Elementor에서 고정 헤더 만들기(가장 간단한 방법)
게시 됨: 2022-04-10이 기사에서는 타사 애드온과 매우 간단한 CSS를 사용하지 않고 Elementor에 고정 헤더를 추가하는 간단한 방법을 소개합니다.
Elementor에는 뛰어난 고정 헤더 기능이 내장되어 있지 않으므로 타사 플러그인이나 CSS 및 JavaScript를 사용하게 됩니다.

Elementor에서 고정 헤더를 추가하는 방법
우리 에이전시는 4줄의 간단한 사용자 정의 CSS 를 사용하여 고정 헤더를 추가하고 우리의 방법을 여러분과 공유하고 싶었습니다. 이 기사의 마지막에는 스크롤 시 이미지 크기를 조정하고 스크롤 시 고정 헤더의 배경색을 변경하는 데 도움이 되는 고정 헤더 및 Elementor에 대한 고급 추가 기능도 포함됩니다.
이 가이드는 Elementor pro를 사용하는 사람들을 대상으로 합니다. Elementor Pro에는 자신만의 머리글과 바닥글을 설정할 수 있는 테마 빌더가 포함되어 있기 때문입니다. 이 플러그인을 아직 소유하고 있지 않다면 기본적으로 처음부터 웹사이트를 만들 수 있기 때문에 $49.00의 가치가 있습니다.
이 제휴 링크에서 가져오면 추가 비용 없이 대행사를 지원합니다.
1단계: 기본 헤더 작성
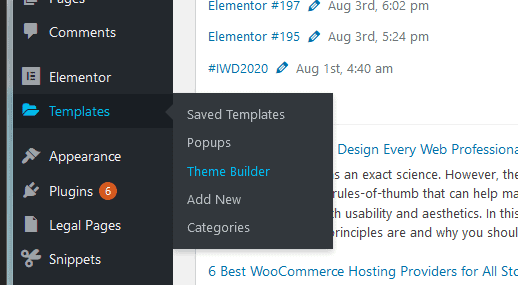
먼저 기본 헤더를 만들고 Elementor의 모든 페이지에 적용합니다. 헤더 빌더에 액세스하려면 관리 백엔드 쉼표의 템플릿으로 이동한 다음 테마 빌더를 클릭합니다.

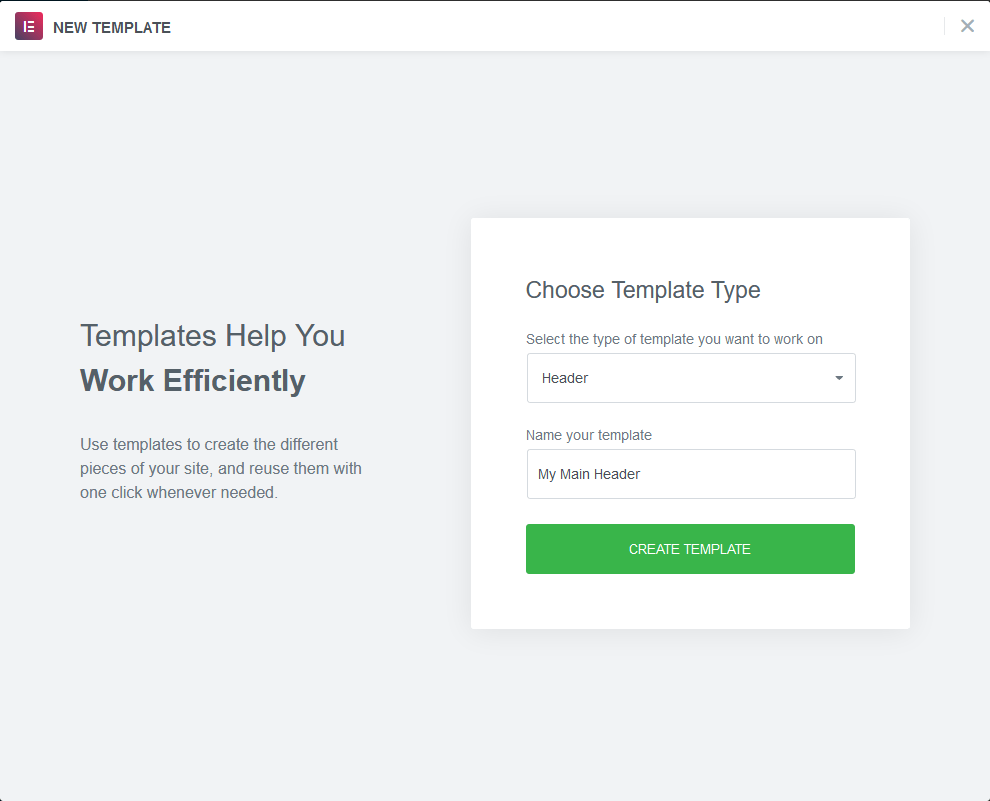
새 템플릿을 추가하고 유형을 헤더로 변경합니다. 템플릿 이름을 지정한 후 녹색 "템플릿 만들기" 버튼을 클릭합니다.

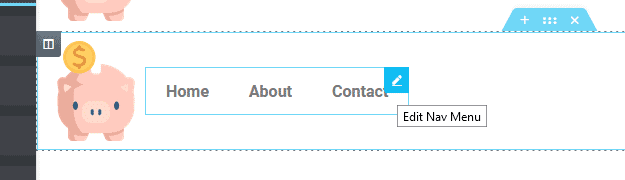
이제 헤더를 작성하십시오. 이를 위해 사람들은 일반적으로 새 섹션을 만들고 두 개의 열로 나눈 다음 사이트 로고와 탐색 메뉴를 추가합니다.
일반적으로 사이트 로고는 섹션의 왼쪽에 직접 정렬되고(왼쪽 열에 포함됨) Elementor 메뉴가 오른쪽 열에 있고 오른쪽에 정렬됩니다.
또한 하나의 열만 사용할 수 있으며 메뉴 내의 각 요소에 대한 고급 설정에서 위치를 인라인으로 설정할 수 있습니다 .

가로 정렬, " 사이에 공백 "을 사용하여 두 열과 같은 효과를 얻을 수 있습니다. 이것은 Dom 요소의 수를 줄이고 웹 사이트를 (약간) 더 빠르게 로드하므로 권장되는 방법 입니다.
Elementor의 스타일 탭에서 헤더 배경을 투명하게 또는 색상으로 조작할 수 있습니다. 이 예에서는 헤더가 초기 영웅 섹션을 오버레이하기를 원합니다. 즉, 배경을 투명하게 유지해야 합니다. 이를 위해 섹션의 배경색을 rgb(0,0,0) 으로 설정합니다.
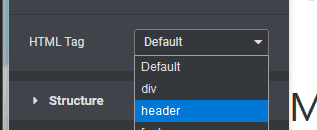
HTML 태그를 기본값에서 "헤더"로 변경해야 합니다.

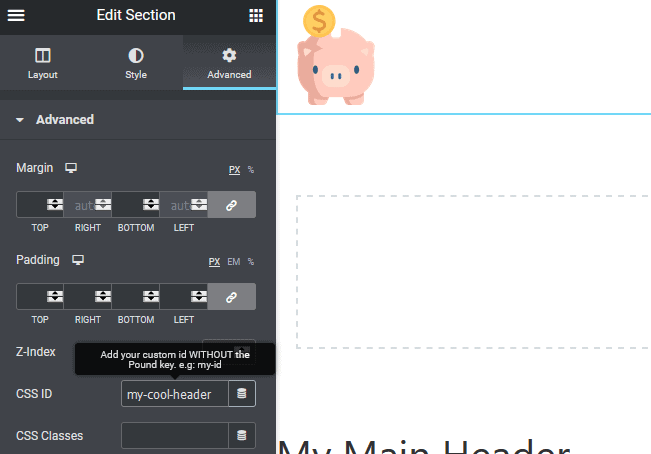
마지막으로 헤더에 #my-cool-header와 같은 사용자 지정 CSS ID를 지정합니다. (커스텀 CSS 클래스도 추가할 것입니다)

헤더를 빌드한 후 게시하고 그에 따라 표시 조건을 설정합니다. 이 예에서는 웹사이트의 모든 섹션에 이 헤더를 표시하고 있습니다. 그러나 Elementor 조건부 가시성 도구는 업계 최고 중 하나이며, 이 도구를 사용하여 필요한 곳에 고정 헤더를 선택적으로 표시할 수도 있습니다.
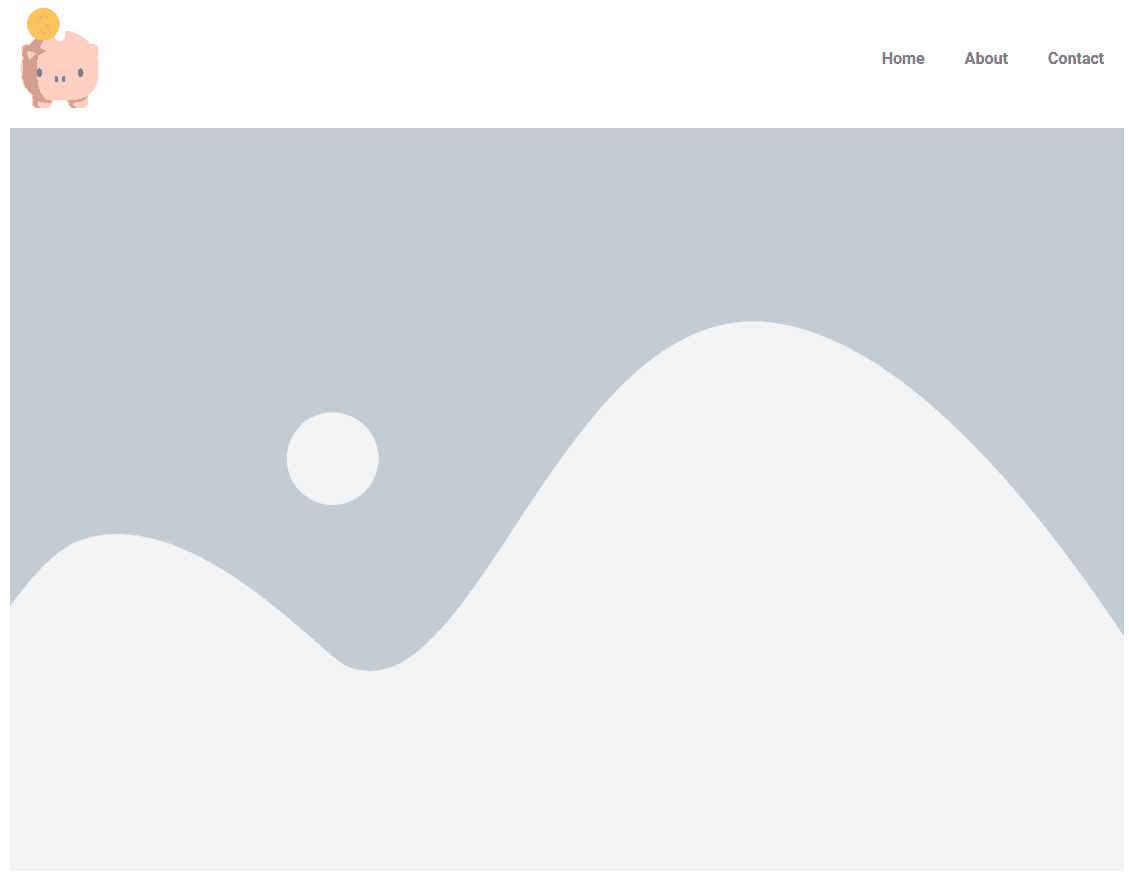
이 시점에서 웹사이트의 프런트 엔드로 이동하면 헤더가 눈에 띄게 표시되는 것을 볼 수 있습니다. 그러나 보시다시피 끈적거리지 않고 초기 내용과 겹치지 않습니다.

Elementor 헤더를 고정시키려면(즉, 화면을 아래로 스크롤할 때 콘텐츠를 오버레이), 이제 사용자 정의 CSS를 추가할 차례입니다.
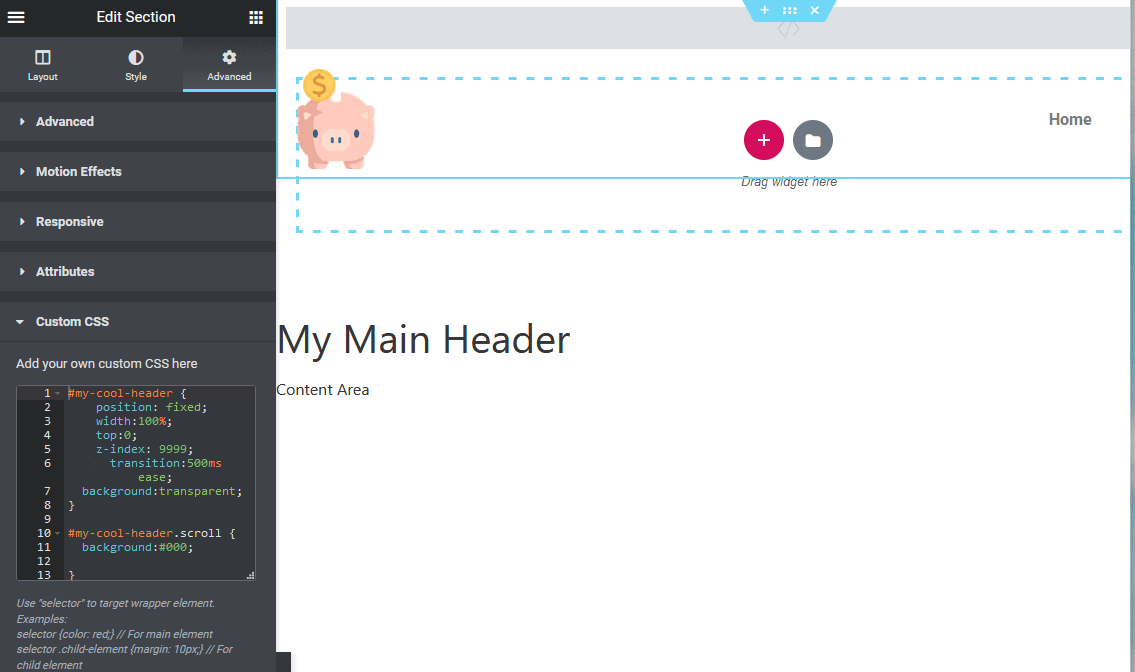
헤더 빌더로 돌아가 전체 열을 선택합니다. 해당 섹션의 고급 설정 탭으로 이동하여 사용자 정의 CSS 입력을 엽니다.
?? 이것은 Elementor에서 헤더를 고정시키는 매우 간단한 방법을 보여주는 기사의 일부입니다.
사용자 정의 CSS 입력에서 다음 코드를 추가하십시오.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } 코드 언어: CSS ( css )입력에 입력하면(복사 및 붙여넣기 대신) 각 행이 수행하는 작업을 볼 수 있습니다. 먼저 선택기는 이 사용자 정의 CSS를 이 경우 헤더 섹션인 대상 래퍼 요소에 적용합니다.
둘째, position:fixed 는 페이지를 아래로 스크롤할 때 헤더가 고정된 상태로 유지되도록 합니다.
셋째, top:0 은 헤더를 브라우저 뷰포트의 상단에 고정된 상태로 유지합니다.
넷째, z-index:9999 는 헤더가 페이지의 모든 콘텐츠 위에 유지되도록 합니다.
웹 사이트의 프런트 엔드로 다시 이동하면 헤더가 이제 콘텐츠를 오버레이하는 것을 볼 수 있습니다. 페이지를 아래로 스크롤하면 해당 위치가 화면 상단에 고정된 상태로 유지됩니다.
본질적으로 Elementor 웹사이트에 통합할 수 있는 가장 간단한 고정 헤더입니다. 4줄의 CSS만 있으면 됩니다.
이 시점에서 헤더를 그대로 두고 중지하도록 선택할 수 있습니다. 그러나 많은 경우 고급 효과를 추가하고 싶습니다.
Elementor의 모든 고정 헤더에 대한 가장 중요한 두 가지 효과는 다음과 같습니다.
- 사용자가 화면을 아래로 스크롤할 때 배경을 투명에서 색상으로 변경
이는 화면을 아래로 스크롤할 때 메뉴 요소가 표시되도록 하기 때문에 중요합니다. 일반적으로 영웅은 어두운 사진으로 구성되며, 이는 방문자가 탐색을 보고 클릭할 수 있는 적절한 대비가 있음을 의미합니다. 그러나 화면을 아래로 스크롤할 때 Elementor 고정 헤더의 배경색을 변경하면 훨씬 더 쉽게 읽고 사용할 수 있습니다.
- 스크롤의 이미지 변경
대부분의 경우 초기 메뉴에는 그 안에 이름을 표시하는 회사 로고가 있습니다. 이것은 방문자가 화면을 아래로 스크롤할 때 줄일 수 있는 16 x 9와 같은 넓은 비율을 만듭니다.
회사 로고의 크기를 줄임으로써 Elementor에서 고정 헤더의 전체 높이도 줄어들어 사용자가 콘텐츠를 보는 데 사용할 수 있는 표시 영역의 양을 최대화합니다.
예를 들어, 페이지 상단에 오른쪽 로고와 같은 로고가 있을 수 있습니다.

그러나 사용자가 아래로 스크롤하면 로고가 왼쪽으로 변경되고 축소되어 모든 항목의 높이가 최소화됩니다.
고급 추가
스크롤할 때 배경색 변경
고정 Elementor 헤더에 추가하려는 첫 번째 고급 기능은 스크롤 시 일반 섹션의 배경색을 변경하는 것입니다.
이를 위해 몇 가지 기본적인 JavaScript와 CSS를 사용할 것입니다. 이것이 두렵더라도 HTML 블록에 복사하여 붙여넣기만 하면 됩니다.
먼저 HTML 블록을 헤더에 직접 끌어다 놓습니다. HTML 블록이 프런트 엔드에 표시되지 않으므로 구조를 엉망으로 만드는 것에 대해 걱정하지 마십시오.

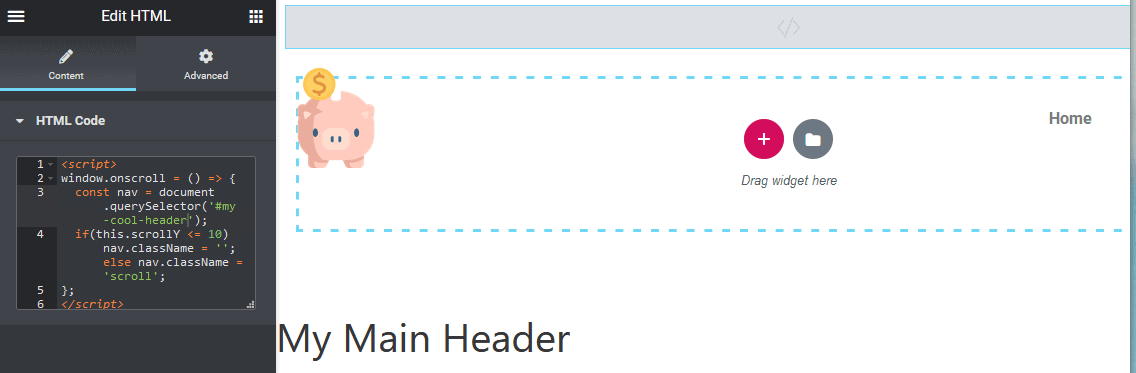
다음 코드를 붙여넣습니다.
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > 코드 언어: HTML, XML ( xml )이 코드가 하는 일은 10px를 넘어서 스크롤하자마자 CSS 스타일을 적용하는 것입니다.

헤더가 있는 사용자 정의 CSS의 경우 2개의 새 줄을 추가합니다. 첫 번째 줄은 투명과 배경색 사이의 전환을 페이드 인합니다.
두 번째는 원본 배경이 투명하도록 합니다.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; 전환 : 500ms 용이성;
배경 : 투명;
}
코드 언어: CSS ( css )그런 다음 사용자가 페이지를 아래로 스크롤할 때 배경색을 적용하는 완전히 새로운 CSS 선택기를 추가합니다.
#my-cool-header .scroll { background : #000 ; } 코드 언어: CSS ( css )이 두 CSS 코드를 모두 복사하여 헤더 섹션의 사용자 정의 CSS에 직접 붙여넣기만 하면 됩니다.

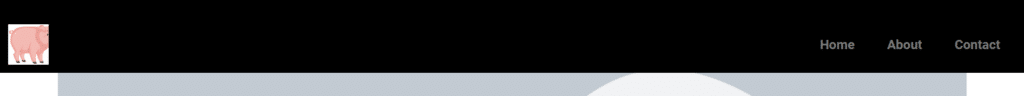
이제 페이지를 저장하고 프런트 엔드의 헤더로 이동합니다. 페이지를 아래로 스크롤하면 .scroll 클래스 효과가 적용됩니다. 이 예에서는 배경을 검은색으로만 변경했지만 크기, 글꼴 스타일 등을 변경할 수 있습니다.
스크롤 시 이미지 변경
고정 Elementor 헤더에 적용하는 또 다른 고급 효과는 로고 이미지의 크기를 변경하거나 전체 로고 이미지를 변경하는 것입니다.
먼저 "스크롤 시 배경색 변경"에서 이미 있는 JavaScript 및 클래스를 사용하여 이미지 크기를 조정하는 방법에 대해 이야기해 보겠습니다.
다음과 같이 원본 및 .scroll CSS 뒤에 사이트 로고 선택기를 지정하기만 하면 됩니다.
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } 코드 언어: CSS ( css )이 코드는 페이지를 아래로 스크롤할 때 헤더 이미지의 너비를 50픽셀로 조정합니다. 우리의 경우 50px 로고에 더 잘 맞도록 실제 헤더의 크기를 조정해야 했습니다.
이것은 #my-coolheader.scroll 선택기에 적용되었습니다.
페이지를 아래로 스크롤할 때 이미지를 완전히 변경하고 싶다고 가정해 보겠습니다. 이것은 CSS를 사용하여 가능한 또 다른 작업입니다.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } 코드 언어: CSS ( css )이것이 하는 일은 원래 로고 이미지를 숨기고 그 자리에 배경 이미지를 표시하는 것입니다. 이 예에서 이것은 또 다른 돼지 사진이 될 것입니다.

Elementor에서 CSS 미디어 쿼리를 사용하여 화면 너비에 따라 다른 스크롤 효과를 적용할 수도 있습니다.
결론
몇 가지 고급 효과와 함께 Elementor에 고정 헤더를 추가하는 간단한 방법을 보여주셨기를 바랍니다.
이와 관련하여 질문이 있는 경우 언제든지 댓글에 문의하세요.
