홈페이지에서 만들어야 하는 9가지 A/B 테스트 아이디어
게시 됨: 2022-10-20홈 페이지는 어떤 면에서 상점의 정문과 같습니다. 목표는 간단하고 명확합니다. 방문자가 클릭하여 사이트로 더 깊이 들어가게 하는 것입니다.
처음 방문자와 재방문 고객 모두 홈페이지에 도달할 수 있으며 몇 초 안에 그들이 귀하의 웹사이트를 계속 탐색하도록 격려할 수 있습니다. 이 페이지의 복잡성은 한편으로는 방문자가 어떤 구매 단계에 있든 방문자에게 매력적이어야 한다는 사실에 있습니다. 다른 한편으로는 방문자를 다음 단계로 안내해야 합니다. 웹사이트의 최종 목표에 더 가까워질 것입니다.
내용의 테이블
- A/B 테스트 유형
- 첫 번째 접기
- 제안 표시
- 행동 촉구
- 이미지 및 비디오
- 제품의 이름, 설명 및 이미지
- 사용후기
- 양식
- 페이지 레이아웃
- 웹사이트 테마
- 이 테스트를 만드는 방법
A/B 테스트 유형
홈페이지에서 전환을 최적화하고 싶다면 A/B 테스트가 방문자의 선호도와 취향을 파악하는 가장 좋은 도구입니다. 웹사이트의 주요 목표를 해칠 수 있는 직관에 의존하는 대신 A/B 테스트를 통해 실제 데이터를 기반으로 웹사이트를 점진적으로 개선할 수 있습니다.
홈페이지에서 어떤 유형의 테스트를 만들어야 하는지 봅시다.
첫 번째 접기
홈 페이지의 첫 번째 섹션 또는 접힌 부분은 방문자가 해당 페이지에서 나갈지 계속할지 결정하는 데 중요합니다. 해당 섹션에서 가장 많은 전환을 발생시킬 것으로 생각되는 항목을 강조 표시해야 합니다. 덤불을 휘둘러야 하는 구간이 아니다. 방문자에게 전달하려는 메시지에 집중하고 조치를 취하도록 초대하십시오.

그곳에서 어떤 유형의 테스트를 시도해야 합니까? 해당 섹션의 내용을 테스트하는 페이지 테스트를 만드는 것으로 시작하십시오. 표지 이미지를 변경하거나 동영상을 추가해 보세요. 예를 들어 문장을 질문으로 변경하여 다른 헤드라인을 시도해 보십시오. 방문자가 행동을 취하거나 더 알고 싶어하는 단어를 추가하여 텍스트를 변경해 보십시오.
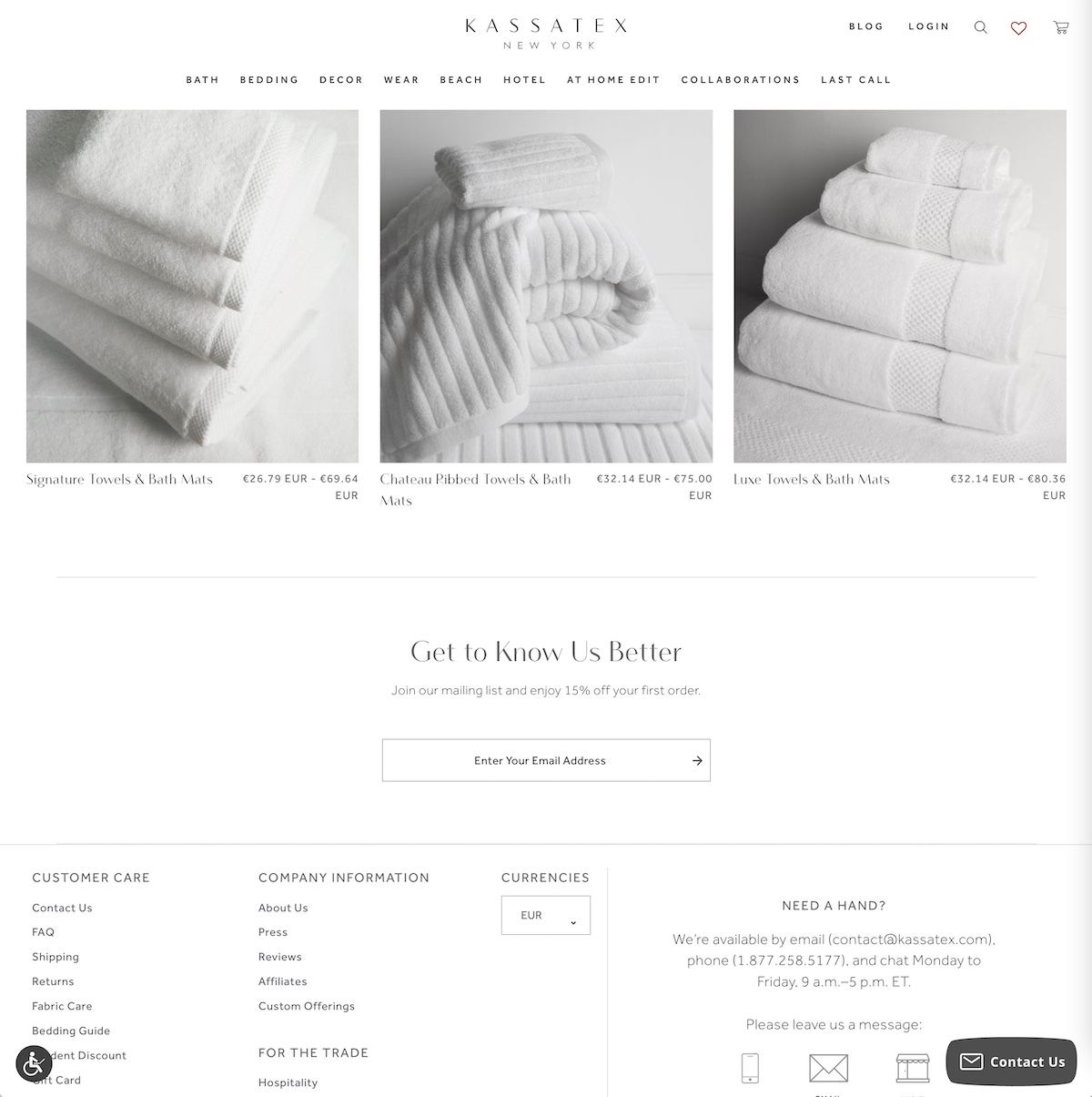
제안 표시
홈페이지에서 방문자의 관심을 끄는 무언가를 보여주어야 합니다. 다른 것과 교환하여 무언가를 제공하려고 시도했습니까? 효과가 입증되었습니다. 예를 들어 사람들이 뉴스레터나 온라인 과정을 구독하도록 하려면 첫 구매 시 할인을 제공할 수 있습니다.

청중을 더 잘 알고 싶다면 이 제안을 변경하십시오. 다양한 게재위치, 설명, 텍스트 및 클릭 유도문안 스타일을 시도하고 방문자가 가장 매력적으로 느끼는 것이 무엇인지 확인하고 전환을 늘리십시오. 긴급성을 추가해 보세요: 제한된 시간, 제한된 제안, 지금 구매/나중에 지불. 할인, 무료 평가판, 무료 배송 등 가치를 강조해 보십시오.
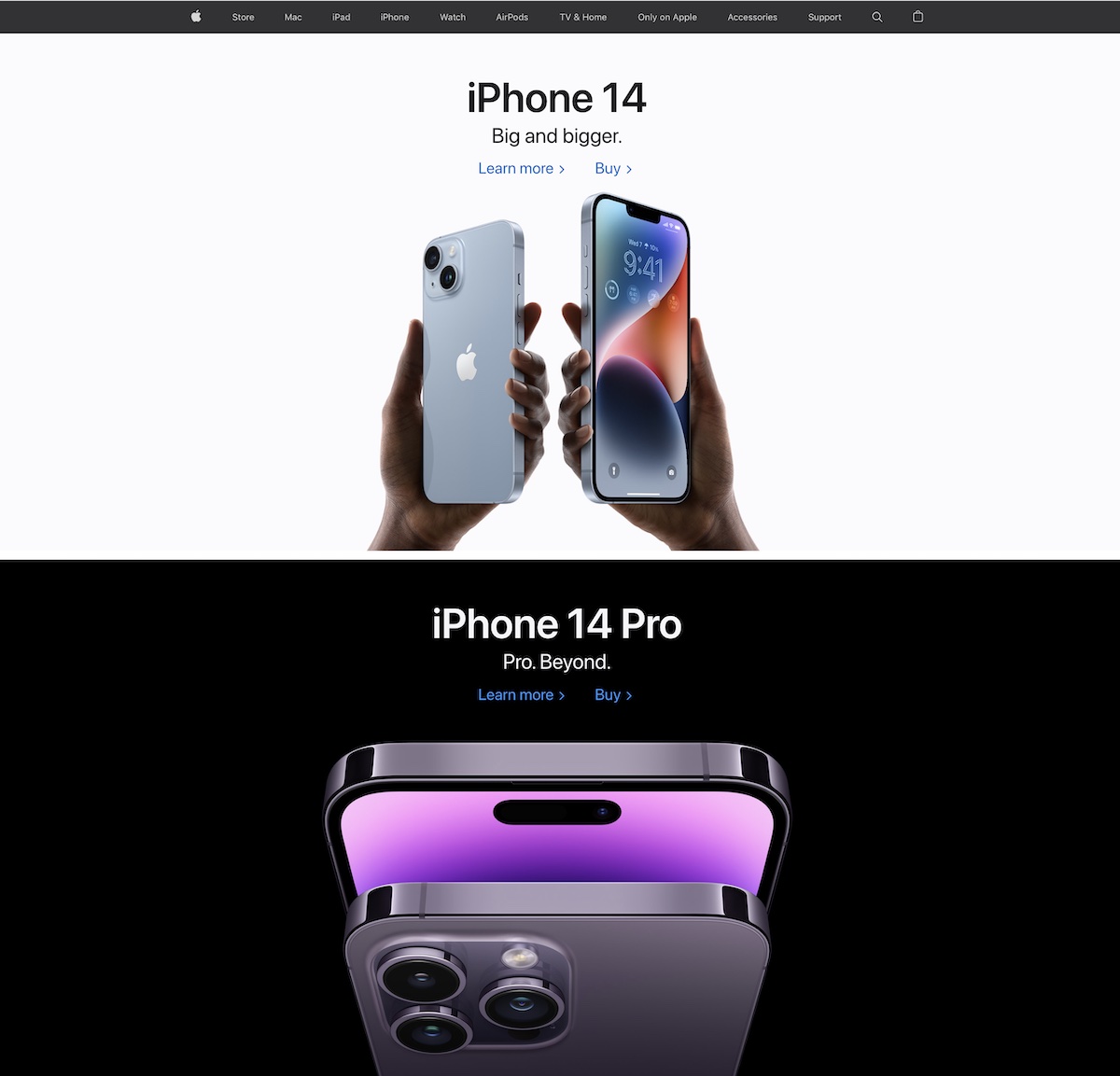
행동 촉구
행동 촉구는 방문자가 행동을 취하도록 초대하는 것입니다. 이전 두 이미지에서 이미 다른 클릭 유도문안을 보여주었습니다. 방문자가 고객이 될 수 있는 기회입니다. 이러한 이유로 홈 페이지에서 A/B 테스트를 수행할 때 클릭 유도문안은 특별한 주의를 기울여야 합니다.
클릭 유도문안의 여러 측면에서 A/B 테스트를 실행할 수 있습니다.
- 텍스트와 버튼(또는 버튼)의 배경과 색상.
- 텍스트와 버튼의 스타일과 크기.
- 클릭 유도문안 텍스트.
- 페이지에서 클릭 유도문안의 위치입니다.
버튼 텍스트는 메시지가 명확하고 버튼의 목적을 전달해야 함을 기억하십시오. 예를 들어, "보내기"라는 텍스트가 있는 버튼은 "요청하기"보다 더 명확하고 효과적입니다. 변환을 최적화하는 공식을 찾을 때까지 여러 번 반복하면서 다양한 유형의 테스트를 실행합니다.
이미지 및 비디오
우리는 점점 더 시각적으로 변하고 덜 읽습니다. 일부 회사는 웹에 고품질의 임팩트 있는 이미지를 포함하면 자세한 설명보다 더 많은 전환을 얻을 수 있다는 것을 잘 알고 있습니다.

그러나 큰 텍스트, 많은 공백, 이미지가 없는 매우 미니멀한 홈페이지도 찾을 수 있습니다. 내가 왜 당신에게 이것을 말하는가? 모든 페이지에 대한 단일 공식이 없기 때문입니다.
이미지 표시를 위한 다양한 옵션을 사용하여 A/B 테스트 생성: 이미지 제거 및 텍스트만 표시, 이미지 스타일 변경, 단일 이미지 표시, 이미지 갤러리 표시, 이미지 캐러셀 표시… 다양한 옵션을 시도하고 분석 더 많은 전환을 얻을 수 있습니다.
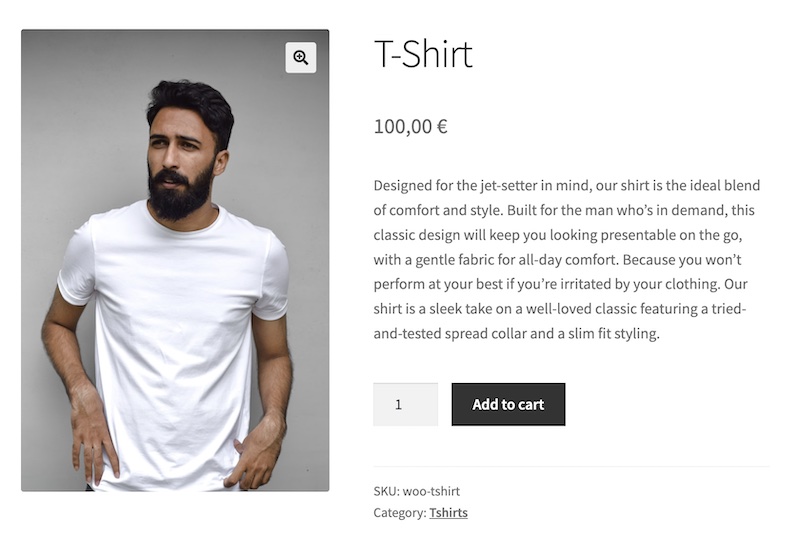
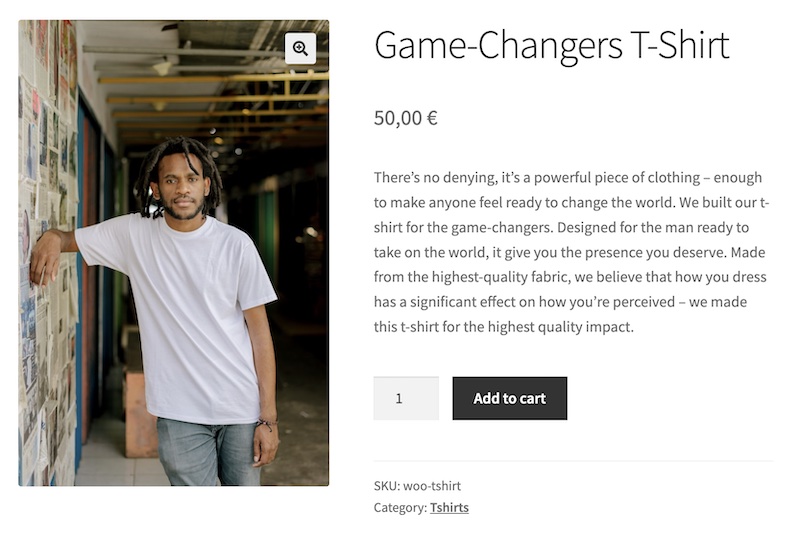
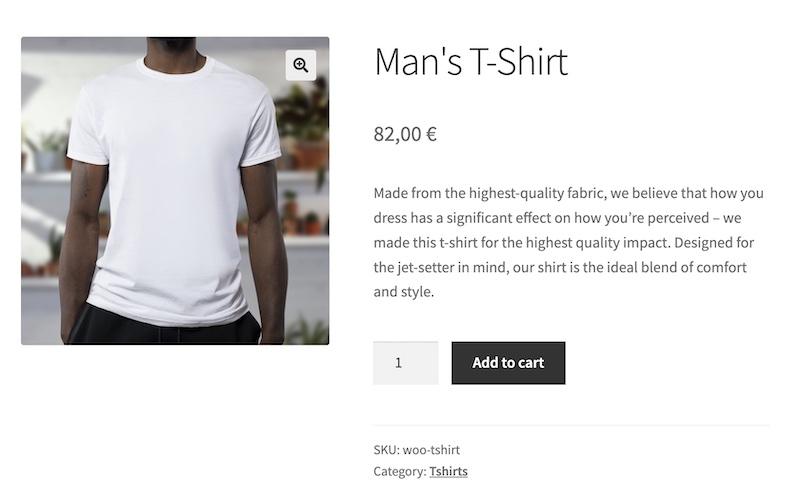
제품의 이름, 설명 및 이미지
홈 페이지를 사용하여 제품을 판매하는 경우 제품 이름과 설명이 매우 매력적이어야 합니다. 다른 이름과 설명 변형으로 A/B 테스트를 만들어 보세요. 예를 들어, "스타일리시하고 다재다능한 재킷"이 "검은 재킷"보다 더 매력적일 수 있습니다. 다양한 단어로 실험하고 제품이 해결하는 데 도움이 되는 문제를 강조 표시합니다. 구매를 유도하는 데 도움이 되도록 독점성, 긴급성 또는 제한된 가용성이라는 단어를 추가해 보세요.
그리고 다른 이름과 설명을 시도하지 마십시오. 다른 이미지도 시도하여 이미지가 깨끗하고 고품질인지 확인하십시오.



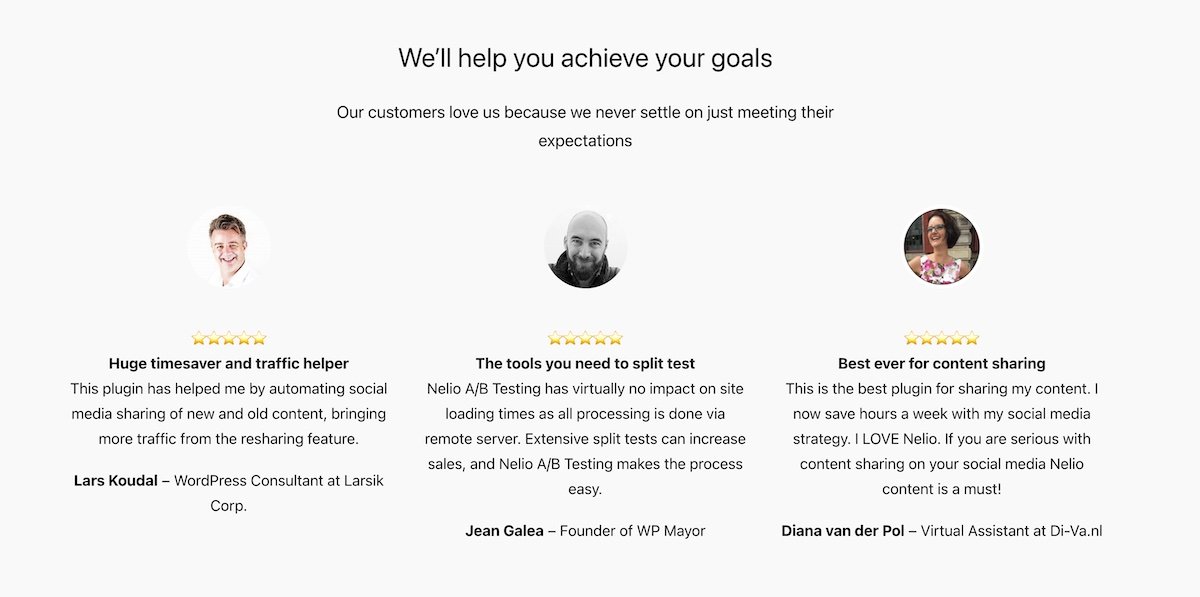
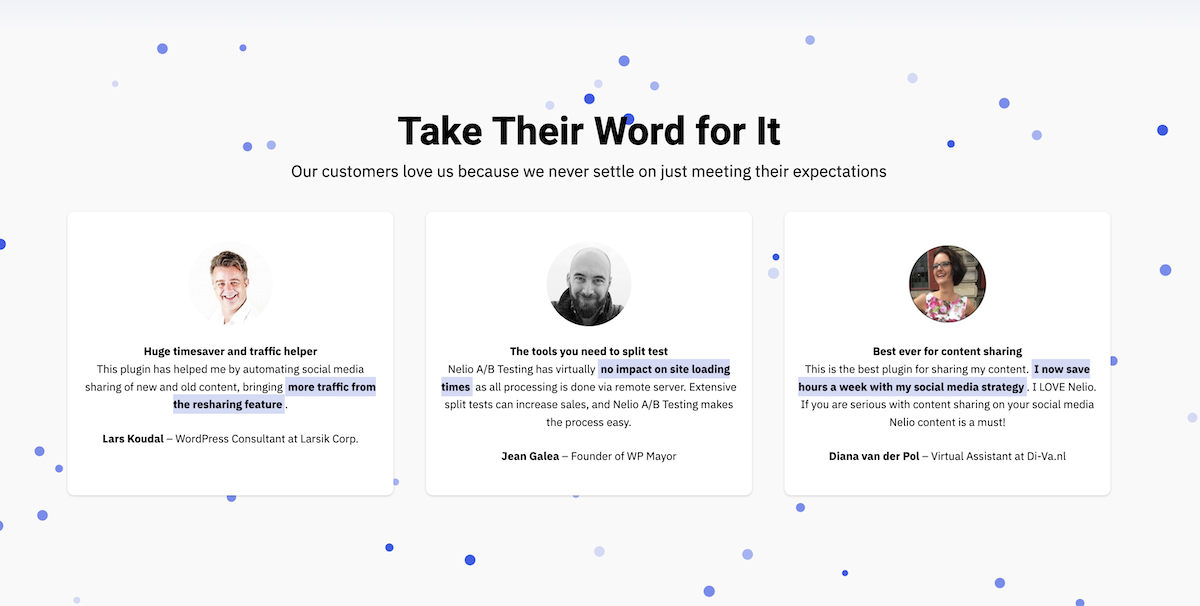
사용후기
홈페이지의 목표 중 하나는 귀하가 제공하는 제품과 서비스에 대한 확신을 전달하는 것입니다. 이를 위해 고객이 귀하의 제품을 사용한 경험에 대한 고객 평가 섹션을 포함하는 것은 그러한 신뢰를 생성하는 가장 좋은 방법 중 하나입니다.

평가 섹션의 다양한 변형을 사용하여 A/B 테스트 생성: 평가 초상화 표시 또는 제거, 블록 세트와 함께 정적 또는 회전식 표시, 다양한 헤드라인 및 텍스트 크기 테스트 등


양식
홈 페이지에서 연락처 양식을 추가하는 경우 필드 수를 최소화하고 이메일 주소만 요구하도록 제한하는 것이 좋습니다. 양식을 여는 버튼이 있는 필드를 표시하지 않거나 페이지 자체에 채울 필드를 포함시키십시오. 방문자에게 이메일을 제3자에게 제공하지 않을 것임을 알리십시오. 양식 등을 작성하는 대가로 무언가를 제공하십시오.
페이지 레이아웃
홈페이지의 다양한 섹션 및 요소 레이아웃은 사용자가 웹사이트 콘텐츠를 크롤링하는 방법에 영향을 미칩니다. 웹사이트의 콘텐츠 유형에 따라 독자의 관심을 더 잘 끌기 위해 콘텐츠를 구성하는 방법을 설명하는 다양한 패턴이 있습니다.




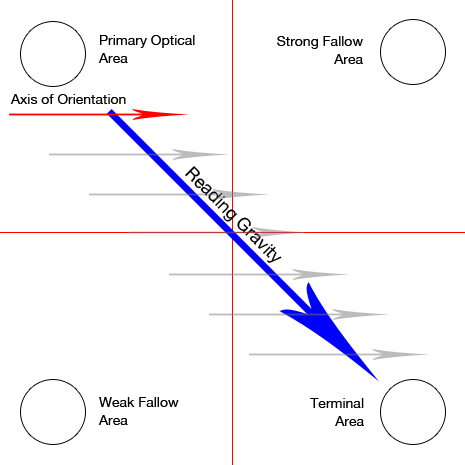
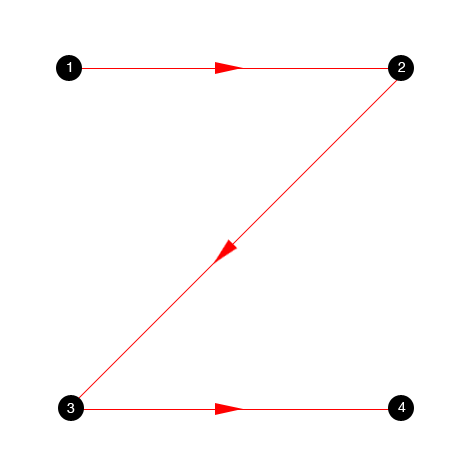
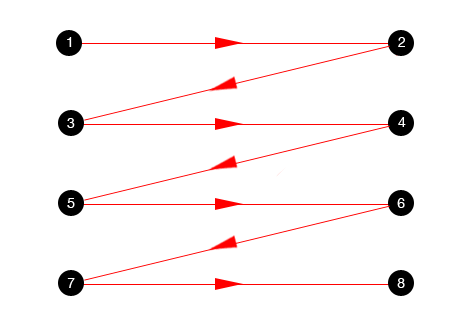
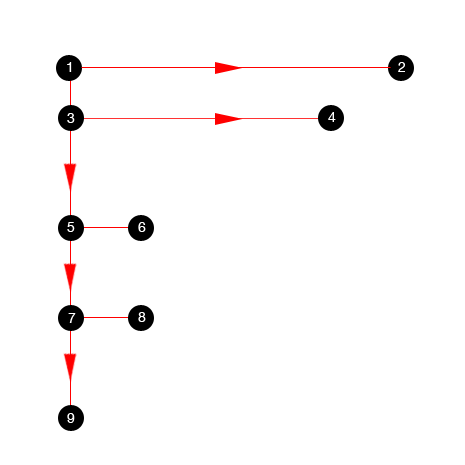
"구텐베르크 다이어그램"은 균일하고 고르게 분포된 정보를 볼 때 눈이 움직이는 일반적인 패턴을 설명합니다. 소설이나 신문과 같이 텍스트가 많은 콘텐츠에 적용됩니다. Z 패턴은 패턴을 따르는 점에 가장 관련성이 높은 정보가 표시되는 단순한 디자인에 더 권장됩니다. 지그재그 패턴은 스토리텔링에 더 많이 사용되며 F 패턴은 독자가 처음에는 첫 번째 섹션을 볼 수 있지만 아래로 스크롤할수록 관심이 줄어들 것임을 암시합니다.
다양한 템플릿 테스트를 수행하여 다양한 디자인 패턴을 테스트하고 선택한 패턴을 고려하여 독자가 강조하고 싶은 정보에 실제로 더 많은 관심을 기울이도록 하십시오. 이를 위해 히트맵은 독자가 페이지를 보는 방식을 이해하는 데 도움이 될 수 있습니다.

웹사이트 테마
확실히, 당신은 이미 당신의 웹사이트에서 사용하는 테마가 당신이 가장 좋아하고 기준이나 잠재 고객의 선호도에 따라 조정된 테마인지 걱정했습니다. 하지만 당신이 틀렸을 수도 있습니다.
웹사이트의 목표가 보기에 좋을 뿐만 아니라 방문자가 일련의 작업을 수행하도록 하는 것이라면 실제 데이터로 가장 매력적인 것이 무엇인지 테스트하는 것에 대해 걱정하는 것이 좋습니다. 전체 웹 사이트에서 WordPress 테마를 테스트하려면 가장 잘 작동하는 것만 보기 위해 홈페이지에서 변경을 시작하십시오. 그런 다음 전체 테마 테스트를 만들어 귀하의 취향과 선호도가 방문자의 취향과 선호도와 일치하는지 확인하십시오.
이 테스트를 만드는 방법
이제 홈 페이지에서 만들 수 있는 테스트 아이디어 배터리가 있습니다. 이제 뭐?
위에서 언급한 다양한 테스트를 생성하려면 코드를 한 줄도 작성하지 않고 빠르게 생성할 수 있는 Nelio A/B 테스트와 같은 도구를 사용하는 것이 가장 좋습니다. 테스트할 변형, 추적할 전환 목표를 지정하고 테스트를 실행하기만 하면 됩니다. Nelio A/B Testing은 이미 귀하의 웹사이트에 도달하는 트래픽을 다양한 변형으로 나누는 것을 처리하고 항상 각 변형의 방문 및 전환을 보여줍니다.
Nelio A/B Testing을 사용하면 다음 유형의 테스트를 만들어 홈페이지를 개선할 수 있습니다.
- 페이지 테스트,
- WooCommerce 제품 요약 테스트,
- 메뉴 테스트,
- 위젯 테스트,
- 사용자 정의 포스트 유형 테스트,
- CSS 테스트,
- 템플릿 테스트,
- 테마 테스트 및
- 히트맵, 스크롤맵 및 색종이 조각.
저는 WordPress 웹사이트에서 A/B 테스트를 만드는 것이 매우 쉽고 기술 지식이 필요하지 않으며 얻을 수 있는 결과가 "대부분의 전문가"의 직관보다 훨씬 더 신뢰할 수 있다고 주장합니다. 홈페이지를 실험하고 비즈니스 수치를 개선하기 위해 무엇을 기다리고 있습니까?
Unsplash에서 Farhad Ibrahimzade의 추천 이미지 .
