Oxygen Builder에 빵 부스러기 추가
게시 됨: 2022-04-10이것은 Oxygen Builder 웹 사이트에 이동 경로를 쉽게 추가하는 방법에 대한 자습서입니다. Breadcrumbs는 사용자가 웹사이트를 더 쉽게 탐색할 수 있게 해줄 뿐만 아니라 Google이 모든 페이지의 색인을 쉽게 생성할 수 있도록 하는 강력한 SEO 도구입니다. 귀하의 사이트에 통합하는 것은 필수입니다.

Oxygen Builder로 블로그나 웹사이트를 만들었다면 WordPress 테마를 사용하지 않는 것입니다. 일반적으로 WordPress 테마는 자동으로 브레드크럼을 디자인에 통합하므로 Oxygen Builder로 만든 웹사이트에 수동으로 통합하는 방법에 대한 지침을 찾을 수 있습니다.
이동 경로 이점
이동 경로는 SEO, 웹 사이트 가시성 및 상호 작용 용이성 모두에 입증된 이점이 있습니다.
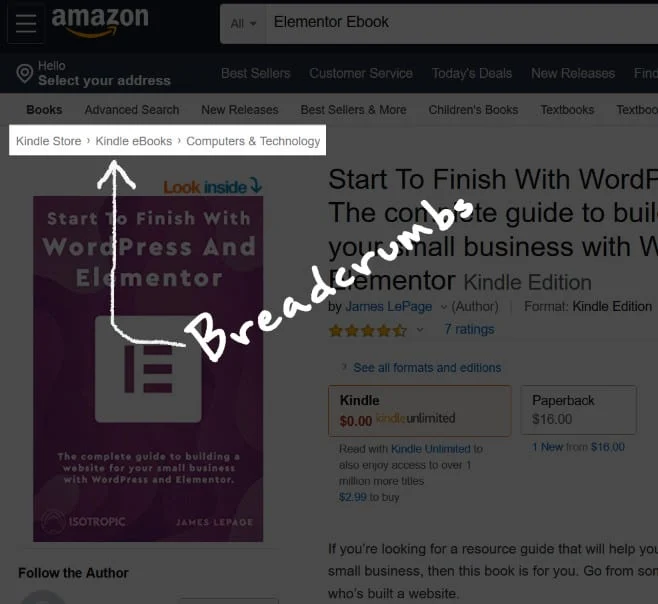
모양과 크기가 모두 다르지만 기존 WordPress 블로그의 경우 이동 경로는 다음과 같을 수 있습니다.
홈 >> 블로그 >> 게시물 제목
여기 야생의 빵 부스러기가 있습니다 ⇘

이렇게 하면 사용자가 웹사이트를 쉽게 탐색할 수 있으며 Google에서 페이지의 색인을 생성할 수 있습니다.
또한 페이지에 구조화된 형식의 링크가 더 많기 때문에 이탈률이 감소합니다.
WordPress 페이지에 올바르게 구현된 경우 Google도 이를 선택하여 검색 엔진 목록에 추가합니다(대부분의 플러그인이 메타에 삽입하는 지정된 스키마 마크업이 있습니다.)

이렇게 하면 Google 검색 페이지 아래에 더 많은 링크가 추가되어 더 많은 유기적 트래픽이 발생합니다. 보시다시피, 이동 경로가 웹사이트에 부정적인 영향을 미칠 수 있는 방법은 없으므로 이를 디자인에 통합하는 것이 좋습니다.
Breadcrumbs를 Oxygen Builder에 쉽게 추가하는 몇 가지 방법을 살펴보겠습니다.
Oxygen Builder에 이동 경로를 추가하는 방법
일반적으로 SEO 플러그인을 사용하는 경우 자동으로 이동 경로를 생성합니다. 그러나 Oxygen Builder는 처음부터 모든 것을 생성해야 하므로 이동 경로를 구성하는 코드를 페이지/게시물 템플릿에 수동으로 배치해야 합니다.
먼저 웹사이트에서 이동 경로를 표시할 위치를 식별합니다. 일반적으로 이것은 단일 블로그 게시물 페이지이거나 하위 페이지일 수 있습니다.
모든 것을 더 쉽게 만들려면 템플릿을 사용하여 단일 블로그 게시물의 구조를 구축하는 것이 좋습니다. 템플릿에 이동 경로를 추가하면 모든 단일 블로그 게시물 또는 페이지에 이동 경로를 추가할 필요가 없습니다.

SEO 플러그인에 따라 페이지에 통합해야 하는 코드가 변경됩니다. 먼저, Oxygen Builder 웹사이트에 이동 경로를 추가하는 실제 프로세스를 살펴보고 인기 있는 플러그인의 특정 코드를 살펴보겠습니다.
Breadcrumbs를 Oxygen Builder 웹 사이트에 추가할 수 있는 두 가지 주요 방법이 있습니다.

코드 블록 : 때때로, 플러그인 테마 파일에 추가할 PHP 코드 스니펫을 제공합니다. Oxygen Builder를 사용하면 코드 블록을 사용하여 이 스니펫을 페이지 템플릿에 직접 추가할 수 있습니다. 우리의 의견으로는 이것이 최고의 솔루션이며 플러그인과 함께 작동하는 PHP 스니펫을 식별할 수 있다면 이 경로를 선택해야 합니다.

짧은 코드 : 많은 SEO 플러그인은 너무 빨리 게시물에 브레드크럼을 삽입하는 데 사용할 수 있는 짧은 코드를 제공합니다. 일부 플러그인을 사용하면 제공된 단축 코드를 사용하여 Oxygen Builder의 콘텐츠 템플릿에 추가하고 사이트에서 이동 경로의 보상을 받을 수 있습니다.
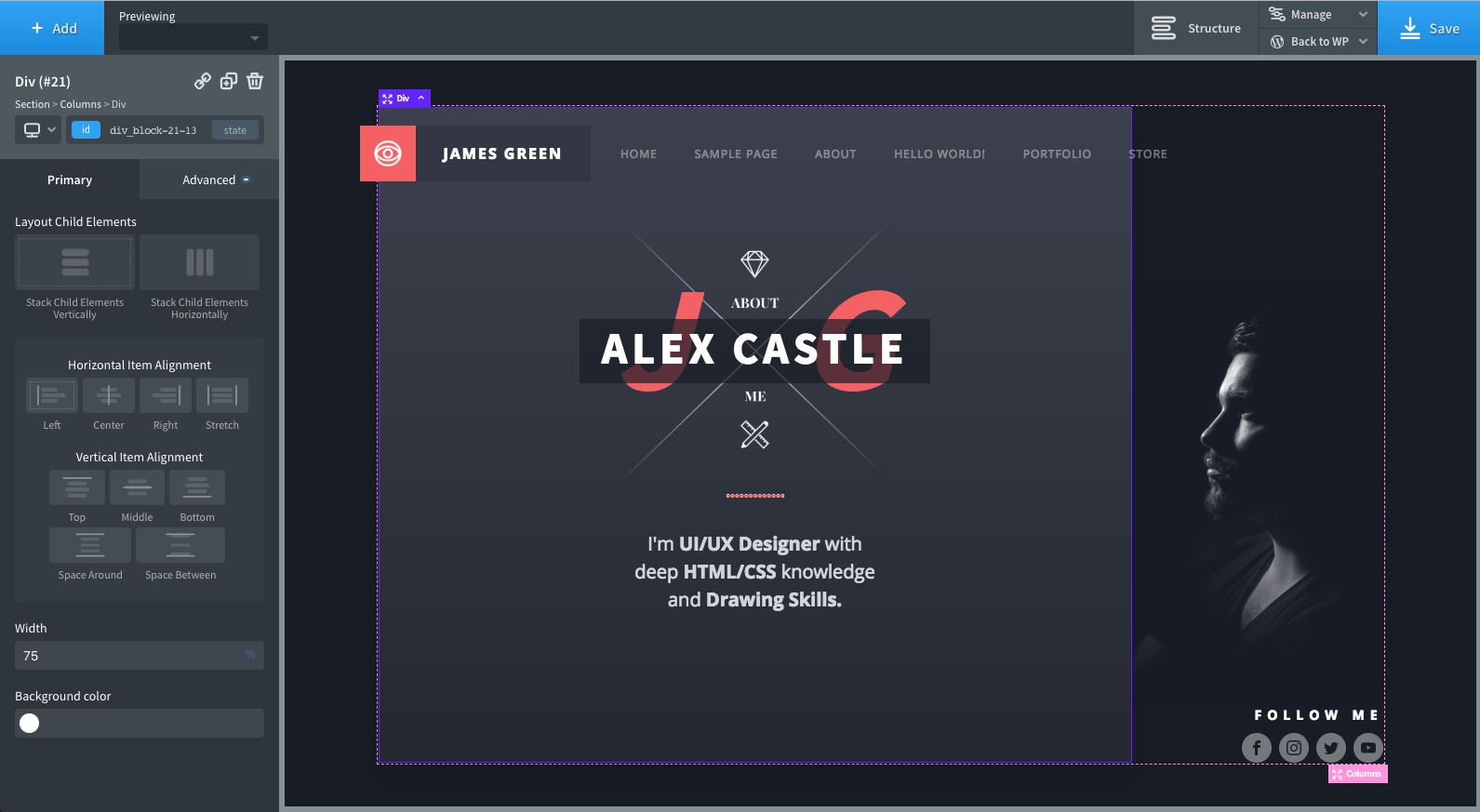
실제 요소를 사이트에 추가하는 일반적인 프로세스는 다음과 같습니다.
먼저 사이트에 이동 경로를 추가하는 데 필요한 코드 또는 짧은 코드를 식별합니다. 그런 다음 해당 템플릿에 대한 Oxygen Builder 편집기를 로드합니다.
단축 코드 블록 또는 코드 블록을 사용하여 탐색경로를 표시하려는 페이지 또는 게시물 부분에 직접 삽입합니다. SEO 플러그인을 사용하면 Google의 모범 사례를 준수하도록 이동 경로의 메타 및 코딩이 자동으로 구성됩니다.


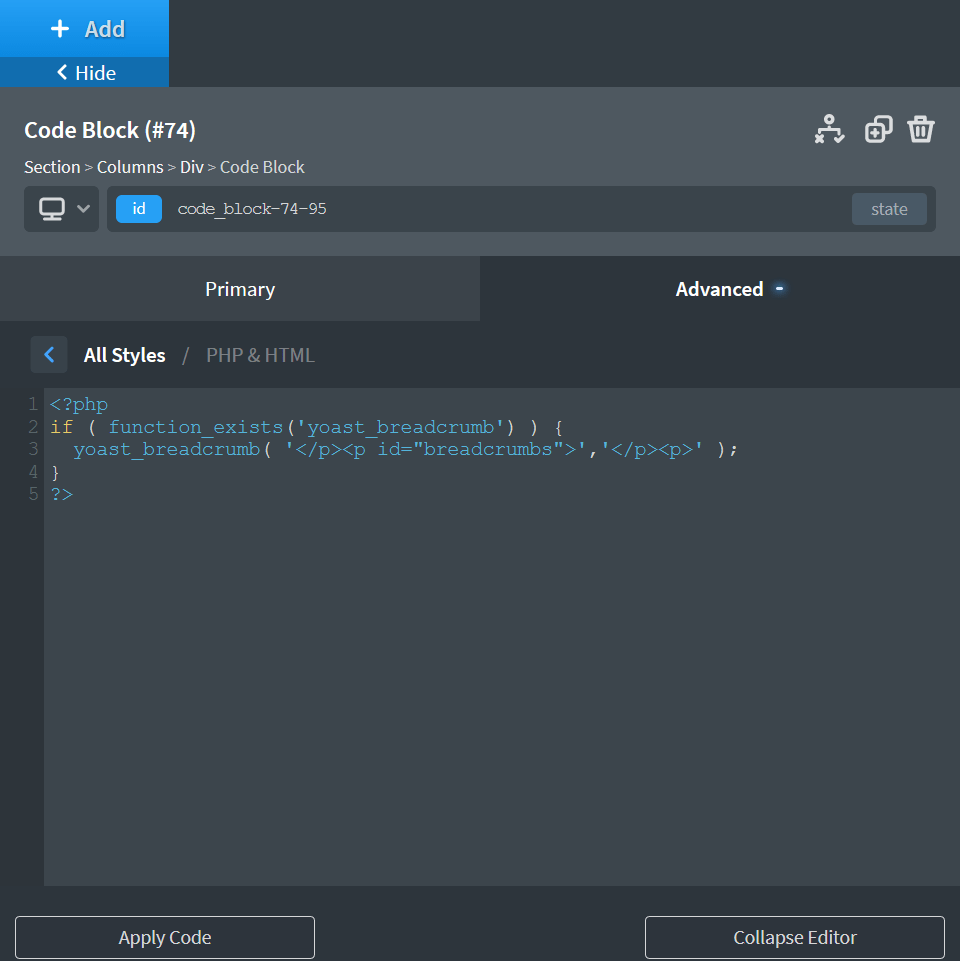
PHP 코드 블록을 통해 산소에 빵 부스러기 추가하기 
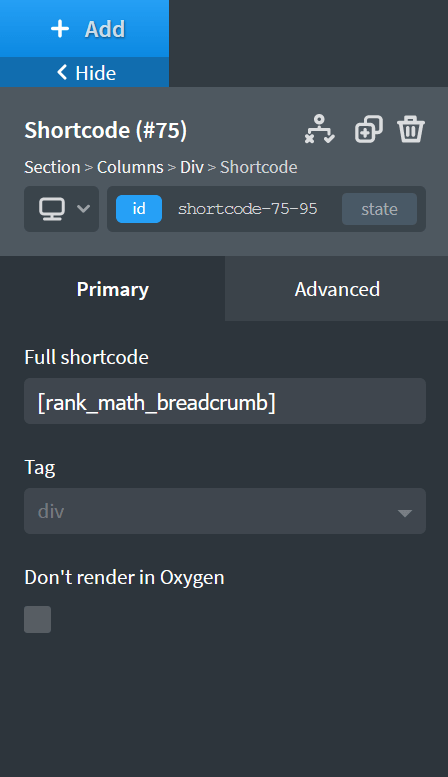
Shortcode Block을 통해 산소에 Breadcrumb 추가하기
마지막으로 페이지를 저장하고 Breadcrumbs가 Oxygen 웹 사이트의 프런트 엔드에 적용되었는지 확인합니다.
이제 Oxygen Builder 웹 사이트에 이동 경로를 추가하는 데 사용할 수 있는 몇 가지 코드를 살펴보겠습니다.
여기에서 가장 인기 있는 SEO 플러그인을 다루겠지만, 이 목록에 없으면 해당 문서로 이동하거나 개발 팀에 지원 요청을 제출하여 단축 코드 또는 PHP 코드를 쉽게 찾을 수 있습니다.
산소 빌더에 요스트 빵 부스러기 추가
Oxygen Builder의 코드 블록을 사용하여 이 PHP 코드 조각을 템플릿에 추가합니다.
Oxygen Builder에 RankMath Breadcrumb 추가
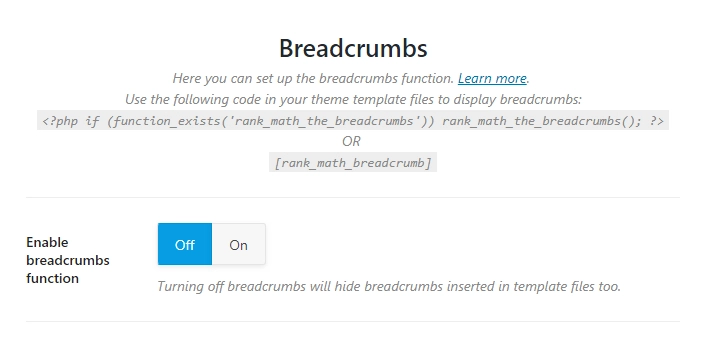
Oxygen Builder의 단축 코드 블록을 사용하여 웹 사이트에서 Rankmath 이동 경로를 구현하십시오.

단축 코드가 작동하지 않으면 코드 블록을 사용하고 다음 PHP 코드 조각을 추가할 수도 있습니다.

참고로 Rankmath는 권장되는 Oxygen용 SEO 플러그인입니다.
Oxygen Builder에 SEOPress Breadcrumbs 추가
다음 PHP를 추가하려면 코드 블록을 사용하세요.
Oxygen Builder의 짧은 코드 블록을 사용하여 다음을 추가할 수도 있습니다.

Oxygen Builder에 Breadcrumb NavXT Breadcrumb 추가
코드 블록을 통해 이것을 추가하십시오.
결론
이 게시물에서는 Oxygen Builder 웹 사이트에 이동 경로를 쉽게 추가하는 데 사용할 수 있는 몇 가지 방법을 소개해야 합니다. 이는 SEO 및 유용성에 탁월하여 이탈률을 낮추고 순위를 높입니다. Oxygen Builder를 사용하면 템플릿과 코드 블록/짧은 코드를 사용하여 원하는 곳 어디에서나 웹사이트의 이 요소를 쉽게 통합할 수 있습니다.
