훌륭한 아키텍처로 접근 가능한 웹사이트를 만들기 위한 가이드
게시 됨: 2022-10-08- 웹 접근성이란 무엇입니까?
- 정보 아키텍처의 기초
이 기사에서는 액세스 가능한 웹 사이트를 만드는 방법에 대해 안내할 것이므로 시작하겠습니다.
당신이 식료품 가게의 주인이라고 상상해보십시오. 당신은 당신의 상점이 모든 종류의 고객에게 환영받고 사용하기 쉽게 되길 원합니다. 고객이 휠체어를 타고 매장에 온 경우 고객이 휠체어를 타지 않은 고객만큼 긍정적인 경험을 하면서 통로를 통해 이동하고 필요한 제품을 찾을 수 있기를 원할 것입니다.
이것은 상점 소유자가 생각하기에 뻔한 것처럼 보일 수 있지만 웹 사이트 소유자도 고려해야 하는 것입니다. 귀하의 웹사이트는 장애가 있거나 장애가 있는 사용자를 포함하여 모든 유형의 사용자가 접근할 수 있습니다. 그들이 당신의 콘텐츠에 쉽게 접근할 수 있도록 하려면 어떻게 해야 합니까? 이 질문에 대한 답은 접근성입니다.
웹 접근성이란 무엇입니까?
웹 접근성은 장애, 장애 및 제한이 있는 사용자를 포함하여 모든 방문자가 웹사이트를 사용할 수 있도록 하는 관행입니다 .
웹 접근성은 어려움이나 한계를 경험하는 사람들이 그렇지 않은 사람들과 동일하거나 유사한 경험을 하도록 보장하기 위해 특정 지침과 설계 원칙을 따르는 것을 포함합니다. 목표는 모든 사람이 모든 콘텐츠에 동등하게 액세스할 수 있도록 하는 것입니다. 이는 차례로 모든 방문자의 사용자 경험을 향상시킵니다.
내 웹사이트에 액세스할 수 있어야 합니까? 글쎄, 이것은 당신이 운영하는 국가와 당신이 운영하는 사업의 유형에 달려 있습니다. 현지 가이드라인을 확인하여 알아보세요.
그러나 귀하의 비즈니스가 웹사이트에 액세스할 수 있는 법적 의무가 없다고 해서 자동으로 소송을 피할 수 있는 것은 아닙니다. 접속 가능한 웹사이트가 없다는 이유로 대기업이 소송을 당하는 사례가 많이 있습니다.
법적 문제를 피하려면 귀하의 웹사이트가 귀하가 공유하는 정보를 소비, 탐색 또는 획득하는 것을 방해하지 않는지 확인하십시오. 이를 수행하는 가장 좋은 방법은 WCAG(웹 콘텐츠 접근성 지침)를 준수하는 것입니다.

접근성은 구글 랭킹에서도 중요하며 Lighthouse 성능 테스트 중 하나임을 명심하십시오.
WCAG 지침 및 표준
웹 콘텐츠 접근성 지침은 W3C(World Wide Web Consortium)의 WIP(Web Accessibility Initiative)에서 게시합니다. 이 지침은 매우 상세하며 모든 사용자가 웹사이트에 액세스할 수 있도록 하는 방법에 대한 많은 제안을 포함합니다. 이 가이드는 주로 콘텐츠 작성자 및 웹사이트 디자이너와 같은 웹 콘텐츠 개발자를 대상으로 하므로 이러한 사람들 중 하나이거나 해당 사람들을 관리하는 경우 쉽게 사용할 수 있는 훌륭한 도구입니다.
접근 가능한 웹사이트를 위한 4가지 주요 원칙
- 감지할 수 있는
- 실시 가능한
- 이해할 수 있는
- 건장한
접근성의 원칙으로 인식 가능
방문자는 웹사이트에 제공된 콘텐츠와 정보를 인식할 수 있어야 합니다.
이제 "인지하다"가 반드시 "눈으로 본다"는 의미는 아닙니다. 시각 장애가 있거나 시력이 약한 사용자는 종종 텍스트를 점자 또는 합성 음성으로 변환 하는 스크린 리더 소프트웨어를 사용하여 웹을 검색합니다.

웹사이트를 인지할 수 있게 만드는 몇 가지 주요 방법:
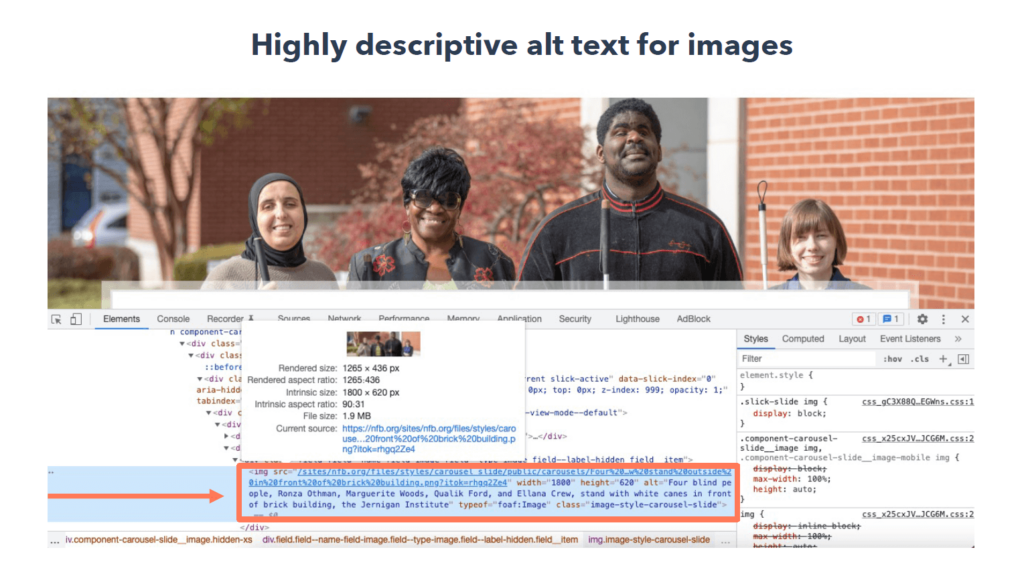
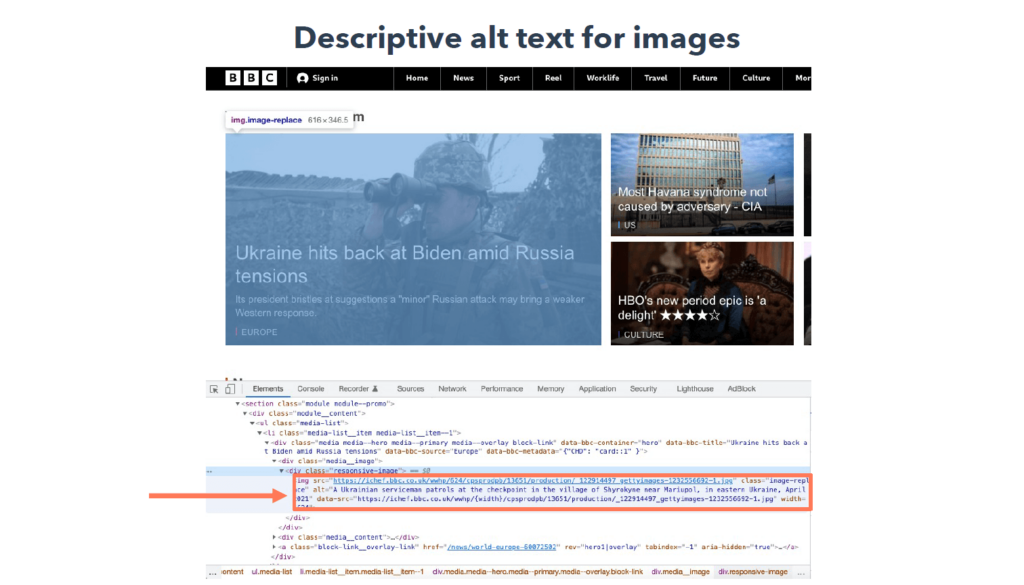
첫째, 텍스트가 아닌 콘텐츠에 대한 대체 텍스트를 제공합니다. 여기에는 이미지, 비디오 및 오디오 콘텐츠가 포함되며 모두 스크린 리더를 사용하는 개인이 이해할 수 있도록 대체 텍스트가 있어야 합니다. 웹사이트의 모든 이미지에 대체 텍스트를 포함합니다.
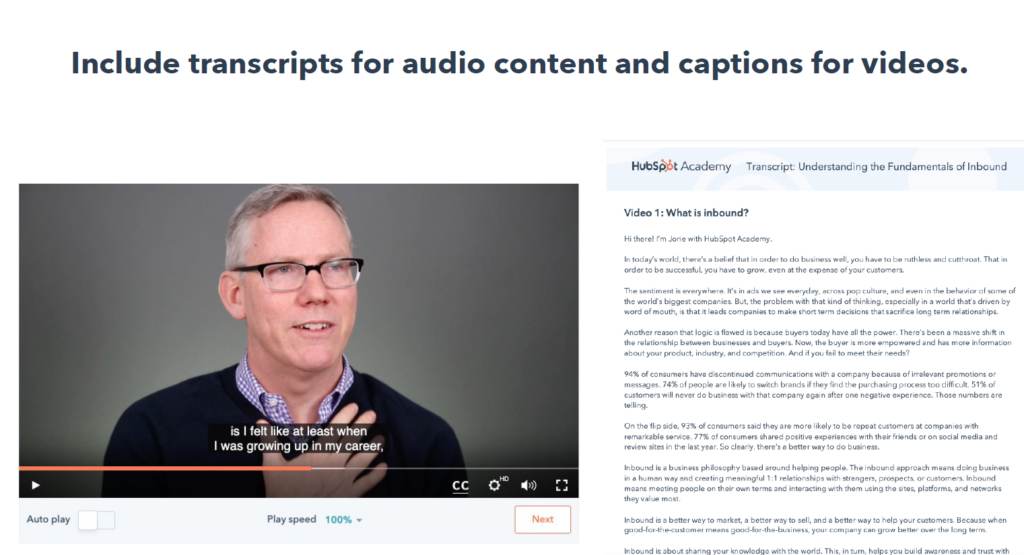
둘째, 오디오 및 비디오 콘텐츠를 의미하는 시간 기반 미디어에 대한 대안을 제공합니다. 오디오 콘텐츠에 대한 스크립트 와 비디오에 대한 캡션을 포함합니다.

마지막으로 사용자가 콘텐츠를 쉽게 보고 들을 수 있도록 합니다. 높은 색상 대비 를 통해 모든 사람이 사이트의 콘텐츠를 읽고 시각적 정보를 이해할 수 있습니다. 리소스 섹션에 연결된 색상 대비 검사기를 사용하여 사용 중인 색상이 적절하게 대비되는지 확인할 수 있습니다.

접근성 원칙으로서의 운용성
운영 가능한 웹사이트는 어떤 식으로든 사용자를 방해하지 않고 사용할 수 있습니다. 즉, 모든 방문자는 페이지 탐색, 메뉴에서 링크 선택, 비디오 재생 또는 일시 중지를 포함하여 사이트 기능의 모든 부분을 사용할 수 있습니다.
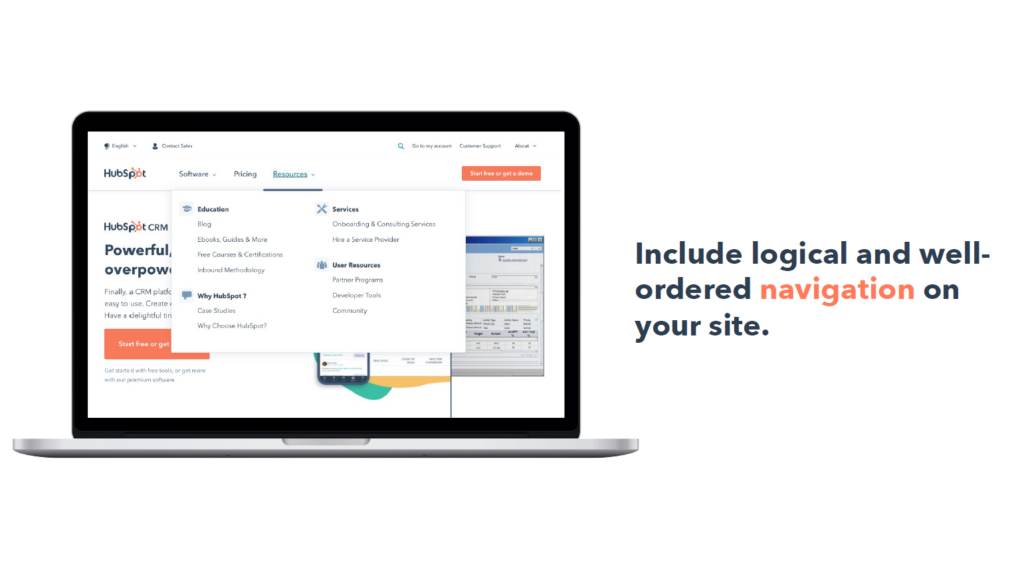
키보드에서 모든 기능을 사용할 수 있도록 합니다. 예를 들어 탭 키는 사용자가 페이지의 요소 사이를 이동할 수 있도록 하고 리턴 키는 초점이 맞춰진 요소를 클릭해야 합니다. 사이트에 논리적이고 잘 정렬된 탐색을 포함합니다. 명확한 페이지 제목, 의미 있는 링크 및 적절한 제목은 사용자가 쉽게 탐색하고 콘텐츠를 찾고 사이트의 위치를 결정하는 데 도움이 됩니다.
깜박이거나 깜박이는 콘텐츠를 피하십시오. 이것은 발작을 유발할 수 있으며 웹사이트에서 이를 피하고 싶을 것입니다. 또는 필요한 경우 사전에 경고를 제공합니다.
웹사이트에 참여할 수 있는 충분한 시간을 제공하세요. 작업에 시간 제한이 포함된 경우 사용자는 해당 작업을 연장하거나 취소할 수 있어야 합니다. 예를 들어 사용자가 드롭다운 메뉴에서 마우스를 가져가면 메뉴가 사라질 때까지 약간의 지연이 있어야 합니다.
접근성의 원칙으로서의 이해성
이해할 수 있는 웹사이트에는 몇 가지 핵심 구성요소가 있습니다. 첫째, 텍스트 콘텐츠는 간단하고 읽기 쉬워야 합니다. 당신의 글은 가능한 한 많은 독자들이 쉽게 이해할 수 있어야 합니다.
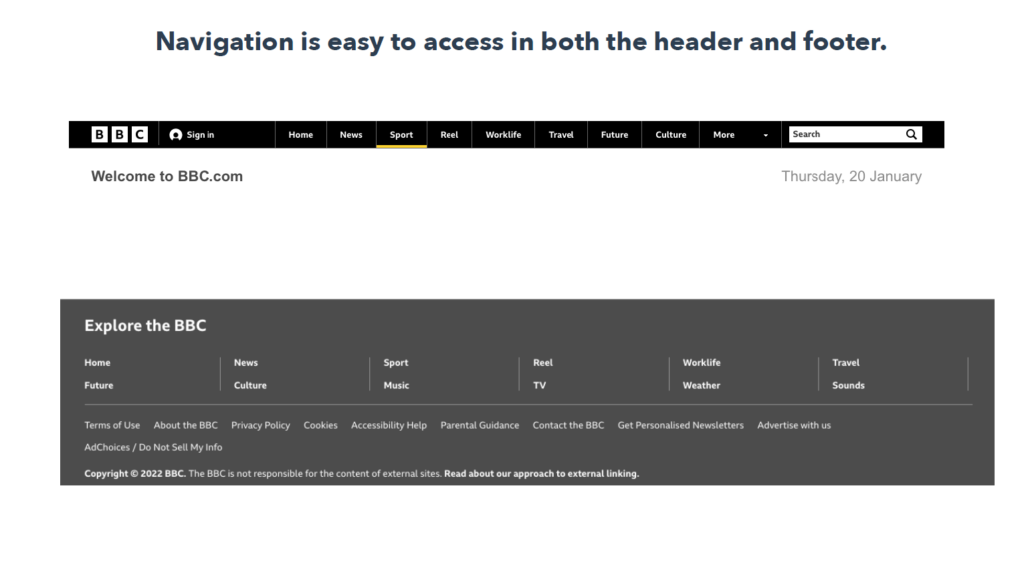
둘째, 페이지는 논리적으로 구성되어야 합니다. 사이트의 모든 페이지에서 일관된 탐색 및 명명 규칙을 갖습니다. 탐색 메뉴는 일반적으로 각 페이지의 머리글과 바닥글에 있습니다.
셋째, 사용자가 실수를 피하고 수정하도록 돕습니다. 웹 양식에 필수 질문이 누락된 경우와 같이 누군가가 실수를 했을 때 유용한 오류 메시지를 포함합니다.
접근성의 원칙으로 견고합니다.
마지막으로 웹사이트는 견고해야 합니다. 콘텐츠는 스크린 리더와 같은 보조 기술을 사용하는 방문자를 포함하여 모든 방문자가 쉽게 해석하고 사용할 수 있어야 합니다. 이 원칙은 대부분 웹사이트 코딩과 보조 기술이 구문 분석하고 이해할 수 있는 방식으로 HTML을 작성하는 것과 관련이 있습니다. 웹사이트 접근성 평가 도구 사용을 고려하십시오.
예시 웹사이트
전국 시각 장애인 연맹의 웹사이트는 맹인이나 시각 장애인을 지원하는 데 중점을 두고 있으므로 액세스 가능한 웹사이트를 갖는 것이 중요합니다.
먼저 헤더 이미지에 대한 매우 설명적인 대체 텍스트를 확인하십시오. 즉, 스크린 리더 기술을 사용하는 방문자는 해당 이미지가 무엇을 나타내는지 정확히 알 수 있습니다.

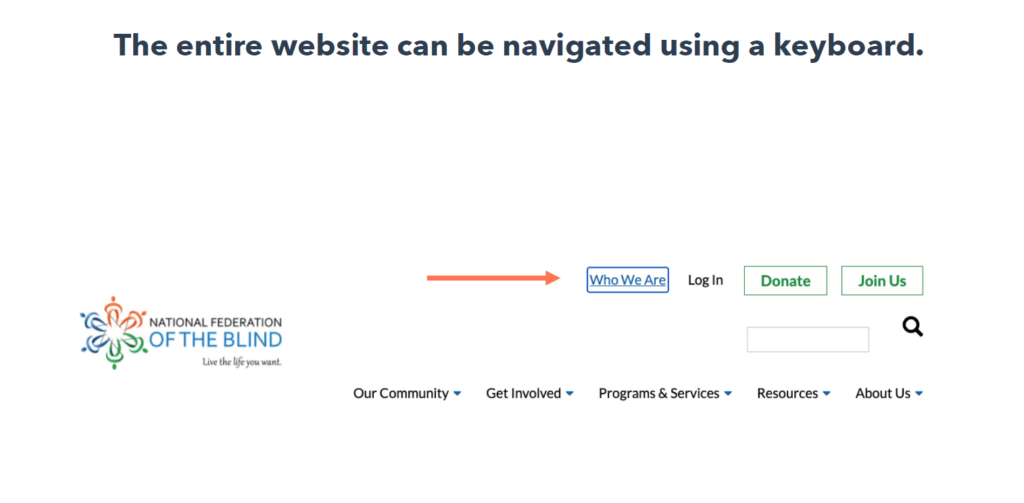
전체 웹 사이트는 키보드를 사용하여 탐색할 수 있습니다.

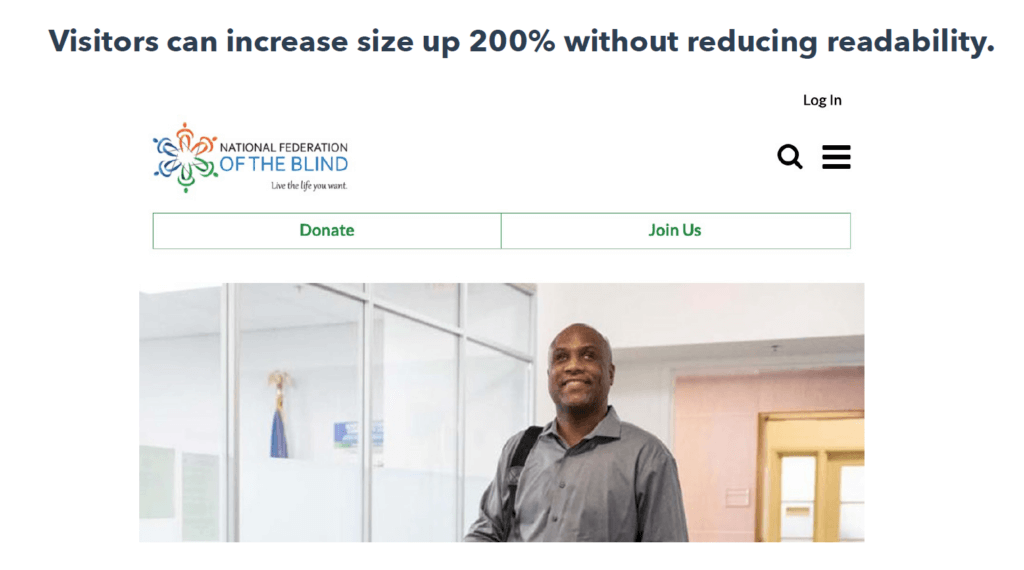
탐색도 논리적으로 배치되어 따라하기 쉽습니다. 텍스트는 고대비와 규모가 커서 읽기 쉽습니다. 방문자는 가독성을 떨어뜨리지 않고 텍스트 크기를 최대 200%까지 늘릴 수도 있습니다.

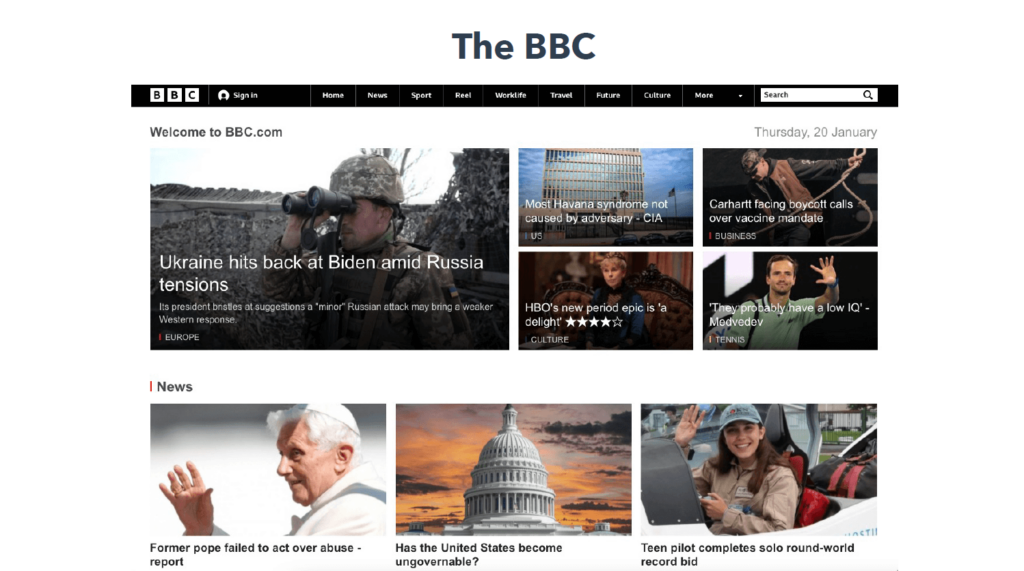
BBC는 방대한 양의 콘텐츠를 포함하는 방대한 웹사이트를 보유한 뉴스 조직이지만 모든 사람이 웹사이트에 액세스할 수 있도록 최선을 다하고 있습니다.

이 사이트에는 화면 판독기로 검색하는 사용자가 액세스할 수 있도록 모든 이미지에 대한 설명이 포함된 대체 텍스트가 포함되어 있습니다.

방문자는 키보드를 사용하여 전체 사이트를 탐색할 수 있습니다. 탐색은 논리적으로 배치되어 있으며 사이트의 머리글과 바닥글 모두에서 쉽게 액세스할 수 있습니다.

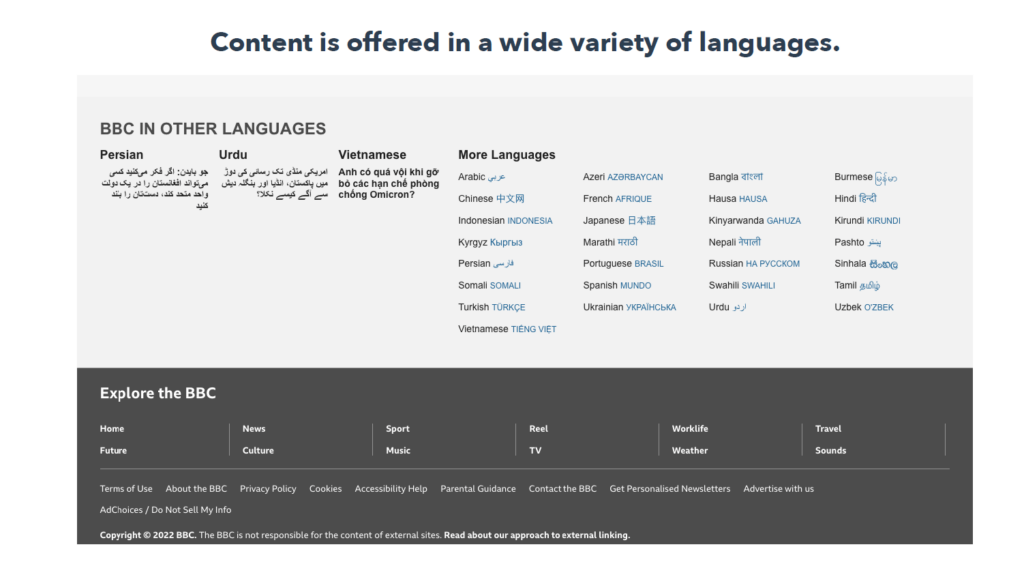
또한 전 세계의 방문자가 웹사이트에 액세스할 수 있도록 BBC는 홈페이지에서 쉽게 액세스할 수 있는 다양한 언어로 콘텐츠를 제공합니다.

인바운드 마케팅의 큰 부분은 고객과 그들의 요구에 초점을 맞추고 있음을 기억하십시오. 귀하의 웹사이트도 다르지 않아야 합니다. 법적으로 요구되는 것은 아니지만 웹사이트를 가능한 한 쉽게 액세스할 수 있도록 만드는 것이 좋습니다. 이는 모든 종류의 웹사이트 방문자에게 긍정적인 사용자 경험을 제공하여 SEO를 개선하고 전환율을 높이며 고객 충성도를 높이는 데 도움이 됩니다.

정보 아키텍처의 기초
마지막으로 읽은 책을 생각해 보십시오. 아마도 제목 페이지로 시작하여 책의 장과 페이지 번호가 있는 목차가 이어졌을 것입니다. 특정 챕터가 어디에 있고 무엇을 찾을지 정확히 알기 때문에 특정 챕터로 쉽게 넘길 수 있습니다.
이러한 유형의 구조는 웹사이트에도 적용됩니다. 그 구조를 정보 아키텍처라고 합니다.
정보 아키텍처 란 무엇입니까?
정보 아키텍처 연구소(Institute of Information Architecture)에 따르면 정보 아키텍처(IA)는 이해할 수 있는 부분을 배열하는 방법을 결정하는 관행입니다.
그렇다면 정보 아키텍처와 사용자 경험(UX) 디자인은 어떤 관계가 있을까요? 정보 아키텍처는 웹사이트 사용자 경험의 핵심 부분입니다 . 좋은 IA 없이는 좋은 UX를 가질 수 없습니다.

웹사이트의 정보 아키텍처를 구축하는 것은 UX 디자인 프로세스의 첫 번째 단계 중 하나여야 합니다. IA를 구축하려면 두 가지 주요 요소를 고려해야 합니다.
- 사용자의 컨텍스트
- 사용자의 요구
컨텍스트는 사용자가 콘텐츠에 참여하는 환경입니다. 언제, 어디서, 왜, 어떻게 누군가가 귀하의 콘텐츠를 찾고 참여하게 될지 생각해 보세요. 예를 들어, 그들이 모바일 장치에서 귀하의 사이트에 액세스할 것입니까? 그들이 당신을 고용하여 수행하고자 하는 서비스에 대한 정보를 찾고 있습니까?

방문자의 요구, 목표, 행동 및 기대치를 충족하도록 콘텐츠를 구성합니다. 이를 식별하려면 사용자가 누구인지, 콘텐츠가 제공하는 가치, 사용자가 실제로 콘텐츠를 사용하는 방법을 알아야 합니다. 이 모든 것은 "사용자 연구 및 테스트"의 버킷에 속합니다.

정보 아키텍처의 8가지 원칙
Dan Brown(2010)에 따르면 다음과 같은 8가지 IA 원칙이 있습니다.
- 사물
- 선택
- 폭로
- 본보기
- 정문
- 다중 분류
- 집중 탐색
- 성장
객체의 원리
객체의 원리는 콘텐츠 조각이 독특하고 역동적이라고 말합니다.
콘텐츠의 각 부분에는 고유한 속성, 동작 및 수명 주기가 있으며 해당 콘텐츠를 최대한 활용하려면 이를 고려해야 합니다. 예를 들어 더 이상 판매하지 않는 항목에 대한 제품 페이지가 있는 경우 해당 페이지를 보관하거나 다시 분류할 수 있습니다.
콘텐츠 구성 및 구성을 시작하기 전에 만들려는 콘텐츠의 종류를 확인하세요. 예를 들어 블로그 게시물과 제품 페이지를 주로 만들 것입니까? 이 콘텐츠에 비디오를 삽입하시겠습니까?
생성할 콘텐츠 유형과 이러한 유형이 서로 어떻게 관련되어 있는지 확인한 후에는 웹사이트 방문자에게 이 정보를 가장 잘 제공하는 방법을 매핑할 수 있습니다.
기존 웹사이트가 이미 있는 경우 콘텐츠 감사로 시작하십시오. 현재 웹사이트에 있는 모든 콘텐츠의 목록을 작성하면 웹사이트를 가장 잘 구성하는 방법을 찾는 데 도움이 됩니다.
객체의 원리
객체 원칙은 사용자에게 제공되는 선택의 양을 가장 의미 있고 관련성이 있는 것으로만 제한해야 한다고 말합니다.
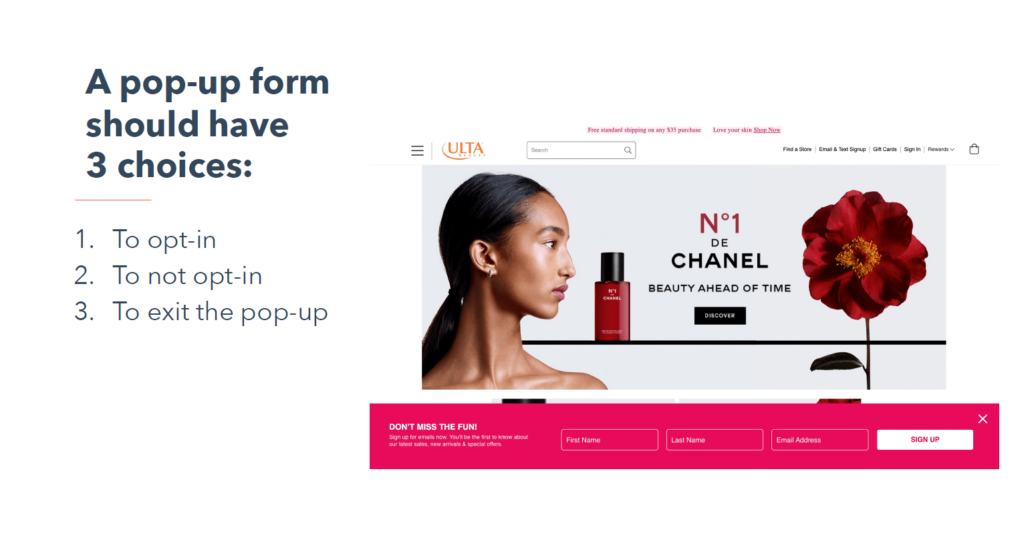
예를 들어 방문자에게 이메일 뉴스레터를 수신하도록 요청하는 팝업 양식이 있는 경우 사용자는 선택, 선택하지 않음, 팝업 종료의 세 가지 선택만 가능해야 합니다. . 이것은 사용자에게 필요한 인지 노력의 양을 제한하여 경험을 향상시킵니다.

공개의 원칙
공개 원칙은 사용자가 다음에 찾을 내용을 이해하고 결정을 내리는 데 필요한 정보만 공개해야 한다고 명시되어 있습니다.
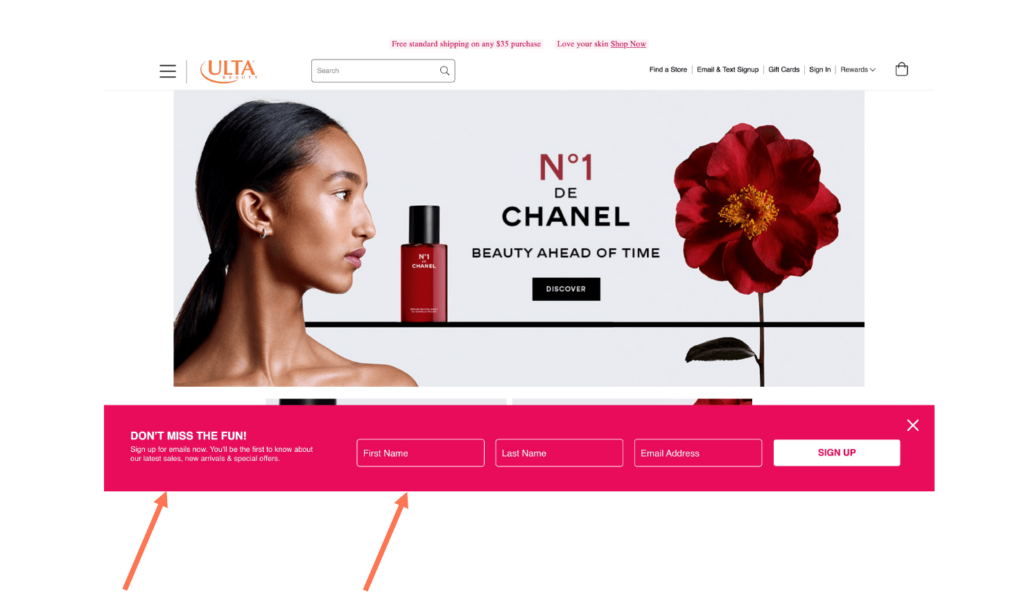
방금 살펴본 이메일 뉴스레터 수신 동의 양식을 예로 들어 보겠습니다. 여기에는 방문자가 옵트인하도록 유도하는 헤드라인과 짧은 설명이 포함된 다음 실제 양식 자체가 포함됩니다. 방문자가 옵트인하면 방문 페이지로 리디렉션되거나 환영 이메일을 보낼 수 있지만 해당 조치를 취한 후에만 가능합니다.

목표는 너무 많은 정보로 사용자를 압도하지 않는 것입니다. 한 번에 일정량의 콘텐츠만 제공하여 쉽게 소화할 수 있도록 하는 것이 좋습니다.
모범원리
예시 원칙은 예시를 보여줌으로써 범주의 내용을 기술해야 한다고 명시하고 있습니다.
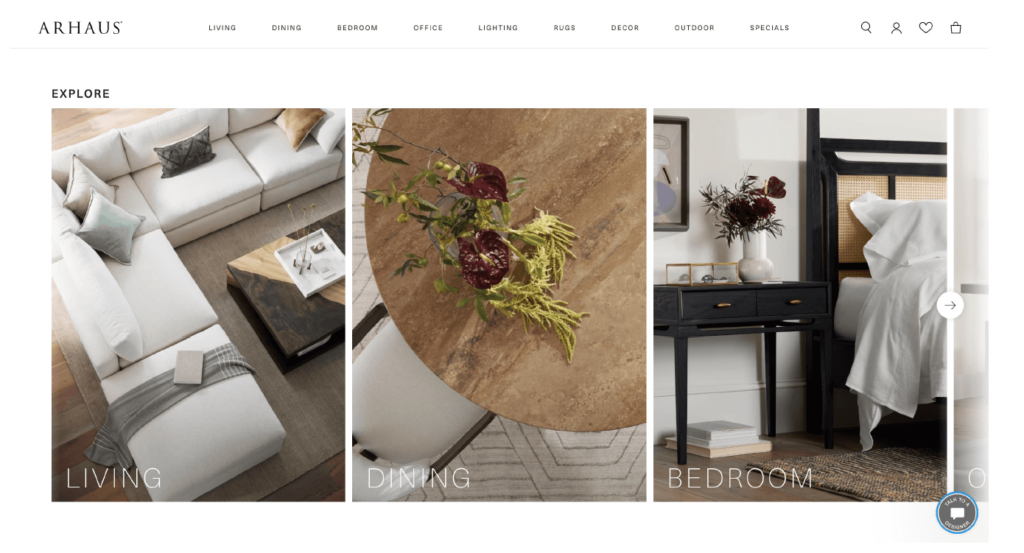
전자 상거래 사이트는 이 원칙이 실행되는 가장 좋은 예입니다. 아르하우스 홈페이지에서 확인하세요.

"생활", "식사" 및 "침실" 카테고리에 대한 이미지를 보여줍니다. 이러한 범주 이름은 명확하지만 시각적 예를 포함하여 방문자가 이러한 옵션 중 하나를 클릭할 때 찾을 것으로 예상되는 제품 유형(예: "침실" 범주의 침대 프레임, 스탠드 및 화장대)을 이해하는 데 도움이 됩니다.
현관문의 원리
Front Doors의 원칙은 웹 사이트에 여러 액세스 포인트가 있다고 말합니다.
완벽한 세상에서는 웹사이트를 방문하는 모든 방문자가 먼저 홈페이지를 방문하지만 실제로는 그렇지 않습니다. 따라서 다른 페이지를 통해 입력하는 사람들을 고려하여 웹사이트를 구성해야 합니다.
모든 웹사이트 페이지에 탐색 메뉴를 배치하면 방문자가 사이트의 현재 위치와 방문 위치에 관계없이 다음 단계를 수행할 수 있습니다. 사이트의 모든 페이지에 표시되는 바닥글에 회사에 대한 간단한 설명과 같은 중요한 정보를 여러 페이지에 포함할 수도 있습니다.
다중 분류의 원리
다중 분류 원칙은 사용자에게 사이트의 콘텐츠를 탐색할 수 있는 다양한 방법을 제공해야 한다고 명시합니다.
이는 사람들이 다양한 방식으로 콘텐츠를 소비하는 것을 선호하기 때문에 중요합니다. 예를 들어, 일부 사용자는 탐색 메뉴를 사용하여 정보를 찾는 것을 선호할 수 있지만 다른 사용자는 검색 창을 사용하여 해당 정보를 검색하기를 원할 수 있습니다. 이 원칙은 사용자가 콘텐츠를 탐색할 수 있는 액세스 가능한 방법을 제공하는 것과 별개입니다.
집중 탐색의 원리
집중 탐색 원칙은 탐색이 사이트 전체에서 일관되어야 하고 관련 콘텐츠만 포함해야 한다고 말합니다.
이렇게 하면 사람들이 사이트를 쉽게 탐색하여 필요한 콘텐츠를 찾을 수 있습니다. 예를 들어, 홈페이지의 탐색 메뉴에 사용 가능한 모든 제품을 나열하는 하위 탐색이 있는 "제품" 항목이 있는 경우 일관성을 유지하고 사람들을 혼란스럽게 하지 않도록 이 동일한 메뉴가 사이트의 모든 페이지에 나타나야 합니다.
성장의 원리
성장 원칙은 웹사이트가 확장됨에 따라 수용할 수 있도록 정보 아키텍처를 구성해야 한다고 말합니다.
웹사이트의 기존 섹션에 새 콘텐츠를 추가하고 완전히 새로운 섹션을 추가할 수 있는 여지를 남겨주세요.
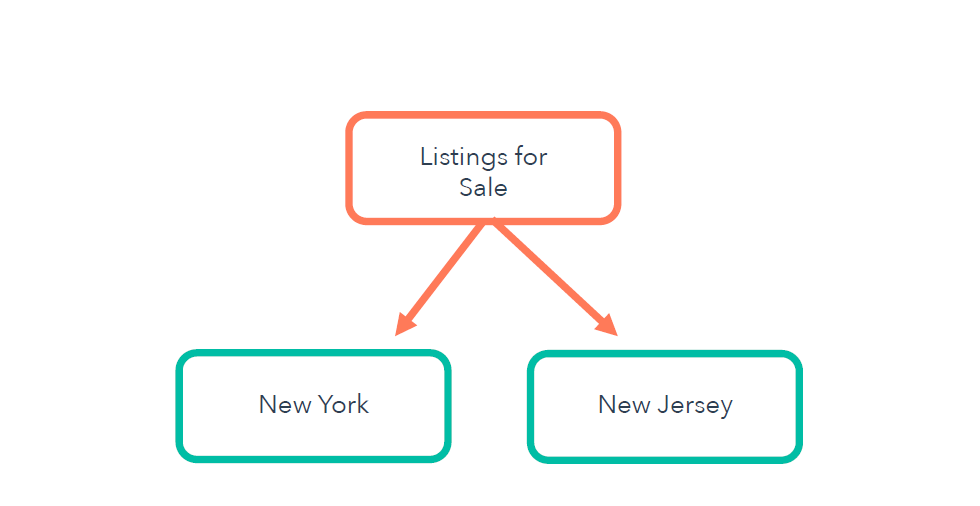
예를 들어 부동산 웹사이트를 운영한다고 가정해 보겠습니다. "판매 목록" 범주 아래에는 현재 부동산을 판매하는 지역인 뉴욕과 뉴저지에 대한 두 개의 하위 범주가 있습니다.

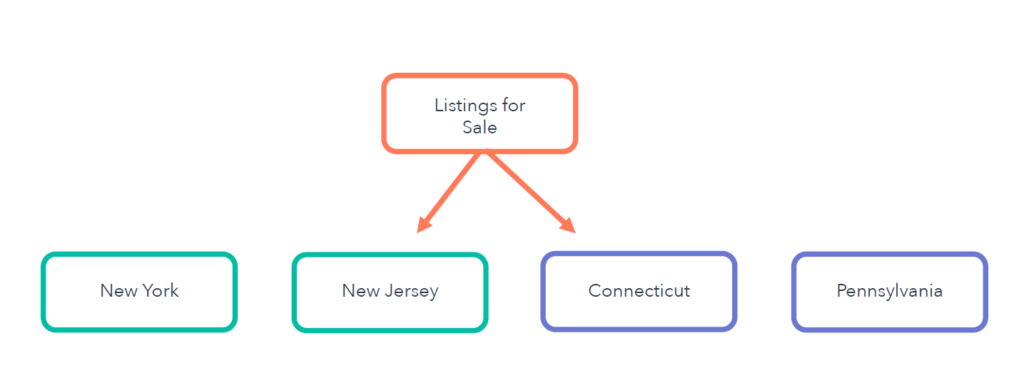
그러나 시간이 지남에 따라 비즈니스를 확장하고 코네티컷과 펜실베니아에 두 개의 하위 범주를 더 추가할 수 있습니다.

또는 비즈니스를 임대 부동산으로 확장한 다음 "임대 목록"에 대해 완전히 다른 범주를 만들 수 있습니다. 이러한 원칙은 설계 프로세스를 안내하고 따라야 할 모범 사례를 제공하는 데 도움이 됩니다.
정보 아키텍처의 예
웹사이트의 콘텐츠는 웹사이트의 구성 방식을 크게 좌우한다는 점을 명심하십시오. 전자 상거래 웹사이트는 의료 웹사이트와 매우 다르게 보일 것이며 마케팅 대행사의 웹사이트와 다르게 보일 것입니다. 하나의 "올바른" IA는 없으며 모두 개별 웹사이트에 따라 다릅니다.
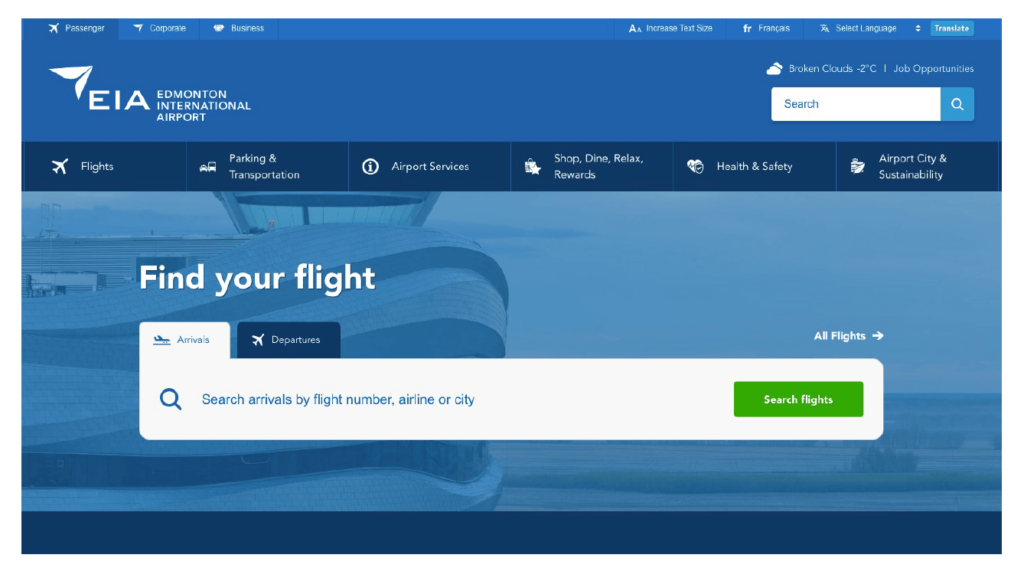
에드먼튼 국제공항의 웹사이트를 살펴보겠습니다. 매일 수천 명의 사람들이 방문하는 대규모 국제 공항이기 때문에 웹 사이트의 목표는 전단지에 필요한 정보를 최대한 빠르고 쉽게 얻는 것입니다.

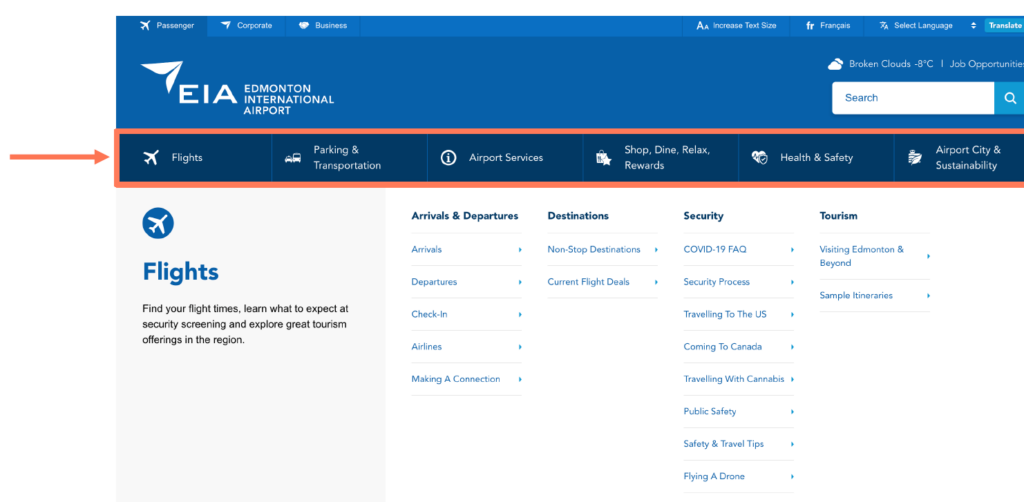
먼저 탐색 메뉴를 분해해 보겠습니다. 최상위 탐색 수준에는 항공편, 주차 및 교통, 공항 서비스, 식사 및 휴식, 건강 및 안전, 공항 도시 및 지속 가능성의 6가지 주요 범주가 있습니다.

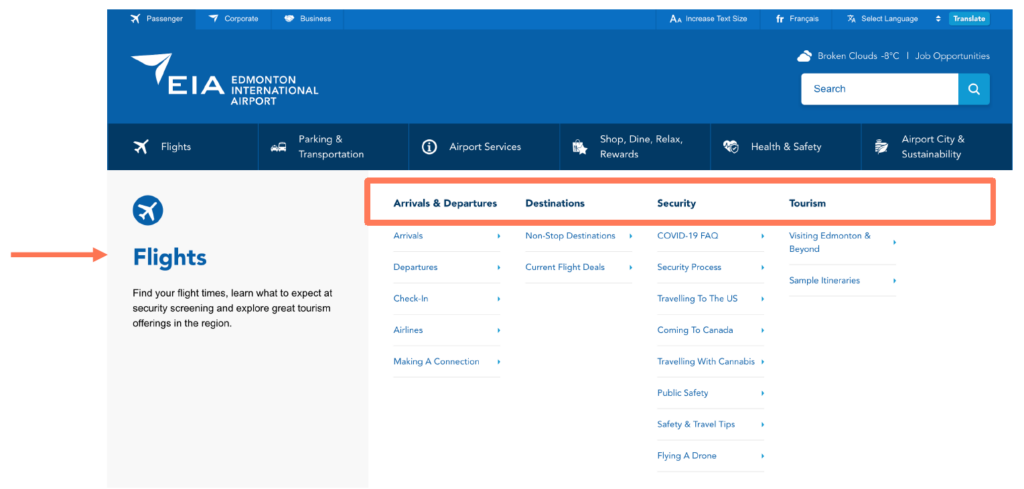
기본 탐색 메뉴에서 Edmonton은 구조화되고 세부적인 하위 탐색을 제공합니다. 탐색의 두 번째 계층에는 도착 및 출발, 목적지, 보안 및 관광의 4가지 하위 범주가 포함됩니다.

EIA 웹사이트를 입력하는 페이지에 관계없이 탐색은 동일하게 유지됩니다.

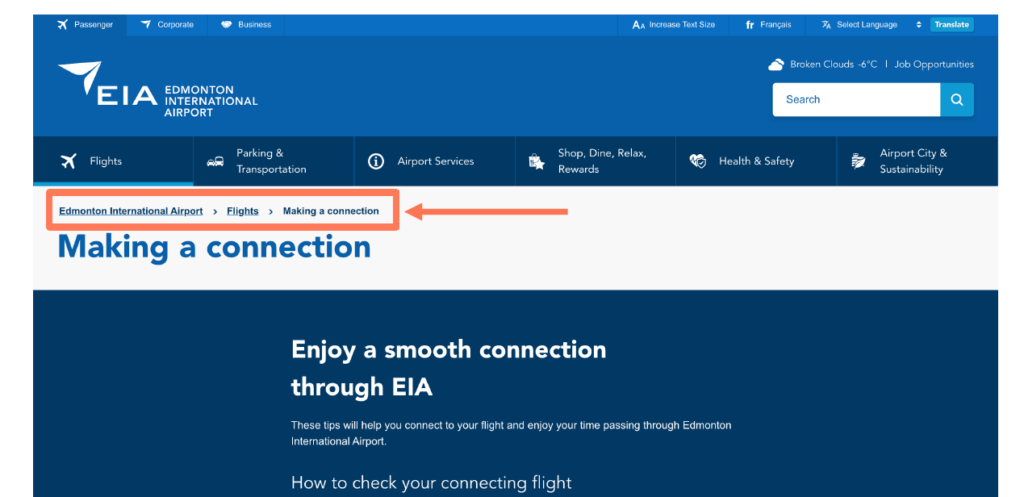
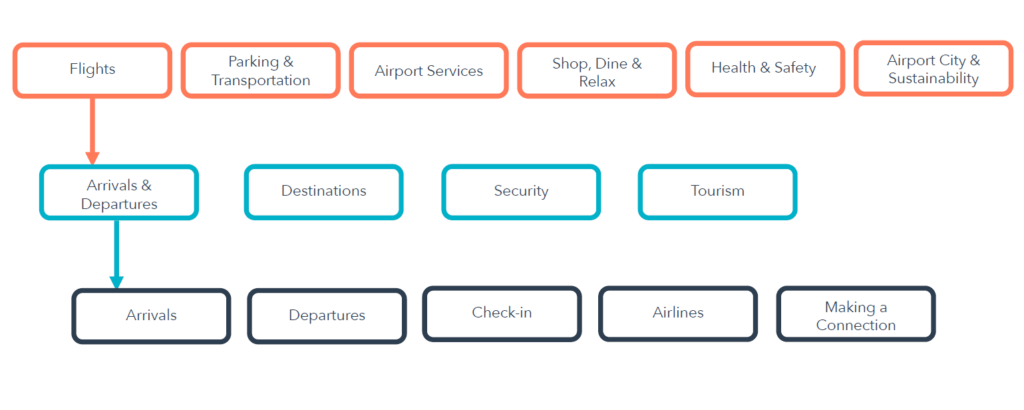
또한 사이트에 정확히 도착한 위치를 식별하는 데 도움이 되는 이동 경로 메뉴가 있습니다. 웹사이트 구조의 샘플은 다음과 같습니다.

보시다시피, 구성하고 전달할 정보가 많은 웹 사이트의 경우에도 좋은 IA는 모든 사용자가 자신이 어디에 있고 필요한 콘텐츠를 찾기 위해 어디로 가야 하는지 이해할 수 있도록 만듭니다.
정보 아키텍처는 사용자 경험의 중요한 부분입니다. 세상에서 가장 아름다운 웹사이트 디자인을 가질 수 있지만 견고한 구조가 없으면 사용자 경험이 어려워집니다. 웹사이트 방문자가 콘텐츠 구조를 이해할 수 있을 뿐만 아니라 예측할 수 있기를 원합니다. 이것은 진정으로 좋은 IA의 신호입니다. 사용자는 원하는 정보를 빠르고 쉽고 직관적으로 찾을 수 있습니다.
