Divi Gradient Builder에 대한 9가지 놀라운 튜토리얼
게시 됨: 2023-11-01그라데이션은 웹 사이트 디자인에 시각적인 흥미와 색상을 추가할 수 있는 좋은 방법입니다. 그라디언트 빌더를 사용하면 Divi 내에서 레이아웃에 눈에 띄는 그라디언트를 쉽게 추가할 수 있습니다. 또한 여러 중지점, 다양한 그라데이션 유형 및 방향, 반복 옵션 등을 사용하여 그라데이션을 사용자 정의할 수 있어 무한한 디자인 가능성이 가능합니다.
이 게시물에서는 그라디언트 빌더에 대해 자세히 알아보고 자신만의 고유한 그라디언트 디자인을 만들기 시작할 수 있는 Divi 그라디언트 빌더에 대한 9가지 훌륭한 튜토리얼을 소개합니다.
- 1 Divi의 Gradient Builder란 무엇이며 언제 사용합니까?
- 1.1 그라데이션 사용자 정의
- 2 9 Divi의 Gradient Builder에 대한 놀라운 튜토리얼
- 2.1 1. Divi의 배경 그라데이션 빌더, 마스크 및 패턴 결합
- 2.2 2. Divi Gradient Builder를 사용하여 독특한 원형 배경 모양 디자인
- 2.3 3. Divi Gradient Builder를 사용하여 여러 그라디언트 색상 혼합
- 2.4 4. Divi Gradient Builder의 그라데이션 유형 비교
- 2.5 5. Divi의 그라데이션 반복 옵션을 사용하여 사용자 정의 배경 패턴 만들기
- 2.6 6. Divi의 그라디언트 빌더로 제작된 18가지 무료 파스텔 그라디언트
- 2.7 7. Divi에서 그라데이션, 마스크, 패턴의 두 레이어로 배경 디자인하기
- 2.8 8. Divi의 Gradient Builder로 이미지 모양 만들기
- 2.9 9. 혼합 그라디언트 오버레이를 사용하여 시차 이미지 배경 만들기
- 3 가지 최종 생각
Divi의 Gradient Builder란 무엇이며 언제 사용합니까?
Divi의 그라데이션 빌더를 사용하면 웹 사이트에 눈길을 끄는 그라데이션 디자인을 만들 수 있습니다. Gradient Builder는 각 Divi Builder 섹션, 행 또는 모듈의 배경 설정에서 사용할 수 있습니다. 즉, 거의 모든 것에 그라데이션 효과를 추가할 수 있다는 뜻입니다! 그라데이션은 섹션 배경, 버튼, CTA, 헤더 등으로 사용할 수 있습니다. 이는 디자인에 색상을 추가할 수 있는 좋은 방법이며 흥미로운 레이아웃을 만드는 데 사용할 수 있습니다.

그라데이션 사용자 정의
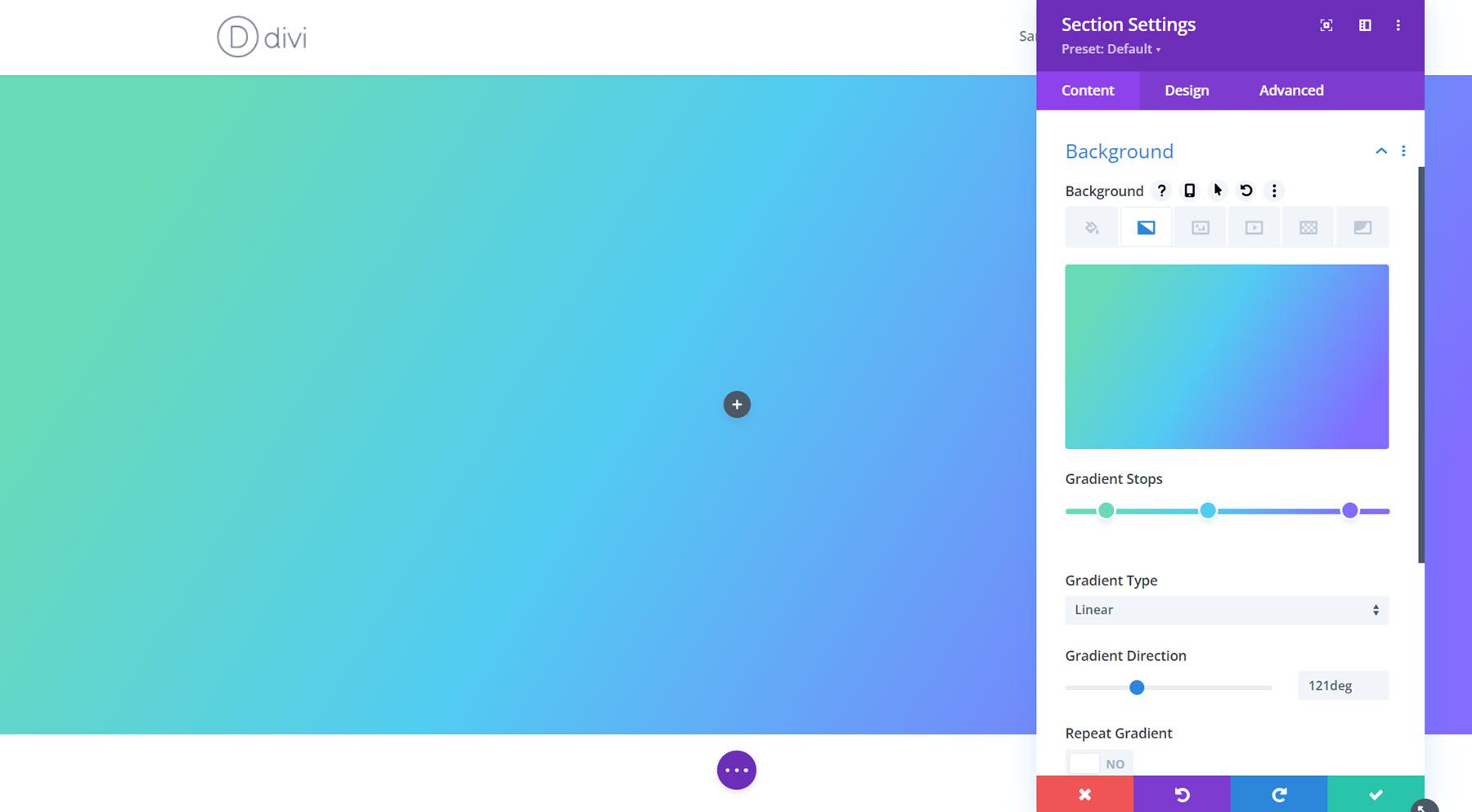
Divi의 그래디언트 빌더를 사용하면 그래디언트 디자인을 다양하게 제어할 수 있습니다. 그라디언트에 여러 정지점을 추가하고 각 정지점의 위치를 조정하여 여러 색상을 혼합할 수 있습니다. 네 가지 다른 그라데이션 유형(선형, 원형, 타원형 또는 방사형) 중에서 선택하고, 그라데이션 방향이나 위치를 설정하고, 그라데이션을 반복하고, 배경 이미지 위에 그라데이션을 배치할 수도 있습니다. 다양한 사용자 정의 옵션을 사용할 수 있으므로 디자인 가능성은 무한합니다!

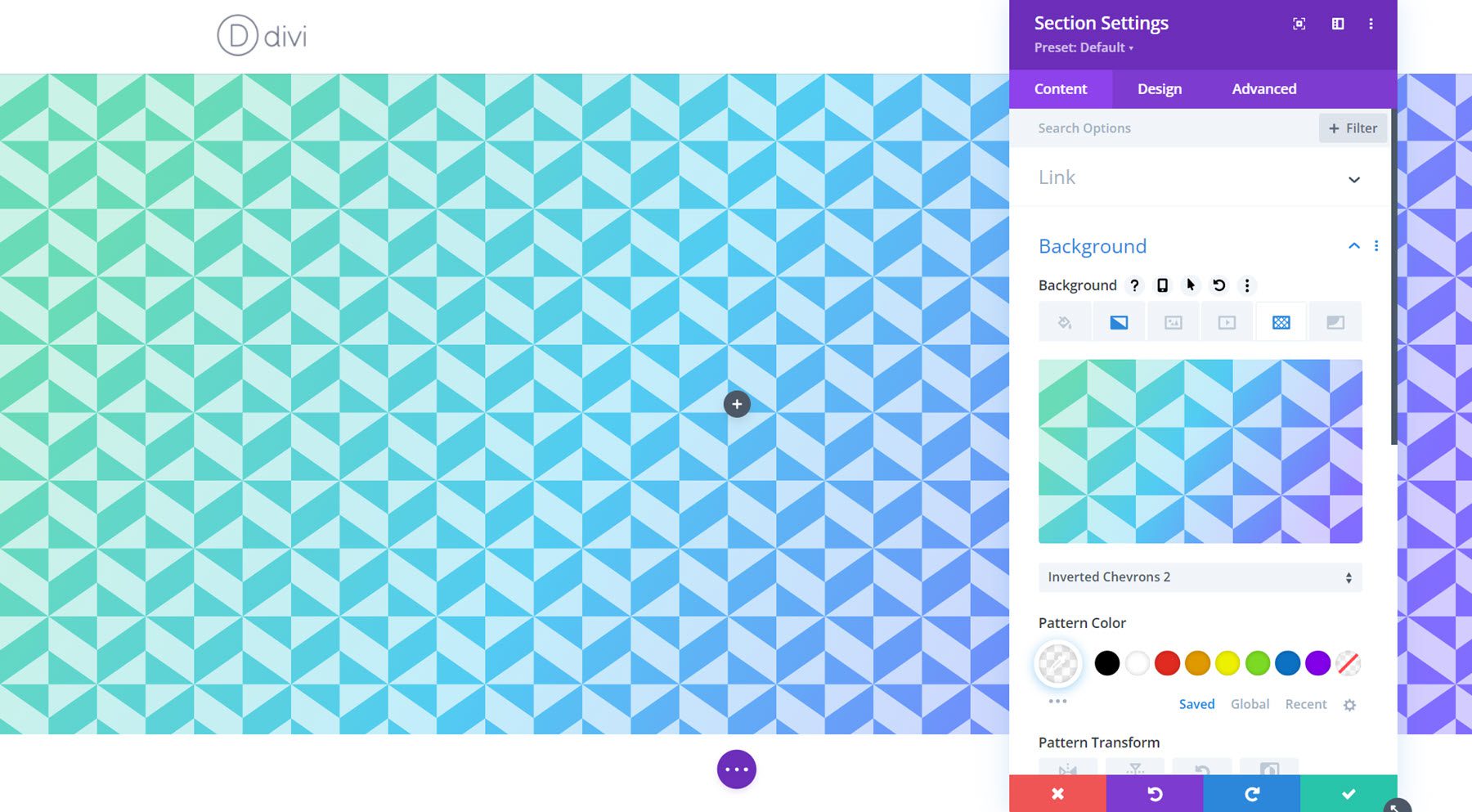
Divi 그래디언트 빌더의 더 좋은 점은 그래디언트를 다른 Divi 배경 옵션과 결합하는 것이 얼마나 쉬운지입니다. 배경 유형을 결합하면 디자인을 쉽게 한 단계 더 발전시킬 수 있습니다. 배경 이미지 위에 그라데이션을 적용하여 그라데이션 오버레이 효과를 만들 수 있습니다. 이 예와 같이 배경 패턴과 결합하여 흥미로운 효과를 만들 수 있습니다.

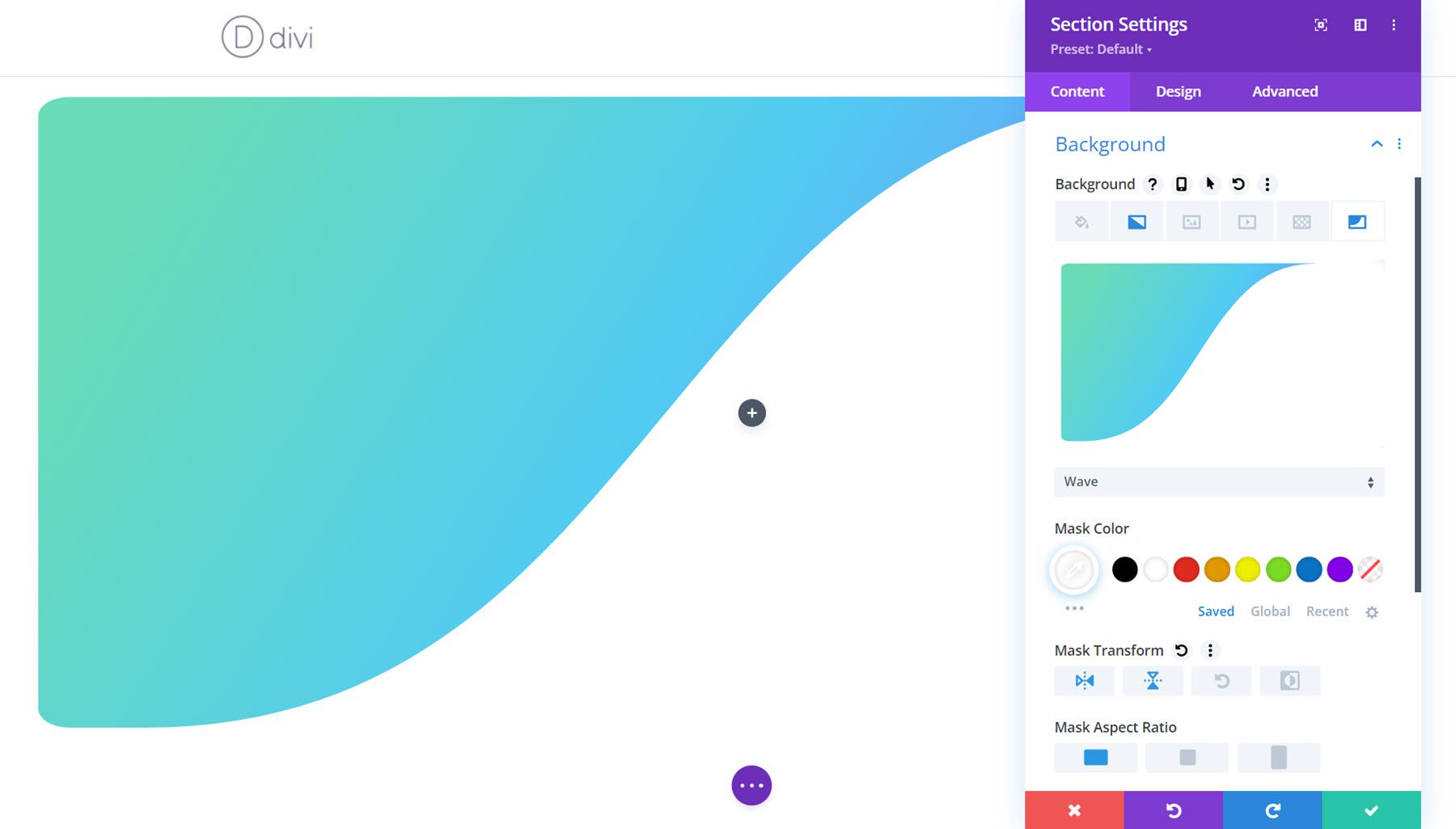
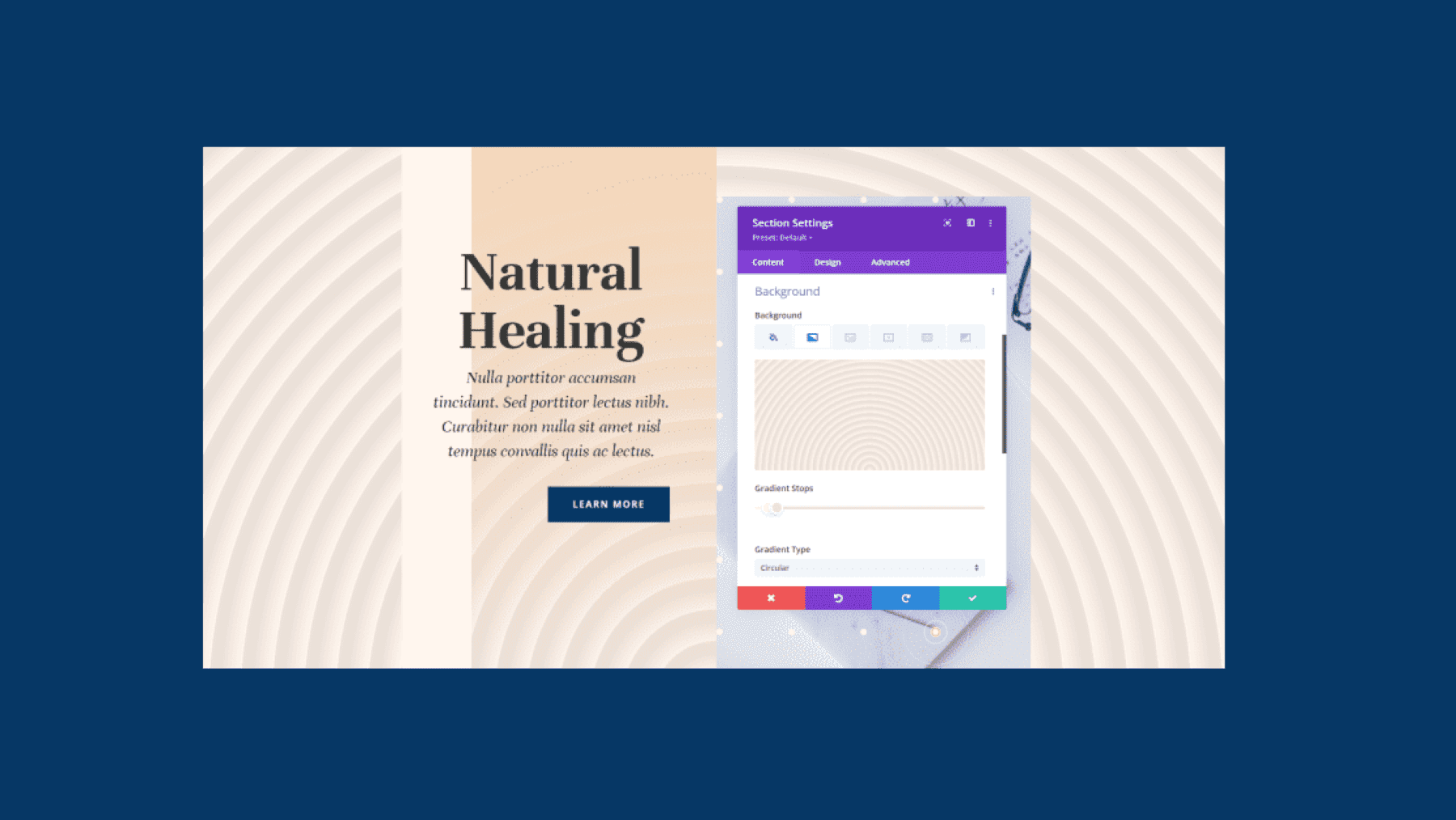
다음은 히어로 섹션에 사용할 수 있는 고유한 섹션 배경을 만들기 위해 배경 마스크와 그라데이션을 결합한 예입니다.

그라디언트 빌더는 다양한 유형의 모듈, 섹션 및 행에 그라디언트 디자인을 적용할 수 있으므로 웹 사이트에 대한 매력적인 그라디언트 디자인을 쉽게 구축할 수 있습니다. Divi의 그라디언트 빌더와 Divi의 디자인 도구를 결합하여 독특한 그라디언트 디자인을 만드는 방법에 대해 자세히 알아보려면 따라갈 수 있는 9가지 놀라운 튜토리얼을 확인하세요.
Divi Gradient Builder에 대한 9가지 놀라운 튜토리얼
이제 Divi Gradient Builder의 간략한 개요와 그 기능을 살펴보았으니 꼭 확인해야 할 9가지 튜토리얼을 살펴보겠습니다!
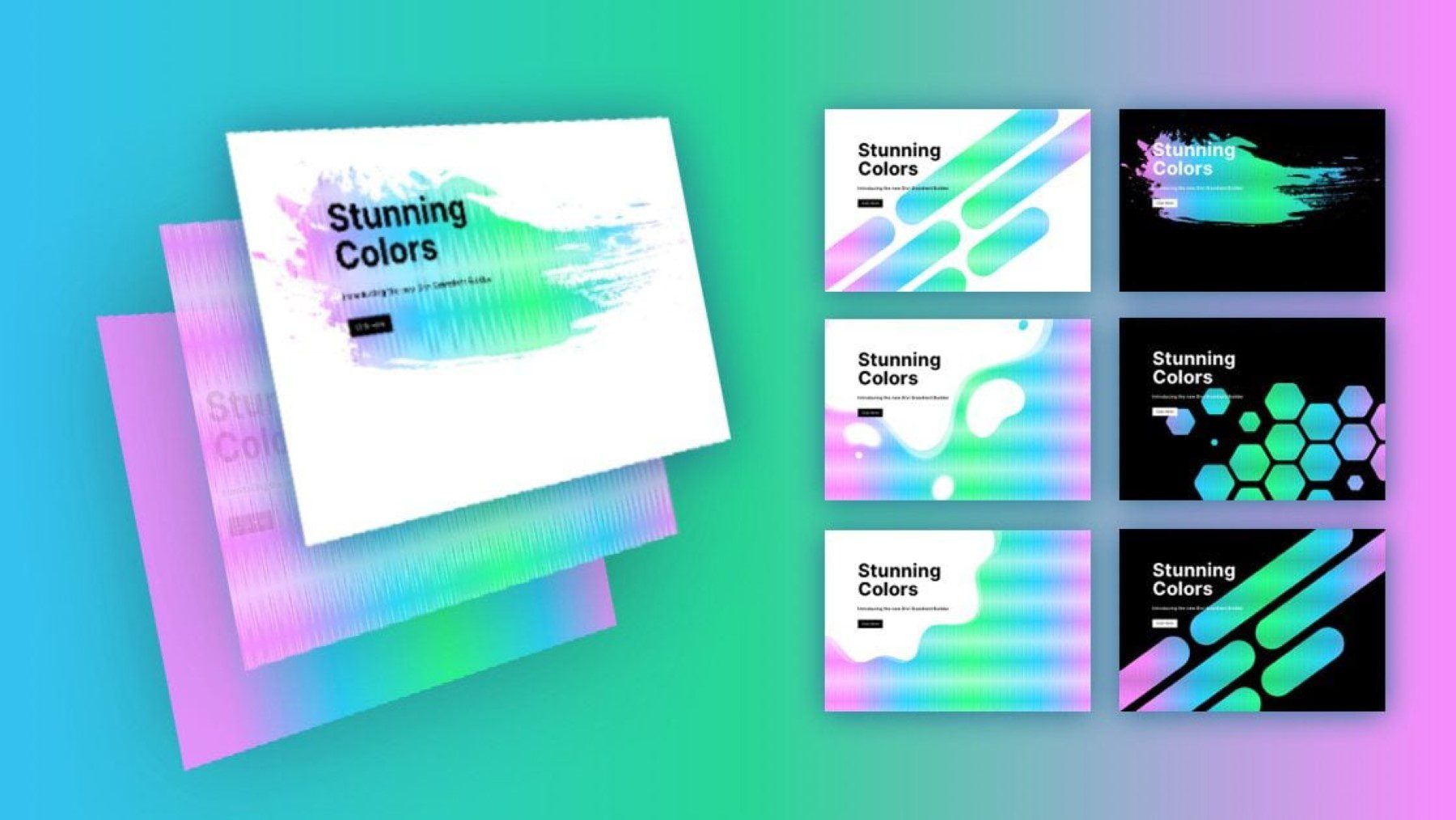
1. Divi의 배경 그라데이션 빌더, 마스크 및 패턴 결합


첫 번째 게시물에서는 Divi의 배경 그라데이션 빌더를 마스크 및 패턴과 결합하여 독특한 배경 디자인을 만드는 방법을 보여줍니다. 이 게시물에서는 이러한 설정을 결합하여 웹사이트에 눈길을 끄는 시각적 요소를 만들 수 있는 다양한 방법을 다룹니다. 또한, 튜토리얼에서 레이아웃 디자인을 다운로드하면 쉽게 바로 시작하여 그라디언트 빌더, 마스크 및 패턴을 사용하여 자신만의 배경 그래픽을 만들 수 있습니다.
튜토리얼 보기
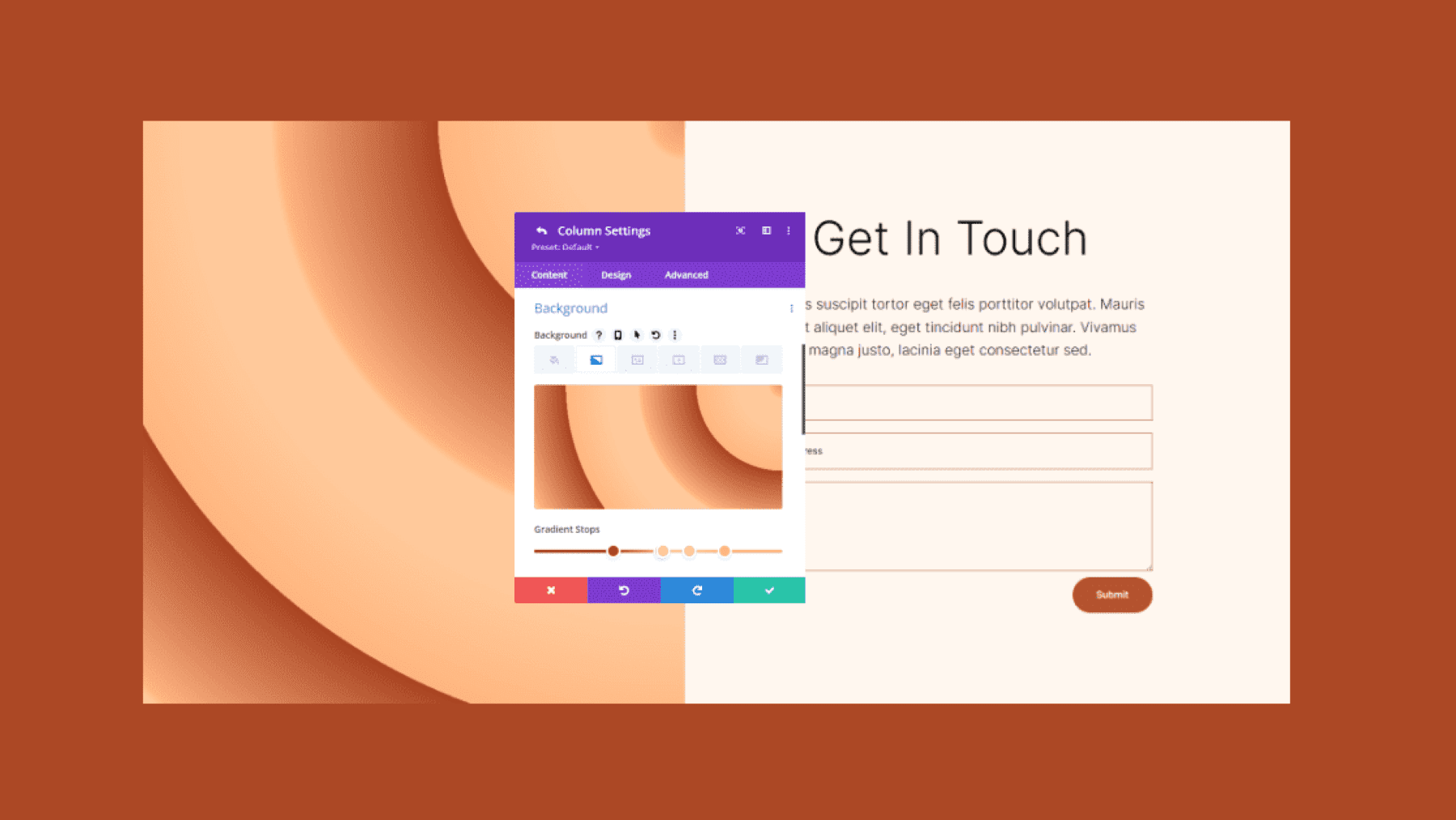
2. Divi Gradient Builder를 사용하여 독특한 원형 배경 모양 디자인

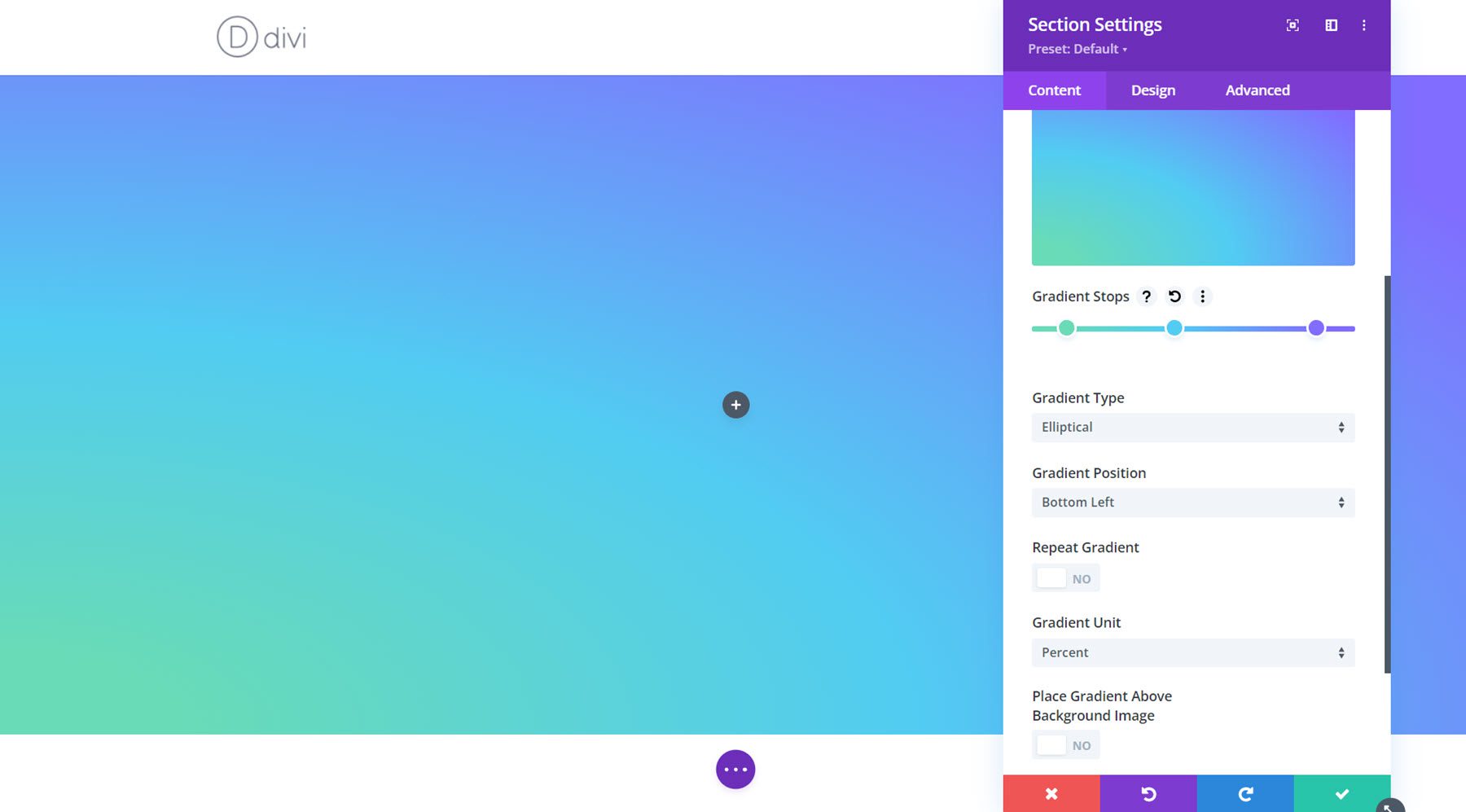
이번 포스팅에서는 Divi의 그래디언트 빌더를 사용하여 원형 배경 모양을 디자인하는 방법을 알아볼 수 있습니다. 다양한 그라데이션 중지점을 원형 그라데이션 유형과 결합하면 디자인에 시각적 흥미를 더하는 독특한 디자인 요소를 만들 수 있습니다. 이 튜토리얼에서는 네 가지 원형 그라데이션 효과를 사용하여 접촉 섹션을 디자인하는 데 필요한 각 단계를 안내합니다.
튜토리얼 보기
3. Divi Gradient Builder를 사용하여 여러 그라디언트 색상 혼합

멋지게 보이고 중요한 디자인 원칙을 따르는 놀라운 그라데이션을 만드는 방법을 배우고 싶다면 이 게시물이 적합합니다. 여러 그라데이션 중지점을 결합하는 몇 가지 모범 사례를 소개하고 직접 디자인을 재현하기 위해 따라갈 수 있는 세 가지 실제 예를 통해 이러한 원칙을 보여줍니다.
튜토리얼 보기
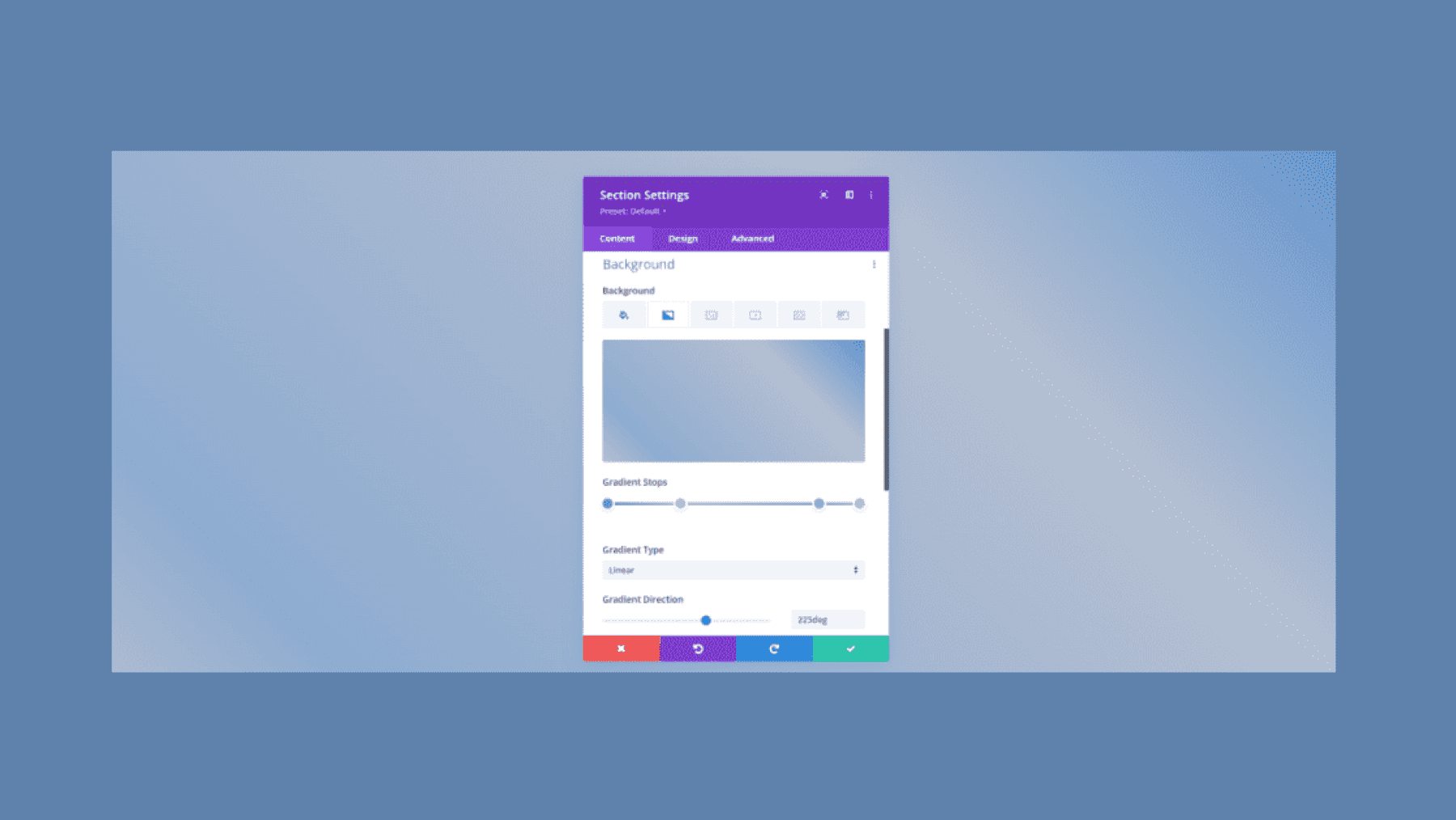
4. Divi Gradient Builder의 그라데이션 유형 비교

다양한 그라데이션을 사용하면 독특한 효과를 만들고 디자인에 흥미를 더할 수 있습니다. Divi의 그래디언트 빌더에는 선형, 원형, 타원형, 원추형의 네 가지 그래디언트 유형이 있습니다. 이 튜토리얼에서는 각 그라디언트 유형에 대한 세 가지 예를 다루며 그라디언트 빌더로 탐색할 수 있는 모든 디자인 가능성에 대한 훌륭한 개요를 제공합니다. 다양한 그라데이션 유형에 대한 포괄적인 개요를 찾고 있거나 새로운 디자인 옵션을 탐색하려는 경우 이 게시물이 유용합니다.
튜토리얼 보기
5. Divi의 그라데이션 반복 옵션을 사용하여 사용자 정의 배경 패턴 만들기

Divi 그래디언트 빌더의 반복 옵션은 웹 사이트에 대한 흥미로운 배경 패턴을 구축할 수 있는 고유한 가능성을 열어줍니다. 이 게시물에서는 그라데이션 반복 옵션을 사용하여 네 가지 다른 배경 패턴을 만드는 방법을 배울 수 있습니다. 이 튜토리얼은 또한 게시물에 소개된 헤더 섹션을 작성하는 과정을 안내합니다.
튜토리얼 보기
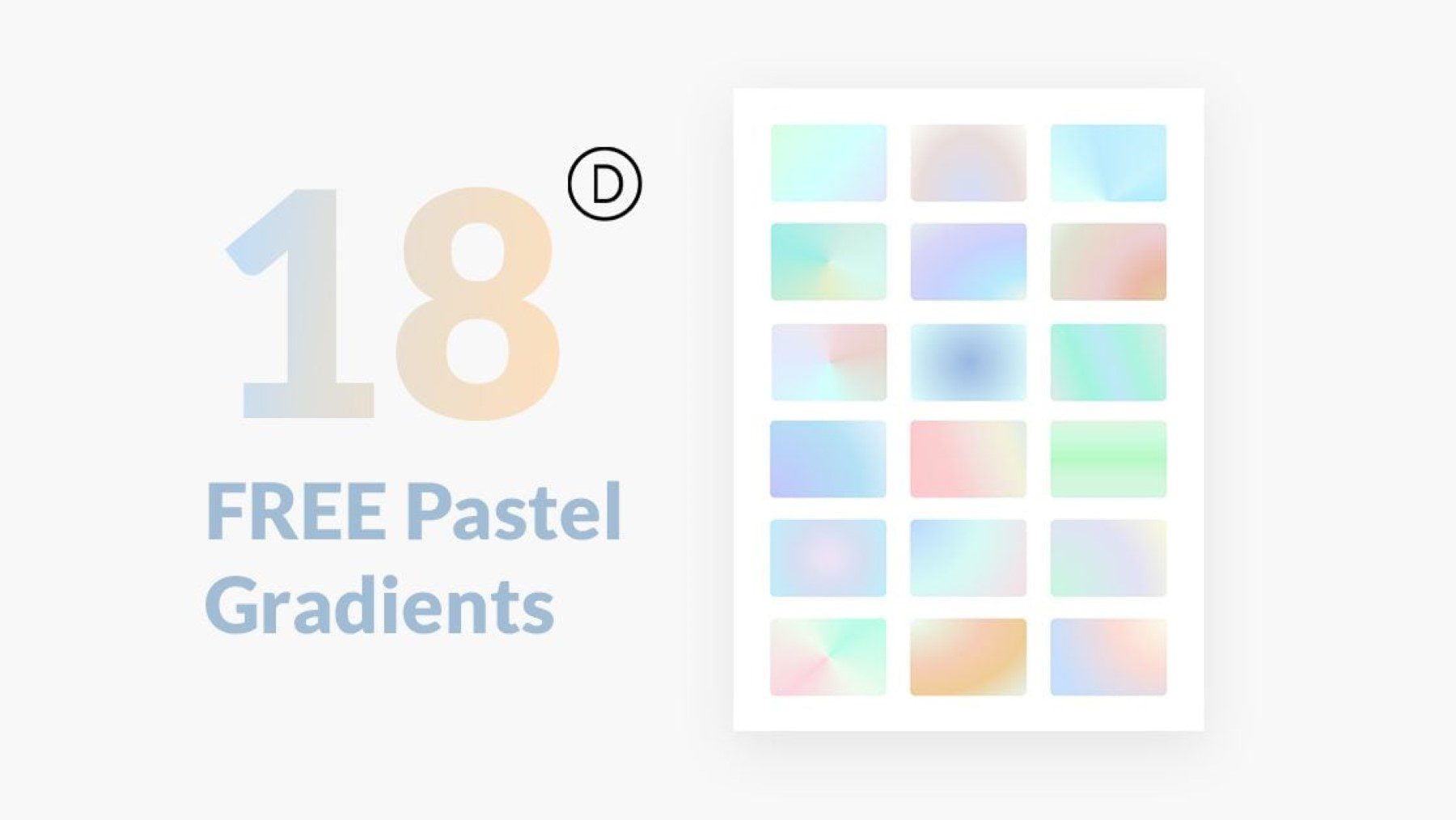
6. Divi의 그라디언트 빌더로 제작된 18가지 무료 파스텔 그라디언트

이 게시물에서는 다운로드하여 자신의 디자인에 사용할 수 있는 18가지 무료 파스텔 그라디언트를 제공합니다. 파스텔 그라데이션은 모든 종류의 레이아웃에서 멋지게 보이는 부드럽고 미묘한 배경 효과를 추가합니다. 또한 이 튜토리얼에서는 Divi의 강력한 배경 복사 및 붙여넣기 기능을 사용하여 이러한 그라디언트를 레이아웃에 쉽게 적용하는 방법을 보여줍니다. 디자인에 사용할 그라데이션 리소스를 찾고 있다면 이 게시물을 꼭 확인하세요.
튜토리얼 보기
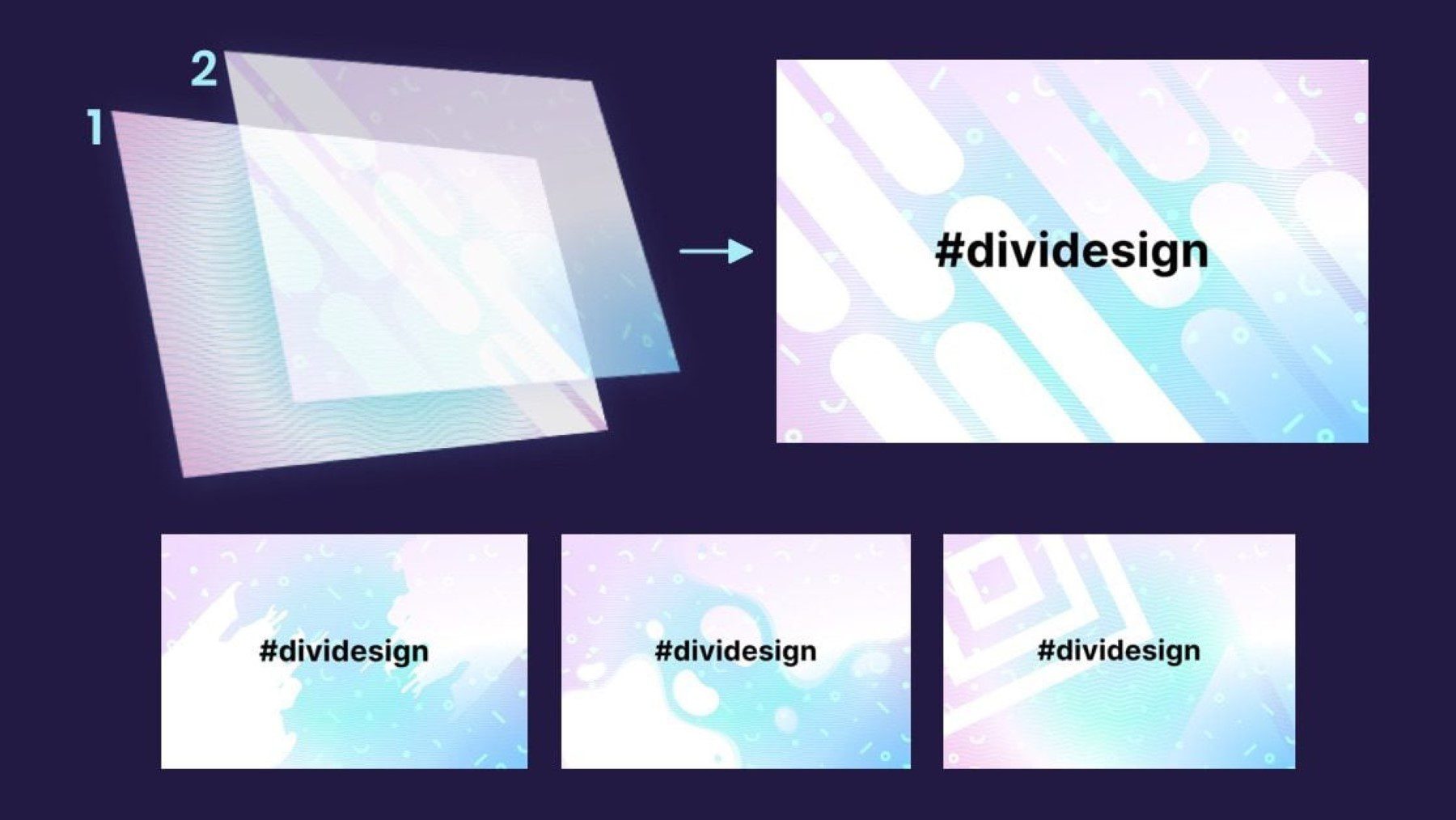
7. Divi에서 그라데이션, 마스크, 패턴의 두 레이어로 배경 디자인하기

Divi의 배경 디자인 옵션을 사용하면 여러 배경 요소를 레이어링하여 흥미로운 디자인 효과를 쉽게 만들 수 있습니다. 이 게시물에서는 섹션과 행에 배경 효과를 추가하고 그라디언트, 마스크 및 패턴의 두 가지 다른 레이어를 결합하여 한 단계 더 발전하는 방법을 배웁니다. 또한 게시물에서 레이아웃을 다운로드하여 직접 디자인을 탐색할 수도 있습니다.
튜토리얼 보기
8. Divi의 Gradient Builder로 이미지 모양 만들기

이 튜토리얼에서는 Divi의 그라데이션 빌더를 사용하여 이미지에 모양 효과를 추가할 수 있는 또 다른 흥미로운 방법을 보여줍니다. 그라디언트에 투명 정지점을 추가하고 그라디언트 유형, 위치 및 기타 옵션을 사용하여 고유한 이미지 모양을 만들면 이 작업을 수행할 수 있습니다. 튜토리얼을 따라하면 그라디언트 빌더를 사용하고 눈길을 끄는 시각적 요소를 디자인에 추가하는 몇 가지 흥미로운 방법을 탐색할 수 있습니다.
튜토리얼 보기
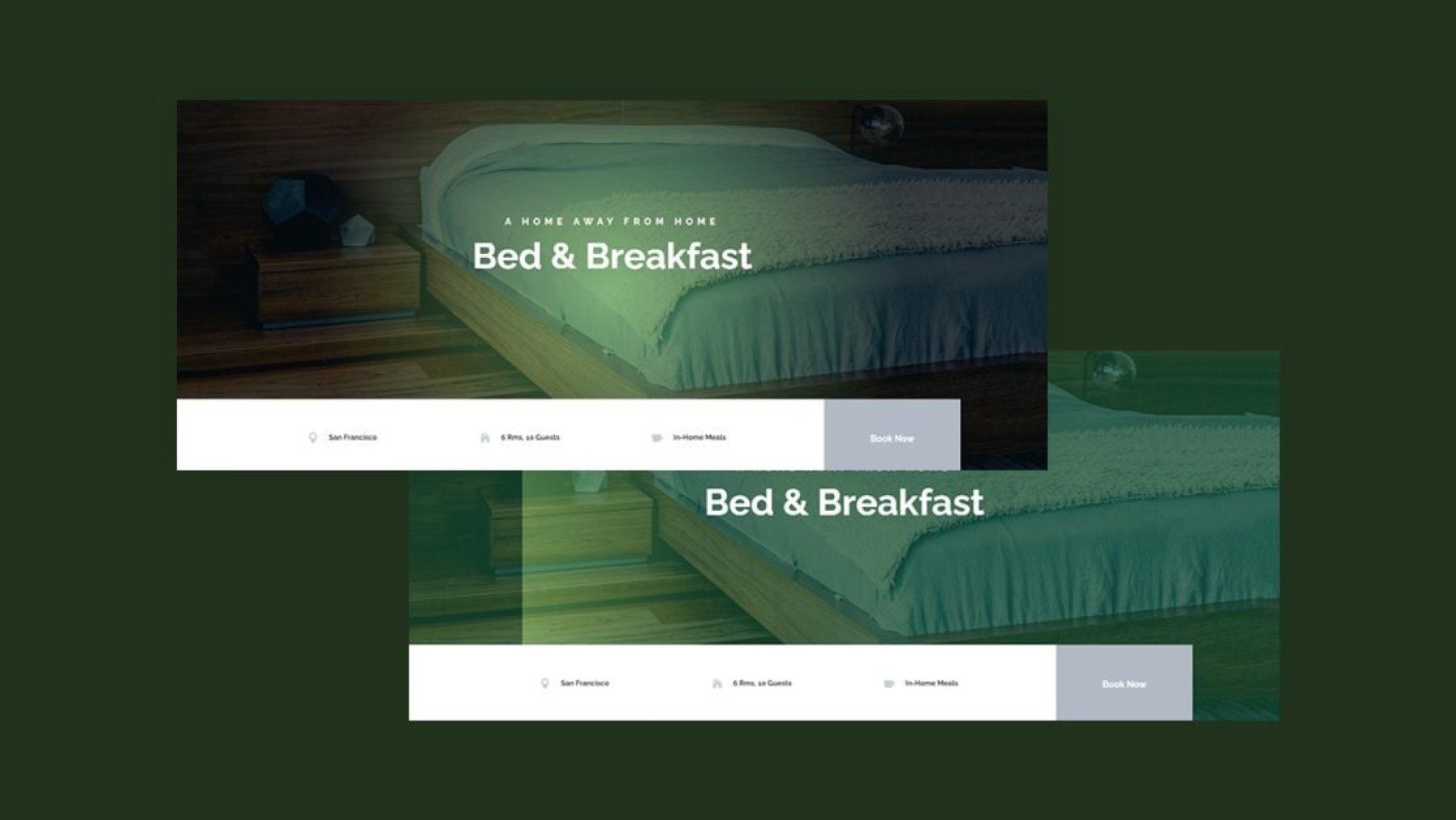
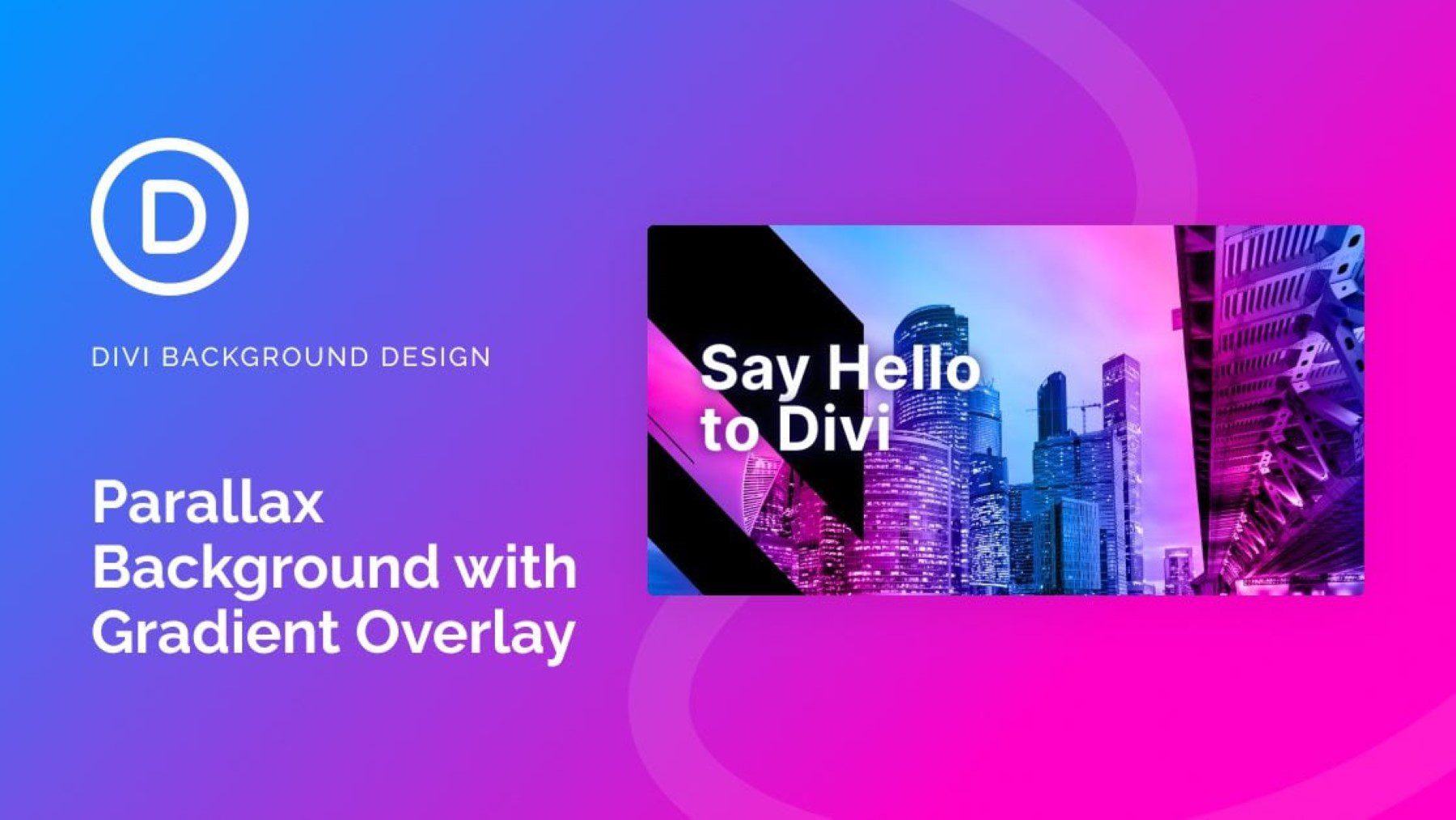
9. 혼합된 그라디언트 오버레이를 사용하여 시차 이미지 배경 만들기

이 게시물에서는 시차 이미지 배경에 혼합 그라디언트 오버레이를 추가하는 방법을 보여줍니다. 이는 실제 시차와 다양한 효과를 생성하는 CSS 시차 방법을 모두 다룹니다. 또한 게시물에서 레이아웃을 다운로드하여 그라데이션 시차 디자인을 시작할 수도 있습니다.
튜토리얼 보기
마지막 생각들
보시다시피, Divi의 그라데이션 빌더를 사용하여 웹 사이트에 대한 눈에 띄는 배경과 레이아웃을 구축할 수 있는 방법은 매우 다양합니다. 다른 Divi 설정 및 배경 옵션과 결합하면 사용자의 관심을 끌고 페이지의 정보를 강조할 수 있는 훨씬 더 흥미로운 레이아웃과 효과를 만들 수 있습니다. 이 튜토리얼은 그라디언트 빌더를 사용하는 방법을 배우고 자신의 프로젝트에 대한 흥미로운 디자인 옵션을 탐색할 수 있는 좋은 방법입니다.
우리는 당신의 의견을 듣고 싶습니다! 이 튜토리얼 중 도움이 되었나요? 댓글을 통해 알려주세요.
