WordPress 게시물에 작성자 약력을 추가하는 방법
게시 됨: 2023-02-26훌륭한 글을 쓰려면 많은 시간과 노력과 기술이 필요하다고 주장하는 사람은 없을 것입니다. 따라서 새로운 독자가 귀하의 블로그를 방문할 때 누가 콘텐츠를 작성했는지 알기를 원하십니까? 화면의 단어와 그것을 쓴 작가 사이에 다른 어떤 연결을 만들까요?
저자 약력은 이에 대한 완벽한 솔루션입니다. 기사에 개성을 더하고 블로그의 신뢰도를 높일 수 있습니다. 약력이 어디에 표시되든(게시 전, 후 또는 도중) 저자 약력을 갖는 것은 모든 블로그에 큰 자산입니다.
저자 약력은 어떻게 생성됩니까?
일부 테마에는 작성자 약력 기능이 자동으로 제공됩니다. 선택한 테마가 그렇지 않더라도 걱정할 필요가 없습니다. 언제든지 직접 추가할 수 있습니다!
사이트에 저자 약력을 추가하는 방법에는 두 가지가 있습니다. 기존 플러그인을 사용할 수도 있고 DIY에 더 관심이 있는 경우 플러그인을 처음부터 쉽게 만들 수 있습니다. 두 가지 방법(자신만의 플러그인 생성에 대한 자습서 포함)을 모두 다루지만 먼저 기존 플러그인부터 시작하겠습니다.
저자 약력을 만드는 데 사용할 수 있는 플러그인
기존 플러그인을 사용하려는 분들을 위해 훌륭한 옵션이 많이 있습니다. 다음은 확인해야 할 몇 가지 사항입니다.
- 스타박스
- 간단한 작성자 상자
플러그인을 선택할 때 일부는 다른 것보다 고급 기능을 가지고 있다는 점에 유의하는 것이 중요합니다. 기존 플러그인을 사용하기로 선택했다고 해서 스타일링에 제한이 있는 것은 아닙니다. 종종 CSS를 수정하여 브랜드와 일치하도록 만들 수 있습니다. 당신이 찾고 있는 것이 있다면 조사를 하십시오.
WordPress 사용자 및 역할
기존 플러그인을 사용하든 플러그인을 직접 만들 계획이든 관계없이 WordPress 사용자 및 역할을 활용하고 싶을 것입니다.
다음은 다섯 가지 유형의 롤에 대한 간략한 정보입니다.
- 구독자: 자신의 프로필을 보고 WordPress 사이트의 게시물을 읽을 수만 있으므로 액세스 수준이 가장 낮습니다.
- 기고자: 게시물을 작성할 수 있지만 게시할 수는 없습니다. 게스트 작성자의 경우 이것이 이상적인 액세스 수준입니다.
- 작성자: 게시물 작성 및 게시를 완전히 제어할 수 있는 기여자 위의 액세스 수준입니다.
- 편집자: 그들은 자신의 게시물을 작성하고 자신의 게시물을 각각 관리할 수 있을 뿐만 아니라 모든 작성자의 사이트에 있는 모든 게시물을 관리할 수 있습니다. 콘텐츠 관리자의 일반적인 액세스 수준입니다.
- 관리자: 이 사용자는 사이트를 완전히 제어할 수 있으므로 테마 변경, 플러그인 추가 및 삭제, 게시물 작성, 게시물 읽기, 게시물 삭제, 작성자 추가 및 제거 등을 수행할 수 있습니다. 수행해야 하는 모든 작업에 액세스할 수 있습니다. 할 수 있는 수준.
이제 다양한 사용자 역할을 다루었으므로 작성자 약력에는 액세스 수준에 관계없이 게시물 작성자가 포함된다는 점에 유의해야 합니다. 개인 사이트에 저자 약력을 추가하는 경우 관리자일 가능성이 높으므로 걱정할 필요가 없습니다. 다중 작성자 블로그를 구축하는 경우 작성자가 구독자로 설정되지 않았는지 확인하여 게시물을 작성할 수 있습니다.
약력 추가
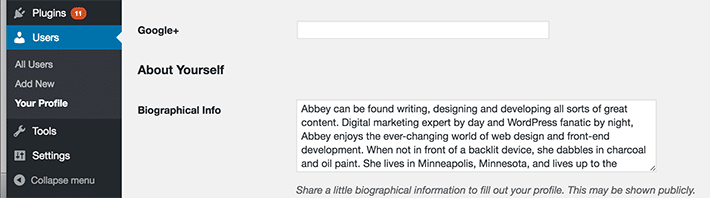
사용자가 설정되면 약력을 작성하기 위해 사용자 설정을 편집하기만 하면 됩니다(또는 관리자로서 사용자를 위해 이 작업을 수행할 수 있음). 사용자 > 프로필로 이동하기만 하면 됩니다. 약력, 웹사이트 등과 같이 입력할 수 있는 필드가 표시됩니다. 더 많은 정보를 추가할수록 더 많은 사용자가 웹사이트의 작성자 약력에서 볼 수 있습니다.

나만의 작가 바이오 플러그인 만들기
자신만의 플러그인을 구축하기 전에 언급해야 할 한 가지 – 이 모든 작업은 테스트 사이트에서 수행되어야 합니다. 개발 환경을 설정하는 데 도움이 필요한 경우 MAMP를 시작하는 방법에 대한 단계별 지침을 따르십시오.
자, 시작합시다!
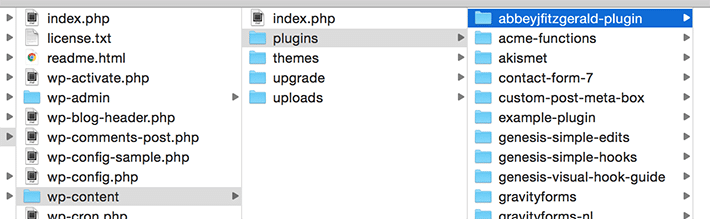
1. 플러그인 디렉토리에 새 폴더를 만듭니다. 예: /wp-content/plugins/mysite-plugin/

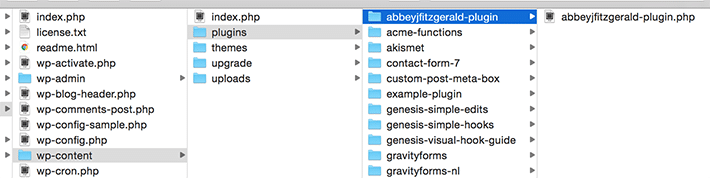
2. 원하는 텍스트 편집기를 열고 빈 파일을 만든 다음 mysite-plugin.php 로 저장합니다.

3. mysite-plugin.php 파일에 다음 코드를 입력합니다(주석 및 PHP 태그 포함).
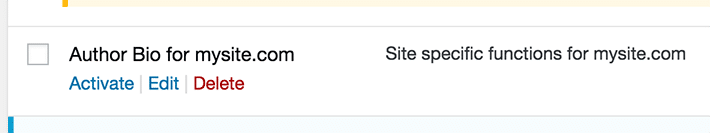
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. 플러그인 이름 및 설명에 대한 정보를 입력합니다.

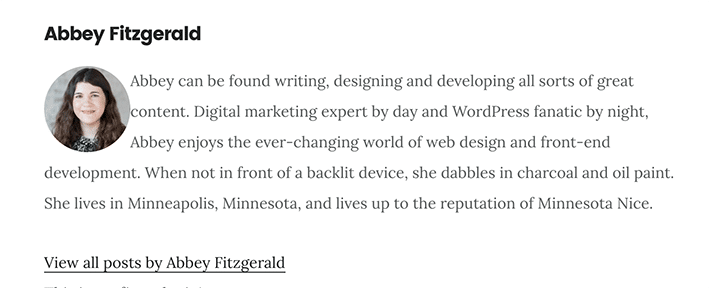
다음으로 플러그인 파일에 몇 가지 정보를 추가합니다. 완료되면 바이오 박스가 게시물 아래에 나타납니다.
표시할 정보는 다음과 같습니다.
- 저자 이름
- 작가의 이미지
- 저자 약력
- 작성자 게시물 링크
- 작가의 웹사이트
플러그인에 스니펫 추가
1. 함수 생성
function mysite_author_bio( $content ) { global $post; }
전역 변수에 액세스하려면 변수를 "전역화"합니다. 이것이 $post 포함된 이유입니다. 전역 변수를 선언하면 이 함수의 모든 부분에서 액세스할 수 있습니다. "global"이라는 단어를 사용하면 $post 전역 변수에 액세스하고 싶다고 선언하는 것입니다. 이 변수는 현재 게시물 데이터에 대한 다양한 세부 정보를 보유합니다. 이는 게시물 작성자의 정보를 표시하고 올바른 작성자 이름, 약력, 웹사이트 등을 표시해야 하기 때문에 중요합니다.
2. 전역 게시물 변수에서 자신의 콘텐츠를 추가할 수 있습니다. 닫는 괄호 안에 있는지 확인하십시오. 논리가 포함되도록 작성자가 있는 단일 게시물에만 표시되도록 지정하는 것도 중요합니다.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. 저자의 이름과 정보를 표시합니다.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }이 코드 덕분에 작성자가 있는 단일 게시물에 작성자의 이름이 표시됩니다. 우연히 이름을 지정하지 않은 경우 닉네임을 표시하는 옵션이 있습니다. 이전에 생체 정보를 입력했던 때를 기억하십니까? 여기에 해당 콘텐츠가 표시됩니다. 작성자의 게시물에 대한 링크도 포함됩니다. 작성자가 별도의 웹사이트를 가지고 있고 이를 프로필에 입력한 경우 링크로 표시됩니다.

4. 약력 내용에 정보를 전달하여 페이지에 표시되도록 합니다.
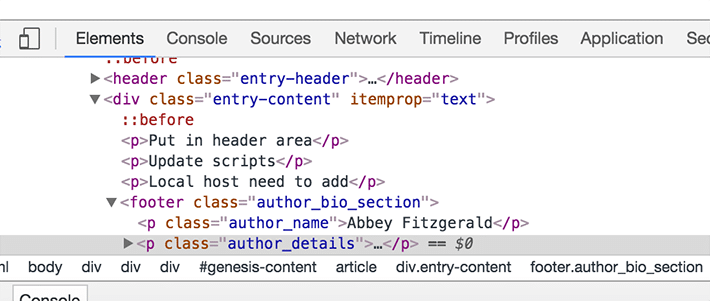
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');이것은 약력 콘텐츠와 함께 아바타 이미지를 표시하는 논리입니다(작성자가 프로필에 사진을 포함했다고 가정). 또한 링크와 함께 웹사이트 URL도 표시됩니다. 이 정보는 게시물 콘텐츠로 전달된 다음 함수로 호출되어 게시물 콘텐츠 아래에 표시됩니다.
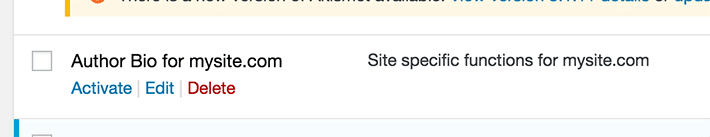
5. 아직 이 작업을 수행하지 않은 경우 플러그인을 활성화하십시오.

여기에서 자체 플러그인을 만들었지만 약간 수정하면 이 자습서의 코드 스니펫이 functions.php 파일에 들어갈 수도 있다는 점에 유의해야 합니다. 테마를 전환하면 재사용할 수 있도록 플러그인 경로를 선택했습니다.
저자 약력 스타일링
이러한 간단한 코드 스니펫만으로도 상황이 매우 좋아 보이지만 일부 사용자 지정 스타일을 사용할 수 있습니다. CSS를 조정하면 완벽하고 세련되게 보이게 할 수 있습니다.

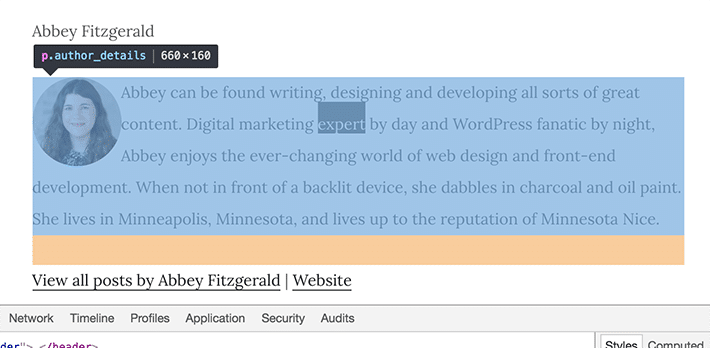
먼저 새로운 스타일을 살펴보겠습니다. Chrome 검사기는 진행 상황을 확인할 수 있는 좋은 방법입니다. 마우스 오른쪽 버튼을 클릭하고 검사를 선택하여 Chrome 검사기를 엽니다.


다음은 스타일시트에 추가할 수 있는 몇 가지 스타일입니다. 이를 시작점으로 사용한 다음 디자인의 스타일을 조정할 수 있습니다.
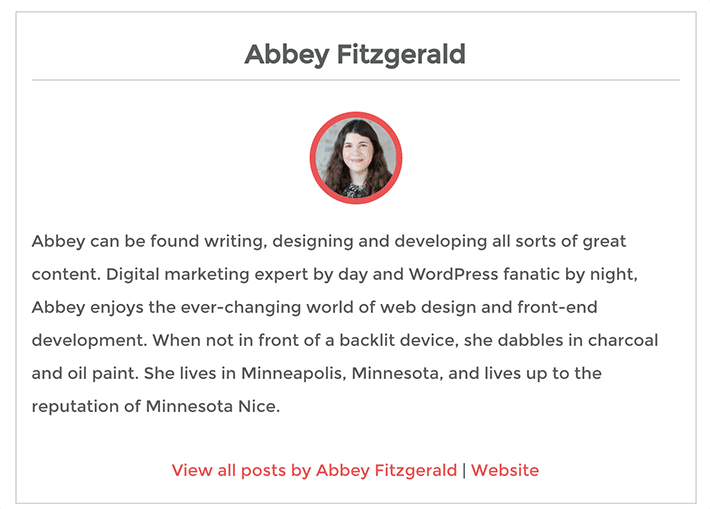
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
기존 플러그인을 선택했든 직접 만들었든 콘텐츠 작성자를 표시하는 이 방법에는 많은 유연성이 있습니다. 몇 가지 코드를 변경하거나 플러그인만 있으면 사이트 게시물에 간단한 작성자 약력을 추가할 수 있습니다. 몇 가지 간단한 단계와 사용자 지정 CSS를 추가하여 작성자가 사이트의 모양과 느낌을 조정할 수 있습니다.
