워드프레스 구텐베르크 가이드
게시 됨: 2022-06-30WordPress 5.0이 12월 6일에 릴리스되었으며 WordPress Gutenberg Editor가 함께 제공되었습니다. 훌륭한 웹사이트를 더 쉽게 만들 수 있도록 설계된 Gutenberg 편집기는 WordPress 커뮤니티에서 큰 인기를 얻었습니다.
새 편집기는 사이트 생성 경험을 크게 변경했습니다. 새로운 블록 시스템을 추가하면 초보자가 작업을 더 쉽게 수행할 수 있지만 베테랑 WordPress 사용자에게는 익숙해지는 데 시간이 걸릴 수 있습니다.
WordPress 5.0으로 전환했거나 업그레이드할 가치가 있는지 여전히 생각하고 있다면 이 가이드는 Gutenberg로 페이지와 콘텐츠를 관리하는 방법을 안내합니다. 이것은 구텐베르크에 대한 우리의 가이드입니다.
워드프레스 구텐베르크란?
Gutenberg는 클래식 WordPress 편집기의 기능을 확장하고 개선하도록 설계된 새로운 WordPress 편집기입니다. 구텐베르크라는 이름은 수백 년 전 인쇄기의 창시자인 요하네스 구텐베르크 의 이름에서 따왔습니다. Johannes Gutenberg가 인쇄 출판의 얼굴을 바꾼 것처럼 Gutenberg 플러그인은 WordPress로 디지털 출판의 얼굴을 바꾸는 것을 목표로 합니다.
Gutenberg가 WordPress에 가져온 가장 큰 변화 중 하나는 고급 레이아웃 옵션입니다. 많은 WordPress 사용자는 서식 지정과 관련된 WordPress WYSIWYG(What You See Is What You Get) 제약 조건에 좌절했습니다. Gutenberg는 개발 팀이 블록 이라고 부르는 것으로 이 문제를 해결했습니다 . 블록이 무엇이고 어떻게 작동하는지 알아 보려면 계속 읽으십시오.
"구텐베르크는 진정으로 혁명을 일으키고 디지털 세계와 상호 작용하는 방식을 단순화하는 동시에 보고 싶은 콘텐츠를 만들 수 있는 더 큰 능력을 제공하는 희귀한 제품입니다."
다음은 정식 출시를 준비하기 위해 WordPress Gutenberg를 설치하고 시작하는 방법에 대한 안내입니다.
프로덕션 환경이 새 플러그인에 의해 변경되지 않도록 개발 사이트를 가동하는 것이 좋습니다 . Gutenberg는 아직 프로덕션 환경에서 사용할 준비가 되지 않았습니다.
개발자를 위한 참고 사항
개발자(또는 Gutenberg의 제작자에게 보고 싶은 것이 있는 경우)라면 Gutenberg Github 로 이동하여 토론에 기여할 수 있습니다 . WordPress Gutenberg 지원 포럼 또는 WordPress Slack 채널 을 통해 기여할 수도 있습니다 .
구텐베르크 편집기를 설치하고 활성화하는 방법

Gutenberg는 모든 WordPress 5.0 설치와 함께 제공됩니다. Gutenberg를 설치하려면 WordPress 버전만 업데이트하면 됩니다. 이는 관리자 패널 대시보드의 콜아웃에서 가능합니다. 이 콜아웃이 표시되지 않으면 왼쪽 패널에서 업데이트 탭을 확인할 수도 있습니다 .
업데이트하기로 결정하면 WordPress가 새 구성 요소를 빠르게 설치한 다음 Gutenberg를 소개하는 고유한 화면으로 안내합니다. 이 화면은 구텐베르크의 가장 강력한 기능 중 일부를 다룹니다. 
일단 설치되면 Gutenberg가 기본 편집기 역할을 합니다. 이전에는 플러그인으로 편집기를 설치한 다음 마음에 들지 않으면 제거하는 것이 가능했지만 5.0부터는 더 이상 옵션이 아닙니다. 하지만…
구텐베르크 편집기가 마음에 들지 않으면 어떻게 합니까?
Automattic은 플러그인을 다운로드하여 WordPress 클래식 편집기에 대한 액세스를 계속 허용했습니다. WordPress 5.0과 함께 제공되는 뛰어난 기능 에 더 관심이 있지만 Gutenberg를 원하지 않는 경우 플러그인으로 다운로드하여 클래식 편집기로 쉽게 되돌릴 수 있습니다.
이렇게 하려면 플러그인 → 새로 추가 로 이동 하여 클래식 편집기를 검색합니다. 글을 쓰는 시점에서 현재 첫 페이지에 있습니다. 글을 쓰는 시점에서 클래식 편집기는 2021년까지 Automattic의 지원을 계속 받을 것입니다. 
WordPress 구텐베르크 개요

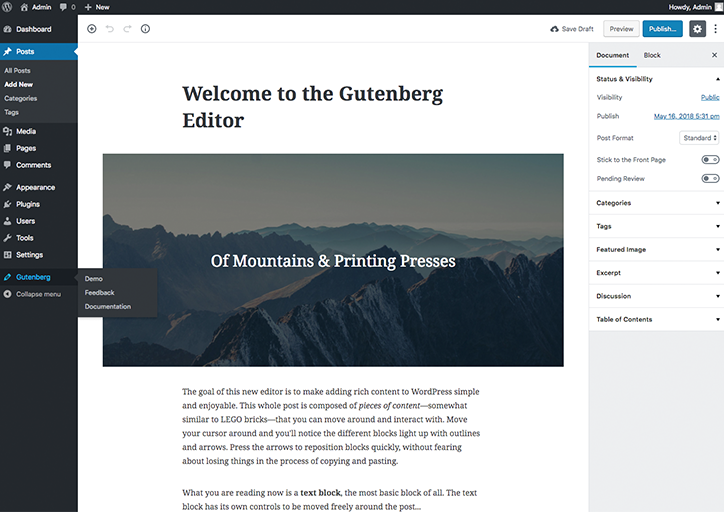
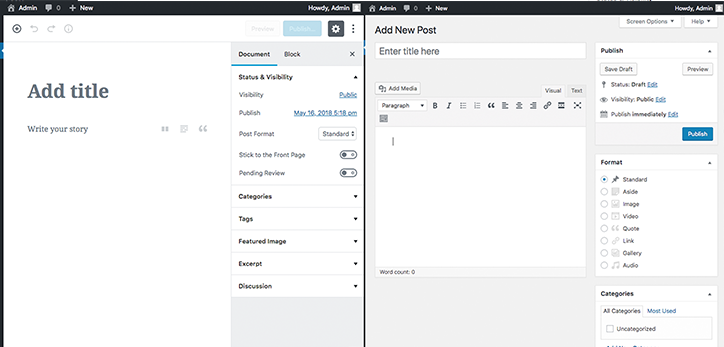
Gutenberg를 설치하고 활성화했다면 이제 새 편집기가 실제로 어떻게 생겼는지 확인할 차례입니다. 기존에 사용하던 항목에 몇 가지 변경 사항이 있습니다. 지금까지 우리는 그것들이 모두 직관적이고 사용하기 쉽다는 것을 발견했습니다. 왼쪽 사이드바 의 구텐베르크 제목 아래에서 완성된 구텐베르크 WordPress 데모를 볼 수 있습니다 . 또는 새 페이지를 만들고 자신의 콘텐츠를 입력할 수 있습니다.
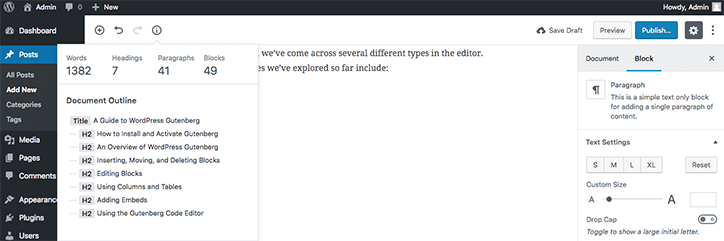
이러한 옵션 중 하나를 선택하면 새 편집기가 나타납니다. 오른쪽의 사이드바는 이제 하나가 아닌 두 개의 탭을 제공합니다. 이들은 문서 설정(카테고리, 태그, 추천 이미지, 발췌문 등)과 블록 설정에 각각 연결됩니다. 블록 설정에 표시되는 내용은 선택한 블록 유형에 따라 달라집니다. 이에 대해서는 나중에 더 살펴보겠습니다.

WordPress WYSIWYG 편집기와 나란히 비교할 때 가장 큰 차이점 중 하나는 Gutenberg가 실제 쓰기를 위해 제공하는 공간의 양입니다. 이것은 사이드바를 숨겨서 더 확장할 수 있습니다.
쓰기에 대한 이러한 초점은 기능을 제거하지 않았습니다. 나중에 더 자세히 살펴보겠지만, 새로운 WordPress Gutenberg 편집기에는 실제로 현재 편집기에 없는 몇 가지 멋진 기능이 포함되어 있습니다. 바로 눈에 띄는 것은 문서 사이드바에 있는 목차 섹션 입니다. 이것은 콘텐츠를 탐색하는 데 도움이 되도록 설계된 간단한 탐색 도구입니다. 목차 삽입이 어떻게 보일지 아는 것도 좋습니다. 이제 긴 형식의 콘텐츠가 SEO 최적화를 위한 가장 좋은 방법 중 하나가 되면서 블로그 작성자에게 빠르게 모범 사례가 되고 있습니다.
블록 삽입, 이동 및 삭제

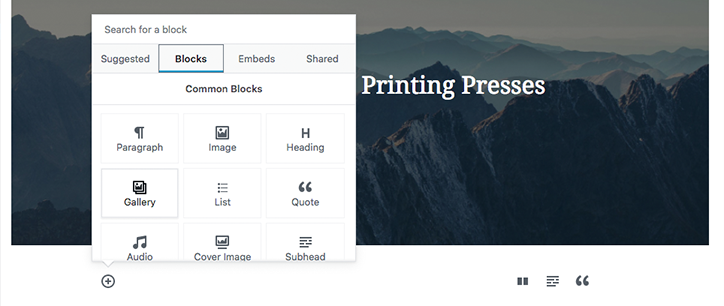
블록을 삽입하려면 편집기의 왼쪽에 마우스 커서를 놓고 + 버튼을 클릭합니다. 여기에서 삽입할 항목에 대한 일련의 옵션이 표시됩니다. 블록 아래에서 공통 블록 , 서식 , 레이아웃 요소 및 위젯 의 제목을 찾을 수 있습니다. 또한 포함 탭 에서 사용하기 쉬운 여러 포함 옵션을 찾을 수 있습니다 . 선택한 블로그를 클릭하여 게시물에 추가합니다.
두 개의 기존 블록 사이에 블록을 추가하려면 원하는 위치 앞의 블록을 클릭하고 리턴을 누르십시오. 그런 다음 위의 단계를 따르세요.
게시물에 블록을 삽입한 후에는 끌어서 놓기 또는 블록을 클릭한 다음 왼쪽에 있는 화살표를 사용하여 쉽게 이동할 수 있습니다. 실수로 블록을 삽입했거나 삭제하려는 경우 키보드의 Delete 키를 눌러 블록을 삭제할 수 있습니다.

블록 편집
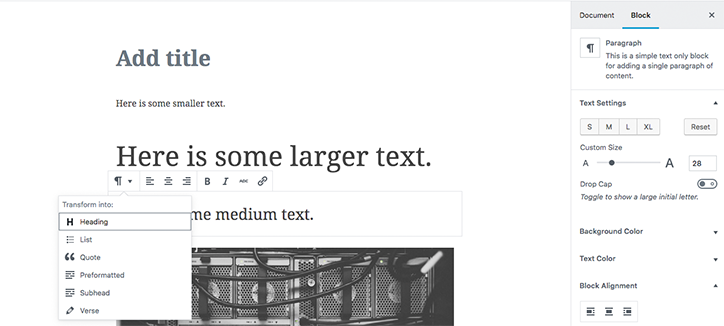
편집기에 블록을 추가하고 나면 오른쪽에 있는 속성을 변경할 수도 있습니다. 이것은 게시물 본문에 다양한 크기의 텍스트를 포함하려는 경우에 특히 유용합니다.

텍스트 색상, 배경 색상 및 정렬을 변경할 수도 있습니다. 이전에는 WordPress를 사용하여 이 작업을 수행할 수 있었지만 게시물 코드를 편집하려면 HTML 섹션에 들어가야 합니다. 게다가 대부분의 경우 통합이 여기에서처럼 매끄럽지 않을 것입니다.
블록 자체를 클릭하고 블록의 왼쪽 상단에 있는 옵션을 확인하여 텍스트를 변경할 수도 있습니다. 이는 하이퍼링크 추가, 굵게 또는 기울임꼴 텍스트 추가 또는 다양한 스타일을 사용하는 등의 간단한 편집에 특히 유용할 수 있습니다. 인용문과 함께 볼 때 주제가 결정한 것을 고수하는 대신 다른 인용문 스타일을 선택할 수도 있습니다.
열 및 테이블 사용
Gutenberg의 가장 유용한 새로운 서식 기능 중 하나는 시각적 편집기에 표와 열을 포함하는 것입니다. 다시 삽입 도구를 통해 쉽게 추가할 수 있습니다.

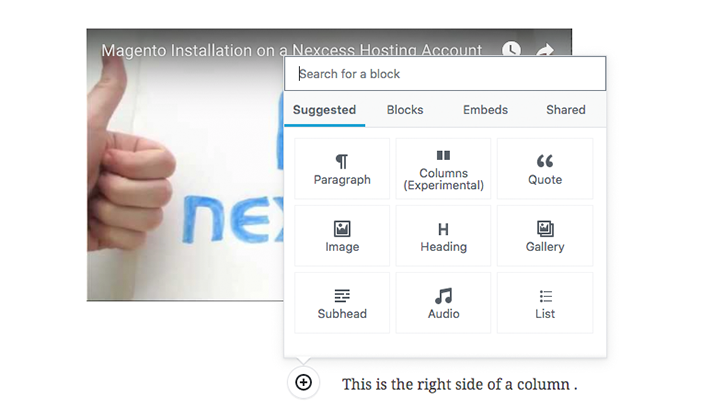
열을 삽입하면 Gutenberg가 자동으로 행을 두 개의 블록으로 분리합니다. 이러한 블록 유형은 고유한 + 기호를 사용하여 개별적으로 편집하여 유형을 변경할 수 있습니다. 이렇게 하면 포함 정렬을 훨씬 쉽게 관리할 수 있습니다.

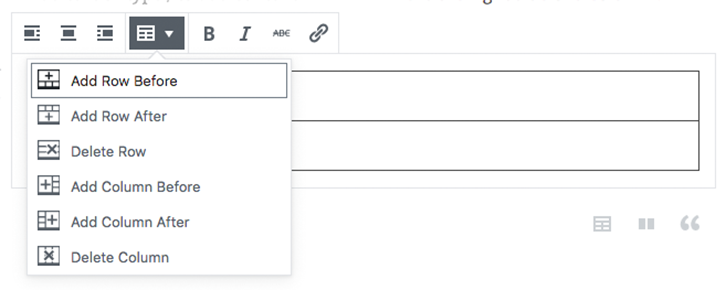
테이블을 사용하면 블록이 삽입한 내용에 따라 동적으로 변경되는 테이블로 자동 변환됩니다. 이렇게 하면 미리 정의된 비율과 어색한 배치의 제한을 받지 않습니다. 행과 열은 테이블 블록의 서식 표시줄을 통해 쉽게 추가 및 삭제할 수 있습니다.
포함 추가
이제 Gutenberg를 사용하여 임베드를 추가하는 것이 그 어느 때보다 쉬워졌습니다. 이것은 비디오 또는 오디오를 많이 사용하는 블로거인 경우에 좋습니다.
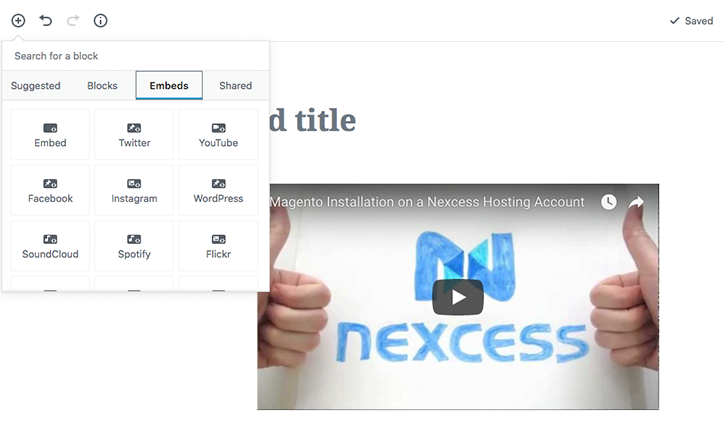
새 블록을 추가하는 + 버튼을 클릭한 다음 포함 탭을 선택하여 포함을 추가할 수 있습니다. 여기에서 임베드할 수 있는 수많은 다양한 서비스를 찾을 수 있습니다. 모두 보려면 아래로 스크롤하십시오. 서비스가 목록에 없는 경우 언제든지 포함 옵션 을 선택하고 사용자 정의 코드를 입력할 수 있습니다. 
다시 말하지만, 표준 정렬 및 형식 지정 옵션과 고유한 URL에 연결하는 옵션이 있습니다. 사이드바에서 쉽게 추가 CSS 클래스를 임베드에 추가할 수 있습니다.
구텐베르크 코드 편집기 사용

블록은 WordPress에 추가된 멋진 기능이지만(저희 생각에) WordPress 기사의 시각적 레이아웃에만 도움이 되는 것은 아닙니다. 편집기의 오른쪽 상단에 있는 세 개의 점을 클릭(또는 Ctrl+Shift+Alt+M 누름)하면 코드 편집기를 열 수 있습니다.

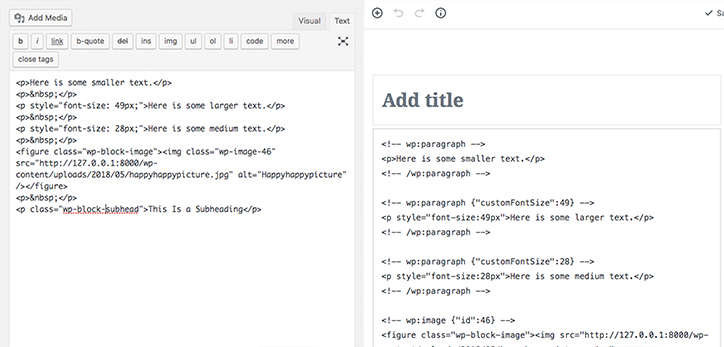
나란히 비교하면 서로 완전히 격리된 두 개의 인터페이스를 보고 있는 것처럼 보입니다. 현재 편집기는 코드를 함께 묶었으므로 숙련된 HTML 편집기가 아닌 경우 탐색하기 어렵습니다. 그러나 Gutenberg를 사용하면 블록이 자체 태그로 표시되고 각 블록 사이에 자동으로 명확한 간격이 추가됩니다.
각 블록 태그는 유사한 코드 조각을 사용하여 서로 다른 유형을 구별합니다. 지금까지 편집기에서 여러 유형을 살펴보았습니다. 지금까지 살펴본 블록 유형 중 일부는 다음과 같습니다.
- 절
- 영상
- 교감
- 기둥
- 오디오
- 동영상
- 갤러리
- 목록
- 인용하다
아래 코드를 입력하고 [type]을 위에 설명된 코드 중 하나로 대체하여 코드 편집기를 통해 자신의 블록을 삽입할 수 있습니다.
기타 관리 기능

WordPress Gutenberg 인터페이스에서는 여전히 게시물 상단에 표준 관리 옵션이 제공됩니다. 여기에는 변경 취소 및 다시 실행, 단어 수 및 기타 통계 확인, 게시물을 초안으로 저장, 미리보기 및 게시가 포함됩니다.
평소 사용하던 다른 옵션이 사이드바 의 문서 탭 아래에 있다는 것을 기억하십시오 .
우리가 좋아하는 것
편집기를 사용하면 보기 좋은 콘텐츠를 정말 쉽게 만들 수 있습니다.
사실, Gutenberg 편집기를 사용하면 아름답고 현대적인 콘텐츠를 매우 쉽게 만들 수 있습니다. 우리는 편집기가 블록을 사용하는 방식에 정말 만족하며 포함 옵션을 통해 깨진 코드에 집착하지 않습니다. WordPress 5.0이 출시되면 커뮤니티가 스스로 생성하는 블록을 보는 것은 흥미로울 것입니다.
반응형이며 모바일에서 작동합니다.
이것은 특히 블로그를 여행하는 사람들에게 최근 몇 년 동안 더욱 중요해졌습니다. 대상 간에 콘텐츠를 빠르게 업데이트하고 편집할 수 있는 것은 정말 좋고 우리가 많이 좋아하는 기능입니다.
공백이 많다는 것은 편집자가 산만하지 않다는 것을 의미합니다.
우리는 특히 코드 편집기와 관련하여 편집기 UI의 전면 개편과 공백 증가에 대한 열렬한 팬입니다. 우리는 또한 코드 인터페이스를 위한 서로 다른 블록 사이의 자동 간격을 매우 좋아합니다.
우리가 좋아하지 않는 것
Gutenberg에는 현재 Markdown 지원이 없습니다.
Markdown의 모든 형식 지정 기능은 Gutenberg의 시각적 인터페이스를 통해 액세스할 수 있지만, 우리는 여전히 그것이 사라지는 것을 보기에 약간 슬픕니다. 바라건대, Gutenberg 팀은 Gutenberg가 생산에 들어갈 때까지 그것을 구현할 것입니다.
SEO에 문제가 있을 수 있습니다.
우리는 현재 SEO 설정에 대한 일부 지원을 보고 있으며 명백한 WordPress 이점이 여전히 존재합니다. 그러나 Gutenberg는 현재 편집기에서 볼 수 있는 일부 SEO 기능이 부족한 것 같습니다. 이제 게시물에 메타 상자를 추가 하는 것이 가능 하지만 블록 디자인이 검색 엔진이 게시물을 인식하는 방식에 어떤 영향을 미칠 수 있는지 여전히 궁금합니다.
일부 작업이 작동하지 않음
이것은 항상 WordPress 작동 방식을 변경하는 데 문제가 되었습니다. 현재 55,000개 이상의 플러그인과 테마를 사용할 수 있으므로 원래 예상했던 것보다 더 큰 문제일 수 있습니다. 일부 개발자는 WordPress에 속하지 않는다고 말하기 까지 했습니다 .
구텐베르크에 대한 최종 생각
워드프레스 구텐베르크는 훌륭합니다. 정말입니다. WordPress 5.0과 함께 정식 출시되면서 웹 개발 및 접근성의 새로운 시대가 열렸습니다. UI는 세련되고 탐색하기 쉽고 블록 구조는 페이지 탐색을 간단하게 만듭니다. 채택률에 몇 가지 문제가 있으며 일부 플러그인 및 테마는 5.0과 함께 사용할 때 여전히 중단됩니다.
즉, WordPress 커뮤니티에는 약간의 조정 고통이 있을 것이라는 것은 항상 알려져 있었습니다. 일부 플러그인 및 테마 업데이트는 여전히 진행 중이며 베테랑 사용자는 절차의 급격한 변화에 불만을 느끼고 있습니다.
어떻게 진행되는지 지켜봐야 하지만 Gutenberg가 전 세계의 WordPress 프로덕션 환경을 인수하기 시작하기를 고대하고 있습니다.