WordPress에서 jQuery 스크립트를 추가하고 사용하는 방법
게시 됨: 2023-03-21동적 검색 표시줄, 고급 제품 필터 및 슬라이더와 같은 대화형 페이지 요소는 사이트를 보다 사용자 친화적이고 매력적으로 만들 수 있습니다. 그러나 JavaScript를 사용하거나 WordPress 플러그인을 설치하지 않고 이러한 기능을 만드는 것은 불가능합니다.
다행스럽게도 WordPress에서 jQuery를 사용하여 JavaScript 디자인 요소를 쉽게 만들 수 있습니다. 이 작업을 수동으로 수행하거나 플러그인을 사용하여 프로세스 속도를 높일 수 있습니다.
이 게시물에서는 jQuery를 소개하고 이를 사용하려는 이유에 대해 설명합니다. 그런 다음 WordPress 사이트에 사용자 지정 jQuery 스크립트를 추가하고 자주 묻는 질문을 검토하는 두 가지 방법을 보여줍니다.
jQuery 란 무엇입니까? (그리고 그것을 사용하고 싶은 이유)
WordPress에 jQuery 스크립트를 추가하는 방법을 배우기 전에 jQuery 자체에 대한 기본적인 이해가 필요합니다.
간단히 말해서 jQuery는 이 코딩 언어를 작성하고 사용하는 방법을 단순화하는 경량의 오픈 소스 JavaScript 라이브러리입니다.

JavaScript를 사용하여 WordPress 테마 및 플러그인을 쉽게 수정하고 향상시킬 수 있습니다. JavaScript는 많은 기능에 필수적이므로 이 기능은 매우 유용할 수 있습니다.
예를 들어 Ajax, 이벤트 처리 및 DOM 횡단/조작을 위한 JavaScript가 필요합니다. 특히 Ajax 기능은 실용적이고 대중적입니다. 웹 개발자는 이를 사용하여 즉각적인 검색 로딩 및 고급 전자 상거래 제품 필터링을 생성합니다.

클릭이나 검색과 같은 사용자의 작업은 종종 이러한 JavaScript 기능을 트리거합니다. 또한 슬라이더, 라이트박스 팝업 등과 같은 추가 클라이언트 측 기능을 생성하려면 jQuery가 필요합니다.
jQuery는 기본적으로 WordPress에 포함되어 있습니까?
jQuery는 기본적으로 WordPress 설치에 포함되어 제공되는 유용하고 인기 있는 리소스입니다. 당신은 그것을 사용하는 방법을 알아야합니다! 다음 섹션에서는 이 작업을 수행하는 방법에 대해 설명합니다.
WordPress에 jQuery 스크립트를 추가하기 전에 해야 할 일
WordPress에 jQuery 스크립트를 추가하는 방법을 곧 설명하겠습니다. 그러나 먼저 핵심 파일을 수정하기 전에 웹 사이트를 보호하기 위해 몇 가지 작업을 수행해야 합니다.
가장 중요한 것은 항상 사이트의 백업을 만드는 것이 좋습니다. 중요한 웹 사이트 파일에 대한 사소한 코딩 오류라도 심각한 피해를 줄 수 있기 때문입니다. 백업을 하면 긴급 상황에서 사이트를 이전 상태로 쉽게 복원할 수 있습니다.
WordPress 사이트를 백업하는 방법을 잘 모르거나 프로세스를 간소화할 도구를 찾고 있다면 Jetpack VaultPress 백업이 탁월한 옵션입니다.

Jetpack VaultPress 백업은 사이트의 모든 변경 사항을 자동으로 저장합니다. 그런 다음 원클릭 복원을 사용하여 콘텐츠를 빠르게 복구할 수 있습니다. Jetpack을 사용하면 Jetpack 모바일 앱에서 사이트를 복원할 수도 있습니다. 또한 문제가 발생하면 동급 최고의 고객 지원인 Happiness Engineers의 도움을 받을 수 있습니다!
웹 사이트를 추가로 보호하려면 WordPress 스테이징 사이트를 만드는 것도 좋습니다. 그런 다음 라이브로 푸시하기 전에 변경 사항을 테스트할 수 있습니다.
WordPress에 사용자 정의 jQuery 스크립트를 추가하는 방법
이제 jQuery에 대해 더 많이 알게 되었고 주요 변경 사항에 대비하여 사이트를 준비했으므로 WordPress에 사용자 정의 jQuery 스크립트를 추가하는 두 가지 방법에 대해 논의하겠습니다!
방법 1: 수동으로 jQuery 추가
먼저 WordPress에 jQuery를 수동으로 추가하는 방법을 보여 드리겠습니다. 이 방법은 개발 경험이 있고 프로세스를 완전히 제어하려는 경우에 적합할 수 있습니다.
테마를 업데이트할 때 변경 사항이 무시되지 않도록 하위 테마를 사용하는 것이 좋습니다.
1단계: 호환성 모드로 이동
jQuery의 장점 중 하나는 코딩할 때 익숙한 단축키를 사용할 수 있다는 것입니다. 특히 $ 기호를 사용하여 jQuery를 나타낼 수 있습니다. 이렇게 하면 많은 시간을 절약할 수 있지만 일부 다른 라이브러리에서는 이 바로 가기를 사용하여 다른 것을 나타냅니다.
따라서 호환성 모드로 이동하여 jQuery에 대한 고유한 별칭을 생성해야 합니다. 이렇게 하면 다른 라이브러리와의 충돌을 피할 수 있습니다.
다음 코드를 사용하여 이 작업을 수행할 수 있습니다.
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>위의 스크립트를 실행하면 $ 대신 $j를 바로 가기로 사용할 수 있습니다. 또는 다음을 사용할 수 있습니다.
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>이 코드 스니펫은 단순히 충돌을 방지합니다. 그래도 바로 가기 대신 전체 이름인 jQuery를 사용해야 합니다.
2단계: 스크립트 파일 만들기
이제 필요한 코드가 있으므로 스크립트 파일을 만들 준비가 되었습니다. 파일을 만들고 "my_new_script_file.js"와 같은 설명이 포함된 이름을 지정합니다. .js 확장자를 사용하고 원하는 호환성 코드 스니펫을 맨 위에 추가하세요.
이 시점에서 웹 사이트 파일 내에 고유한 폴더가 있는 테마 파일에 액세스하고 편집해야 합니다.
파일 관리자 또는 FileZilla와 같은 무료 파일 전송 프로토콜(FTP) 클라이언트를 사용하여 웹 사이트에 연결하여 시작하십시오.

그런 다음 루트 디렉터리를 엽니다. public_html 또는 단순히 public 과 같은 이름을 지정해야 합니다. 또는 웹사이트 이름일 수도 있습니다.
다음으로 활성 테마의 폴더를 찾고 새 하위 폴더를 만듭니다. /js/ 라고 부르세요.
마지막으로 새 스크립트 파일을 이 하위 폴더에 추가합니다. 구현하려는 기능에 따라 내용이 달라집니다.
3단계: functions.php 파일에 jQuery 스크립트 추가
다음으로 테마의 functions.php 파일을 찾아야 합니다. 부모 테마와 자식 테마 모두 하나가 있어야 합니다. 여기에서 모든 수동 사용자 지정이 발생합니다.
JavaScript는 대기열에 추가해야 하므로 wp_enqueue_script() 함수를 사용해야 합니다. 코드는 다음과 같을 수 있습니다.
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );고유한 스크립트 파일의 이름을 대체하고 functions.php 에 추가하십시오. 이렇게 하면 이전 단계에서 만든 스크립트 파일을 사용하도록 테마 파일에 지시할 수 있습니다.
방법 2: WordPress 플러그인으로 jQuery 추가
방금 본 것처럼 jQuery를 수동으로 추가하는 것은 시간이 많이 걸리고 약간 위험할 수 있습니다. 특히 WordPress에서 코드를 편집하는 데 익숙하지 않은 경우 더욱 그렇습니다. 이제 WordPress 플러그인으로 jQuery를 추가하는 방법을 보여드리겠습니다.

1단계: jQuery 플러그인 설치
먼저 jQuery 플러그인을 선택해야 합니다. 가장 인기 있는 두 가지 옵션은 단순 사용자 정의 CSS 및 JS와 고급 사용자 정의 필드입니다.

이 자습서에서는 고급 사용자 정의 필드를 사용합니다. 이 도구는 사용자 지정 블록 유형으로 매력적인 대화형 기능을 만드는 데 도움이 됩니다.
무료 버전에는 버튼 그룹, Google 지도, 색상 선택기, oEmbed 등과 같은 요소를 추가하는 데 유용한 블록 유형이 많이 있습니다. 하지만 30개의 사용자 지정 블록을 모두 원하는 경우 유료 버전의 고급 사용자 지정 필드로 업그레이드해야 합니다.
원하는 요금제를 선택했으면 평소처럼 플러그인을 설치하고 활성화하기만 하면 됩니다. 플러그인 설정에서 라이센스 키를 추가하십시오.
2단계: 새 사용자 지정 필드 만들기
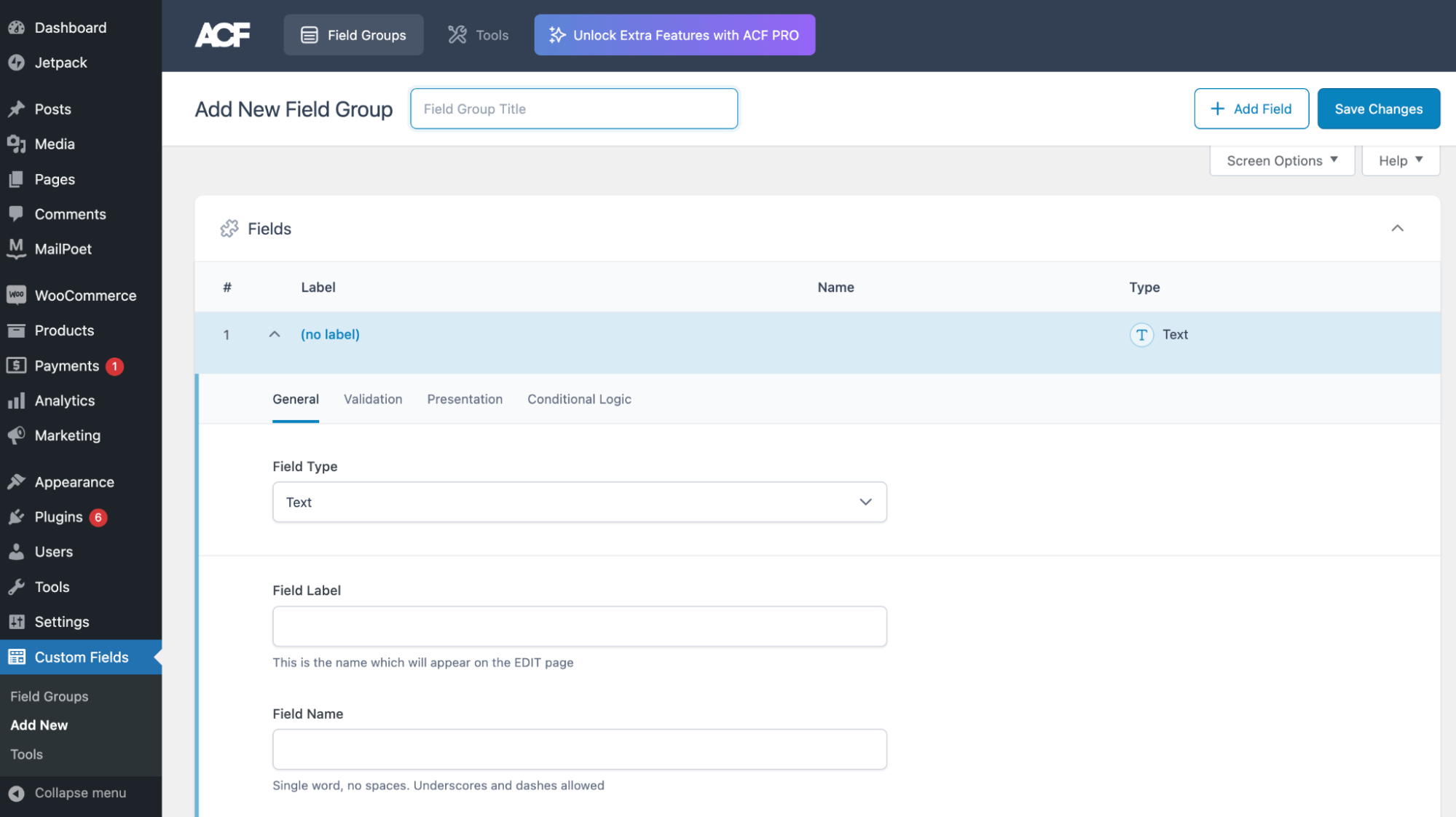
플러그인을 설치하고 활성화한 후 Custom Fields → Add New 로 이동합니다.

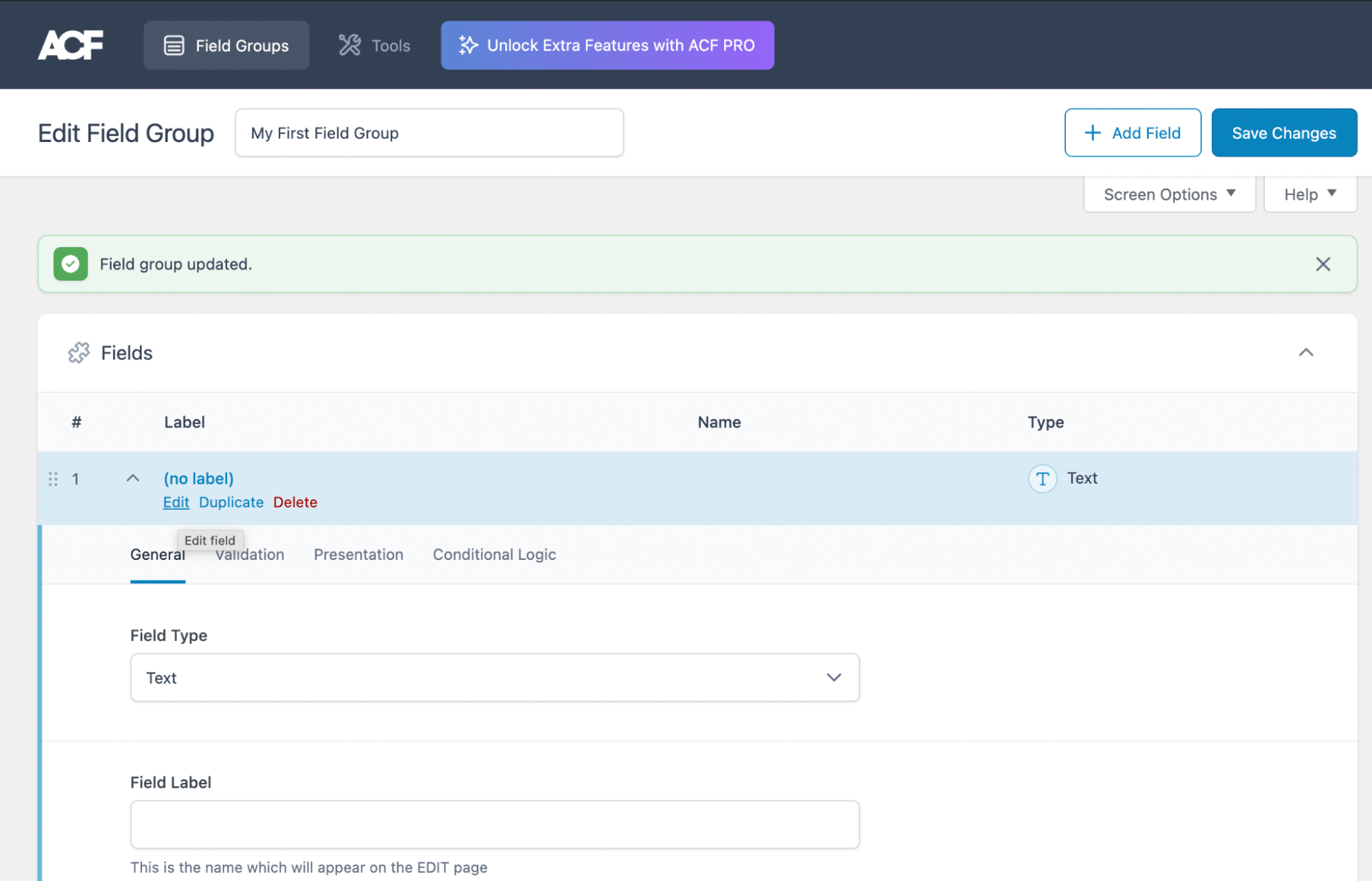
여기에서 첫 번째 필드 그룹을 만들어야 합니다. 새 필드 그룹 추가 옆에 제목을 지정합니다. 그런 다음 변경 사항 저장 을 클릭합니다.
이제 새 필드 편집을 시작할 수 있습니다. 레이블 아래의 편집을 클릭하여 옵션을 확장할 수 있습니다.

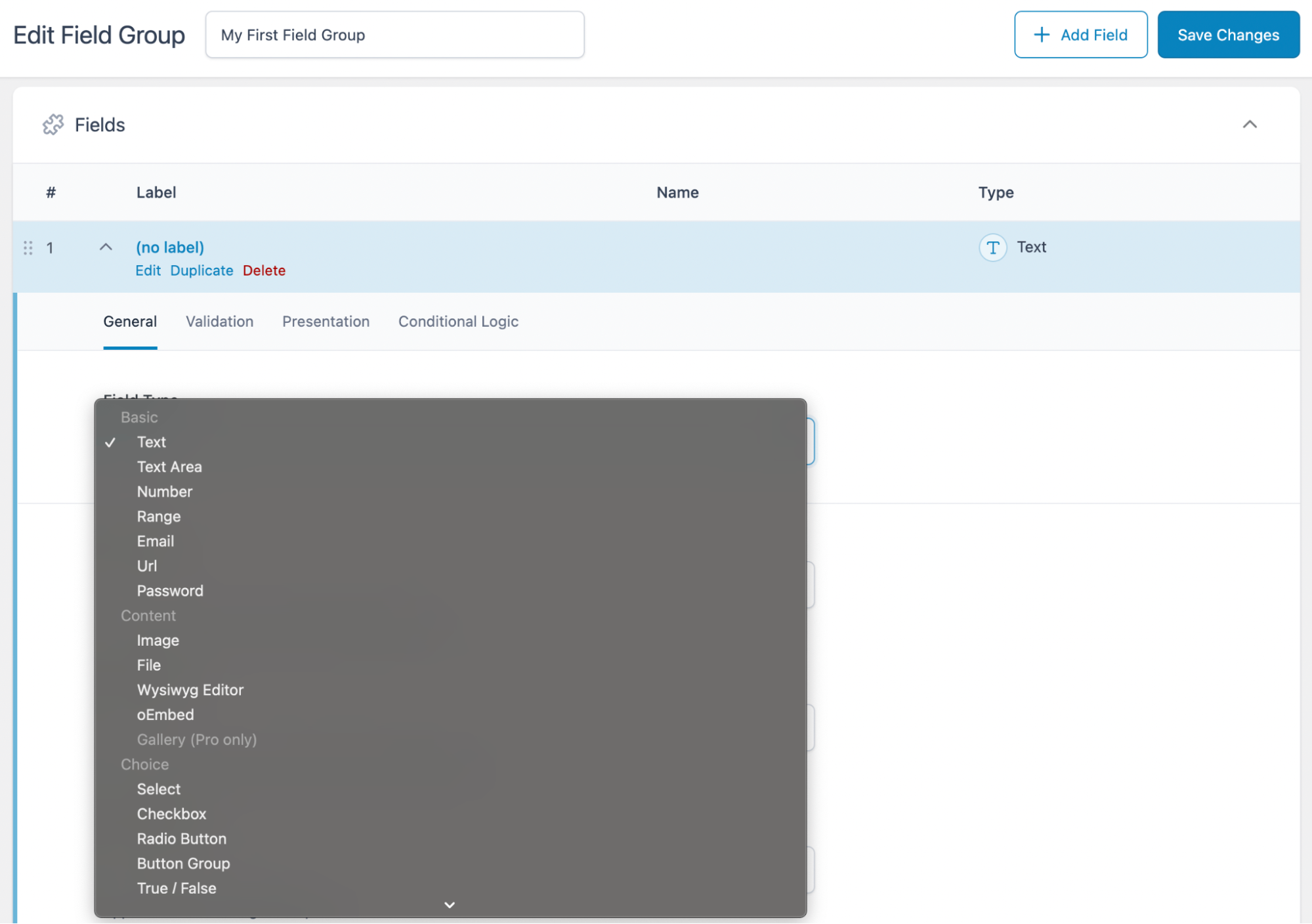
먼저 필드 유형 드롭다운 메뉴를 열고 하나를 선택합니다.

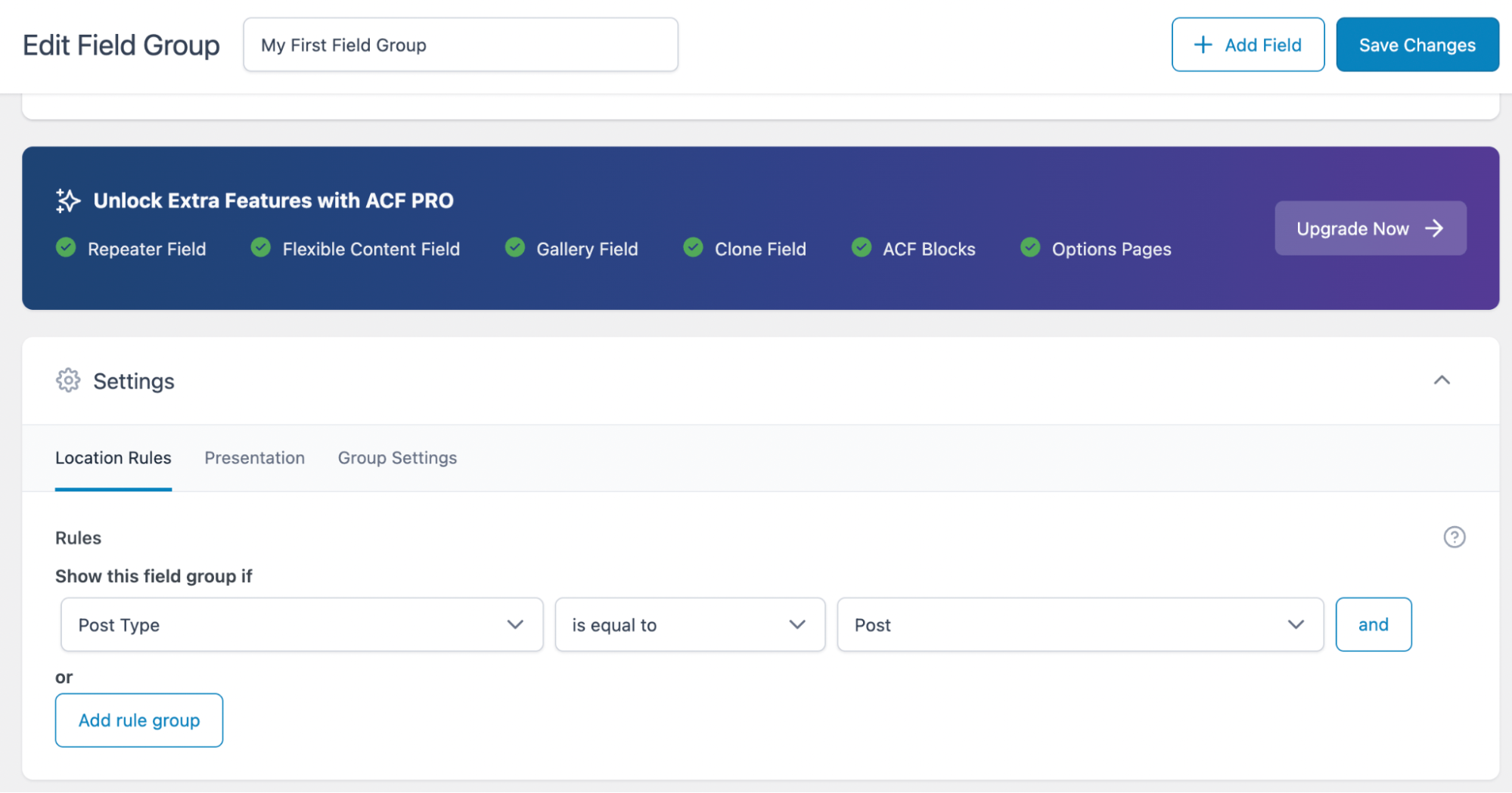
그런 다음 Field Label , Field Name 등을 입력합니다. 계속 아래로 스크롤하면 Location Rules 및 Presentation 과 같은 추가 설정을 수정할 수 있습니다.

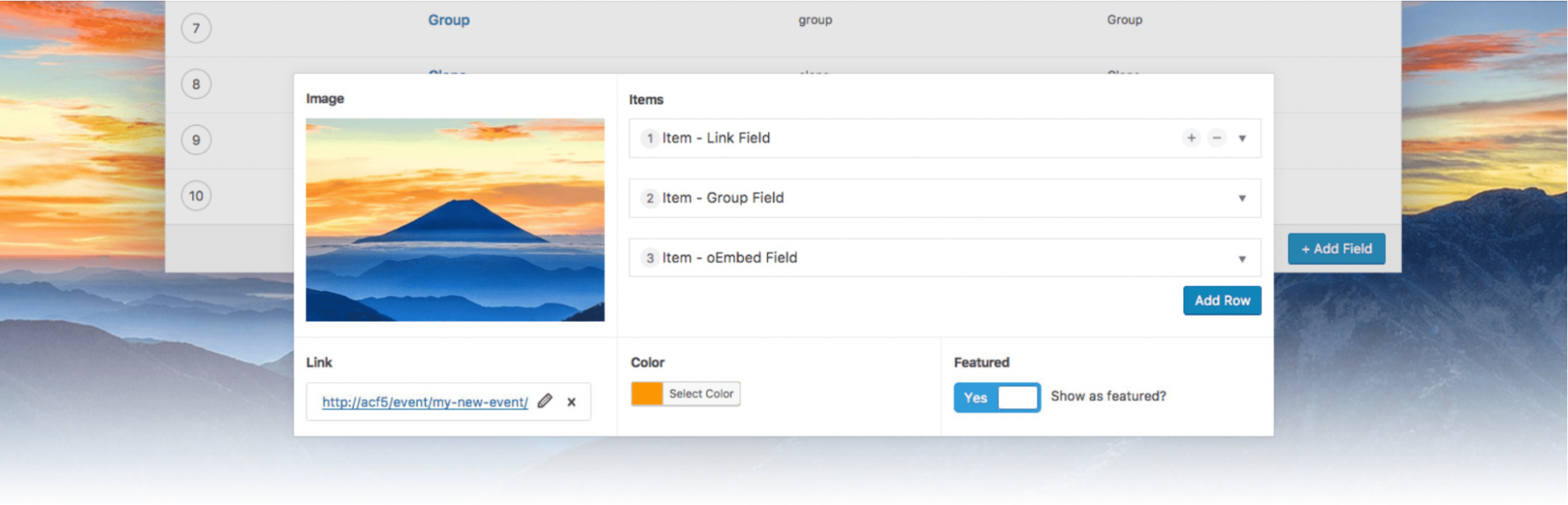
선택한 위치에 따라 새 사용자 지정 블록을 볼 수 있습니다. 블록 편집기에서 필드 레이블 에서 지정한 레이블로 블록을 식별할 수 있습니다.
완료되면 변경 사항 저장 을 클릭합니다. + 필드 추가 버튼을 선택하고 이 프로세스를 반복할 수 있습니다. 그런 다음 필드에 대해 선택한 위치 중 하나로 이동하여 사용자 정의를 시작하십시오!
WordPress에서 jQuery를 연기하는 방법
논의한 바와 같이 WordPress에서 JavaScript와 jQuery를 사용해야 하는 많은 이유가 있습니다. 실제로 많은 사용자가 당연하게 여기는 특정 대화형 기능에 매우 중요합니다.
그러나 단점은 이러한 정교한 클라이언트 측 요소가 웹 사이트 속도를 저하시킬 수 있다는 것입니다. 따라서 WordPress 사이트가 로드될 때 JavaScript(및 확장으로 jQuery)를 자동으로 연기할 수 있습니다.
JavaScript를 지연하면 사이트의 모든 주요 요소가 덜 중요한 JavaScript 기능 보다 먼저 로드됩니다. 물론 사이트 방문자는 이러한 일이 발생하는 것을 눈치채지 못할 수도 있지만 페이지가 더 빨리 로드되는 것처럼 보이기 때문에 사용자 경험(UX)이 향상될 것입니다.
웹사이트에서 jQuery를 자동으로 연기하려면 Jetpack Boost를 사용하면 됩니다.

이 플러그인은 웹 사이트의 전반적인 성능을 크게 향상시킬 수 있습니다. 결과적으로 페이지 속도를 저하시키지 않고 선호하는 JavaScript 기능을 모두 유지할 수 있습니다.
필수적이지 않은 JavaScript를 연기하는 것 외에도 Jetpack Boost는 CSS 로딩을 최적화하고 지연 이미지 로딩을 적용할 수 있습니다(다른 성능 최적화 중에서). 이 도구를 사용하면 Core Web Vitals 점수를 높이고 검색 결과에서 사이트의 가시성을 높일 수 있습니다.
WordPress의 jQuery에 대해 자주 묻는 질문
바라건대 WordPress의 jQuery에 대한 대부분의 의심이 명확해졌습니다. 그래도 놓친 것이 있으면 자주 묻는 질문이 있습니다!
WordPress에서 사용되는 jQuery 버전을 변경할 수 있습니까?
경우에 따라 테마와 플러그인이 jQuery 버전을 대체하거나 사이트에 추가할 수 있습니다. 따라서 버전을 항상 최신 상태로 유지하는 것이 중요합니다. jQuery Updater 또는 Version Control for jQuery와 같은 플러그인을 사용하여 쉽게 이 작업을 수행할 수 있습니다.
내 WordPress 사이트에서 jQuery 버전을 어디에서 확인할 수 있습니까?
일반적으로 브라우저에서 jQuery 버전을 확인할 수 있습니다. Chrome에서 프런트 엔드의 웹사이트로 이동하기만 하면 됩니다. 그런 다음 보기 → 개발자 → JavaScript 콘솔로 이동합니다.
jQuery.fn.jquery를 입력하면 콘솔이 사이트의 현재 버전을 반환해야 합니다.
WordPress에서 jQuery를 완전히 제거할 수 있습니까?
짧은 대답은 다음과 같습니다. 예. 사이트에서 JavaScript를 사용하는 것이 성능에 부정적인 영향을 미친다는 것을 알게 되면 jQuery를 제거하거나 '등록 취소'할 수 있습니다.
이렇게 하려면 functions.php 파일에 다음 코드를 추가하기만 하면 됩니다.
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');페이지 속도가 크게 느려지는 경우에만 사이트에서 jQuery를 완전히 제거해야 합니다. 그러나 jQuery는 이미 더 무거운 JavaScript 코드를 최적화하기 때문에 이런 일은 발생하지 않을 것입니다.
jQuery를 추가한 후 사이트 속도가 저하된 경우 더 나은 대안은 Jetpack Boost와 같은 솔루션을 사용하는 것입니다. 필수적이지 않은 JavaScript를 연기할 수 있습니다.
jQuery를 바닐라 JavaScript로 대체할 수 있습니까?
jQuery를 바닐라 JavaScript로 대체할 수 있습니다. 그러나 개발 경험이 많지 않으면 어려울 수 있습니다. 따라서 이 작업을 수행해야 하는 경우 개발자 고용을 고려해야 합니다.
다시 한 번 말하지만 jQuery는 이미 최적의 JavaScript 코드를 제공하기 때문에 jQuery를 일반 JavaScript로 대체하는 것은 불필요할 수 있습니다. 대부분의 경우 jQuery의 사소한 성능 영향은 일반적으로 문제를 일으킬 만한 가치가 있으며 지연이 일반적으로 더 나은 옵션입니다.
이 경로를 사용하기로 결정했다면 WordPress에 JavaScript를 추가하는 방법에 대한 이 가이드를 확인하는 것이 좋습니다. 프로세스에 도움이 될 수 있습니다.
워드프레스에서 jQuery 사용하기
사이트의 매력적인 기능에 복잡한 JavaScript를 사용하면 UX를 크게 개선하고 목표를 달성할 수 있습니다. 안타깝게도 이러한 대화형 요소를 처음부터 만들 시간이나 개발 기술이 없을 수 있습니다. 좋은 소식은 jQuery 스크립트를 사용하여 이 프로세스를 더 쉽게 만들 수 있다는 것입니다.
요약하자면 WordPress에 jQuery를 추가하는 두 가지 방법이 있습니다. 첫째, 호환성 모드로 이동하고 스크립트 파일을 생성하여 수동으로 이 작업을 수행할 수 있습니다. 그런 다음 functions.php 파일에 새 스크립트를 추가합니다. 또는 Advanced Custom Fields와 같은 플러그인을 사용하여 프로세스 속도를 높이고 수동 코딩의 필요성을 없앨 수 있습니다.
jQuery를 사용하여 웹 사이트에 세련된 디자인 요소를 추가하면 UX를 개선하고 방문자에게 깊은 인상을 남길 수 있습니다. 그러나 여러 대화형 기능은 웹 페이지의 성능을 저하시킬 수 있습니다. 다행스럽게도 Jetpack Boost는 사이트 속도를 최적화하는 데 도움이 될 수 있습니다.
