WordPress에 애니메이션을 추가하는 방법(사이트 속도 저하 없이)
게시 됨: 2022-03-18웹사이트 방문자의 참여를 유지하는 방법이 궁금하십니까? 이 기사에서는 사이트 속도를 늦추지 않고 WordPress에 애니메이션을 추가하는 방법을 배웁니다.
이미지와 비디오가 시각적으로 즐거운 페이지를 만드는 데 도움이 될 수 있지만, 간과할 수 있는 또 다른 유형의 미디어가 있습니다. 바로 애니메이션입니다. 대화형 요소를 추가하면 사이트를 더 흥미롭게 만드는 강력한 방법이 될 수 있습니다 .
사이트에 애니메이션을 추가할 때의 이점을 설명하고 LottieFiles 가 어떻게 도움이 될 수 있는지 논의하는 것으로 시작하겠습니다. 시작하자!
웹사이트에 애니메이션을 추가할 때의 이점
WordPress 사이트를 디자인 할 때 웹 페이지를 미학적으로 즐겁고 매력적으로 만드는 효과적인 방법을 찾는 것이 중요합니다. 귀하의 사이트가 경쟁 제품보다 돋보이도록 하려면 이미지, 비디오 및 애니메이션과 같은 다양한 형태의 미디어를 통합하는 것이 좋습니다.
웹사이트에 애니메이션을 추가하면 다음과 같은 많은 이점이 있습니다.
첫째, 페이지에 모션을 구현하면 의도적으로 강조하려는 요소에 사용자의 관심을 끌어 제품과 서비스를 선보일 수 있습니다.
애니메이션은 브랜드 인지도에도 긍정적인 영향을 미칠 수 있습니다. 그들은 당신이 최신 디자인 트렌드에 대한 최신의 현대적인 회사임을 보여줍니다. 결과적으로 이것은 당신을 더 전문적이고 신뢰할 수 있고 신뢰할 수 있는 것처럼 보이게 할 수 있습니다.
웹 사이트에 애니메이션을 추가할 때의 또 다른 이점은 디자인에 생기를 불어넣을 수 있다는 것입니다. 페이지의 움직임은 새롭고 흥미롭게 보일 수 있습니다. 이러한 방식으로 방문자의 관심을 유도함으로써 애니메이션은 유지율을 높이고 전환율을 높일 수 있습니다.
또한 다음과 같이 웹사이트에서 애니메이션을 사용할 수 있는 다양한 방법이 있습니다.
- 호버 효과(버튼, 링크 등)
- 페이지 전환
- 장식 요소
- 동적 배경
- 스크롤 효과
- 팝 업
그러나 다른 사이트 소유자와 마찬가지로 웹 페이지에 애니메이션을 추가하면 웹 페이지를 로드하는 데 시간이 더 오래 걸릴 수 있다는 두려움 때문에 웹 사이트에 애니메이션을 추가하는 것을 주저할 수 있습니다. 느린 로딩 시간은 사용자 경험(UX)을 손상시키고 이탈률을 높일 수 있습니다. 좋은 소식은 이 문제를 해결할 수 있는 쉬운 방법이 있다는 것입니다.
Beaver Builder용 LottieFiles 소개
LottieFiles는 웹사이트에서 사용할 수 있는 확장 가능하고 가벼운 무료 애니메이션을 많이 이용할 수 있는 플랫폼입니다.

Lottie는 고품질 인터랙티브 요소를 제공하는 오픈 소스 애니메이션 파일 형식입니다. LottieFiles는 선택할 수 있는 광범위한 애니메이션 라이브러리와 애니메이션을 생성, 편집, 테스트 및 표시하는 데 필요한 모든 도구를 제공합니다.
LottieFiles 애니메이션의 또 다른 이점은 다른 WordPress 도구와 통합된다는 것입니다. 예를 들어, Beaver Builder 를 사용하여 몇 번의 클릭만으로 웹사이트에 쉽게 임베드할 수 있습니다 .
사이트 속도를 늦추지 않고 WordPress에 애니메이션을 추가하는 방법(6단계)
이제 Beaver Builder를 사용하여 6단계로 WordPress에 애니메이션을 추가하는 방법을 살펴보겠습니다. 다음 자습서에서는 웹 사이트에 이미 Beaver Builder가 설치 및 활성화되어 있다고 가정합니다.
1단계: LottieFiles 계정에 가입하고 애니메이션 선택
Lottie 애니메이션을 사용하려면 먼저 계정을 만들어야 합니다. 웹사이트를 방문하여 가입을 클릭하면 됩니다.
Facebook, Google 또는 이메일만 사용하여 계정을 만들 수 있습니다. 이메일 주소로 가입하는 경우 받은 편지함으로 전송되는 링크를 통해 계정을 확인해야 합니다.
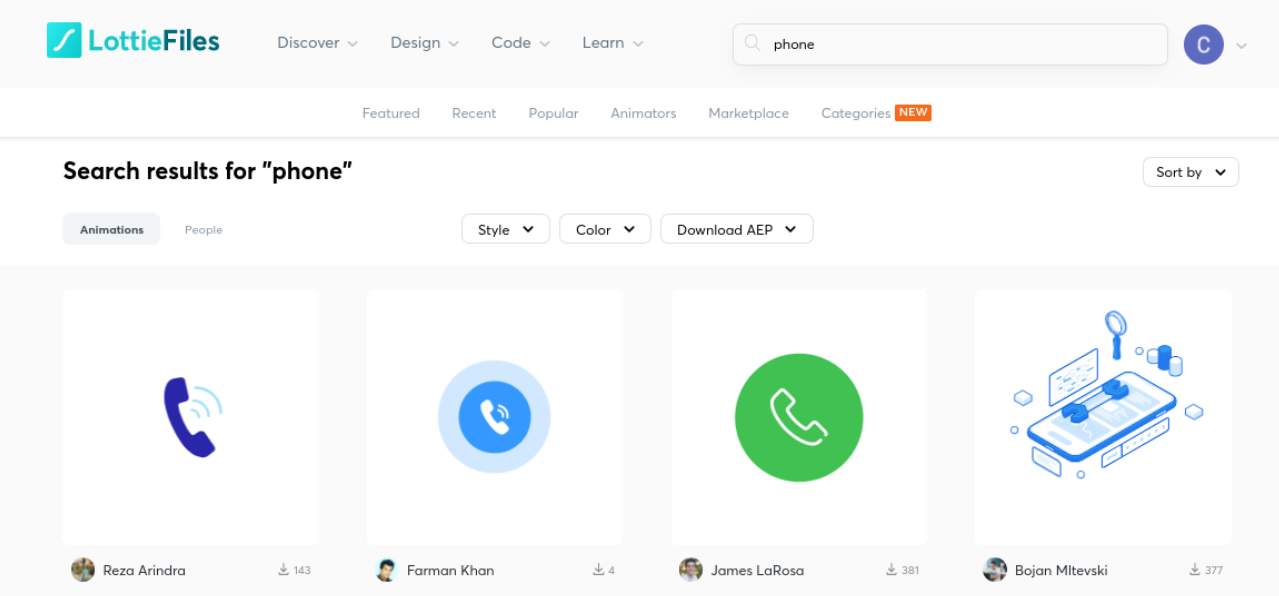
계정이 설정되면 LottieFiles 웹사이트를 탐색하여 기준에 맞는 애니메이션을 찾을 수 있습니다. 예를 들어, 다양한 범주를 탐색하거나 검색 기능을 사용하여 특정 항목을 찾을 수 있습니다.
연락처 페이지에 추가할 애니메이션을 찾고 있다고 가정해 보겠습니다. 텍스트 애니메이션이나 특정 이미지를 검색하는 것으로 시작할 수 있습니다.
이 예에서 "전화"를 검색해 보겠습니다.

스타일과 색상으로 검색을 필터링할 수도 있습니다. 그런 다음 마음에 드는 애니메이션을 찾으면 해당 애니메이션을 클릭하여 자세한 정보를 확인할 수 있습니다.

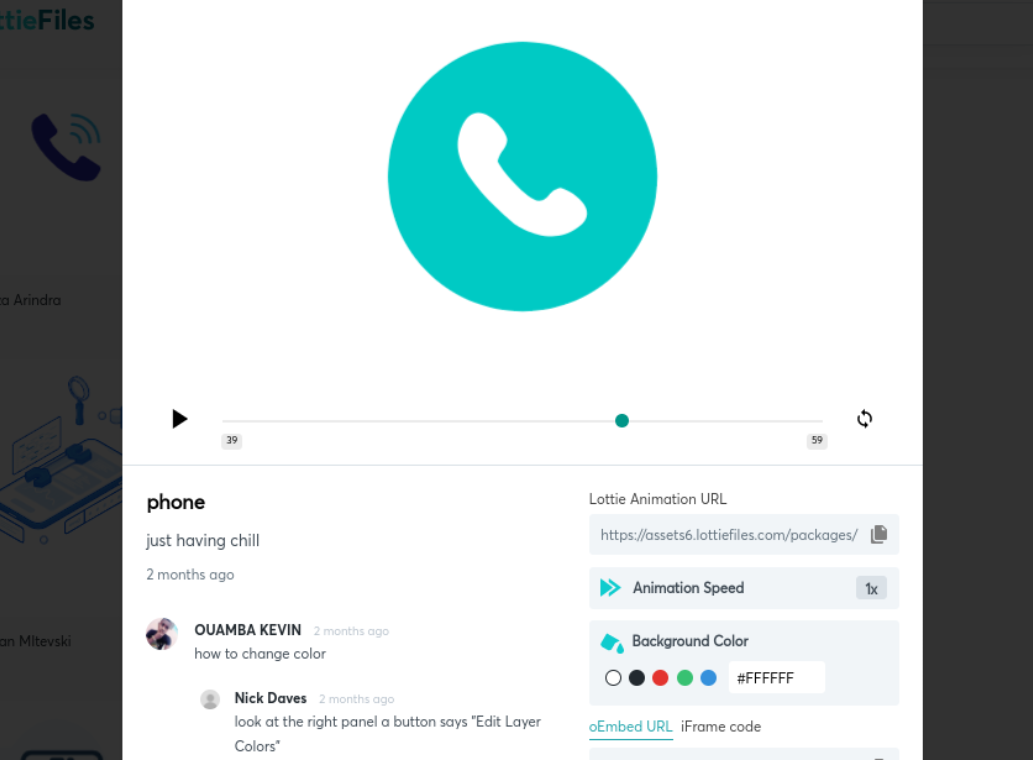
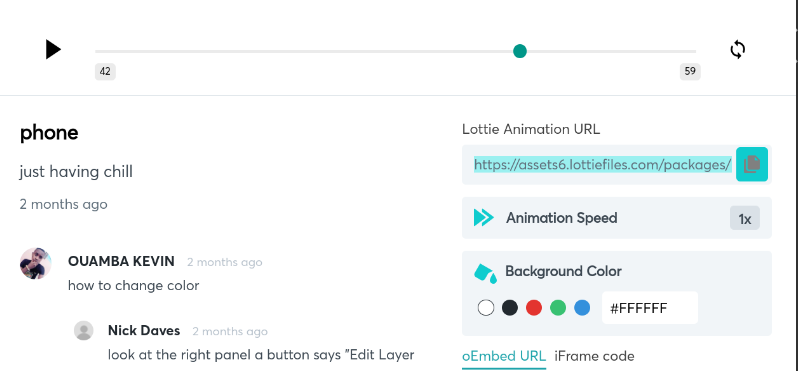
웹사이트에 표시될 애니메이션을 미리 볼 수 있습니다. 미리보기 아래에서 많은 사용자 정의 및 스타일 옵션을 찾을 수 있습니다.

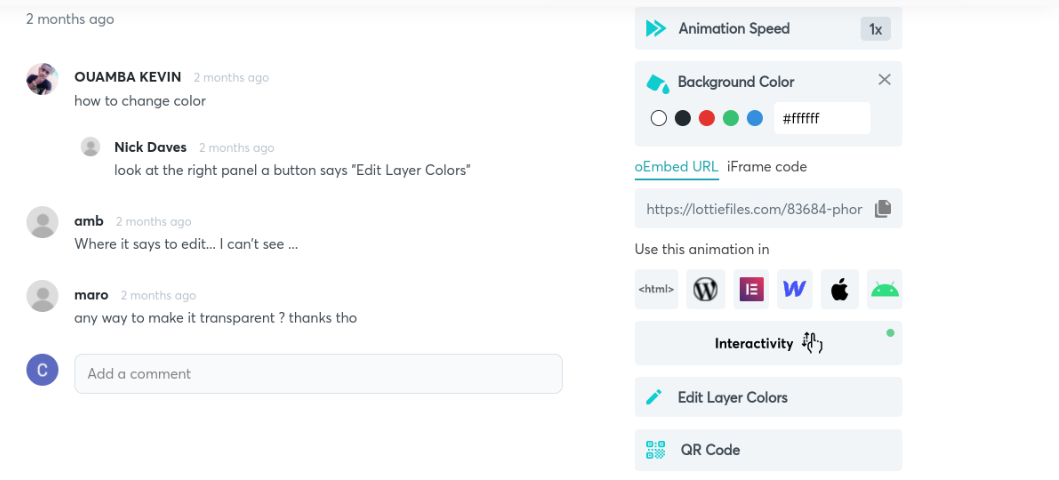
애니메이션 속도 , 배경색 및 레이어 색상 을 변경할 수 있습니다. 또한 고급 사용자 지정을 위해 상호 작용 을 클릭하면 애니메이션 효과를 수정할 수 있는 새 편집기가 열립니다.
2단계: Lottie for Beaver Builder 플러그인 설치
다음 단계는 WordPress 사이트에 Lottie for Beaver Builder 플러그인을 다운로드하여 설치하는 것입니다.

지금 무료 다운로드 를 클릭한 후 이메일 주소를 입력할 수 있습니다. 여기에서 플러그인 다운로드 링크를 받을 수 있습니다.

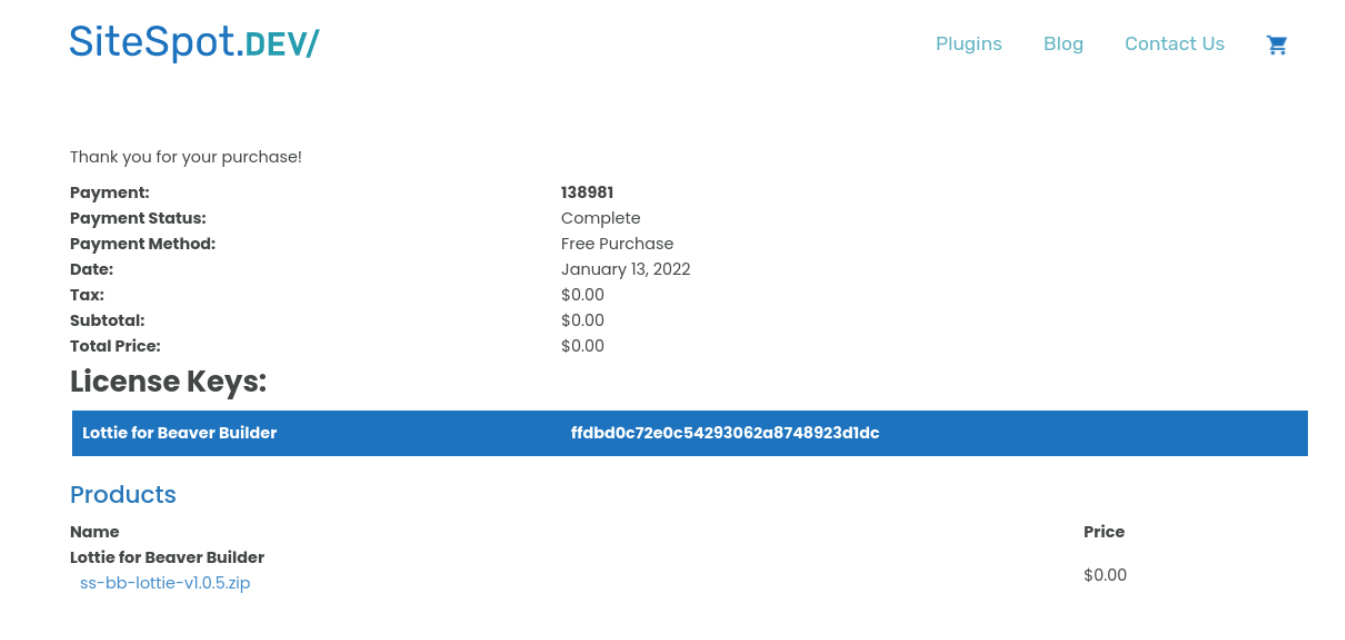
이메일로 이동하여 다운로드 링크를 클릭하면 구매 확인 페이지로 리디렉션됩니다. 여기에서 라이선스를 확인하고 플러그인 .zip 파일을 다운로드할 수 있습니다.


그런 다음 WordPress 대시보드로 이동한 다음 플러그인 > 새로 추가 > 플러그인 업로드 > 파일 선택으로 이동합니다. 그런 다음 방금 다운로드한 파일을 업로드할 수 있습니다.
업로드되면 지금 설치 를 클릭한 다음 플러그인 활성화 를 클릭합니다. 이제 WordPress에서 게시물이나 페이지로 이동하여 애니메이션을 추가할 수 있습니다.
3단계: Beaver Builder 편집기 실행 및 Lottie 모듈 추가
애니메이션을 추가하려는 WordPress 페이지 또는 게시물을 연 후 Launch Beaver Builder 를 클릭합니다. 그러면 Beaver Builder 편집기 인터페이스가 열립니다.
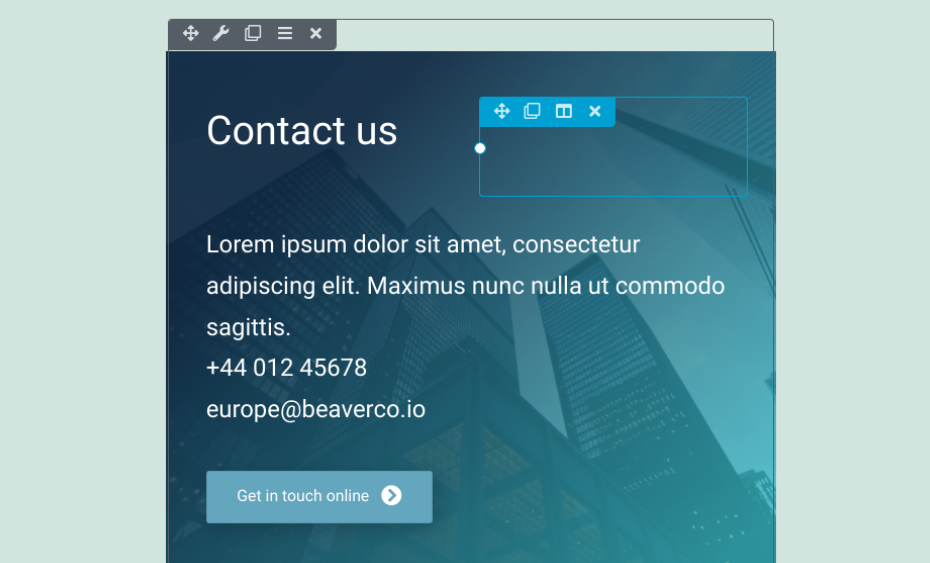
이 예에서는 연락처 페이지를 편집하고 연락처 헤더 옆에 전화 애니메이션을 삽입합니다.

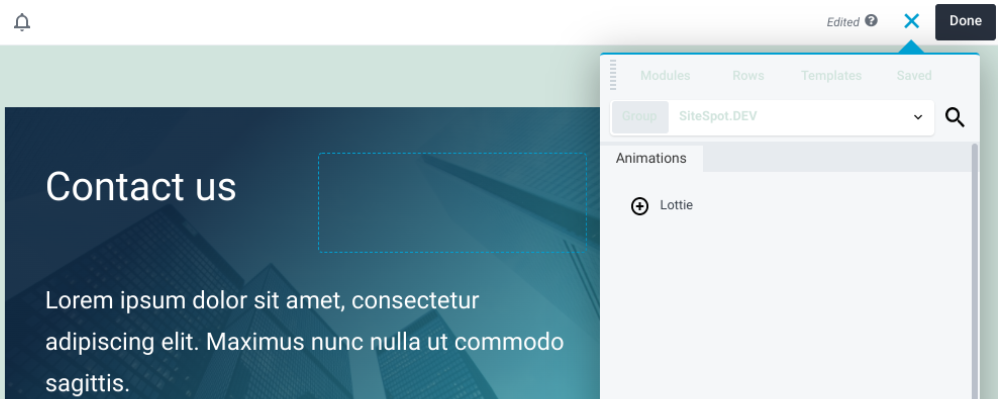
애니메이션을 삽입할 영역을 클릭합니다. 그런 다음 오른쪽 상단 모서리에 있는 더하기( + ) 아이콘을 선택하고 Modules 로 이동합니다.
표준 모듈 드롭다운 메뉴로 이동한 다음 SiteSpot.Dev 를 클릭합니다. 이제 Lottie 모듈이 표시됩니다.

Lottie 모듈을 선택한 다음 페이지에서 원하는 위치에 끌어다 놓습니다.
4단계: Lottie Animation URL 복사 및 붙여넣기
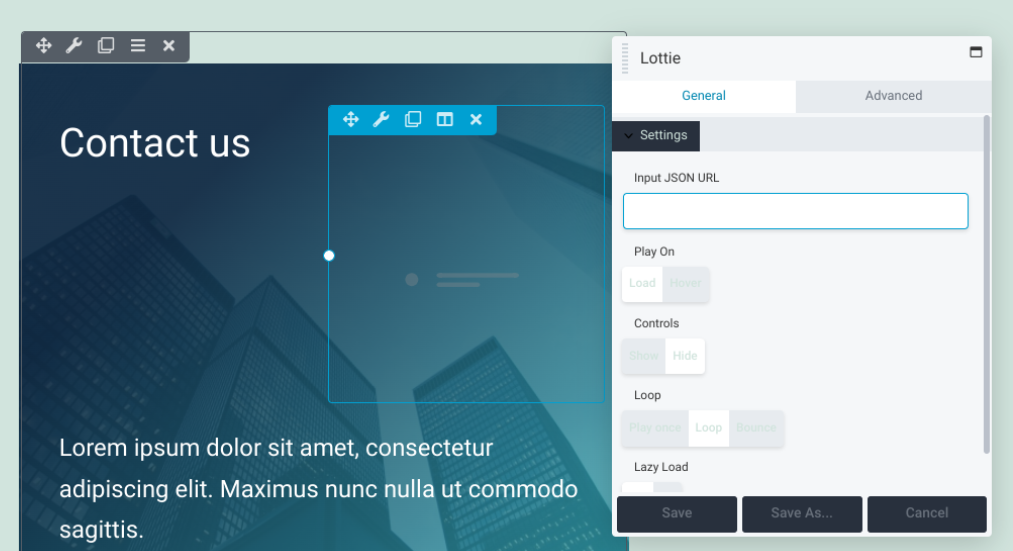
Lottie 모듈을 원하는 위치에 놓으면 설정 패널이 나타납니다.

이 시점에서 LottieFiles 브라우저 탭으로 돌아갈 수 있습니다. 선택 항목에 대한 애니메이션 미리보기(이 경우 전화)에서 Lottie Animation URL을 복사합니다.

수동으로 복사하거나 URL 오른쪽에 있는 아이콘을 클릭하여 자동으로 복사할 수 있습니다. 다음으로 Beaver Builder 편집기로 돌아갑니다.
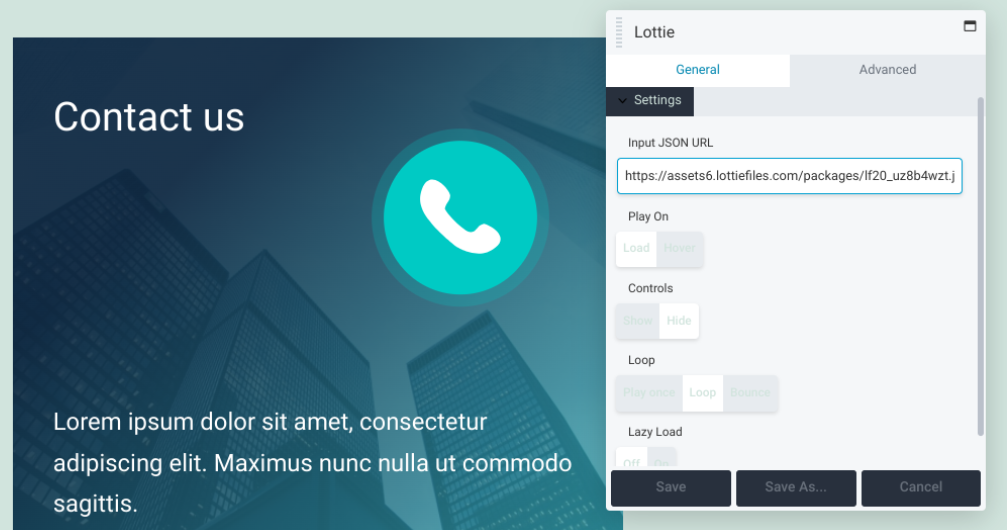
설정 패널의 JSON URL 입력 필드에 URL을 붙여넣습니다. 이제 애니메이션을 배치한 위치에서 재생되는 애니메이션을 볼 수 있습니다.
5단계: 애니메이션 사용자 지정 및 스타일 지정
애니메이션을 추가한 후 원하는 대로 스타일을 변경할 수 있습니다. 이를 수행할 수 있는 다양한 방법이 있습니다.

이러한 각 사용자 지정 옵션이 수행할 수 있는 작업을 살펴보겠습니다.
- 재생 . 이 설정을 사용하면 페이지가 로드된 후 또는 방문자가 애니메이션 위로 마우스를 가져갈 때만 애니메이션 재생을 시작할지 선택할 수 있습니다. 기본적으로 Load 로 설정되어 있습니다.
- 컨트롤 . 이 옵션을 사용하면 제어 옵션을 표시하거나 숨길 수 있습니다. 대부분의 애니메이션은 숨기고 싶을 것입니다. 이것은 더 깨끗한 모습을 제공합니다.
- 루프 . 애니메이션이 한 번, 반복 재생 또는 바운스로 재생되는지 여부를 결정할 수 있습니다. 후자의 옵션을 사용하면 재생 사이에 한 번 바운스됩니다.
- 게으른 로드 . 이 기능을 켜면 방문자가 페이지의 해당 부분에 도달한 후에만 애니메이션이 재생됩니다. 이것은 로딩 시간을 늘리는 데 도움이 될 수 있습니다.
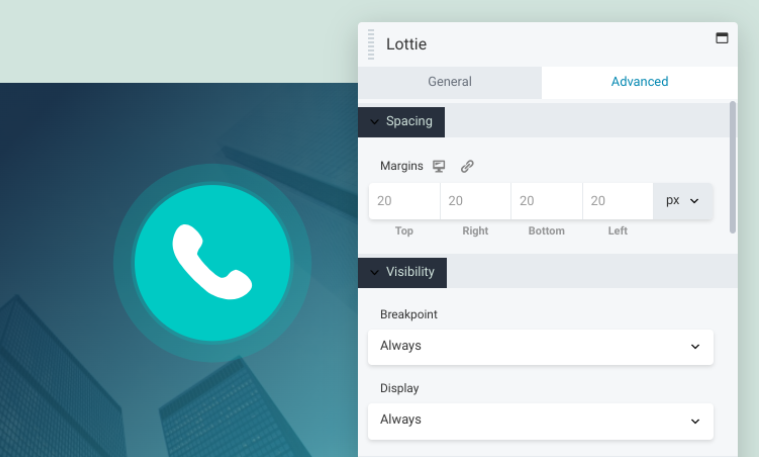
이러한 옵션 구성을 완료했으면 저장 버튼을 선택해야 합니다. 다음으로 고급 탭으로 이동하여 추가 설정을 찾을 수 있습니다.

이 탭에서 다음 섹션을 찾을 수 있습니다.
- 간격: 이 컨트롤을 사용하여 애니메이션 주변의 여백을 수정할 수 있습니다.
- 가시성: 이 설정을 사용하여 중단점 및 표시 옵션을 변경할 수 있습니다.
- 애니메이션 : 애니메이션의 지연과 지속 시간(초)을 조정할 수 있는 곳입니다.
- HTML 요소 : 이 선택적 설정을 사용하면 HTML5 콘텐츠 섹션 요소를 선택하여 접근성을 향상시킬 수 있습니다.
- 내보내기/가져오기 : 이 옵션을 사용하면 설정을 복사하거나 특정 스타일을 가져올 수 있습니다.
마지막으로 드래그 앤 드롭 빌더를 사용하여 애니메이션의 크기를 조정할 수 있습니다. 다시 말하지만, 완료되면 변경 사항을 저장하는 것을 잊지 마십시오.
6단계: 변경 사항 저장 및 게시
애니메이션을 사용자 지정하고 나면 변경 사항을 저장하고 게시하는 일만 남습니다. 전체 페이지를 게시할 준비가 되었으면 Beaver Builder 편집기의 오른쪽 상단 모서리에 있는 완료 버튼을 클릭한 다음 게시 를 클릭합니다.

아직 페이지를 게시할 준비가 되지 않은 경우 임시 저장 을 선택하여 나중에 돌아갈 수 있습니다. 게시되면 사이트의 프런트 엔드에서 미리보기하여 모든 것이 제대로 표시되고 작동하는지 확인할 수 있습니다.
그게 다야! 이제 WordPress에서 애니메이션을 추가하는 방법을 성공적으로 배웠습니다.
결론
웹 페이지에 모션을 통합하면 방문자를 참여시키고 유지율을 높이는 효과적인 방법이 될 수 있습니다. 그러나 애니메이션으로 인해 사이트 속도가 느려질까 두려울 수 있습니다. 다행히도 Lottie Files 및 Beaver Builder 덕분에 전체 사이트 성능을 손상시키지 않고 이러한 대화형 요소를 활용할 수 있습니다.
간단한 6단계로 WordPress에 애니메이션을 추가하는 방법을 빠르게 요약해 보겠습니다.
- LottieFiles 계정에 가입하고 애니메이션을 선택하십시오.
- Lottie for Beaver Builder 플러그인을 설치합니다.
- Beaver Builder 편집기를 실행하고 Lottie 모듈을 추가합니다.
- LottieFile 애니메이션 URL을 복사하여 붙여넣습니다.
- 애니메이션에 스타일을 지정하고 사용자 지정합니다.
- 변경 사항을 저장하고 게시합니다.
WordPress에 애니메이션을 추가하는 방법에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
