ADA 준수 WordPress 사이트를 디자인하기 위한 팁
게시 됨: 2022-12-14성공적이고 사용자 친화적인 WordPress 사이트를 만드는 것이 목표라면 사이트의 로드 속도, 적절한 페이지 레이아웃, 탐색 및 SEO 요소와 같은 측면에 집중해야 한다는 것을 이미 알고 있을 것입니다. 하지만 모를 수도 있는 것은 사이트가 ADA를 준수하도록 해야 한다는 것입니다.
ADA 준수가 무엇인지 또는 웹 사이트를 구축할 때 우선 순위를 지정해야 하는 이유가 무엇인지 잘 모르시겠습니까? 그렇다면 당신은 바로 이곳에 있습니다. ADA 준수가 무엇인지, 왜 그것에 집중해야 하는지, WordPress 사이트를 ADA를 준수하도록 설계하는 방법을 분석해 보겠습니다.
ADA 규정 준수 정의
ADA 준수를 정의하기 전에 웹 사이트 접근성에 대해 빠르게 논의해 보겠습니다. 웹사이트 접근성의 핵심은 장애가 있는 사용자의 웹사이트 접근성을 개선하는 것입니다. 장애가 있든 없든 사용자가 기능과 데이터에 완벽하게 액세스할 수 있도록 웹사이트를 설계하고 개발하는 것이 중요합니다.
미국 장애인법(Americans with Disabilities Act)이라고도 알려진 ADA는 장애가 있는 모든 미국 시민이 정보 및 디지털 기술에 쉽게 접근할 수 있도록 하는 표준을 요구하는 연방법입니다. 섹션 508 표준과 유사하지만 ADA는 공공 및 민간(및 비영리) 조직에 광범위하게 적용된다는 점에서 다릅니다. 대조적으로 섹션 508은 특히 연방 정보 통신 기술에 적용됩니다.
ADA 준수 WordPress 사이트를 위한 쉬운 팁
이제 ADA 규정 준수와 이것이 사용자에게 중요한 이유에 대해 잘 알고 있으므로 ADA 준수 WordPress 사이트를 디자인하는 방법을 알아야 합니다. 따라야 할 가장 중요한 단계는 다음과 같습니다.
초기 설계부터 시작하여 구축
WordPress 사이트를 만드는 내내 접근성 표준을 염두에 두어야 합니다. 빌드 후 테스트 중에 접근성 관련 문제를 발견하더라도 사전에 최대한 깨끗한 사이트를 만들고 싶을 것입니다.

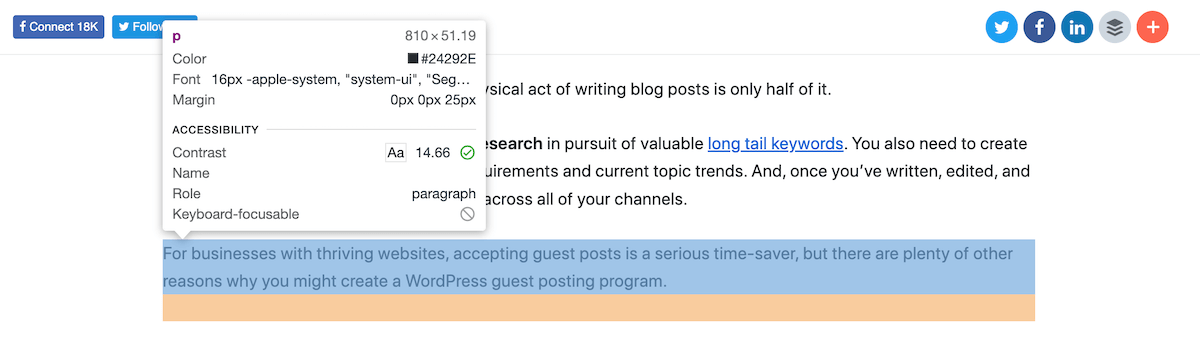
색상 대비 에 주의를 기울여 시작하는 것이 좋습니다. WCAG 2.1에 따라 웹사이트는 배경과 전경에서 18pt 미만의 텍스트를 사용하는 경우 최소 4.5:1의 색상 명암비를 유지해야 합니다. 18pt 이상의 텍스트를 사용하는 사이트 배경 및 전경의 두 가지 색상에 대해 해당 명암비는 3:1이어야 합니다. 브라우저의 개발자 도구를 사용하여 웹사이트 디자인을 검사하기만 하면 쉽게 테스트할 수 있습니다. 위의 스크린샷에서 WPExplorer 단락의 대비가 14.66으로 최소값인 4.5보다 훨씬 높은 것을 볼 수 있습니다.

또한 사이트의 ADA 준수에 중요한 것은 대체 색상 입니다. 최신 웹 사이트는 흥미로운 이미지로 가득 차 있지만 많은 사용자가 웹 사이트의 정보에 더 빨리 액세스하기 위해 스타일과 이미지를 비활성화합니다. 사용자가 브라우저를 통해 이미지를 비활성화하면 액세스하는 사이트의 배경이 흰색으로 나타납니다. 이러한 이유로 WordPress 사이트의 패널에 대체 색상을 추가하고 대체 텍스트(이미지를 표시할 수 없을 때 브라우저에서 사용)를 추가하고 이미지 상단에 설명 텍스트를 포함하는 것을 고려하십시오.
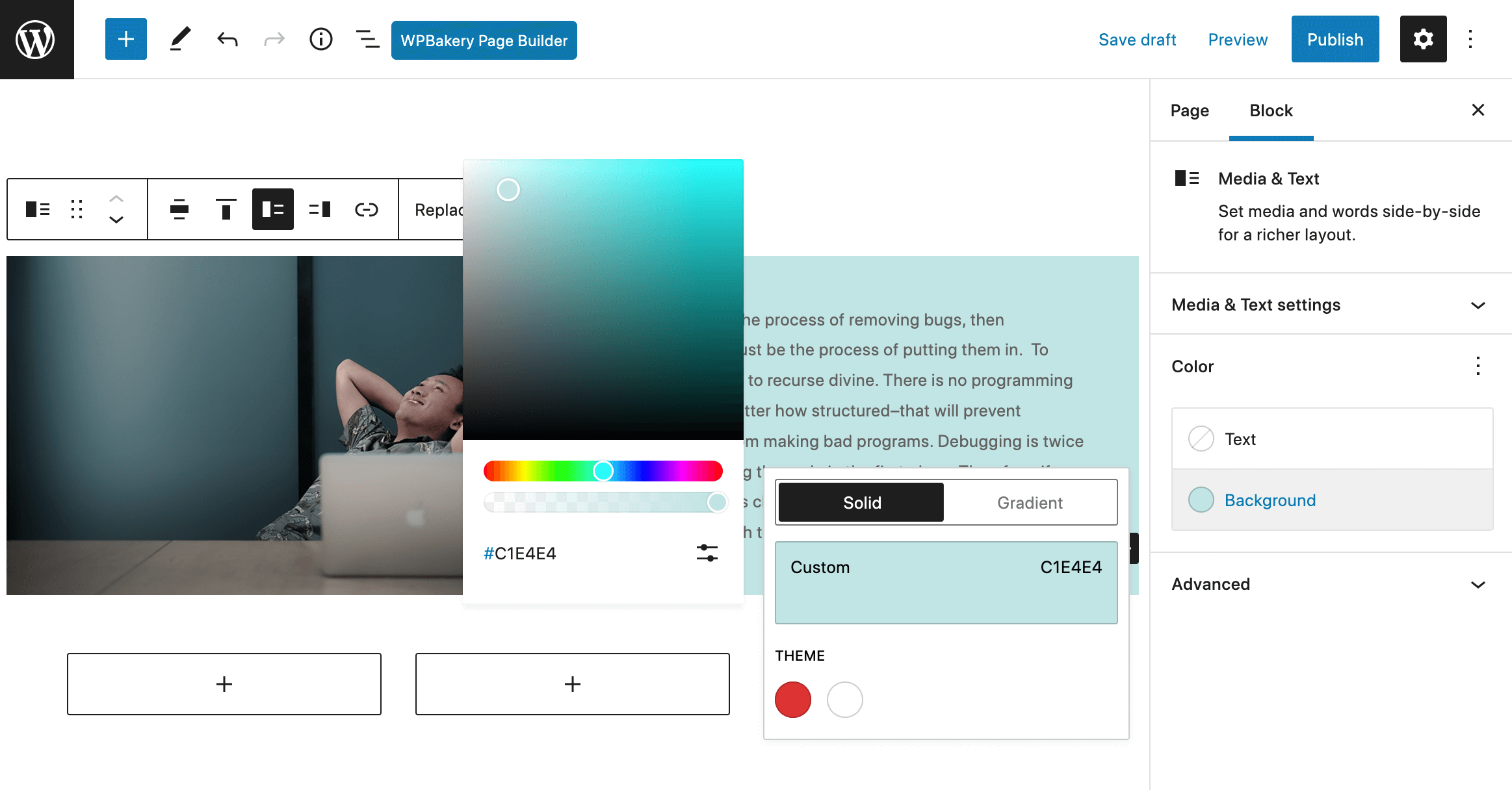
페이지 빌더를 사용하는 경우 작성하는 동안 이미지를 배치할 블록, 열 또는 행 배경의 색상을 선택하기만 하면 됩니다. 위의 블록 배경색에 대한 Gutenberg 예제를 볼 수 있습니다. 그러나 하드 코딩된 템플릿이 있는 테마의 경우 하위 테마를 만들어 사용자 정의 폴백을 추가하거나 코드에 익숙하지 않은 경우 테마 개발자에게 문의할 수 있습니다.

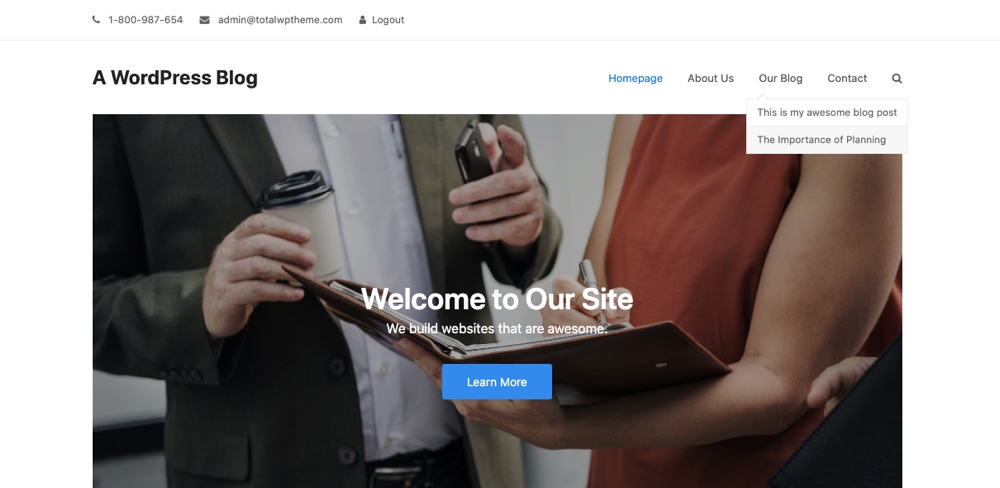
초기 디자인 및 빌드의 일부로 탐색을 위한 여러 가지 직관적인 옵션이 있는 메뉴 디자인 을 만들어 보십시오. WordPress에서 메뉴를 만들 때 메뉴 위치에 할당해야 하지만 테마에 따라 여러 위치가 있을 수 있습니다. 데스크탑과 모바일에서 접근성과 유용성을 위해 모든 메뉴를 확인하십시오. 방문자가 한 곳에서 사이트의 모든 페이지에 액세스할 수 있도록 웹사이트 바닥글에 사이트맵을 연결하는 것도 고려할 수 있습니다.


또한 사용자가 웹 사이트를 검색할 수 있는 특정 구문과 키워드를 사용할 수 있도록 검색 기능 을 포함하는 것이 좋습니다. 대부분의 테마에는 헤더 디자인의 일부로 이미 포함된 검색 아이콘이 있습니다. 그러나 테마가 그렇지 않은 경우 사이트의 사이드바 또는 바닥글에 검색 위젯을 추가할 수 있습니다.

마지막으로 접근성 관점에서 제대로 작동하는지 확인하려면 사이트 바닥글의 피드백 양식 도 포함하세요. 접근성 피드백을 수락하고 사이트에 대한 다른 양식(예: 연락처 양식, 블로그 제출, 사용자 가입 등)을 만드는 데 사용할 수 있는 사용하기 쉽고 액세스 가능한 WordPress용 웹 양식이 많이 있습니다.
읽을 수 있는 콘텐츠 육성
ADA 준수와 관련하여 극복해야 할 큰 장애물은 가독성입니다. 읽을 수 있는 콘텐츠란 읽고 이해하기 쉬운 콘텐츠를 의미합니다.
일반적으로 콘텐츠 라인당 약 7~10개의 단어를 목표로 해야 합니다. 미디어 쿼리를 사용하여 모바일 장치의 텍스트 조정뿐만 아니라 글꼴 크기와 열 너비를 자유롭게 조정해야 합니다. 사이트 콘텐츠의 가독성이 높을수록 방문자가 사이트에 더 오래 머무르고 다른 페이지로 이동할 가능성이 높아집니다.
콘텐츠의 가독성을 높이기 위해 표준화된 디자인을 사용하고 싶다면 Google의 "Material Design"보다 더 좋은 도구는 없습니다. 머티리얼 디자인은 가독성에 중점을 두고 웹 사이트 빌더에게 추천 아이콘, 레이아웃, 색상 등을 제공합니다.
사이트의 텍스트가 알파 투명도를 사용하는 배경색 위에 표시되지 않도록 하는 것이 중요합니다. 이렇게 하지 않으면 사이트를 테스트할 때 오류가 발생합니다. 알파 투명도에 배치하는 색상으로 작업할 때는 16진수 숫자 코드를 사용해야 합니다.
알파 투명도의 "알파"는 색상의 투명도 또는 불투명도 수준을 나타냅니다. 이는 대비에 영향을 미치며 0(완전히 투명함) 또는 1(완전히 불투명함)로 표시됩니다. ADA 규정 준수와 관련하여 요소의 알파를 줄이면 대비가 낮아지고 기본 색상이 번질 수 있음을 기억하는 것이 중요합니다. 콘텐츠의 가독성을 최적화하기 위해 항상 텍스트와 배경색 간의 대비를 강조하는 WordPress 사이트를 디자인하십시오.
신뢰할 수 있는 모범 사례 수용
접근성에 대한 입증된 모범 사례를 먼저 숙지하지 않고 ADA 준수 사이트라고 생각하는 사이트를 만들고 싶지 않을 것입니다. ADA 준수와 관련하여 입증되고 신뢰할 수 있는 모범 사례를 수용하지 않으면 ADA 관련 소송을 처리할 위험이 있습니다.
접근성 수준을 최대한 테스트한 후에는 발생하는 각 문제를 해결하고 싶을 것입니다. WordPress 사이트의 콘텐츠를 검토하고 이미지 및 비디오와 같은 기존 미디어 콘텐츠를 대체할 수 있는 대체 출력을 생성할 수 있는지 여부를 결정합니다.
실제로 시각 장애가 있는 사용자의 경험을 개선하려는 경우(가능하면 항상 그래야 함) 텍스트의 명암비를 4.5:1 이상으로 유지하고 최대 크기를 조정할 수 있는지 확인해야 합니다. 200%. 이러한 사용자는 사이트에서 소리를 출력할 때 활성화되는 미묘한 시각적 표시기나 시각적 미디어와 함께 제공되는 자막의 이점도 누릴 수 있습니다.
신체 장애가 있는 웹 사이트 방문자와 스크린 리더를 사용하는 방문자의 경우 사용자가 사이트 요소를 쉽게 탭할 수 있도록 웹 사이트에 논리적 탭 경로와 명확한 탭 포커스 스타일이 있는지 확인하는 것이 중요합니다. 일시적 및 영구적인 운동 장애를 경험하는 사용자는 쉬운 탐색을 위해 키보드에 크게 의존합니다. 논리적인 탭 순서는 사이트를 방문하는 모든 운동 장애 방문자가 원활하게 탐색할 수 있도록 합니다.
까다로울 수 있지만 사용성 테스트를 수행하여 사이트의 기능을 손상시키지 않으면서 접근성을 개선하는 것 사이에서 올바른 균형을 유지하는 것이 중요합니다. 이러한 측면 간의 합리적인 균형은 방문자에게 직관적인 경험을 제공하고 ADA 관련 소송을 당할 가능성을 줄일 뿐만 아니라 웹 사이트가 온라인에서 더 긍정적인 리뷰를 얻을 가능성을 높입니다.
ADA를 준수하는 WordPress 사이트를 만드는 것은 의심할 여지 없이 브랜드에 큰 문제입니다. 즉, ADA를 준수하는 사이트를 만들고 유지하는 것은 인정할 만한 큰 작업입니다.
ADA 규정 준수에 대한 투자가 귀중한 리소스와 시간을 너무 많이 빼앗아 갈까 걱정된다면 ADA 규정을 준수하면 Google 결과 페이지에서 사이트의 가시성을 높일 수 있다는 점을 기억하십시오. 또한 시간과 비용이 많이 드는 ADA 관련 소송으로 피해를 입지 않도록 하고 더 많은 고객층을 확보할 가능성을 높입니다. ADA 규정 준수에도 투자하여 장애를 다루는 방문자를 올바르게 처리하고 장기적으로 브랜드에 투자하십시오.
