2024년 WooCommerce에 Ajax 제품 검색을 무료로 추가하는 방법
게시 됨: 2024-03-06테마에 검색창을 추가하고 싶으신가요? 당신은 올바른 장소에 왔습니다! 쉽고 빠르게 통합하는 방법을 알려드리겠습니다.
테마에 검색창을 추가하면 사용자 경험이 향상되고 방문자가 웹사이트에서 원하는 콘텐츠를 더 쉽게 찾을 수 있습니다.
쉽게 사용할 수 있는 검색창을 통해 방문자는 특정 주제, 제품 또는 정보를 쉽게 검색할 수 있으므로 관련 콘텐츠를 찾는 데 드는 시간과 노력을 절약할 수 있습니다.
이러한 개선 사항은 사용자 만족도를 향상시킬 뿐만 아니라 웹 사이트의 전반적인 유용성과 기능도 향상시킵니다.
따라서 방문자에게 보다 효율적이고 사용자 친화적인 경험을 제공하려면 검색 창을 추가하는 것이 좋습니다!
이 기사에서는 WooCommerce에서 Ajax로 Ajax 제품 검색을 추가하기 위한 무료 플러그인 “The Advance Product Search Plugin”을 소개하겠습니다.
목차
AJAX 제품 검색이란 무엇입니까?
AJAX 제품 검색은 사용자가 전체 페이지를 다시 로드하지 않고도 제품을 검색할 수 있는 웹사이트의 기능입니다.
비동기 JavaScript 및 XML(AJAX) 기술을 사용하여 백그라운드에서 서버에 요청을 보내고 사용자의 탐색 경험을 방해하지 않고 검색 결과를 검색합니다.
이를 통해 전자상거래 웹사이트에서 더 빠르고 원활한 제품 검색이 가능해졌습니다.
AJAX를 사용해야 하는 이유는 무엇입니까?
Ajax는 웹 개발에서 보다 동적이고 대화형인 사용자 경험을 만들기 위해 일반적으로 사용됩니다.
이를 통해 웹사이트는 전체 페이지를 새로 고치지 않고도 새로운 정보나 콘텐츠를 로드할 수 있으므로 사용자의 탐색 경험이 더욱 빠르고 원활해집니다.
이를 통해 사용자 참여도를 높이고 유지율을 높이며 웹사이트에 대한 전반적인 사용자 만족도를 높일 수 있습니다.
또한 Ajax는 전체 페이지가 아닌 페이지의 특정 부분만 업데이트되므로 서버 로드와 대역폭 사용량을 줄이는 데도 도움이 됩니다.
전반적으로 Ajax는 웹사이트의 기능과 유용성을 향상시키는 강력한 도구입니다.
이제 WooCommerce에서 Ajax로 Ajax 제품 검색을 추가하기 위한 무료 플러그인 “The Advance Product Search Plugin”을 소개하겠습니다.
시작하자!
플러그인 설치(무료 버전)
고급 제품 검색 플러그인은 제품, 페이지 및 게시물을 검색할 수 있는 초고속 Ajax 실시간 검색입니다.
1단계: "Th Advance Product Search" 플러그인을 설치합니다 .

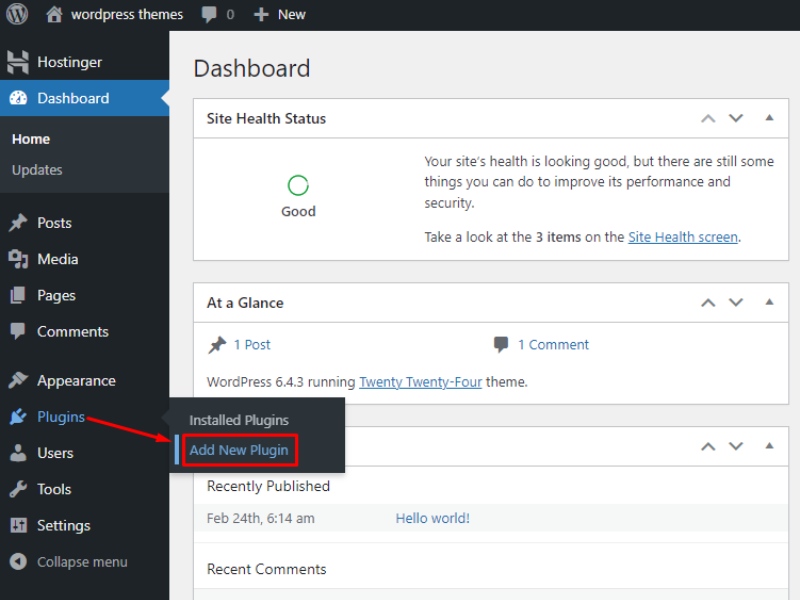
WordPress 사이트에 "고급 제품 검색" 플러그인을 설치하려면 " WP Admin Plugins "로 이동하여 " 새로 추가 "를 클릭하세요. 플러그인을 검색하고 ' 지금 설치 '를 클릭한 후 활성화하면 해당 기능을 사용할 수 있습니다.
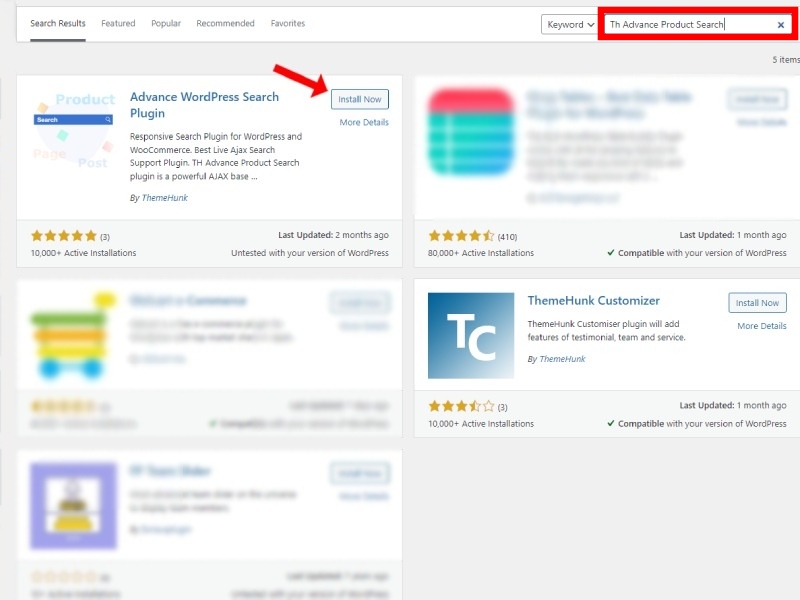
2단계: 검색 상자에 플러그인 이름에 “Th Advance Product Search”를 입력 하고 “ 지금 설치 ”를 클릭하세요 .

플러그인 검색 상자에서 "고급 제품 검색"을 검색한 다음 " 지금 설치 "를 클릭하여 WordPress 사이트에 추가하세요.
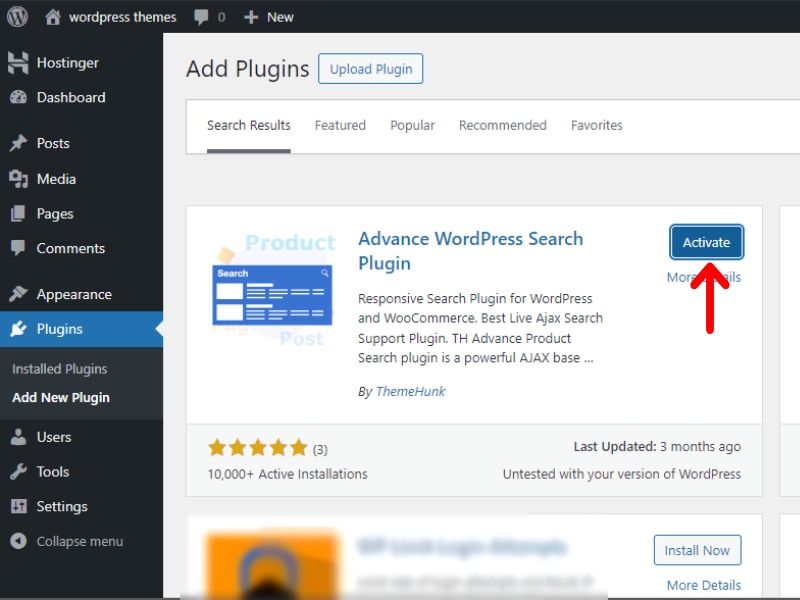
3단계: 플러그인을 활성화합니다.

설치 후 “활성화”를 클릭하여 WordPress 웹사이트에서 플러그인 기능을 활성화하세요.
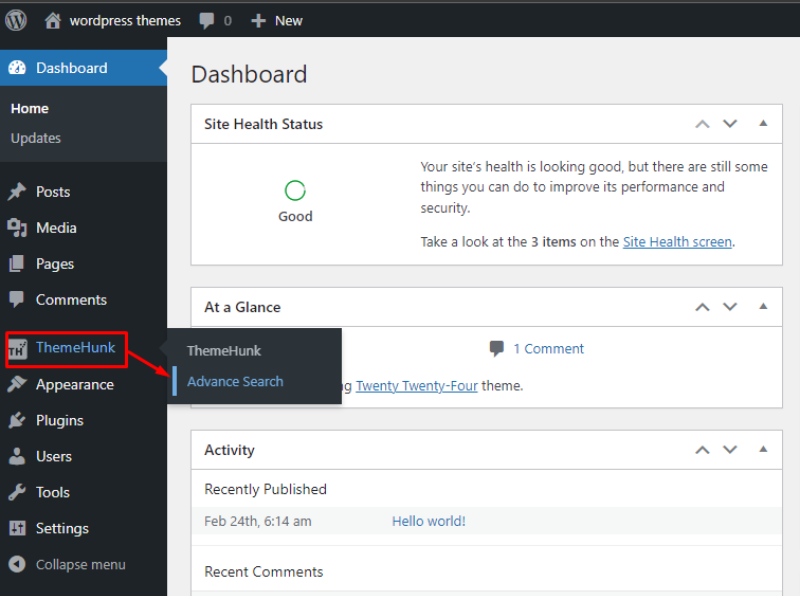
4단계: “고급 검색”으로 이동하여 클릭하세요.

활성화되면 "고급 제품 검색" 플러그인이 대시보드 왼쪽에 "Themehunk" 탭을 표시합니다.
5단계: "고급 제품 검색" 설정에 액세스합니다.

고급 제품 검색 설정에 액세스하려면 "고급 검색" 옵션을 선택하세요. 이를 통해 제품 검색 기준을 맞춤화하고 세분화할 수 있습니다. 이 기능을 사용하면 특정 제품을 보다 효율적으로 찾을 수 있습니다.
여기에 "Th Advance Product Search Plugin"이 성공적으로 추가되었습니다 !
고급 제품 검색을 추가하는 방법.
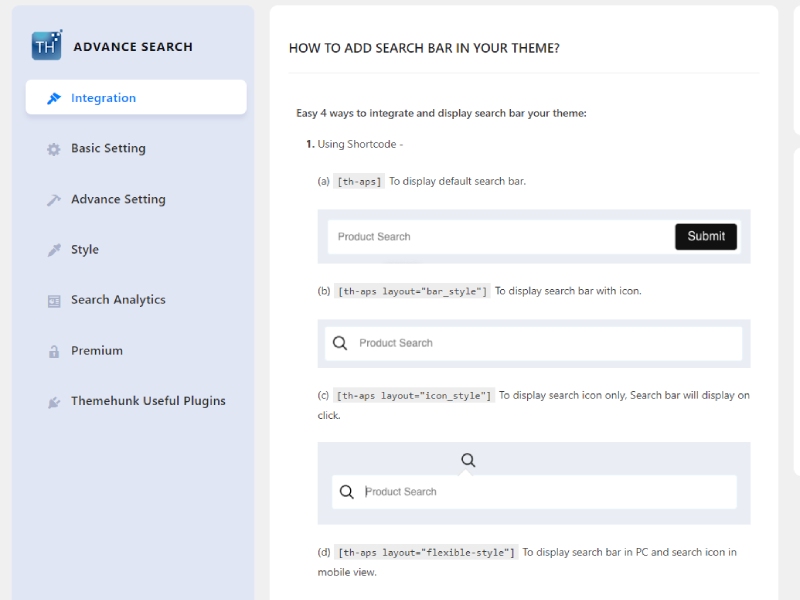
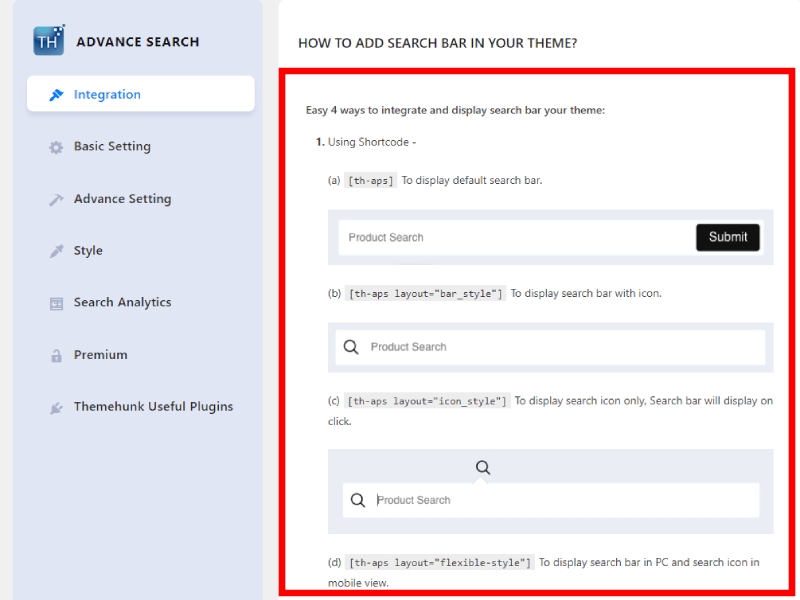
이제 쉬운 방법으로 테마에 검색 창을 통합하고 추가하는 방법을 보여 드리겠습니다.
- “단축코드”를 사용하여 검색창을 추가하세요.
- '차단'을 사용하여 검색창을 추가하세요.
- '위젯'을 사용하여 검색창을 추가하세요.
- "PHP"를 사용하여 검색창을 추가하세요.
- 검색창을 '메뉴'로 표시합니다. .
(아래로 스크롤하여 단축 코드, 위젯 및 Php를 사용하여 검색 창을 추가하는 방법을 확인하세요.)
다음을 포함하여 검색창에 대한 설정을 추가할 수도 있습니다.
- 음성 검색,
- 짐을 싣는 사람,
- 자동완성 설정,
- 제품 내 검색 범위,
- 제품의 하이라이트,
귀하의 웹사이트에서 보고 싶은 멋진 설정을 위해 " 프로로 업그레이드 "하고 "TH Advance Search Pro"를 얻을 수 있습니다.
WooCommerce에 Ajax 제품 검색을 무료로 추가하는 방법
1. “단축코드”를 사용합니다.
1단계 . 고급 제품 검색 설정에 액세스합니다.
대시보드로 이동하면 오른쪽에 "Themehunk" 탭이 표시됩니다. 고급 제품 검색 설정에 액세스하려면 "고급 검색"을 선택하세요.



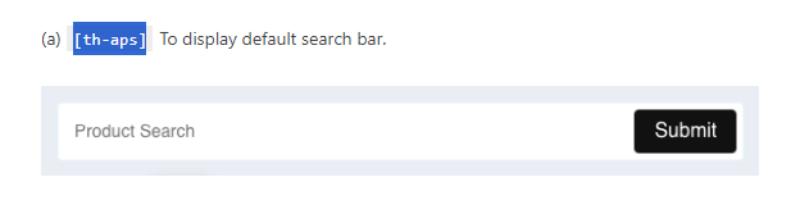
2단계. "단축코드"를 선택하고 복사하세요.
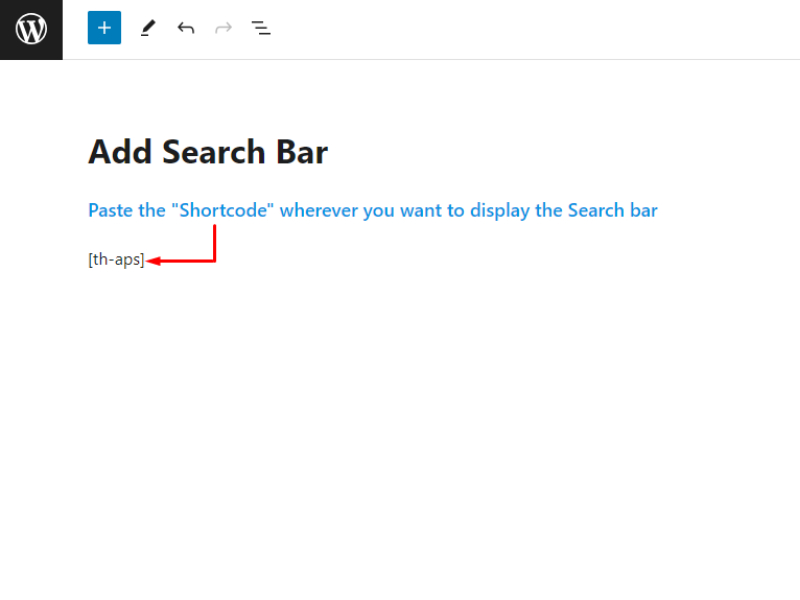
통합에서 "단축 코드"를 볼 수 있습니다. 검색창 스타일을 선택하고 원하는 검색창의 단축 코드를 복사하여 사이트 편집기에 붙여넣으면 됩니다.

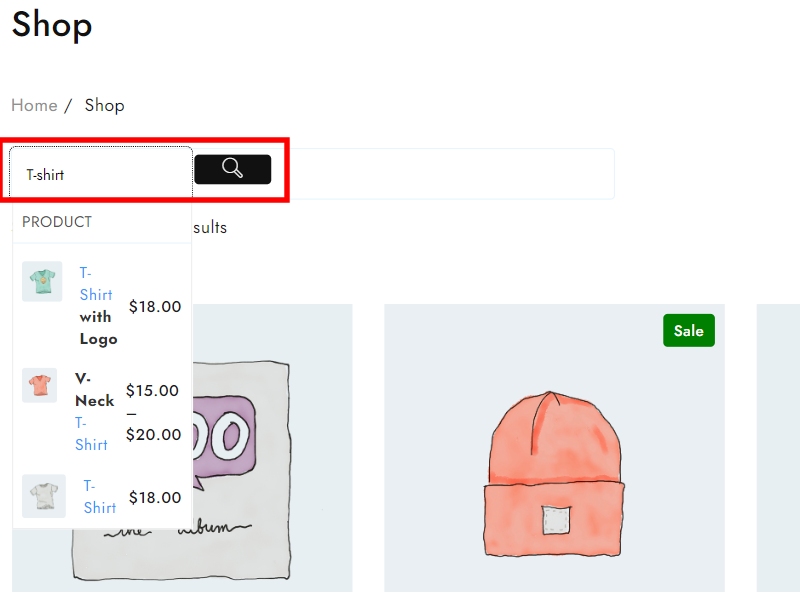
고급 제품 검색 표시줄이 성공적으로 추가되어 이제 표시됩니다.

2. “차단”을 사용 합니다 .
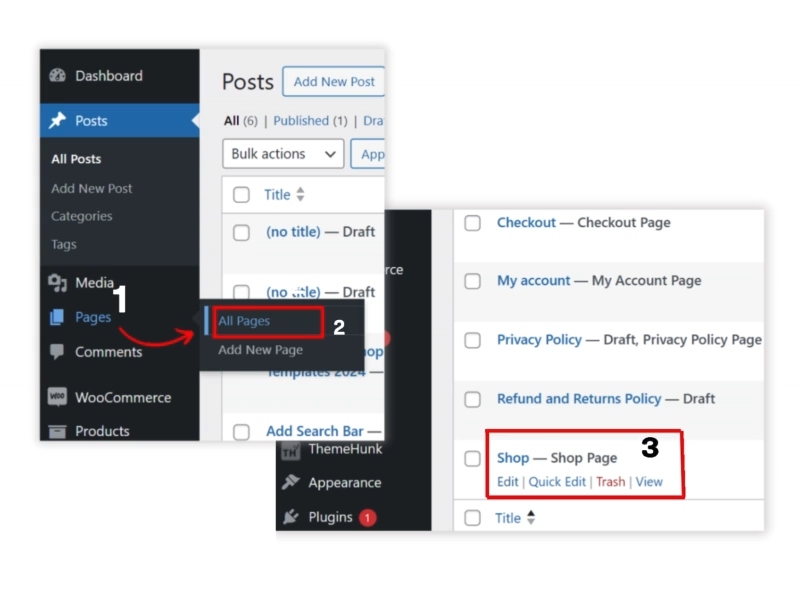
1단계. 대시보드에 액세스하여 시작합니다.
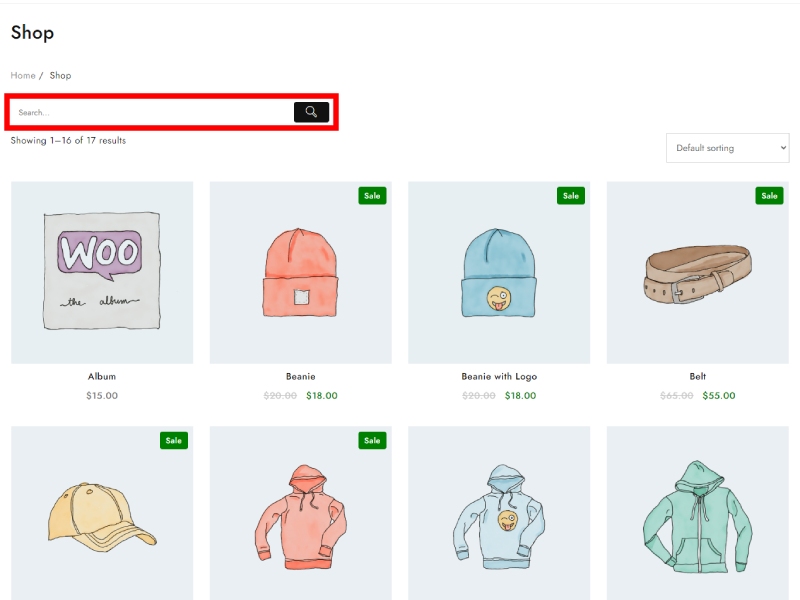
대시보드의 "페이지" 섹션으로 이동하여 "쇼핑 페이지"를 클릭하세요.

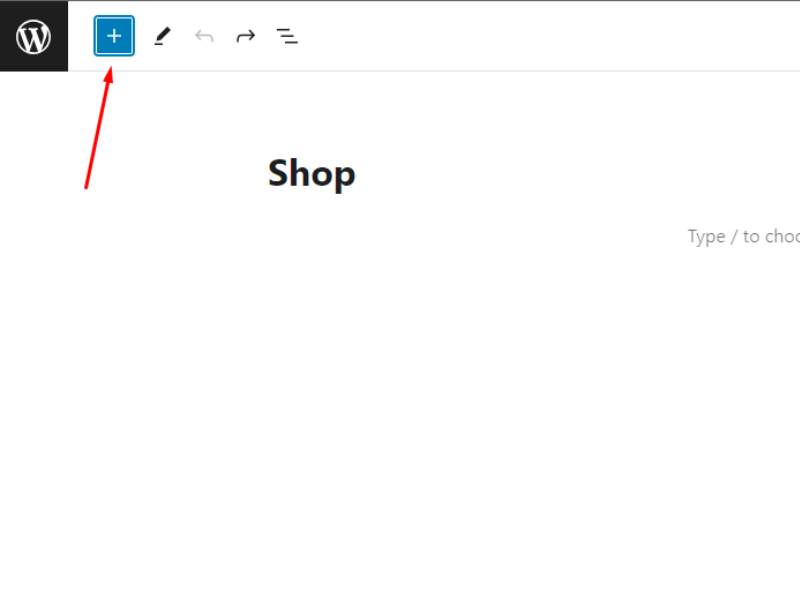
2단계 . 이제 [+] 아이콘을 클릭하세요.

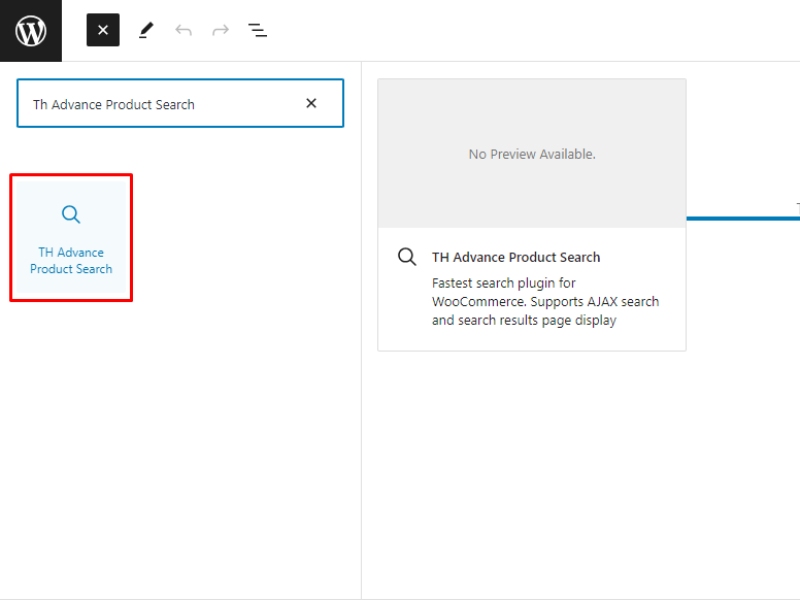
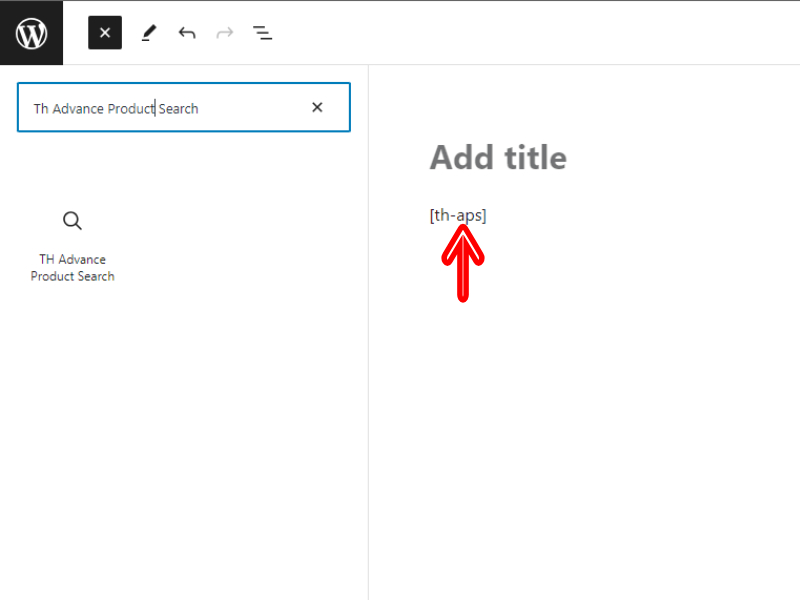
Step 3. “Th Advance Product Search” 블록을 검색하고 클릭하세요.

"차단"버튼을 클릭하면 단축 코드가 자동으로 붙여 넣어집니다.

4단계 . 이제 “업데이트”를 클릭 하고 미리보기 사이트로 이동합니다.

이제 검색창이 페이지에 성공적으로 추가된 것을 볼 수 있습니다.
3. "위젯"을 사용 하여 .
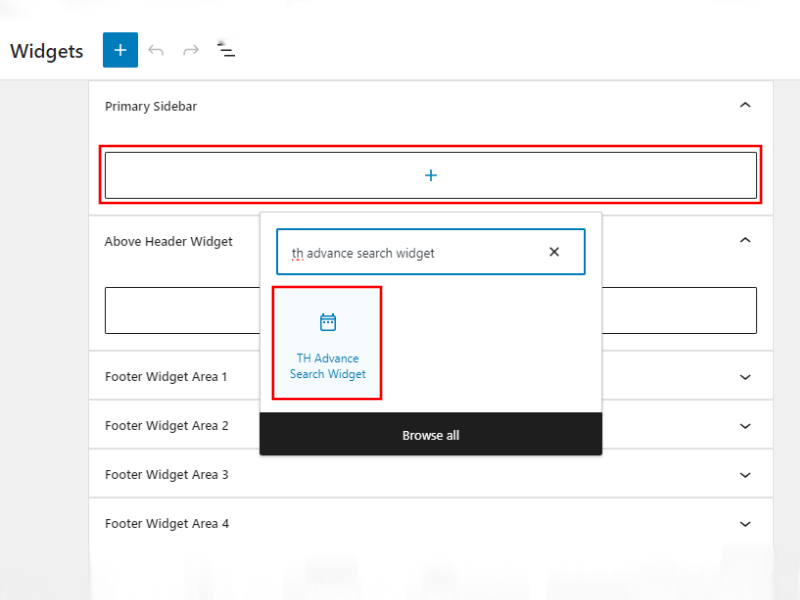
Step 1. “TH 고급 검색 위젯” 추가 .
- "TH 고급 검색 위젯"을 찾으려면 모양 > 위젯으로 이동하세요.
- 기본 사이드바로 이동하여 "고급 검색 위젯"을 검색하고 선택합니다.

2단계. "고급 검색 위젯"을 추가한 후 업데이트를 클릭하세요.
3단계. 사이트 방문 및 미리보기를 찾습니다.

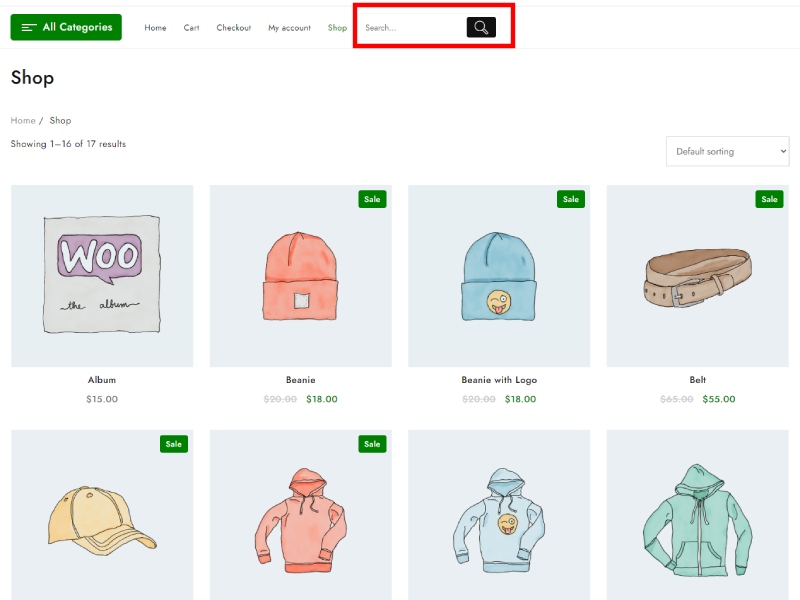
"Widgets" 검색창을 사용하면 성공적으로 추가된 것을 확인할 수 있습니다 .
4. 검색창을 '메뉴'로 표시합니다 .
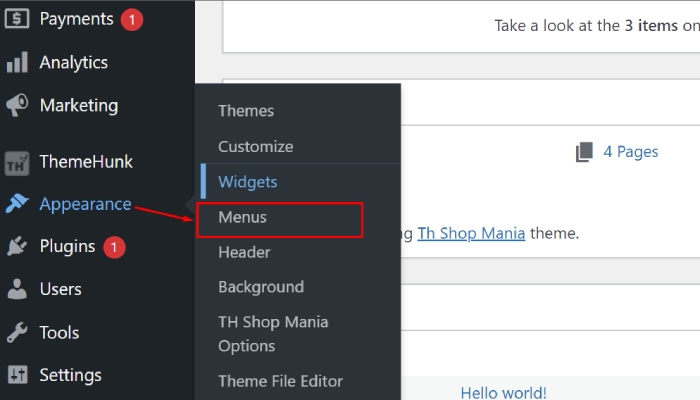
1단계. 외모 > 메뉴로 이동합니다.

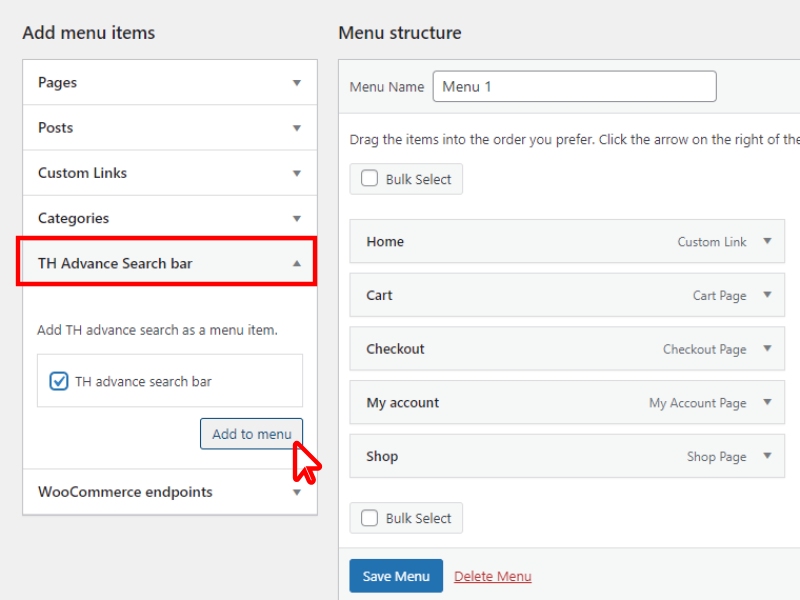
Step 2. “TH 고급검색바”를 확인 후 “메뉴에 추가” 버튼을 클릭하세요.

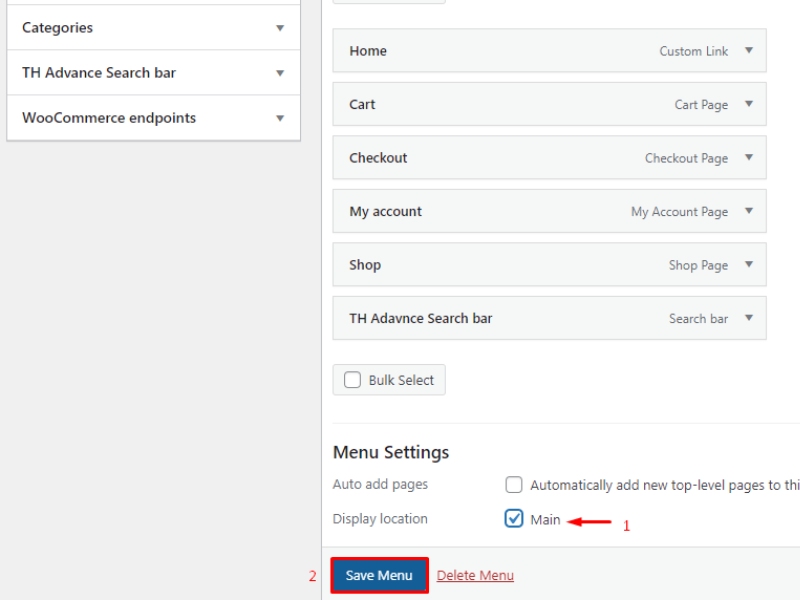
3단계. 메뉴 설정을 찾습니다. 그리고 표시 위치의 메인을 체크(✓)하세요 .
- 메뉴 설정을 찾아보세요. 그리고 디스플레이 위치의 메인을 체크 (✓) 합니다.
- '메뉴 저장'을 클릭하세요.

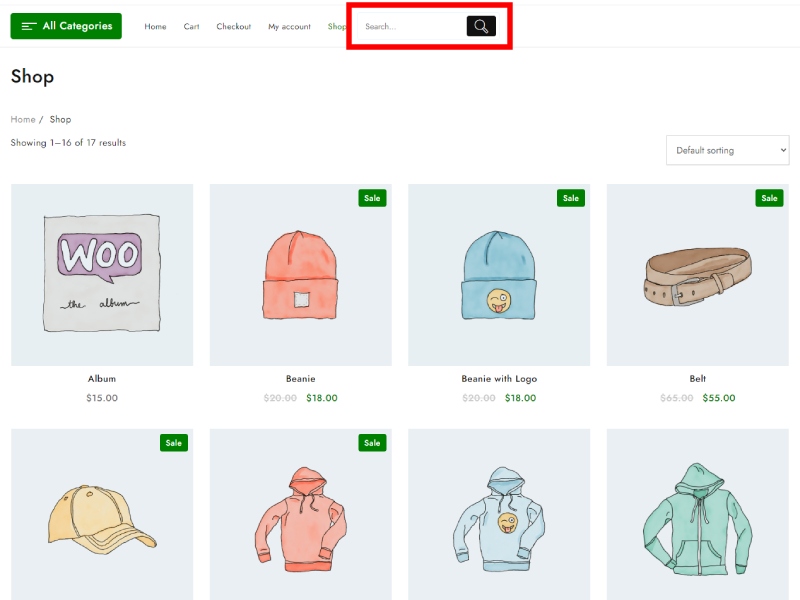
아래에서는 검색창이 메뉴에 성공적으로 추가된 것을 볼 수 있습니다.

자주하는 질문
Q: WooCommerce의 Ajax 제품 검색이란 무엇입니까?
Ans- WooCommerce의 Ajax 제품 검색은 사용자가 페이지를 다시 로드할 필요 없이 WooCommerce 웹사이트에서 제품을 검색할 수 있는 기능입니다. 고객에게 원활하고 대화형 검색 환경을 제공합니다.
Q: 플러그인을 설치한 후 WooCommerce 웹사이트에서 Ajax 상품검색을 어떻게 구성하나요?
답변- 구성 프로세스는 선택한 플러그인에 따라 다를 수 있습니다. 일반적으로 Ajax 제품 검색과 관련된 검색 동작, 스타일 및 기타 옵션을 사용자 정의하려면 WordPress 대시보드의 플러그인 설정에 액세스해야 합니다.
웹사이트에서 기능을 설정하고 구성하는 방법에 대한 자세한 지침은 플러그인 설명서나 지원 리소스를 참조하세요.
Q: 2024년에 WooCommerce에 Ajax Product Search를 무료로 추가하는 데 권장되는 플러그인이 있나요?
답변 - WooCommerce에 Ajax 제품 검색 기능을 제공하는 인기 있는 플러그인으로는 WooCommerce Product Search, Th Advance Product Search 및 YITH WooCommerce Ajax Product Filter가 있습니다. 이러한 플러그인에는 기본 기능이 포함된 무료 버전이 있거나 다른 설정 및 기능에 대한 기능과 프로 버전을 테스트할 수 있는 무료 평가판 기간이 제공될 수 있습니다.
결론
WooCommerce 웹사이트에 Ajax 제품 검색을 무료로 추가하면 고객의 검색 경험을 향상시킬 수 있는 편리한 방법입니다.
온라인에서 제공되는 플러그인이나 코드 조각을 활용하면 추가 비용 없이 이 기능을 구현할 수 있습니다.
귀하의 요구 사항에 맞는 적합한 솔루션을 찾으려면 WooCommerce Product Search, Th Advance Product Search 및 YITH WooCommerce와 같은 인기 있는 플러그인을 탐색하는 것이 좋습니다.
일부 기술 지식이 구성 프로세스에 도움이 될 수 있지만, 많은 플러그인은 쉬운 설정을 위해 사용자 친화적인 인터페이스를 제공합니다.
제공된 지침을 따르고 필요할 때 도움을 구하면 Ajax Product Search를 WooCommerce 웹 사이트에 성공적으로 통합하여 유용성과 고객 만족도를 향상시킬 수 있습니다.
더보기-
- 8개 이상의 WordPress 2024용 WooCommerce 플로팅 카트 플러그인(비교)
- WooCommerce에서 제품 ID를 얻는 방법(3가지 방법)
- WordPress 메뉴 2024에 홈 버튼을 추가하는 방법
