서 제품을 선보일 방법을 찾아야 합니다 . 가장 좋은 방법 중 하나 는 WooCommerce 슬라이더를 만드는 것 입니다.
WooCommerce 슬라이더란 무엇입니까?
WooCommerce 슬라이더 는 WooCommerce 제품을 표시 하는 일종의 슬라이더입니다. 예를 들어 WooCommerce 슬라이더는 최신 제품 을 표시할 수 있습니다. 그러나 가장 인기 있는 제품도 표시하는 WooCommerce 슬라이더를 만들 수 있습니다. 판매를 실행하는 경우 판매 중인 제품을 표시하는 멋진 슬라이더를 만드는 것이 좋습니다.
영감을 주는 7가지 WooCommerce 제품 슬라이더
새로운 WooCommerce 슬라이더를 만들기 전에 항상 멋진 예제를 찾는 것이 좋습니다 . 좋은 예는 영감을 줄 뿐만 아니라 시각적 지침도 제공할 수 있습니다. 이 기사에서는 7개의 멋진 WooCommerce 슬라이더 예제 를 수집했습니다.
우리는 Smart Slider Pro에서 이 놀라운 회전 목마를 만들었습니다. 처음부터 만들 필요가 없다는 점은 주목할 가치가 있습니다. 실제로 한 번의 클릭 으로 이러한 슬라이더를 Smart Slider Pro로 가져올 수 있습니다. 또한 이러한 템플릿을 사용하여 동적 제품 슬라이더를 간단하게 만들 수 있습니다.
1. 제품 캐러셀

데모 보기
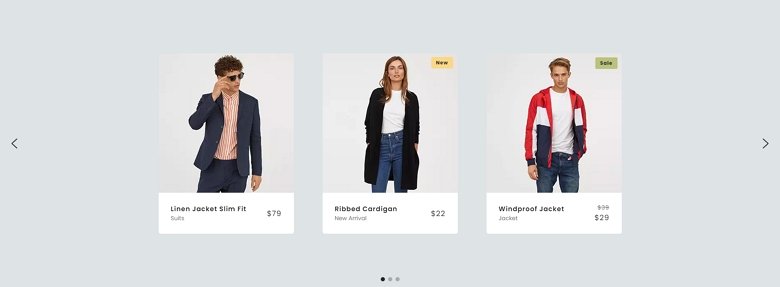
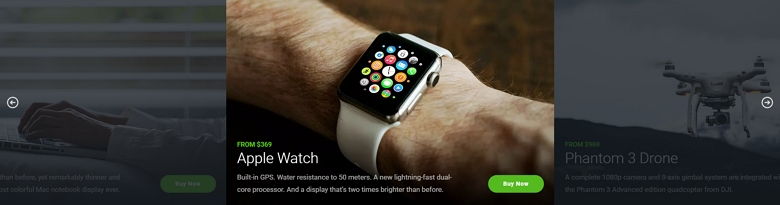
Product Carousel은 전통적인 WooCommerce 슬라이더 의 모습입니다. 제품 사진에 초점을 맞춰 더 많은 슬라이드를 나란히 표시합니다. 또한 이름, 범주 및 가격과 같은 세부 정보도 표시됩니다. 이 레이아웃을 사용하면 고객이 제품을 함께 볼 수 있으므로 쉽게 비교할 수 있습니다. 또한 판매 중인 제품에 판매 배지를 표시합니다.
고객에게 친숙한 WooCommerce 슬라이더를 만들고 싶다면 더 이상 찾지 마십시오. 이 전통적인 모양의 제품 회전 목마는 당신을 덮을 것이며 고객은 그것을 많이 좋아할 것입니다.
2. 상위 5개 제품

데모 보기
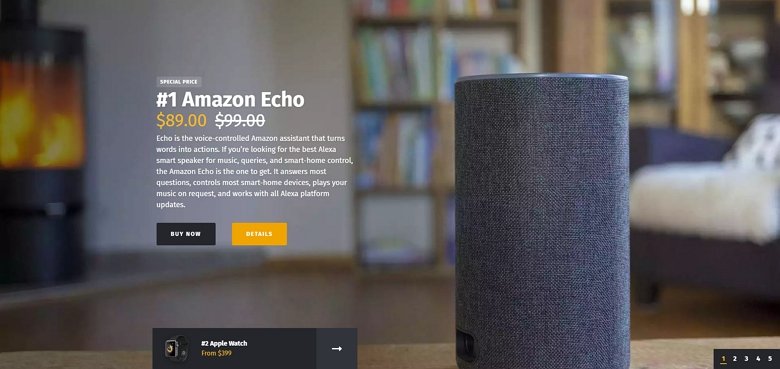
상위 5개 제품 슬라이더 는 한 번에 하나의 제품을 표시합니다 . 또한 제품 슬라이드는 모든 장치의 전체 화면을 덮습니다. 즉, 전통적인 WooCommerce 캐러셀이 아닙니다. 그러나 그것은 이 슬라이더의 장점 중 하나일 뿐입니다. 왜냐하면 그것은 당신의 사이트를 군중들로부터 돋보이게 하기 때문입니다. 또한 큰 제품 이미지는 독특하고 멋지게 보입니다. 한 번에 하나의 제품을 표시하기 때문에 모든 중요한 세부 사항을 표시할 수 있는 충분한 공간이 있습니다.
3. 전체 너비 제품 캐러셀

데모 보기
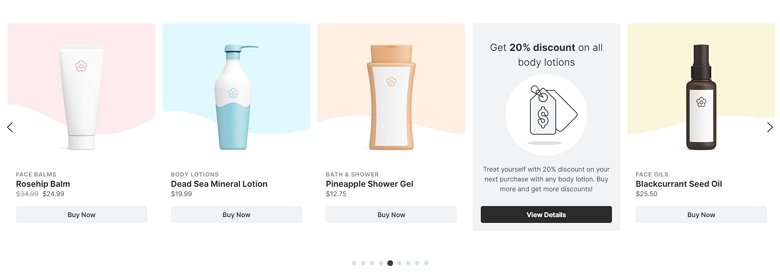
전체 너비 제품 캐러셀은 또 다른 전통적인 WooCommerce 슬라이더입니다. 그러나 멋진 반전 이 있습니다. 제품뿐만 아니라 특수 슬라이드도 표시합니다 . 이 슬라이드에는 제품이 표시되지 않습니다. 대신, 그들은 가게를 더 매력적으로 만드는 작은 세부 사항을 표시합니다. 예를 들어, 이 템플릿에는 방문자에게 판매 중인 제품에 대해 알려주는 슬라이드가 있습니다. 다른 슬라이드에는 고객 중 한 명이 사용한 후기가 표시됩니다. 또한 상점의 뉴스 레터를 홍보하는 슬라이드가 있습니다.
이러한 창의적인 아이디어는 슬라이더를 눈에 띄게 만들고 방문자에게 더 기억에 남도록 만듭니다. 또한 방문자가 쇼핑을 하도록 유도합니다. 슬라이더가 더 많은 판매를 제공하는 것을 원하지 않는 사람은 누구입니까?

4. 전체 너비 제품 슬라이더

데모 보기
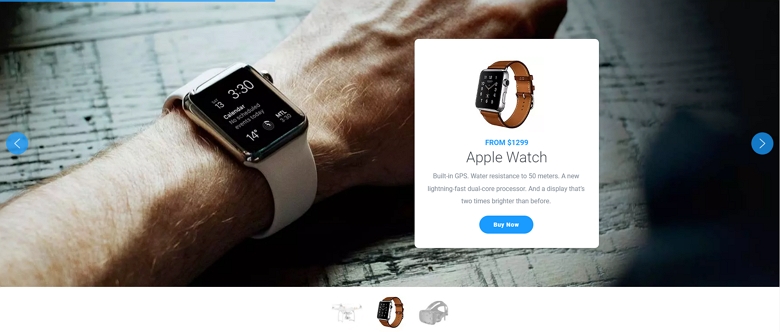
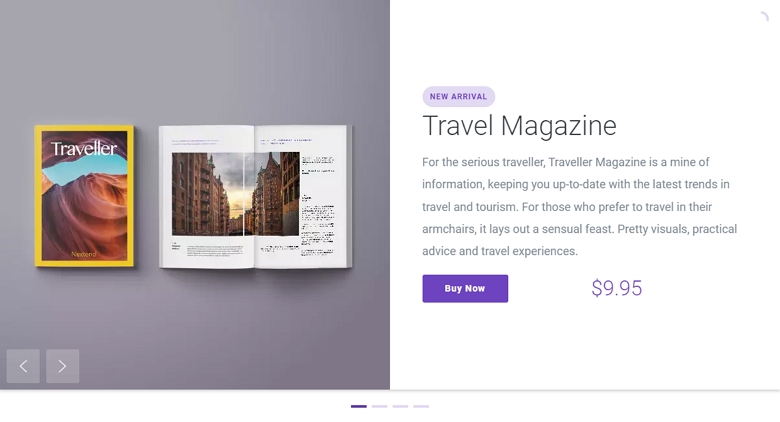
이것은 한 번에 하나의 제품을 표시 하는 또 다른 슬라이더입니다. 이번에는 이미지가 전체 페이지가 아니라 전체 너비지만 방문자가 좋아할 만큼 충분히 큽니다. 슬라이더는 카드에 WooCommerce 제품 세부 정보를 표시합니다 . 이 카드는 제품, 가격 및 이름의 작은 재고 이미지를 보여줍니다. 또한 간단한 설명과 지금 구매 버튼을 위한 충분한 공간이 있습니다.
5. 제품 쇼케이스

데모 보기
사람들은 전통적인 WooCommerce 캐러셀에 익숙 합니다. 이 슬라이더는 서로 옆에 더 많은 제품을 표시하기 때문에 좋아합니다. 제품 쇼케이스 슬라이더는 동일한 방식으로 작동하므로 고객이 좋아할 것입니다. 그러나 회전 목마 대신 이러한 쇼케이스 슬라이더를 사용하면 큰 이점이 있습니다. 쇼케이스는 중간에 슬라이드에 초점을 유지합니다 . 결과적으로 고객은 어떤 제품 세부 정보를 먼저 확인해야 하는지 정확히 알 수 있습니다. 또한 확인할 슬라이드가 더 있음을 알 수 있습니다.
6. 박스형 제품 슬라이더

데모 보기
한 제품에만 집중하는 WooCommerce 슬라이더를 만드는 이전 아이디어가 마음에 드셨나요? 박스형 제품 슬라이더는 이러한 슬라이더를 만드는 또 다른 방법을 보여줍니다. 제품의 이미지와 디테일이 분리되어 있는 것이 눈에 띕니다. 결과적으로 고객은 텍스트를 덮지 않고 전체 이미지를 즐길 수 있습니다. 또한 이 2열 레이아웃은 제품을 설명할 수 있는 충분한 공간을 제공합니다. 제목, 카테고리, 가격 및 지금 구매 버튼이 모두 들어갈 수 있으며 더 긴 설명을 위한 공간도 충분합니다 .
7. 제품 슬라이더

데모 보기
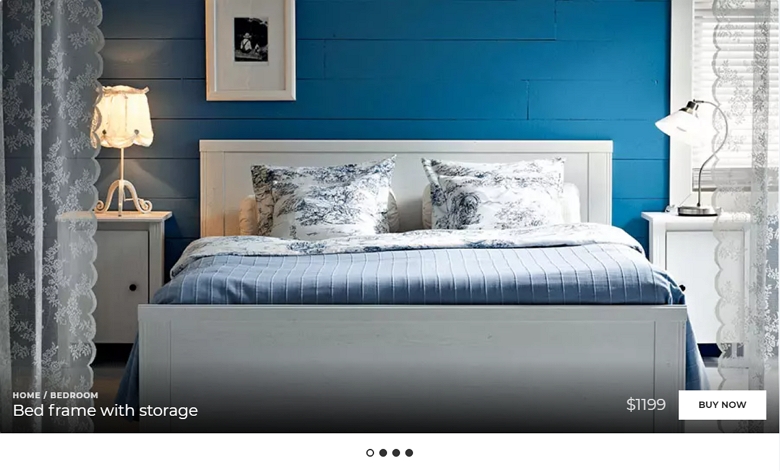
Product Slider를 특별하게 보이게 하는 것은 미니멀한 접근 방식 입니다. 슬라이더의 베이스는 제품의 거대한 이미지로 순식간에 시선을 사로잡습니다 . 그러한 큰 슬라이더는 제품을 설명하기에 충분한 공간을 가질 것입니다. 그러나 이 슬라이더는 이름, 카테고리, 가격 및 구매 버튼과 같은 가장 기본적인 세부 정보만 표시합니다. 결과적으로 고객이 모든 세부 사항을 검사할 수 있도록 이미지의 작은 부분만 덮습니다.
결론
슬라이더는 다재다능한 디자인 도구이며 창의적인 방식으로 제품을 쉽게 선보일 수 있습니다 . 위의 예에서 볼 수 있듯이 WooCommerce 슬라이더를 만드는 방법에는 여러 가지가 있습니다. 방문자가 잘 아는 전통적인 슬라이더를 만들 수 있습니다. 결과적으로 강조 표시된 제품을 확인하는 방법을 즉시 알 수 있습니다. 사실, 당신은 전통적인 제품 슬라이더로 잘못 갈 수 없습니다 .
물론 흐름을 따를 필요는 없습니다 . 사실, 창의력을 발휘하고 군중에서 눈에 띄는 가치가 있습니다. 다시 말해, 자유롭게 창의적이고 고객이 탐색할 수 있는 고유한 것을 만드십시오. 다음에는 어떤 종류의 WooCommerce 슬라이더를 만드 시겠습니까?
