AccessiBe 플러그인 전체 가이드(2023): 모두가 웹사이트에 액세스할 수 있도록 만들기
게시 됨: 2023-03-18웹사이트 소유자로서 장애가 있는 사람을 포함하여 모든 사람이 웹사이트에 액세스할 수 있도록 하는 것이 중요합니다.
2016년 유엔은 인터넷 접속을 인권으로 인정하여 모든 사람이 웹사이트에 쉽게 접근할 수 있도록 해야 했습니다. 그 이후로 모든 사람이 웹사이트에 액세스할 수 있도록 하는 것은 윤리적 의무가 되었으며 미국 장애인법(ADA) 및 유사 법률에 따른 법적 요구 사항이기도 합니다.
웹 사이트에 액세스할 수 있도록 하는 가장 좋은 방법 중 하나는 AccessiBe WordPress 플러그인을 사용하는 것입니다. 이 블로그 게시물에서는 AccessiBe가 무엇이며 모든 사람이 웹사이트에 액세스할 수 있도록 어떻게 도움이 되는지 살펴보겠습니다.
AccessiBe WordPress 플러그인이란 무엇입니까?
AccessiBe는 장애가 있는 사람들이 웹 사이트에 액세스할 수 있도록 도와주는 AI 기반 접근성 솔루션입니다. AI 및 기계 학습 기술을 사용하여 시각, 청각 및 인지 장애가 있는 사람들이 웹사이트에 액세스할 수 있도록 하는 완전 자동화된 솔루션입니다.
AccessiBe 워드프레스 플러그인은 워드프레스 웹사이트와 통합하여 모든 사람이 액세스할 수 있도록 도와주는 도구입니다. 플러그인은 사용자가 클릭하여 글꼴 크기 조정, 대비 조정, 스크린 리더와 같은 다양한 접근성 기능에 액세스할 수 있는 위젯을 웹 사이트에 추가하여 작동합니다.
AccessiBe WordPress 플러그인은 어떻게 작동합니까?
- AccessiBe WordPress 플러그인은 접근성 인터페이스와 AI 기반 백그라운드 프로세스라는 두 가지 주요 구성 요소를 사용하여 작동합니다.
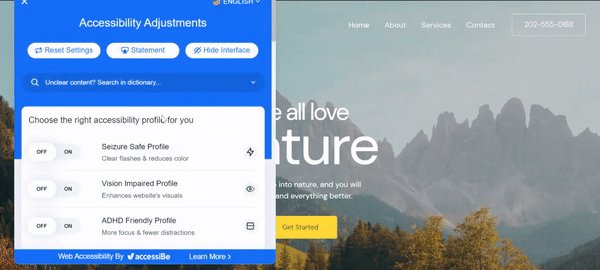
- 접근성 인터페이스는 사용자가 접근성 기능에 액세스하기 위해 클릭하는 위젯입니다. 이를 통해 사용자는 특정 접근성 요구 사항에 따라 웹 사이트를 사용자 정의할 수 있습니다. 예를 들어 사용자는 글꼴 크기를 늘리거나 대비를 변경하거나 스크린 리더를 활성화할 수 있습니다.
- AI 기반 백그라운드 프로세스는 웹 사이트의 백그라운드에서 실행되는 기계 학습 알고리즘입니다.
- 귀하의 웹사이트에 accessiBe 플러그인을 추가하고 플랫폼에 계정을 생성하면 접근성 지침을 지속적으로 준수할 수 있습니다.
- AccessiBe 플러그인은 웹사이트의 요소를 정기적으로 스캔하고 접근성 문제를 식별하거나 연중무휴 24시간 웹사이트에서 업데이트된 콘텐츠를 확인합니다.
- 그런 다음 시각, 청각 및 인지 장애를 포함한 다양한 장애가 있는 사람들이 웹 사이트에 액세스할 수 있도록 필요한 조정을 적용합니다.
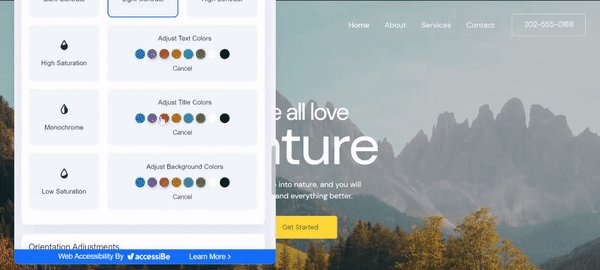
- 조정에는 이미지에 대체 텍스트 추가, 키보드 탐색 활성화, 색상 및 글꼴 조정이 포함됩니다.
- AccessiBe는 전자상거래 사이트, 블로그 및 뉴스 사이트를 포함한 다양한 웹사이트와 호환됩니다. 플러그인은 또한 다양한 언어를 지원하므로 세계 여러 지역의 사람들이 사용할 수 있습니다.
읽기: WordPress 시장 점유율: 업데이트된 통계 2023
WordPress 및 접근성
WordPress는 웹 사이트 구축을 위한 널리 사용되는 오픈 소스 플랫폼으로 40% 이상의 상당한 시장 점유율을 가지고 있습니다.
- 무료이고 유연하며 다재다능하지만 WordPress는 접근성과 관련하여 개선 및 개발을 위한 많은 영역이 필요합니다.
- 워드프레스에 따르면 사이트의 접근성을 보장하는 것은 전적으로 개발자의 몫이며, 열악한 테마나 접근할 수 없는 플러그인은 사이트의 접근성을 손상시킬 수 있습니다.
- 액세스 가능한 사이트를 만들려면 광범위한 조사를 수행하고 필요한 모든 조정을 수동으로 통합하고 구현해야 합니다.
- 84개의 액세스 가능한 WordPress 테마(유료, 프리미엄 및 무료 포함)가 있습니다. WordPress는 더 많은 노력, 관심 및 지원을 위해 무료 테마 대신 유료 테마를 사용할 것을 권장합니다. 그러나 WordPress의 유료 테마는 WCAG의 접근성 표준에 부합하지 않으므로 수동 구현이 필요합니다.
- WordPress 플러그인은 특정 기능에 적극 권장되지만 접근성 플러그인 중 어느 것도 완전한 WCAG 준수를 제공하지 않습니다. 완전한 규정을 준수하지 않으면 시각 장애인과 신체 장애가 있는 개인은 웹 사이트에 액세스할 수 없습니다.
- 궁극적으로 WordPress에서 액세스 가능한 웹사이트를 만들려면 웹사이트 소유자가 필요한 조정을 수동으로 구현해야 합니다. 아웃소싱하는 경우 몇 달이 걸리고 수천 달러의 비용이 소요될 수 있습니다. 웹 사이트의 모든 변경 사항에 대해서도 지속적인 유지 관리가 필요합니다.
Accessibe WordPress 플러그인: 설치 및 설정
WordPress 사이트에서 AccessiBe 플러그인을 설치하고 설정하는 것은 간단한 과정입니다. 시작하는 데 도움이 되는 단계별 가이드는 다음과 같습니다.
플러그인 설치 프로세스로 바로 이동하기 전에 가장 먼저 해야 할 일은 accessibe.com에서 계정을 만들고 웹사이트 도메인을 등록하는 것입니다. 그렇지 않으면 무료 Accessibe WordPress 플러그인이 작동하지 않습니다.
1단계: 시작하려면 www.accessibe.com 으로 이동하여 모든 세부 정보를 입력하여 계정을 만드십시오.
2단계: 이 작업을 마치면 액세스할 수 있는 로그인을 수행하고 도메인 이름을 입력하여 등록 프로세스를 완료합니다. 도메인 이름을 제출하면 7일 무료 평가판 기간을 시작할 수 있습니다!
3단계: 사용자 이름과 비밀번호를 사용하여 WordPress 대시보드에 로그인합니다.
4단계: 메인 메뉴에서 '플러그인 '을 클릭한 다음 ' 새로 추가 '를 클릭합니다.
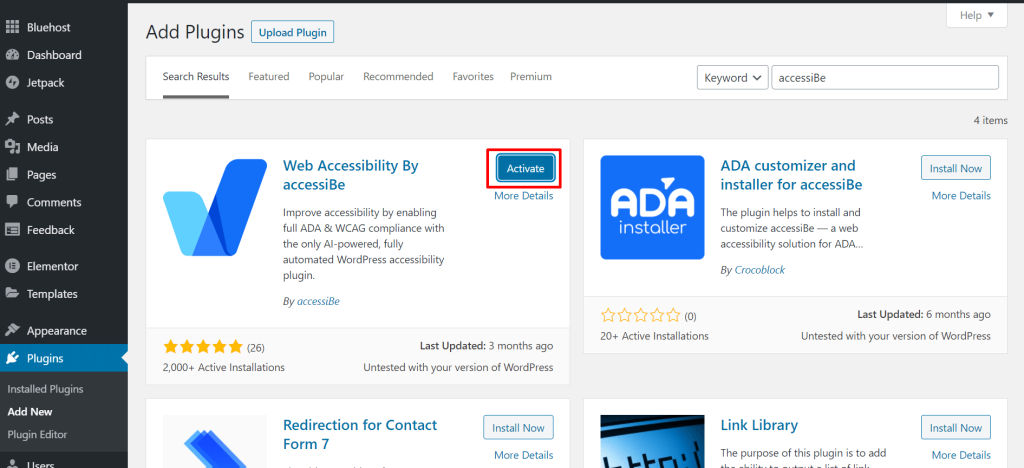
5단계: 플러그인 검색 화면에서 오른쪽의 검색 필드를 사용하여 " accessiBe "를 검색합니다.

6단계: accessiBe 플러그인이 보이면 '지금 설치' > '활성화'를 클릭합니다 .
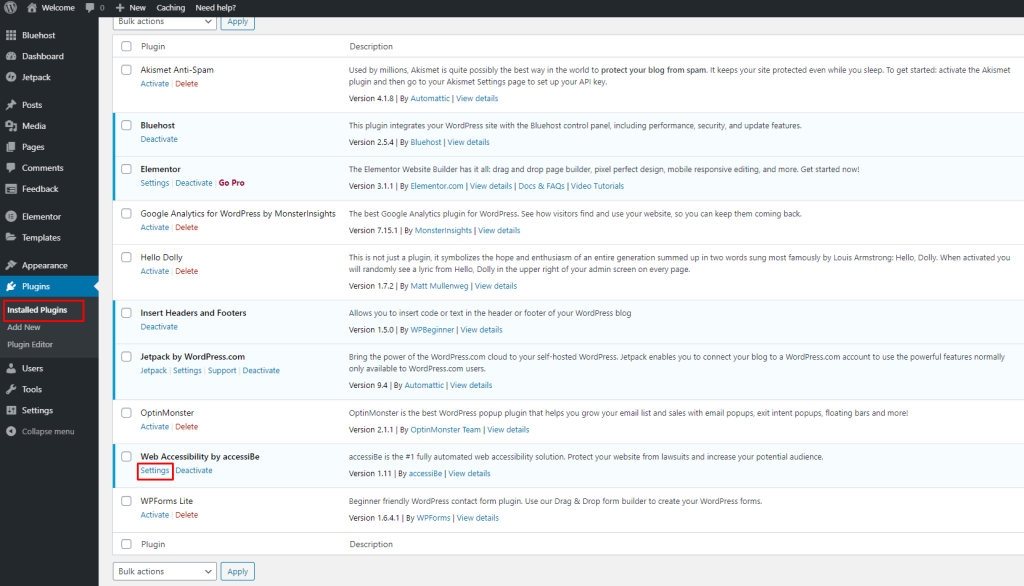
7단계: 목록에서 " Web Accessibility By accessiBe " 플러그인을 찾아 '설정'을 클릭합니다.

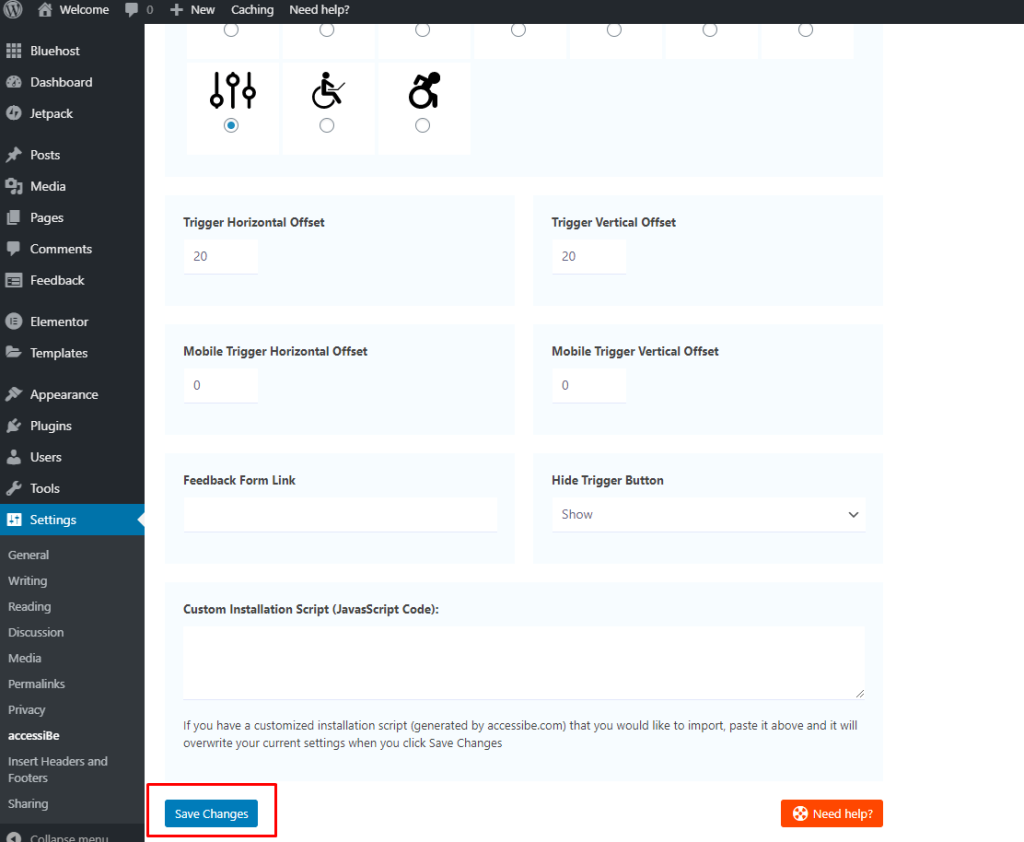
8단계: 버튼을 디자인하고 원하는 대로 사이트에 표시되도록 사용자 정의할 수 있으며 " 변경 사항 저장 "을 클릭하여 설정을 저장합니다.

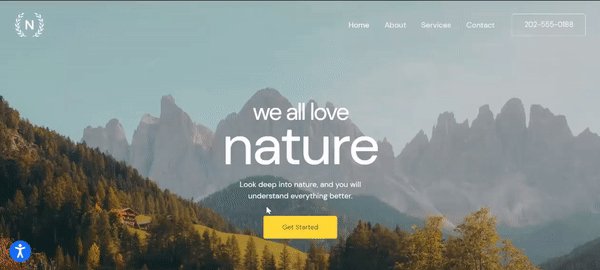
9단계: 이제 홈페이지로 돌아가면 접근성 플로팅 아이콘이 표시됩니다. 아래와 같이 모든 기능을 탐색하려면 클릭하십시오.

설치 또는 설정 중에 문제가 발생하면 AccessiBe 지원 팀이 항상 문제를 해결하는 데 도움을 드릴 수 있습니다.
WordPress 사이트에서 AccessiBe 테스트하기
이제 귀하의 웹사이트에서 accessiBe 통합을 테스트하고 모든 것이 올바르게 작동하는지 확인할 때입니다. 플러그인이 잘 최적화되어 있고 AI 기술이 포괄적인 경우에도 처리해야 할 몇 가지 사항을 놓치거나 버그가 발생할 가능성이 항상 있습니다.

1단계: 시작하려면 웹사이트에서 accessiBe가 올바르게 로드되고 스캐너가 올바르게 작동하는지 확인하십시오. 가장 먼저 해야 할 일은 AccessScan으로 감사를 실행하는 것입니다.

2단계: 스캔이 로드되지 않거나 "호환" 이외의 항목이 표시되면 AccessiBe 지원팀에 문의하여 추가 지원을 받을 수 있습니다.
보다 철저한 테스트 프로세스를 위해 알아야 할 모든 것을 다루는 AccessiBe의 따라하기 쉬운 공식 가이드를 확인하십시오. 가이드라인은 간단한 언어로 작성되었으며 전문 기술이 필요하지 않습니다.
AccessiBe 가격 및 플랜
AccessiBe WordPress 플러그인은 보다 간단한 설치 및 구성을 위해 무료로 사용할 수 있습니다. 완전한 AI 솔루션을 탐색하려면 7일 평가판으로 월 $49 의 시작 가격으로 최고의 접근성 솔루션을 사용해 보십시오.
AccessiBe WordPress 플러그인을 사용하면 어떤 이점이 있습니까?
AccessiBe WordPress Plugin을 사용하면 다음과 같은 많은 이점이 있습니다.
- ADA 규정 준수 액세스 가능: AccessiBe WordPress 플러그인을 사용하면 웹 사이트가 ADA 및 웹 콘텐츠 접근성 지침(WCAG) 2.1과 같은 접근성 법률 및 지침을 준수하는지 확인할 수 있습니다.
- 향상된 사용자 경험: AccessiBe WordPress Plugin은 웹 사이트를 액세스 가능하고 사용하기 쉽게 만들어 장애인을 위한 사용자 경험을 향상시킵니다.
- 잠재고객 도달 범위 증가: 웹사이트를 접근성 있게 만들면 장애가 있는 사람들을 포함하여 더 많은 잠재고객에게 도달할 수 있습니다.
- 사용하기 쉬움: AccessiBe WordPress Plugin은 사용하기 쉽고 기술적 지식이 필요하지 않습니다. 플러그인을 설치하고 AI 기반 백그라운드 프로세스가 작업을 수행하도록 하십시오.
- 시간과 비용 절약: 접근성 프로세스를 자동화함으로써 AccessiBe WordPress Plugin은 수동 접근성 테스트 및 수정에 소요되는 시간과 비용을 절약합니다.
읽기: 2023년에 웹사이트로 트래픽을 유도하는 방법은? 얼티밋 가이드
Accessibe 플러그인 장단점
| 장점 | 단점 |
|---|---|
| 1. 웹사이트 접근성 향상 | 1. 아직 완벽하지 않고 계속 발전하고 발전하고 있습니다. |
| 2. 수동 접근성 구현, 테스트 및 수정을 줄입니다. | 2. 제한된 사용자 지정 옵션 |
| 3. 간편한 설치 및 구현 | 3. 모든 웹사이트에서 제대로 작동하지 않을 가능성 |
| 4. 접근성 기준 준수 | 4. 일부 사용자는 여전히 수동 조정이 필요할 수 있습니다. |
| 5. 지속적인 모니터링 및 업데이트 | 5. Accessibe는 유료 서비스이며 모든 웹사이트 소유자에게 적합하지 않습니다. |
결론
결론적으로 모든 사람이 웹 사이트에 액세스할 수 있도록 하는 것은 윤리적 의무일 뿐만 아니라 법적 요구 사항이기도 합니다. AccessiBe WordPress Plugin은 장애가 있는 사람들이 웹 사이트에 액세스할 수 있도록 도와주는 훌륭한 도구입니다.
이 플러그인을 사용하면 접근성 법률을 준수하고 사용자 경험을 향상하며 더 많은 청중에게 다가갈 수 있습니다. 따라서 청중의 도달 범위를 늘리고 싶다면 지금 AccessiBe WordPress 플러그인을 설치하고 모든 사람이 웹 사이트에 액세스할 수 있도록 하십시오.
청중을 확대하고 검색 엔진 결과에서 웹 사이트의 가시성을 높이고 싶습니까? 방법을 알아보려면 WordPress 사이트의 SEO 개선에 대한 궁극적인 가이드를 확인하세요!
자주 묻는 질문
accessiBe 플러그인이란?
accessiBe 플러그인은 웹사이트 소유자가 장애가 있는 사람들이 사이트에 더 쉽게 접근할 수 있도록 도와주는 도구입니다. 방문자가 브라우징 경험을 개선하는 데 사용할 수 있는 키보드 탐색, 텍스트 음성 변환 및 색상 조정과 같은 기능을 제공합니다. accessiBe를 통해 웹 사이트 소유자는 개발에 많은 시간과 비용을 들이지 않고도 이러한 기능을 빠르고 쉽게 구현할 수 있습니다.
accessiBe는 어떻게 설치하나요?
1. 먼저 accessibe.com에서 무료 계정을 만들고 도메인을 등록하세요.
2. WordPress 대시보드에 로그인 > 메인 메뉴로 이동 > 플러그인 클릭 > 새로 추가.
3. 플러그인 검색창에서 “Accessibe” 검색 > 설치 클릭 > 활성화 .
accessiBe란?
accessiBe는 AI를 사용하여 모든 사람, 특히 장애가 있는 사람들이 웹사이트 접근성을 사용할 수 있도록 하는 기술 회사입니다. 그들의 혁신적인 솔루션은 웹을 보다 포괄적으로 만들고 있습니다. 기계 학습 알고리즘을 사용하는 accessiBe는 웹 사이트 콘텐츠를 분석하고 조정하여 접근성을 높여 웹 사이트 소유자가 미국의 ADA(미국 장애인법)와 같은 법률을 준수하도록 돕습니다.