WordPress에 앵커 링크를 추가하는 방법은 무엇입니까?
게시 됨: 2022-10-10앵커 링크는 WordPress 사이트의 특정 섹션에 대한 링크를 공유하는 좋은 방법입니다. 이를 통해 사용자는 어디에서나 해당 섹션으로 빠르게 이동할 수 있습니다. 그러나 WordPress에 앵커 링크를 효과적으로 추가하는 방법을 알고 있습니까? 오늘의 블로그에서는 앵커 링크를 정의하고 WordPress에서 앵커 링크를 만드는 과정을 안내합니다.
앵커 링크란 무엇입니까?
앵커 링크는 점프 링크 또는 인페이지 링크라고도 합니다. 앵커 링크를 클릭하면 같은 페이지의 다른 섹션으로 이동합니다. 결과적으로 사용자는 정보를 찾고 있는 다른 섹션으로 빠르게 이동할 수 있습니다.
앵커 링크를 사용해야 하는 이유는 무엇입니까?
내용이 긴 블로그의 경우 대부분의 웹 사이트는 앵커 링크를 사용하여 목차를 만듭니다. 앵커 링크를 포함함으로써 사용자는 전체 게시물을 읽는 데 시간을 낭비하지 않고 몇 초 만에 같은 페이지의 특정 섹션으로 이동할 수 있습니다.
또한 이 방법은 웹사이트를 탐색하는 동안 사용자의 경험을 향상시킵니다. 긴 형식의 콘텐츠의 경우 특히 그렇습니다.
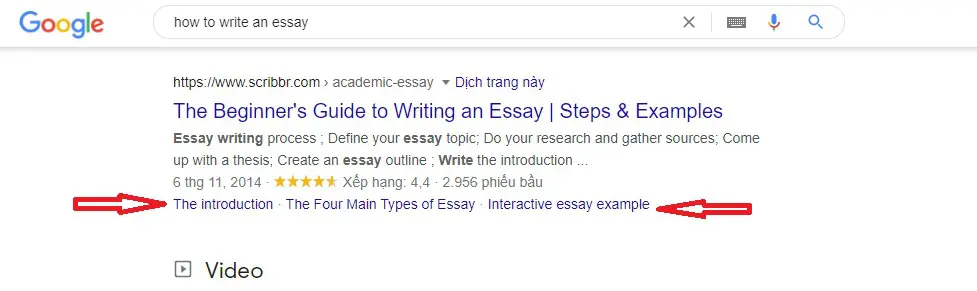
또한 Google은 귀하의 페이지에서 링크로의 이동으로 많은 수의 링크를 표시할 수 있습니다. 그들은 WordPress 웹 사이트의 유기적 클릭률을 높이는 데 도움을 줄 것입니다. 메타 설명이나 제목에 포함하지 않은 검색어와 관련된 내용을 사용자가 발견할 수 있기 때문입니다.

WordPress 블록 편집기에서 앵커 링크를 수동으로 추가하는 방법은 무엇입니까?
1단계: 앵커 링크 만들기
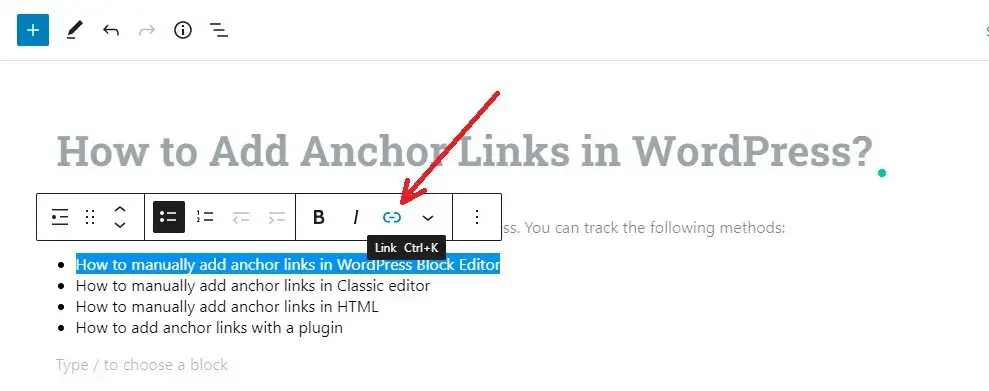
시작하려면 링크를 추가할 텍스트를 선택한 다음 블록 도구 모음에서 링크 삽입 버튼을 클릭합니다.

그러면 URL을 입력할 수 있는 링크 삽입 팝업이 즉시 열립니다.
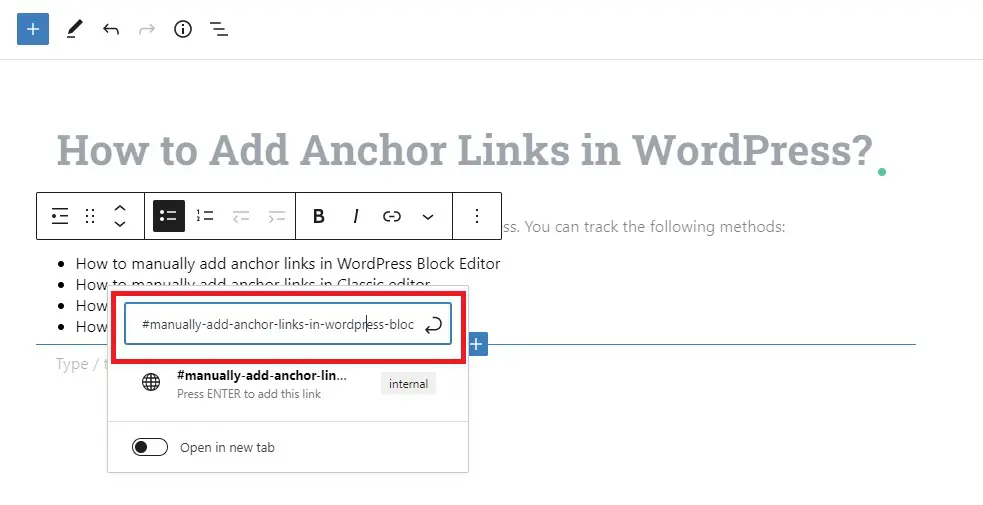
단, URL/게시물/페이지로 연결하기 보다는 앵커명으로 입력해야 합니다. 접두사로 "#"을 입력하고 사용자가 이동할 섹션의 앵커 이름을 입력하기만 하면 됩니다.

그런 다음 Enter 버튼을 클릭하여 링크를 만듭니다.
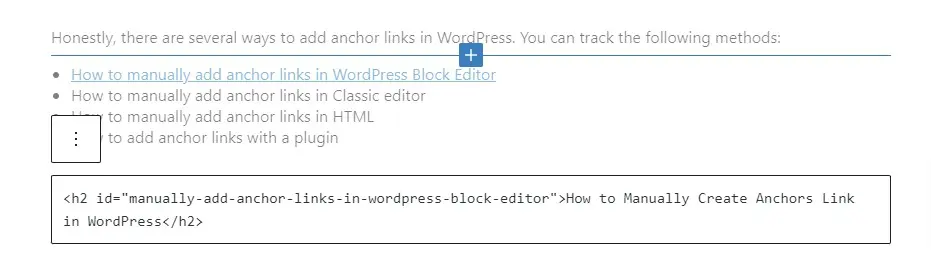
이제 링크를 추가한 후 편집기에서 실행 가능한 링크를 볼 수 있습니다. 그러나 이 링크를 클릭하면 아무 일도 일어나지 않습니다. 결과적으로 다음 단계를 수행하기 위해 계속 읽으십시오.
3단계: 연결된 섹션에 ID 속성 추가
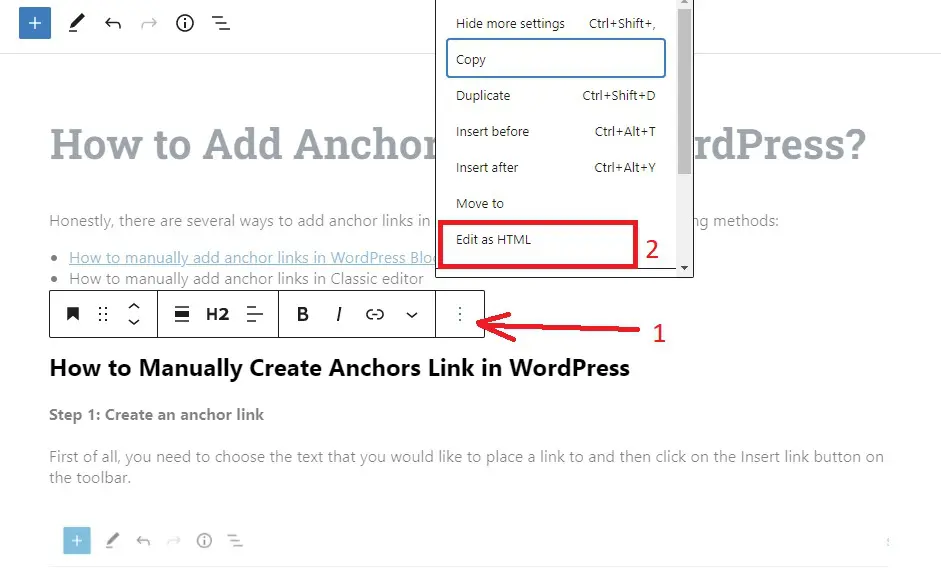
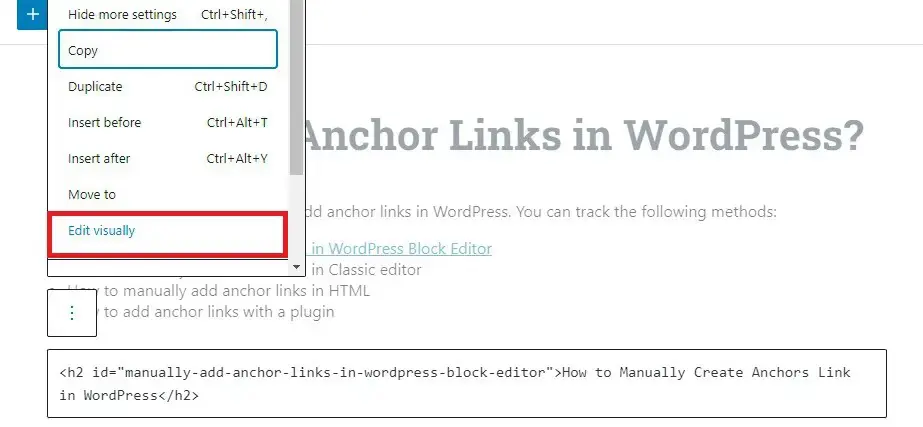
시작하려면 앵커 링크를 이동할 헤더 또는 섹션에 커서를 놓습니다. 편집기에서 텍스트 보기(HTML)로 전환하려면 블록 설정에서 점 3개 메뉴를 클릭하고 " HTML로 편집 "을 선택합니다.

그런 다음 2단계에서 입력한 앵커 이름과 함께 ID를 추가합니다. 링크가 작동하려면 앵커 이름과 ID 속성이 정확히 같아야 합니다.

HTML을 시각적 편집기로 변환하려면 " 점 3개 " 아이콘을 계속 클릭하고 " 시각적으로 편집 " 옵션을 선택하여 변경 사항을 저장합니다.

클래식 편집기에서 앵커 링크를 수동으로 추가하는 방법은 무엇입니까?
WordPress 클래스 편집기에서 앵커 링크를 추가하는 과정은 WordPress 블록 편집기와 동일합니다. 아래 단계를 볼 수 있습니다.
1단계: 앵커 링크 만들기
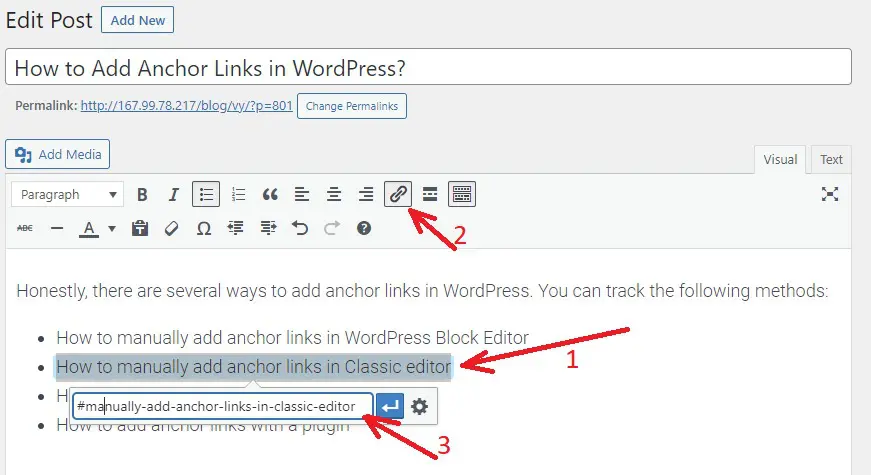
시작하려면 앵커 링크로 사용할 텍스트를 선택한 다음 도구 모음에서 " 링크 삽입 " 버튼을 클릭합니다.


다음으로 앵커 이름이 뒤에 오는 접두사로 "#" 문자를 사용하여 앵커 링크를 추가해야 합니다. 링크를 생성하려면 " 입력 " 버튼을 클릭하는 것을 잊지 마십시오.
2단계: 연결된 섹션에 ID 속성 추가
다음으로, 사용자가 앵커 링크를 클릭할 때 표시되어야 하는 섹션을 정의합니다.
이렇게 하려면 클래식 편집기에서 " 텍스트 " 탭을 선택하여 비주얼 편집기에서 텍스트 편집기로 변환하십시오. 그런 다음 표시하려는 섹션으로 커서를 이동합니다.

이제 타겟팅하려는 HTML 태그 뒤에 ID 속성을 추가하고 그 뒤에 # 문자가 없는 앵커 이름을 추가합니다. 예로서:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>WordPress에서 수동으로 앵커 링크를 만드는 방법</h2>
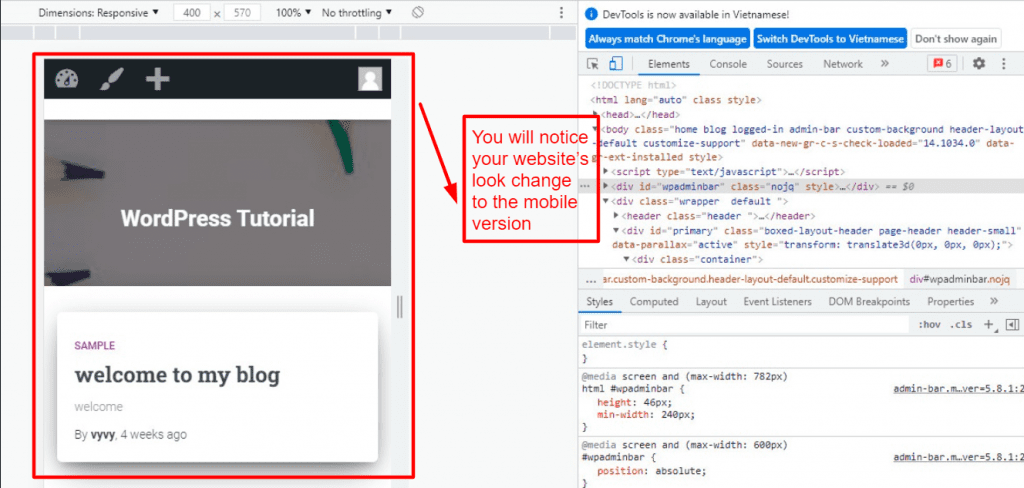
그런 다음 " 초안 저장 " 버튼을 클릭하여 초안을 저장하고 " 미리보기 " 버튼을 클릭하여 앵커 링크가 작동하는지 확인합니다.
플러그인을 사용하여 WordPress에 앵커 링크를 추가하는 방법
HTML 코드로 작업하고 싶지 않다면. 걱정하지 마십시오. 앵커 링크와 심지어 목차를 게시물에 쉽게 추가할 수 있는 몇 가지 유용한 플러그인이 있습니다.
Easy Table of Contents Plugin은 우리가 소개하고자 하는 유용한 플러그인입니다. 이것은 가장 뛰어난 WordPress 목차 플러그인 중 하나입니다. 이 방법을 사용하려면 아래에 설명된 단계를 따르십시오.
1단계: 플러그인 설치 및 활성화
이 플러그인을 설치하는 과정은 다른 플러그인과 동일합니다.
2단계: 플러그인 설정 구성
플러그인을 활성화한 후 설정 > 목차 페이지로 이동하여 설정을 구성합니다.
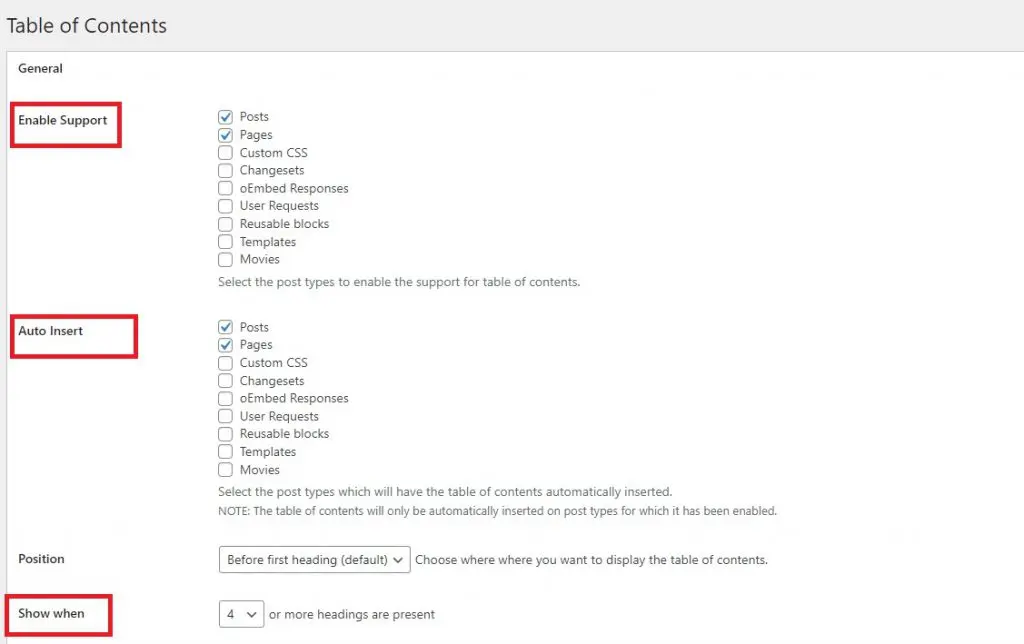
설정 페이지의 다음 섹션에 세심한 주의를 기울이십시오.
- " 지원 활성화 " 옵션을 사용하면 목차를 사용해야 하는 게시물 유형을 지정할 수 있습니다. 플러그인은 페이지에 대해 기본적으로 활성화되어 있습니다. 그러나 게시물에 대해서도 활성화할 수 있습니다.
- " 자동 삽입 " 옵션은 플러그인이 다른 게시물을 포함한 모든 게시물의 목차를 자동으로 생성하도록 지시합니다. 특별 게시물에 대한 목차를 수동으로 생성하려면 이 확인란을 선택 취소합니다.
- " 표시 시기 " 옵션을 사용하면 목차를 표시하기 전에 게시물에 표시해야 하는 표제 수를 지정할 수 있습니다. 예를 들어, 웹사이트가 긴 형식의 게시물에 중점을 둔 경우 적어도 4개 이상의 헤더를 포함해야 합니다.

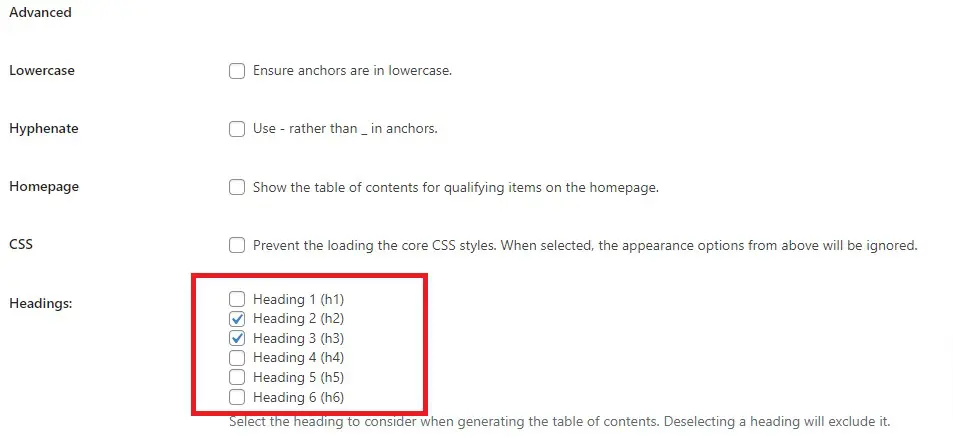
화면의 고급 섹션 까지 아래로 스크롤합니다. 여기에서 앵커 링크로 표시할 제목을 선택할 수 있습니다.

또한 수많은 고급 옵션이 있습니다. 예를 들어, 테마를 선택하고, 너비와 높이를 변경하고, 글꼴 크기를 변경하고, 목차 상자에 대한 사용자 지정 색 구성표를 만드는 등의 작업을 수행할 수 있습니다. 필요에 맞게 선택하고 조정할 수 있습니다.
당신이 당신의 선택에 만족할 때. 페이지 하단의 " 변경 사항 저장 " 버튼을 클릭하는 것을 잊지 마십시오.
3단계: 페이지/게시물에 목차 추가
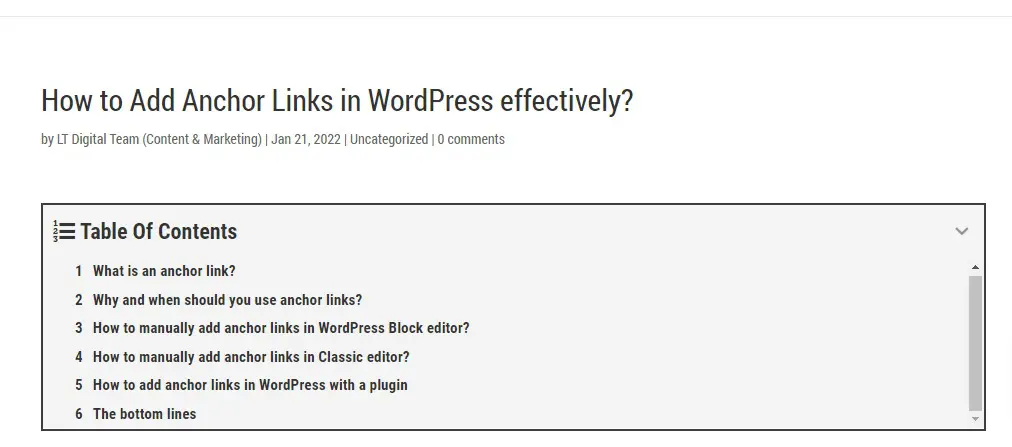
자동 삽입 옵션을 활성화하면 플러그인이 2단계에서 선택한 설정에 따라 게시물에 목차를 추가합니다.

결과적으로 여러 제목이 있는 이전에 작성된 게시물을 열고 간단히 미리보기하여 목차를 볼 수 있습니다.
결론
WordPress의 앵커 링크에 앵커 링크를 추가하는 방법에는 여러 가지가 있습니다. 이 게시물의 결과로 게시물에 대한 전문적인 목차를 만들 수 있기를 바랍니다. 이는 자연 목록의 CTR을 개선하는 데 도움이 될 것입니다.
또한 무료 WordPress 테마를 방문하여 전문 웹사이트를 위한 놀랍고 반응이 빠른 디자인을 많이 제공합니다.
