WordPress 사이트에 Facebook 좋아요 버튼을 추가하는 방법
게시 됨: 2023-04-20사이트에 Facebook 좋아요 버튼을 추가하시겠습니까?
WordPress 웹사이트에 Facebook 좋아요 버튼을 추가하면 방문자가 콘텐츠를 더 쉽게 좋아하고 공유할 수 있습니다. 이것은 참여를 늘리고 Facebook 계정 팔로워를 늘리는 데 도움이 될 수 있습니다.
이 기사에서는 사이트에 Facebook 좋아요 버튼을 쉽게 추가하는 방법을 보여줍니다.
WordPress에 Facebook 좋아요 버튼을 추가하는 이유는 무엇입니까?
WordPress 사이트에 좋아요 버튼을 추가하면 Facebook 페이지에서 참여를 유도하는 데 도움이 될 수 있습니다. 또한 사용자가 자신의 콘텐츠를 Facebook 뉴스 피드에 공유하도록 권장하여 웹 사이트에 새로운 사람들을 유치하는 데 도움이 되는 좋은 방법이기도 합니다.
또한 웹 페이지에 Facebook 좋아요 버튼을 삽입하면 소셜 미디어 팔로워를 늘리고 가장 인기 있는 소셜 네트워크에서 온라인 커뮤니티를 구축하는 데 도움이 될 수 있습니다. 결과적으로 제품이나 서비스에 대한 인지도를 높이고 궁극적으로 전환율을 높일 수 있습니다.
현재 WordPress에는 좋아요를 위한 Facebook 버튼을 추가하기 위한 기본 제공 솔루션이 없으므로 WordPress 플러그인을 설치하거나 Facebook 좋아요 버튼 코드를 수동으로 추가해야 합니다. 이를 염두에 두고 아래에서 두 가지를 모두 수행하는 방법을 보여 드리겠습니다.
- 페이지 빌더를 사용하여 WordPress에 Facebook 좋아요 버튼 추가
- 대안: 사이트에 Facebook 좋아요 버튼을 수동으로 추가
페이지 빌더를 사용하여 WordPress에 Facebook 좋아요 버튼 추가
먼저 WordPress 플러그인을 사용하여 사이트에 Facebook 좋아요 버튼을 추가합니다. 최고의 WordPress 웹 사이트 및 페이지 빌더 플러그인인 SeedProd를 사용합니다.

SeedProd를 사용하면 맞춤형 랜딩 페이지, 홈페이지, 사이드바, 머리글, 바닥글 등을 포함하여 WordPress에서 유연한 페이지 디자인을 매우 쉽게 만들 수 있습니다. 드래그 앤 드롭 빌더와 수많은 WordPress 블록이 함께 제공되어 코드나 CSS 없이 사이트를 쉽게 사용자 지정할 수 있습니다.
완전히 맞춤화된 랜딩 페이지를 구축할 수 있는 것 외에도 SeedProd를 사용하면 완전한 WordPress 테마를 처음부터 만들 수 있으며 단일 WordPress 테마 파일을 건드릴 필요가 없습니다.
이 방법의 경우 SeedProd의 Facebook 좋아요 블록 위젯을 사용하여 WordPress 사이트의 거의 모든 위치에 좋아요 버튼을 표시하는 방법을 보여줍니다.
SeedProd 설치 및 활성화
시작하려면 WordPress 웹사이트에서 SeedProd 플러그인을 설치하고 활성화하세요.
이에 대한 도움이 필요한 경우 SeedProd 설치 방법에 대한 설명서를 참조하십시오. 이 가이드는 플러그인 설치 및 라이선스 키 활성화 과정을 안내합니다.
참고: SeedProd에는 코드 없이 간단한 랜딩 페이지를 만들 수 있는 무료 버전이 있습니다. 이 가이드에서는 Pro WordPress 블록에 SeedProd Pro를 사용합니다.
다음으로 웹사이트에서 SeedProd를 사용하는 방법을 결정해야 합니다. 이를 사용하여 개별 WordPress 페이지를 만들거나 현재 웹사이트 디자인을 대체할 새로운 WordPress 테마를 만들 수 있습니다.
이 가이드에서는 랜딩 페이지에 Facebook 좋아요 버튼을 추가하는 방법을 보여드릴 것입니다. 시작하려면 WordPress 대시보드에서 SeedProd » 랜딩 페이지 로 이동하세요.
미리 만들어진 템플릿 선택
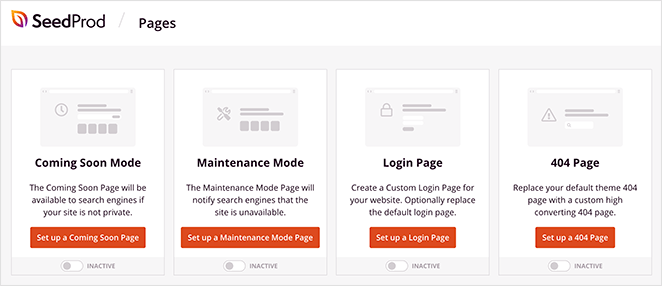
이 페이지에서 출시 예정, 유지 관리, 로그인 또는 404와 같은 SeedProd의 미리 만들어진 랜딩 페이지 디자인 중 하나를 선택할 수 있습니다.

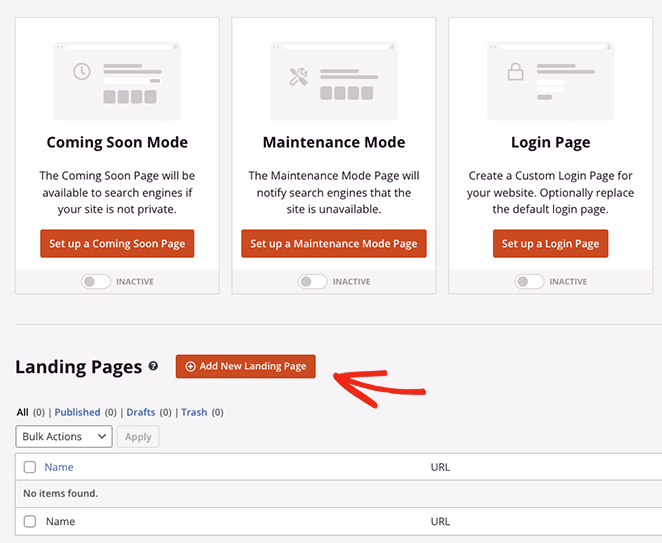
또는 필요에 맞게 사용자 정의할 수 있는 랜딩 페이지 템플릿을 사용하여 사용자 정의 랜딩 페이지를 구축할 수 있습니다. 이 옵션을 사용할 것이므로 새 방문 페이지 추가 버튼을 클릭하십시오.

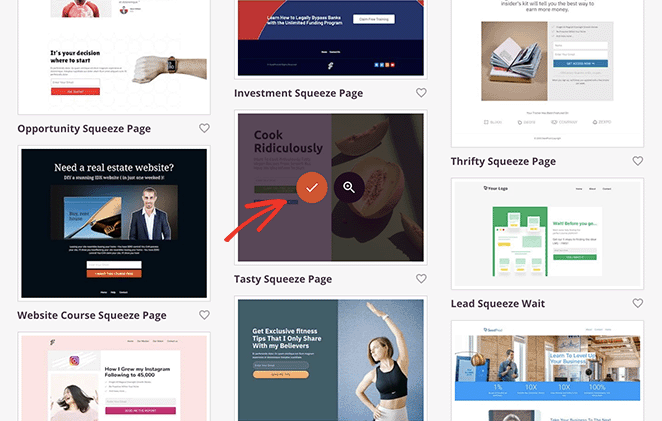
다음 화면에는 SeedProd의 드래그 앤 드롭 빌더로 사용자 정의할 수 있는 전문 랜딩 페이지 템플릿 라이브러리가 표시됩니다. 상단에 있는 탭 중 하나를 클릭하여 다음을 포함하여 페이지 유형별로 디자인을 필터링합니다.
- 곧 출시
- 유지 관리 모드
- 404 페이지
- 매상
- 웨비나
- 리드 압착
- 감사합니다
- 로그인
마음에 드는 디자인을 찾으면 해당 디자인 위로 마우스를 가져간 다음 체크 표시 아이콘을 클릭합니다. 이 가이드에서는 Tasty Squeeze Page 템플릿을 사용합니다.

다음으로 페이지 이름을 지정할 수 있는 팝업이 표시됩니다. SeedProd는 페이지에 자동으로 URL을 제공하지만 원하는 경우 나중에 변경할 수 있습니다.

세부 정보에 만족하면 저장하고 페이지 편집 시작 버튼을 클릭합니다.
페이스북 좋아요 차단 추가
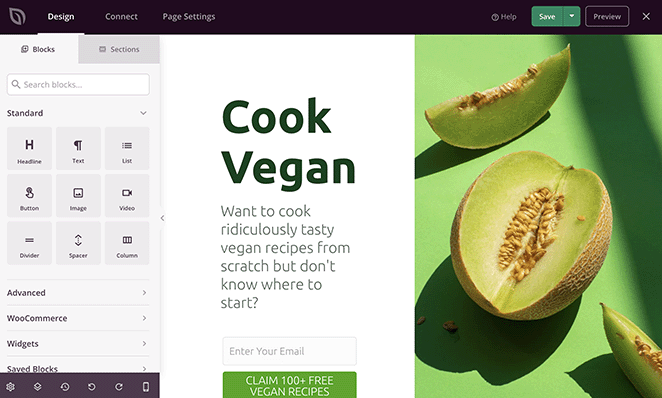
템플릿을 선택한 후 SeedProd의 시각적 편집기로 이동하여 랜딩 페이지 디자인 사용자 지정을 시작할 수 있습니다. 왼쪽에는 블록과 섹션이 있고 오른쪽에는 실시간 미리보기가 있어 사용하기 쉽습니다.

미리 보기에서 아무 요소나 클릭하기만 하면 필요에 맞게 콘텐츠를 사용자 지정할 수 있습니다.
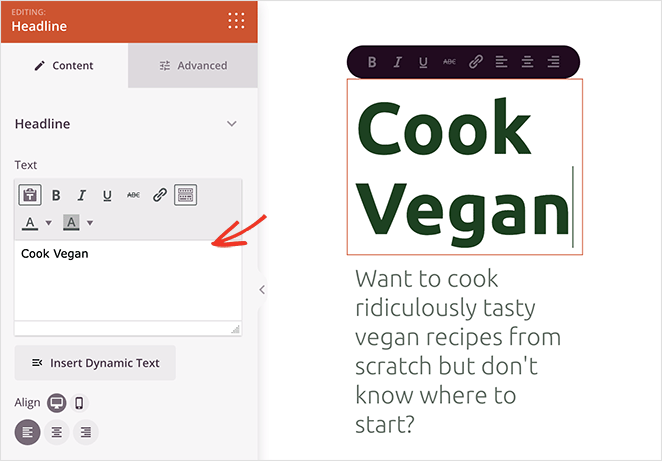
예를 들어 텍스트 또는 헤드라인 블록을 클릭하여 제목과 설명을 변경할 수 있습니다.

그렇게 하면 콘텐츠, 글꼴 크기, 정렬 등을 변경할 수 있는 설정 패널이 왼쪽에 열립니다.
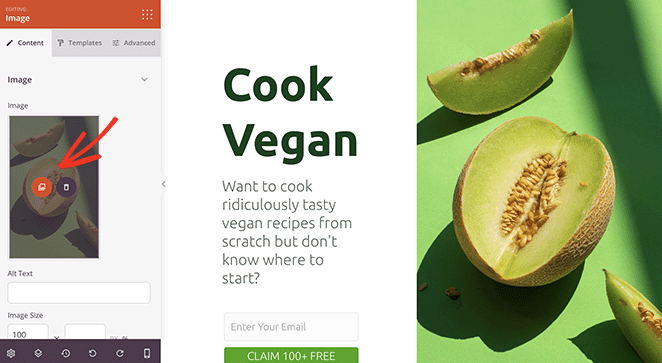
템플릿 이미지를 교체하고 자신의 이미지로 교체할 수도 있습니다. 이렇게 하려면 이미지를 클릭한 다음 설정 패널에서 휴지통 아이콘을 선택하여 제거합니다.

여기에서 컴퓨터 또는 WordPress 미디어 라이브러리에서 새 이미지를 업로드할 수 있습니다.
이제 페이지 빌더 탐색의 기본 사항을 알았으니 랜딩 페이지에 Facebook 좋아요 버튼을 추가하는 방법을 살펴보겠습니다.
SeeProd에는 랜딩 페이지 디자인에 추가할 수 있는 수많은 WordPress 블록이 있습니다. 페이지를 더욱 매력적으로 만들 뿐만 아니라 리드 및 소셜 미디어 팔로워를 생성하는 데에도 좋습니다.
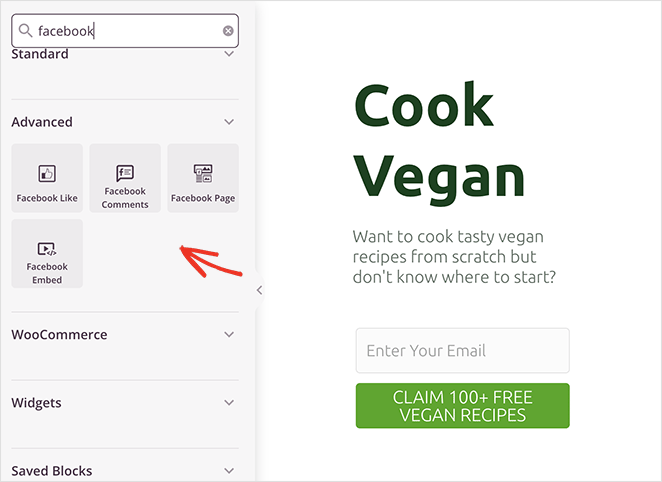
예를 들어 SeedProd의 Facebook 블록을 사용하면 Facebook 페이지, 개별 게시물, 댓글 및 좋아요 버튼까지 포함할 수 있습니다.

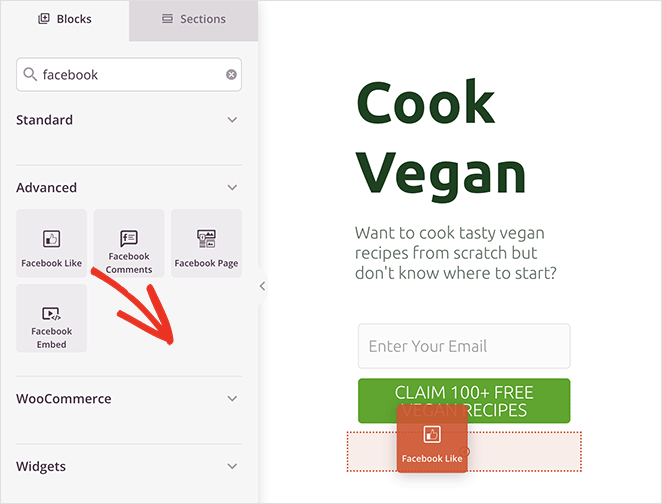
페이지에 Facebook 좋아요 버튼 블록을 추가하려면 고급 블록 패널에서 랜딩 페이지로 드래그하기만 하면 됩니다.

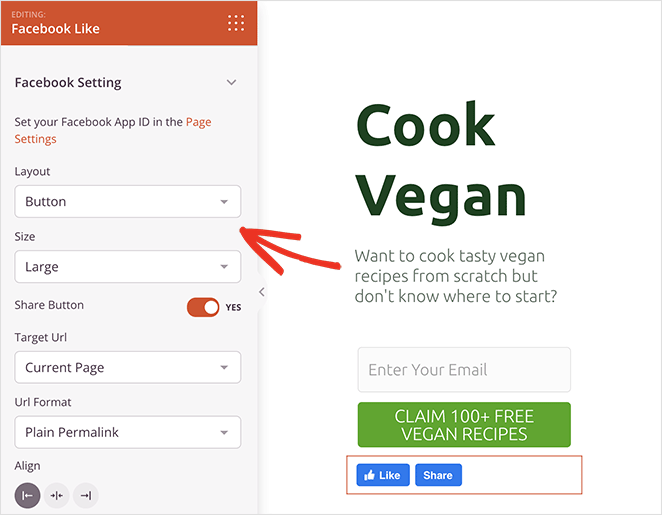
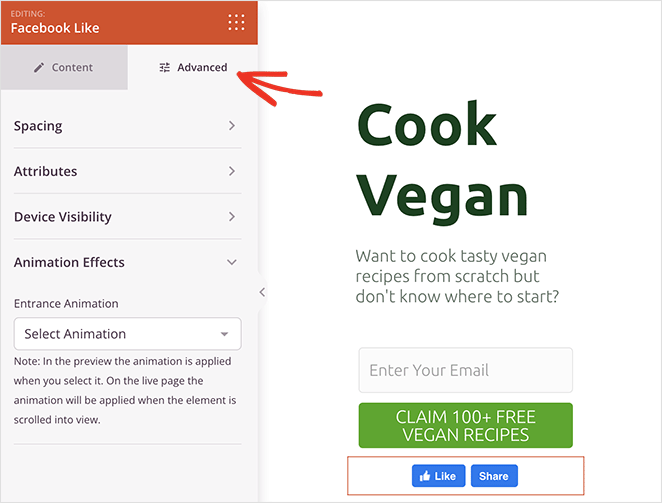
여기에서 블록 설정 패널의 드롭다운 메뉴를 사용하여 좋아요 버튼 디자인과 모양을 변경할 수 있습니다. 예를 들어 버튼 수, 좋아요 상자 등을 표시하도록 버튼 레이아웃을 변경할 수 있습니다.

글꼴 크기를 변경하고 옆에 Facebook 공유 버튼을 표시하는 옵션을 토글할 수도 있습니다.
또한 현재 방문 페이지 대신 맞춤 URL을 타겟팅하고 퍼머링크 형식을 예쁜 링크로 변경하는 옵션이 있습니다.

고급 설정 탭에서 모바일 및 데스크톱 장치의 좋아요 버튼 간격과 가시성을 사용자 지정하고 코드를 작성하지 않고도 애니메이션을 적용할 수 있습니다.

참고: SeedProd » 설정으로 이동하여 Facebook 앱 ID를 SeedProd에 입력할 수 있습니다.
모든 것이 마음에 들 때까지 랜딩 페이지 디자인을 계속 사용자 정의하십시오. 예를 들어 전역 설정 패널에서 페이지 색 구성표와 타이포그래피를 편집할 수 있습니다.
변경 사항을 저장하려면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하는 것을 잊지 마십시오.
페이지 설정 구성
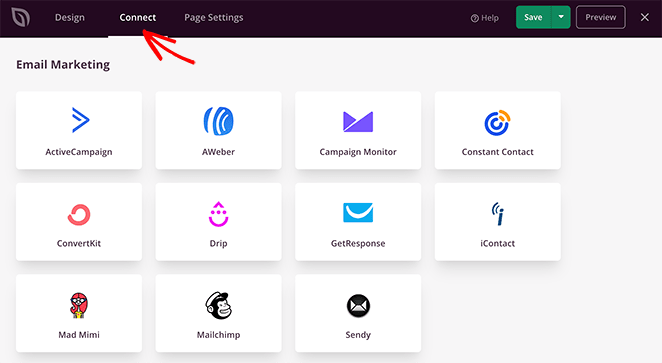
우리가 만들고 있는 페이지에는 옵트인 양식이 포함되어 있으므로 다음에는 이메일 마케팅 서비스를 연결해야 합니다. 이렇게 하려면 상단의 연결 탭을 클릭하고 목록에서 이메일 마케팅 제공업체를 찾으십시오.

거기에서 화면의 지시에 따라 이메일 목록을 연결하십시오.
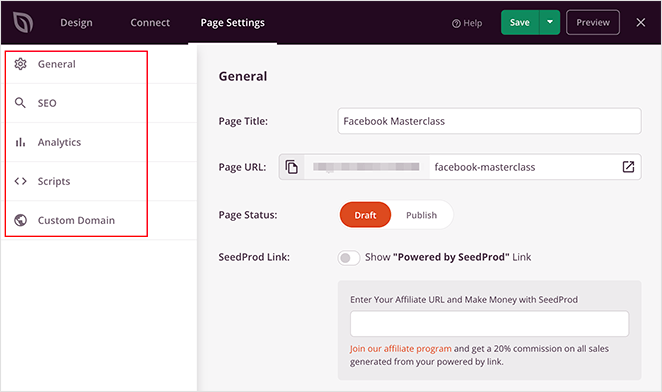
상단의 페이지 설정 탭을 클릭하여 랜딩 페이지 설정을 조정할 수도 있습니다. 이 화면에서 랜딩 페이지 이름과 URL을 변경하고 검색 엔진에 대한 페이지 내 SEO 설정을 구성할 수 있습니다.

예를 들어 SEO 설정 섹션에서 최고의 WordPress SEO 플러그인인 All in One SEO를 사용하여 페이지의 열린 그래프 설정을 구성할 수 있습니다.
이 메타데이터는 Facebook이 썸네일 이미지, 페이지 제목, 설명 및 작성자를 포함하여 페이지에 대한 정보를 수집하는 데 도움이 됩니다.
또한 페이지 설정을 통해 Facebook 픽셀 또는 Google Analytics 추적 코드와 같은 사용자 지정 스크립트를 추가할 수도 있습니다.
자세한 내용은 방문 페이지 설정 문서를 참조하세요.
변경 사항 게시
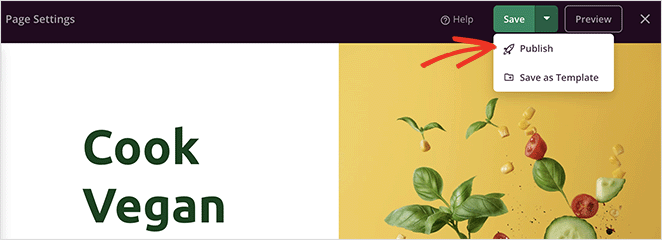
페이지가 원하는 대로 정확하게 표시되면 WordPress 사이트에 게시할 준비가 된 것입니다. 이렇게 하려면 저장 버튼의 드롭다운 화살표를 클릭하고 게시를 선택합니다.

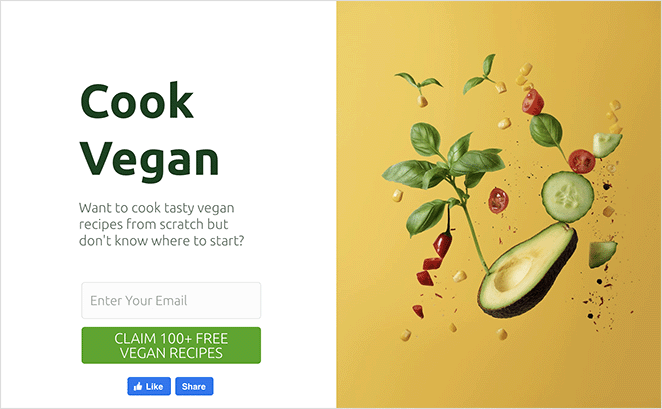
이제 랜딩 페이지를 방문하여 Facebook 좋아요 버튼이 작동하는 것을 볼 수 있습니다.

대안: 사이트에 Facebook 좋아요 버튼을 수동으로 추가
WordPress 사이트에 Facebook 좋아요 버튼을 추가하는 또 다른 방법은 사용자 지정 코드를 사용하는 것입니다. 하지만 이 방법은 HTML 코드를 복사하여 WordPress에 직접 붙여넣어야 하므로 코드 편집에 익숙한 사용자에게만 권장합니다.
즉, WPCode 플러그인을 사용하여 WordPress에 사용자 지정 코드를 더 쉽게 추가할 수 있습니다.
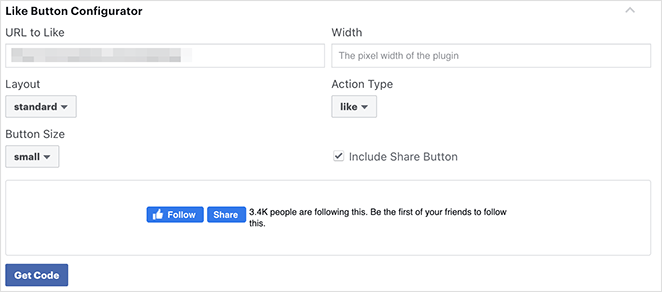
먼저 Meta for Developers 웹사이트(developers.facebook.com)의 '좋아요 버튼' 페이지로 이동하여 '좋아요 버튼 구성 프로그램' 섹션까지 아래로 스크롤해야 합니다.

그런 다음 '좋아요를 클릭할 URL' 필드에 Facebook 페이지 URL을 입력합니다. Facebook 좋아요 버튼으로 연결하려는 페이지여야 합니다.
그런 다음 설정을 조정하여 좋아요 버튼 레이아웃과 크기를 선택하세요. 좋아요 버튼의 미리보기도 볼 수 있습니다.
미리보기에 만족하면 코드 가져오기 버튼을 클릭합니다.
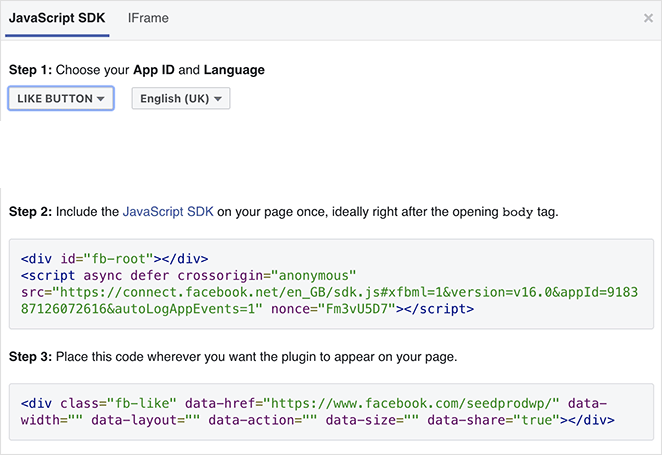
이제 2개의 코드 스니펫과 JavaScript SDK 및 iFrame이라는 2개의 다른 탭이 있는 팝업이 표시됩니다. 자바스크립트 옵션을 클릭합니다.

이것은 좋아요 버튼을 표시하기 위해 WordPress 웹사이트에 추가해야 하는 것입니다.
이러한 코드 스니펫을 WordPress 테마에 직접 추가하면 웹사이트가 손상될 가능성이 있습니다. 또한 테마를 업데이트하면 코드 스니펫을 덮어쓸 수 있습니다.
이 코드를 추가하는 더 쉬운 방법은 WPCode 플러그인을 사용하는 것입니다. 웹사이트에 코드 스니펫을 붙여넣고 테마 파일을 직접 편집하지 않고도 관리할 수 있습니다.
먼저 WPCode 플러그인을 설치하고 활성화해야 합니다.
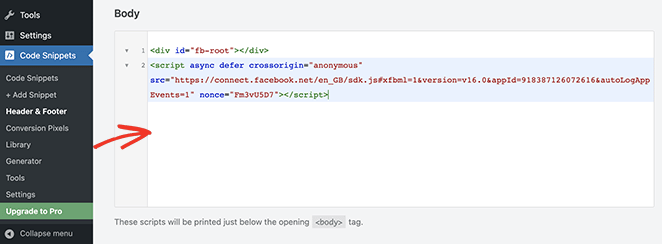
플러그인을 활성화한 후 WordPress 대시보드에서 Code Snippets » Header and Footer 로 이동합니다.
이제 Facebook에서 첫 번째 코드 스니펫을 복사하여 <body> 태그 다음에 WordPress 테마의 header.php 파일에 추가합니다.

코드를 복사하여 '본문' 섹션에 입력하고 변경 사항 저장 버튼을 클릭하기만 하면 됩니다.
다음으로 두 번째 코드 스니펫을 복사하여 WordPress 사이트에 붙여넣어 Facebook 좋아요 버튼을 표시해야 합니다.
이렇게 하려면 WordPress 관리자에서 Code Snippets » + Add Snippet 으로 이동하거나 Add New 버튼을 클릭합니다.
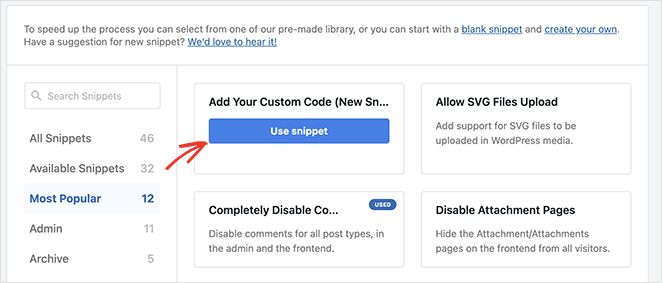
다음 화면에서 미리 빌드된 라이브러리에서 스니펫을 선택하거나 새 사용자 정의 코드를 추가할 수 있습니다.
계속해서 '사용자 지정 코드 추가(새 스니펫)' 옵션을 클릭하고 스니펫 사용 버튼을 선택합니다.

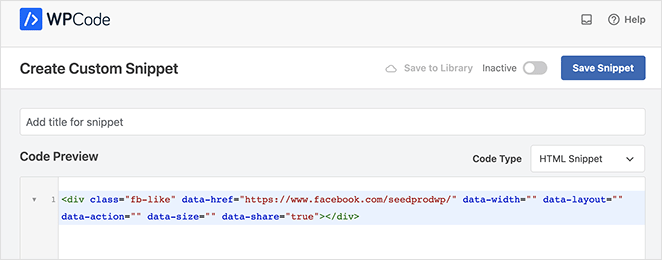
여기에서 사용자 지정 코드에 이름을 지정하고 Facebook의 두 번째 코드 스니펫을 '코드 미리 보기' 섹션에 입력합니다.

'코드 유형' 드롭다운 메뉴를 클릭하고 'HTML 스니펫'을 선택했는지 확인하십시오.
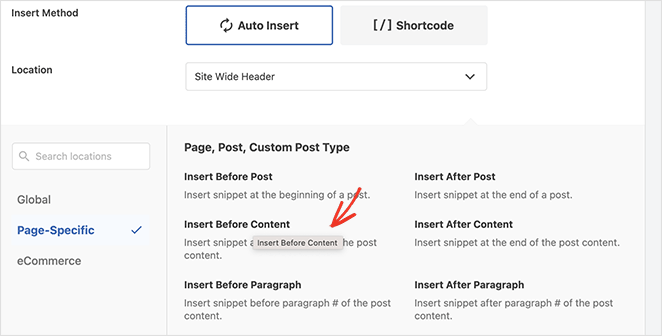
그런 다음 '삽입' 섹션까지 아래로 스크롤하고 Facebook 좋아요 버튼을 표시할 위치를 선택합니다. 예를 들어 블로그 게시물 콘텐츠 앞에 표시되도록 합니다.
이렇게 하려면 '위치' 드롭다운 메뉴를 클릭하고 페이지별 섹션에서 콘텐츠 앞에 삽입 옵션을 선택합니다.

마지막으로 스니펫 저장 버튼을 클릭하고 비활성에서 활성 으로 토글을 전환합니다.
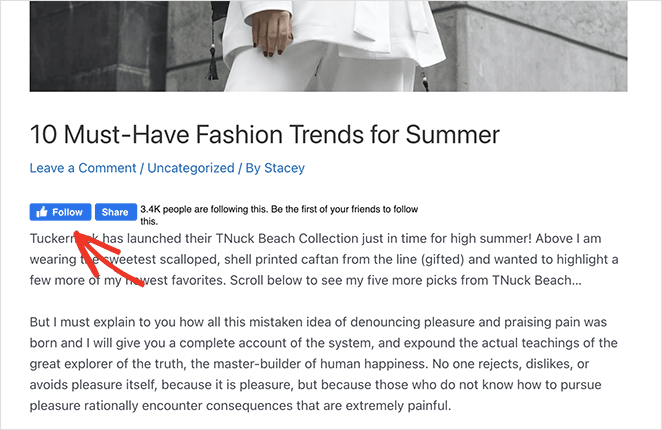
이제 모든 블로그 게시물을 방문하여 게시물 콘텐츠 전에 Facebook 좋아요 버튼을 볼 수 있습니다.

그게 다야!
이 기사가 사이트에 Facebook 좋아요 버튼을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에 Facebook 이벤트를 삽입하는 방법에 대한 이 자습서를 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.