A/B 테스팅 Elementor 페이지 및 레이아웃
게시 됨: 2022-04-10이 자습서에서는 Elementor 페이지 및 레이아웃을 A/B 테스트할 수 있는 몇 가지 방법을 살펴보겠습니다. A/B 테스트는 매우 중요하며 중소기업과 대기업 사이의 모든 사람에게 매우 유용합니다. 작동하는 것과 작동하지 않는 것을 이해할 수 있습니다.
Elementor 빌더는 A/B 테스트와 관련하여 완벽한 후보입니다. 빠르게 변경하기가 매우 쉽기 때문입니다. 개발자를 통하지 않고 비주얼 빌더를 사용하여 직접 변경하고 최대 전환을 보장할 수 있습니다.
이 기사에서는 Elementor 페이지를 A/B 테스트하고 이탈률을 낮추고 전환율을 높일 수 있는 여러 가지 방법을 살펴보겠습니다.
A/B 테스팅: 단기집중과정
Elementor에서 A/B 테스트하는 방법에 대해 논의하기 전에 이것이 정확히 무엇을 의미하는지 살펴보겠습니다. A/B 테스트는 사용자 인터페이스 변경이 지정된 목표에 어떤 영향을 미치는지 조사하는 빠르고 쉬운 방법입니다. 일반적으로 이러한 목표는 전환, 이탈 또는 트래픽입니다.
사용자 경험에 중점을 둔 검색 엔진 순위 배치에 긍정적인 영향을 주어 트래픽을 높이려고 할 수 있습니다. 마찬가지로 사용자 인터페이스를 약간 조정하여 이탈률을 낮추고 페이지에서 보내는 시간을 늘릴 수 있습니다.
A/B 테스트를 사용하여 작동하는 것과 작동하지 않는 것을 실험할 수 있습니다. 예를 들어, CTA 버튼의 이 색상을 변경하면 더 많은 클릭이 발생합니까? 이 양식을 여러 단계로 만들면 생성되는 리드 수가 증가합니까? 블로그 게시물의 글꼴 크기를 0.2 EM으로 늘리면 페이지에서 보내는 시간이 더 길어집니까? A/B 테스팅을 사용하면 이러한 모든 질문에 빠르고 쉽게 답할 수 있습니다.
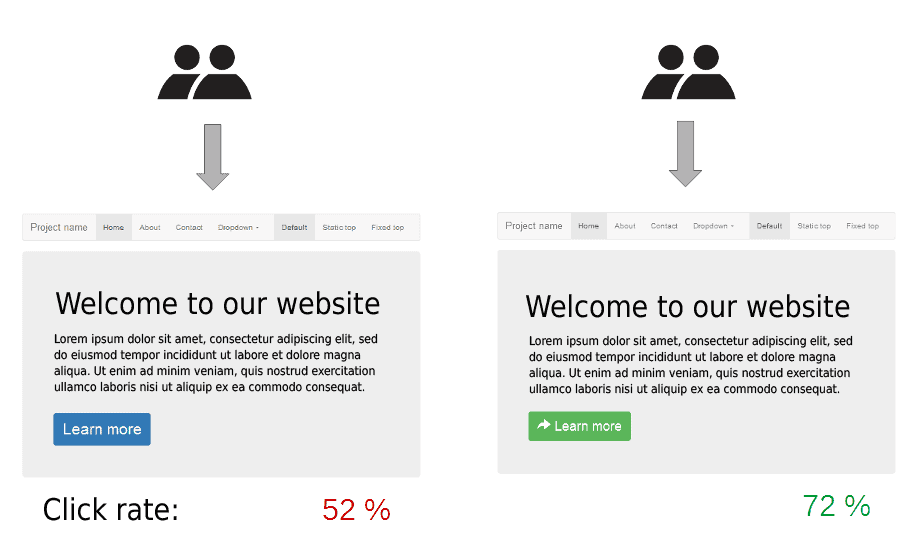
위에서 말했듯이 Elementor는 이러한 유형의 변경 작업이 간단하고 쉽기 때문에 이러한 작업을 수행하기에 완벽한 빌더입니다. 이 다이어그램은 A/B 테스트가 어떻게 작동하는지 정확히 보여줍니다.

일반적으로 원본 복사본인 페이지의 제어된 변형이 있습니다. 이것은 대부분의 방문자가 최종적으로 도달하게 되는 페이지이며 측정항목을 늘리고자 하는 페이지입니다(페이지 a). 이렇게 하려면 약간의 차이가 있지만 매우 유사한 또 다른 페이지를 만듭니다. 이를 대안 페이지(페이지 b)라고 하며 사용자 경험을 향상하고 목표 지표를 높일 수 있다고 생각되는 조정이 포함되어 있습니다. 그런 다음 트래픽의 일부를 이 페이지로 보내고 며칠 또는 몇 주 동안 측정항목을 수집하도록 한 다음 페이지의 두 버전을 비교하여 어느 버전이 더 효과적인지 확인합니다.
A/B 테스팅은 쉽고 더 나은 결과로 이어집니다.
또한 하나의 컨트롤을 하나의 변형으로만 실행하도록 제한되지 않습니다. 웹사이트의 모든 섹션과 부분에 대해 이 작업을 수행할 수 있지만 홈페이지, 블로그 게시물 또는 방문 페이지와 같이 사용자가 처음에 방문하는 페이지에서 정말 잘 작동합니다.
이제 A/B 테스트가 무엇인지, 회사와 웹 사이트에 가져올 수 있는 이점을 이해했으므로 Elementor로 A/B 테스트를 수행하는 몇 가지 방법을 살펴보겠습니다.
Elementor가 A/B 테스트에 좋은 후보인 이유는 무엇입니까?
우리는 이미 두 번 언급했지만 여기에 엄청난 이점이 있기 때문에 다시 언급하고 싶습니다.
Elementor A/B 테스트와 잘 작동하는 훌륭한 도구 모음이 있을 뿐만 아니라 Editor 자체는 거의 모든 것을 빠르고 쉽게 변경할 수 있도록 만들어졌습니다. Elementor를 사용하면 페이지를 빠르게 복제하고 약간의 변형을 만들어 웹사이트에 적용할 수 있습니다. 변형을 만드는 것은 매우 간단합니다.
또한 Elementor Theme Builder 템플릿을 활용하여 이러한 변경 사항을 웹사이트의 많은 부분에 적용할 수 있습니다. 예를 들어 변형을 테스트하려는 단일 게시물 템플릿이 있는 경우 개별 페이지에만 적용할 필요가 없으며 사이트의 전체 범위에 적용할 수 있습니다.
이제 A/B 테스트가 무엇인지, Elementor A/B 테스트가 그렇게 쉬운 이유를 알았으므로 Elementor 페이지를 쉽게 A/B 테스트하는 데 사용할 수 있는 몇 가지 방법과 도구를 살펴보겠습니다.
Elementor A/B 테스팅: 도구 및 방법
Elementor A/B 테스트에 대한 수동 방법
먼저 Elementor를 A/B 테스트하는 데 사용할 수 있는 수동 방법에 대해 논의해 보겠습니다. 단일 방문 페이지가 있고 CTA 버튼의 색상을 실험하고 싶다고 가정해 보겠습니다. 이를 수행하는 가장 간단한 방법은 페이지를 복제하여 변형한 다음 해당 변형의 버튼 색상을 변경하는 것입니다. 다른 모든 것은 동일하게 유지됩니다. 그런 다음 방문자의 50%를 새 페이지 변형으로 리디렉션합니다. 나머지 50%는 계속해서 제어 페이지로 이동합니다.

그러나 중복 콘텐츠가 SEO에 영향을 미칠 수 있으므로 장기간 동안은 권장하지 않습니다.
이것이 걱정된다면 먼저 제어 페이지에 대한 데이터를 수집하고 중복을 만들지 않고 해당 페이지에서 변경한 다음 새 변형에 대한 데이터를 수집할 수 있습니다. 2주 동안 제어 페이지 데이터 수집 프로세스를 실행하는 것이 좋습니다. 그런 다음 변형을 만든 후 2주 동안 해당 페이지에서 데이터를 수집합니다. 월말에 원본 페이지의 데이터를 대안 페이지의 데이터와 비교합니다. 어느 쪽이 이기든 고수해야 하는 페이지 버전입니다.
Elementor는 개정 이력이 있기 때문에 이 A/B 방법을 매우 쉽게 만듭니다. 둘 중 더 나은 경우 페이지의 원본 복사본으로 되돌릴 수 있습니다.
실제 데이터를 수집하기 위해서는 Matomo 또는 Google Analytics와 같은 분석 도구를 사용하는 것이 좋습니다.
그러나 더 많은 기능을 찾고 있거나 더 큰 규모로 A/B 테스트를 하고 싶다면 Elementor A/B 테스트에 도움이 되는 전용 플러그인을 사용하는 것이 좋습니다. 두 가지 제안(하나는 무료이고 다른 하나는 유료)을 살펴보겠습니다.
플러그인: Elementor용 분할 테스트
A/B 테스트 Elementor에 사용할 수 있는 플러그인(이를 분할 테스트라고도 하므로 플러그인 이름)은 Elementor용 분할 테스트입니다.

이것은 사용이 매우 쉽고 간단하며 Elementor와 직접 통합되며 유료 타사 서비스가 필요하지 않습니다.

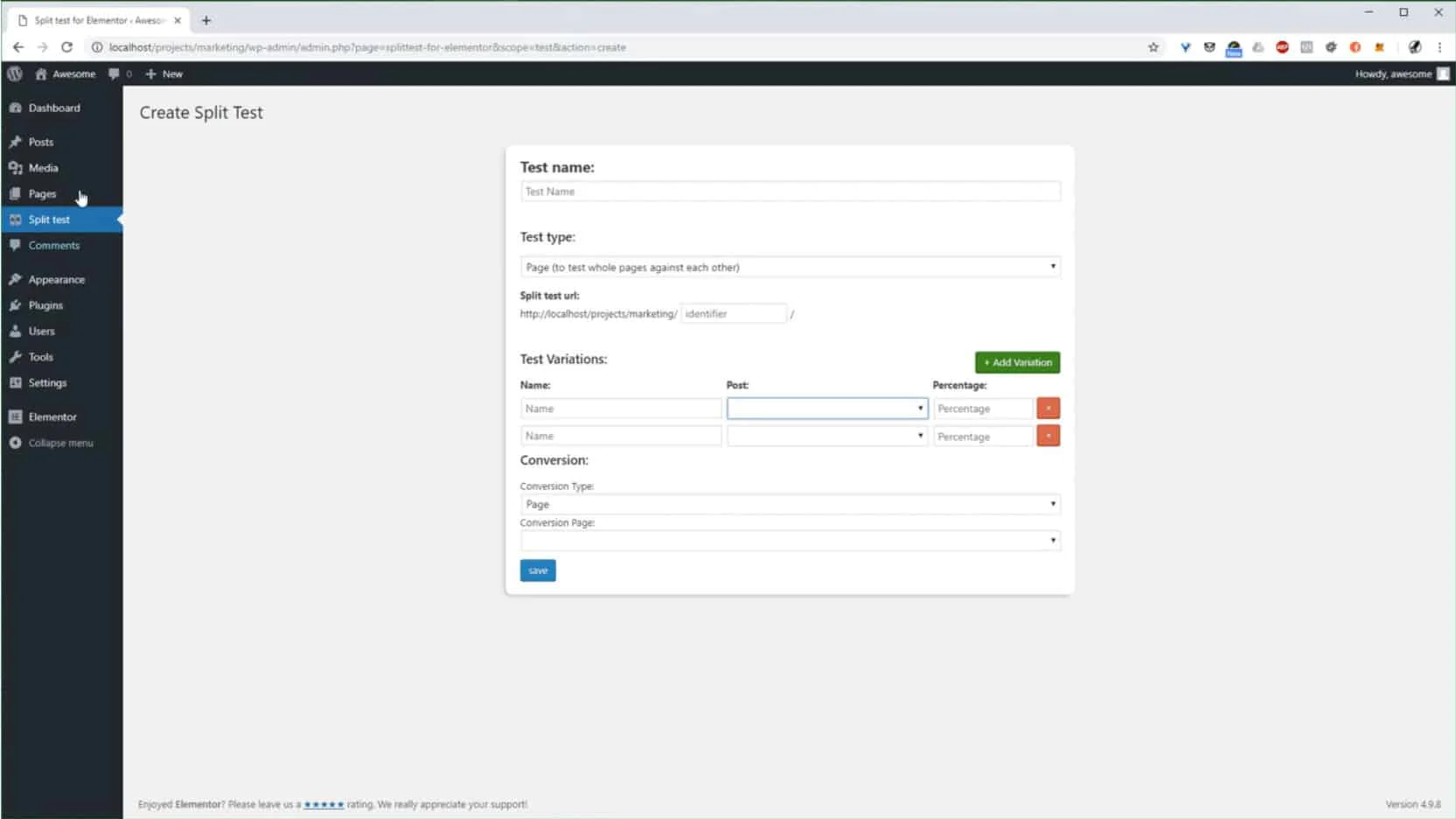
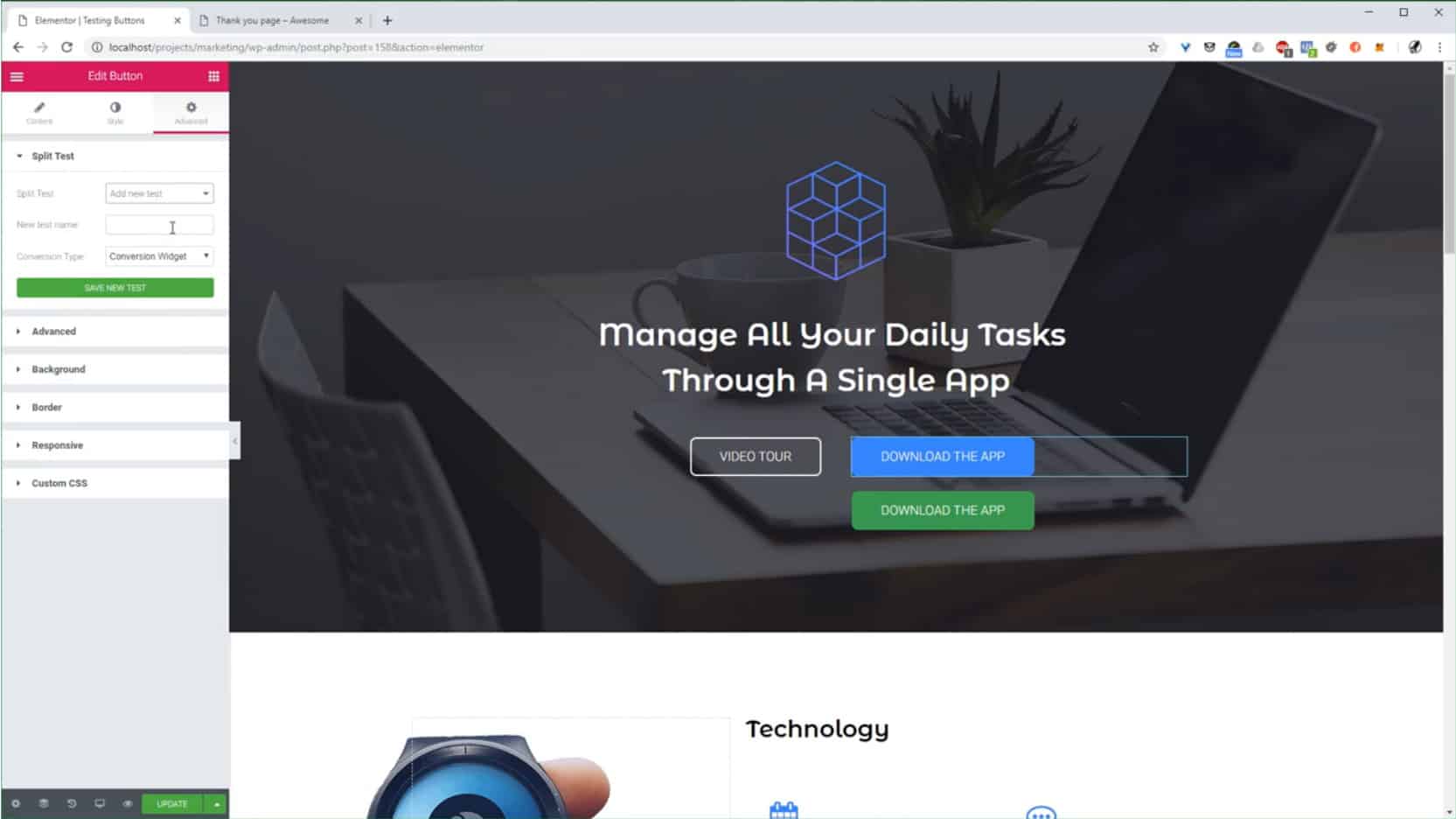
무료 플러그인의 경우 이것은 매우 강력한 솔루션입니다. 유형을 선택하고, 분할 URL을 선택하고, 유사 콘텐츠를 설정하고, 전환 목표를 선택하여 A/B 테스트를 만드세요. 테스트를 설정하고 나면 플러그인이 빌더와 원활하게 작동하므로 Elementor에서 변형 페이지를 만들 수 있습니다. 이것은 하나의 개별 페이지를 사용하고 두 개의 요소를 추가할 때 정말 빛나는 곳입니다. 예를 들어 버튼인 경우 동일한 열에 컨트롤과 변형을 추가합니다.

그러면 A/B 테스트 플러그인이 방문자의 50%에게 제어 버튼을 표시하고 나머지 50%에게 변형 버튼을 표시합니다. 이것은 동일한 페이지에서 수행됩니다. 즉, 중복 콘텐츠가 없고 미친 리디렉션이 진행되지 않습니다.
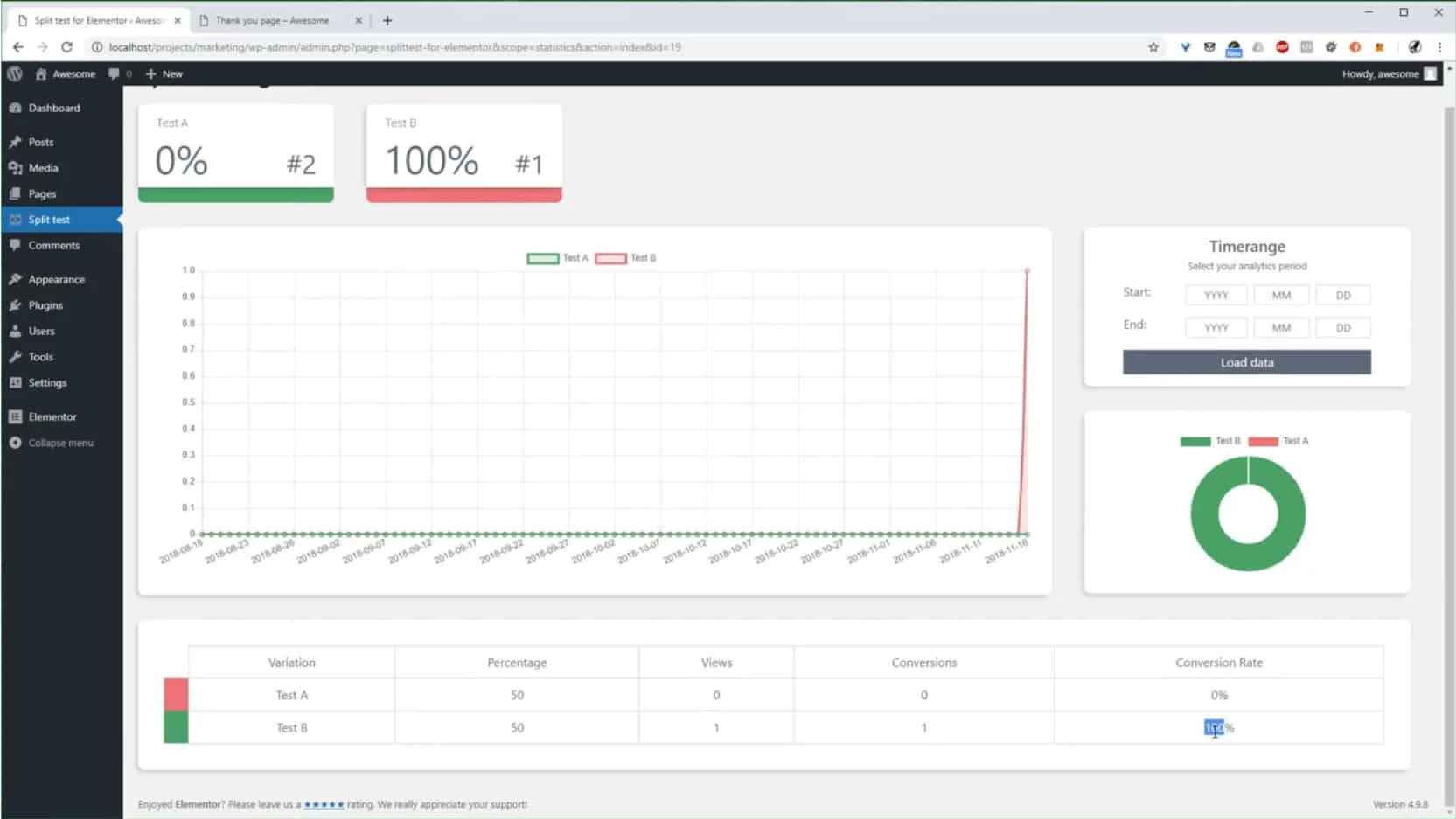
그런 다음 차트와 그래프가 있는 시각적 대시보드를 사용하여 A/B 테스트 결과를 추적할 수 있습니다.

보시다시피, 이것은 A/B 테스트를 Elementor 페이지 빌더에 직접 통합하는 매우 강력한 플러그인입니다. 또한 매우 강력한 대시보드와 함께 제공되며 더 좋은 점은 완전 무료입니다.
결론
이 기사는 A/B 테스트 및 Elementor 웹 페이지 또는 템플릿을 쉽게 수행할 수 있는 몇 가지 방법을 통해 실행되어야 합니다. A/B 테스트는 전환율을 높이며 모든 마케터에게 매우 유용한 도구입니다. Elementor 빌더를 사용하면 이러한 변형을 쉽게 만들고 사이트에 라이브로 푸시할 수 있습니다. 이 작업을 수동으로 수행하거나 플러그인을 사용하면 데이터를 빠르고 쉽게 얻을 수 있습니다.
