WordPress의 웹 페이지에 배경 이미지를 쉽게 추가하는 방법
게시 됨: 2024-03-02웹사이트 소유자로서 귀하는 방문자의 눈길을 사로잡고 시각적으로 매력적인 웹사이트를 만들고 싶습니다. 이를 가능하게 하는 효과적이고 창의적인 방법 중 하나는 웹 페이지에 배경 이미지를 추가하는 것입니다. 배경 이미지는 웹 사이트의 전반적인 디자인을 즉각적으로 향상시키고 더욱 매력적으로 만들 수 있습니다. 이 가이드에서는 간단하고 쉬운 방법으로 웹사이트에 배경 이미지를 추가하는 방법을 보여 드리겠습니다.

웹 페이지에 배경 이미지를 추가하는 이유는 무엇입니까?
배경 이미지를 추가하는 과정을 살펴보기 전에 배경 이미지가 웹 사이트에 왜 중요한지 이해해 보겠습니다. 다음은 몇 가지 주요 사항입니다.
웹 사이트의 시각적 매력 강화: 잘 선택된 배경 이미지는 방문자에게 웹 사이트를 시각적으로 더욱 매력적이고 매력적으로 즉시 만들 수 있습니다.
응집력 있는 디자인 만들기: 웹 사이트의 색 구성표 와 테마를 보완하는 배경 이미지를 선택하면 모든 것을 하나로 묶는 응집력 있는 디자인을 만들 수 있습니다.
브랜드 메시지 전달: 배경 이미지를 사용하여 브랜드 메시지와 가치를 전달할 수 있습니다. 이는 강렬한 첫인상을 만들고 방문자에게 지속적인 영향을 미치는 데 도움이 될 수 있습니다.
콘텐츠를 돋보이게 만드세요: 배경 이미지를 사용하면 콘텐츠를 돋보이게 하고 방문자의 관심을 끌 수 있습니다. 이는 히어로 섹션이나 클릭 유도 문구 영역과 같은 웹사이트의 중요한 섹션에 특히 유용할 수 있습니다.
️ WordPress에 배경 이미지를 추가하는 방법
이제 배경 이미지 추가의 이점을 이해했으므로 몇 가지 간단한 단계를 통해 이를 수행하는 방법을 살펴보겠습니다. 시작하기 전에 웹 페이지의 배경으로 설정할 완벽한 이미지를 선택 해야 합니다.
이미지를 선택하세요
웹사이트에 배경 이미지를 추가하는 첫 번째 단계는 올바른 이미지를 선택하는 것입니다. 선택한 이미지는 웹사이트의 테마, 색 구성표, 전반적인 디자인과 일치해야 합니다 .
다음은 올바른 배경 이미지를 선택하는 데 도움이 되는 몇 가지 팁입니다.
웹사이트의 목적을 고려하세요. 웹사이트의 목적과 전달하려는 메시지에 대해 생각해 보세요. 예를 들어 사진 포트폴리오가 있는 경우 작업을 보여주는 고품질 이미지를 선택할 수 있습니다.
이미지를 콘텐츠와 일치시키세요. 배경 이미지는 웹사이트 콘텐츠를 보완 해야 합니다. 예를 들어 여행에 관한 웹사이트가 있는 경우 경치 좋은 목적지의 배경 이미지를 선택할 수 있습니다.
단순하게 유지하세요. 콘텐츠를 가릴 수 있는 복잡하거나 산만한 배경 이미지를 사용하지 마세요. 웹사이트의 전반적인 디자인을 향상시키는 간단하고 깔끔한 이미지를 선택하세요.
이미지 품질이 좋은지 확인하세요. 흐릿하거나 픽셀화된 배경 이미지는 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 선택한 이미지가 고해상도이고 다양한 화면 크기에서 잘 보이는지 확인하세요.
웹사이트에 딱 맞는 배경 이미지를 선택했다면 이제 다음 단계로 넘어갈 차례입니다.
WordPress에 배경 이미지 추가

Gutenberg 편집기는 몇 년 동안 WordPress의 기본 편집기였습니다. 그리고 인기도 높아지고 있습니다. 그러나 대부분의 사용자가 직면하는 일반적인 어려움 중 하나는 Gutenberg 편집기 또는 기타 사용자 정의에 배경 이미지를 추가하려고 할 때입니다.
페이지 및 게시물에 다양한 색상 팔레트를 추가할 수 있지만 기본 블록 편집기에는 배경 이미지를 추가할 수 없습니다. 이에 따라 배경 이미지를 추가하는 튜토리얼을 추가했습니다. 이를 위해서는 Essential Blocks For Gutenberg 플러그인을 사용하는 것이 좋습니다. Wrapper 블록을 사용하면 배경 이미지, 오버레이 등을 쉽게 추가할 수 있습니다.
WordPress에 배경 이미지를 추가하는 방법
여러 블록을 그룹으로 병합하고 구텐베르그 편집기에서 섹션을 만들 수 있습니다. 영웅 섹션, 행동 촉구 섹션, 서비스 섹션 등이 될 수 있습니다. 기본적으로 그룹화된 블록에 공통 배경색을 사용할 수 있습니다.
필수 블록 래퍼를 통해 배경 이미지 추가
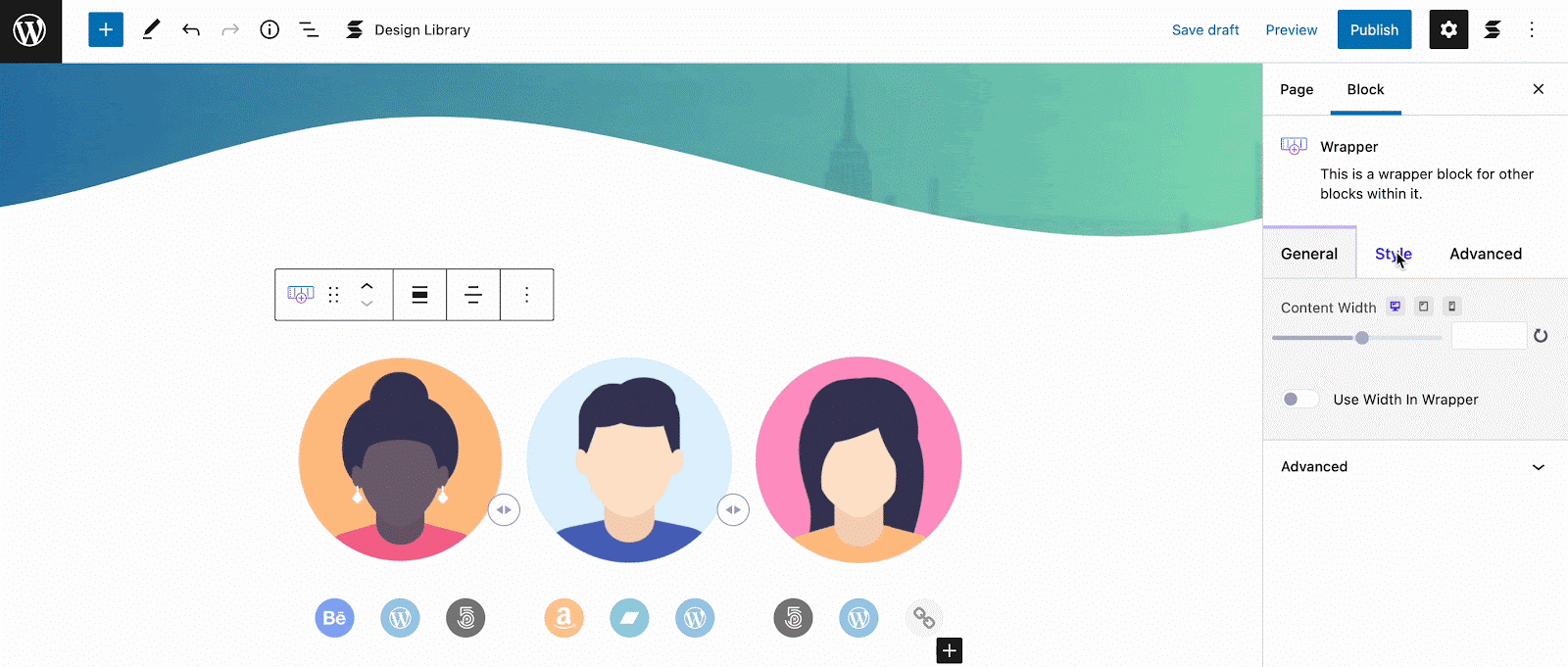
먼저 WordPress 웹사이트에 필수 블록이 아직 없으면 설치하고 활성화하세요 . 그런 다음 'Wrapper' 블록을 활성화합니다. 이제 '+' 아이콘을 클릭하여 페이지에 Wrapper 블록을 추가하세요. 원하는 만큼 블록을 추가하세요. 그런 다음 설정 탭 → 스타일 → 배경으로 이동합니다. 여기에서 배경 이미지를 추가할 수 있는 필드를 찾을 수 있습니다.

행에 대한 배경 이미지 사용
또는 블록 편집기에서 단일 행에 대한 배경 이미지를 추가할 수 있습니다. 이를 위해서는 Essential Blocks 플러그인의 Row 블록이 가장 적합합니다. 이 블록의 도움으로 단일 행의 배경에 이미지를 추가하고 웹 사이트를 더욱 눈에 띄게 만들 수 있습니다.
기본 표지 블록을 통해 배경 이미지 추가
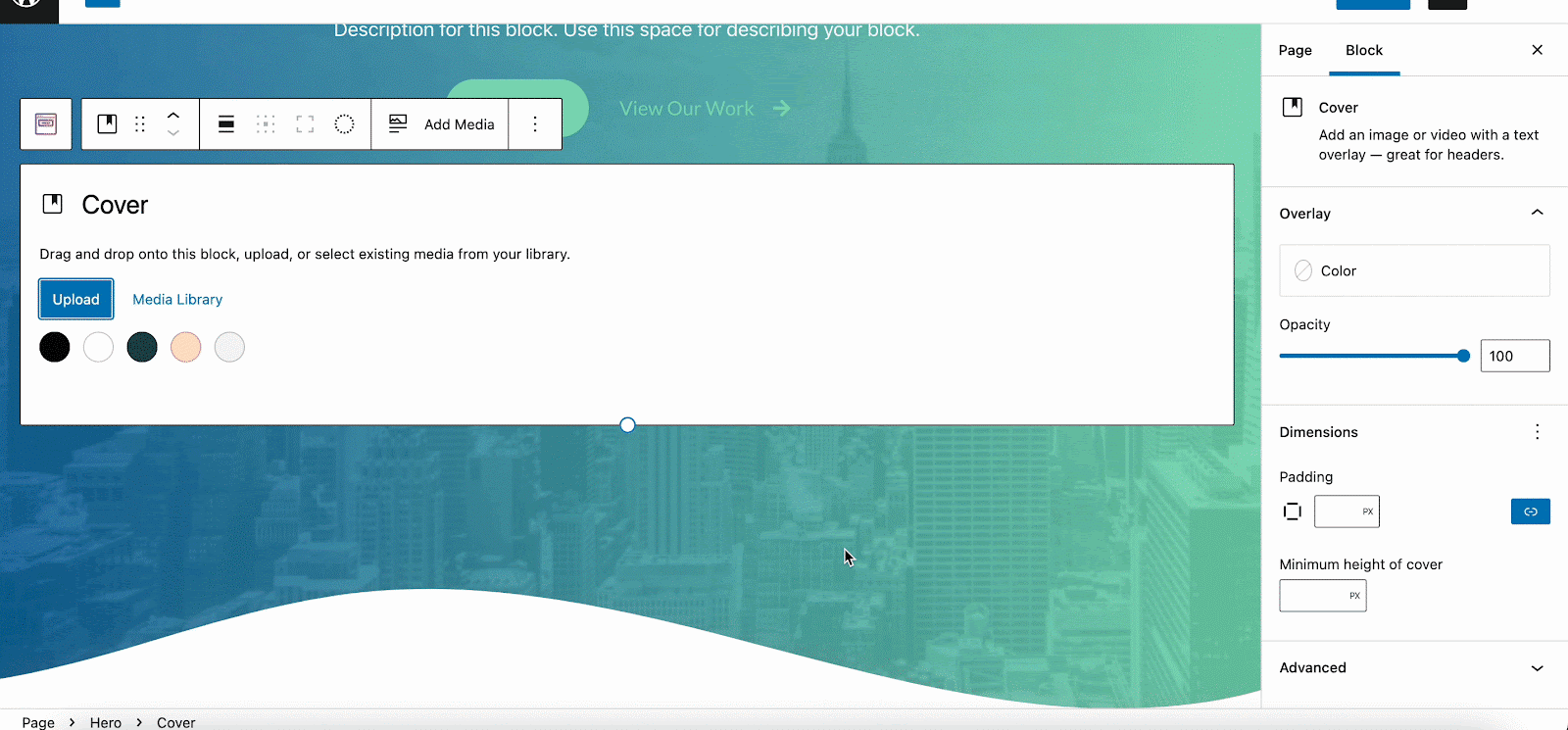
구텐베르크의 기본 블록 중 커버 블록 만 배경 이미지를 지원합니다. 따라서 이 블록을 사용하면 배경에 이미지를 쉽게 추가할 수 있습니다. 이 표지 블록은 클릭 유도 문구 섹션, 대화형 텍스트 섹션 등을 만드는 데 가장 적합합니다.
표지 블록과 함께 섹션의 배경 이미지를 추가하려면 페이지에서 '+' 기호를 클릭하세요. 그런 다음 표지를 검색하여 추가하세요. 이미지를 업로드하거나 미디어 라이브러리에서 사용하도록 지시합니다. 여기에서 배경 이미지 위치, 정렬 등을 사용자 정의할 수도 있습니다. Cover 블록에 중첩된 다른 블록을 사용할 수도 있습니다.


전체 페이지에 배경 이미지 사용
기본적으로 구텐베르크에서는 페이지나 게시물에 배경 이미지를 추가할 수 없습니다. 그러나 전체 페이지에 대한 배경 이미지를 추가하려면 Essential Blocks Wrapper 블록에서 다시 도움을 받을 수 있습니다. 이 블록으로 하나의 단일 컨테이너를 만든 다음 그 아래에 다른 모든 블록과 섹션을 추가할 수 있습니다. 그런 다음 전체적으로 배경 이미지를 추가하거나 쉽게 사용자 정의할 수 있습니다.
Elementor에 배경 이미지 추가하기
Elementor 는 WordPress에서 가장 인기 있고 다양한 페이지 빌더 중 하나입니다. 다양한 사용자 정의 옵션을 사용하면 웹 페이지의 배경 이미지를 쉽게 변경하거나 추가하고 웹 사이트를 시각적으로 매력적으로 만들 수 있습니다. Elementor를 사용하여 배경에 이미지를 추가하는 방법을 살펴보겠습니다.
선택한 섹션의 배경 이미지를 추가하거나 변경하려면:
- 섹션 설정에 접근하려면 핸들 섹션 설정 버튼을 클릭하세요.
- 스타일 –> 배경 > 배경 유형 –> 클래식으로 이동합니다.
- 사진 아래에서 더하기(+) 기호를 클릭하고 사진을 선택합니다.

배경에서 전체 페이지의 이미지를 변경하려면:
- 편집 패널의 왼쪽 하단에 있는 '톱니바퀴' 기호를 클릭하세요.
- ' 스타일 ' 탭을 선택하세요.
- 배경 유형 옆에 있는 연필 아이콘을 선택합니다.
- 사진 아래에서 더하기(+) 기호를 클릭하고 사진을 선택합니다.
게시하기 전에 테스트 및 세부 조정
배경 이미지를 추가한 후에는 다양한 장치와 화면 크기 에서 테스트하여 보기에 좋고 웹 사이트의 유용성에 부정적인 영향을 미치지 않는지 확인하는 것이 중요합니다. 테스트 프로세스 전반에 걸쳐 고려해야 할 몇 가지 요소는 다음과 같습니다.
반응성: 데스크톱, 노트북, 태블릿, 스마트폰 등 다양한 장치에서 웹 사이트를 테스트하여 배경 이미지가 다양한 화면 크기에 잘 적응하는지 확인하세요.
가독성: 배경 이미지가 웹 사이트의 텍스트나 기타 콘텐츠를 읽기 어렵게 만들지 않는지 확인하세요. 가독성을 높이기 위해 필요한 경우 대비를 조정하거나 오버레이를 추가하세요.
성능: 배경 이미지로 웹사이트의 로딩 속도를 확인하세요. 상당한 속도 저하가 발견되면 이미지를 추가로 최적화하거나 캐싱 및 성능 최적화 기술을 살펴보세요.
배경 이미지로 사이트 미학을 향상하세요
웹사이트에 배경 이미지를 추가하는 것은 시각적 매력을 강화하고 방문자의 관심을 끌 수 있는 간단하면서도 강력한 방법입니다. 이 가이드에 설명된 단계를 따르면 WordPress를 사용하는 초보자이든 전문 웹 디자이너이든 웹사이트에 배경 이미지를 쉽게 추가할 수 있습니다.
따라서 방문자에게 지속적인 인상을 남기는 기억에 남고 매력적인 웹사이트를 만드십시오. 이 블로그가 도움이 되었다면 댓글 섹션이나 Facebook 커뮤니티를 통해 의견을 자유롭게 공유해 주세요. 귀중한 튜토리얼, 가이드, 지식, 팁 및 최신 WordPress 업데이트를 보려면 당사 블로그를 구독 할 수도 있습니다.
