WordPress 블로그에 Flodesk 양식을 추가하는 방법
게시 됨: 2023-07-07WordPress 블로그에 Flodesk 양식을 추가하는 것은 초보자도 쉽게 할 수 있습니다. 우리는 Flodesk 이메일 마케팅 플랫폼의 열렬한 팬입니다! 그러나 프로세스의 복잡성으로 인해 초보자가 자신의 웹사이트에 양식을 추가하는 데 어려움을 겪을 수 있음을 이해합니다. 운 좋게도 우리는 이 분야에 특화되어 있고 도움을 주기 위해 여기 있습니다. 오늘은 Flodesk를 WordPress 웹사이트에 원활하게 통합하는 방법에 대한 자습서를 제공합니다. 이 예에서는 Flodesk의 인라인 양식을 WordPress 사이트에 삽입하는 방법을 보여줍니다.

목차
WordPress 블로그에 Flodesk 양식 추가
1단계: Flodesk에서 양식 만들기

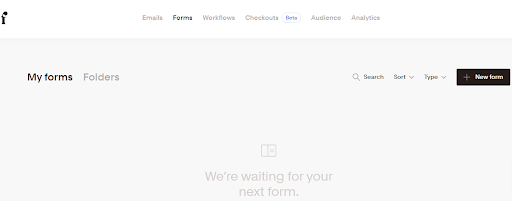
Flodesk에서 양식 작성을 시작하려면 대시보드에 액세스하고 화면 상단에 있는 "양식" 옵션을 클릭하여 시작하십시오. 이렇게 하면 원하는 양식을 설정하는 프로세스가 시작됩니다.
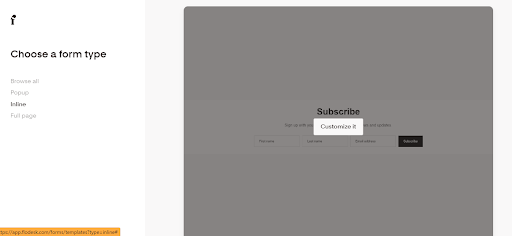
2단계: 레이아웃 스타일 선택
생성에 대해 인라인 양식 스타일을 선택하는 것이 좋습니다. 이 선택은 기본적이고 직설적이지만 모든 디자인을 완벽하게 보완하는 고도로 브랜드화된 외관을 제공합니다.
3단계: 선택한 양식에서 사용자 지정을 클릭합니다.

인라인 양식 스타일을 선택한 후 "사용자 지정" 옵션을 클릭합니다. 진행하기 전에 새 세그먼트를 입력하라는 메시지가 나타납니다. 일반적으로 이 세그먼트는 신규 구독자를 나타내지만 "나의 멋진 공짜"와 같은 다른 기준에 따라 태그를 지정할 수도 있습니다.
구독자.” 이 세분화 단계는 특정 관심사에 대한 마케팅 노력을 목표로 삼을 수 있기 때문에 중요합니다. 예를 들어 누군가 귀하의 DIY 과정에 등록한 경우 귀하의 완료 서비스에 대한 이메일 수신을 원하지 않을 수 있습니다.
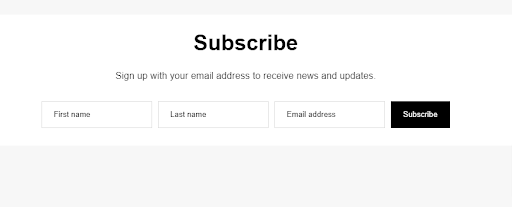
4단계 – 양식 디자인/사용자 정의

인라인 양식을 사용자 정의하는 것은 간단한 프로세스입니다. 페이지의 각 요소를 클릭하고 원하는 대로 변경하여 버튼 색상, 스타일 및 문구를 쉽게 수정할 수 있습니다.
또한 오른쪽 패널에 액세스하여 사용된 글꼴을 개인화하고 크기를 조정할 수도 있습니다.
5단계 – 이중 옵트인 여부 선택
양식을 디자인한 후에는 등록을 위한 마지막 단계를 결정할 때입니다. 구독에 대한 확인 프로세스를 구현할지 여부를 고려하십시오. 이 조치는 스팸 봇으로부터 보호하고 진정으로 귀하의 이메일을 원하는 진정한 개인이 가입하도록 합니다. 이중 옵트인을 선택하면 구독자가 확인 이메일을 받게 되며 구독하기 전에 클릭해야 하고 첫 번째 환영 이메일을 받을 수 있습니다(시리즈를 설정한 경우). 또는 이중 옵트인 없이 가입 시 구독자가 목록에 즉시 추가됩니다.

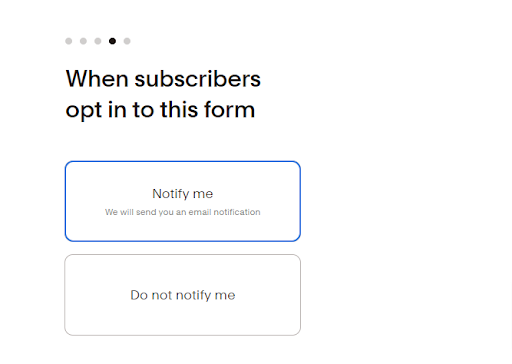
6단계 – 알림을 원하십니까?

새 구독자가 가입할 때마다 알림을 받고 싶은지 여부를 고려하십시오. 처음에는 비즈니스가 작을 때 신규 구독자마다 설렘을 불러 일으켜 행복한 춤을 출 수 있습니다. 그러나 비즈니스가 성장함에 따라 이러한 알림이 압도적이고 불필요해질 수 있습니다. 처음부터 비활성화하고 이메일 마케팅 소프트웨어에 의존하여 신규 구독자를 추적하는 것이 좋습니다. 이메일 마케팅 도구를 정기적으로 활용하여 신규 가입에 대한 정보를 계속 확인하십시오.
또한 읽기: 부지런한 블로거를 위한 현대적이고 효과적인 편집 팁 5가지
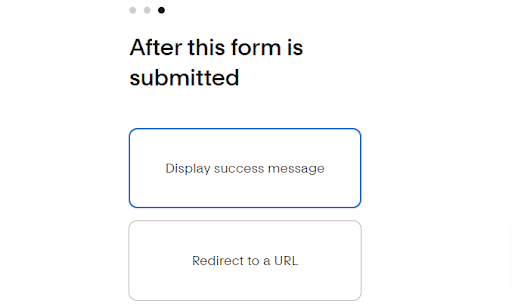
7단계 – 다음에 일어날 일 선택 - WordPress 블로그에 Flodesk 양식 추가

사용자가 구독한 후 다음 단계를 결정해야 합니다. 그들에게 감사 메시지를 전하거나 다른 URL/페이지로 안내하시겠습니까?
다른 URL로 리디렉션하는 이점 중 하나는 즉각적인 만족을 위한 다운로드 또는 비디오가 포함된 맞춤형 감사 페이지를 제공하는 기능입니다. 이 접근 방식은 가치 있는 콘텐츠로 즉시 보상할 수 있으므로 공짜를 제공하여 가입하도록 유도한 경우 특히 유용합니다.
따라서 감사 메시지를 선호하는지 아니면 개인화되고 보람 있는 경험을 제공하는 지정된 URL로 리디렉션하는지 고려하십시오.
또한 읽기: WordPress 사이트에 대한 최고의 관련 게시물 플러그인
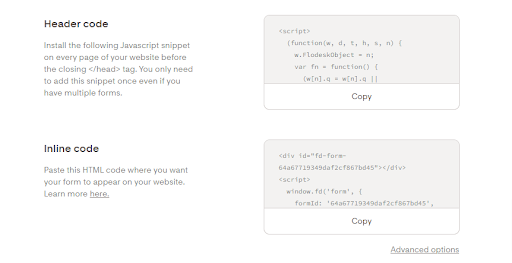
8단계 – 임베드 코드 받기 - WordPress 블로그에 Flodesk 양식 추가

다음 세 단계는 매우 중요하지만 도전적이며 종종 많은 개인에게 혼란을 야기합니다. Flodesk에서 포함 코드를 얻은 후에는 웹 사이트의 로그인 페이지에 액세스하기 위해 별도의 브라우저 창을 여는 동안 현재 창을 열어 두는 것이 중요합니다.
새 브라우저 창을 사용하여 웹사이트에 로그인하고 양식을 포함하려는 특정 페이지로 이동합니다. 편집을 위해 페이지를 엽니다.
또한 읽기: 웹 사이트 트래픽을 두 배로 늘리는 데 도움이 되는 WordPress 플러그인
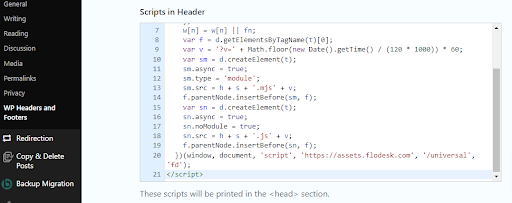
9단계 – 웹사이트에 헤더 코드 추가

양식을 표시하려면 다음 단계를 완료하는 것이 중요합니다. 사람들이 Flodesk 양식을 성공적으로 추가하는 것을 종종 방해하는 단계는 플러그인을 사용하여 헤더 콘텐츠를 추가하는 것이므로 템플릿에서 복잡한 코드를 수정할 필요가 없습니다. WPBeginner의 신뢰할 수 있는 "Insert Headers and Footers" 플러그인을 사용하여 정기적인 업데이트를 보장하는 것이 좋습니다. 플러그인을 설치 및 활성화하고 대시보드의 설정 메뉴에서 해당 설정 페이지에 액세스한 다음 지정된 영역에 헤더 코드를 추가하고 변경 사항을 저장하기만 하면 됩니다.
또한 읽기: 더 많은 트래픽에 도움이 되는 7개의 WordPress 플러그인
10단계 – 페이지에 인라인 양식 삽입
웹사이트에 요소를 삽입할 때 특히 Gutenberg를 사용할 때 비주얼 빌더를 사용하지 않고 텍스트 또는 코드 편집기 내에서 작업해야 합니다.
이 프로세스는 코드를 쉽게 수정할 수 있기 때문에 클래식 편집기를 사용하는 것이 가장 쉽습니다. 구텐베르크에서도 약간의 친숙함을 얻을 수 있습니다.
이 예에서는 클래식 편집기 또는 WPBakery의 텍스트 블록 편집기를 사용하여 수행하는 방법을 보여줍니다.
- Flodesk에서 제공하는 "Inline Code"의 코드를 복사합니다.
- 웹사이트에서 양식을 표시할 적절한 위치를 찾습니다.
- 임베드 코드를 지정된 영역에 붙여넣습니다.
- 변경 사항을 적용하려면 페이지를 저장, 게시 또는 업데이트하십시오.
- 양식이 웹 사이트의 프런트 엔드에 올바르게 표시되는지 페이지를 미리 봅니다.

WordPress 블로그에 Flodesk 양식 추가에 대한 결론
Figma 디자인을 WordPress 웹사이트로 변환하려면 체계적인 접근 방식과 기술력이 필요합니다. 이 가이드에 설명된 단계를 따르면 Figma 디자인을 기능적이고 대화형 WordPress 사이트의 형태로 성공적으로 구현할 수 있습니다. 코딩이나 WordPress 개발에 익숙하지 않은 경우 디자인 목표를 효과적이고 효율적으로 달성하는 데 도움을 줄 수 있는 전문 웹 개발자의 도움을 받는 것이 좋습니다. 세부 사항에 대한 헌신과 관심을 통해 Figma 디자인을 청중을 참여시키고 기쁘게 하는 놀라운 WordPress 웹 사이트로 변환할 수 있습니다.
흥미로운 읽기:
전자 상거래 상점의 결제 페이지를 최적화하는 방법
온라인 코스 판매 웹사이트
Woo Sell Services로 마케팅 서비스를 온라인으로 판매하는 방법은 무엇입니까?
