Gravity Forms를 통해 파일 업로드를 수락하는 방법
게시 됨: 2022-08-25Gravity Forms는 웹사이트에서 양식을 만들고 게시할 수 있는 인기 있는 WordPress 도구입니다. 이 응용 프로그램을 사용하면 웹 사이트에 문의 양식, 설문 조사 및 평가를 추가할 수 있습니다. Gravity Forms로 할 수 있는 일이 많습니다. 이 기사에서는 가장 뛰어난 기능 중 하나인 파일 업로드 필드에 중점을 둘 것입니다.
Gravity Forms의 중요한 고급 기능인 파일 업로드 필드를 사용하면 사용자가 양식 제출에 파일을 첨부할 수 있습니다. 즉, 사용자가 양식을 통해 문서, 사진, 오디오 및 비디오를 업로드하도록 유도할 수 있습니다.
파일 업로드 플러그인을 추가해야 하는 이유에 대해 알아보겠습니다. 물론 이 기사에서는 그 방법도 알려줄 것입니다. 꽉 잡아!
- Gravity Forms 파일 업로드 기능이 제공하는 것
- 중력 양식에 파일 업로드 필드를 추가하는 방법
- #1 일반 설정
- #2 외모 설정
- #3 고급 설정
- 권장 중력 양식 파일 업로드 플러그인
- 최고의 중력 양식 파일 업로드 플러그인 비교
Gravity Forms 파일 업로드 기능이 제공하는 것
파일 업로드를 적용하는 이유는 여러 가지가 있지만 이 기능의 의도된 용도는 사이트가 제공하는 목적에 따라 다를 수 있습니다. 구인 광고를 하는 경우 사용자가 지원서를 업로드할 수 있습니다. 교사인 경우 학생들에게 과제와 프로젝트를 제출하도록 요청할 수 있습니다. 이것들은 단지 일부일 뿐입니다. 아래의 목록을 살펴보자!
- 취업 지원 양식 – 지원자는 이력서, 커버 레터, 포트폴리오 등을 업로드할 수 있습니다.
- 교육 기관 – 학생들은 온라인으로 숙제, 프로젝트 및 과제를 제출할 수 있습니다.
- 대회 – 웹사이트에서 개최되는 사진 또는 동영상 대회에 참가할 때 참가자는 관련 파일을 양식에 업로드하여 보낼 수 있습니다.
- 사용자 등록 양식/회원 – 사용자는 사이트에 가입할 때 사진을 업로드해야 합니다.
이 기능을 활용하면 사용자의 정보를 쉽게 수집하고 한곳에 정리하여 사용자에게 효과적인 경험을 제공할 수 있습니다!
지금까지 관심이 있다면 설정 방법을 배우십시오.
중력 양식에 파일 업로드 필드를 추가하는 방법
양식을 변경하기 전에 일부 필드 설정을 알고 있으면 유용합니다.
필드를 선택하면 일반적으로 오른쪽 사이드바에서 사용할 수 있는 세 가지 필드 설정 섹션이 표시됩니다.
- 일반적인
- 모습
- 고급의
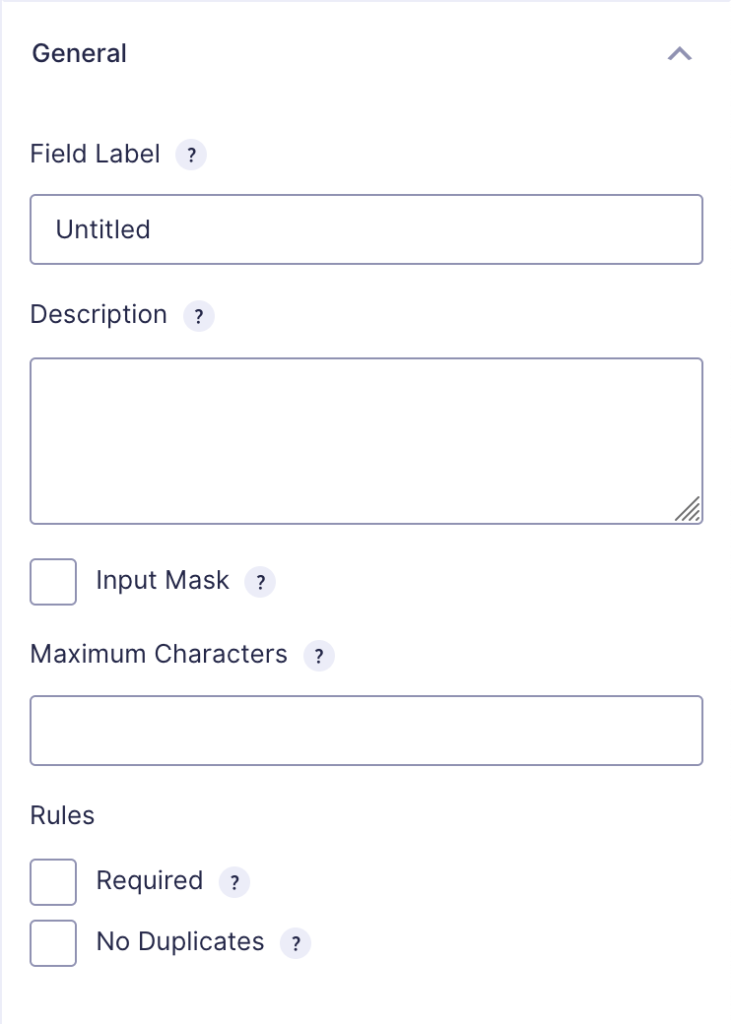
#1 일반 설정

필드 레이블 은 사용자가 웹사이트에서 양식을 작성할 때 표시되는 필드 이름입니다.
설명 은 목적이나 지침을 설명하는 텍스트 영역입니다.
입력 마스크 가 활성화된 경우 양식 관리자는 제공된 표준 마스크 중 하나를 선택하거나 새 마스크를 지정하여 이 필드에서 허용할 형식을 결정할 수 있습니다.
최대 문자 섹션은 이 필드에 쓸 수 있는 문자 수를 제한하는 데 도움이 됩니다.
필수 항목이 표시되어 있지 않으면 양식을 제출할 수 없습니다.
사용자의 고유한 값만 허용하려면 중복 없음 옵션을 선택합니다.
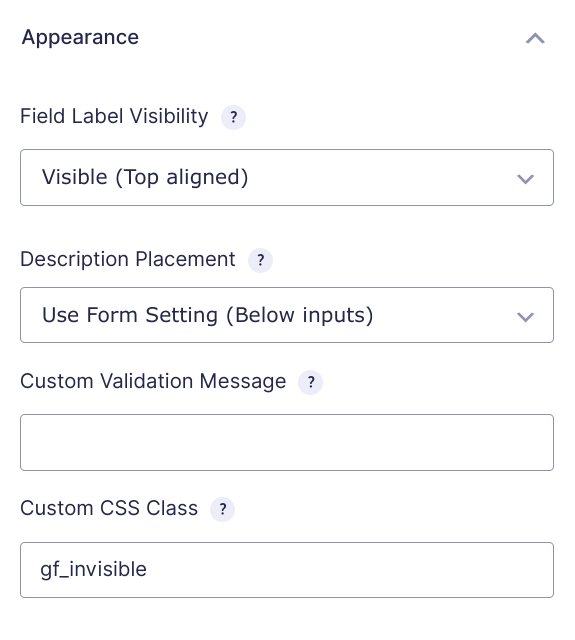
#2 외모 설정

자리 표시자 섹션은 사용자에게 예상되는 내용을 알려주기 위해 공간 안에 나타나는 텍스트입니다.
필드 레이블 가시성 은 필드 레이블이 양식에 표시되어야 하는지 여부를 지정하는 데 사용됩니다.
설명 배치 는 설명을 표시할 위치를 지정하는 데 사용됩니다.
항목이 이 필드에 대한 유효성 검사에 실패하면 사용자 정의 유효성 검사 메시지 가 빨간색으로 표시됩니다.
CSS 클래스 는 요소에 고유한 스타일과 서식을 적용하는 데 사용됩니다. CSS 클래스 이름을 사용자 정의하여 기본 스타일을 변경할 수 있습니다.
작은, 중간 또는 크게 선택한 필드 크기 는 입력 필드의 너비에 영향을 줍니다.
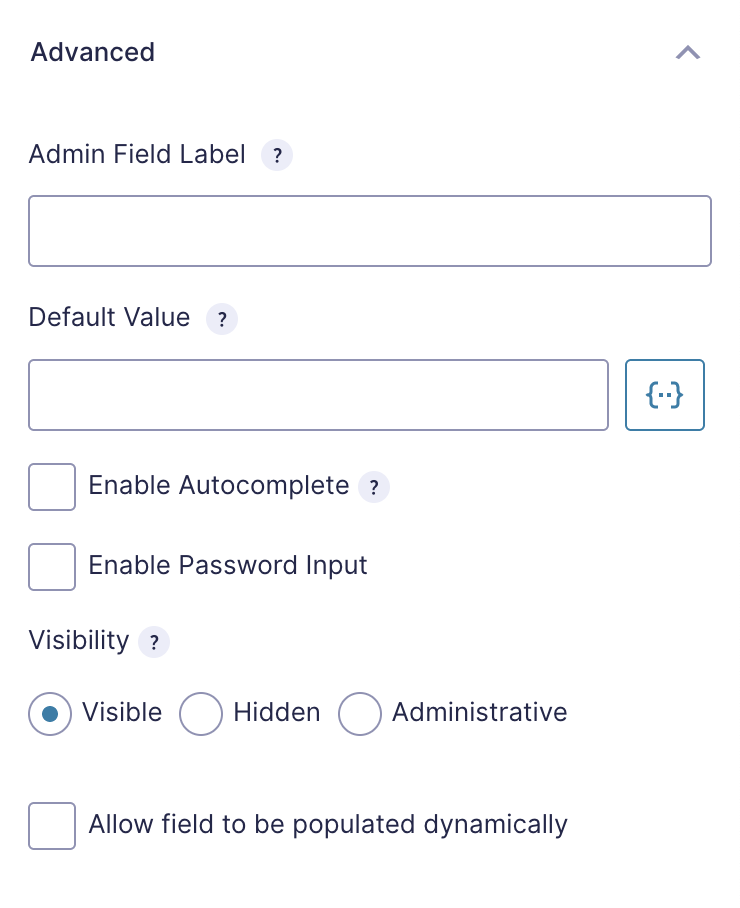
#3 고급 설정

관리 필드 레이블 은 관리 인터페이스에 표시되는 필드의 레이블입니다.
페이지가 처음 로드되어 방문자에게 표시될 때 필드를 미리 채우려면 기본값 을 추가하십시오.
자동 완성 사용 을 선택하면 사용자가 필드를 자동으로 채울 수 있습니다.
이 양식 필드에 입력된 텍스트를 기본 문자로 숨기려면 암호 입력 활성화 가 켜져 있습니다.
가시성 은 양식의 가시성을 결정합니다. 표시, 숨김 및 관리 옵션이 있습니다.
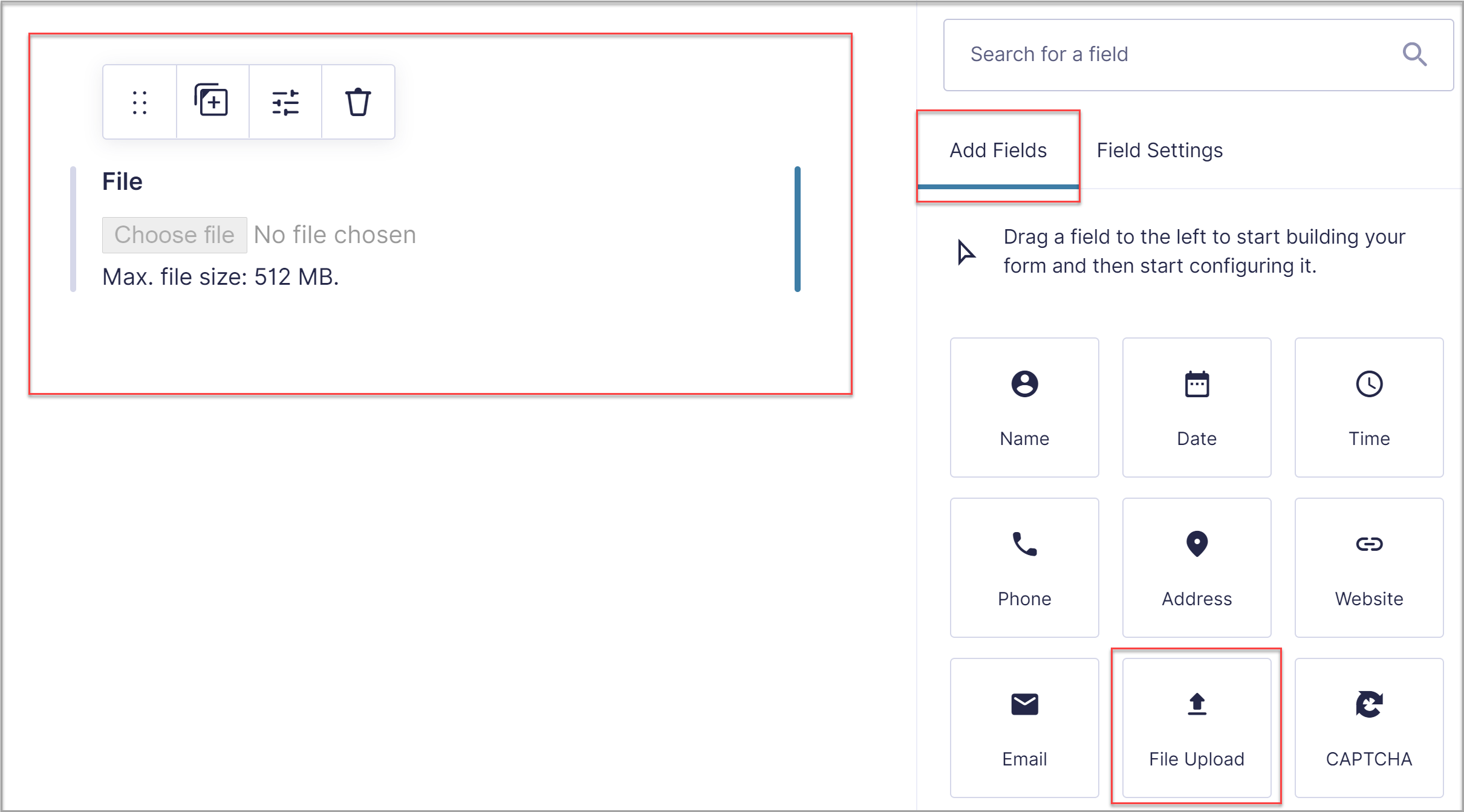
그렇다면 양식에 파일 업로드 필드를 어떻게 추가할 수 있습니까?
먼저 원하는 양식을 연 다음 메뉴에서 필드 추가 > 고급 필드 를 선택합니다. 양식에 파일 업로드 필드를 추가합니다.

일반 필드 설정 에서 업로드에 허용하는 파일 확장자를 입력합니다. WordPress가 지원하는 파일 형식이어야 합니다.
여기에서 업로드의 최대 파일 크기 를 조정할 수 있습니다. 이 옵션은 저장 공간을 절약할 수 있습니다. 이 옵션을 비워두면 Gravity Forms는 서버 및/또는 WordPress 설치에서 설정한 최대 크기 제한을 사용합니다.
사용자가 동시에 여러 파일을 업로드하도록 허용할 수도 있습니다. 이를 위해서는 파일 업로드 필드 설정 에서 다중 파일 업로드 활성화 옵션을 선택하십시오. 이는 시간을 절약하고 양식 제출 프로세스를 빠르고 간단하게 만듭니다. 하나의 돌로 두 마리의 새를 죽이십시오!

권장 중력 양식 파일 업로드 플러그인
양식에 파일 업로드 필드 추가를 완료했습니다. 업로드 기능을 향상시키려면 최고의 파일 업로드 플러그인을 찾는 것이 중요합니다. 업로드한 파일을 우리가 추천하는 플러그인으로 한 단계 업그레이드하세요.
#1 GF 파일 업로드 프로

GF File Upload Pro는 전문 기능 번들로 Gravity Forms 파일 업로드 필드를 확장합니다. 이미지 미리보기 및 최적화, 정렬, 확대/축소 및 자르기를 통해 파일 업로드 필드와 사용자 경험을 개선할 수 있습니다.
#2 이미지 호퍼

Image Hopper를 사용하여 사용자는 이미지를 편집하고 브라우저에서 자동으로 크기를 조정할 수 있습니다. Image Hopper는 GF File Upload Pro와 마찬가지로 이미지 업로드 크기 조정, 미리보기 및 자르기를 지원합니다.
두 플러그인을 사용하여 이미지의 크기를 조정하고 자르고 최적화하고 정렬할 수 있습니다. 그러나 어느 것이 귀하의 요구를 충족합니까? 이 두 Gravity Forms File Upload 플러그인이 다음 기능을 수행하는 방법을 살펴보겠습니다.
최고의 중력 양식 파일 업로드 플러그인 비교
이미지 업로드 크기 조정
GF 파일 업로드 프로
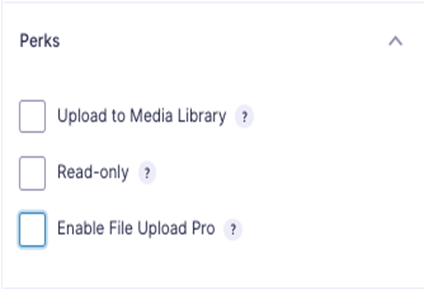
양식에 파일 업로드 필드를 추가한 다음 특전 탭에서 파일 업로드 프로 활성화 확인란을 선택하기만 하면 됩니다.

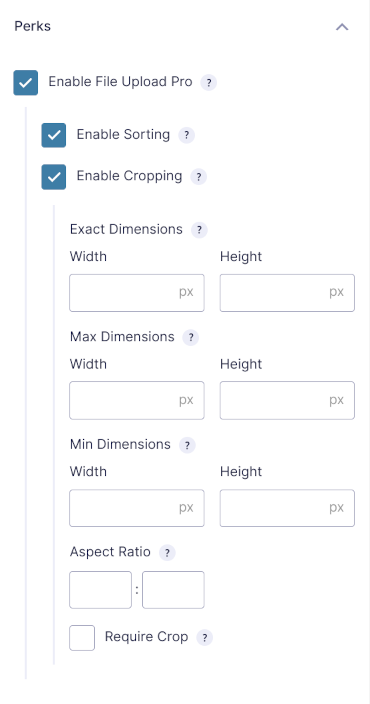
File Upload Pro 옵션을 선택한 후 살펴봐야 할 두 가지 추가 옵션이 있습니다. 정렬 활성화 및 자르기 활성화 . 추가 이미지 크기 조정 옵션을 얻으려면 자르기 활성화 를 선택하십시오.

이미지 호퍼
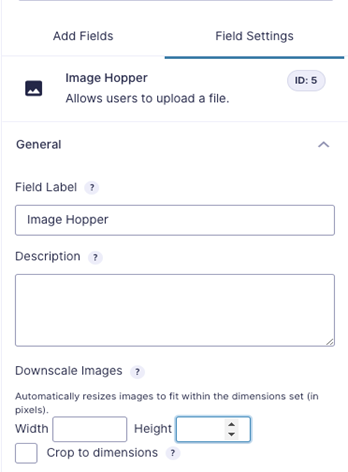
고급 필드 영역에는 이미지 축소 라는 옵션이 있습니다. 아래 에 치수에 맞게 자르기 섹션이 표시됩니다.

크기에 맞게 자르기를 선택하면 업로드한 이미지가 선택한 크기로 잘립니다. 고급 이미지 편집기가 포함되지 않은 기본 라이센스를 사용하면 사진이 자동으로 잘립니다.
사진을 다양한 크기로 만들려면 양식에 둘 이상의 이미지 호퍼 필드를 추가하고 각각을 다른 크기 조정 치수로 설정할 수 있습니다.
이미지 검토
GF 파일 업로드 프로
GF File Upload Pro는 기본적으로 이미지 업로드 리뷰를 썸네일 크기의 이미지로 보여줍니다.

이미지 위에 마우스를 가져가면 연필 아이콘이 나타납니다. 연필을 클릭하면 이미지의 전체 화면 미리보기가 표시됩니다.
이미지 호퍼
끌어서 놓기 인터페이스와 함께 제공됩니다. 이미지를 드롭하거나 선택하면 업로드할 때 미리보기에 파일 크기의 백분율이 표시됩니다. 업로드 후 오른쪽 상단에 알림이 표시됩니다.
이미지 자르기
GF 파일 업로드 프로
이 도구는 사진을 자를 수도 있습니다. 이미지 검토의 단계를 따를 때 사용자는 연필 아이콘을 클릭하여 이미지를 자를 수도 있습니다.
이미지 호퍼
Advanced Image Editor가 포함된 라이선스를 사용하면 File Upload Pro와 마찬가지로 사용자가 이미지를 미리 보면서 이미지를 자를 수 있습니다.
프런트 엔드에 이미지 표시
GravityView는 전면에 사진을 표시하는 이상적인 방법입니다. GravityView 플러그인은 웹사이트의 프런트 엔드에 양식 항목을 표시하는 "보기"를 구성하는 데 도움이 됩니다.
GF 파일 업로드 프로
보기를 디자인할 때 양식에서 파일 업로드 필드를 선택하기만 하면 됩니다. 톱니바퀴 아이콘을 클릭하여 설정을 변경할 수 있습니다.
이미지 호퍼
Image Hopper를 사용하여 GravityView에 이미지를 표시하는 것은 File Upload Pro를 사용하는 것과 거의 동일하게 작동합니다. 보기를 디자인할 때 동일한 단계를 수행하고 이미지 호퍼 필드를 선택합니다.
물가
마지막으로 다음과 같은 유용한 플러그인의 가격을 살펴보겠습니다.
GF File Upload Pro: "Gravity Perks"의 일부로 $149/년에 사용할 수 있습니다.
Image Hopper: 필요에 따라 연간 $99에서 $259까지 비용이 듭니다.
이제 사용자가 Gravity Forms를 통해 파일을 업로드할 수 있도록 합시다!
Gravity Forms 파일 업로드 영역이 제공하는 기회는 분명합니다. 또한 양식의 설정과 옵션을 완벽하게 제어할 수 있습니다.
약간의 터치로 파일 업로드 필드를 훌륭한 사용자 경험으로 바꿀 수 있다는 것을 배웠습니다. 그는 행동을 취할 시간입니다!
여전히 파일 업로드 필드에 대해 우려하고 있습니까? 아래 댓글 섹션에서 언제든지 문의해 주세요!
Gravity Forms를 통해 파일 업로드를 판매하는 경우 Gravity Forms 파일 업로드를 보호하는 방법에 대한 가이드를 참조하십시오.
