작동하는 홈페이지 디자인의 9가지 예
게시 됨: 2020-10-11
다른 웹사이트의 바다에서 눈에 띄는 홈페이지를 디자인하는 것은 적어도 타겟 청중의 일부를 놓고 경쟁하는 것은 까다로운 비즈니스일 수 있습니다. 당신은 디자인이 브랜드로서 당신이 누구인지, 당신이 전달하고자 하는 메시지, 그리고 당신이 지지하는 바를 설명하기를 원합니다. 그리고 물론, 당신은 그것이 좋아 보이기를 원합니다.
영감을 주고 시작하는 데 도움이 되도록 간단하게 작동하는 9가지 홈페이지 디자인 예제 목록을 작성했습니다. 바라건대, 그들은 당신에게 자신의 홈페이지에 대한 몇 가지 아이디어를 빌려주고 자신의 디자인 프로세스를 더 쉽게 만들 것입니다.
핵심 메시지와 함께 열기
홈페이지의 히어로 섹션은 가장 소중한 부동산입니다. 이것은 사람들이 귀하의 웹사이트에 방문했을 때 가장 먼저 보게 되는 것이며, 즉시 그들의 관심을 끌 수 있는 기회입니다.
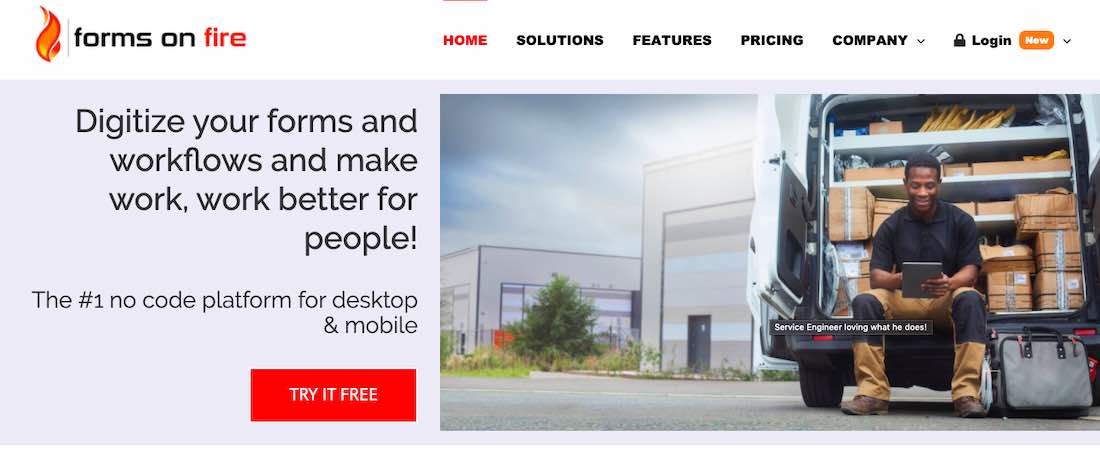
그렇게 하는 좋은 방법은 요점을 여는 것입니다. 예를 들어, Forms on Fire는 판매 메시지와 함께 즉시 열리고 그들이 제공하는 것에 대해서는 의심의 여지가 없습니다. 핵심 가치는 여기에 표시됩니다. 양식을 디지털화하여 작업을 더 쉽게 만듭니다.

출처: formsonfire.com
그리고 영웅에게 다른 것을 추가하십시오.
영웅을 돋보이게 하는 더 큰 글꼴로 작성된 핵심 메시지 외에 추가 사본을 추가할 수도 있습니다. 그것은 당신이 하는 사업의 종류에 따라 다르며, 먼저 타겟 청중이 조금 더 많은 판매 카피에 어떻게 반응할지 미리 생각하고 싶을 것입니다.
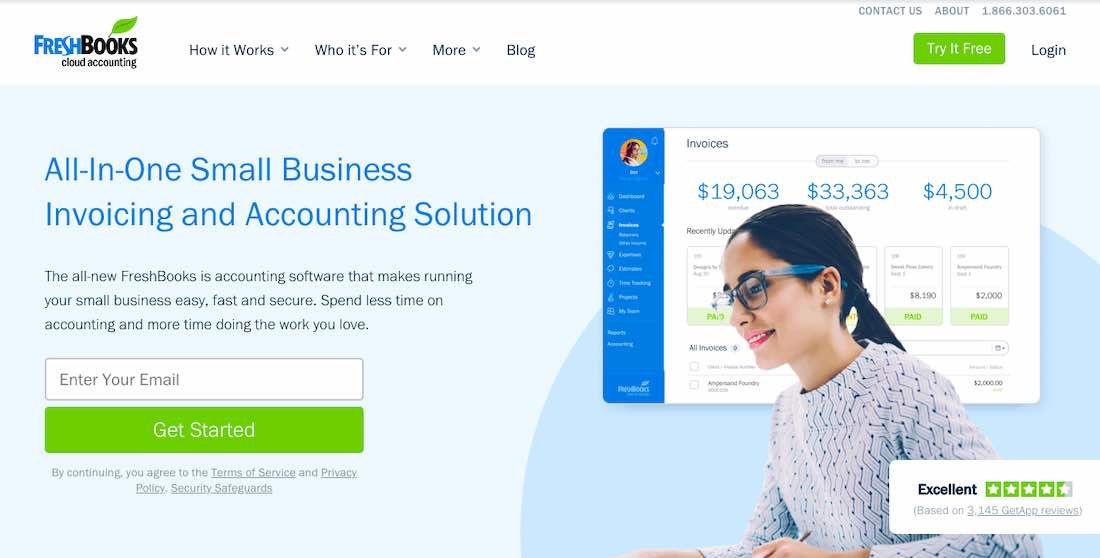
예를 들어 Freshbooks는 태그라인을 심화하고 더 강력한 단어를 추가하는 두 개의 문장을 영웅 섹션에 추가했습니다: easy, fast, secure .

출처: freshbooks.com
눈에 띄는 색상 선택
디자인에 포함하기 위해 선택한 색상은 생각하는 것보다 훨씬 더 중요할 수 있습니다. 서로 다른 색상은 서로 다른 종류의 감정을 불러일으키며 자신도 모르는 사이에 잘못된 메시지를 보내고 있을 수 있습니다.
색상 구성표는 브랜드로서의 귀하가 누구인지에 대해 많은 정보를 제공할 수 있습니다. 생생한 색상은 귀하의 장난기와 편안한 태도를 나타내고, 흑백 웹사이트는 귀하의 세련된 면을 반영할 수 있으며, 녹색은 사람들에게 귀하가 친환경 브랜드임을 알릴 수 있으며, 곧.
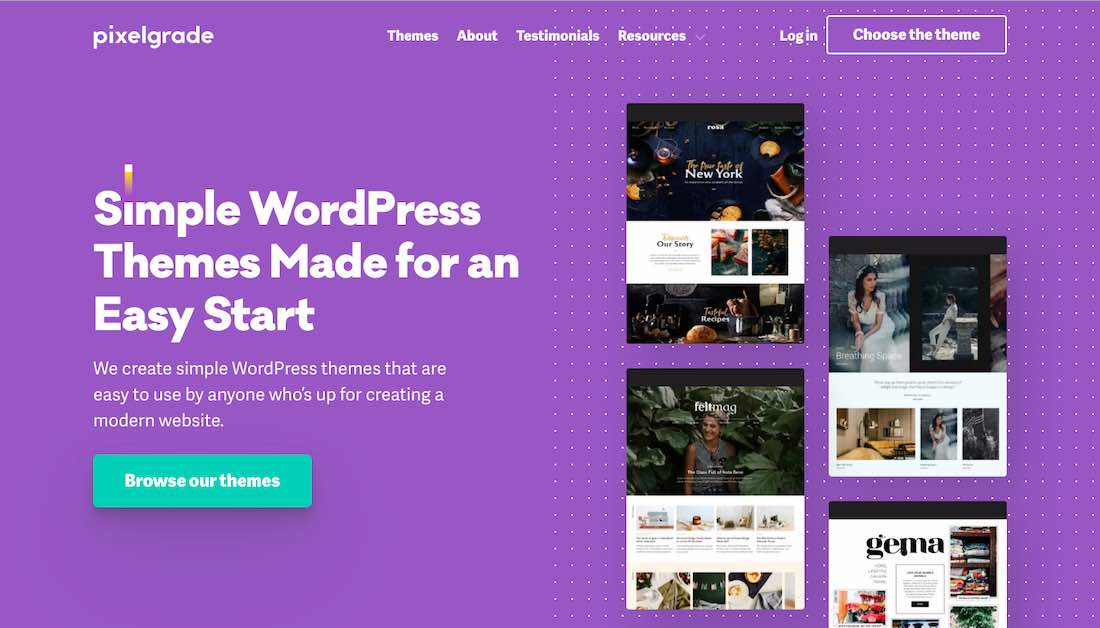
다음은 매우 다채로운 접근 방식을 선택한 Pixelgrade의 예입니다. 이러한 종류의 디자인은 확실히 당신의 관심을 끌며, 이 경우 제품으로 할 수 있는 다양한 작업도 보여줍니다.

출처: pixelgrade.com
요점을 설명하기 위해 그림을 사용하십시오.
때로는 숫자가 말보다 더 크게 말할 수 있습니다. 따라서 얼마나 많은 고객과 함께 작업했는지 설명하는 대신 실제 수치를 사용하여 포인트를 집으로 가져가는 것이 더 나은 선택입니다.
또한 이러한 숫자를 눈에 띄게 만들어야 합니다. 더 큰 글꼴을 사용하고, 대비되는 색상을 사용하고, 페이지의 눈에 띄는 부분에 배치하십시오.
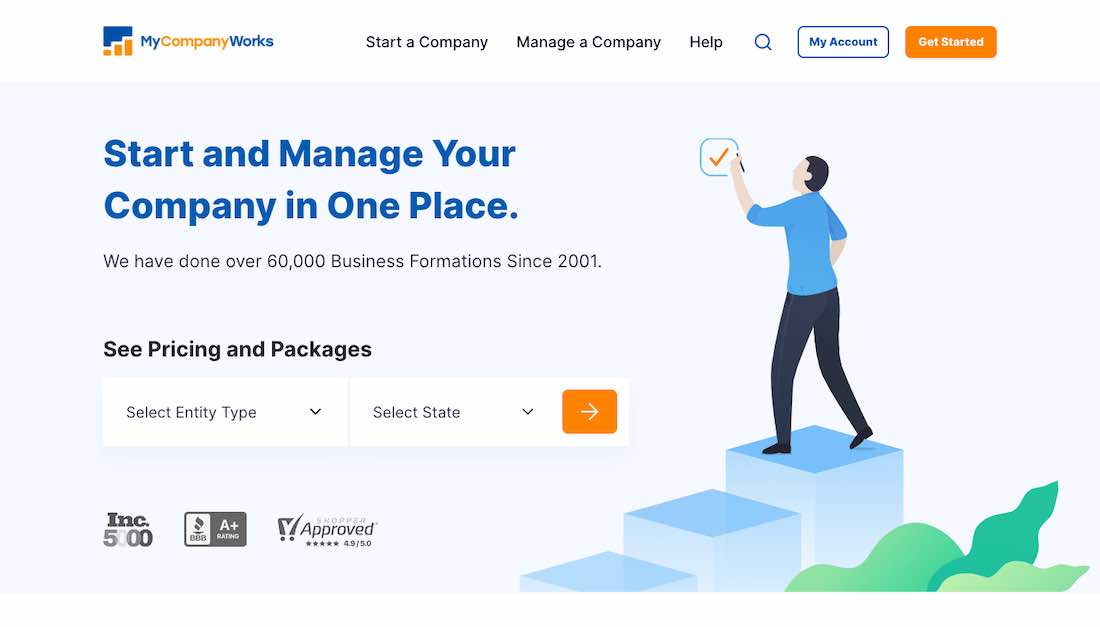
My Company Works는 어려운 숫자에 대한 자신의 경험을 보여주며 이것은 정말 잘 작동합니다. 결국 약 60,000명 이상의 고객을 자랑하는 것은 자랑이 아니라 진술에 가깝습니다.

출처: mycompanyworks.com
사용자 정의 일러스트레이션 사용
홈페이지에 있는 그림과 단어 외에도 일종의 시각적 요소가 포함되어야 합니다. 동영상, 이미지, 애니메이션 또는 일러스트레이션을 사용할 수 있습니다. 선택하는 것이 완전히 맞춤화되고 브랜드 아이덴티티와 일치하는 한 잘못될 일이 없습니다.
다른 사람이 이미 선보인 영상을 사용하고 싶지 않기 때문에 여기에서 사용자 지정 이라는 단어를 강조합니다. 그것은 당신을 돋보이게 만들지 않을 것이고, 당신을 알아볼 수 있게 만들지 않을 것이며, 확실히 독창적인 것만큼 당신의 브랜드 스토리와 일치하지 않을 것입니다.
Evernote의 홈페이지에는 매우 단순한 그래픽이 몇 개 있습니다. 하지만 요점을 완벽하게 설명하고 페이지 디자인의 나머지 부분과 조화를 이루며 사본 자체에서 너무 산만하지 않습니다.


출처: evernote.com
또는 제품의 약간을 보여주십시오
홈페이지에 실제 제품을 표시할 스크린샷(또는 거의 스크린샷)을 사용할 수도 있습니다. 데모 비디오로 같은 목표를 달성할 수 있지만 모든 사람이 비디오에 관심이 있거나 시간이 있는 것은 아니라는 사실을 알고 있으면 여전히 제품을 보여주고 한 번에 멋진 영상을 얻을 수 있습니다.
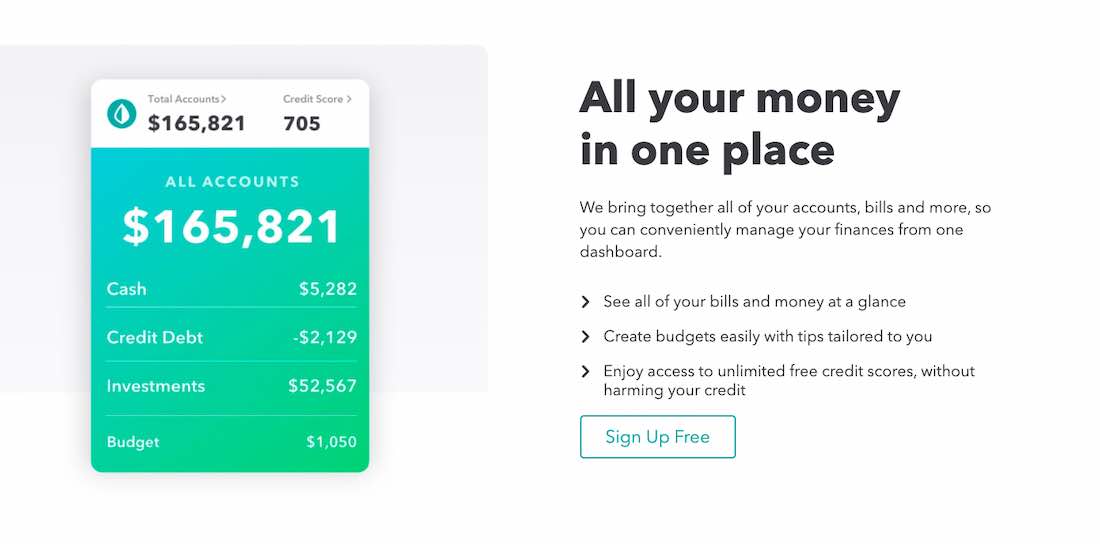
Mint는 홈페이지에 있는 앱 이미지를 사용합니다. 이 이미지는 사용자 지정이며 전체 디자인에 잘 맞으며 제품이 무엇인지, 일상 생활에서 누군가에게 도움이 될 수 있는 방법을 보여주는 기본 작업을 분명히 수행합니다.

출처: mint.com
당신의 업적에 대해 자랑하십시오
이 전술이 모든 산업 분야에서 통하지 않고 모든 유형의 청중에게 확실히 어필할 수는 없지만, 때때로 가장 큰 성과를 자랑하는 것이 새로운 고객을 많이 유치할 수 있습니다.
그러나 이것을 어떻게 보여줄지 주의하십시오. 당신은 그것이 당신에 관한 모든 것을 원하지 않습니다. 당신은 당신이 훌륭하고 비싸고 누구와도 일하지 않는 것이 아니라 당신이 훌륭한 일을 하고 있고 당신의 페이지를 보는 사람을 도울 수 있다는 것을 당신의 최고 계약 또는 최고 기능이 보여주기를 원합니다.
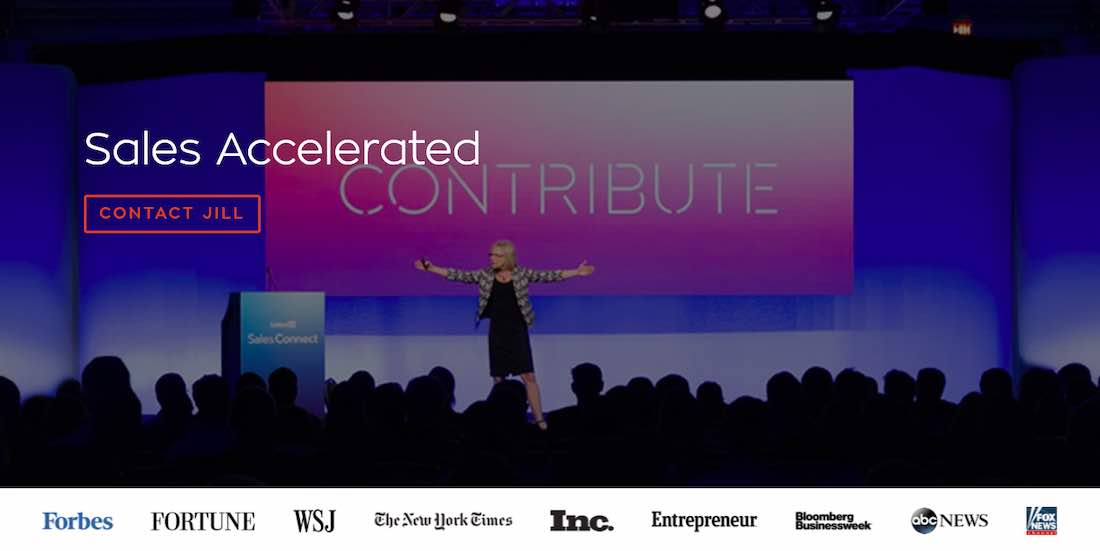
Jill Konrath는 로고를 사용하여 이 작업을 수행합니다. 그녀의 웹사이트의 영웅 섹션에는 큰 출판명 로고가 줄지어 있고, 그녀가 매우 중요한 잡지와 신문에 실렸다는 사실을 즉시 알 수 있습니다. 그리고 너무 눈에 거슬리지도 않고 너무 과하지도 않습니다. 효과가있다.

출처: jillkonrath.com
강력한 CTA 선택
무엇이든 CTA가 될 수 있습니다. 짧게 만들 수도 있고 아주 길게 만들 수도 있고 예측 가능하게 만들 수도 있습니다. 이러한 모든 "연락처", "여기를 클릭하십시오" 등은 잠시 후에 약간 평범해질 수 있습니다.
또한 CTA는 가능한 경우 일종의 가치를 제공하는 것을 목표로 해야 합니다. 누군가에게 뉴스레터 구독을 요청하는 경우 "가입"보다 확실히 말하는 더 좋은 방법이 있습니다. 물론 대상 고객에 따라 다릅니다. 많은 웹사이트에서 다양한 "멋진 콘텐츠"를 사용합니다. 그리고 그것은 효과가 있습니다.
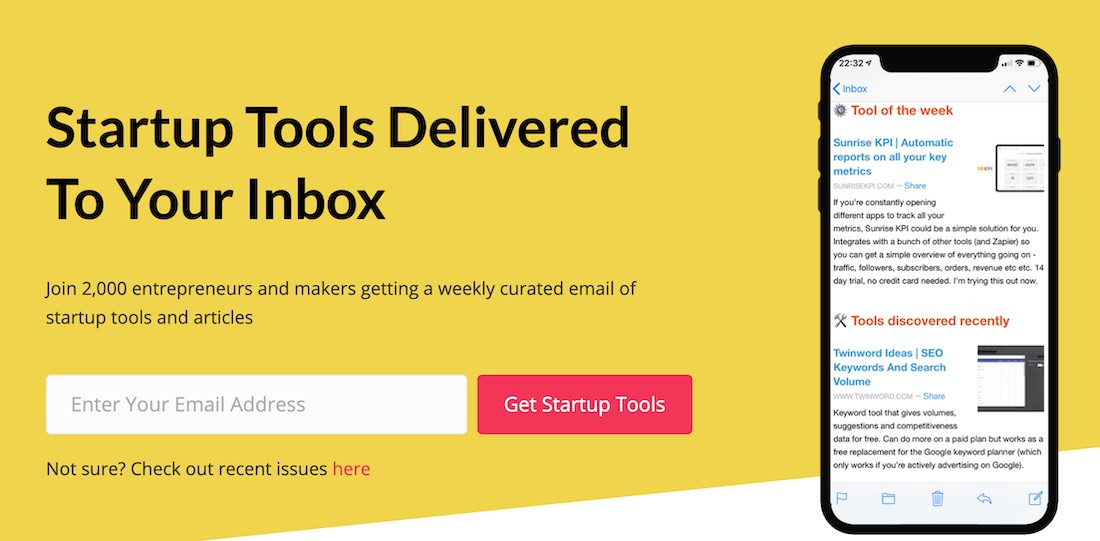
예를 들어 Startup Resources에는 훌륭한 CTA가 있습니다. 2,000명 이상의 기업가로 구성된 이메일 목록에 가입하고 시도해 볼 수 있는 유용한 도구가 담긴 매주 선별된 이메일을 받으십시오.

출처: startupresources.io
나만의 것으로 만드세요
궁극적으로 이 기사에서 빼야 할 주요 조언은 홈페이지가 자신만의 것이어야 한다는 것입니다. 위에 나열된 조언 중 어느 것도 따르지 않더라도, 이러한 아이디어 중 어느 것도 마음에 들지 않더라도 – 그것은 완벽합니다.
귀하가 원하는 것과 귀하의 청중이 높이 평가할 것으로 생각되는 것과 일치하는 홈페이지를 디자인하십시오. 브랜드와 브랜드 뒤에 있는 개인의 집합으로서 당신이 진정 누구인지 보여주십시오.
이 점을 설명하기 위해 다음은 Ahrefs의 예입니다. 그들은 우리가 이야기한 몇 가지 요소를 통합했습니다: 훌륭한 CTA, 냉정한 인물, 제품 스크린샷, 자랑스러운 권리 – 하지만 그들의 홈페이지는 실제로는 그 이상입니다. 그것은 그들의 브랜드를 반영하기 때문에 믿을 수 없을 정도로 잘 작동합니다.

출처: ahrefs.com
요약하자면
우리가 나열한 디자인 아이디어 중 일부를 살펴보고 자신의 홈페이지 디자인을 스케치해 보세요. 그것은 영원히 진행 중인 작업이라는 것을 기억하십시오. 그리고 당신은 항상 더 많은 아이디어를 갖고 더 좋게 만들고 싶어할 것입니다. 페이지가 작동한다고 느끼는 지점, 브랜드 및 대상 고객과 일치하는 지점에서 자신을 잘라 테스트 드라이브를 위해 꺼내십시오.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 