2022년 최고의 내 소개 페이지 18개(예시)
게시 됨: 2022-12-30영감을 얻고 귀하의 비즈니스를 위한 궁극의 것을 만들기 위해 나에 대한 최고의 페이지를 찾고 계십니까?
"내 정보" 또는 "회사 정보" 페이지는 거의 모든 웹사이트의 일부입니다.
개인 사이트, 기업 페이지, 온라인 상점 등을 운영하는 것은 중요하지 않습니다. 자신, 비즈니스 및 팀을 설득력 있게 소개할 수 있는 사이트 섹션입니다.
"내 정보" 페이지를 사용하여 자신을 판매하고 서비스와 비즈니스를 홍보하십시오.
그러나 어떻게 접근해야 할지 잘 모르겠다면 이러한 현대적이고 창의적인 디자인을 확인하는 것을 환영합니다.
이 게시물은 다음을 다룹니다.
- 나에 대한 최고의 페이지
- 이상적인 "내 소개" 페이지를 만드는 방법
- 결론
나에 대한 최고의 정보 및 회사 소개 페이지
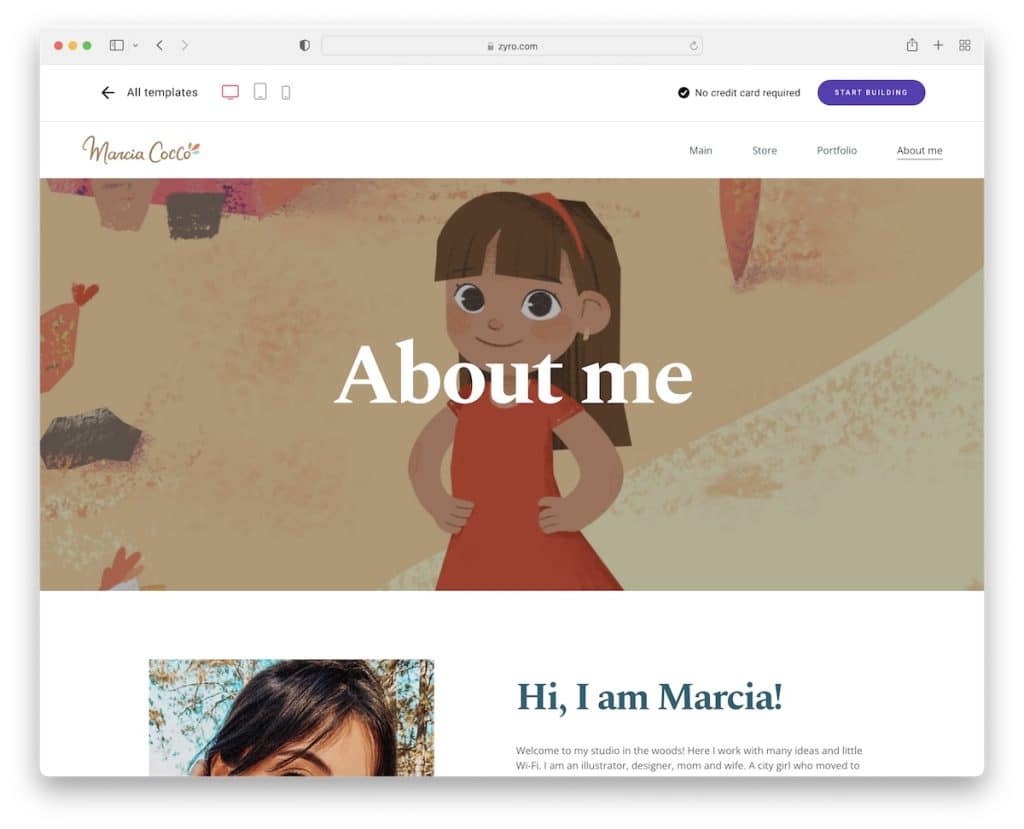
1. 마르시아 코코
내장 : 자이로

Marcia Cocco는 전체 너비 배너로 시작하여 여러 섹션을 멋지게 세분화하는 눈길을 끄는 예입니다.
일상 생활과 파트너에서 포트폴리오 링크, 상점 및 FAQ에 이르기까지 모든 것이 한 페이지와 문의 양식에 있습니다.
참고 : 내 정보 페이지를 사용하여 개인 및 직업 생활을 공유하십시오.
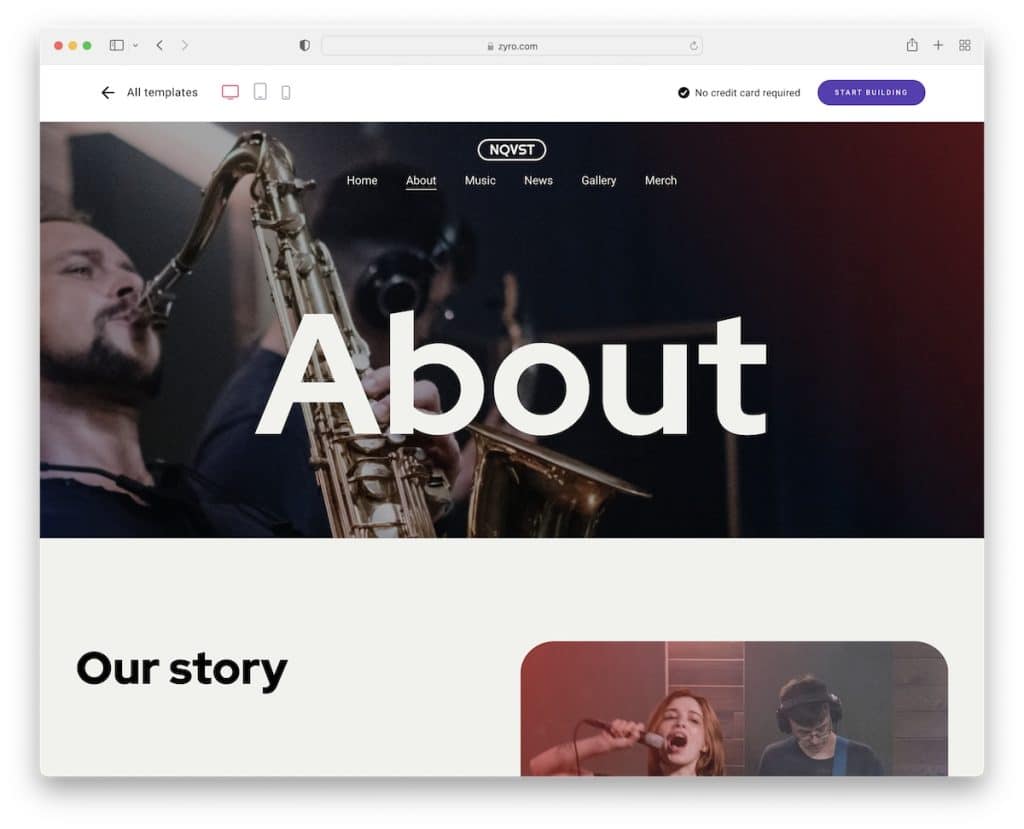
2. 엔크비스트
내장 : 자이로

Nqvist의 영웅 섹션에는 깔끔한 웹사이트 모양을 위해 투명한 헤더가 있는 이미지가 있습니다. 역할 및 소셜 미디어 링크가 있는 밴드 멤버를 위한 섹션이 있습니다.
또한 Nqvist는 또 다른 큰 이미지 배경 섹션을 사용하여 티켓을 홍보하고 페이지가 매겨진 멋진 최신 뉴스 페이지 요소를 사용합니다. 이는 항상 장점입니다.
또한 헤더가 화면 상단에 떠 있어 언제든지 다른 페이지에 액세스할 수 있습니다.
참고 : 정보 페이지에서 소셜 링크가 있는 모든 구성원을 밴드로 표시합니다.
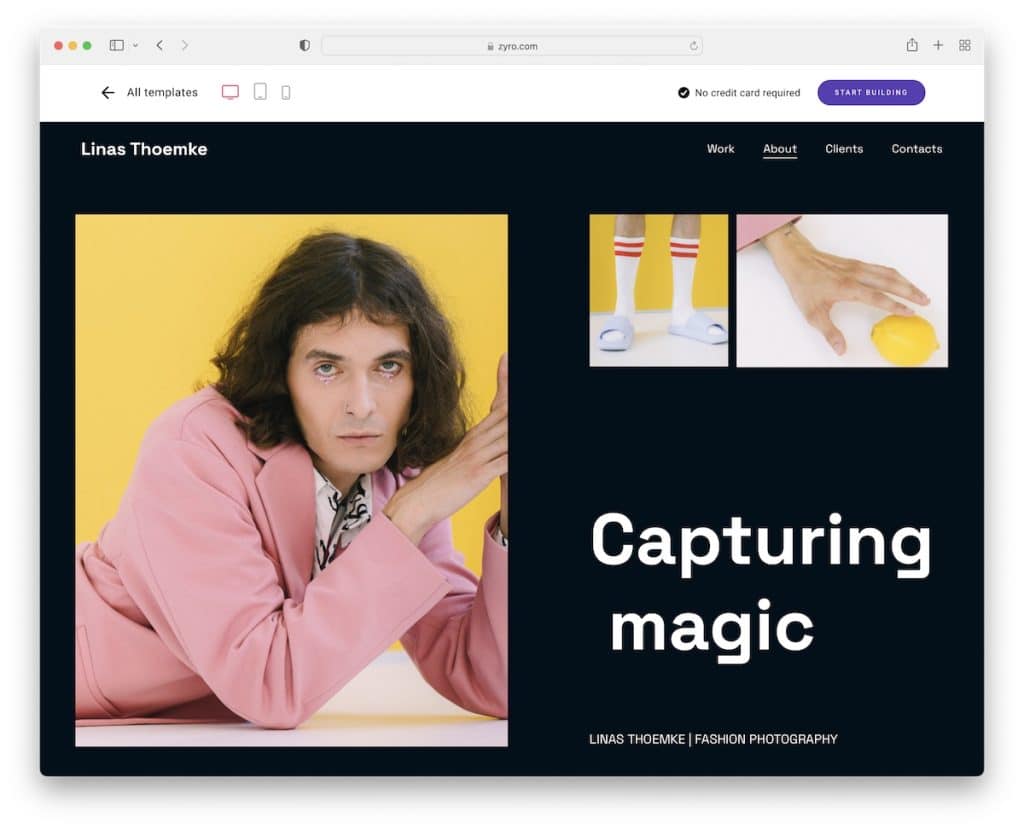
3. 리나스 톰케
내장 : 자이로

Linas Thoemke의 대형 이미지, 여백, 어둡고 밝은 배경은 매력적인 경험을 선사합니다.
짧은 약력 및 전시회 발표 외에도 이 About Me 페이지는 클라이언트에 대해 자세히 알아보고 문의 양식을 통해 연락할 수 있는 다른 페이지로 연결됩니다.
참고 : 방문자가 필요한 모든 정보를 얻을 수 있도록 한 페이지에 모두 나열하는 대신 내부 링크를 사용하십시오.
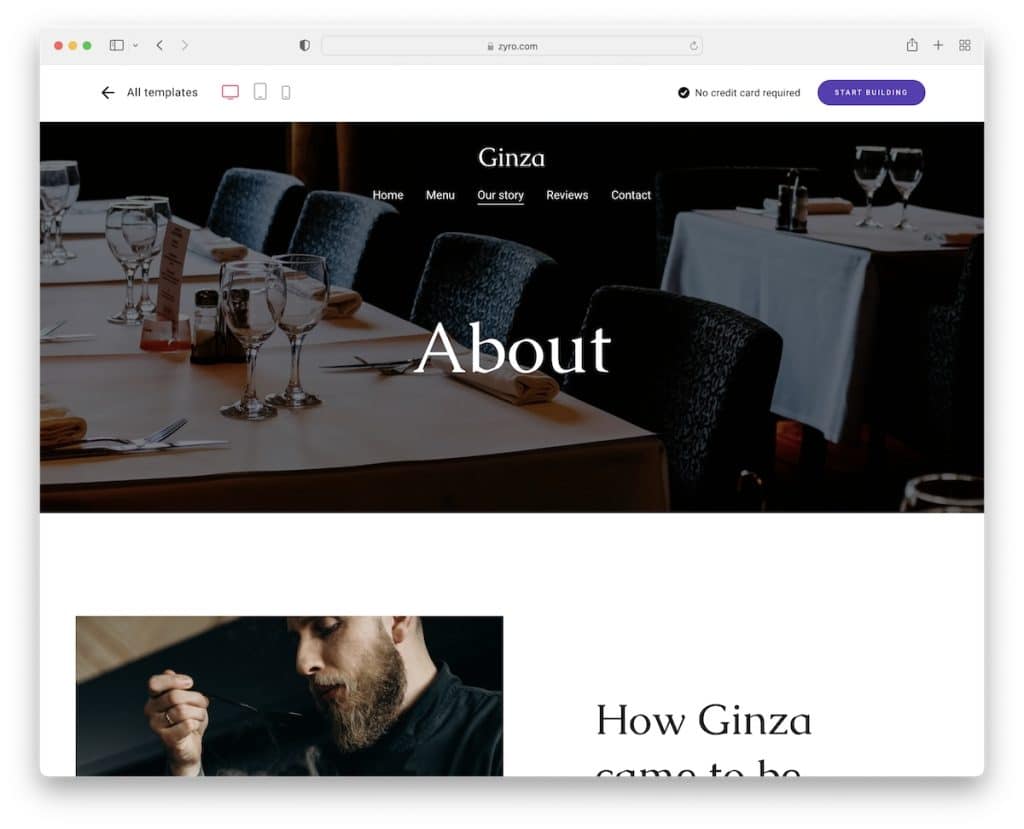
4. 긴자
내장 : 자이로

Ginza는 레스토랑의 현대적이고 미니멀한 소개 페이지의 예입니다. 두 개의 이미지는 위치를 보여주고 하나는 마스터 셰프가 작동하는 모습을 보여줍니다.
또한 제목 글꼴은 크지만 단락 글꼴은 작습니다. 그래도 공백을 사용하면 훑어보는 것이 즐겁습니다.
새 페이지에서 열리는 테이블 예약에 대한 클릭 유도문안(CTA) 버튼도 있습니다.
참고 : 더 많은 전환을 기록할 가능성을 높이려면 모든 페이지에 CTA 버튼을 추가하는 것을 잊지 마십시오.
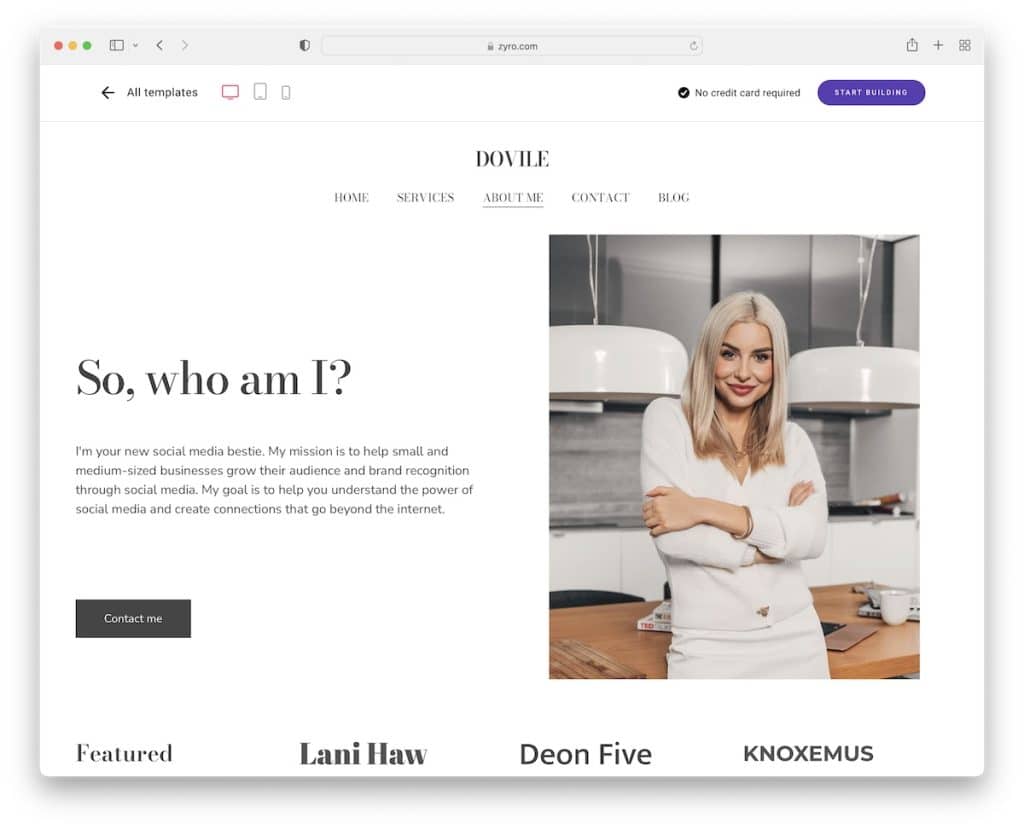
5. 도빌
내장 : 자이로

Dovile은 여성스러운 터치가 있는 about me 페이지의 좋은 예입니다. 이 반응형 웹 디자인은 매우 깔끔하며 텍스트, 클라이언트 로고 및 이미지에 중점을 둡니다.
간단한 플로팅 헤더는 항상 다른 페이지를 방문할 수 있는 반면 바닥글에는 소셜 아이콘과 서비스 약관에 대한 링크만 포함됩니다.
참고 : 페이지 디자인에 개성을 표현하십시오.
전체 페이지를 구축하는 과정에 있는 경우 서비스 웹사이트의 전체 목록도 있습니다.
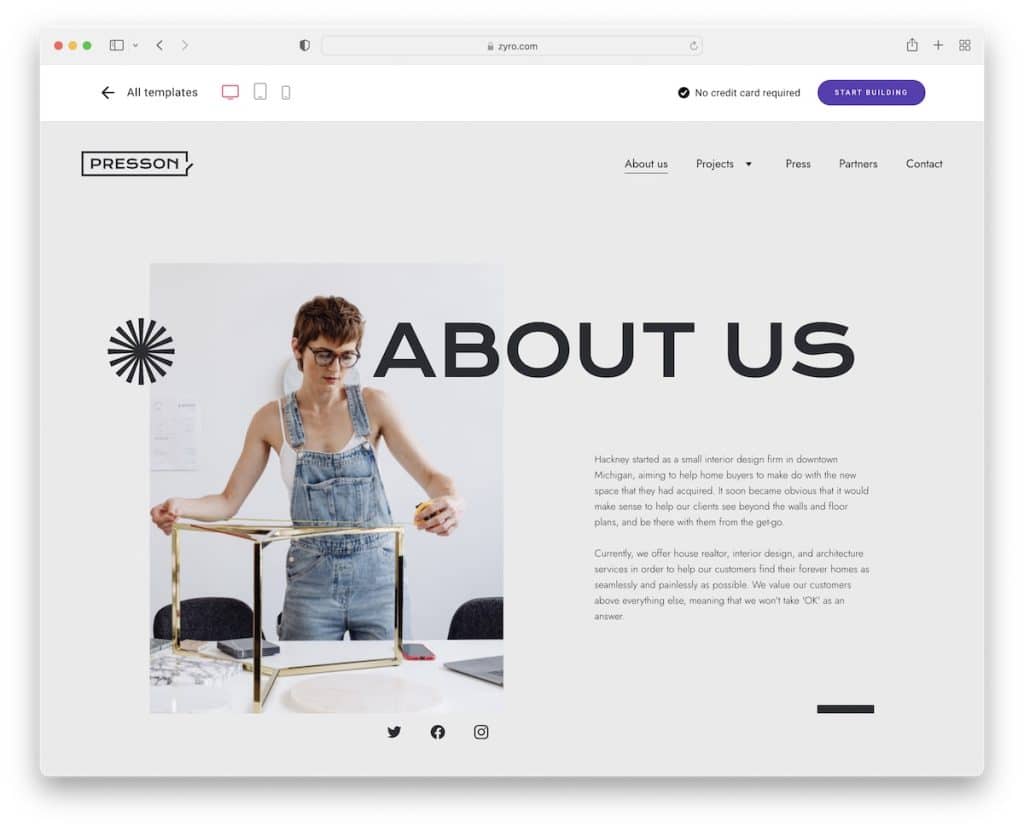
6. 프레슨
내장 : 자이로

Presson의 회사 소개 페이지 예제는 창의적이지만 최소화되어 일부 텍스트가 데스크탑에서 읽기에 약간 작더라도 모든 것이 멋지게 튀어나오게 합니다.
정보 텍스트 외에도 "우리의 사명", "우리의 비전", 팀 및 연락처 양식에 대한 섹션도 있습니다. 또한 스크롤 없이 볼 수 있는 부분에 소셜 미디어 아이콘을 사용하는 것이 좋습니다.
참고 : 일부 창의적인 요소와 함께 미니멀한 레이아웃을 사용하면 뛰어난 브라우징 경험이 요구됩니다.
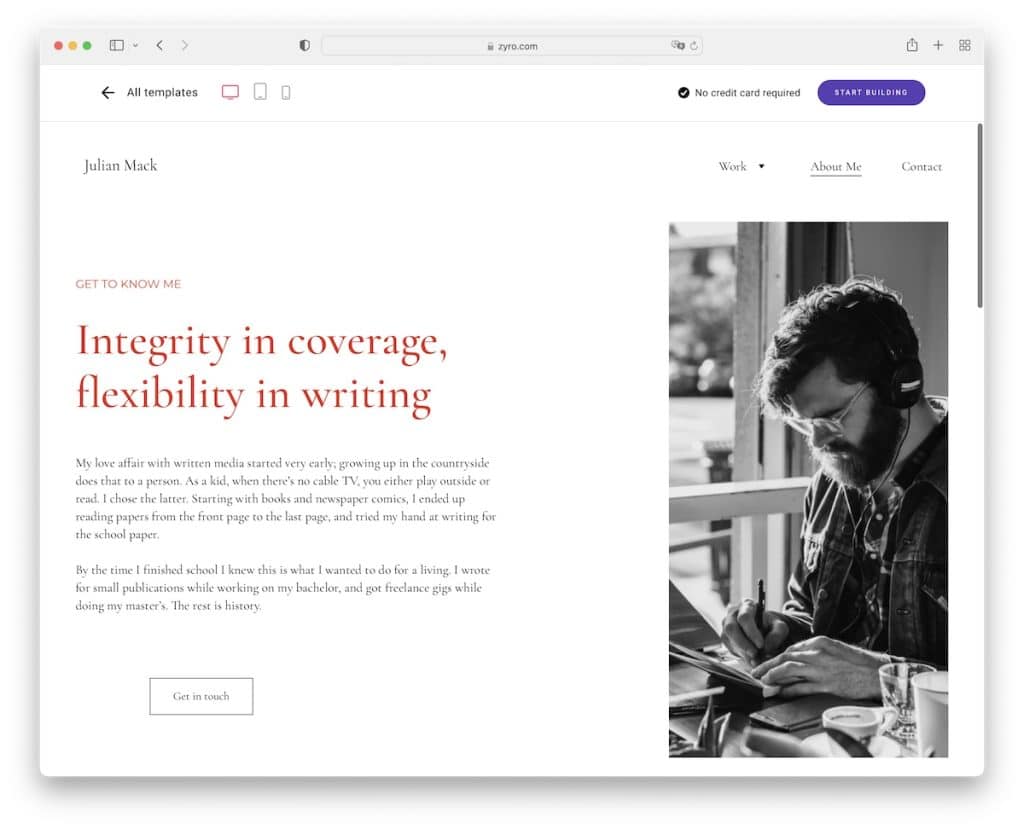
7. 줄리안 맥
내장 : 자이로

Julian Mack는 2/3 텍스트와 CTA 버튼 및 1/3 이미지로 구분되는 영웅 섹션이 있는 소개 페이지의 훌륭하고 간단한 예입니다.
페이지의 나머지 부분에는 인기 있는 인용문, 일부 작품 및 문의 양식이 표시됩니다. 바닥글에는 소셜 버튼만 있지만 빨간색(제목 텍스트와 같은) 배경이 있어 잘 보입니다.
참고 : 세부 사항(예: Julian Mack의 경우 색상 선택)에 집중하여 전체 웹 사이트에서 브랜딩이 표시되도록 하십시오.
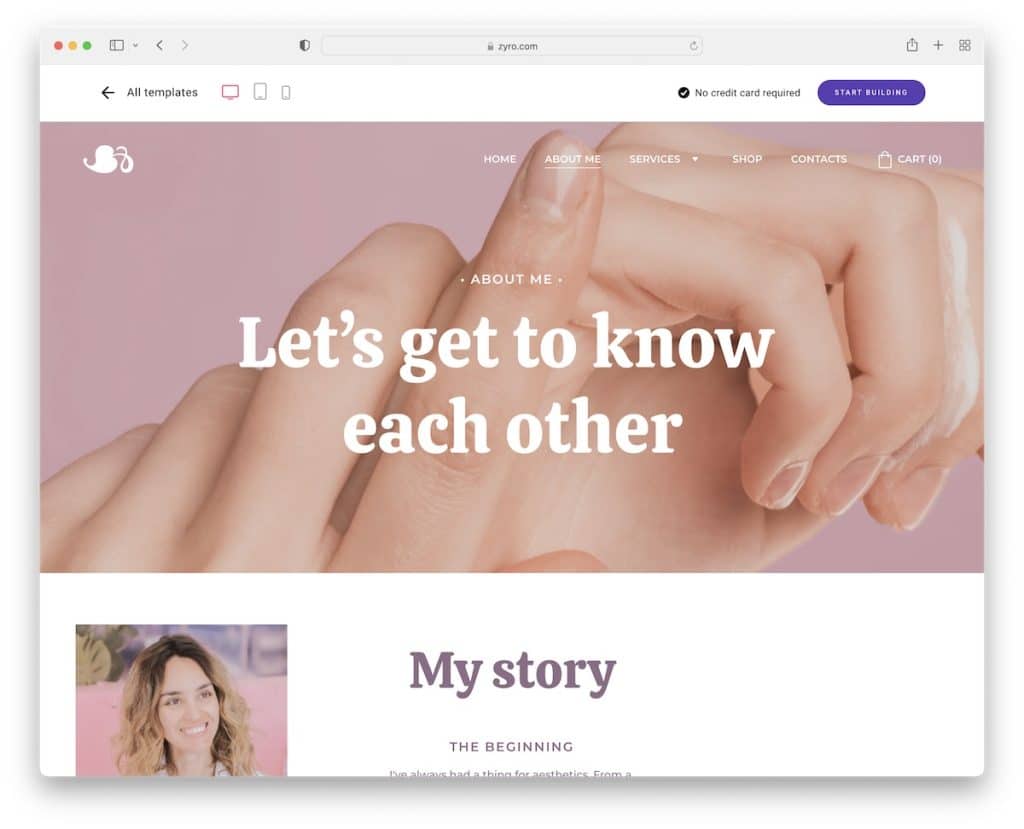
8. 크리스틴
내장 : 자이로

Kristine의 나에 대한 섹션은 스토리 섹션, 회원 평가, 문의 양식 및 링크가 있는 IG 게시물이 있는 랜딩 페이지를 보고 있는 것처럼 느껴집니다.
머리글은 드롭다운 메뉴로 고정되어 있고 바닥글에는 뉴스레터 구독 양식이 있습니다.
참고 : 귀하의 페이지에 평가를 통합하여 사회적 증거를 구축하십시오.
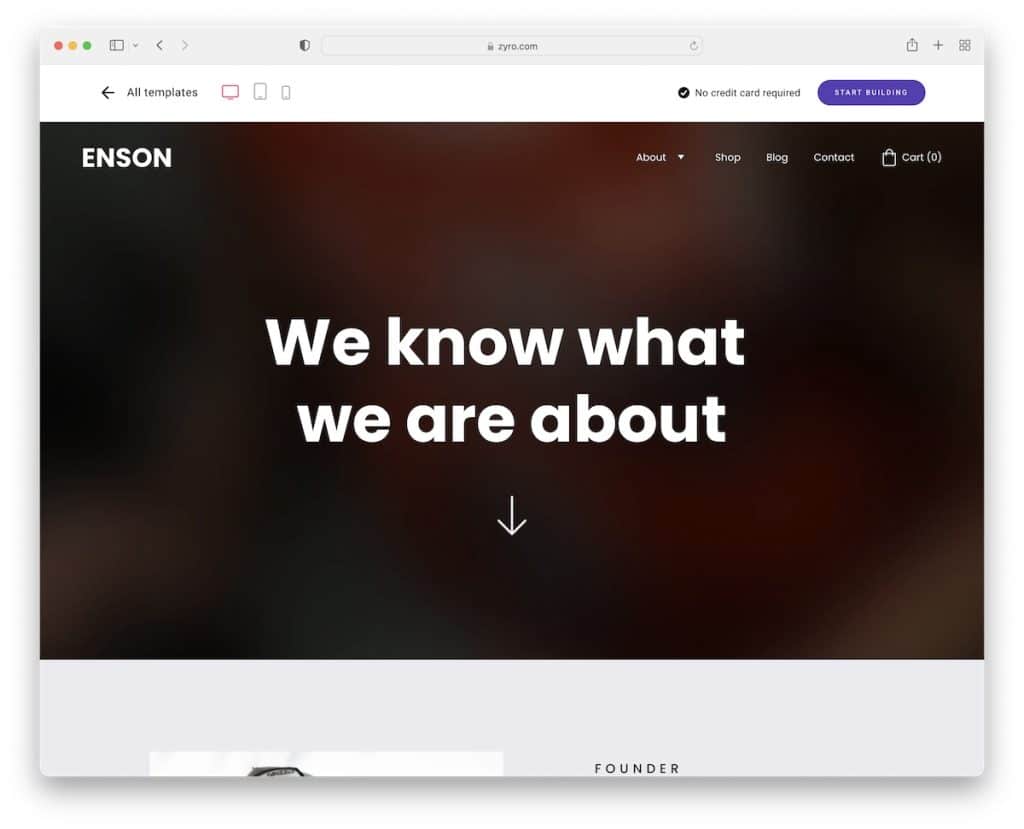
9. 엔슨
내장 : 자이로

Enson의 영웅 섹션에는 텍스트가 있는 그라데이션 배경과 아래쪽을 가리키는 화살표가 있습니다. 디자인에는 멋진 색 구성표, 텍스트가 있는 이미지 배경 섹션 및 바닥글 바로 앞에 있는 CTA가 있습니다.
바닥글에 대해 말하자면 비즈니스 세부 정보/연락처, 메뉴 및 구독 위젯이 있습니다.
참고 : 영웅 섹션에 이미지나 동영상을 사용하는 대신 텍스트 전용으로 만드세요.
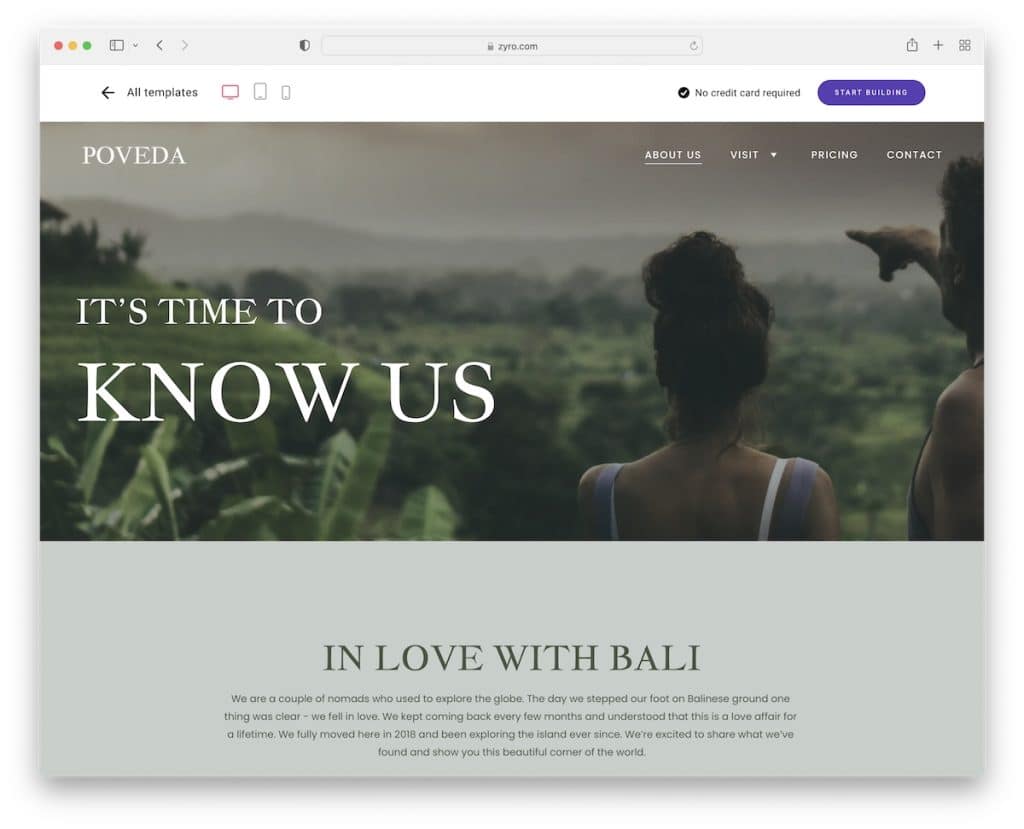
10. 포베다
내장 : 자이로

아름다운 배경 색상, 이미지 및 투명 플로팅 헤더로 인해 Poveda는 스크롤을 매우 즐겁게 만듭니다.
많은 사람들이 자신의 사이트에서 여러 고객 평가를 사용하지만 Poveda에는 하나만 있습니다. Instagram 피드 섹션과 일부 텍스트가 포함된 문의 양식도 있습니다.
참고 : IG 피드는 내 정보 섹션에서도 페이지에 더 많은 콘텐츠를 추가할 수 있는 좋은 방법입니다.
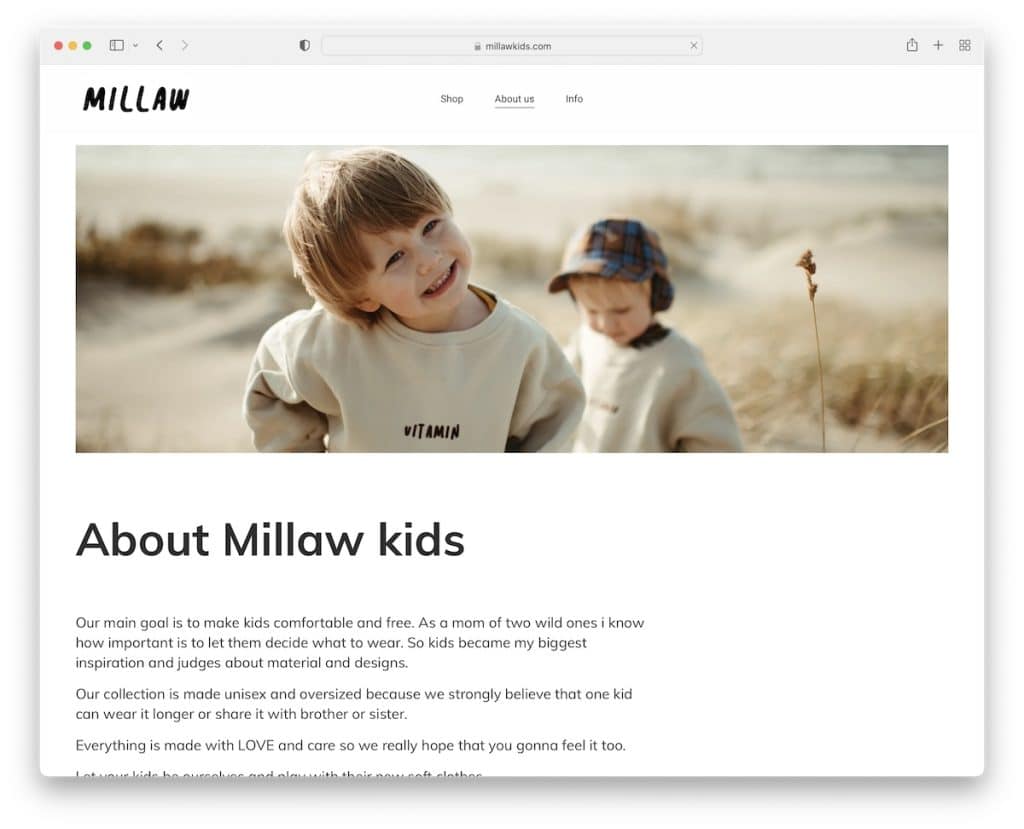
11. 밀로
내장 : 자이로

Millaw는 회사 정보 페이지에 이미지가 많은 항목을 유지하고 관련 내용을 설명하기에 충분한 텍스트만 사용합니다.

또한 Instagram 그리드 피드, 소셜 아이콘 및 슬로건이 있는 눈길을 끄는 단색 배경 섹션이 있습니다.
참고 : 매력적인 글을 많이 쓰고 싶지 않으신가요? 대신 이미지를 사용하세요!
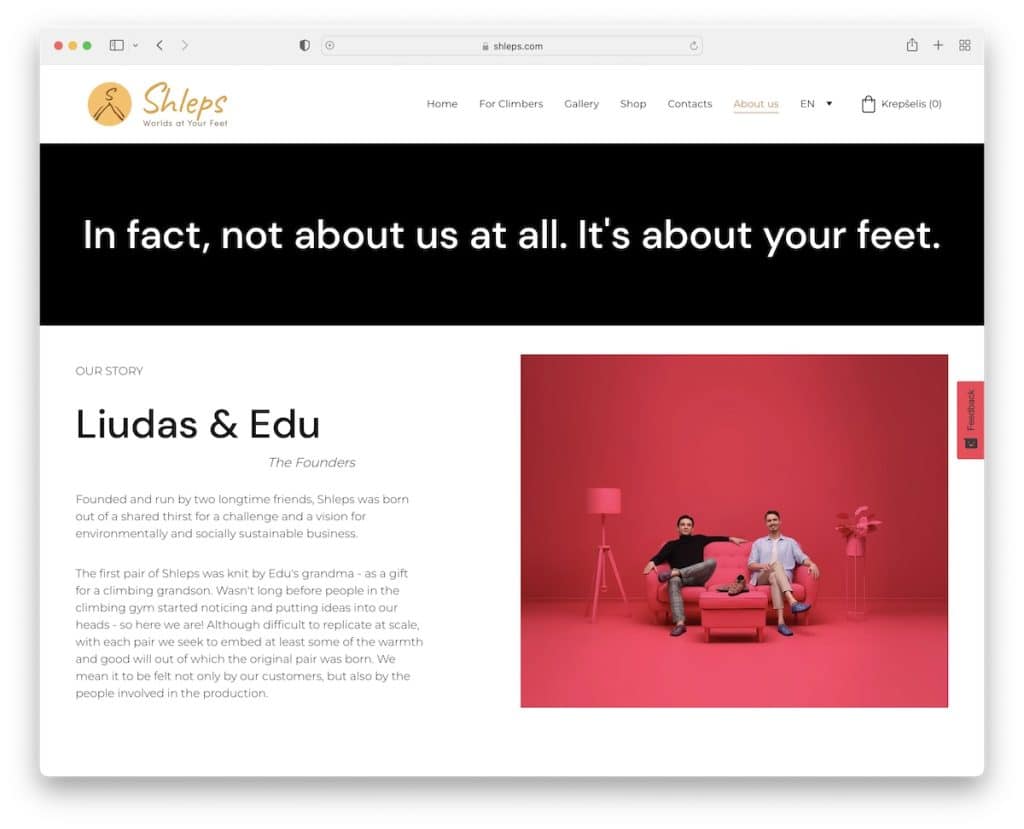
12. 쉬렙
내장 : 자이로

Shleps는 많은 텍스트와 작은 이미지를 사용하는 Millaw와 완전히 반대입니다.
브랜드, 비전 및 제품에 대해 공유하고 싶은 유용한 정보가 많이 있는 경우 정보 페이지는 정보를 게시하기에 완벽한 장소입니다.
이모티콘과 텍스트에 대한 경험을 평가하도록 요청하는 스티커 오른쪽 사이드바 버튼은 멋진 추가 기능입니다.
참고 : 단어를 다루는 방법이 있다면 추가 텍스트를 추가하는 것을 두려워하지 말고 읽을 수 있게 만드세요.
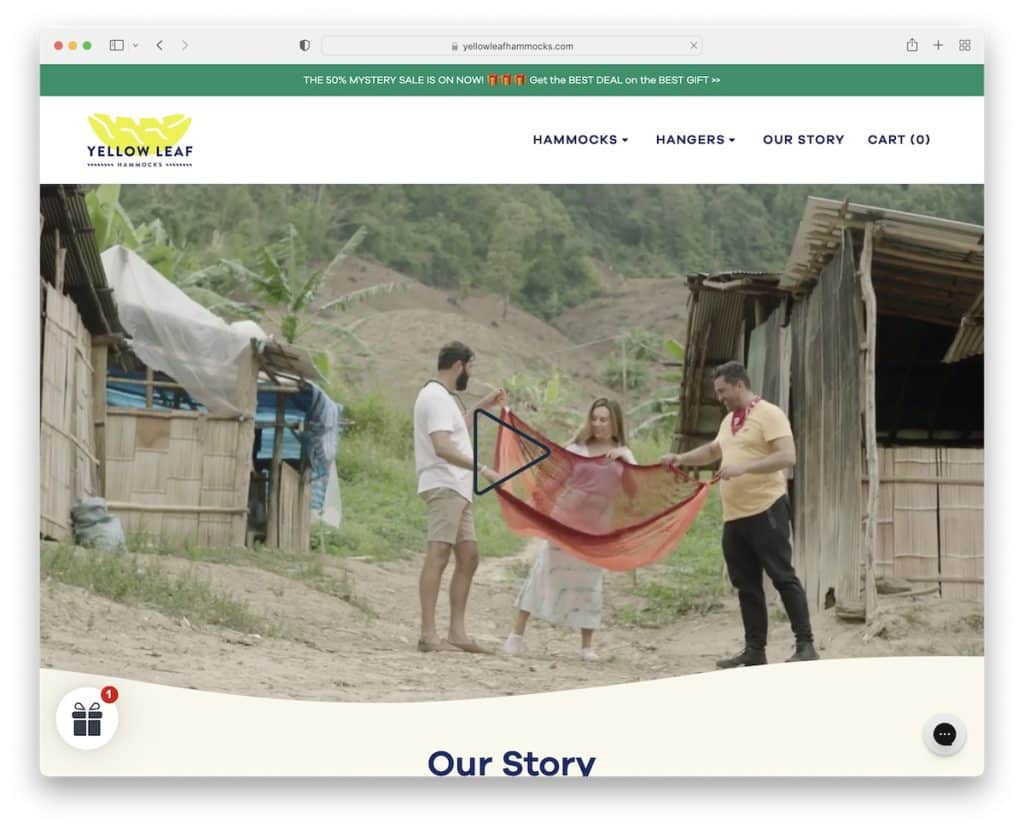
13. 노란 잎사귀
내장: Shopify

Yellow Leaf는 클릭하여 일시 중지하고 재생할 수 있는 프리젠테이션 비디오로 회사 소개 페이지를 시작합니다.
스토리 섹션은 훑어보기 쉬운 이미지와 텍스트가 혼합되어 있습니다. 그들은 또한 더 많은 정보에 대한 링크, 상점에 대한 CTA, 아바타와 짧은 약력으로 근로자를 보여주는 캐러셀을 추가했습니다.
흥미롭게도 그들은 섹션을 사용하여 제품 페이지로 연결되는 버튼이 있는 세 가지 항목을 홍보합니다.
참고 : 히어로 섹션에서 이미지나 슬라이더 또는 텍스트 대신 프로모션 비디오를 사용하여 더 매력적으로 만드십시오.
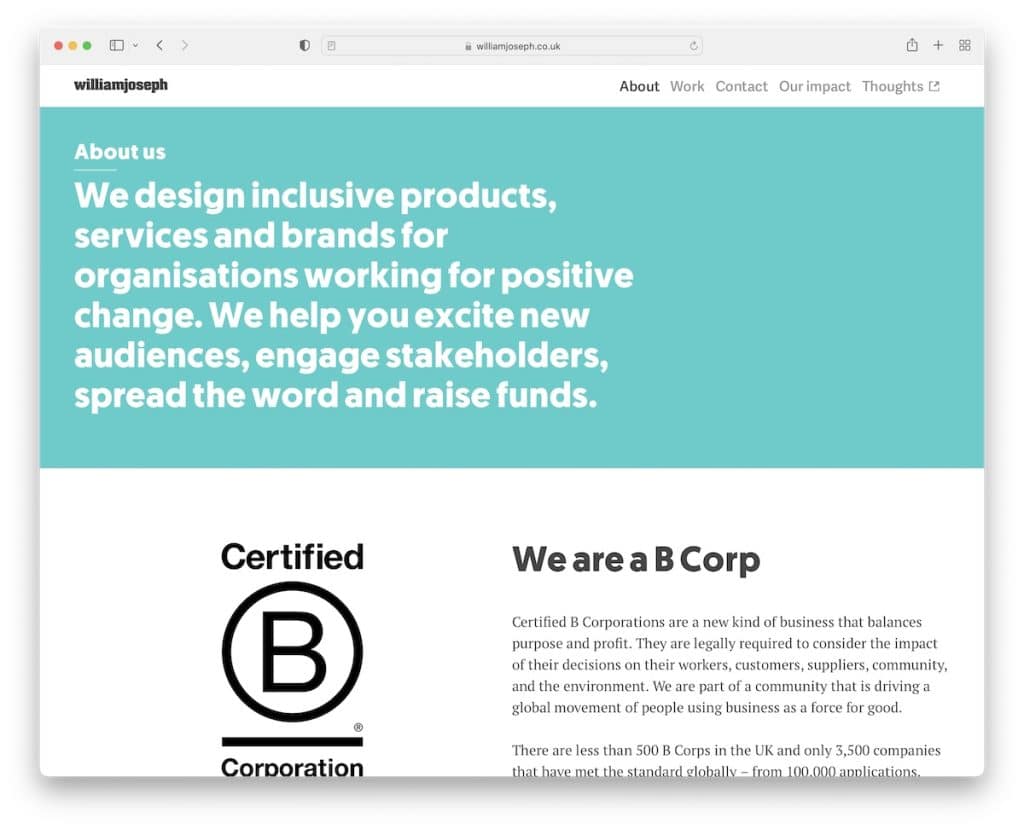
14. 윌리엄 조셉
내장 : Craft CMS

영웅 섹션에서 텍스트만 사용하는 경우는 드물지만 정말 잘 작동할 수 있습니다. William Joseph의 About us 페이지는 전체적으로 깔끔한 외관을 돋보이게 하는 정말 멋진 애니메이션이 포함된 미니멀리즘의 좋은 예입니다.
얼굴 사진, 역할 및 전기가 있는 팀 전용의 광범위한 섹션도 있습니다. 그리고 "우리는 함께 일합니다" 섹션은 클라이언트 로고와 전체 목록을 표시하는 드롭다운 아이콘으로 구성됩니다.
참고 : 많은 클라이언트 또는 일부 대기업 및 조직과 함께 일한 적이 있다면 자랑스러워하고 웹 사이트에 소개하십시오.
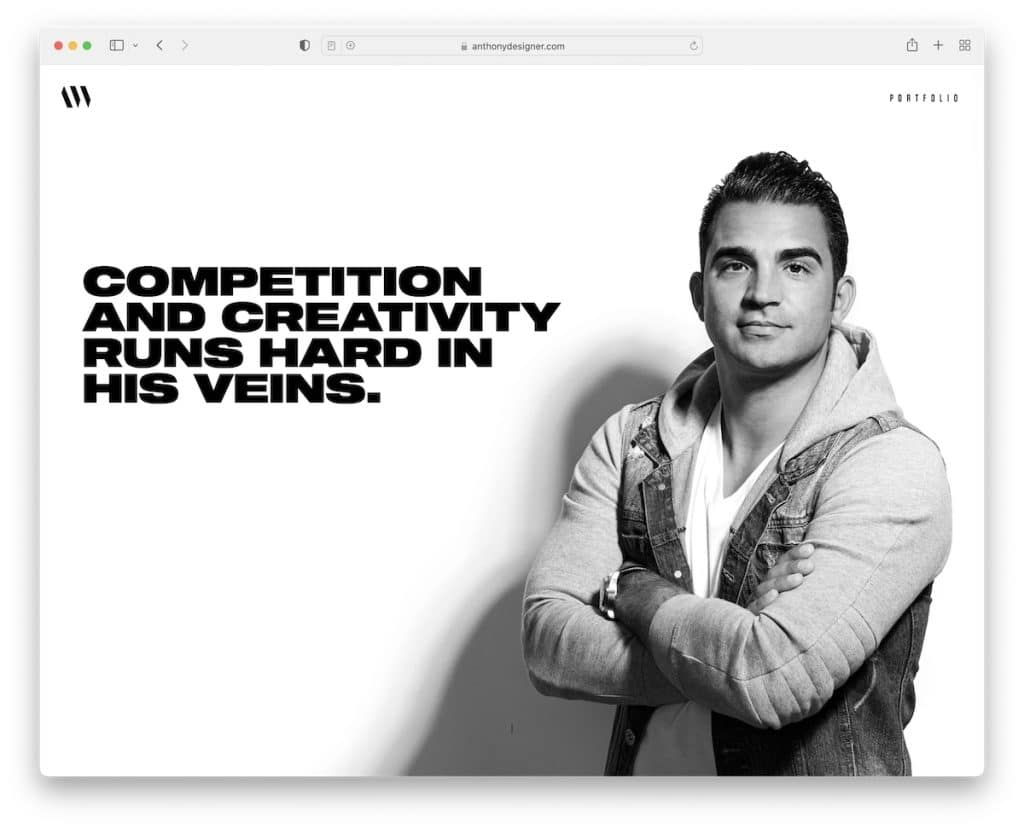
15. 앤서니 위크터
빌트인 : 개츠비

Anthony Wiktor는 자신의 배경 이미지를 오버레이하는 밝은 배경과 어두운 배경 사이를 전환하는 고유한 내 소개 페이지를 가지고 있습니다.
규칙적이고 굵은 서체를 선택하면 텍스트를 훨씬 빠르게 훑어볼 수 있고 클라이언트 목록이 광범위하여 Anthony의 작업이 고품질임을 알 수 있습니다.
바닥글은 독창적인 소셜 링크, 연락처 링크 및 위로 가기 버튼이 포함된 전통적인 방식이 아닙니다.
참고 : 귀하의 정보 섹션이 귀하가 하는 모든 일을 더욱 빛나게 하십시오. 귀하를 홍보하십시오!
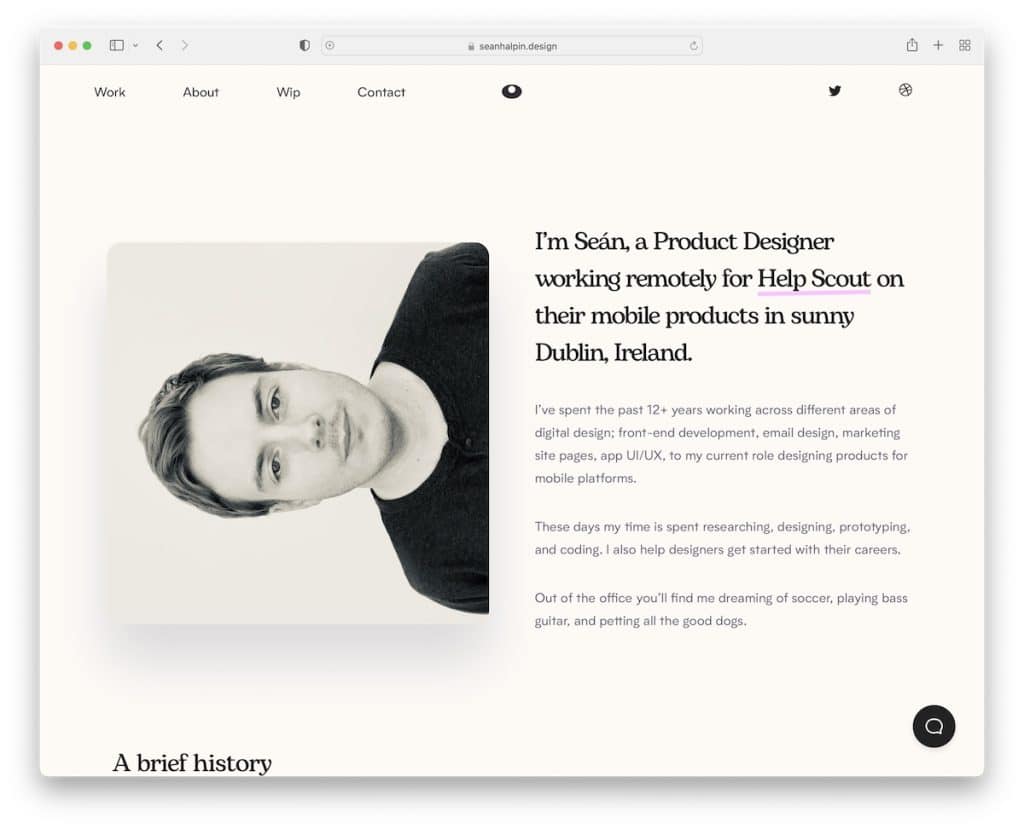
16. 션 할핀
내장 : GitHub 페이지

Sean Halpin은 분할 레이아웃으로 관심을 끄는 영웅 섹션을 가지고 있습니다. 왼쪽에는 이미지가 있고 오른쪽에는 짧은 약력이 있습니다.
그는 또한 자신의 업무 경험을 보여주는 멋진 타임라인과 현재 읽고 있는 세 권의 책을 표시하는 섹션을 만들었습니다.
그리고 챗봇은 사람들이 Sean에 대해 더 많이 알게 하거나 그를 고용할 수 있는 현명한 방법입니다.
참고 : 헤드샷을 왼쪽으로 회전하는 경우에도 작업을 다르게 수행할 수 있는 방법이 항상 있습니다.
더 많은 개인 및 이력서 웹사이트를 보고 싶으십니까? 저희 컬렉션을 놓치지 마세요!
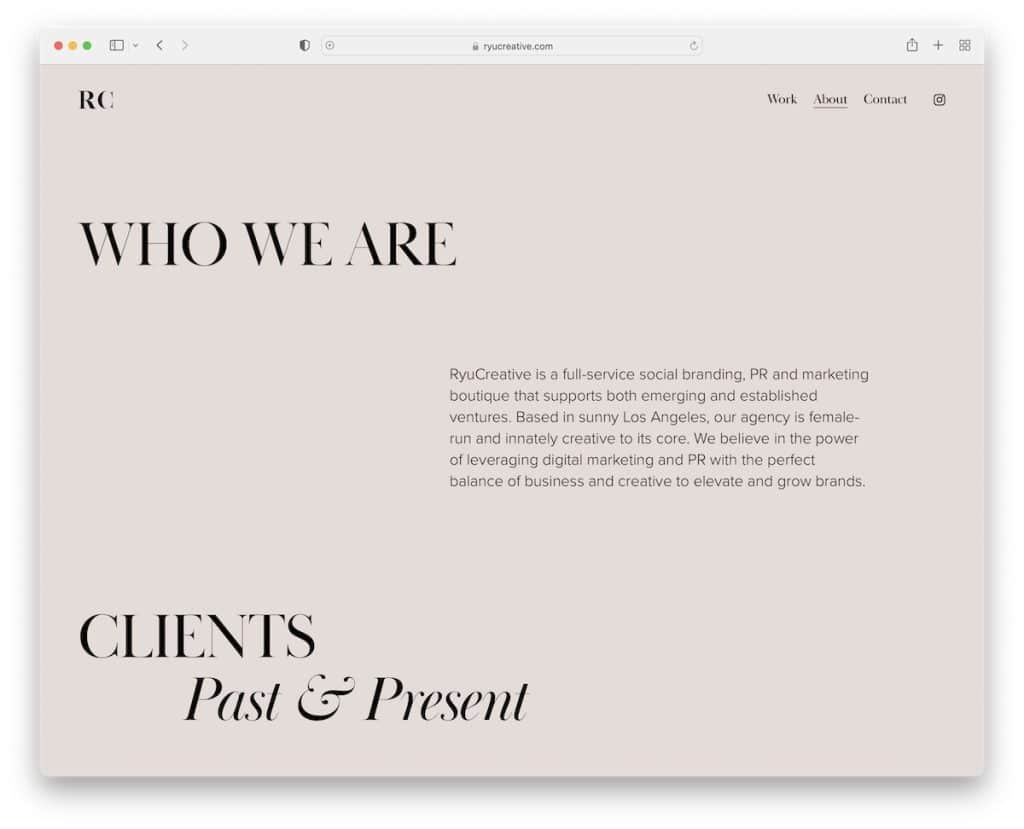
17. 류크리에이티브
빌트인 : Squarespace

RyuCreative는 그들이 하는 일을 설명하는 큰 제목과 텍스트로 시작하여 클라이언트 로고와 이미지 및 약력이 있는 팀 섹션으로 이어집니다.
내 정보 페이지는 바닥글을 사용하지 않고 3개의 링크와 IG 아이콘이 있는 기본 머리글만 사용합니다.
참고 : 포괄적인 팀 섹션을 추가하여 잠재 고객이 브랜드 배후에 누가 있는지 친숙하게 만들 수 있습니다.
또한 이 멋진 Squarespace 웹 사이트 예제를 놓치지 말고 이 사이트 빌더 소프트웨어가 얼마나 다재다능한지 확인하십시오.
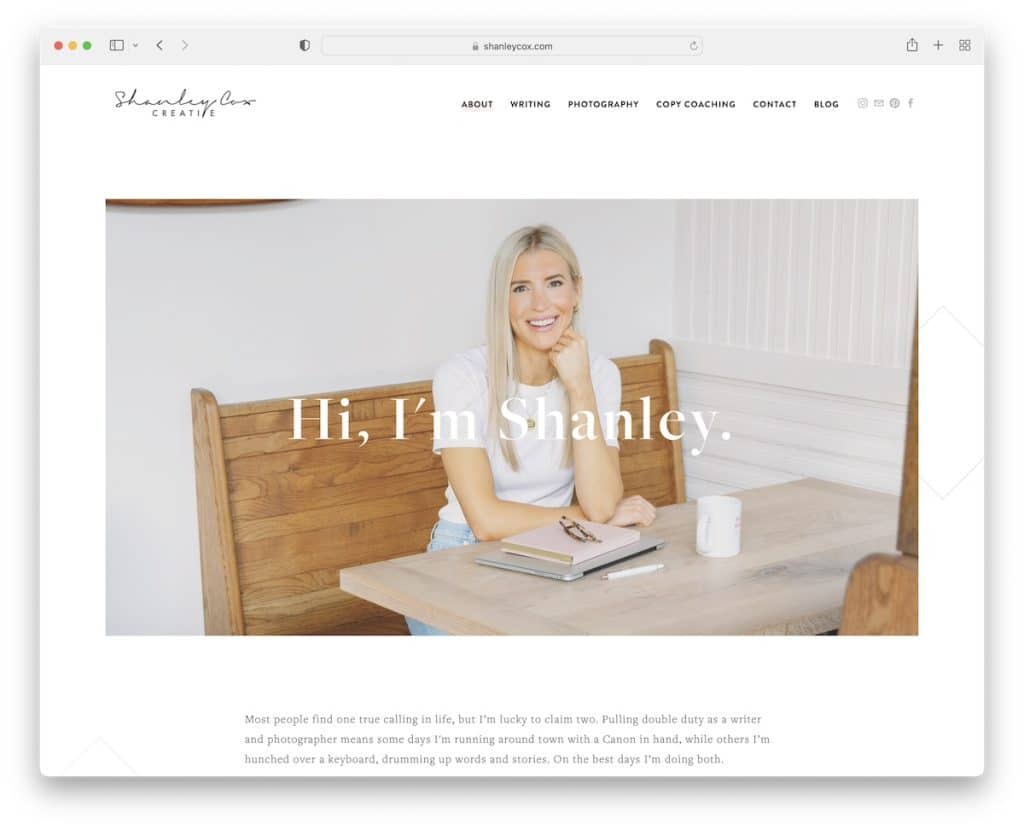
18. 샨리 콕스
빌트인 : Squarespace

Shanley Cox는 자신의 이미지와 스크롤 없이 볼 수 있는 간단한 소개 텍스트를 제공합니다. 이보다 더 좋을 수는 없습니다. 일을 복잡하게 할 필요가 없습니다.
그러나 Shanley는 또한 텍스트, 연락처 양식, Instagram 피드 및 3열 바닥글 섹션을 사용하여 그녀의 페이지에 대한 나머지 부분을 복잡하게 만들지 않습니다.
그게 다야.
참고 : 추가할 이미지를 모르는 경우 자신의 이미지를 사용하세요.
이상적인 "내 소개" 페이지를 만드는 방법
내 정보 페이지를 생성하거나 업데이트하는 것은 생각보다 훨씬 쉽습니다.
그것을 실현하기 위해 어떤 경험도 필요하지 않지만 그것을 궁극으로 만들기 위해 우리의 팁을 고려하고 싶습니다.
결국, 당신은 더 많은 고객을 원합니다, 그렇죠?
그리고 그때 나에 대한 서사시 섹션이 시작됩니다.
1. 템플릿 선택
처음부터 구축하고 많은 시간을 낭비하는 대신 템플릿을 선택하고 즉시 시작할 수 있습니다.
이것은 또한 완전한 초보자일 수 있지만 여전히 전문적인 결과를 얻을 수 있는 기회가 있음을 의미합니다.
웹 사이트, 업무 및 성격에 맞는 템플릿을 선택했는지 확인하세요.
그러나 모든 템플릿을 편집하고 사용자 지정하여 창의적인 터치로 풍부하게 만들 수 있습니다.
팁 : 단순한 웹사이트 모양을 목표로 하십시오.
2. 제목 및 시작 줄/텍스트 선택
제목을 단순하게 유지하고 이름이나 회사 이름을 사용할 수 있습니다. 로고 추가를 선택할 수도 있습니다.
그러나 방문자가 당신과 당신의 작품에 대해 더 많이 알고 싶어하도록 유도하기 위해 대담한 한두 문장의 시작 줄을 생각해 내십시오.
일부는 자신이 하는 일만 추가하는 반면 다른 일부는 전기를 포함한다는 점을 기억하십시오. 운 좋게도 두 가지 접근 방식이 모두 잘 작동할 수 있으므로 어떤 것이 옳다고 느끼는지 결정하는 것은 귀하에게 달려 있습니다.
3. 이미지 추가
대담한 사람들 중 일부는 정보 페이지에서만 텍스트를 사용하지만 이미지와 비디오를 사용하여 더 매력적으로 만드는 것이 좋습니다. (작가/카피라이터라면 전자 옵션이 정말 훌륭하게 작동할 수 있습니다.)
라이트박스 효과와 함께 슬라이더와 포트폴리오를 사용할 수도 있습니다.
시각적 콘텐츠를 사용하여 자신, 작업, 프로세스 및 포함할 가치가 있다고 생각하는 모든 것을 보여줍니다.
4. 귀하의 소중한 기술 및 경험에 대해 이야기하십시오.
물론 자신, 업무, 기술, 경험, 교육, 과거 및 현재 고객에 대해 더 많이 이야기하는 것을 잊지 마십시오.
연락처/견적 양식에 대한 CTA 버튼을 사용하여 전체 섹션을 서비스에 할당할 수도 있습니다.
5. 링크 및 클릭 유도 문안 사용
위에서 언급한 것처럼 CTA 버튼을 포함하여 작업에 관심이 있는 사람들이 즉각적인 조치를 취할 수 있습니다.
그러나 소셜 미디어 및 포트폴리오, 블로그 등과 같은 웹 사이트의 다른 부분에 대한 링크를 추가할 수도 있습니다.
결론
위의 모든 예와 팁 및 권장 사항을 통해 이제 잠재 능력을 하늘 높이 올릴 강력한 소개 페이지를 만드는 데 필요한 모든 것을 갖추게 되었습니다.
정보 페이지에서 귀하, 귀하의 비즈니스, 팀, 비전 및 프로세스에 대해 더 많이 공유하게 하십시오.
모두가 즐겁게 읽을 수 있도록 흥미롭고 흥미롭게 만드십시오.
이제 당신의 차례입니다.
행운을 빌어요!
