WordPress에 대한 DIY 접근성 테스트 팁
게시 됨: 2022-10-26오늘날의 세계에서 게임의 이름은 포함입니다. 그리고 웹 접근성이 새로운 개념은 아니지만 최근 몇 년 동안 웹 접근성 자체가 더 쉽게 접근할 수 있게 되었습니다.
웹 접근성의 핵심은 가능한 한 많은 사용자가 사용할 수 있도록 웹사이트를 디자인하고 구축하는 것입니다. 시각 장애인 사용자는 시각 장애인, 색맹 또는 운동 능력이 손상된 사용자와 다르게 웹사이트와 상호 작용합니다.
원래 2008년 버전 2.0으로 출시되었으며 W3C(World Wide Web Consortium)에서 개발한 WCAG(웹 콘텐츠 접근성 지침)는 웹 접근성의 황금 표준입니다. 현재 버전인 WCAG 2.1은 인지 가능, 작동 가능, 이해 가능 및 강력함의 4가지 범주로 웹 접근성 분야의 모범 사례를 간략하게 설명합니다. 다음 버전인 2.2는 2022년 말에 출시되어 기존 지침을 더 정의하고 몇 가지 새로운 지침을 추가할 것으로 예상됩니다.
또한 접근성은 WordPress 커뮤니티에 뿌리를 내리고 있으며 소프트웨어 자체에 접근성 모범 사례를 통합하기 위해 최선을 다하고 있습니다. 일부 WordPress 개발자는 테마와 플러그인을 계속해서 사용합니다. 예를 들어 WPExplorer의 Total 테마는 접근성을 최우선으로 유지하므로 개발자 AJ는 종종 정기적으로 접근성 개선을 스스로 만들고 있습니다.
WordPress 접근성은 매우 중요하며 이전처럼 탐색하기가 어렵지 않습니다. 웹사이트 재설계 프로젝트를 진행하거나 기존 웹사이트에 새로운 기능을 추가할 때 사이트가 현재 접근성 표준에 부합하는 데 도움이 되는 디자인 및 구축 프로세스 중에 고려해야 할 몇 가지 항목이 있습니다.
디자인 및 초기 빌드
웹 접근성 표준은 WordPress 프로젝트 기간 내내 고려되어야 합니다. 빌드 후 테스트 프로세스가 초기 빌드에서 놓친 오류를 포착할 가능성이 높지만 처음에는 사이트를 가능한 한 "깨끗하게" 빌드하는 것이 항상 가장 좋습니다. 웹 사이트 프로젝트의 이 단계에서 다음을 고려하십시오.
색상 대비

접근성을 테스트하는 가장 쉬운 웹 요소 중 하나는 색상입니다. WCAG 2.1은 웹사이트의 2가지 색상(전경 및 배경)에 대한 특정 색상 대비 비율 을 지정합니다. 명암비는 일반 크기 텍스트(18pt 미만)의 경우 최소 4.5:1, 큰 텍스트(18pt 이상)의 경우 3:1 이상이어야 합니다.
그러나 색상 대비 비율이 무엇인지 어떻게 알 수 있습니까? 20년 이상 웹 접근성 분야에서 신뢰할 수 있는 리더인 WebAim은 색상의 색상 대비 비율을 확인하기 위한 훌륭한 도구를 만들었습니다. 전경색 16진수 코드와 배경 16진수 코드를 추가하면 도구가 명암비를 계산합니다. 비율이 충분히 높지 않은 경우 슬라이더를 통해 각 색상의 값을 조정하여 동일한 색상 스토리 내에서 통과 조합을 결정할 수 있습니다.
다행히 웹사이트에서 다양한 색상 옵션을 변경하고 실험하는 것은 비교적 간단한 과정입니다. WordPress의 기본 Gutenberg 빌더를 사용하면 전체 콘텐츠 블록의 색상을 쉽게 변경하거나 특정 단어 수를 구체적으로 타겟팅할 수 있습니다. 테마 패널에서 조정하여 전체 색상을 편집할 수도 있습니다.
대체 색상

오늘날 대부분의 사이트는 많은 이미지로 디자인됩니다. 그러나 다양한 이유로 일부 사용자는 필요한 정보를 더 빠르고 쉽게 얻기 위해 사이트의 이미지나 스타일을 해제할 수 있습니다.
상단에 큰 이미지와 흰색 텍스트가 있는 패널이 있다고 상상해 보십시오. 웹 브라우저에서 이미지를 끄면 사이트 배경이 기본적으로 흰색으로 설정됩니다. 그 흰색 텍스트는 이제 흰색 배경에서 보이지 않습니다. 클릭 유도문안이나 가치 제안과 같은 중요한 콘텐츠라면 어떨까요?
이러한 문제를 해결하려면 이미지 위에 텍스트가 있는 사이트의 모든 패널에 대체 색상 을 추가해야 합니다. 이전 예에서 해당 패널의 대체 색상을 검정색으로 변경하면 문제가 해결되고 흰색 텍스트가 표시됩니다. 대체 색상으로 어떤 색상을 사용할지 확실하지 않은 경우 Web Aim 색상 대비 도구를 사용하는 것이 좋습니다.
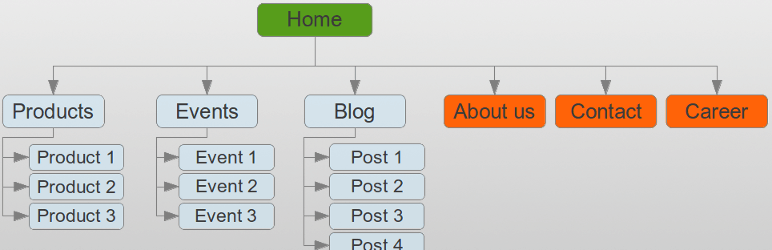
다중 탐색 옵션

훌륭한 메뉴 디자인은 사이트에서 눈에 띄는 기능일 수 있지만 여러 탐색 옵션을 포함하는 것도 중요합니다. 일부 사용자는 사이트 탐색이 다른 방식으로 표시되는 경우 원하는 정보를 더 빨리 찾을 수 있습니다.
웹사이트 바닥글에 링크된 사이트맵 은 훌륭한 솔루션이 될 수 있습니다. 이를 통해 사용자는 한 영역에서 사용 가능한 모든 페이지를 볼 수 있으며 사용자 경험을 개선할 수 있습니다. WP 사이트맵 페이지 플러그인은 페이지, 블로그 게시물, 사례 연구, 포트폴리오 항목 등을 나열할 수 있는 간단한 사이트맵을 쉽게 추가할 수 있는 확실한 옵션입니다.
또 다른 옵션은 사이트에 검색 기능을 추가하여 사용자가 전체 사이트에서 특정 키워드나 구문을 빠르게 검색할 수 있도록 하는 것입니다. 기본적으로 WordPress에는 사이드바 또는 바닥글에서 사용할 수 있는 기본 검색 위젯이 포함되어 있지만 Gutenberg(및 대부분의 다른 페이지 빌더)에도 검색 블록이 있으며 종종 테마 개발자는 테마 헤더에 검색 상자나 아이콘을 빌드합니다. 또한 다양한 유용한 플러그인으로 WordPress 검색 기능을 사용자 정의하고 개선할 수 있습니다.
접근성 피드백 양식


웹사이트의 바닥글은 또한 이상적으로는 접근성 피드백 양식 에 연결되어야 합니다. 가능한 한 많은 접근성 조치를 취하더라도 사용자를 더 잘 수용할 수 있도록 지침과 기술이 발전함에 따라 항상 개선의 여지가 있습니다.
접근성 피드백 양식이 있는 페이지를 포함하면 사용자가 웹사이트의 접근성에 관한 추가 의견이나 우려 사항을 제출할 수 있습니다. 이는 무언가가 누락되어 방문을 제한하는 경우입니다(접근 가능한 WordPress 양식을 사용하는 것을 기억하십시오). 또한 귀하가 그들의 웹 경험에 관심을 갖고 있음을 알려줍니다. 그런 다음 이 피드백을 사용하여 해당 사용자와 유사한 조정이 필요한 향후 사용자를 위해 사이트를 개선할 수 있습니다. 커뮤니티에 귀를 기울이고 필요할 때 조정하는 것은 프로세스의 중요한 부분입니다.
빌드 후 테스트 프로세스
대부분의 사이트가 구축되면 더 심층적인 접근성 테스트를 시작할 때입니다. 여기에는 자동화된 테스트와 수동 테스트가 포함되어야 합니다. 자동화된 테스트는 특정 문제를 파악하는 데 유용한 리소스이자 시간을 절약해 줍니다. 그러나 접근성은 인간 기반의 관심사이며 AI는 존재하는 모든 뉘앙스를 인식할 수 없습니다. 따라서 사이트의 특정 요소를 직접 테스트하는 것만큼이나 중요합니다.
자동화된 테스트
원활한 접근성 워크플로를 촉진하기 위한 다양한 자동 테스트 도구가 있습니다. 자동화된 테스트를 통과하는 것만으로는 사이트에 액세스할 수 있게 하는 데 충분하지 않지만 훌륭한 출발점이라는 점을 기억하는 것이 중요합니다.

귀하의 사이트가 기본적인 접근성 표준을 통과하고 있는지 여부를 간단히 살펴보기 위해 WAVE 도구는 기본적으로 웹 페이지를 스캔하고 추가 조사가 필요한 WCAG 오류 및 항목을 보고하는 자동화된 평가 도구 모음입니다. 브라우저 확장의 도움으로 WAVE 도구는 명백한 접근성 실패를 빨간색으로 표시합니다. 오차와 대비 오차로 나뉩니다. 오류는 일반적으로 사이트 코딩과 관련이 있습니다. 대비 오류는 색 구성표가 대비 표준에 실패할 때 발생합니다(이 기사의 앞부분에서 검토).

사이트의 대비 오류를 해결할 준비가 되면 사이트 백엔드 내에서 조정 프로세스를 간소화할 수 있는 Equalize Digital Accessibility Checker와 같은 플러그인 옵션이 있습니다. 플러그인의 무료 버전은 페이지 및 기본 게시물을 자동으로 확인하여 각 페이지의 일반 오류 및 대비 오류를 보고합니다. 프로 버전으로 업그레이드하면 사용자 정의 게시물 유형을 스캔할 수 있습니다. 플러그인을 사용하면 코드 내의 오류를 쉽게 식별하고 필요에 따라 변경할 수 있습니다.
수동 테스트
언급했듯이 자동화된 테스트에 사용할 수 있는 현재 도구와 법적 절차에는 한계가 있습니다. WAVE 도구와 Equalize Checker는 자동 스캔을 위한 훌륭한 리소스이며 많은 시간을 절약할 수 있습니다. 그러나 인간이 만든 AI는 장애를 가진 실제 인간 사용자와 동일한 조정이 필요하지 않습니다.
사이트를 수동으로 검토하고 장애가 있는 사용자가 사용할 수 있는 도구를 사용하여 탐색 및 정보 수집이 가능한지 확인하는 것이 중요합니다. 수동으로 확인해야 할 몇 가지 측면에는 페이지 확대/축소 기능, 키보드 탐색, 화면 판독기 및 대체 텍스트가 포함됩니다.
페이지 확대/축소 테스트 는 콘텐츠나 기능을 잃지 않고 페이지를 200%로 확대할 수 있는지 확인해야 합니다. 이것은 브라우저의 기본 확대/축소 기능만 사용하고 다른 보조 기술을 사용하지 않고 가능해야 합니다. 또한 확대할 때 사용자가 양방향(위-아래 및 왼쪽-오른쪽)으로 스크롤할 필요가 없는지 확인하고 싶을 것입니다.
일부 사용자는 마우스를 사용하여 웹사이트를 탐색할 수 없거나 사용하지 않는 것을 선호합니다. 대신 키보드를 사용하여 탐색하며 종종 TAB 키와 몇 가지 다른 키를 사용하여 요소 사이를 이동합니다. 키보드 탐색 테스트 의 경우 키보드가 해당 요소를 타겟팅할 때 사이트의 대화형 요소에 포커스 윤곽선이 표시되도록 해야 합니다. 또한 모든 호버 기능을 확인하여 TAB이 숨겨진 콘텐츠를 표시하는지 확인하십시오. 이 과정이 어려울 수 있지만 주요 페이지부터 시작하여 각 페이지를 TAB으로 살펴보십시오. 모든 콘텐츠와 링크에 올바르게 액세스할 수 있습니까?
스크린 리더 테스트 는 기술이 더 틈새 시장이기 때문에 가장 까다로울 수 있습니다. 스크린 리더 사용자를 위해 사이트의 접근성을 확인하는 가장 좋은 방법은 실제로 스크린 리더로 사이트를 살펴보는 것입니다. 웹 페이지의 계층 구조가 명확합니까? 헤더를 올바르게 사용하고 있으며 스크린 리더에 필요한 특정 요소를 표시하고 있습니까?
수동 테스트는 시간이 많이 소요될 수 있으며 사용 가능한 모든 보조 도구에 대해 사이트에 액세스할 수 있는지 확인하기 어렵습니다. 그러나 이러한 숙박 시설이 그렇지 않으면 간과될 수 있으므로 매우 중요한 단계입니다.
오늘날의 세계에서 포용성은 최고의 정책입니다. 액세스 가능한 웹 사이트는 더 많은 방문자가 회사에 대한 정보를 얻고 잠재적으로 연락할 수 있음을 의미합니다. 아직 특정 ADA 준수 웹 사이트 요구 사항은 없지만 일부 사용자가 다음 단계를 수행하는 데 필요한 웹 사이트 정보에 액세스할 수 없는 경우 잠재 고객이나 클라이언트를 잃게 됩니다.
이 문서에 제공된 정보를 접근성 여정의 출발점으로 사용하십시오. 커뮤니티에 더 나은 서비스를 제공하기 위해 표준과 지침이 자주 업데이트되므로 웹 접근성은 지속적인 프로세스임을 기억하십시오. 열린 마음과 열린 마음과 닫힌 과정이 아닐 수 있다는 이해로 이 세상에 접근하십시오. 결국 모든 사용자의 사용자 경험을 개선하는 것이 중요합니다.
