2020년 수익을 늘리기 위해 WordPress에 Amazon 제휴 링크를 추가하는 방법
게시 됨: 2019-10-20한 사이트에서 거의 모든 것을 찾고 구매하려면 Amazon.Com이라는 이름을 사용합니다. 이것은 매일 필요한 거의 모든 것을 구매하는 데 사용할 수 있는 거대한 전자 상거래 플랫폼입니다. 이것이 이것이 제휴 마케팅을위한 최고의 플랫폼으로 간주되는 이유입니다.
제휴 마케팅을 통해 돈을 버는 것은 요즘 점점 더 어렵고 도전적입니다. 제휴 마케팅을 구현하여 견실한 인물을 자르기 위한 올바른 플랫폼을 선택해야 합니다. 아마존 마켓플레이스는 제휴 마케팅을 통해 최대의 수익을 올릴 수 있는 최고의 장소입니다.
아마존 제휴 마케팅을 통해 돈을 버는 것은 재미있습니다. 적절한 접근 방식으로 시작하기 위해 필요한 것. 이 기사에서는 WordPress를 사용하여 사이트에 Amazon 제휴사 링크를 추가하는 방법을 보여줍니다. 시작하자…
Amazon 제휴 링크 생성 및 사용
웹사이트에서 Amazon 제휴사 링크를 만들고 사용하는 방법에는 몇 가지가 있습니다. 하나는 일이 일어나도록 시간이 걸리는 수동 프로세스를 사용하는 것입니다. 이것은 작업을 완료하는 데 꽤 시간이 많이 걸리는 프로세스입니다.
그렇기 때문에 이 기사에서는 AzonPress라는 고품질 WordPress 플러그인을 사용하여 모든 것을 보여줄 것입니다.
AzonPress는 WordPress 사용자를 위한 최고 품질의 WordPress 플러그인 중 하나입니다. 이 멋진 도구를 사용하면 번거로움 없이 모든 Amazon 제휴 링크를 만들고 관리할 수 있습니다.
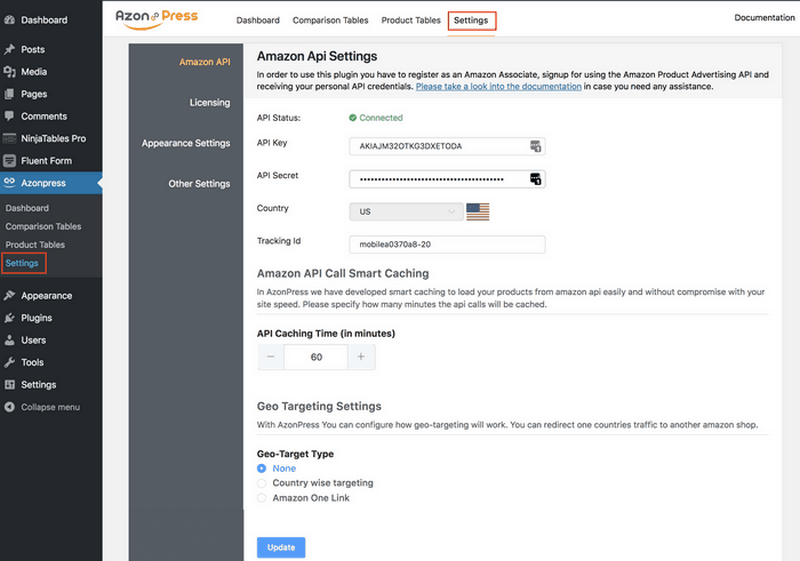
플러그인을 설치하고 활성화한 후 Amazon 마켓플레이스에서 구성해야 합니다. 그렇게 하려면 사이트의 왼쪽 사이드바에서 AzonPress로 이동하십시오. 그런 다음 동일한 사이드바에서 설정 을 클릭하면 일반 탭으로 이동합니다.

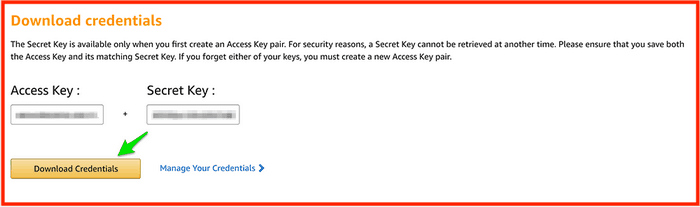
Amazon 마켓플레이스에서 플러그인을 구성하기 위해 모든 자격 증명을 제공해야 하는 페이지가 있음을 알 수 있습니다. API 키 , API 비밀 키 를 입력 필드에 입력합니다. Amazon 제휴 계정에서 모든 자격 증명을 받게 됩니다.

Amazon 마켓플레이스에서 플러그인을 구성하면 플러그인을 두 가지 유형의 제품 테이블 생성에 사용할 수 있습니다. 하나는 비교 테이블이고 다른 하나는 일반 제품 테이블입니다.
이 제품 표에는 사이트에 표시하려는 모든 제품이 표시됩니다. 또한 플러그인을 보다 최적화할 수 있는 다양한 사용자 지정 옵션이 제공됩니다.
제품 비교 테이블 생성
제품 비교 테이블을 만든 다음 제휴 마케팅에서 인기 있는 방법 중 하나로 웹사이트에 표시합니다. 웹 사이트를 사용하여 Amazon 제휴 마케팅에서도 동일한 작업을 수행할 수 있습니다.
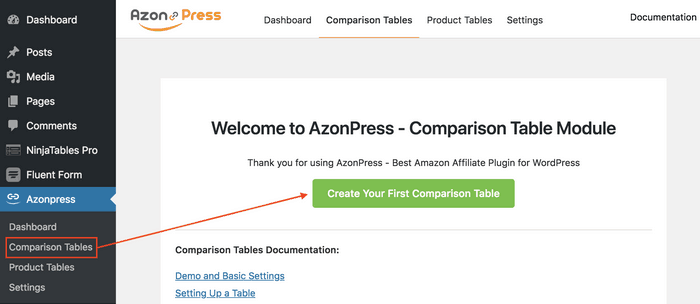
AzonPres 플러그인을 사용하면 매우 원활하게 수행할 수 있습니다. 이렇게 하려면 왼쪽 사이드바에서 AzonPress로 다시 이동한 다음 동일한 사이드바에서 비교 표 를 클릭하십시오. 클릭하면 웹사이트에서 제품 비교 테이블을 만들기 위한 다양한 옵션을 찾을 수 있습니다.

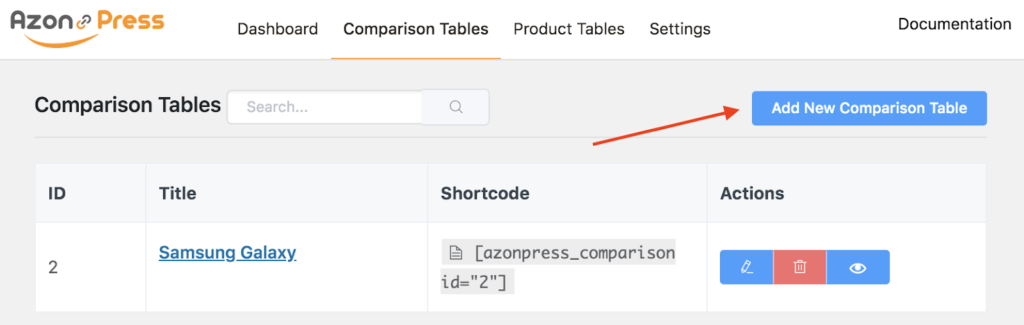
플러그인을 처음 설치했다면 위와 같은 인터페이스를 볼 수 있습니다. 그러나 이전에 플러그인을 사용하고 이미 테이블을 만든 경우 플러그인의 대시보드는 다음과 같습니다.

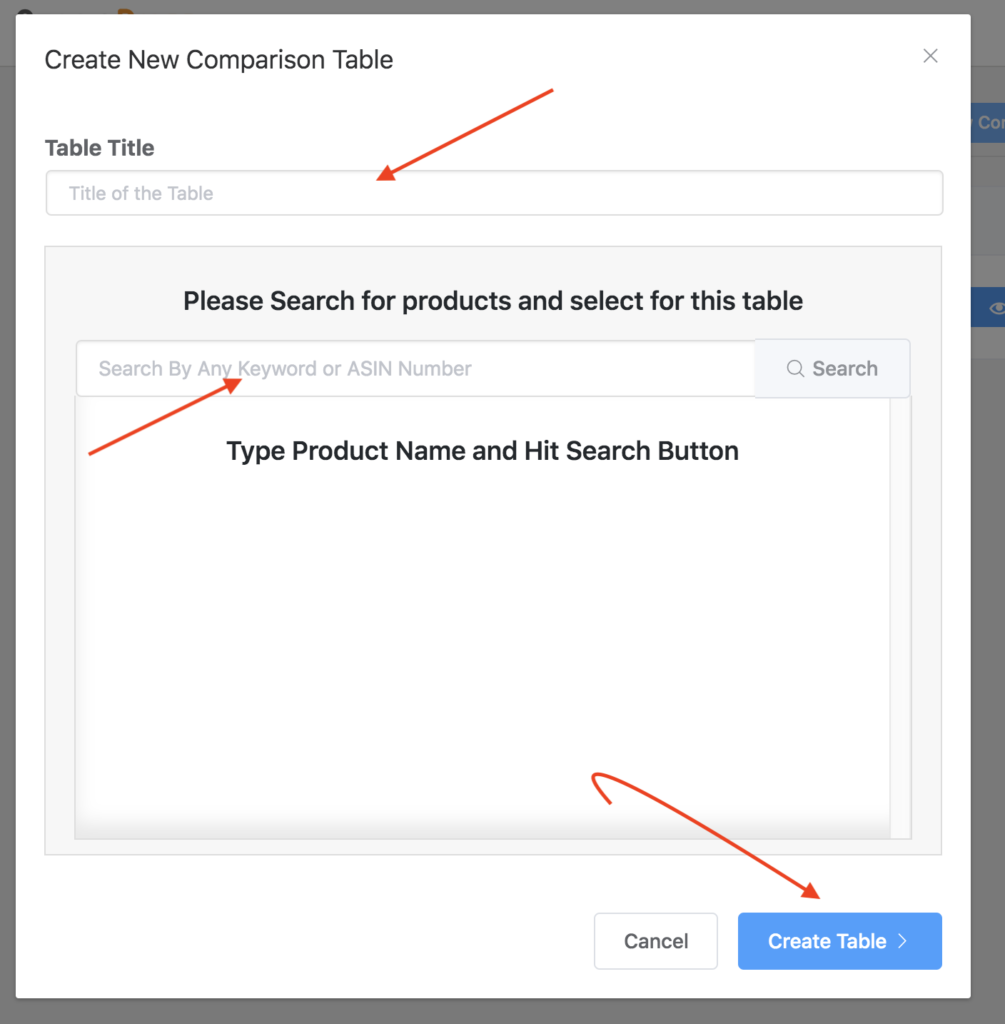
Create Your First Comparison Table 또는 Add New Comparison Table 버튼을 클릭하면 테이블 제목과 제품 이름을 제공하기 위한 여러 옵션이 포함된 팝업이 표시되고 아래에 있는 Create Table 버튼을 클릭합니다.

이 경우 아마존에 자격이 있는 상품명으로 검색하면 검색 결과에 해당 상품이 표시됩니다.
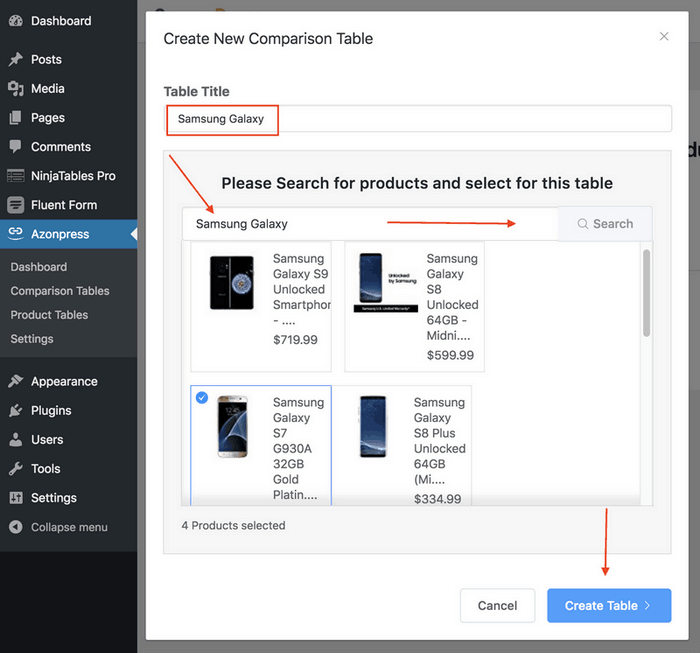
예를 들어 Samsung Galaxy 를 입력하여 검색하면 모든 Samsung Galaxy 전화가 결과 패널에 나타납니다. 그런 다음 그 중 하나를 선택한 후 Create Table 버튼을 클릭합니다.

테이블 생성 버튼을 생성하면 Amazon API를 통해 자동 테이블이 생성되고 구성 페이지가 동시에 화면에 나타납니다.

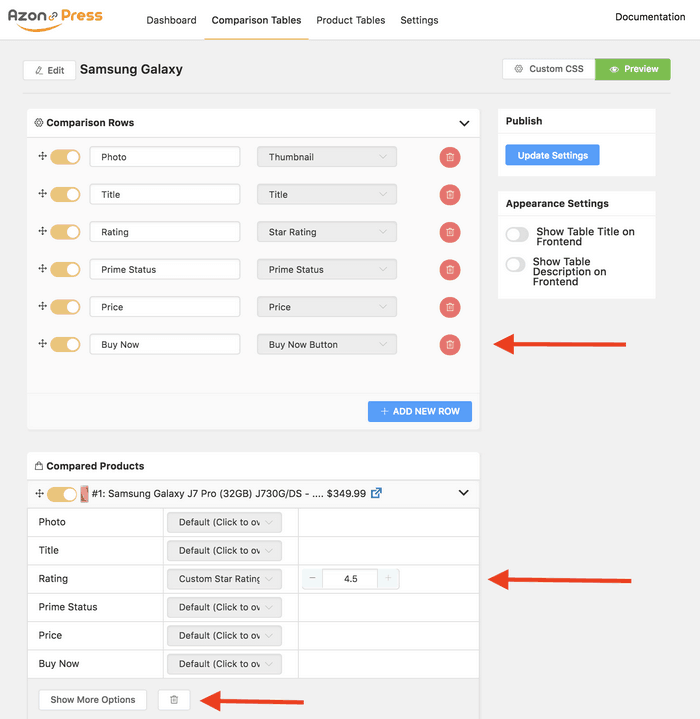
자동으로 생성된 테이블을 사용자 정의하기 위한 수많은 옵션 이 있습니다. 필요한 구성을 완료한 후 미리보기 버튼을 클릭하여 생성된 테이블을 확인할 수 있습니다.

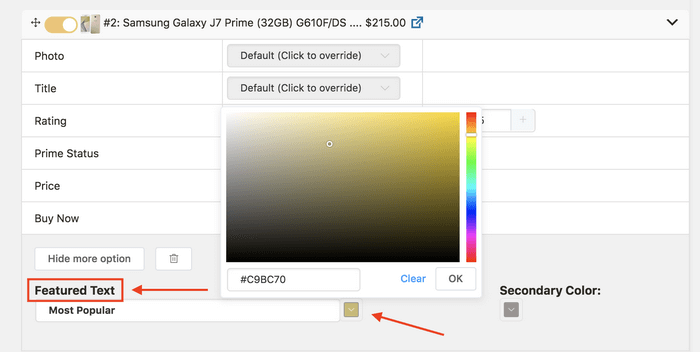
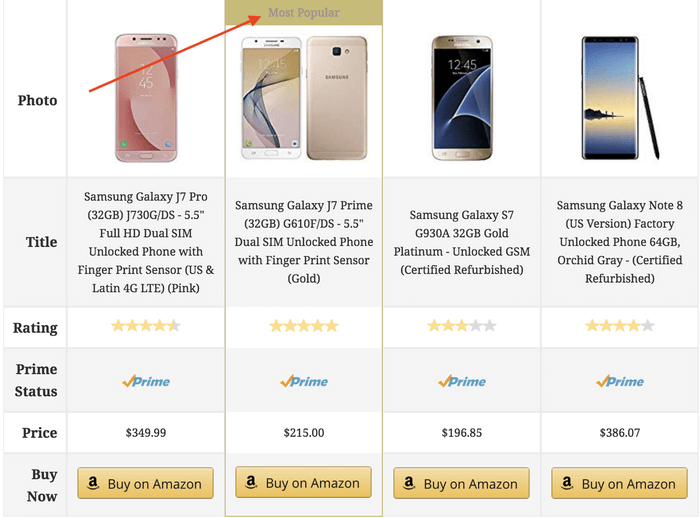
이 놀라운 플러그인을 사용하여 Amazon에서 파생된 아름다운 제품 테이블을 만드는 방법을 알 수 있습니다. 이제 비교 테이블의 제품 테이블 열을 강조 표시할 수 있습니다. 아래 표시된 절차에 따라 수행할 수 있습니다.
추천 텍스트 옵션을 선택한 다음 추천 텍스트로 표시할 단어를 입력하기만 하면 됩니다. 또한 여기에서 기본 색상과 보조 색상도 제공할 수 있습니다.


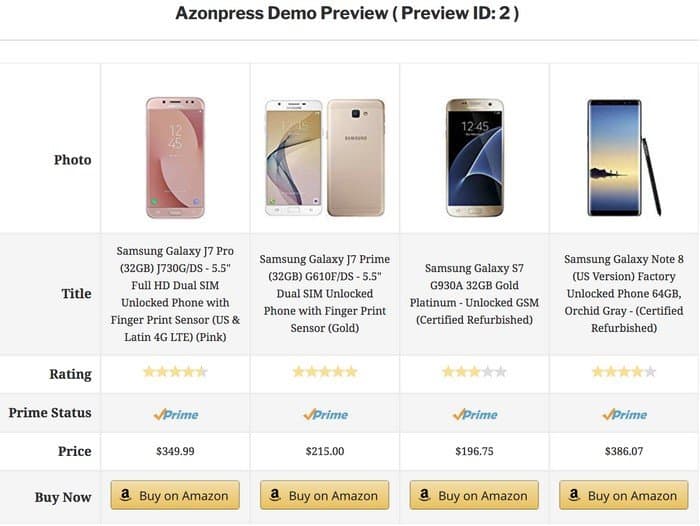
이제 미리보기 섹션을 통해 어떻게 되는지 살펴보세요. 당신은 볼 수 있습니다 ...

이것이 고품질 WordPress Amazon 제휴 플러그인을 사용하여 아름다운 비교 테이블을 만드는 방법입니다. Amazon 제품 비교표에 대한 자세한 내용은 플러그인의 공식 웹사이트를 방문하면 알 수 있습니다.
제품 테이블 생성
방금 제품 비교 테이블을 만들었습니다. 웹 사이트에서 Amazon 제품을 선보일 수 있는 또 다른 방법이 있습니다. 다음은 적절한 제품 데모를 위한 일반 제품 테이블 옵션입니다. 이것은 제품 데모를 단순화하는 데 사용되는 또 다른 멋진 기능입니다.
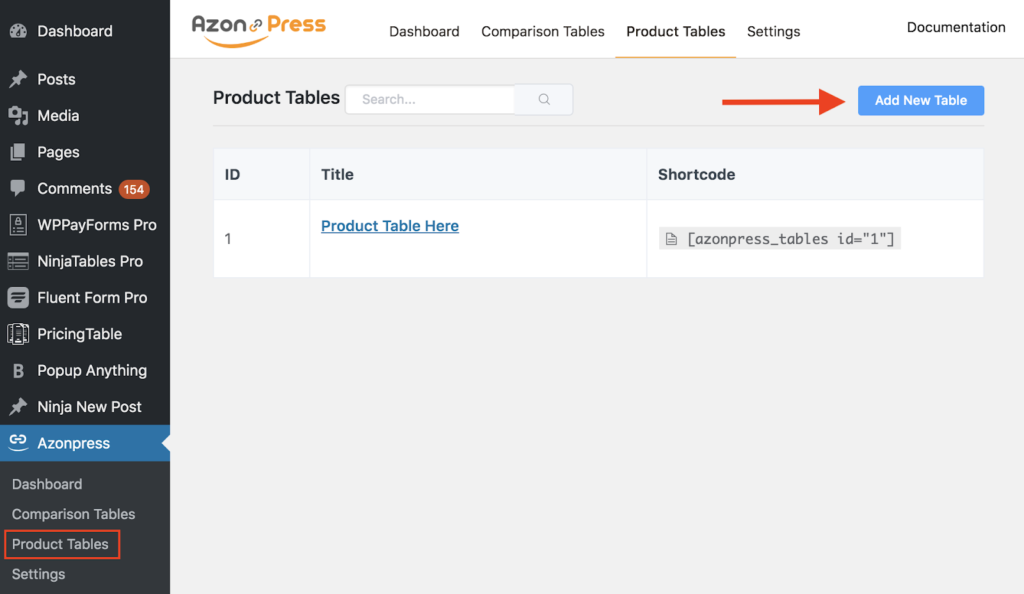
따라서 이를 수행하려면 다시 AzonPress로 이동한 다음 왼쪽 사이드바에서 제품 테이블 옵션을 클릭하십시오.

그런 다음 이전에 만든 테이블과 새 테이블을 만들기 위한 옵션을 볼 수 있는 제품 테이블 패널을 찾을 수 있습니다. 지금 제품 테이블을 생성하려면 새 테이블 추가 버튼을 클릭하십시오.
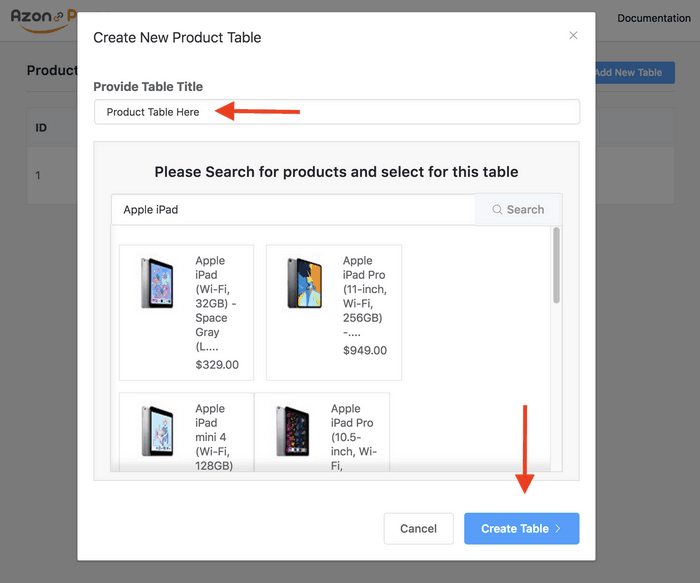
그러면 제품 테이블 이름을 제공하기 위한 입력 필드와 Amazon 마켓플레이스에서 제품을 가져오기 위한 옵션이 있는 팝업이 나타납니다.

사이트에 표시할 제품을 가져오려면 팝업의 검색창에 제품 이름을 입력해야 합니다. 올바른 것을 가져와 선택한 후 테이블 생성 버튼을 클릭하십시오. 그러면 기본 기능을 포함하는 테이블이 생성되었음을 알 수 있습니다.
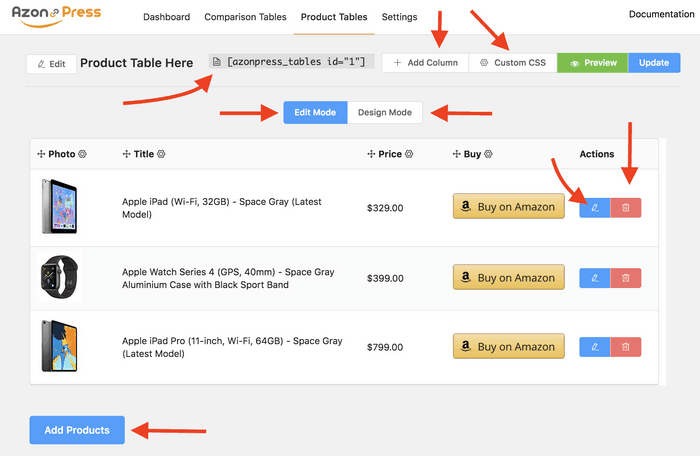
이제 편집 아이콘을 클릭하여 사용자 정의하거나 사용자 정의 CSS 버튼 을 클릭하여 모양을 수정하기 위해 사용자 정의 CSS를 사용할 수 있습니다. 각 제품 테이블을 사용자 정의하기 위한 두 가지 모드가 있습니다.

편집 모드 를 사용하여 사용자 정의 CSS를 편집, 삭제, 사용할 수 있으며 디자인 모드 에서 생성된 테이블의 모양을 변경할 수 있습니다.

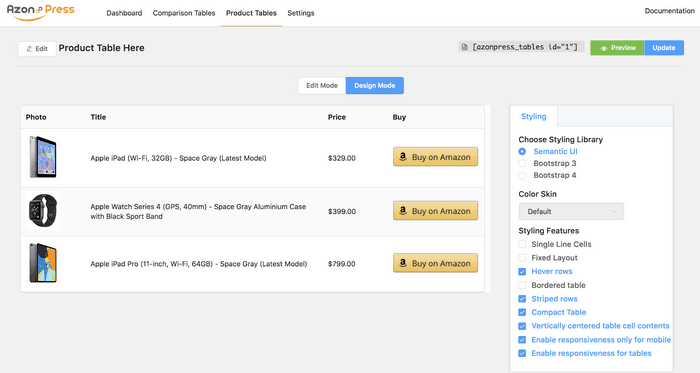
이제 생성한 제품 테이블의 미리보기를 살펴보십시오. 이 경우 사용하는 테마에 따라 표의 모양과 글꼴이 다를 수 있습니다.

테이블 추가 및 사이트에 표시
AzonPress는 단축 코드 친화적인 플러그인이므로 웹사이트의 존경 페이지나 게시물에 단축 코드를 추가하기만 하면 상자에 담긴 테이블을 추가할 수 있습니다. 생성한 각 테이블에는 각각의 단축 코드가 있습니다.
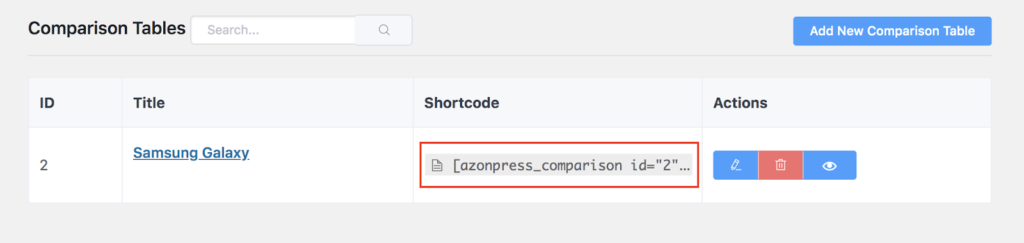
다음은 비교표와 제품표의 단축 코드입니다.

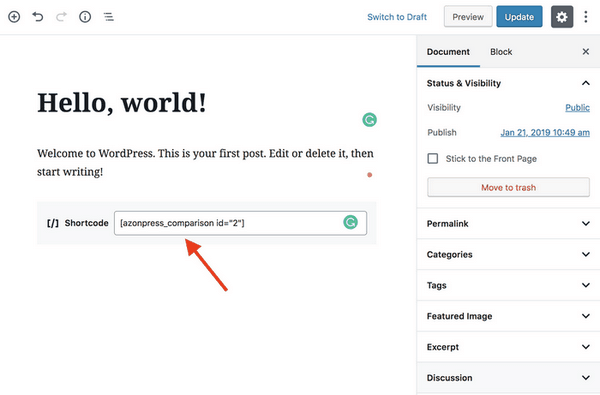
이제 사이트에 해당 테이블을 추가하고 표시하려면 해당 단축 코드를 게시물이나 페이지에 넣어야 합니다.

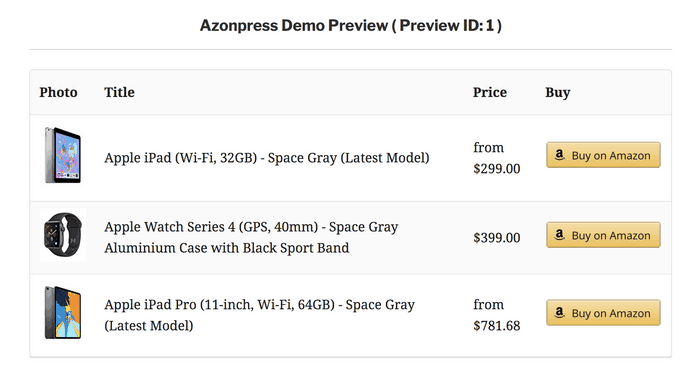
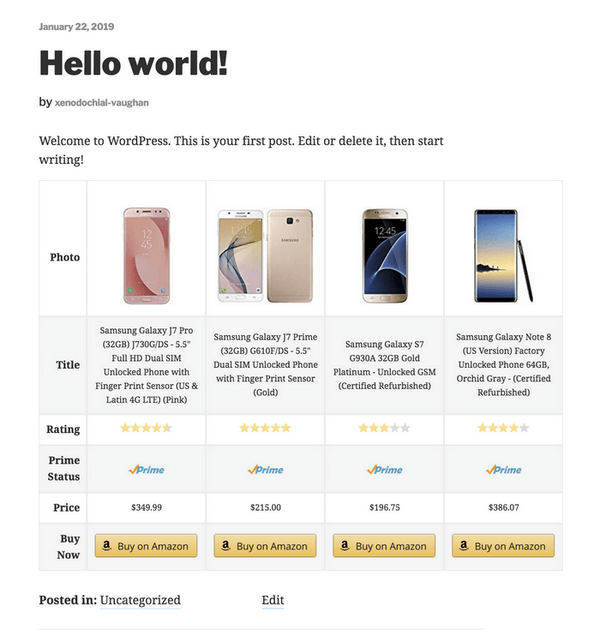
해당 페이지 또는 게시물에 단축 코드를 삽입한 후 저장 한 다음 미리보기 버튼을 클릭하여 플러그인의 출력을 확인해야 합니다. 귀하의 사이트에서 플러그인에 의해 생성된 제품 테이블을 살펴보십시오.

제품 테이블은 멋지게 보이며 AzonPress 플러그인을 사용하여 Amazon 마켓플레이스에서 두 가지 유형의 테이블을 생성할 수 있습니다.
마지막 단어
Amazon 마켓플레이스는 제휴 마켓플레이스를 위한 최고의 거대한 전자 상거래 플랫폼입니다. 플랫폼은 확장성으로 인해 인기를 얻고 있습니다.
멋진 플랫폼을 사용하여 거의 모든 유형의 제품을 제휴할 수 있습니다. 그러나 올바른 도구를 사용하면 모든 노력을 활용하고 아마존 제휴 마케팅 여정을 강화할 수 있습니다.
이 기사가 Amazon 제휴 링크를 만들고 웹사이트에서 사용하는 방법에 대한 지식을 얻는 데 많은 도움이 되었기를 바랍니다. 여전히 문제에 대해 더 알고 싶은 질문이 있는 경우 아래에 의견을 남겨 자유롭게 우려 사항을 공유하십시오.
