현대 90년대 웹사이트 디자인의 12가지 예!
게시 됨: 2023-06-20브랜딩에 향수를 불어넣고 싶으신가요? 90년대 웹사이트 디자인은 살펴봐야 할 곳입니다. 90년대는 월드 와이드 웹의 첫 번째 웹사이트를 제공한 이후 10년은 실험과 대담한 미학으로 가득 차 있었습니다.
그렇기 때문에 방문자에게 깊은 인상을 줄 수 있는 고전적인 90년대 웹사이트 디자인 기능을 웹사이트에 주입하는 것이 좋습니다. 예를 들어 재미있는 디자인, 화려한 색상, 비대칭 및 재미있는 애니메이션을 활용할 수 있습니다.
이 게시물에서는 90년대 웹사이트 디자인의 가장 상징적인 예 12가지에 대해 논의할 것입니다. 시작하자!
90년대 웹사이트 디자인의 엄선된 목록
- 테넌트 브라운 건축가
- 스페이스 잼
- 긁어 올리다
- NASA
- 기관차 디지털 디자인 에이전시
- 다비데 페로치
- 밤
- 루이 안사
- 뉴욕 타임즈
- 아 고슈 드 라 룬
- 블룸버그
- 버니시 크리에이티브
1. 테넌트 브라운 건축가

90년대 웹사이트 디자인의 특징 중 하나는 비대칭의 사용입니다. 90년대는 모든 요소를 일렬로 세우기보다 거칠고 다듬지 않은 미학이 전부였습니다.
보시다시피 Tennant Brown 웹사이트에는 페이지 전체를 불도저처럼 밀어붙이는 대담한 경사 타이포그래피가 있습니다. 그러나 타이포그래피의 크기는 시대의 상징이기도 하다.
사실 90년대 웹사이트 디자인은 디자인의 초점이 되는 과장된 글꼴이 전부였습니다. 여전히 텍스트와 이미지를 볼 수 있지만 Tennant Brown의 제목은 주의를 요한다고 해도 무방합니다.
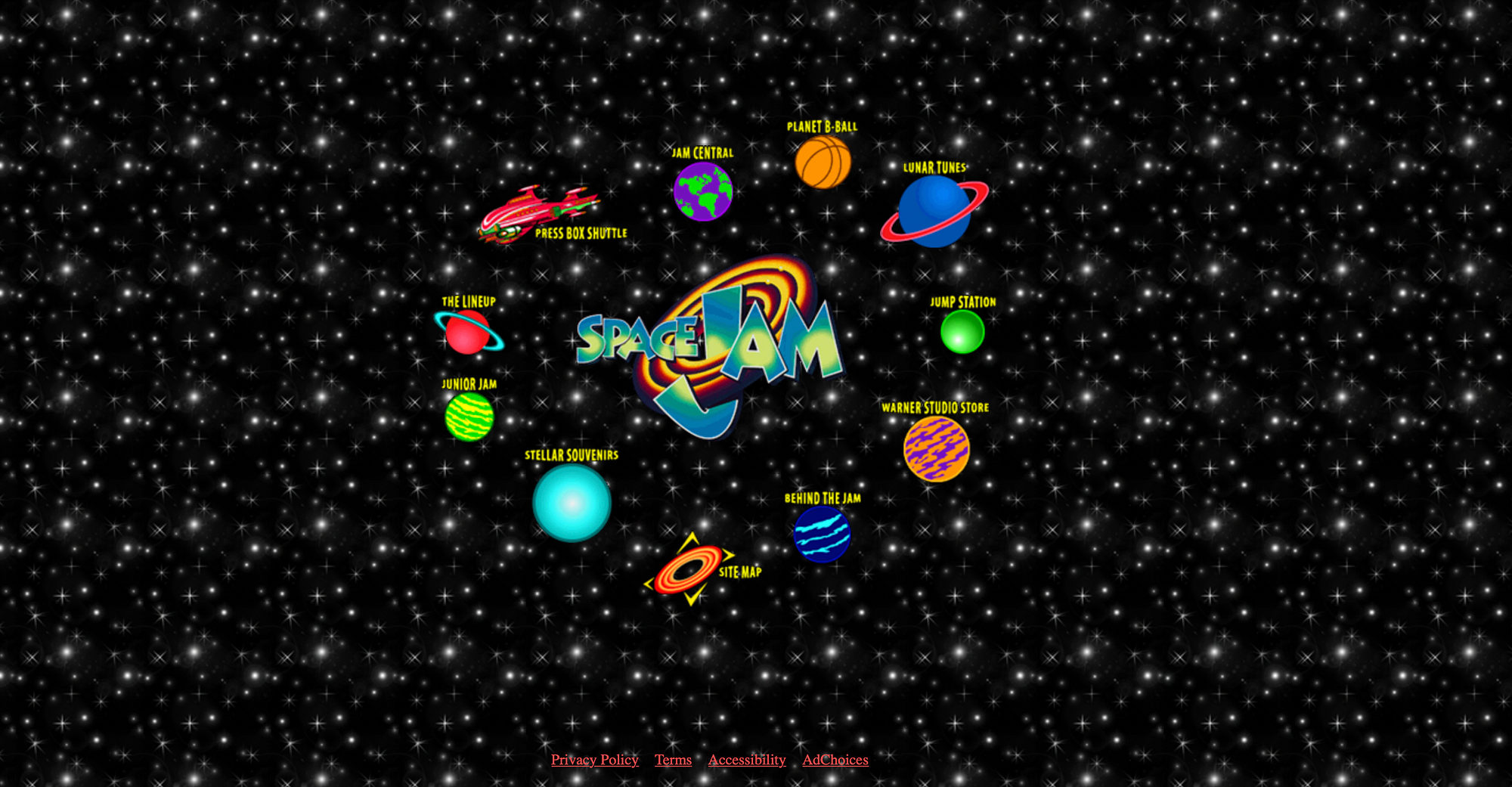
2. 스페이스 잼

Spam Jam 웹사이트는 1996년 영화를 홍보하기 위해 설립되었으며 팬들에게 우주에 대해 더 많이 알도록 초대했습니다. 더 좋은 점은 이 사이트가 90년대 이후로 업데이트되지 않았기 때문에 90년대 웹사이트 디자인의 진정한 예를 찾고 있다면 이 사이트를 확인하는 것이 좋습니다.
이 빈티지 사이트는 두툼한 디자인, 과도한 애니메이션 및 클립 아트 그래픽으로 가득합니다. 또한 매우 기억에 남을 브라우징 경험을 제공하는 잘못 정렬된 요소와 대화형 개체를 찾을 수 있습니다.
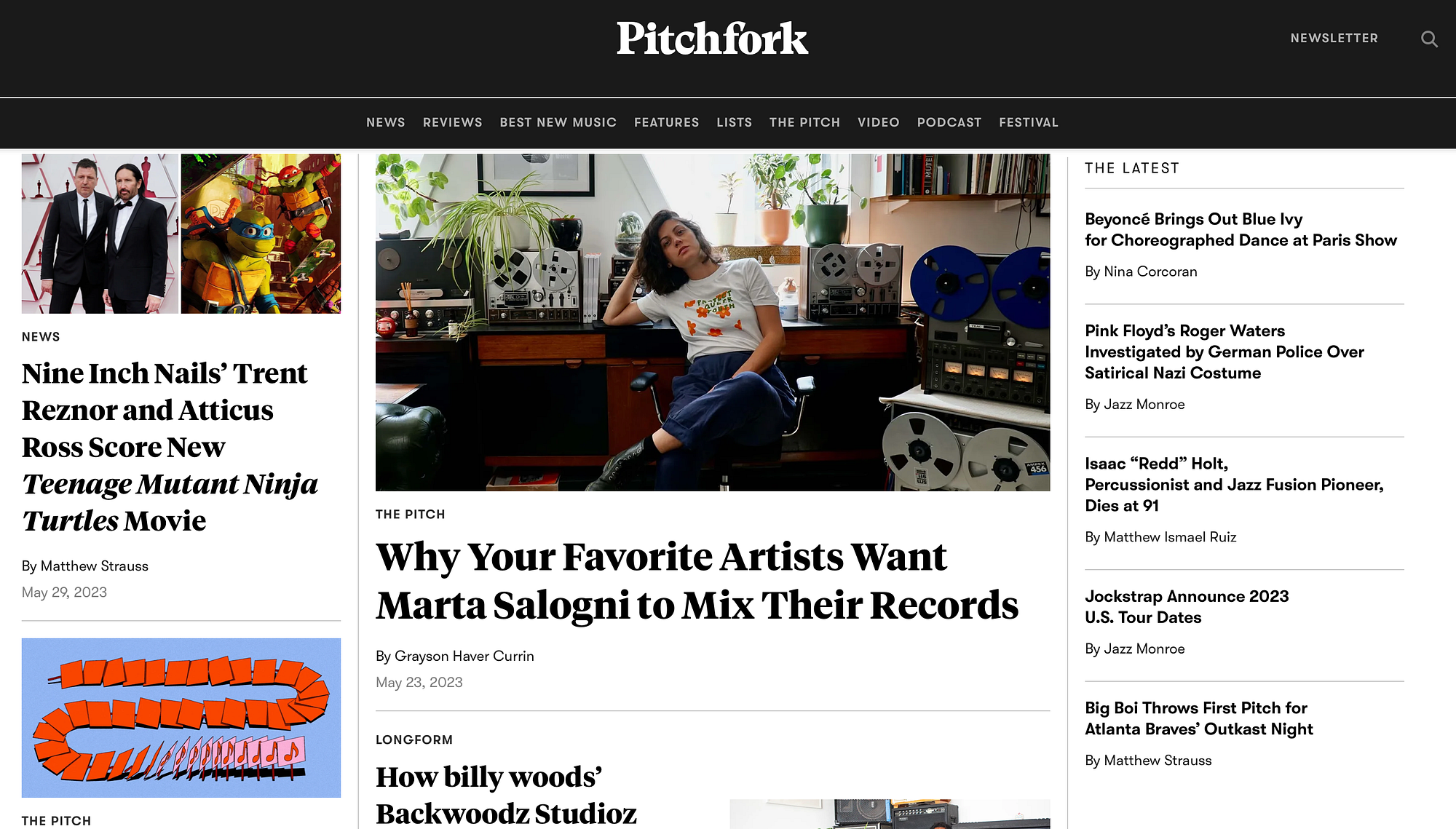
3. 갈퀴

이러한 웹사이트 디자인 실험 기간 동안 사람들은 바쁜 디자인과 혼합 글꼴을 선택한 사이트에 참여하는 데 익숙해졌습니다. Pitchfork는 90년대 후반에 도입되었으며 웹사이트가 몇 차례 재설계되었지만 초기 개념은 동일하게 유지됩니다.
보시다시피 페이지 레이아웃도 일관성이 없습니다. 당신의 눈은 즉시 넓은 중앙 기둥에 끌립니다. 그러나 좁은 외부 열로 전환하면 새로운 타이포그래피와 혼합된 글꼴 크기를 찾을 수 있습니다. 이렇게 하면 웹사이트 가장자리가 약간 거칠게 보일 수 있습니다.
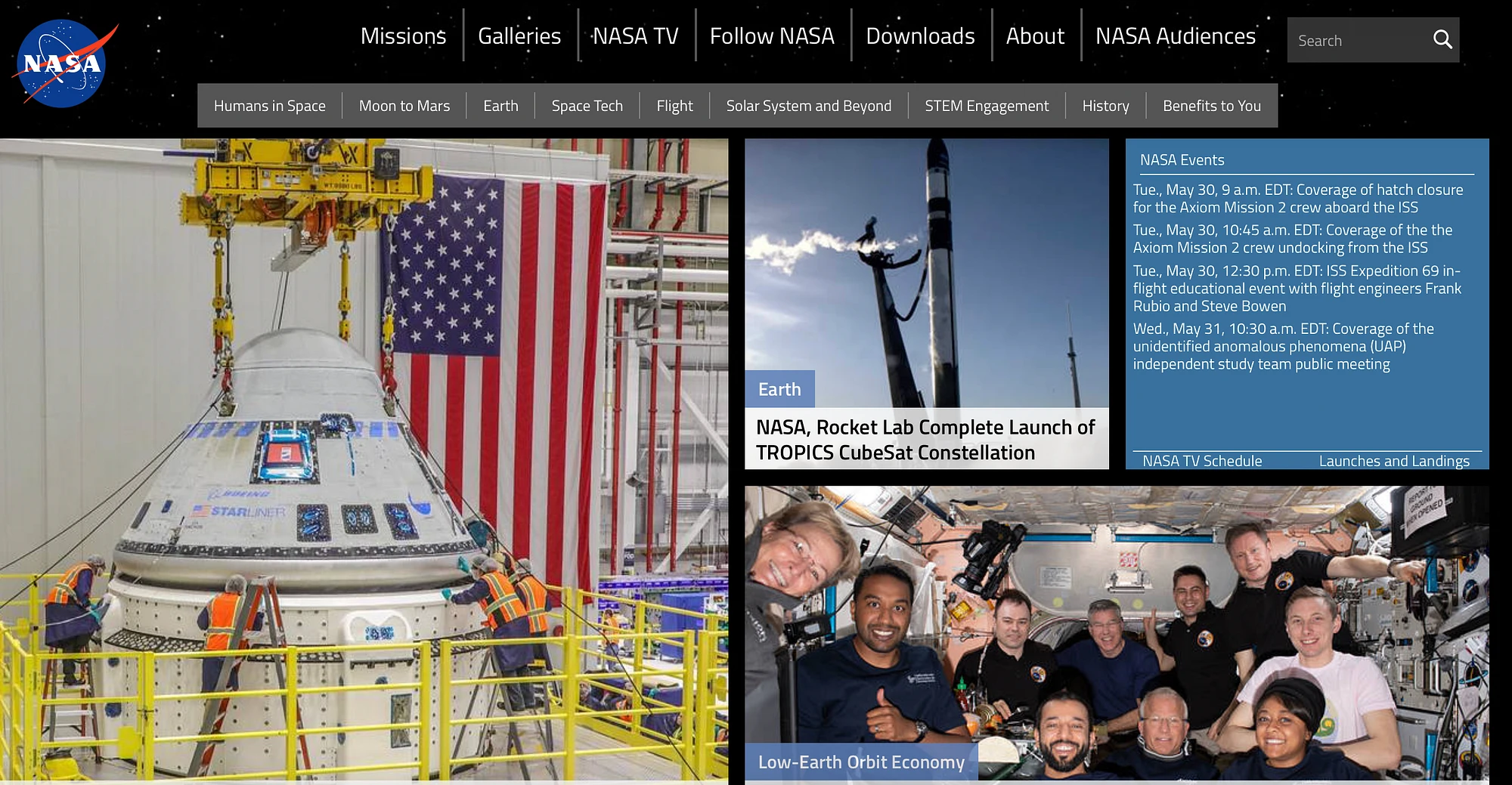
4. 미국항공우주국(NASA)

NASA 웹 사이트는 몇 가지 디자인 개편을 거쳤지만 1994년 출시 당시의 원래 요소 중 일부를 그대로 유지하고 있습니다. 첫째, NASA 로고는 동일하게 유지되어 웹 사이트에 복고풍 느낌을 줍니다.
또한 사이트를 재미 있고 바쁘게 만드는 꽉 찬 레이아웃으로 처리됩니다. 또한 텍스트와 링크 뒤에 그림자가 나타나며 하위 메뉴는 원래 사이트의 거친 회색 배경에 충실하게 유지됩니다.
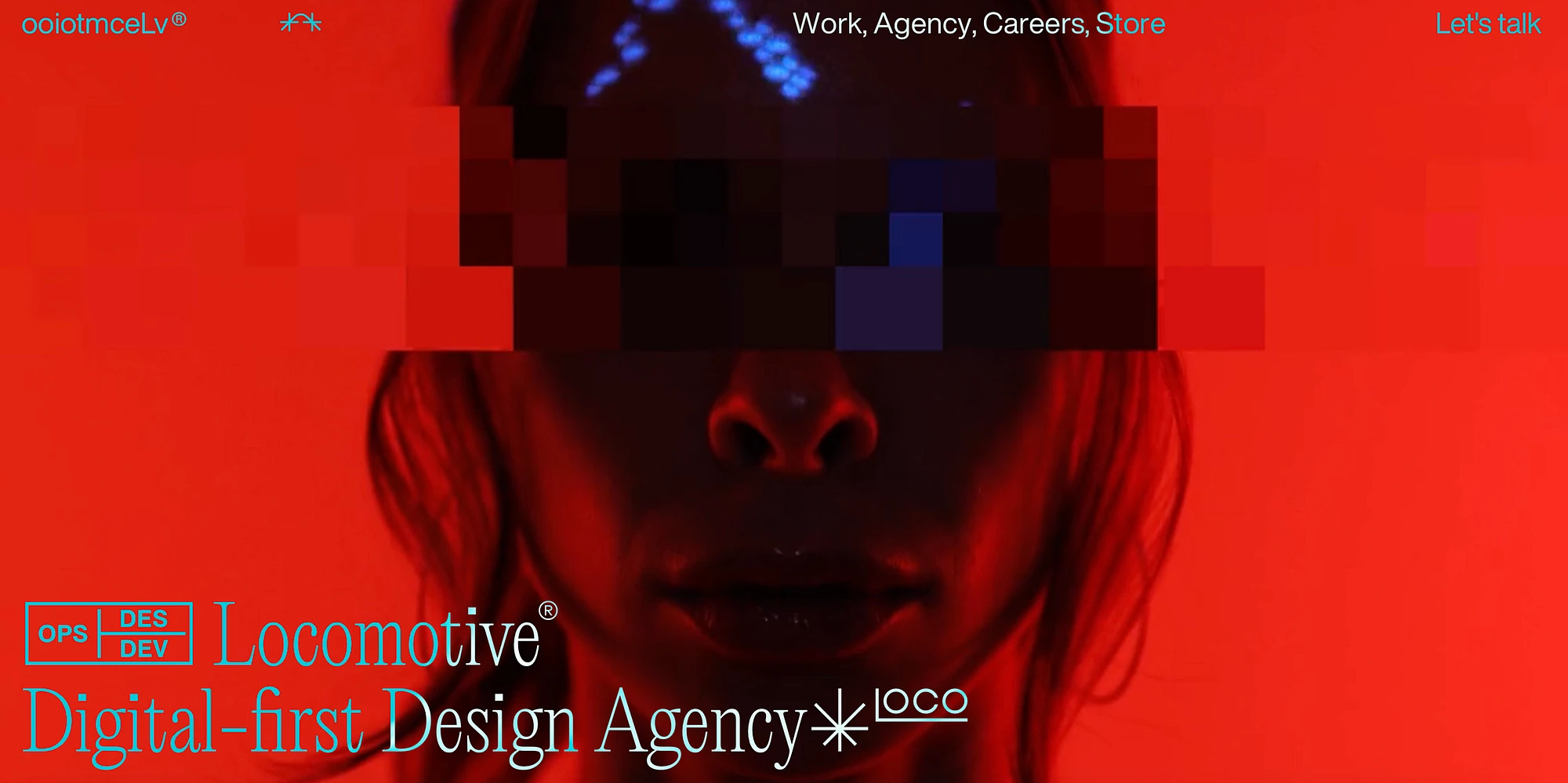
5. 기관차 디지털 퍼스트 디자인 에이전시

90년대 웹사이트 디자인은 색상이 그다지 중요하지 않았지만 자주 볼 수 있는 음영은 빨간색입니다. 빨간색은 열정의 색일 뿐만 아니라 정욕, 위험, 에너지와도 연관될 수 있습니다. 따라서 웹사이트에 활력을 더할 수 있는 확실한 방법입니다.
대부분의 90년대 웹사이트에는 페이지에 분명한 초점이 있습니다. 이것은 과장된 헤드라인일 수 있지만 주의를 끌기에 충분히 지배적인 색상일 수도 있습니다. 보시다시피 보수적인 타이포그래피와 작은 탐색 메뉴를 갖춘 이 웹사이트는 색상이 모든 것을 말하게 합니다.
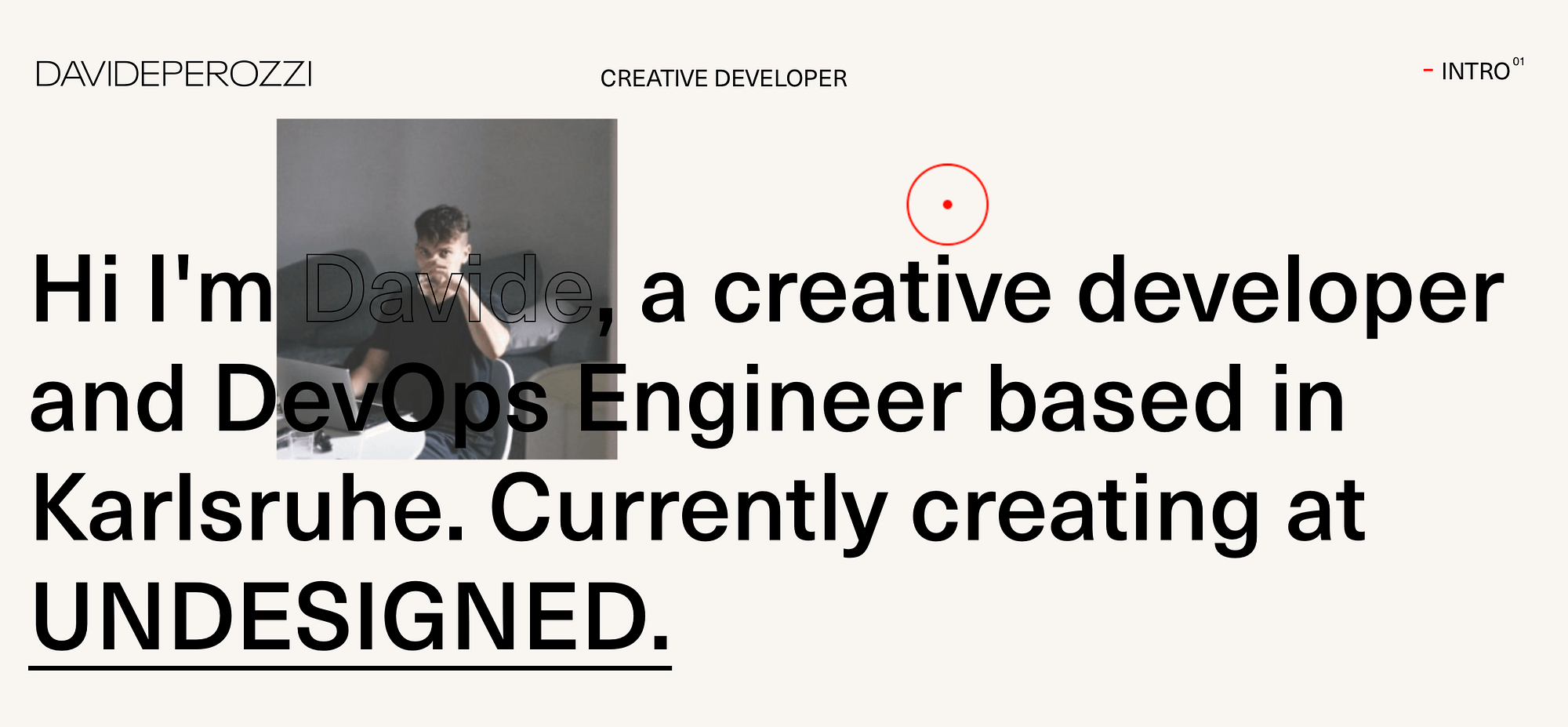
6. 다비데 페로치

Davide Perozzi는 90년대 웹사이트 디자인이 스며드는 창의적인 개발 웹사이트입니다. 보시다시피 단락 텍스트도 너무 큽니다. 또한 타이포그래피가 굵게 표시되고 일부 부분에 밑줄이 그어져 페이지에 질감과 스타일이 추가됩니다.
더 좋은 점은 페이지가 날것의 거친 미학을 만드는 거친 이미지로 채워져 있다는 것입니다. 한편, 훨씬 작은 규모이지만 빨간색이 한 번 사용되는 것을 볼 수 있습니다. 그러나 이 팝적인 색상은 중요한 세부 사항을 강조하는 데 사용되는 전통적인 90년대 웹 사이트 디자인을 연상시킵니다.
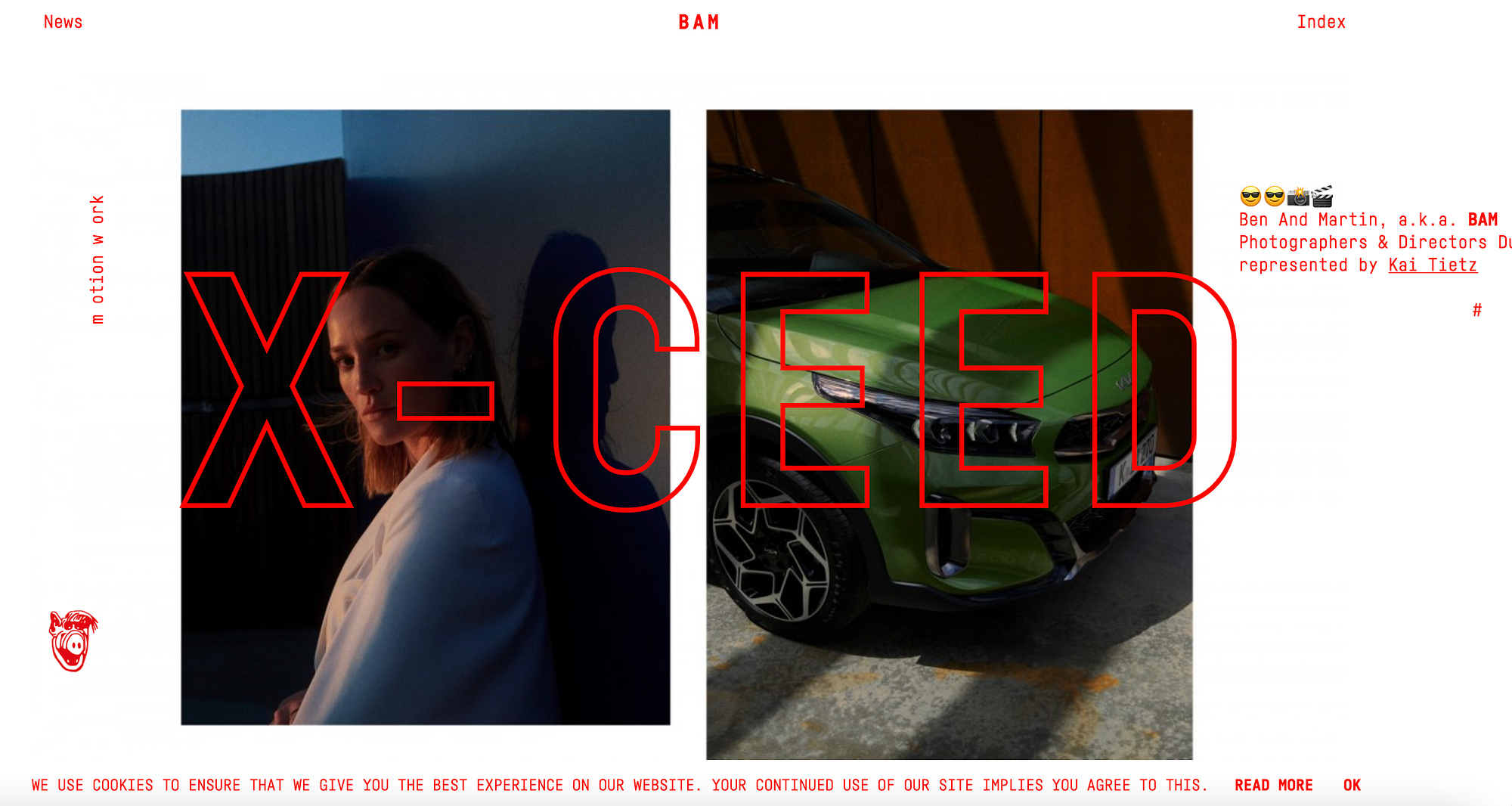
7. 밤

Ben and Martin(BAM)은 향수를 불러일으키는 또 다른 창의적인 웹사이트입니다. 사용자 인터페이스(UI)는 페이지를 아래로 스크롤할 때 지속적으로 이동합니다. 예를 들어 이미지, 자동 재생 비디오 및 깜박이는 링크에 걸쳐 크고 굵은 글꼴이 튀어나온 것을 볼 수 있습니다.
메뉴, 제목, 심지어 쿠키 알림에도 90년대의 고전적인 빨간색이 더 많이 사용됩니다. 또한 사이트 전체에 흩어져 있는 겹치는 이미지와 잘못 정렬된 요소가 많이 있습니다.
그리고 90년대 웹사이트 디자인은 크고 뭉툭한 제목으로 유명하지만 많은 웹사이트는 다른 텍스트 항목에 대해 매우 작은 글꼴을 선호했습니다. 보시다시피 BAM은 이러한 추세를 채택하여 단락 텍스트와 메뉴 링크를 매우 작게 유지합니다.
8. 루이 안사

Louis Ansa는 대담한 애니메이션과 빨간색 글자를 사용하여 90년대의 미학을 제대로 보여줍니다. 이미지 위로 마우스를 가져가면 모양이 바뀌며 액체 호버 효과가 적용됩니다.
더 좋은 점은 포트폴리오를 스크롤하면 잘못 정렬된 이미지가 위쪽으로 기울어지고 커서 모양이 바뀌며 문자와 숫자가 계단식으로 이동하는 것을 볼 수 있습니다.
그러나 90년대의 미학은 일부 과장된 항목을 선호하지만 나머지 디자인은 여전히 매우 미니멀하다는 점에 유의해야 합니다. 이는 나머지 레이아웃이 깨끗하고 단순하게 유지되기 때문에 위의 예에서 분명합니다.
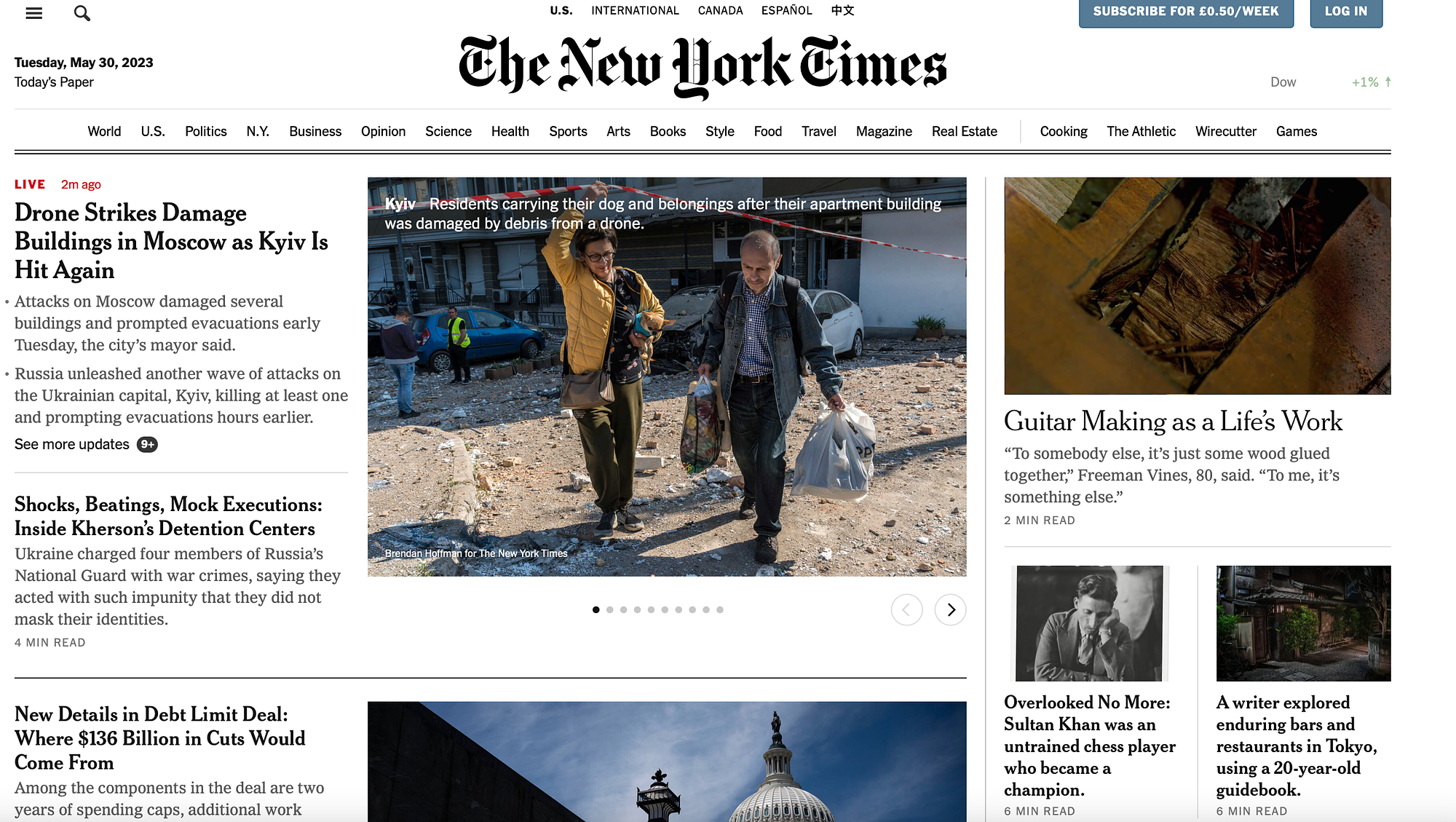
9. 뉴욕 타임즈

New York Times는 90년대 웹사이트 디자인의 또 다른 전형적인 예입니다. 앞서 언급한 바와 같이 90년대는 월드 와이드 웹이 1989년에 도입된 이후로 사람들이 실제로 월드 와이드 웹을 실험하게 된 첫 번째 시기였습니다.

따라서 수백 개의 링크와 블록 섹션이 포함된 많은 뉴스/백과사전 스타일 웹사이트를 찾을 수 있습니다. NYT 웹사이트가 페이지를 세로와 가로로 나누어 이런 센스가 있음을 알 수 있습니다. 여기에는 일치하지 않는 글꼴의 예도 많이 있습니다.
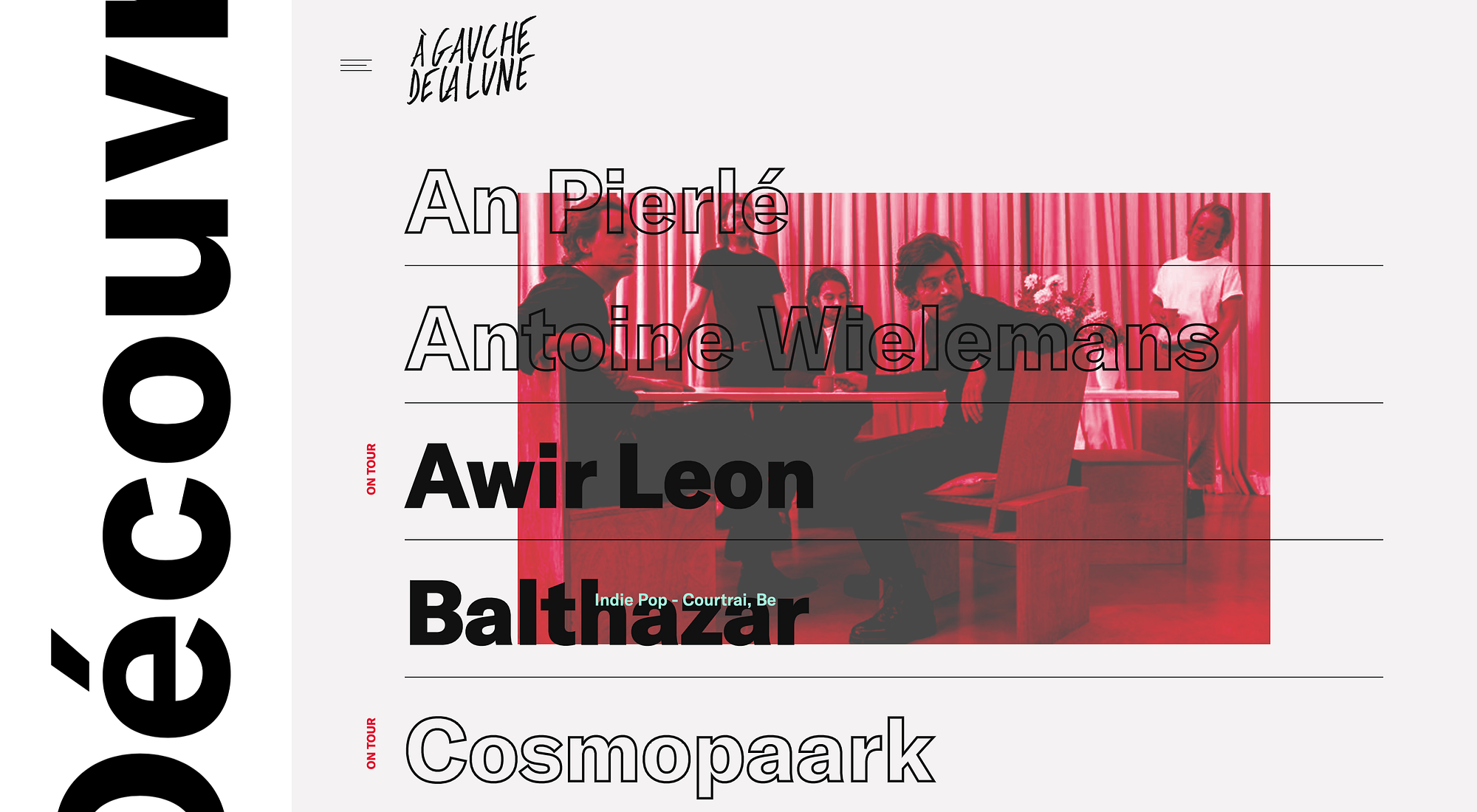
10. 고슈 드 라 룬

A Gauche de la Lune은 90년대 웹사이트 디자인의 이상적인 예입니다. 곧바로 빨간색 섬광, 눈에 띄는 글꼴, 겹치는 이미지가 나타납니다.
다시 말하지만, 다양한 글꼴 유형이 혼합되어 처리됩니다. 사이트에 창의성과 감각을 불어넣는 웹사이트 이름의 기울어진 손글씨 스타일을 볼 수 있습니다. 한편, 프로젝트 이름은 마우스를 올리면 검은색으로 채워지는 속이 빈 글꼴로 표시됩니다.
이것은 웹사이트가 끊임없이 움직이는 것처럼 역동적인 느낌을 줍니다. 예를 들어 메뉴 항목 위로 마우스를 가져가면 이미지가 자동으로 나타납니다. 또한 위치를 잡고 있으면 이미지가 안쪽으로 확대되어 웹 사이트에 빨려 들어가는 듯한 느낌을 줍니다.
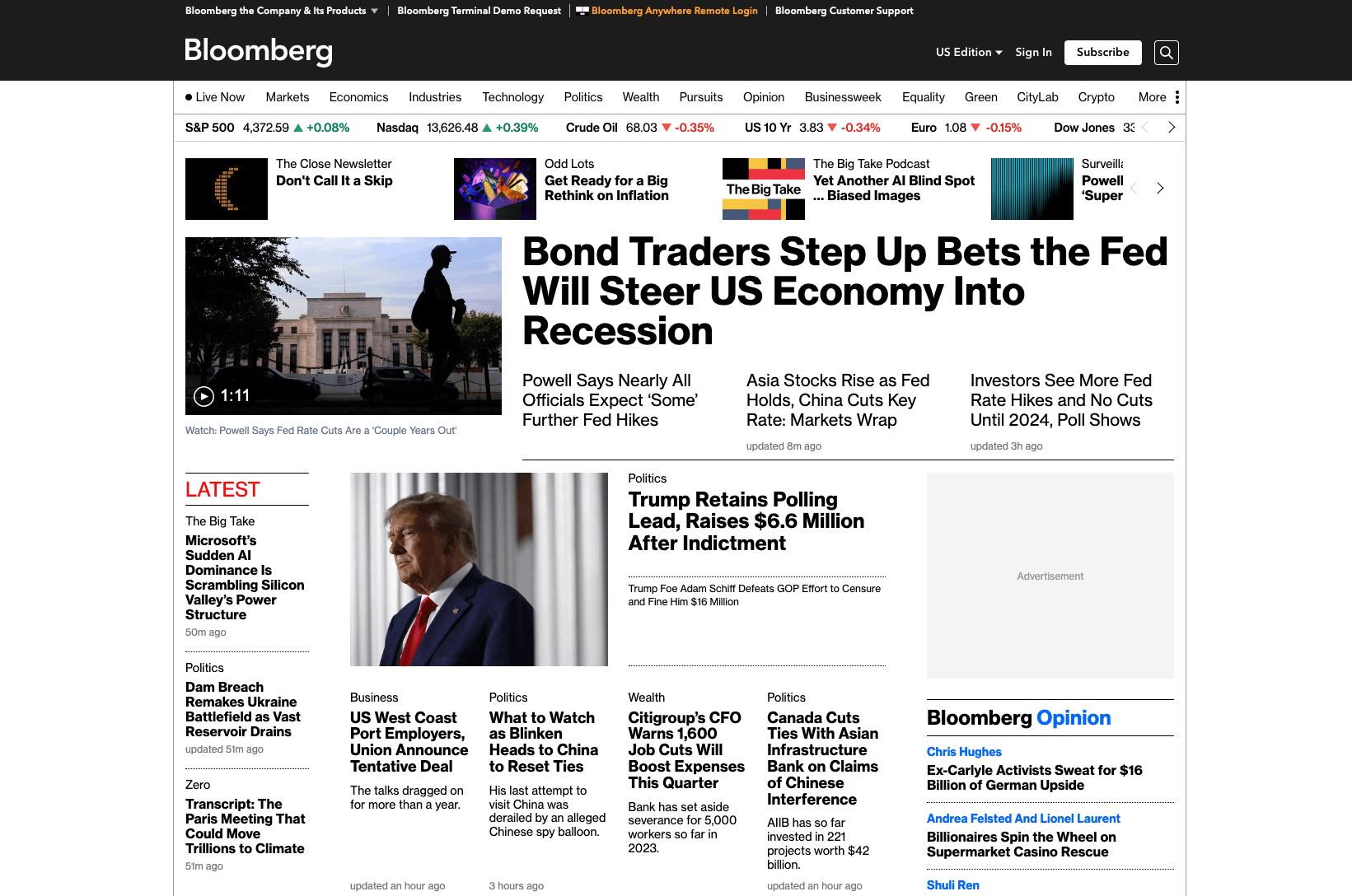
11. 블룸버그

90년대 웹사이트 디자인의 좋은 점은 실험의 혹독한 시기였기 때문에 자신의 웹사이트 디자인에 미학을 채택할 수 있는 방법이 많다는 것입니다. 블로그나 뉴스 웹사이트를 운영하는 경우 Bloomberg가 영감을 줄 수 있습니다.
보시다시피 웹사이트는 주요 이미지, 광고 및 중요한 세부 사항에 주의를 끌기 위해 빨간색을 사용하는 것을 제외하고는 색상이 거의 없습니다. 또한 화면의 다른 텍스트와 함께 명확한 시각적 계층 구조를 즉시 생성하는 중량 글꼴이 많이 있습니다.
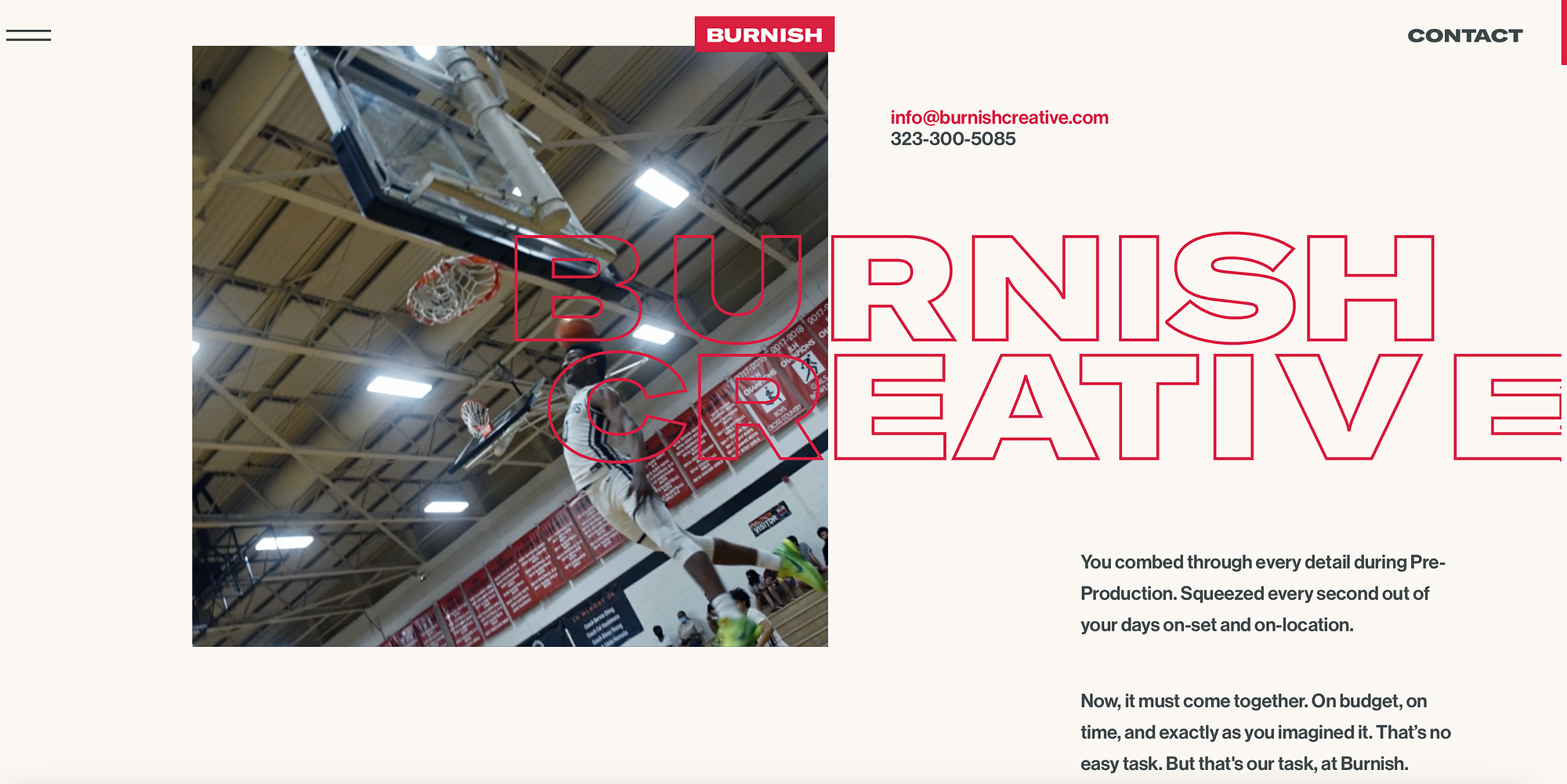
12. 버니시 크리에이티브

Burnish Creative는 변위, 비대칭 및 애니메이션을 사용하여 90년대 웹사이트의 미학을 표현하는 지속적으로 흐르는 또 다른 웹사이트입니다. 예를 들어 스크롤하면 페이지에 타이포그래피가 나타나고 섹션으로 이동하면 좁아집니다.
또한 섹션 제목, 로고 및 이메일 주소에 작은 빨간색 스니펫이 표시됩니다. 빨간색을 적당히 사용하는 것은 90년대 웹사이트 디자인을 연상시킵니다.
아웃라인 타이포그래피의 사용은 특히 이미지 기반 웹사이트에서 시대를 반영합니다. 제작자는 고전적인 90년대 스타일의 머리글이 이미지를 압도하는 것을 원하지 않기 때문에 속이 빈 글꼴이 훌륭한 솔루션을 제공합니다.
결론
웹사이트 디자인 영감을 찾고 있다면 90년대의 미학이 향수와 스타일을 약속합니다. 더 좋은 점은 90년대 웹사이트 디자인 트렌드가 많이 돌아오고 있다는 것입니다. 따라서 게임에서 앞서 나가 몇 가지 주요 특성을 구현하기 시작할 수 있습니다.
예를 들어 웹사이트 헤드라인이 클수록 좋습니다. 또한 대담한 타이포그래피와 속이 빈 글꼴에 대해 추가 점수를 얻을 수 있습니다. 또한 비대칭은 90년대의 주요 특징이므로 겹치는 이미지, 움직이는 글자 및 변위를 사용하여 매우 상쾌한 효과를 얻을 수 있습니다.
90년대 웹사이트 디자인 미학을 채택하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
