WordPress에 이동 경로를 추가하는 방법
게시 됨: 2021-03-30탐색경로 를 사용하면 웹사이트 탐색을 개선할 수 있으므로 사이트에서 쉽게 활성화할 수 있는 방법을 찾고 있다면 제대로 찾아오셨습니다. 이 가이드에서는 플러그인 및 테마 옵션을 사용하여 WordPress에 이동 경로를 추가하는 방법을 보여줍니다.
이동 경로는 무엇입니까?
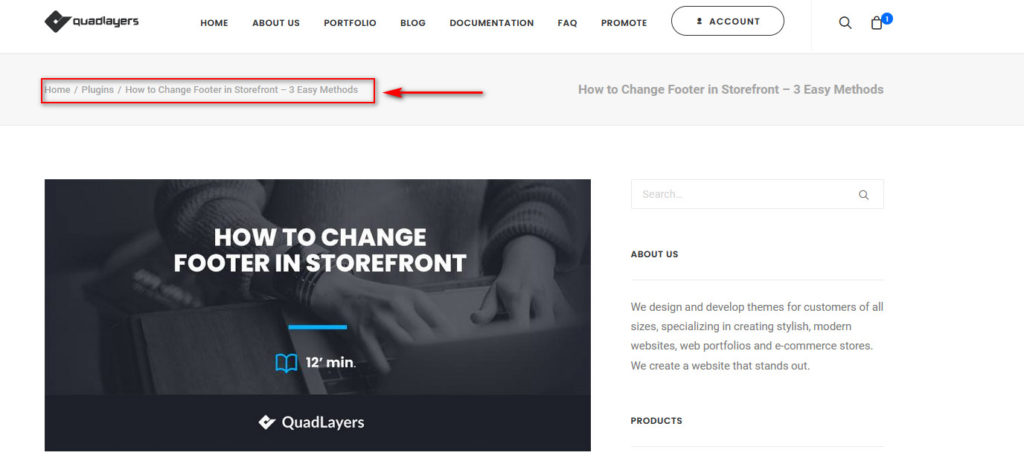
이동 경로는 페이지 상단에 표시되는 링크입니다. 이는 사이트 탐색의 중요한 부분을 구성하는 상호 연결된 링크 입니다. 이러한 링크는 계층적으로 정렬되어 있으므로 사용자는 자신이 어떤 페이지에 있는지 알 수 있을 뿐만 아니라 자신이 속한 페이지 범주에 대해서도 알게 됩니다. 예를 들어, 당사 사이트에서 이 웹페이지 상단에서 이동 경로를 볼 수 있습니다.

탐색경로를 사용하면 사용자가 웹사이트에서 탐색 중인 페이지의 계층 구조를 보고 상위 페이지나 홈 페이지로 직접 돌아갈 수 있는 연결된 링크를 얻을 수 있습니다.
WordPress에 Breadcrumb를 추가하는 이유는 무엇입니까?
탐색경로를 추가하는 것은 사이트 탐색을 개선 하려는 사용자에게 탁월한 옵션입니다 . 본질적으로 추적으로 작동하기 때문에 사용자는 쉽게 이전 페이지로 돌아가서 현재 있는 페이지를 추적할 수 있습니다. 이를 통해 더 많은 참여를 유도하고 방문자가 보고 있는 페이지의 범주에 대한 정보를 얻을 수 있습니다.
또한 대규모 웹 사이트가 있는 경우 이동 경로를 추가하는 것이 필수적입니다. 전자 상거래 상점 을 운영하거나 콘텐츠를 다른 카테고리로 배포하는 경우 이동 경로를 활성화하는 것이 필수적입니다. 이를 통해 고객은 각 범주에 속한 제품과 유사한 제품을 더 보기 위해 반환할 수 있는 범주를 알 수 있습니다.
또한 탐색경로를 활성화하면 검색 엔진 크롤러가 상호 연결된 링크를 쉽게 통과할 수 있으므로 웹사이트의 SEO 도 향상됩니다.
이제 이것이 무엇이며 어떻게 도움이 되는지 더 잘 이해했으므로 WordPress 웹 사이트에 이동 경로를 추가하는 방법과 이를 위해 사용할 수 있는 다양한 방법 을 살펴보겠습니다.
WordPress에 Breadcrumbs를 추가하는 방법
WordPress 사이트에 이동 경로를 추가하는 몇 가지 방법이 있습니다.
- Yoast SEO 사용
- 전용 이동 경로 플러그인 사용
- 귀하의 테마에서
각각의 방법을 살펴보자.
참고 : 이러한 방법 중 일부는 일부 코어 파일을 수정해야 합니다. 스니펫은 매우 간단하지만 문제를 피하기 위해 하위 테마를 사용하는 것이 좋습니다. 이렇게 하면 테마를 변경하는 프로세스가 훨씬 더 안전해지며 테마를 업데이트할 때 변경 사항을 되돌리지 않습니다. 하위 테마를 만들거나 이러한 전용 플러그인을 사용할 수 있습니다.
1) Yoast SEO를 사용하여 WordPress에 Breadcrumbs를 추가하는 방법

YoastSEO 는 가장 인기 있는 플러그인 중 하나이며 WordPress를 위한 완벽한 SEO 솔루션입니다. 또한 이동 경로를 활성화하는 전용 옵션 과 추가로 사용자 지정할 수 있는 고급 옵션이 제공됩니다. 여기에는 링크 구분 기호 변경, 홈 페이지의 앵커 텍스트, 404 페이지의 이동 경로, 추가 개인화 옵션, 이동 경로의 분류 및 콘텐츠 유형 아카이브 표시 또는 숨기기가 포함됩니다.
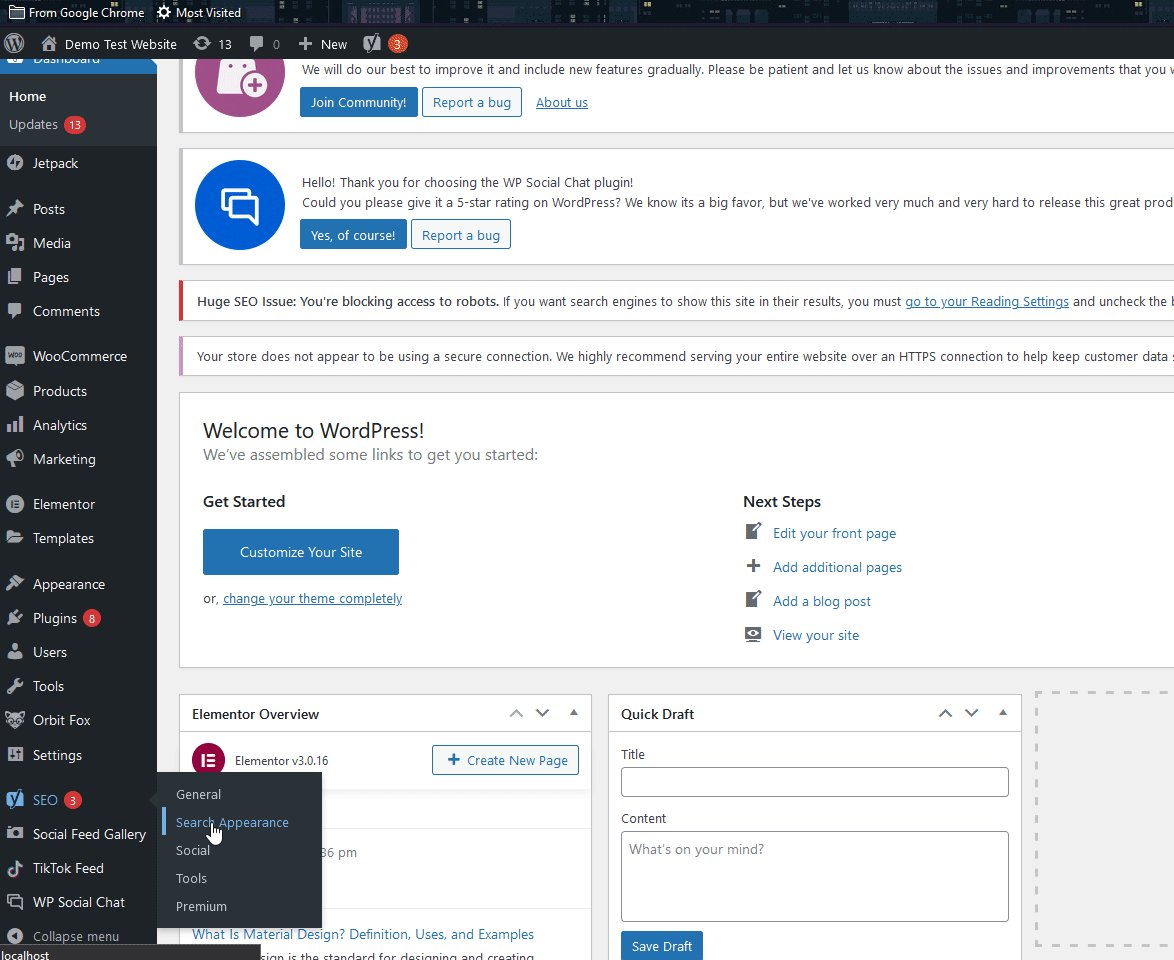
Yoast에서 이동 경로 설정에 액세스하고 활성화하려면 WordPress 관리 대시보드 에서 Yoast SEO > 검색 모양 으로 이동합니다(물론 이미 Yoast SEO 플러그인이 설치 및 활성화되어 있다고 가정).
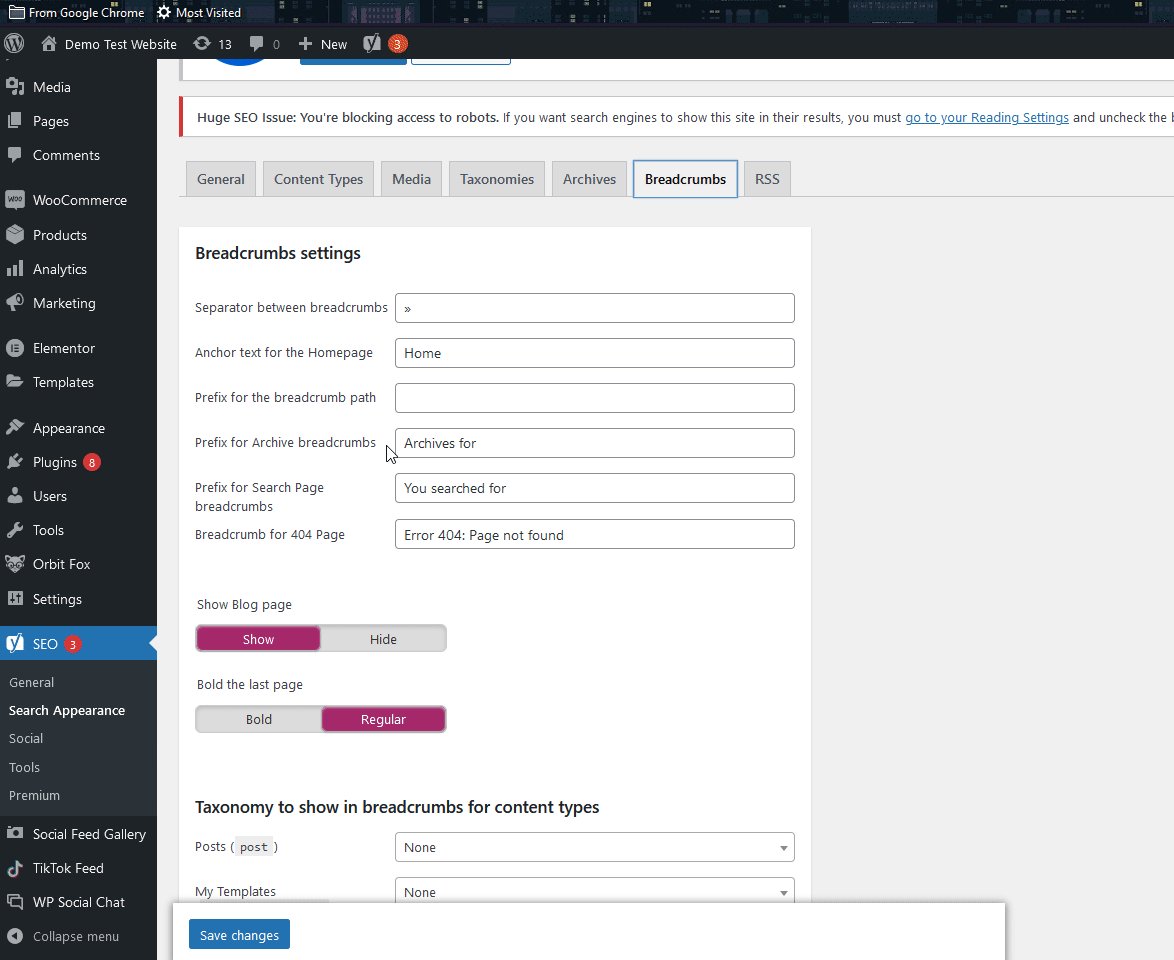
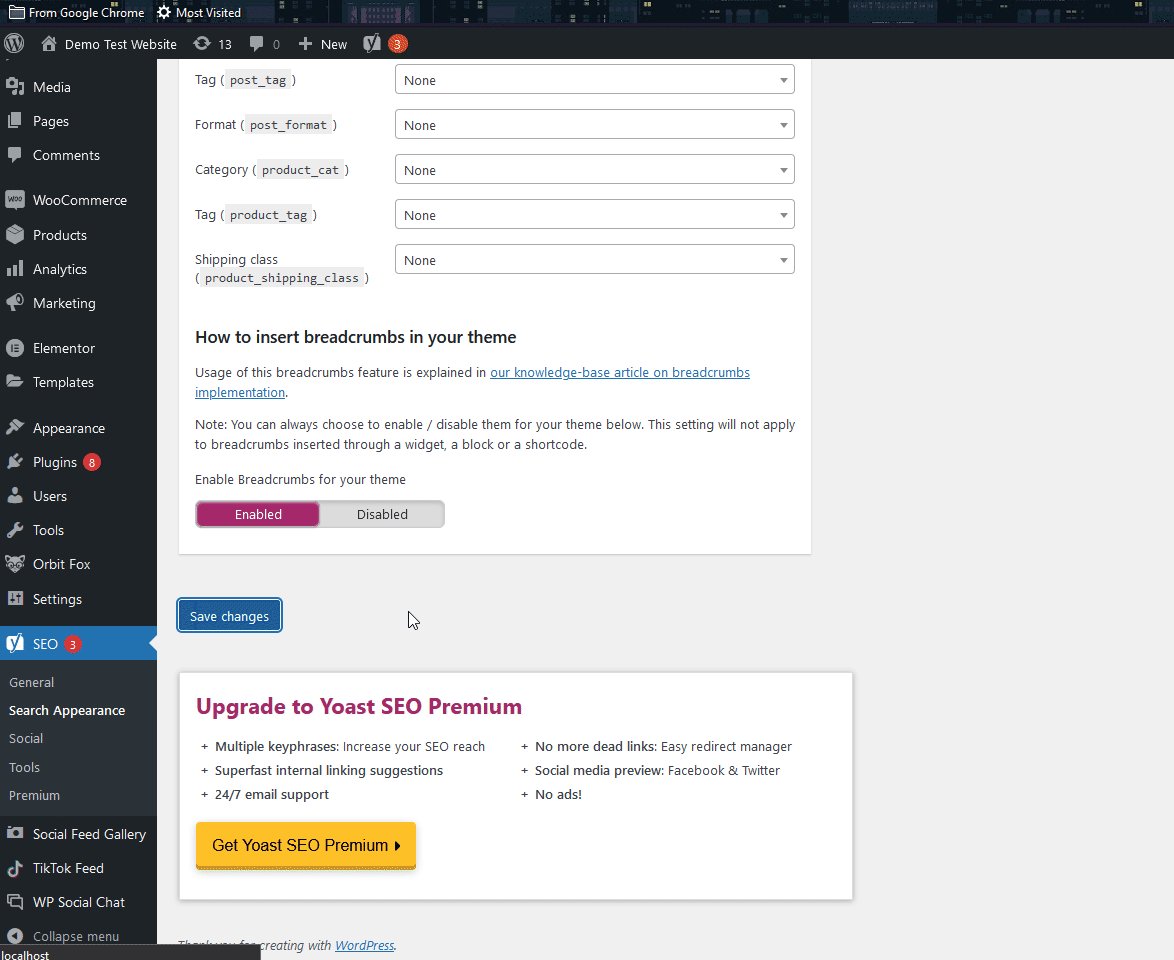
그런 다음 이동 경로 탭으로 이동하면 Yoast SEO 아래에 이동 경로 옵션이 표시됩니다. 아래로 스크롤 하여 테마에 대해 BreadCrumbs 활성화 라는 옵션을 활성화 하고 변경 사항을 저장합니다.

그런 다음, 테마 파일이 웹사이트 헤더의 Yoast SEO 브레드크럼을 호출하도록 headers.php 파일에 코드 한 줄을 추가해야 합니다.
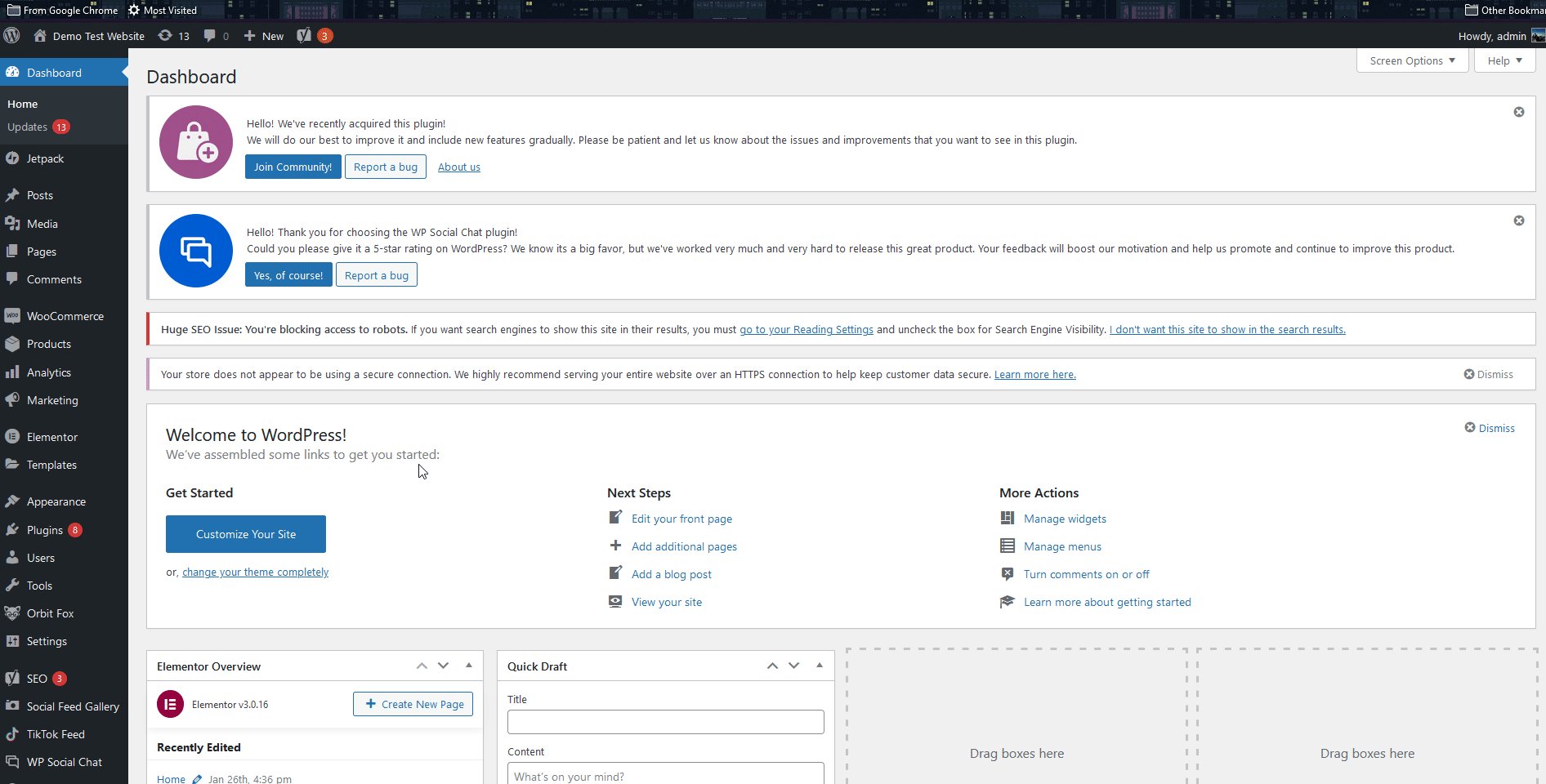
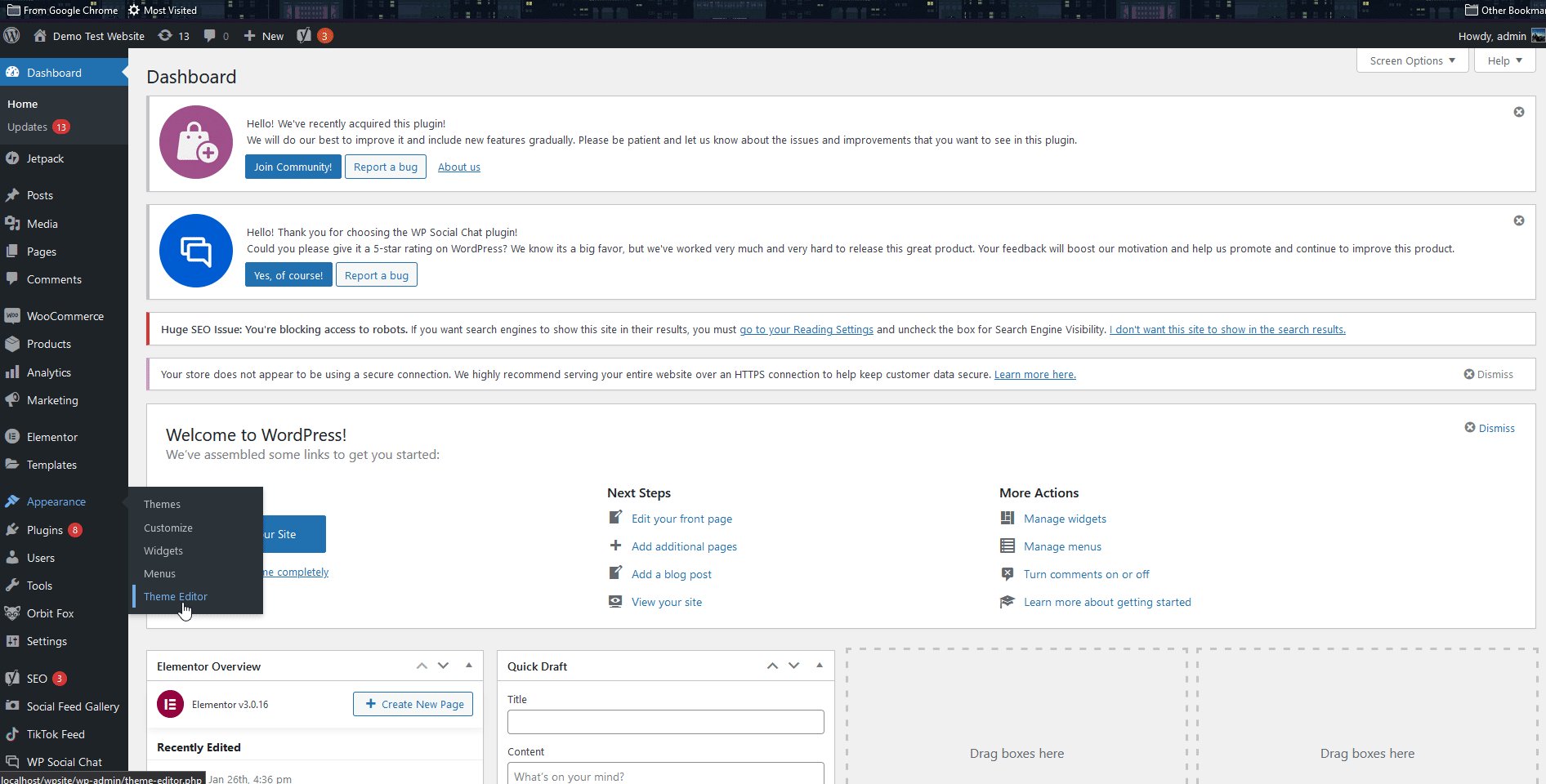
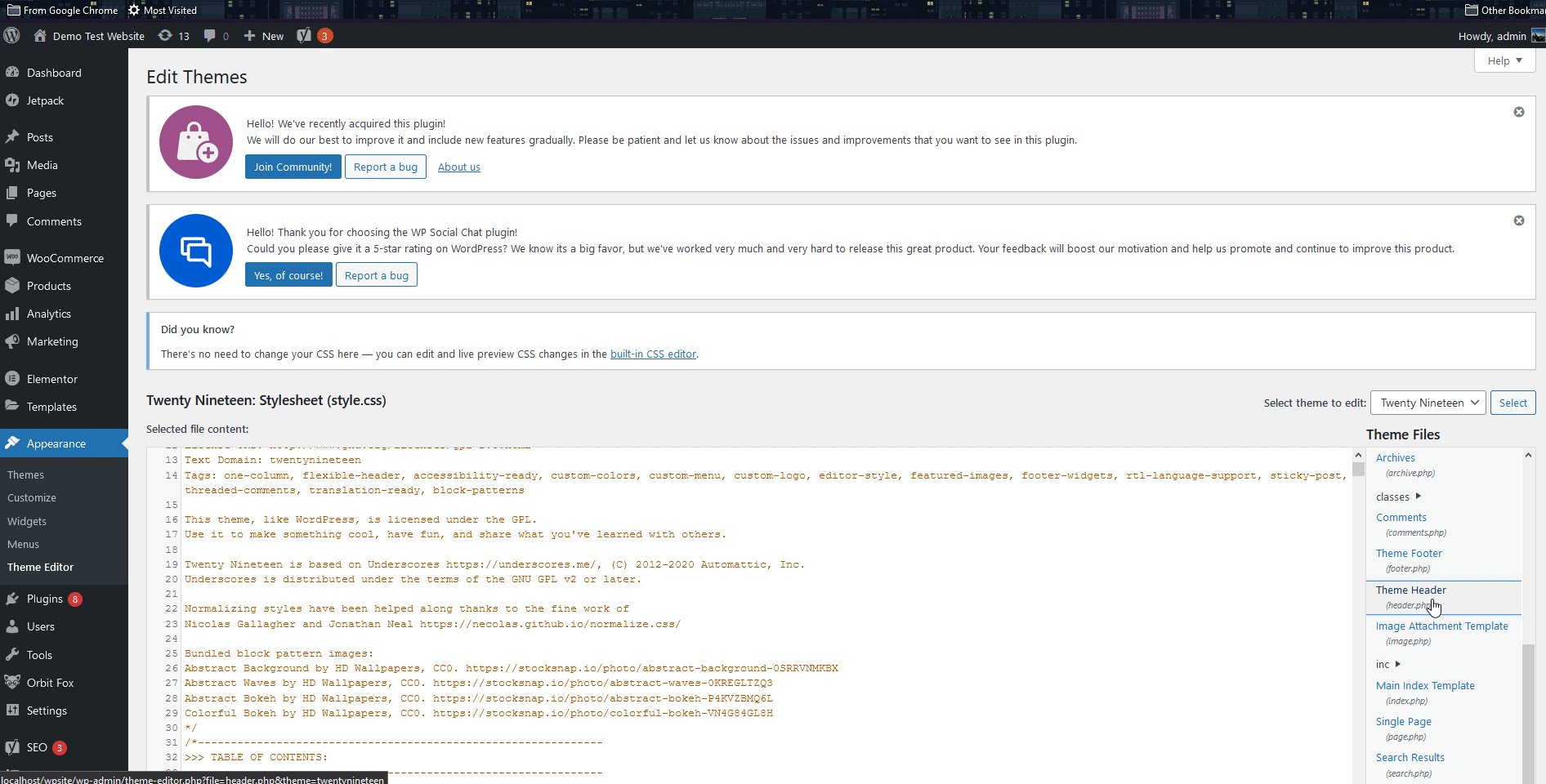
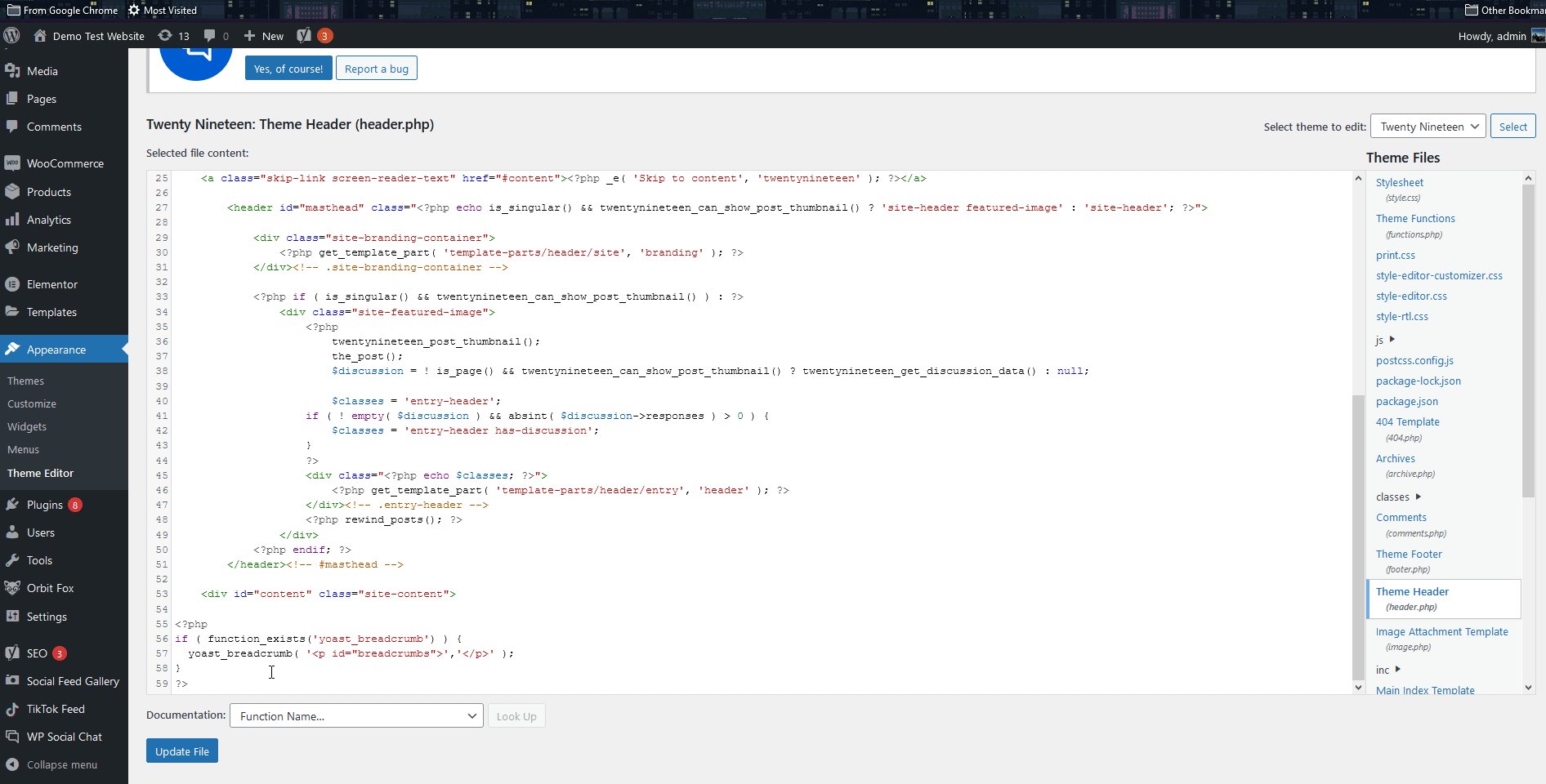
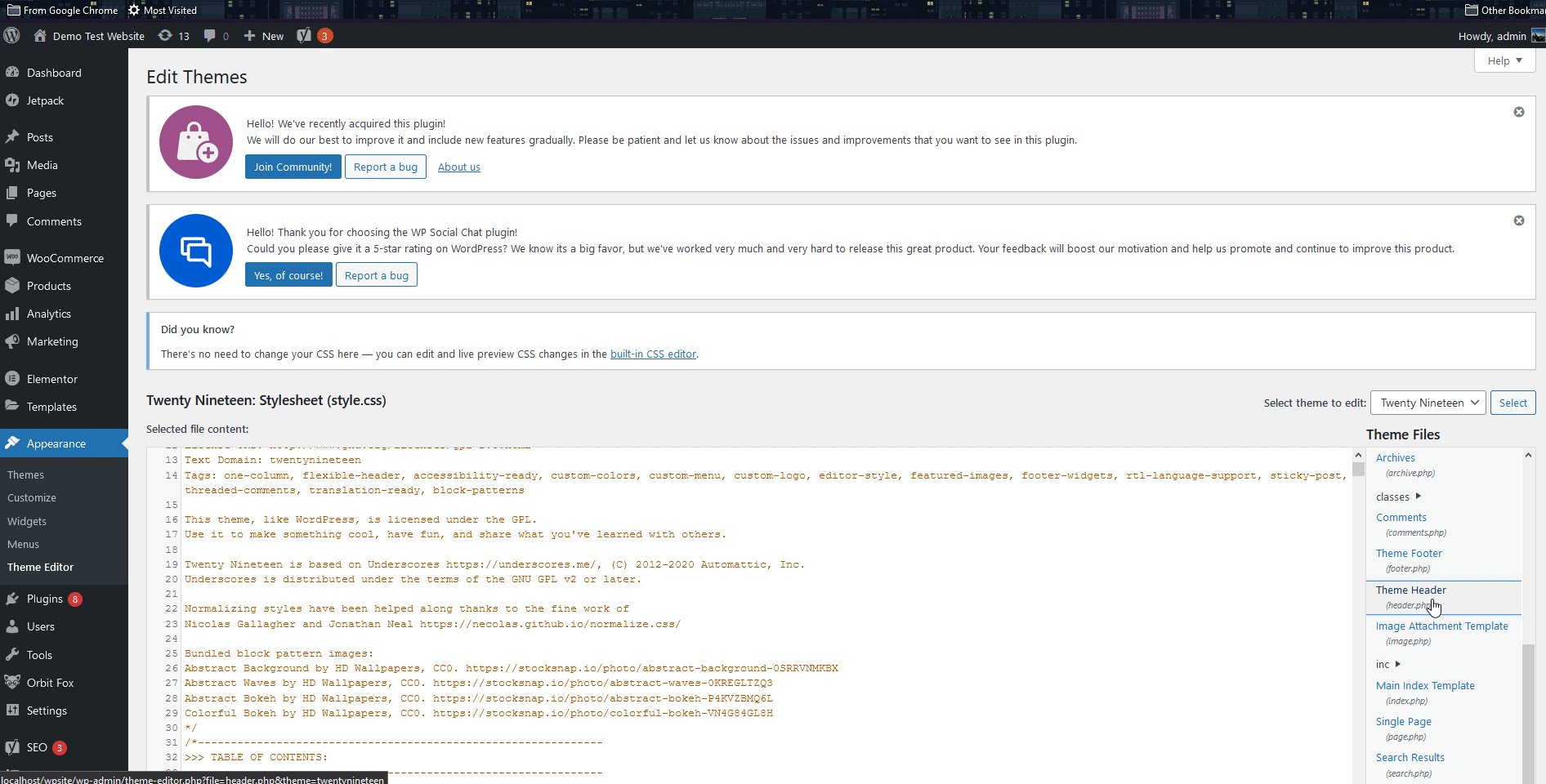
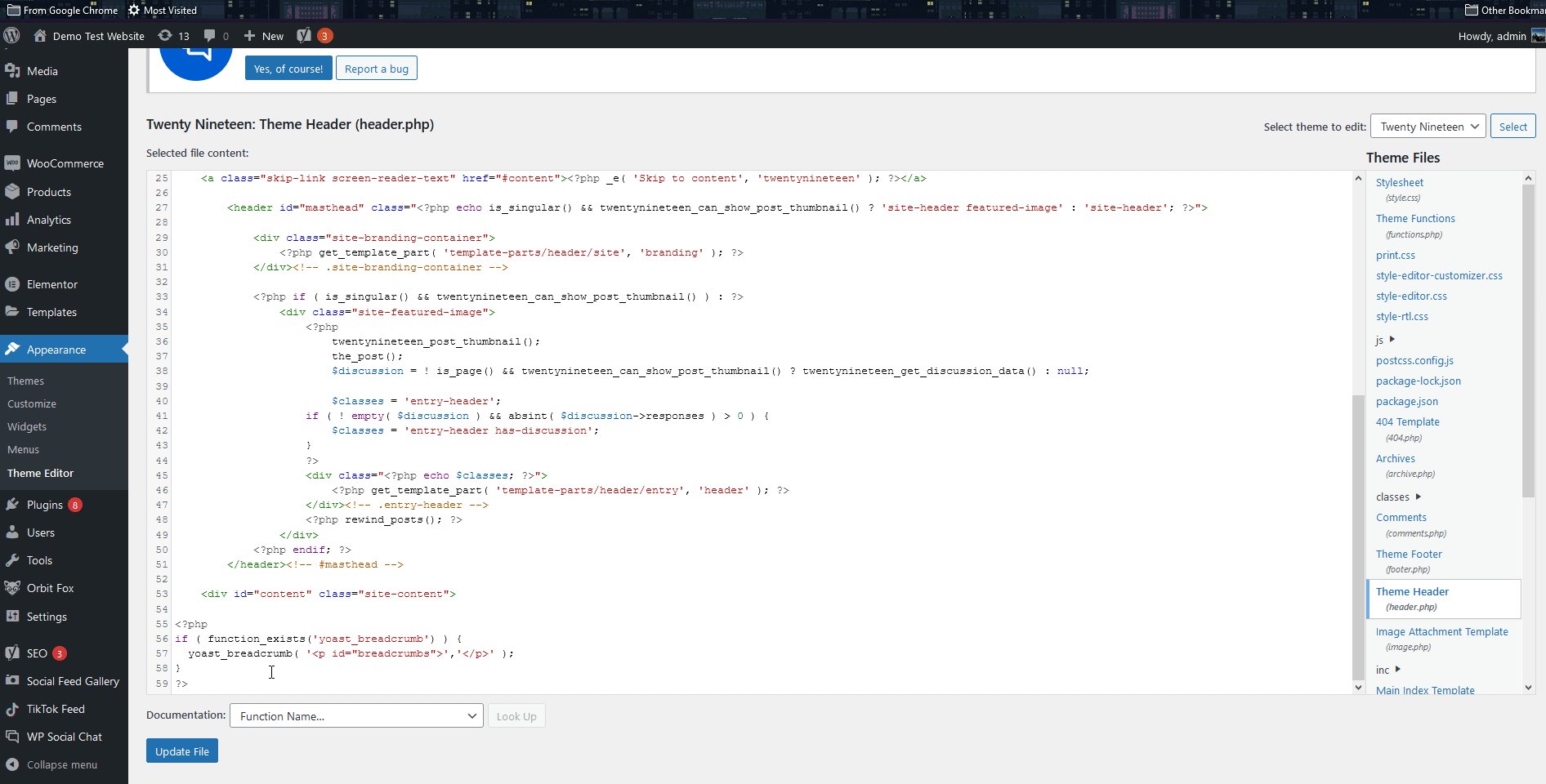
이렇게 하려면 모양 > 테마 편집기 를 클릭하여 테마 편집기를 엽니다. 그런 다음 오른쪽의 테마 파일 목록을 사용하여 테마 헤더를 선택합니다.

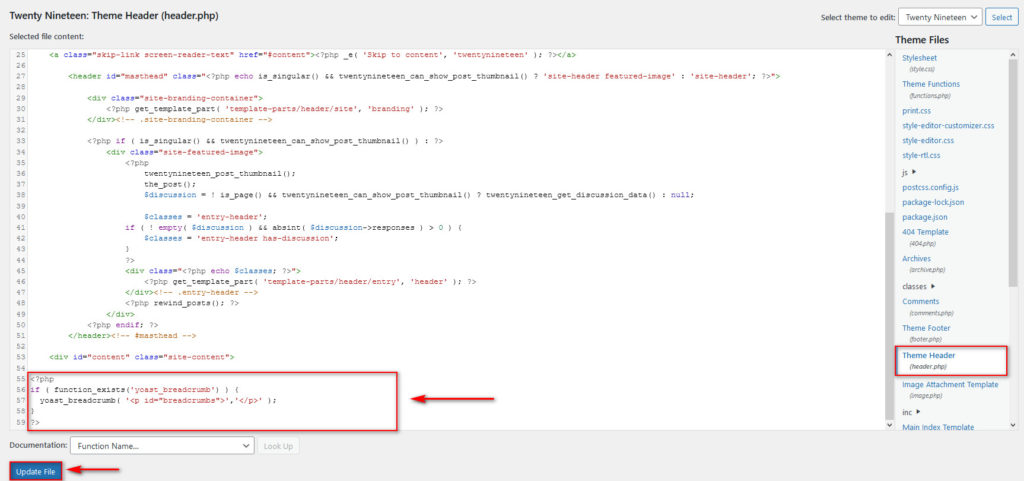
이제 편집기를 사용하여 header.php 파일 끝에 다음 스니펫을 붙여넣습니다.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p>','</p>' );
}
?> 
그런 다음 파일 업데이트 를 누르면 끝입니다! 이제 Yoast SEO 이동 경로를 사용할 수 있습니다.
이동 경로 탭에서 추가 옵션을 확인하여 원하는 방식으로 이동 경로를 사용자 정의하십시오. Yoast를 사용하면 여기에서 모든 작업을 수행할 수 있으며 대부분의 WooCommerce 테마와 호환됩니다.
2) 전용 플러그인으로 WordPress에 Breadcrumbs를 추가하는 방법
또는 Yoast SEO를 사용하지 않으려면 타사 플러그인을 사용할 수 있습니다. 이 섹션에서는 WordPress 사이트에 이동 경로를 추가하는 데 사용할 수 있는 몇 가지 우수한 플러그인을 살펴보겠습니다. 이 모든 플러그인은 무료 이므로 테스트하고 한 푼도 지출하지 않고 적합한 플러그인을 선택할 수 있습니다.
1) 유연한 빵 부스러기

Flexy BreadCrumb를 사용하면 전용 단축 코드를 사용하여 웹사이트에서 이동 경로를 쉽게 활성화할 수 있습니다. 플러그인을 설치 및 활성화하고 페이지, 블로그, 위젯, 머리글 또는 바닥글과 같은 웹사이트의 모든 부분에서 플러그인의 단축 코드를 사용하기만 하면 됩니다. 이렇게 하면 사이트의 모든 섹션에 탐색경로를 추가하여 나머지 콘텐츠에 맞도록 할 수 있습니다.
이 무료 플러그인에는 전용 개인화 옵션도 제공되므로 이동 경로 구분 기호, 홈 및 끝 텍스트, 색상, 링크 색상 옵션 등을 변경할 수 있습니다.
주요 특징들
- 웹사이트의 모든 부분에 이동 경로를 추가하기 위한 전용 단축 코드
- 수많은 개인화 옵션
- 매우 사용자 친화적이며 사용하기 쉽습니다.
2) 탐색경로 NavXT

Breadcrumb NavXT는 모든 기능을 갖춘 이동 경로를 활성화하는 완전하고 강력한 솔루션입니다. 가장 인기 있는 이동 경로 플러그인 중 하나이며 그럴만한 이유가 있습니다. 전용 위젯을 사용하거나 WordPress 파일을 사용하여 머리글, 바닥글 또는 특정 페이지 템플릿에서 직접 해당 기능을 호출하여 이동 경로를 쉽게 활성화할 수 있습니다.
플러그인에는 이동 경로를 사용자 지정할 수 있는 기본 제공 옵션도 포함되어 있으며 제공되는 옵션의 수는 정말 놀랍습니다. 블로그, 게시물에 대해 별도의 템플릿을 설정하고 사이트의 다른 부분에서 탐색경로를 뚜렷하게 표시하는 창의적인 방법을 실험할 수 있습니다.

주요 특징들
- 광범위한 이동 경로 개인화 및 템플릿 사용자 정의
- 웹사이트 어디에서나 이동 경로를 활성화하는 전용 위젯
- 사용자가 기능 및 필터를 추가할 수 있는 추가 기능
3) 빵 부스러기 잡기
Catch BreadCrumb는 웹사이트에 이동 경로 탐색을 추가할 수 있는 멋진 경량 플러그인입니다. 탐색경로를 즉시 활성화하고 전용 단축 코드 및 개인화 옵션을 사용하여 더 발전시킬 수 있습니다.
Catch BreadCrumbs는 기능면에서 가장 복잡하지 않지만 잘 설계된 옵션 패키지에는 압도적이지 않으면서 필요한 모든 기능이 포함되어 있어 가장 초보자라도 몇 분 만에 이동 경로를 설정할 수 있습니다. . 마지막으로, 우아한 빵 부스러기를 추가하고 홈 페이지에서 빵 부스러기를 숨기는 것과 같은 멋진 옵션을 사용할 수 있습니다.
주요 특징들
- 가볍고 사용이 간편함
- 수많은 개인화 옵션이 있는 반응형 디자인
- 홈페이지 또는 특정 페이지에서 탐색경로를 숨기거나 표시하는 옵션
이제 이러한 플러그인 중 하나를 살펴보고 웹사이트에서 활성화하는 방법을 살펴보겠습니다. 이 데모에서는 Flexy BreadCrumbs 를 사용하지만 다른 도구를 사용해도 됩니다. 대부분의 도구는 유사하므로 문제 없이 대부분의 플러그인에 대해 다음 단계를 따를 수 있어야 합니다. 그러나 그 과정에서 발생할 수 있는 문제를 해결할 수 있는 문서를 준비하는 것이 좋습니다.
Flexy Breadcrumbs를 사용하여 WordPress에 BreadCrumbs 추가
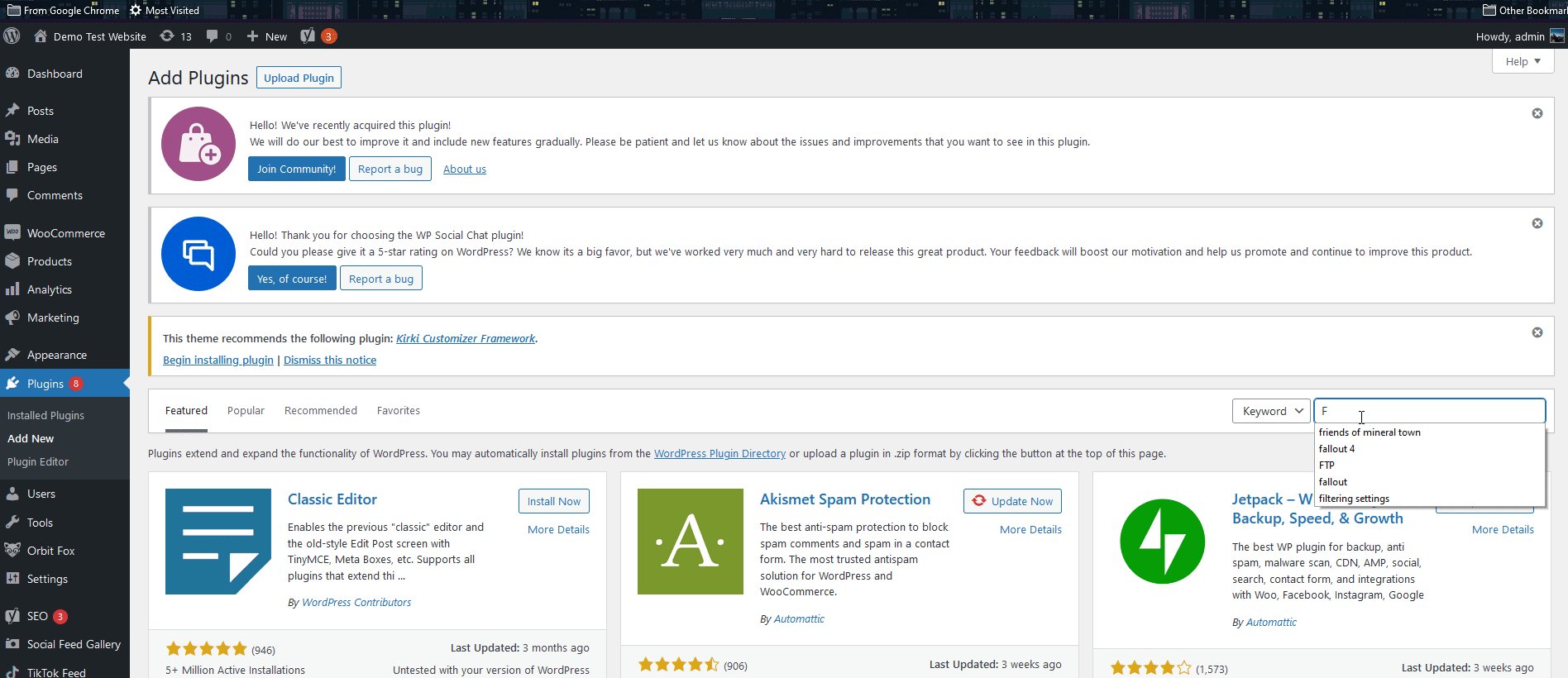
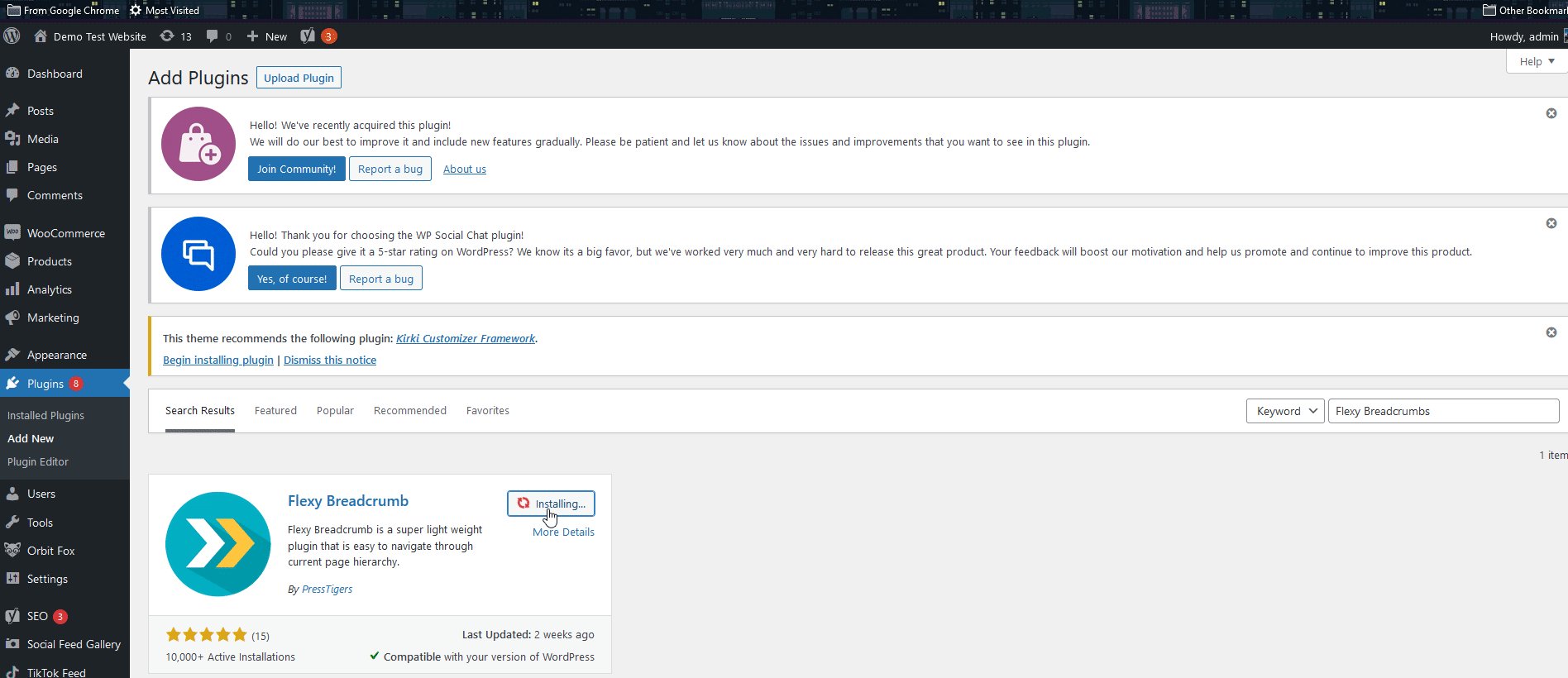
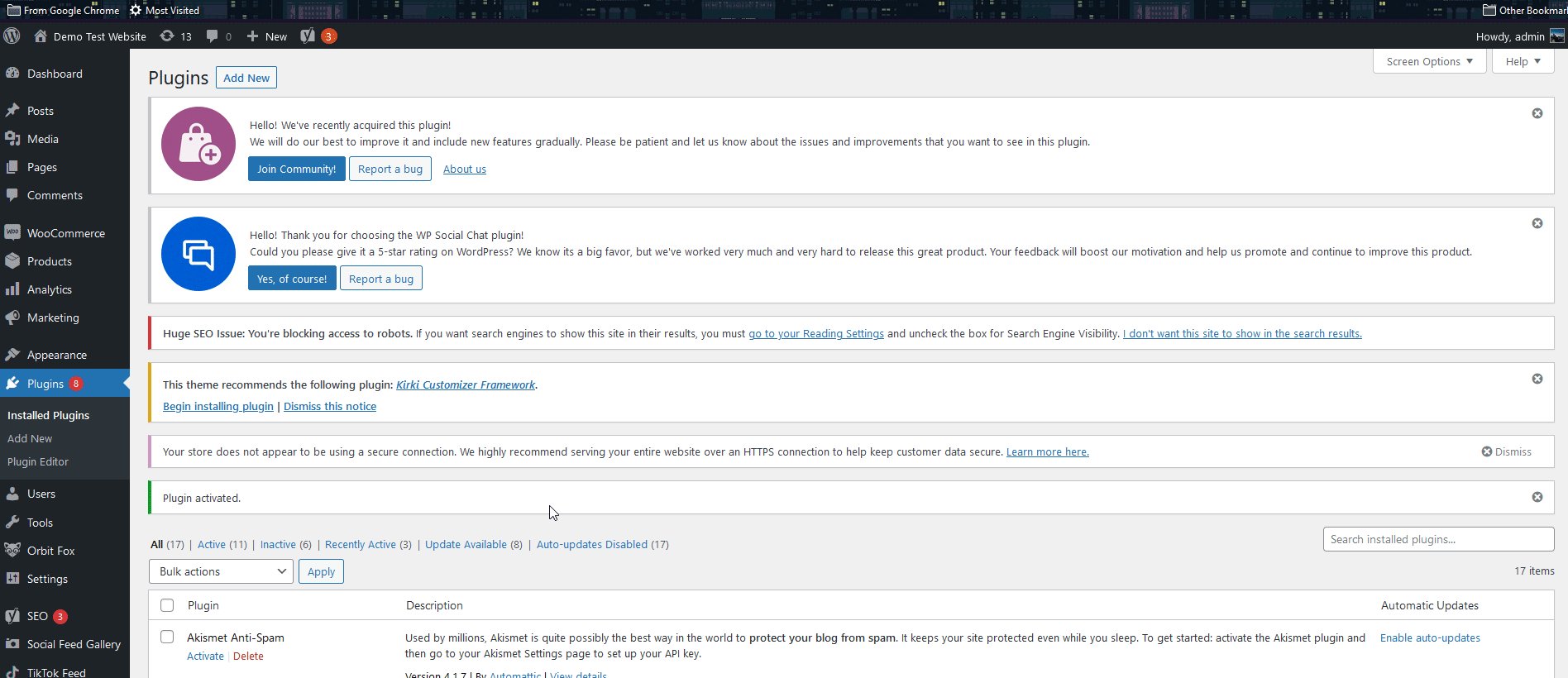
플러그인 설치부터 시작해 보겠습니다. WordPress 관리 대시보드에서 플러그인 > 새로 추가로 이동합니다. 그런 다음 오른쪽 상단의 검색 창을 사용하여 Flexy BreadCrumbs 를 검색하고 설치를 클릭한 다음 활성화합니다 .

이제 플러그인을 설정하고 사용자 정의하는 방법을 살펴보겠습니다.
Flexy BreadCrumbs 단축 코드를 사용하여 테마 파일에 추가하기
Flexy BreadCrumbs를 사용하는 가장 쉬운 방법은 단축 코드를 사용하는 것입니다.
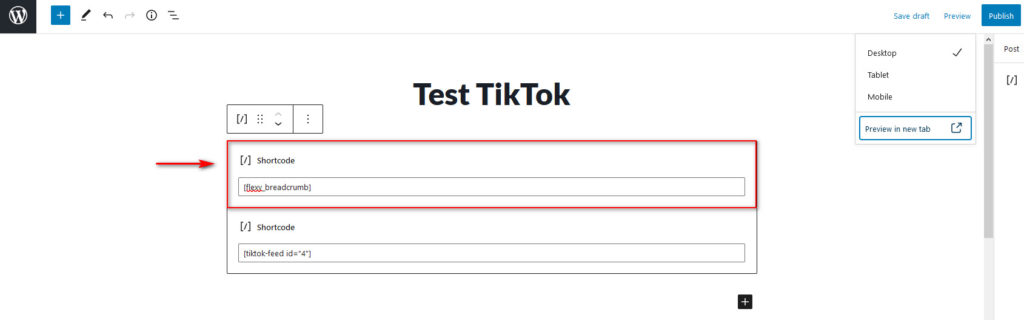
[flexy_breadcrumb]
이 단축 코드를 블로그, 페이지 또는 위젯에 추가하여 탐색경로를 표시할 수 있습니다.
예를 들어 블로그나 제품 페이지에 이동 경로를 표시하려면 아래와 같이 이 단축 코드를 추가하기만 하면 됩니다.

반면에 이동 경로를 수동으로 추가하지 않고 모든 페이지와 게시물에 표시하려면 이 단축 코드를 테마 파일 에 추가할 수 있습니다.
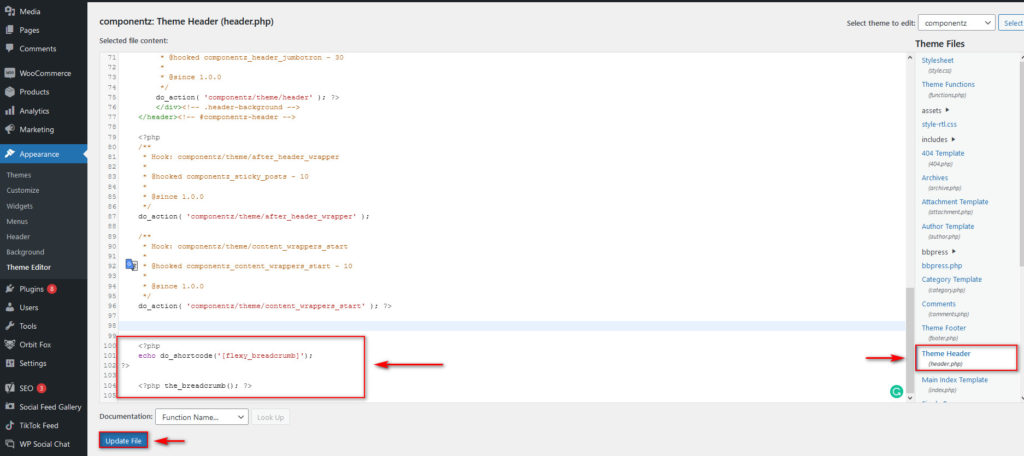
그렇게 하려면 모양 > 테마 편집기 를 클릭하여 테마 편집기 를 열고 오른쪽에 있는 테마 파일 사이드바를 사용하고 header.php 파일을 선택합니다.

이제 파일 맨 아래에 다음 스니펫을 추가합니다.
<?php
echo do_shortcode('[flexy_breadcrumb]');
?> 
다른 단축 코드 플러그인을 사용하는 경우 플러그인의 [flexy_breadcrumb] 섹션을 대신 플러그인의 단축 코드로 교체합니다.
그런 다음 파일 업데이트 를 클릭하면 웹사이트에 이동 경로가 표시됩니다.
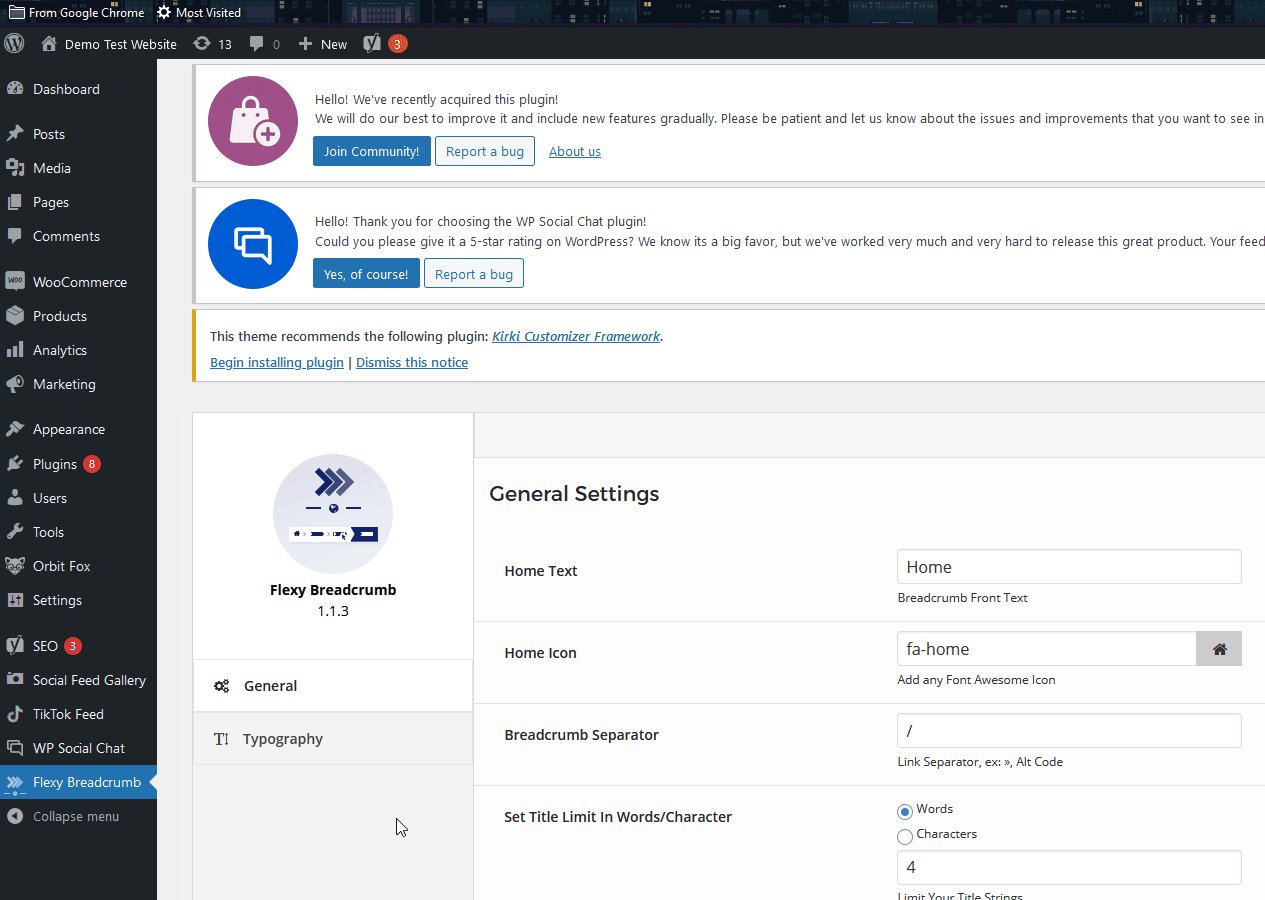
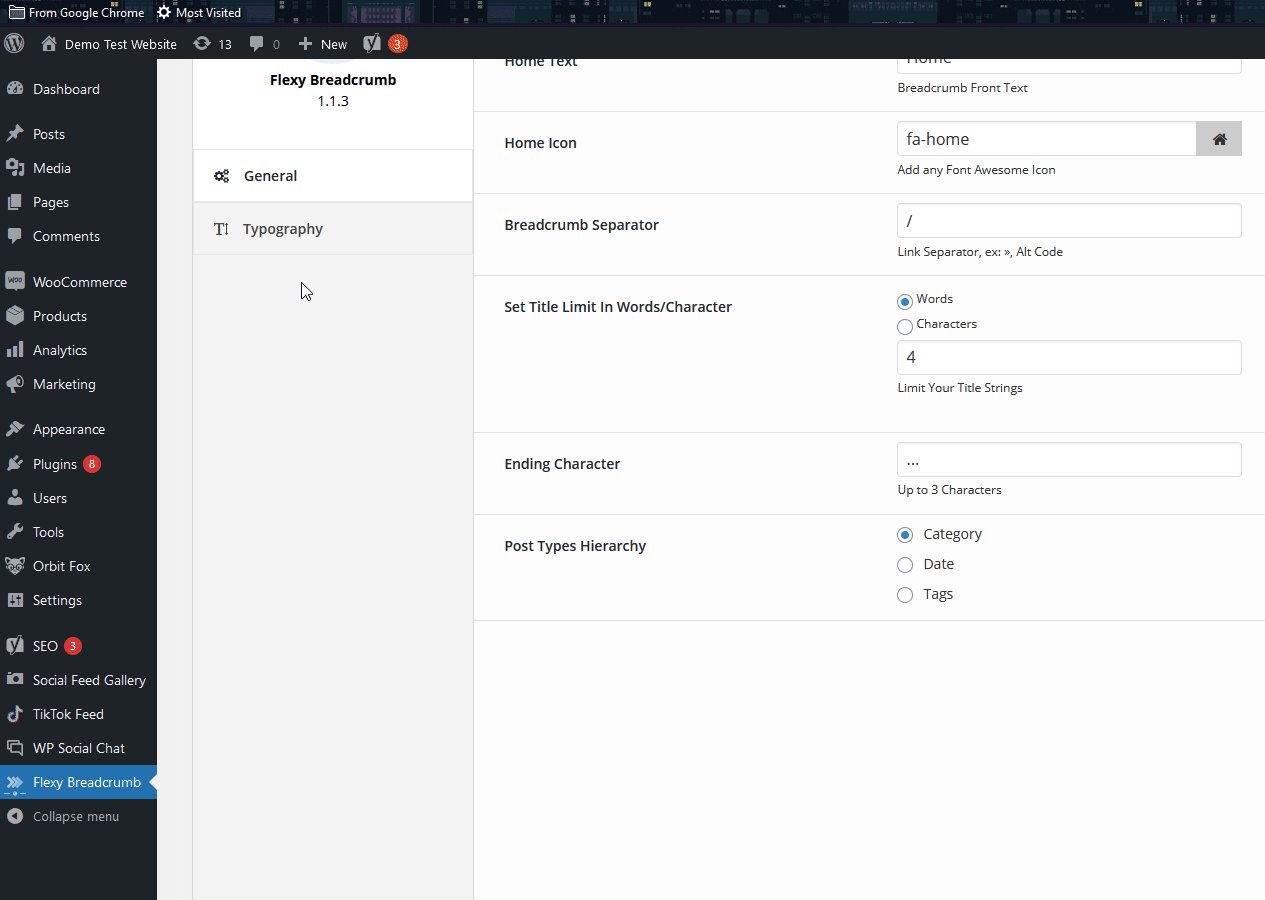
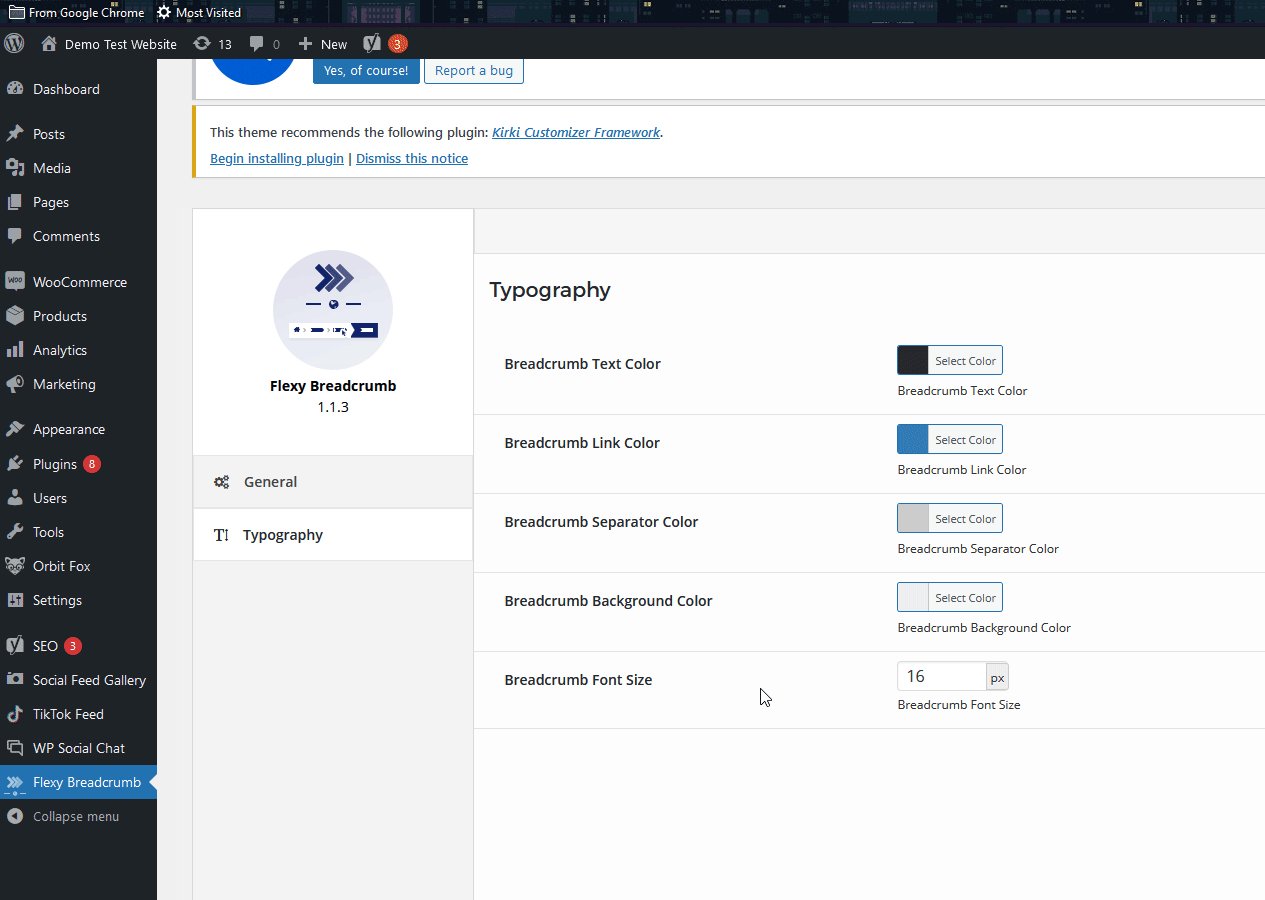
그러나 웹 사이트에 맞게 이동 경로를 사용자 지정하려면 어떻게 해야 합니까? 플러그인의 옵션을 사용하여 그렇게 할 수 있습니다. WP 관리 대시보드 사이드바 에서 Flexy Breadcrumb 를 클릭하기만 하면 이동 경로를 변경할 수 있는 모든 사용자 지정 옵션이 표시됩니다. 여기에는 홈 아이콘, 이동 경로 구분 기호, 사후 유형 계층 구조 및 타이포그래피 설정 변경이 포함됩니다.

3) 테마에서 WordPress의 BreadCrumbs를 추가하거나 제거하는 방법
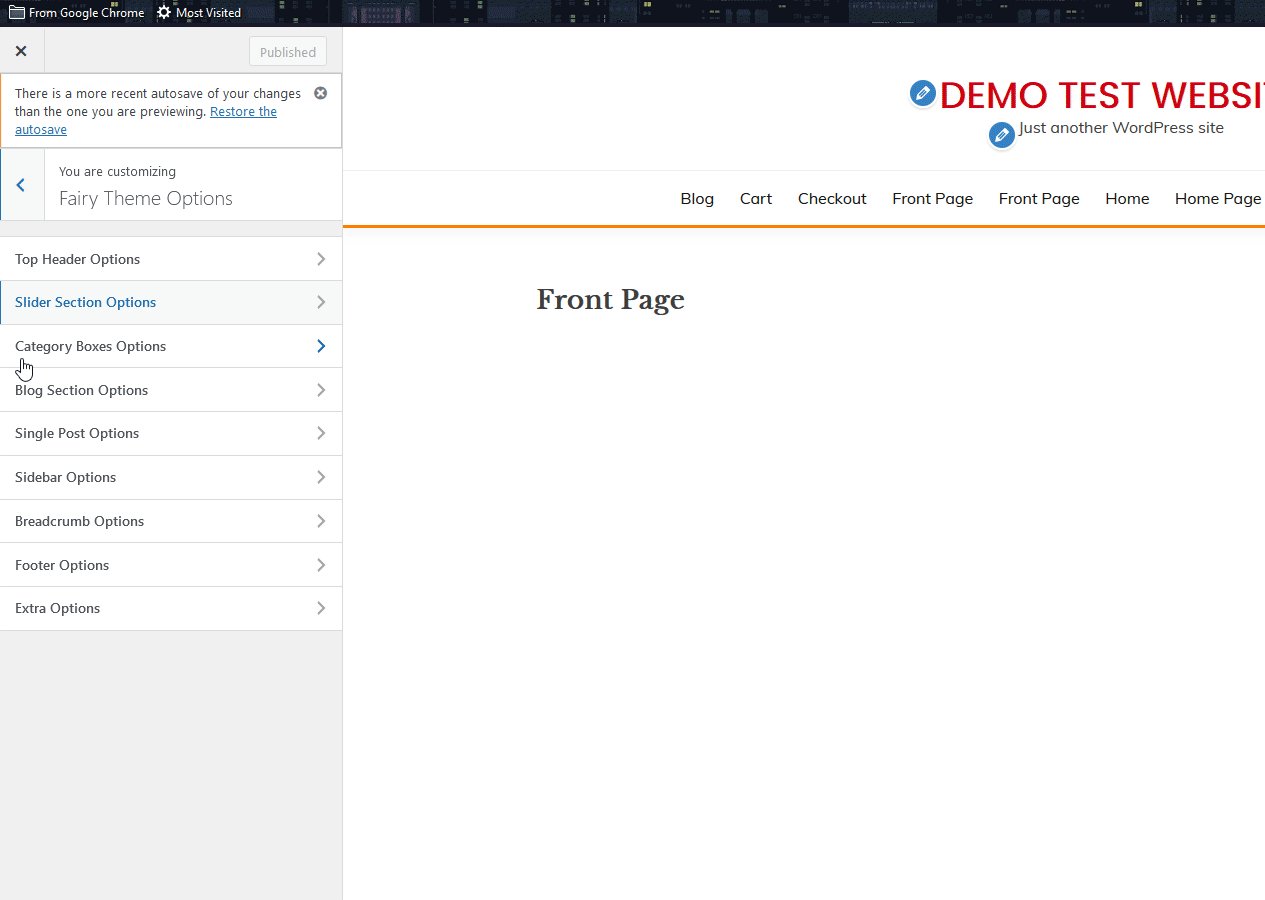
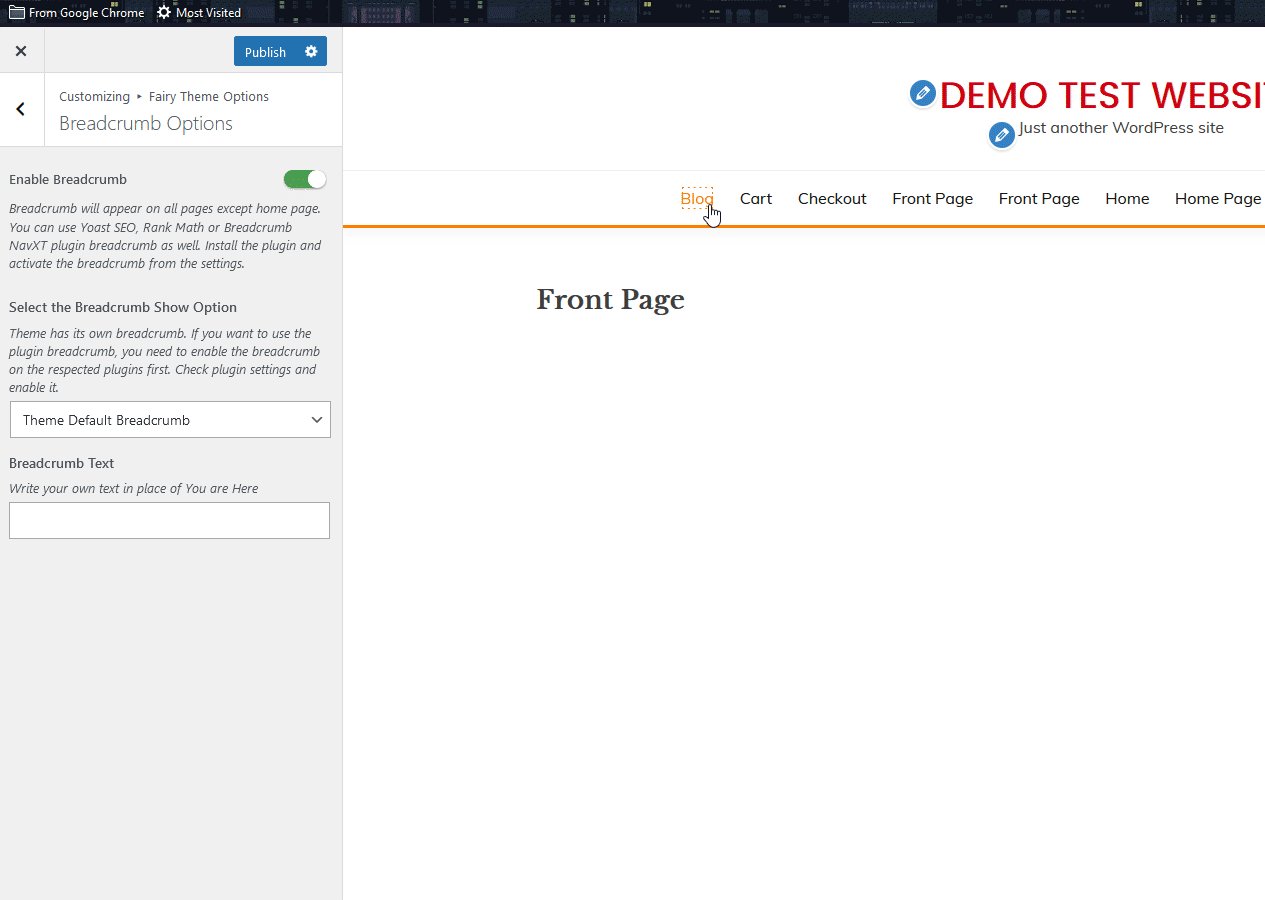
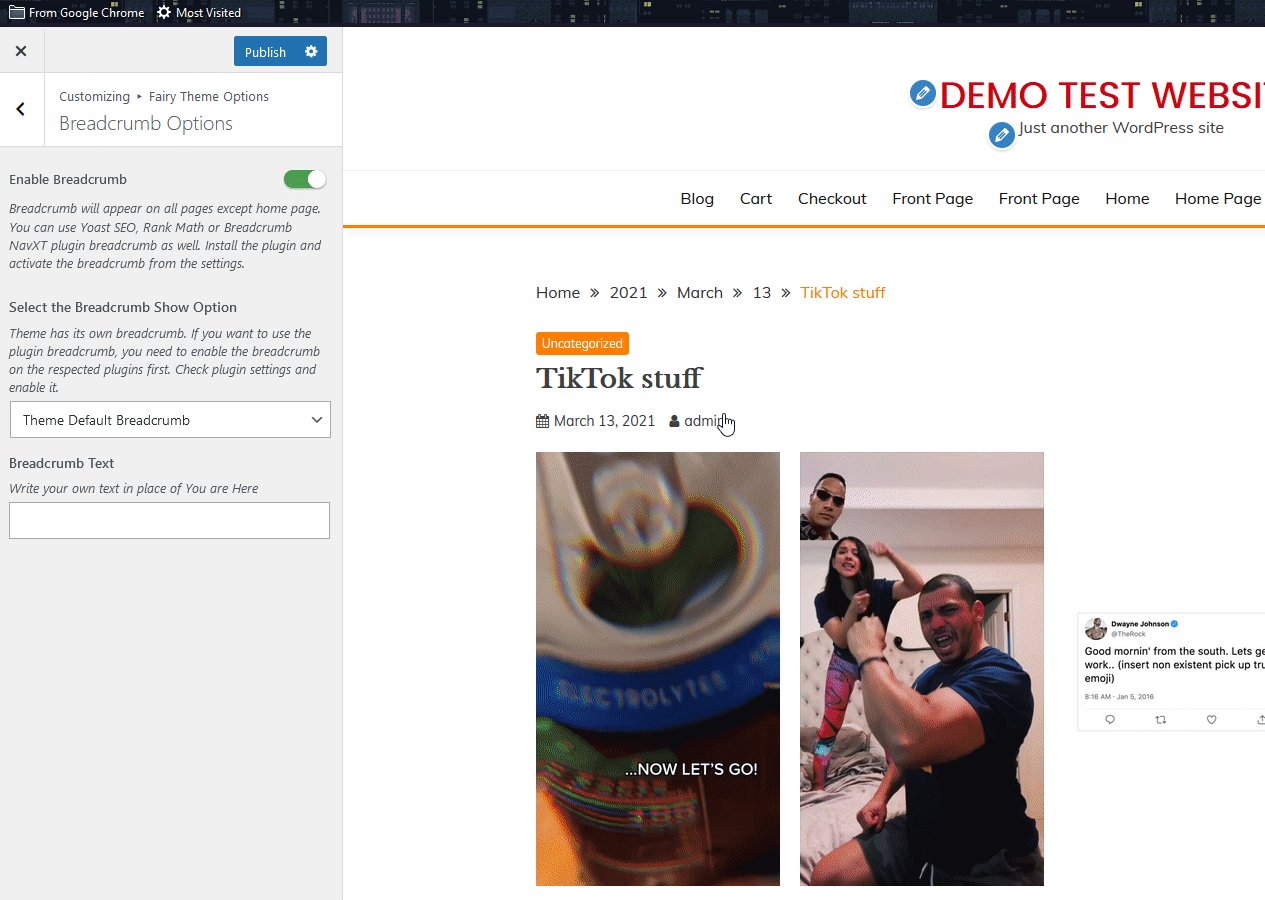
일부 테마 에는 전용 이동 경로 옵션이 제공되며 일반적으로 테마 옵션에서 활성화/비활성화할 수 있습니다. 예를 들어, Elf 테마 의 경우 Appearance > Customize > Dedicated theme options 탭으로 이동하여 테마 옵션 으로 이동할 수 있습니다 . 거기에서 Breadcrumbs 를 클릭하고 제공된 토글을 사용하여 활성화/비활성화합니다 .

일부 테마에는 사이트의 모양과 느낌에 맞게 이동 경로를 사용자 지정할 수 있는 추가 옵션도 있습니다.
보너스: 이동 경로를 비활성화하는 방법
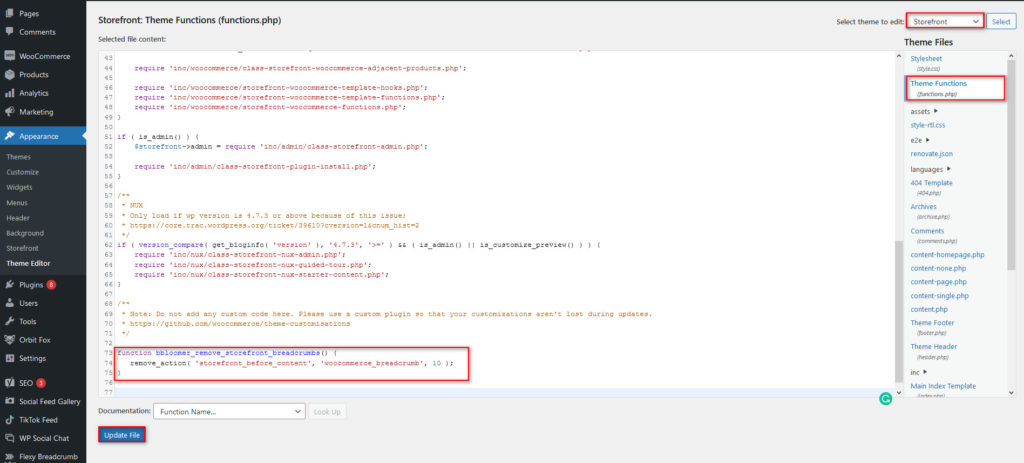
일부 테마는 기본적으로 활성화된 탐색경로와 함께 제공되므로 비활성화하려면 테마 파일에 기능을 추가해야 합니다. 예를 들어 Storefront는 전용 이동 경로와 함께 제공되며 다음 코드를 사용하여 이를 비활성화할 수 있습니다.
add_action( '초기화', 'ql_remove_storefront_breadcrumbs' );
기능 ql_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}Appearance > Theme Editors > functions.php 로 이동하여 functions.php 파일에 이것을 추가하기만 하면 됩니다 .

그런 다음 파일을 업데이트하는 것을 잊지 마십시오. 사이트에서 이동 경로를 성공적으로 제거했습니다.
결론
대체로, 이동 경로는 웹사이트 탐색을 개선하고 고객 경험을 향상시키는 데 도움이 될 수 있습니다.
이 가이드에서는 WordPress 사이트에 이동 경로를 추가 하는 다양한 방법을 살펴보았습니다.
- Yoast SEO의 이동 경로 옵션 사용
- 전용 플러그인으로
- 테마 옵션을 통해(있는 경우)
또한 간단한 코드 조각을 사용하여 사이트에서 탐색경로를 쉽게 제거하는 방법을 보여 주었습니다. 마지막으로, 테마를 변경하는 경우 이동 경로를 추가하려면 코드 조각을 다시 추가해야 할 수도 있습니다.
사이트를 사용자 지정하고 탐색을 개선하는 방법에 대한 자세한 내용은 다음 자습서를 확인하세요.
- WordPress에서 이동 경로를 편집하는 방법
- 브랜드별로 WooCommerce 제품을 구성하는 방법
- 메뉴에 WooCommerce 제품 카테고리를 추가하는 방법
사이트에 이동 경로를 추가했습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 알려주십시오!
