WooCommerce에 블로그를 추가하는 방법
게시 됨: 2022-05-31WooCommerce 스토어에 블로그를 포함하는 것에 대해 생각해 본 적이 있습니까? 전자 상거래 상점 옆에 있는 블로그는 새로운 시장에 대한 문을 열고 온라인 비즈니스의 범위를 확장할 수 있습니다. 이 기사에서는 블로그의 기본 이점을 살펴보고 WooCommerce에 블로그를 추가하는 방법을 보여줍니다.
당신이 여기 있기 때문에 당신은 이미 블로그를 만들기로 마음먹었을 것입니다. 그러나 먼저 블로그가 필요한 이유를 설정해 보겠습니다. WooCommerce 스토어에 어떤 이점이 있으며 어떤 유형의 콘텐츠를 추가해야 하나요?
WooCommerce 스토어에 블로그를 추가하는 이유는 무엇입니까?
첫째, 블로그는 일반적으로 제품이나 비즈니스에 관한 뉴스와 업데이트를 공유할 수 있는 훌륭한 도구입니다. 제품의 가용성, 새로운 도착 등에 관해 발표할 수 있습니다. 마찬가지로 배송 및 환불과 같은 정책 업데이트에 대해 논의할 수 있습니다.
뉴스 및 업데이트 외에도 블로그는 도메인에서 트래픽을 생성하는 훌륭한 수단입니다. 웹 사이트의 콘텐츠 양을 늘려 작동합니다. 양질의 정보 콘텐츠를 통해 더 많은 사람들이 귀하의 블로그를 방문하도록 할 수 있습니다. 이렇게 하면 사이트의 전체 트래픽이 증가합니다.
또한 블로그는 사이트의 SEO를 개선하는 데도 도움이 됩니다. 블로그의 양질의 콘텐츠는 웹의 다른 기사에서 백링크를 가져와 블로그로 더 많은 트래픽을 유도합니다. 좋은 백링크와 높은 트래픽은 양질의 콘텐츠를 나타냅니다. 따라서 블로그와 상점 모두에 대한 검색 엔진 결과에서 더 높은 위치를 차지하게 됩니다.
마지막으로 브랜드와 제품을 강조할 수 있는 기회를 제공합니다. 귀하의 제품에 대해 작성하고 귀하의 제품이 경쟁 제품보다 어떻게 더 나은지 사용자에게 설명할 수 있습니다. 또한 블로그 게시물에 제품을 링크할 수 있으므로 사용자가 별도의 노력 없이 제품을 확인할 수 있습니다.
위에서 보았듯이 블로그에는 무한한 장점이 있습니다. 그렇기 때문에 WooCommerce 스토어에 블로그를 추가하는 것이 좋습니다.
지금쯤이면 블로그를 만드는 아이디어에 매진하셨기를 바랍니다. 다음으로 큰 질문은 블로그에서 어떤 콘텐츠를 만들고 공유할 수 있느냐는 것입니다. 상의하자.
WooCommerce 스토어 블로그에 추가할 콘텐츠는 무엇입니까?
이전 섹션에서 논의한 바와 같이 블로그는 비즈니스 또는 제품과 관련된 뉴스 및 업데이트를 공유할 수 있는 훌륭한 도구입니다. 상품이나 정책 변경 등에 관한 공지를 할 수 있습니다.
더 나아가 블로그 게시물을 작성하여 개별 제품을 강조할 수 있습니다. 이러한 블로그 게시물에는 제품의 주요 기능, 구성, 사용 사례, 경쟁 제품과의 비교 등이 포함될 수 있습니다. 이를 통해 제품이 경쟁 제품과 차별화되는 점을 설명할 수 있습니다.
또한 사용자에게 특정 제품을 사용하는 방법을 알려주는 방법 가이드를 작성할 수도 있습니다. 이것은 귀하의 제품에만 국한된 것이 아니라 동일한 틈새 시장 또는 산업 내의 모든 것입니다. 더 광범위한 제품에 대한 방법 가이드를 작성하면 블로그와 사이트로 더 많은 트래픽이 발생합니다.
또한 블로그 게시물은 브랜드 비전을 확장할 수 있는 기회도 제공합니다. 브랜드 비전과 미래 목표를 고객과 공유할 수 있습니다. 귀하의 비전에 부합하는 사람들은 귀하의 제품을 구매할 때 비전을 지지한다고 믿기 때문에 충성도가 높은 고객임을 증명할 수 있습니다.
마지막으로 블로그를 활용하여 업계에서 일어나는 일에 대한 생각을 공유할 수 있습니다. 또한 가격 인상 등과 같은 원치 않는 상황에서 자신의 입장을 명확히 할 수 있습니다. 또한 도메인 내에서 자주 묻는 질문을 블로그 게시물로 전환할 수 있습니다. 마찬가지로 블로그에는 청중과 연결하기 위해 공유할 수 있는 내용이 많이 있습니다.
이제 블로그가 필요한 이유와 공유할 수 있는 콘텐츠에 대한 명확한 그림이 생겼습니다. 이제 WooCommerce에 블로그를 추가하는 방법을 살펴보겠습니다.
WooCommerce에 블로그를 추가하는 방법
WordPress는 본질적으로 블로깅 플랫폼입니다. WooCommerce는 이 블로깅 플랫폼을 강력한 온라인 상점으로 바꾸는 플러그인입니다. 따라서 이미 블로그가 있고 그 존재를 모를 가능성이 있습니다.
따라서 가장 먼저해야 할 일은 기존 블로그가 있는지 여부를 확인하는 것입니다.
기존 블로그가 있는 경우 어떻게 해야 합니까?
내가 말했듯이 워드프레스는 원래 블로깅 플랫폼이기 때문에 이미 블로그를 갖고 있었고 관심을 두지 않았을 가능성이 있습니다. 따라서 과거 어느 시점에 추가하고 잊어버렸을 수 있는 일부 게시물이 이미 있을 수 있습니다.
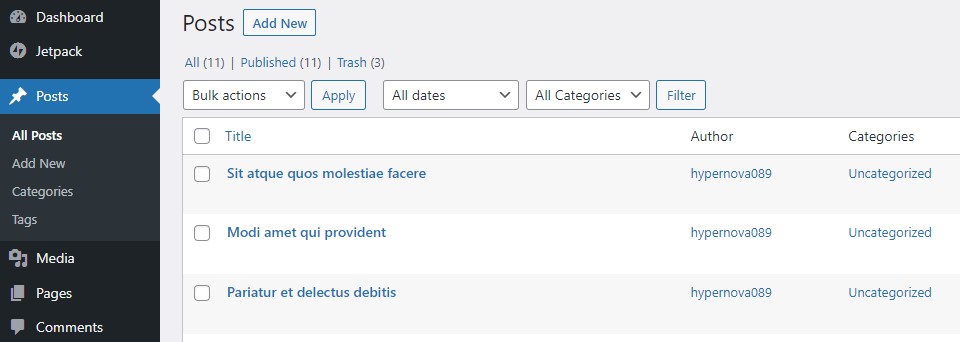
따라서 사이트에 이미 기존 블로그가 있는지 확인하려면 사이트에 게시물이 있는지 확인해야 합니다. 그렇게 하려면 WP 관리 대시보드 로 이동하여 게시물 > 모든 게시물로 이동합니다.

여기에서 모든 기존 게시물(있는 경우)을 찾을 수 있습니다. 이제 블로그에 이미 여러 게시물이 있는 경우 해당 게시물을 유지할지 여부를 결정하는 것은 사용자의 몫입니다. 이 결정을 내릴 때 고려해야 할 몇 가지 사항이 있습니다.
먼저 콘텐츠가 브랜드 비전과 일치하는지 또는 동일한 틈새 시장에 속하는지 확인합니다. 내용이 전혀 관련이 없다면 즉시 삭제하는 것이 좋습니다.
계속해서 콘텐츠가 어느 정도 관련이 있다면 SEO 최적화 여부를 분석해야 합니다. 최적화되지 않았거나 지나치게 최적화된 콘텐츠는 적절하다고 판단되면 개선하거나 제거할 수 있습니다.
마지막으로 게시물을 삭제하기 전에 양질의 백링크가 있는지 확인하세요. 백링크는 사이트의 SEO에 매우 유용합니다. 백링크는 얻기 어렵기 때문에 좋은 백링크를 잃고 싶지 않을 것입니다. 따라서 백링크를 유지하려면 이러한 게시물을 유지하는 것이 좋습니다.
이제 블로그를 정리하고 유용한 정보만 보관했습니다. 이제 다음 단계는 블로그에 새 게시물을 추가하는 것입니다. 또한 이전에 블로그가 없었다면 다음 섹션에서 WooCommerce 스토어에 블로그를 추가하는 방법에 대해 설명합니다. 갑시다!
WooCommerce에 블로그를 추가하는 단계
WordPress는 블로깅 플랫폼이므로 구조가 이미 설정되어 있습니다. 블로그 페이지는 WordPress 사이트에 항상 존재하며 URL www.yourdomain.com/blog 를 통해 액세스할 수 있습니다. 블로그가 상점 옆에 있으며 어떤 식으로든 상점을 방해하지 않는다는 점도 주목할 가치가 있습니다. 따라서 두 가지 장점을 모두 누릴 수 있습니다.
이제 블로그 페이지가 생겼습니다. 블로그에 게시물을 추가하는 것으로 시작해 보겠습니다.
1단계: WordPress 블로그에 새 게시물 추가
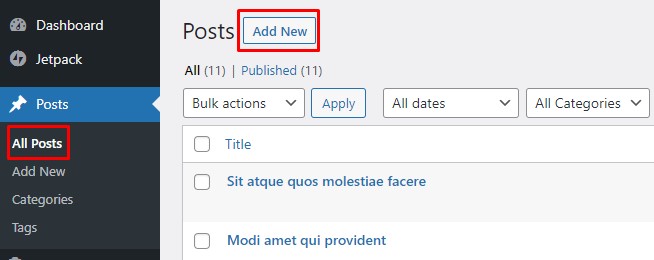
WP 관리 대시보드 로 이동하여 게시물 > 모든 게시물로 이동합니다. 여기에서 새로 추가 버튼을 클릭하여 새 게시물 추가를 시작합니다. 또는 WP 관리 대시보드 에서 게시물 > 새로 추가 로 이동하여 새 게시물을 만들 수 있습니다.

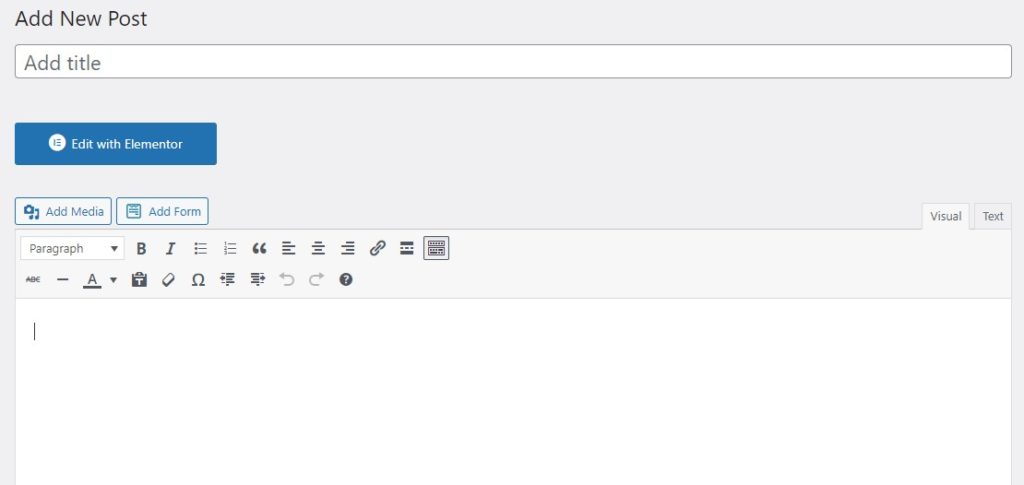
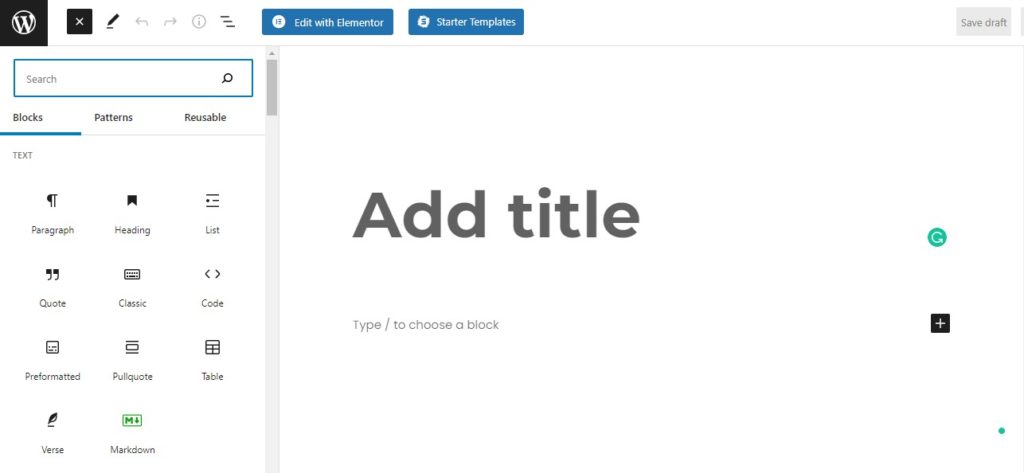
새 게시물을 작성할 수 있는 새 페이지로 이동합니다. WordPress 버전에 따라 클래식 편집기 또는 새로운 블록 편집기가 표시됩니다. 이전 버전의 WordPress에는 클래식 편집기가 함께 제공되었습니다. 그러나 최신 버전에서는 더 깨끗한 블록 편집기로 대체되었습니다.
클래식 편집기의 경우 제목에 대한 블록과 게시물 내용을 추가하는 다른 블록이 있습니다. 쓰기 및 미디어 도구는 콘텐츠 상자 내부의 도구 모음에서 제공됩니다. 이 상자 안에 작성하는 모든 내용은 블로그 게시물의 내용을 구성합니다. 클래식 편집기 내에서 텍스트, 링크, 이미지, 비디오, 코드, 단축 코드 등을 추가할 수 있습니다.


이에 반해 새로운 블록 편집기는 콘텐츠를 추가할 수 있는 깔끔한 인터페이스를 제공합니다. 편집기는 블록 기반입니다. 각 요소(예: 제목, 제목, 단락, 이미지, 코드 등)에 대한 블록이 있습니다. 각 블록 요소를 추가하려면 페이지에 해당 블록을 추가해야 합니다. 이렇게 하면 게시물에 추가하려는 콘텐츠를 더 잘 제어할 수 있습니다.

두 편집자 모두 콘텐츠 작업이 끝나면 게시 버튼을 눌러 블로그 페이지에 게시물을 게시합니다.
그게 다야! 이것이 WordPress 블로그에 새 게시물을 추가하는 방법입니다. 다음으로 블로그 페이지를 기본 게시물 페이지로 설정해야 합니다. 그걸하자.
2단계: 블로그 페이지를 기본 게시물 페이지로 설정
WordPress는 기본적으로 홈페이지를 기본 게시물 페이지로 설정합니다. 따라서 추가하는 모든 게시물은 홈페이지에 게시됩니다. 홈페이지 대신 블로그 페이지에 게시물을 표시하려면 이 동작을 변경해야 합니다.
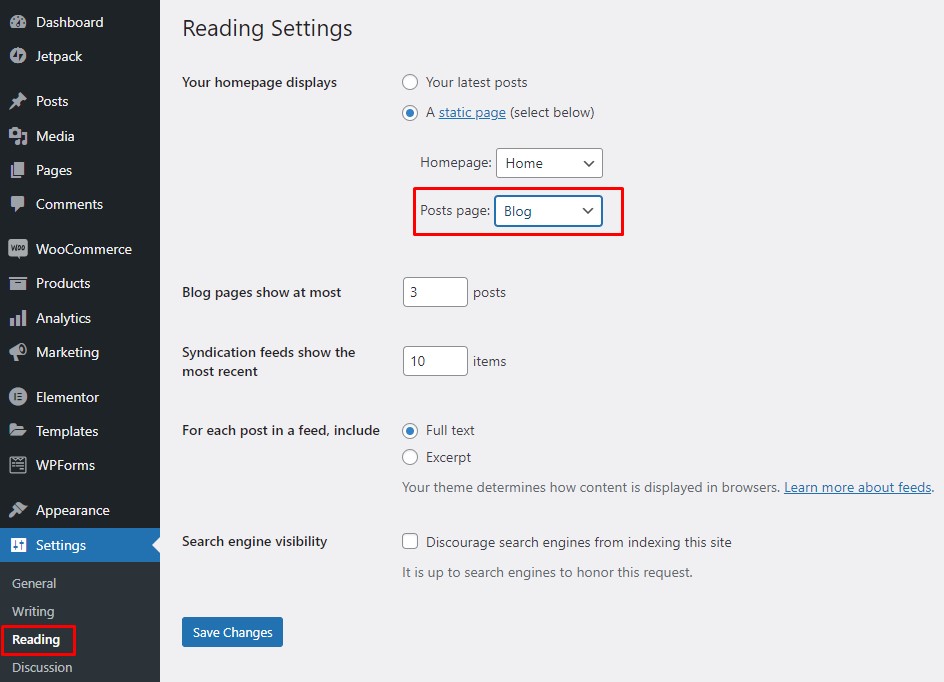
WP 관리 대시보드 로 이동하여 설정 > 읽기로 이동합니다. 여기에서 홈페이지 표시 설정을 A Static page로 설정합니다. 두 개의 드롭다운 메뉴가 나타납니다.
이제 홈페이지를 홈으로 유지하십시오. 블로그 를 게시물 페이지로 설정합니다.

완료! 이제 블로그 페이지가 기본 게시물 페이지입니다. 모든 이전 및 새 게시물은 블로그 페이지에 게시됩니다.
이제 블로그 페이지에 대한 탐색 메뉴 항목을 추가하는 마지막 단계에 도달했습니다. 따라서 사용자는 사이트의 모든 페이지에서 블로그 페이지로 이동할 수 있습니다. 해보자.
단계 III: 블로그 페이지에 대한 메뉴 항목 추가
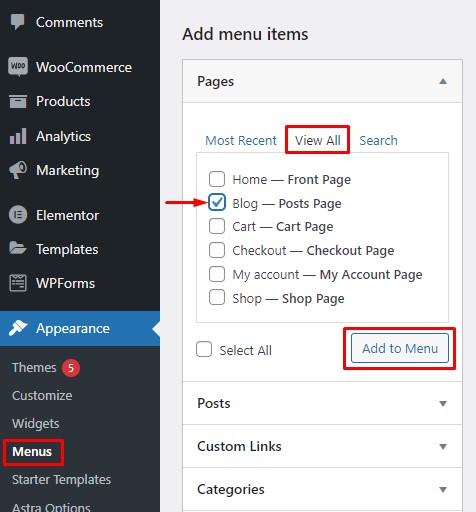
블로그 페이지에 대한 메뉴 항목을 추가하려면 WP 관리 대시보드 로 이동하여 모양 > 메뉴로 이동합니다. 메뉴 추가 섹션 내에서 페이지 하위 섹션으로 이동하여 모두 보기를 클릭합니다. 블로그 페이지에 체크 표시를 하고 메뉴에 추가를 클릭하여 메뉴 항목을 추가합니다.

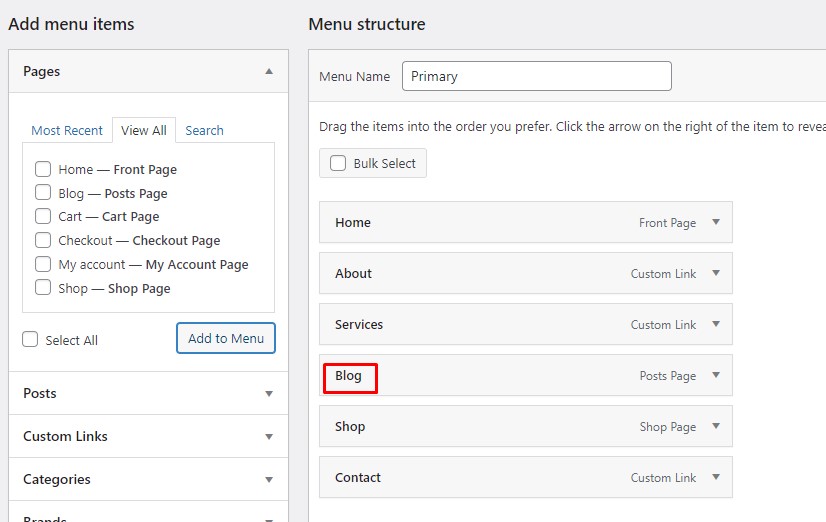
이제 블로그 페이지가 오른쪽의 메뉴 구조 섹션에 나타납니다. 블로그 페이지의 메뉴 항목을 드래그하여 재배치할 수 있습니다. 완료되면 오른쪽 하단의 메뉴 저장 버튼을 클릭하여 변경 사항을 저장합니다.

그게 다야! 블로그 페이지 메뉴 항목은 웹사이트의 탐색 모음에 나타납니다.
축하합니다! 이제 WooCommerce 스토어에 블로그를 성공적으로 추가했습니다. 이제 블로그를 최대한 활용하고 비즈니스를 더 높은 수준으로 끌어올릴 때입니다.
WooCommerce 스토어에 대해 이야기하면서 WooCommerce 스토어를 최대한 활용하기 위해 최적화하기 위한 몇 가지 일반적인 팁을 살펴보겠습니다.
보너스: WooCommerce 스토어 최적화를 위한 팁
상점 소유자는 상점을 최적화하기 위해 할 수 있는 일이 많습니다. 그러나해야 할 일은 상점마다 다릅니다. 그것은 당신의 제품, 산업, 청중, 서비스, 시장 동향 등에 따라 다릅니다. 그러나 한 가지 주의할 점은 고객이 관심의 중심이라는 것입니다. 모든 매장 최적화는 고객에게 최고의 쇼핑 경험을 제공한다는 아이디어를 중심으로 이루어집니다.
예를 들어 다음은 WooCommerce 스토어를 최적화하기 위해 수행할 수 있는 몇 가지 작업입니다.
- 청중을 결정하십시오. 청중이 무엇을 원하거나 기대하는지 아는 것이 무엇보다 중요합니다. 잠재고객이 무엇을 찾고 있는지 파악하고 나면 상점을 최적화하기 위해 취할 수 있는 단계에 대한 힌트를 얻을 수 있습니다.
- 사용자 경험이 모든 것입니다! 따라서 사이트의 각 부분에 쉽게 액세스할 수 있는지 확인하십시오. 정보는 잘 구조화되고 눈길을 끌며 이해하기 쉬운 사용자 친화적인 방식으로 배치되어야 합니다. 매장의 미학도 여기서 중요한 역할을 합니다. 아름답게 보이지만 최고의 사용자 경험 사례를 따르는 테마를 선택하십시오.
- 쇼핑객이 쇼핑 경험을 개선할 수 있도록 구매 프로세스를 더 빠르게 만드십시오 . 중복되고 시간이 많이 걸리는 단계를 제거하십시오. 결제를 최적화하여 더 나은 사용자 경험을 만들고 구매 프로세스를 더 빠르게 만드십시오. WooCommerce Direct Checkout 및 Checkout Manager for WooCommerce와 같은 플러그인을 사용하여 결제 페이지를 사용자 지정할 수도 있습니다.
- 매장의 보안을 강화하세요. 보안은 WooCommerce 스토어 최적화에서 가장 중요한 요소 중 하나입니다. 사이버 범죄가 증가함에 따라 사용자 데이터 보안이 그 어느 때보다 오늘날 더욱 요구되고 있습니다. 온라인 상점에는 신용 카드 정보와 같은 민감한 데이터가 있으므로 어떤 경우에도 보호해야 합니다.
마찬가지로 WooCommerce 스토어를 최적화하기 위해 할 수 있는 것보다 훨씬 더 많습니다. 추가 팁을 위해 상점을 최적화하기 위한 WooCommerce 팁에 대한 전용 기사를 자유롭게 확인하십시오.
결론
대체로 블로그는 비즈니스 범위를 확장하고 새로운 시장에 진출하는 데 도움이 되는 유용한 리소스입니다. 청중과 소통하고 대중과 소통할 수 있는 기회를 제공합니다. 또한 블로그를 활용하여 비즈니스에 대해 쓰고 제품을 강조할 수 있습니다. 요컨대, 블로그는 WooCommerce 상점의 필수품입니다.
이 기사에서는 WooCommerce에 블로그를 추가하는 방법을 살펴보았습니다. WordPress는 원래 블로깅 플랫폼이므로 이미 블로그가 있을 수 있습니다. 그래서 우리는 먼저 기존 블로그가 있는지 여부를 결정했습니다. 블로그가 있는 경우 해당 블로그로 무엇을 해야 하는지에 대한 몇 가지 제안에 대해 논의했습니다.
그런 다음 블로그에 새 게시물을 만드는 방법을 살펴보았습니다. 또한 블로그 페이지를 기본 게시물 페이지로 설정하는 방법도 살펴보았습니다. 마지막으로 사용자가 사이트 어디에서나 쉽게 블로그 페이지에 액세스할 수 있도록 블로그 페이지에 대한 탐색 메뉴 항목을 추가했습니다.
WooCommerce 스토어에 블로그를 추가하려고 시도한 적이 있습니까? 블로그가 WooCommerce 스토어에 미치는 영향은 어느 정도라고 생각하십니까? 아래 의견에 귀하의 경험을 알려주십시오.
한편, WooCommerce 웹사이트에 도움이 될 만한 게시물이 몇 개 더 있습니다.
- WooCommerce에서 통화를 변경하는 방법
- WooCommerce 장바구니 페이지를 사용자 정의하는 최고의 플러그인
- WordPress/WooCommerce에 무한 스크롤을 추가하는 방법
