WooCommerce 로그인에 보안 문자를 추가하는 방법
게시 됨: 2021-09-18온라인 상점에 보안 계층을 추가하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 기사에서는 WooCommerce 로그인에 CAPTCHA를 추가하고 올바른 방식으로 구성하는 다양한 방법을 보여줍니다.
보안문자가 무엇인가요?
CAPTCHA(Completely Automated Public Turing test to tell Computers and Humans Apart)는 모든 웹사이트 또는 모바일 앱에 사용자 인증을 추가하는 데 사용되는 최신 기술입니다. 즉, 보안 문자는 실제 사람과 봇을 구별하여 사이트를 보다 안전하게 만드는 데 사용됩니다. CAPTCHA는 간단한 챌린지를 생성하여 프런트 엔드에 표시하며 사용자는 사이트에 액세스하려면 해당 문제를 해결해야 합니다. 봇은 보안문자를 풀 수 없으므로 원치 않는 트래픽을 필터링하고 봇이 웹사이트에 들어오는 것을 방지할 수 있습니다.
따라서 로그인, 등록 및 기타 중요한 페이지에서 봇을 멀리하려면 보안 문자를 추가하는 것이 좋습니다.
Cloudflare와 같은 CDN 공급자도 이 기술을 포함했으며 이를 통해 웹 사이트에 보안 계층을 추가할 수 있습니다.
보안문자의 종류
이제 다양한 유형의 CAPTCHA와 작동 방식을 살펴보겠습니다.
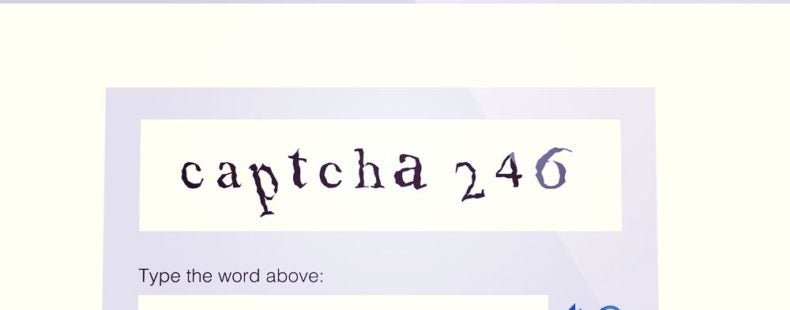
1) 텍스트 보안문자

특정 페이지에 액세스하거나 양식 제출과 같은 작업을 수행하려면 방문자가 이미지에 표시된 텍스트를 제출 상자에 입력해야 합니다. 텍스트를 올바르게 입력하면 다음 페이지로 리디렉션됩니다. 그러나 텍스트가 정확하지 않은 경우 시스템은 사용자가 입력해야 하는 다른 텍스트 CAPTCHA를 자동으로 생성합니다.
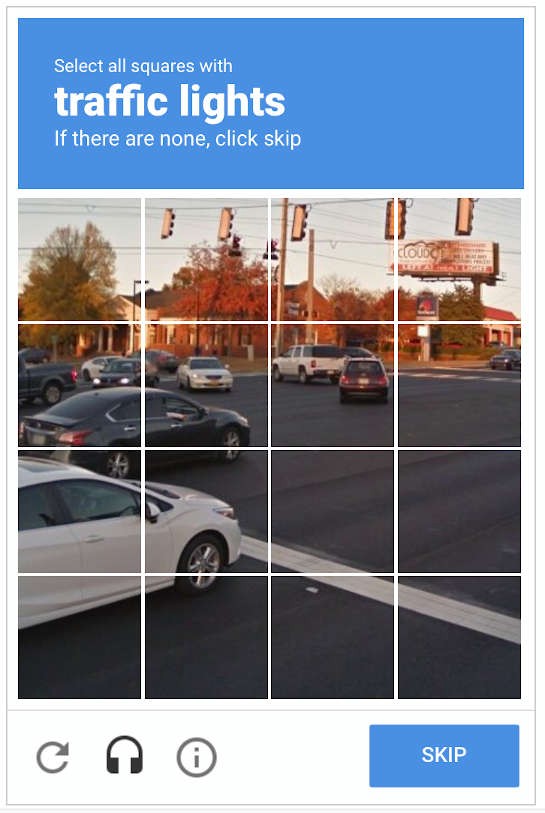
2) 이미지 보안문자

가장 일반적이고 널리 사용되는 CAPTCHA 유형입니다. 사용자는 로봇이 아닌지 확인하기 위해 요구 사항에 따라 올바른 이미지 상자를 선택해야 합니다. 이미지나 지침이 명확하지 않은 경우 방문자는 보안 문자를 건너뛰고 새 보안 문자를 얻을 수 있습니다.
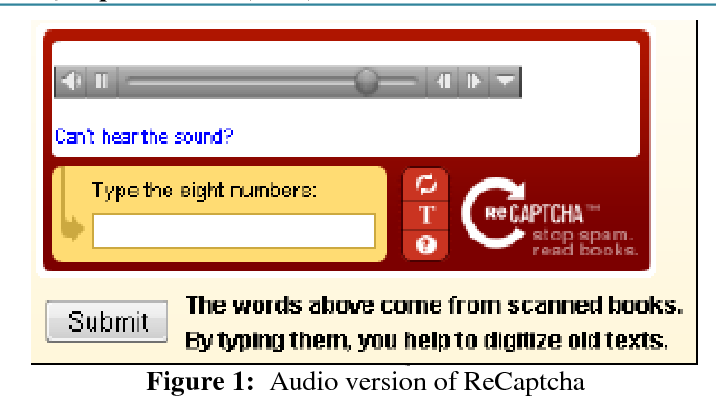
3) 오디오 보안문자

오디오 보안문자를 사용할 때 웹사이트 방문자는 특정 오디오 파일을 듣고 제출 상자에 들리는 단어/숫자를 입력해야 합니다. 이것은 이미지나 텍스트 CAPTCHA보다 더 안전하지만 다른 유형만큼 일반적이지 않습니다.
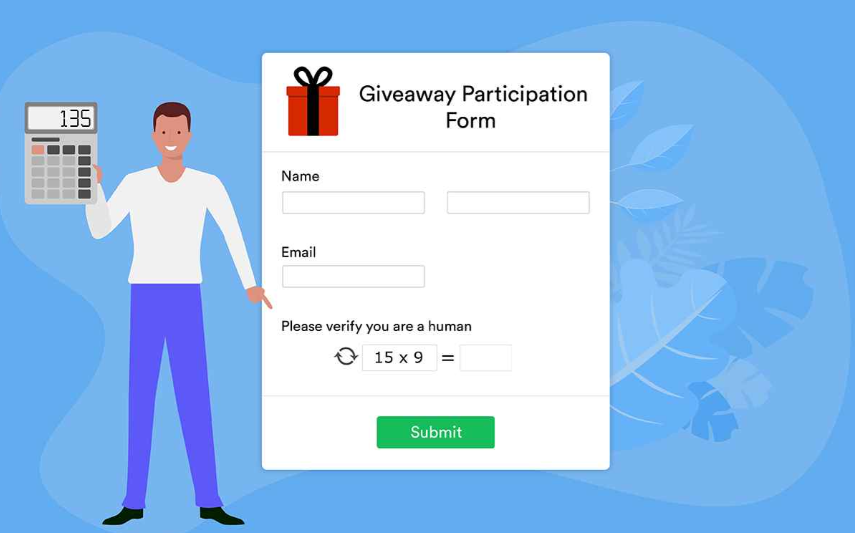
4) 수학 보안문자

이것은 아마도 이 목록에서 가장 어려운 CAPTCHA 유형 중 하나일 것입니다. 사이트에서 수학 보안문자를 구성할 때 사용자는 특정 페이지에 액세스하거나 특정 작업을 수행하기 위해 계산을 풀어야 합니다. 대부분의 경우 계산은 쉽지만 방문자는 보안 문자를 새로 고쳐 새 보안 문자를 얻을 수도 있습니다.
WooCommerce 로그인에 보안 문자를 추가하는 이유는 무엇입니까?
스팸 등록 및 봇으로부터 상점을 보호하려면 WooCommerce 로그인에 CAPTCHA를 추가해야 합니다. 로그인 페이지와 문의 양식은 해커가 가장 많이 노리는 페이지입니다. 그렇기 때문에 기본 WordPress 로그인 양식을 사용하지 않는 것이 좋습니다.

보시다시피 거기에는 추가 보안 계층이 없습니다. 적절한 계정 자격 증명을 사용하면 누구나 계정에 액세스할 수 있습니다. 해커는 올바른 조합을 찾을 때까지 사용자 이름과 비밀번호의 다양한 조합을 시도하는 소프트웨어를 사용합니다. 이것을 피하기 위해 WordPress 로그인 페이지를 사용자 정의하는 방법을 이미 보았지만 다른 보안 계층도 추가해야 합니다.
WooCommerce 로그인 페이지에 CAPTCHA를 추가하면 사이트를 더욱 안전하게 만들고 해커로부터 웹사이트를 보호할 수 있습니다. 해커는 종종 소프트웨어를 사용하여 로그인 페이지와 사이트에 액세스합니다. 그러나 로그인 페이지에 CAPTCHA 확인 상자를 추가하면 소프트웨어가 작업을 완료할 수 없습니다.
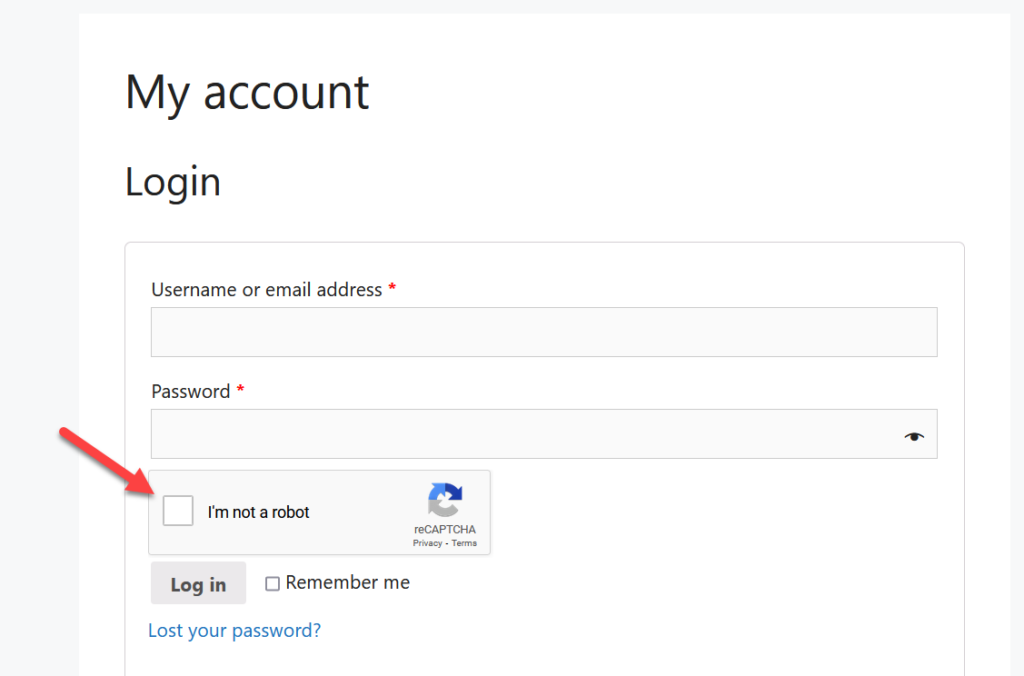
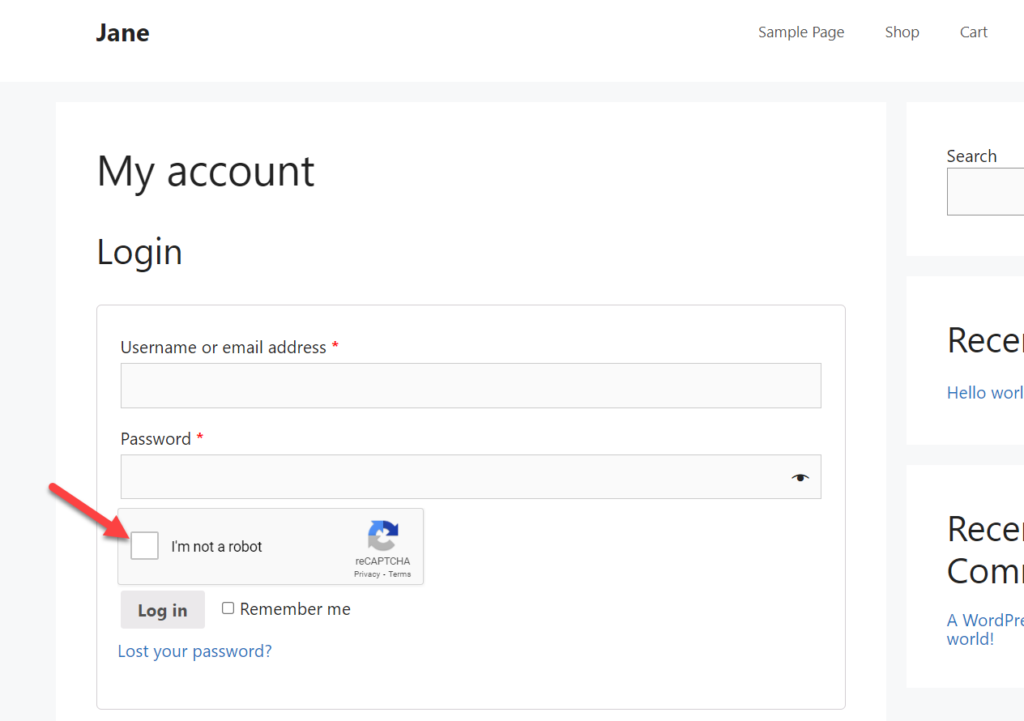
CAPTCHA를 추가하면 로그인 양식이 다음과 같이 표시됩니다.

사용자가 올바른 로그인 자격 증명을 입력했더라도 계정 대시보드에 로그인하기 전에 보안 문자를 해결해야 합니다.
WooCommerce 로그인에 CAPTCHA를 추가해야 하는 이유를 알았으므로 이제 이를 수행하고 스팸을 방지하는 방법을 알아보겠습니다.
WooCommerce 로그인에 보안 문자를 추가하는 방법
WooCommerce에 CAPTCHA를 추가하는 두 가지 방법이 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
각 방법을 살펴보고 가장 적합한 방법을 선택할 수 있습니다.
1) 플러그인을 사용하여 보안문자 추가
사이트에 보안문자를 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 이 섹션에서는 두 가지 도구에 중점을 둘 것입니다.
- BestWebSoft의 reCaptcha
- 고급 noCAPTCHA 및 reCAPTCHA
1.1) BestWebSoft의 reCaptcha
BestWebSoft의 reCaptcha는 시장에서 가장 인기 있는 무료 CAPTCHA 플러그인 중 하나입니다. 설정하는 방법을 알아보겠습니다.
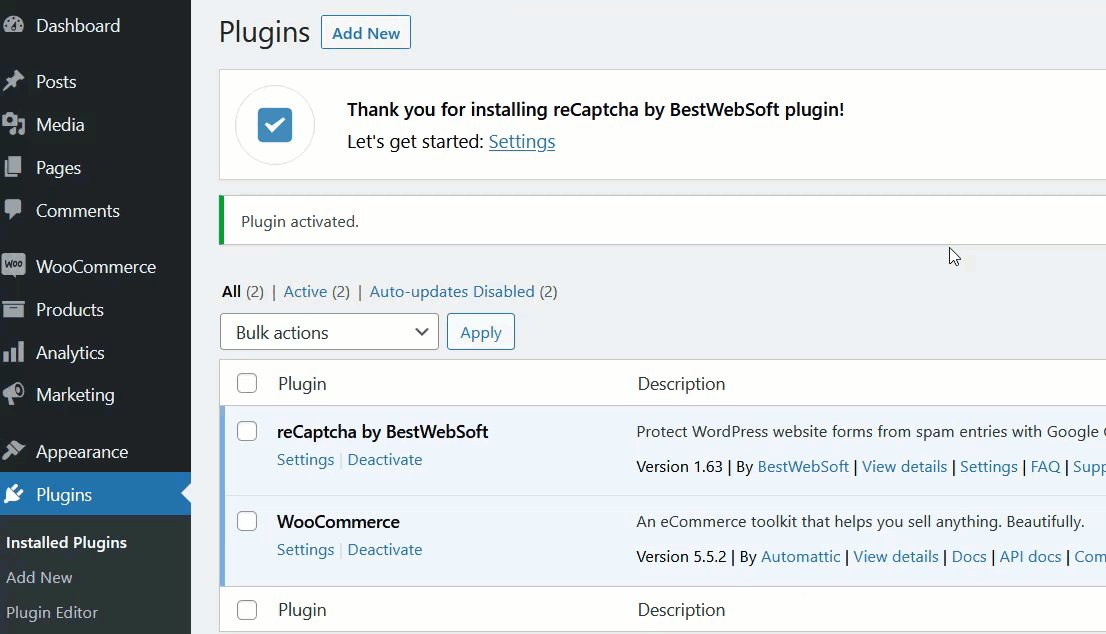
1.1.1) 설치 및 활성화
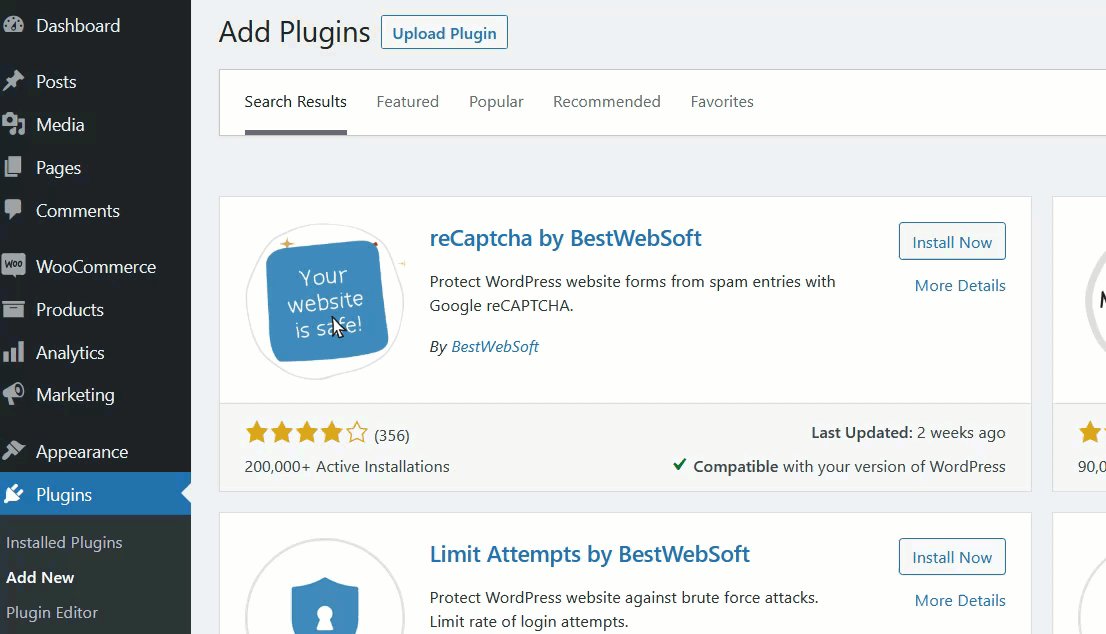
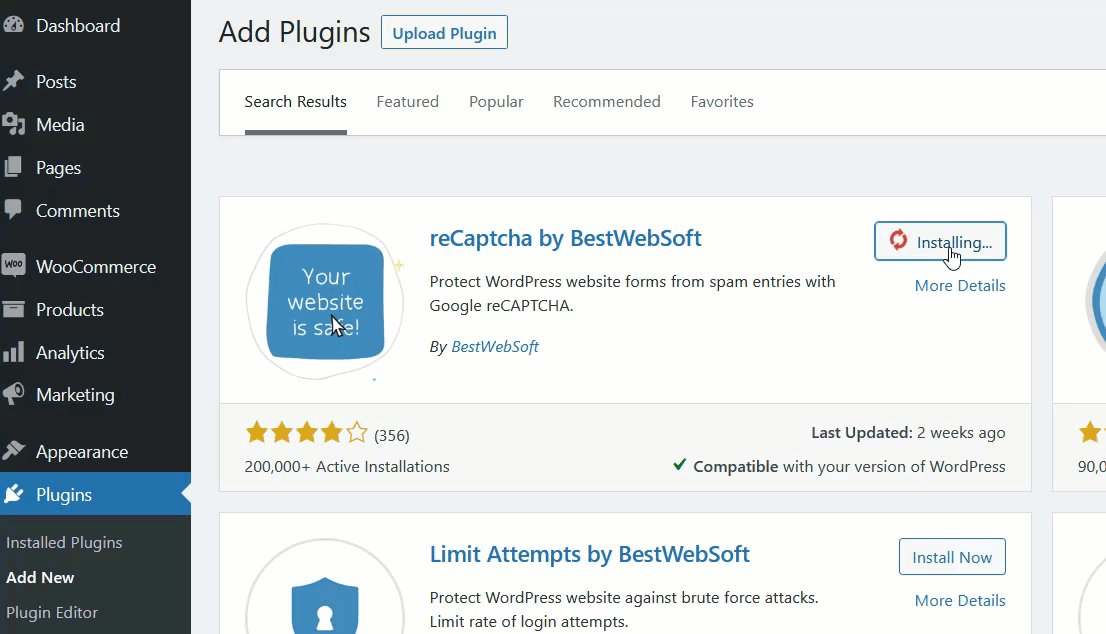
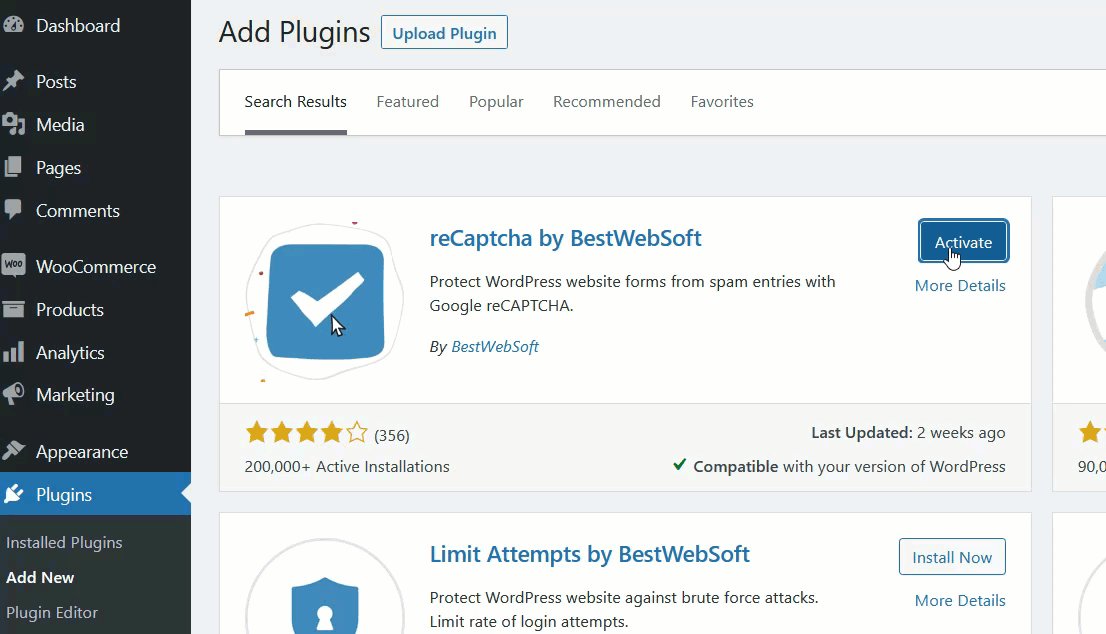
먼저 WordPress 웹사이트에 로그인하고 플러그인 > 새로 추가 로 이동합니다. 그런 다음 BestWebSoft에서 reCaptcha를 검색하고 지금 설치 를 누르고 활성화하십시오.

1.1.2) 구성
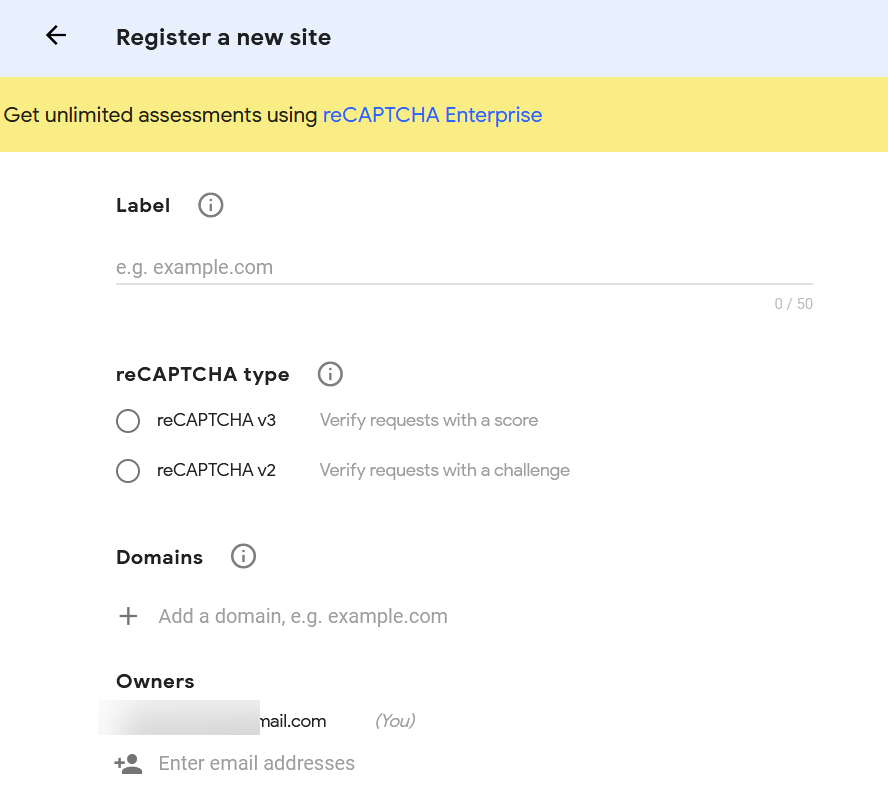
플러그인을 활성화한 후 Google reCAPTCHA 관리 콘솔로 이동하여 등록을 완료합니다. 새 웹사이트에 등록하려면 다음을 입력해야 합니다.
- 상표
- reCAPTCHA 유형
- 도메인
- 소유자

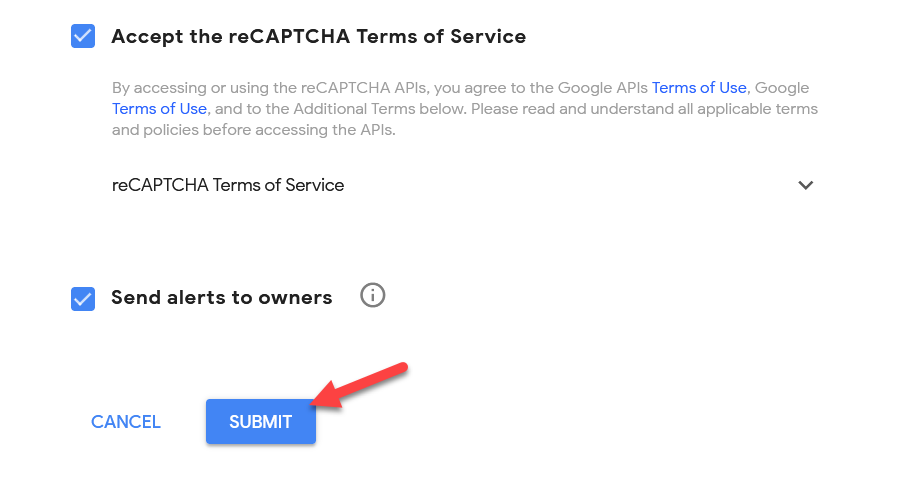
필수 정보를 입력한 후 양식을 제출합니다.

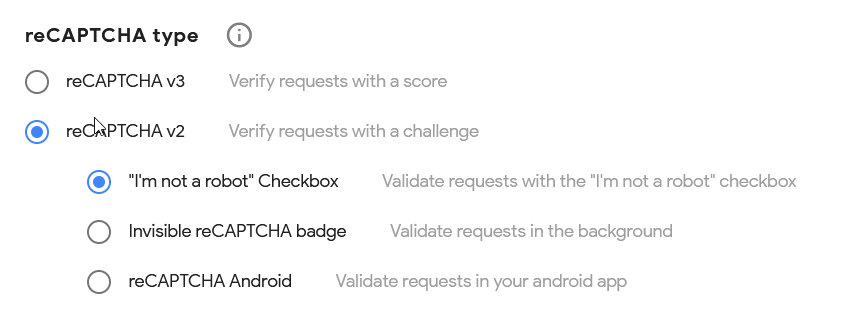
우리의 경우 목록에서 사용 가능한 가장 간단한 reCAPTCHA 유형인 reCAPTCHA v2를 선택했습니다.

선택할 수 있는 옵션은 3가지입니다. 가장 일반적인 검증인 로봇이 아닙니다 확인란 을 선택하는 것이 좋습니다.
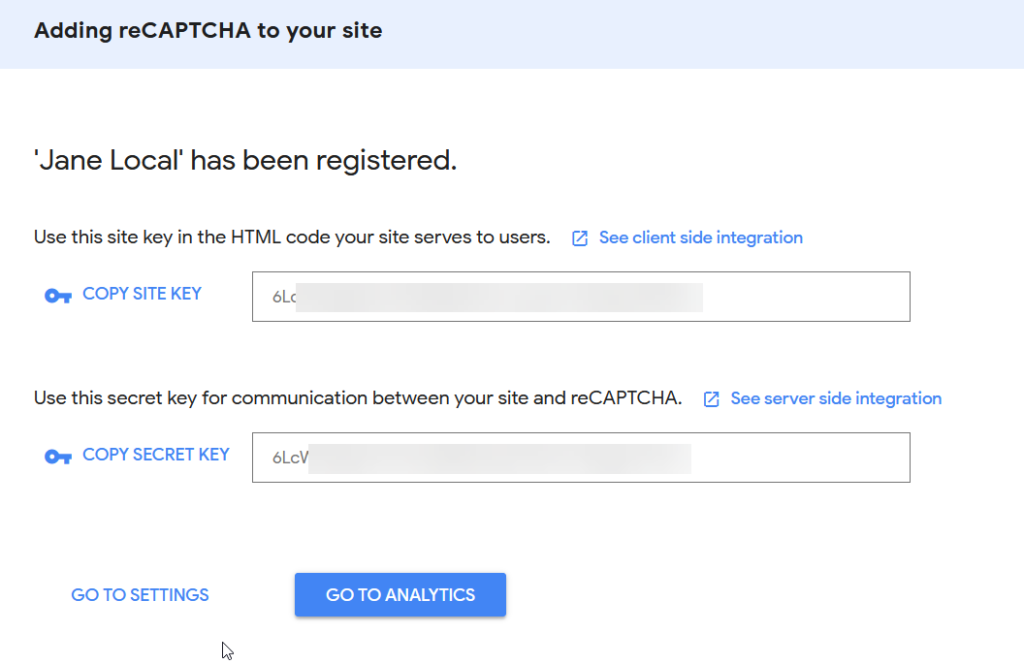
양식을 제출하면 플랫폼에 사이트 키와 비밀 키라는 두 개의 키가 화면에 표시됩니다.

1분 안에 사용할 수 있도록 복사하여 편리한 위치에 두십시오.
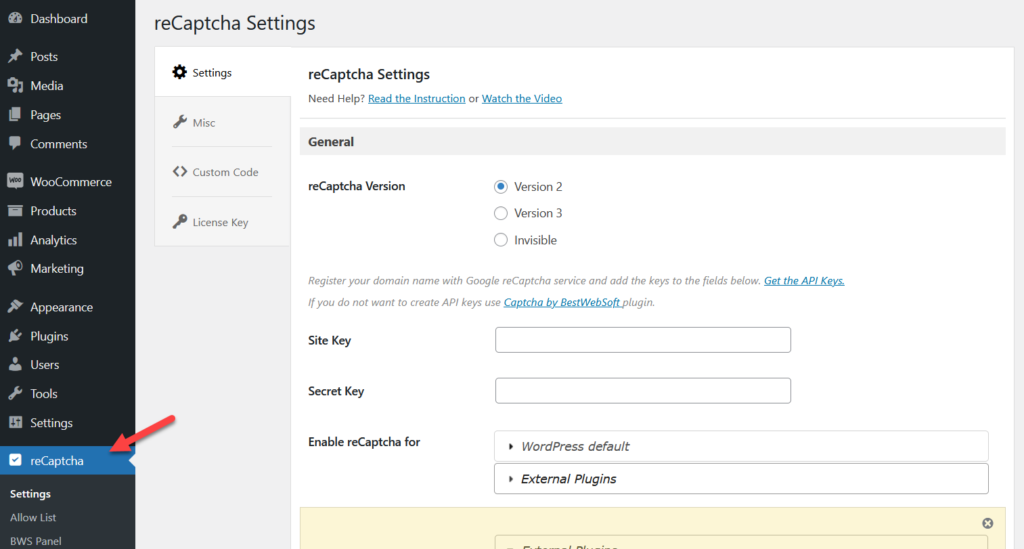
이제 WordPress 대시보드로 돌아가서 reCAPTCHA 설정 으로 이동합니다.

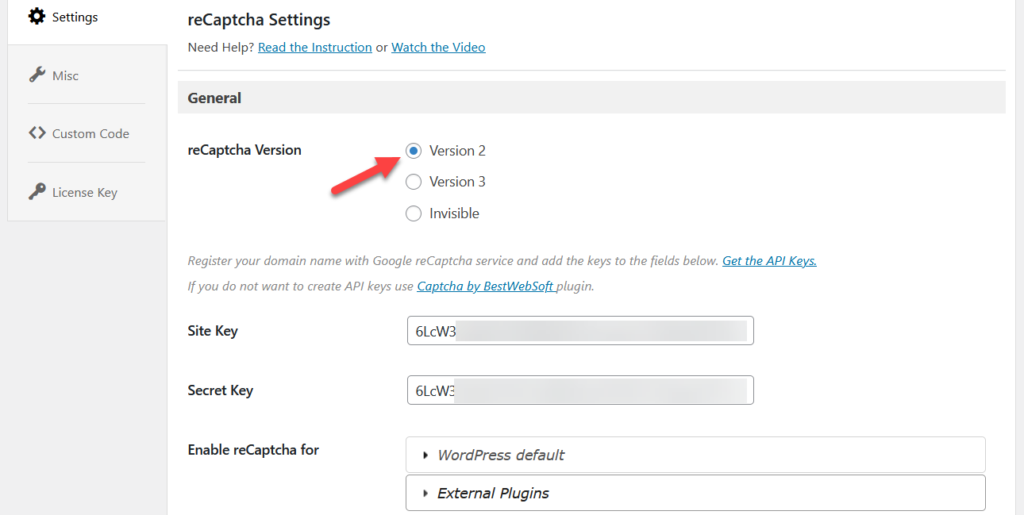
키를 붙여넣고 제출 버튼을 누르기 전에 이전에 선택한 것과 동일한 버전을 선택했는지 확인하십시오.

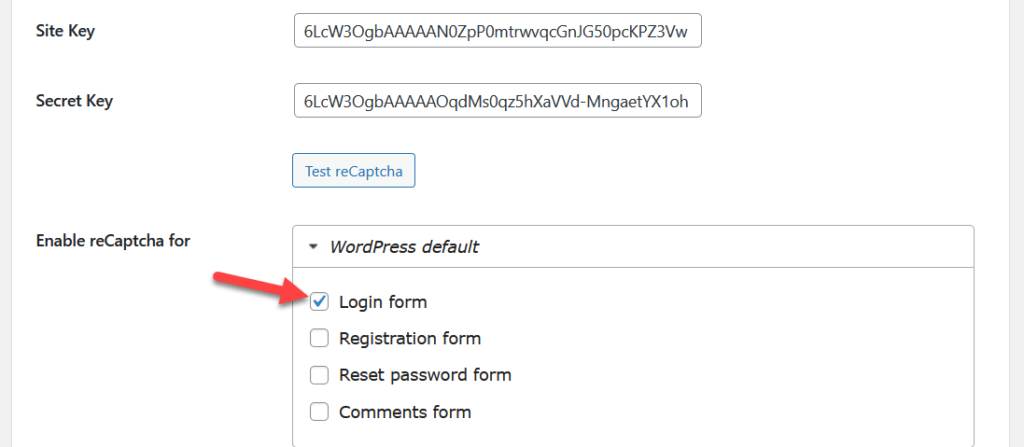
그런 다음 페이지 하단으로 스크롤하면 WordPress 기본 페이지가 표시됩니다. 보안문자를 추가할 페이지를 선택합니다. 이 데모에서는 로그인 페이지를 선택하지만 더 많은 페이지를 선택할 수도 있습니다. 특정 사용자 역할에 대해 보안문자를 숨길 수도 있습니다.

그런 다음 설정을 저장하면 됩니다!
1.3) 테스트
모든 것이 올바르게 작동하는지 확인하려면 시크릿 창을 사용하여 로그인 페이지로 이동하십시오. 그러면 비밀번호 필드 아래에 보안문자 상자가 표시됩니다.

프런트 엔드에 확인란이 표시되지 않는 경우 잘못된 키를 입력했거나 잘못된 reCAPTCHA 유형을 선택했기 때문입니다. 설정으로 돌아가서 플러그인 옵션을 다시 확인하십시오.
이것이 기본 WordPress 로그인 페이지에 CAPTCHA를 추가하는 방법입니다. 기본 WordPress 로그인 페이지를 WooCommerce 로그인 페이지로 사용하는 경우 이는 훌륭한 옵션입니다. 그러나 WooCommerce에서 생성한 전용 페이지를 사용하는 경우 이 플러그인의 프리미엄 버전을 사용해야 합니다.
현재 reCAPTCHA의 무료 버전은 WooCommerce 통합과 함께 제공되지 않습니다. 그러나 프리미엄 버전은 연간 21달러에 더 강력한 통합과 고급 기능을 사용할 수 있습니다.
구매 후 라이선스 키를 확인한 다음 WooCommerce 로그인, 등록 또는 비밀번호 재설정 필드에 reCAPTCHA 옵션을 추가해야 합니다.

비용을 지불하지 않고 WooCommerce 로그인 페이지에 CAPTCHA 필드를 추가하려면 다른 플러그인이 있습니다.
1.2) 고급 noCAPTCHA 및 reCAPTCHA(V2 및 V3)
고급 noCAPTCHA 및 reCAPTCHA는 사이트에 보안 문자를 쉽게 추가할 수 있는 우수한 무료 플러그인입니다. 사이트를 보호하도록 구성하는 방법을 살펴보겠습니다.
1.2.1) 설치 및 활성화
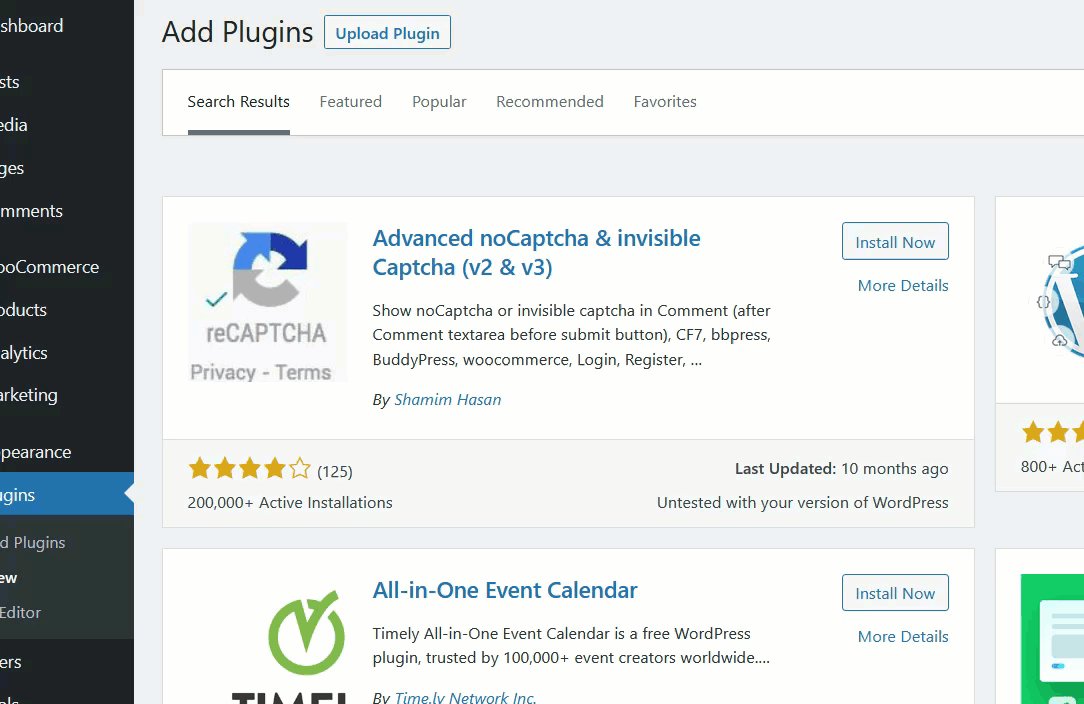
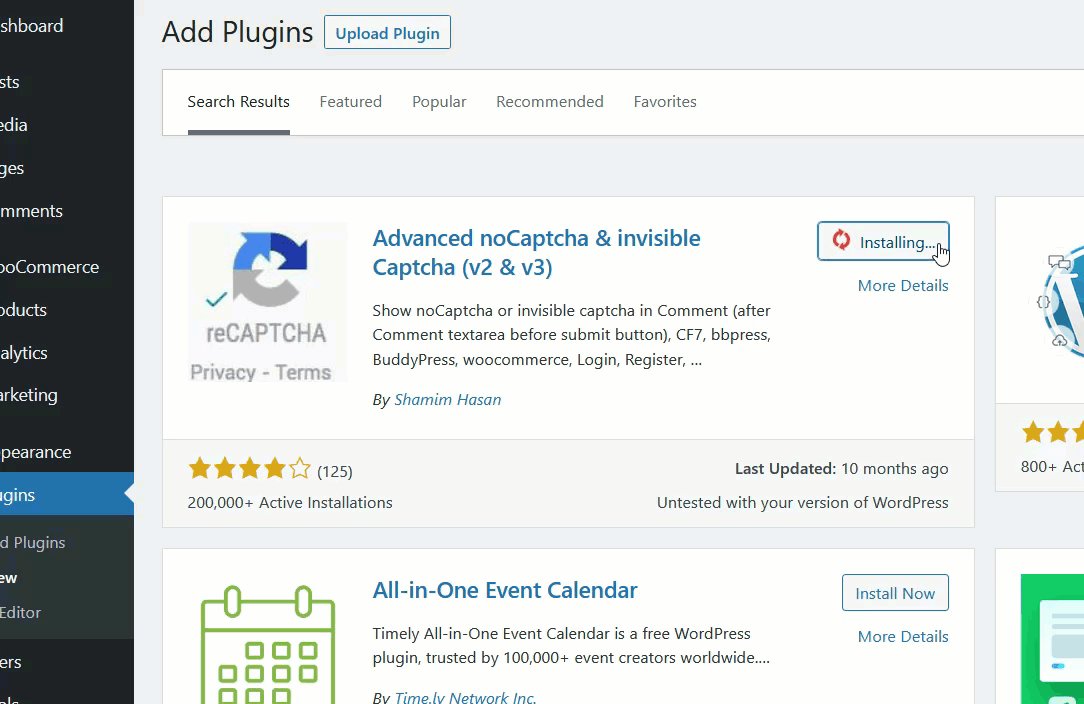
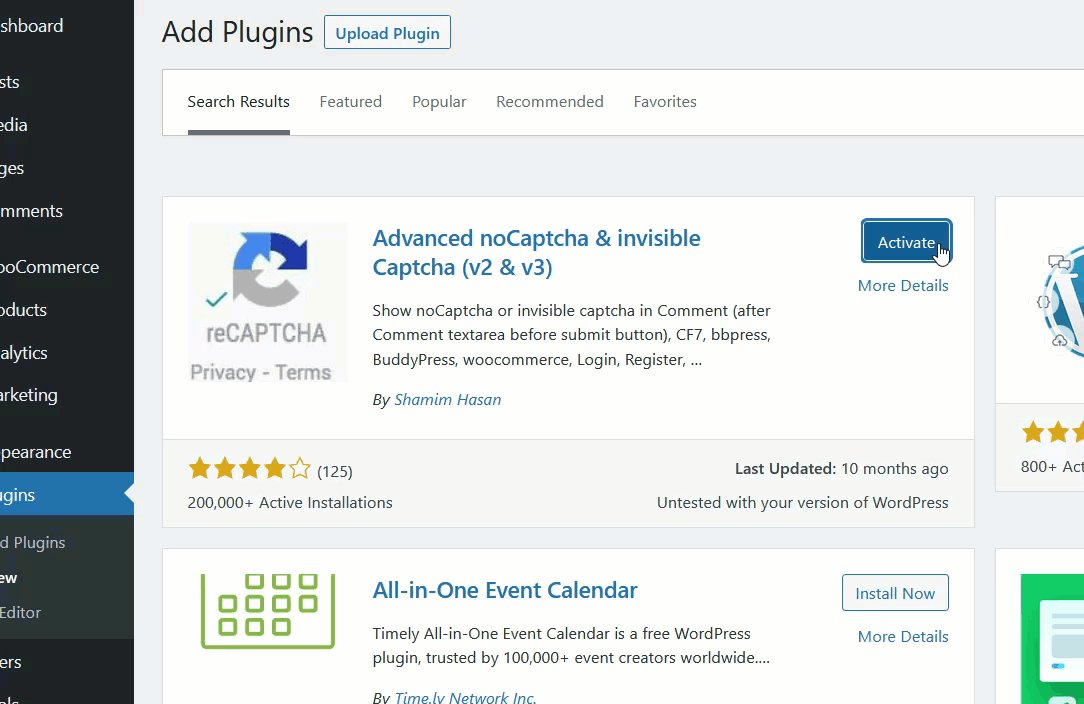
평소와 같이 가장 먼저 해야 할 일은 웹사이트에 플러그인을 설치하고 활성화하는 것입니다. 플러그인 > 새로 추가로 이동하여 플러그인을 찾아 설치합니다.


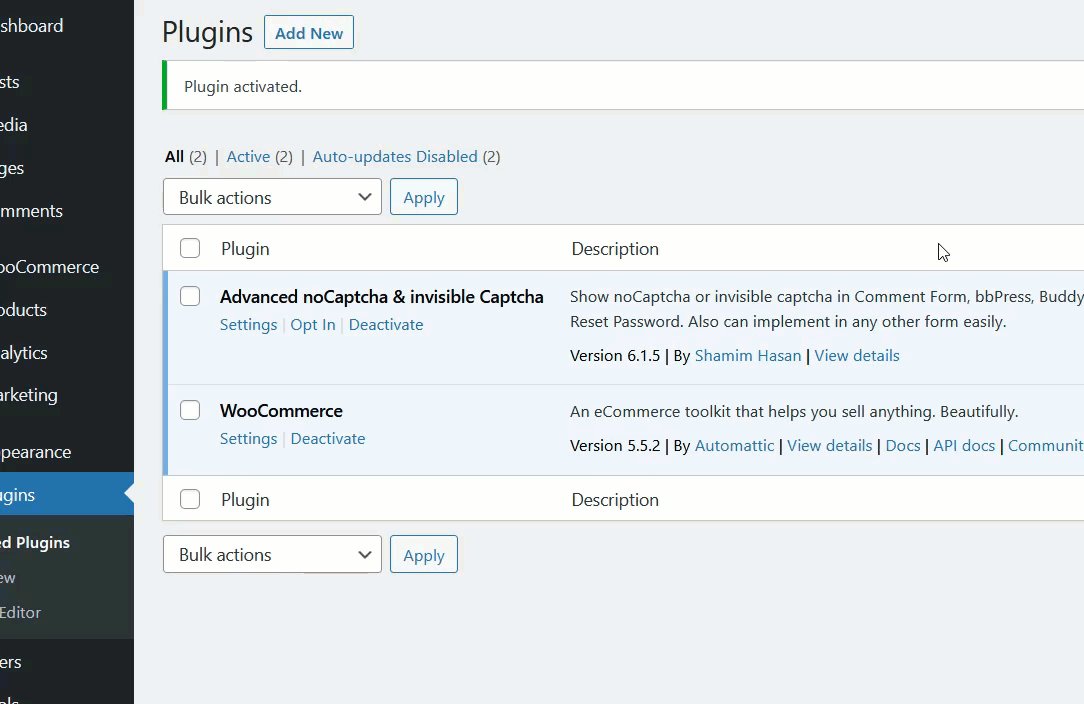
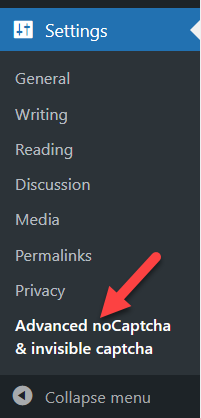
도구를 활성화하면 설정 섹션에서 플러그인 설정을 볼 수 있습니다.

1.2.2) 구성
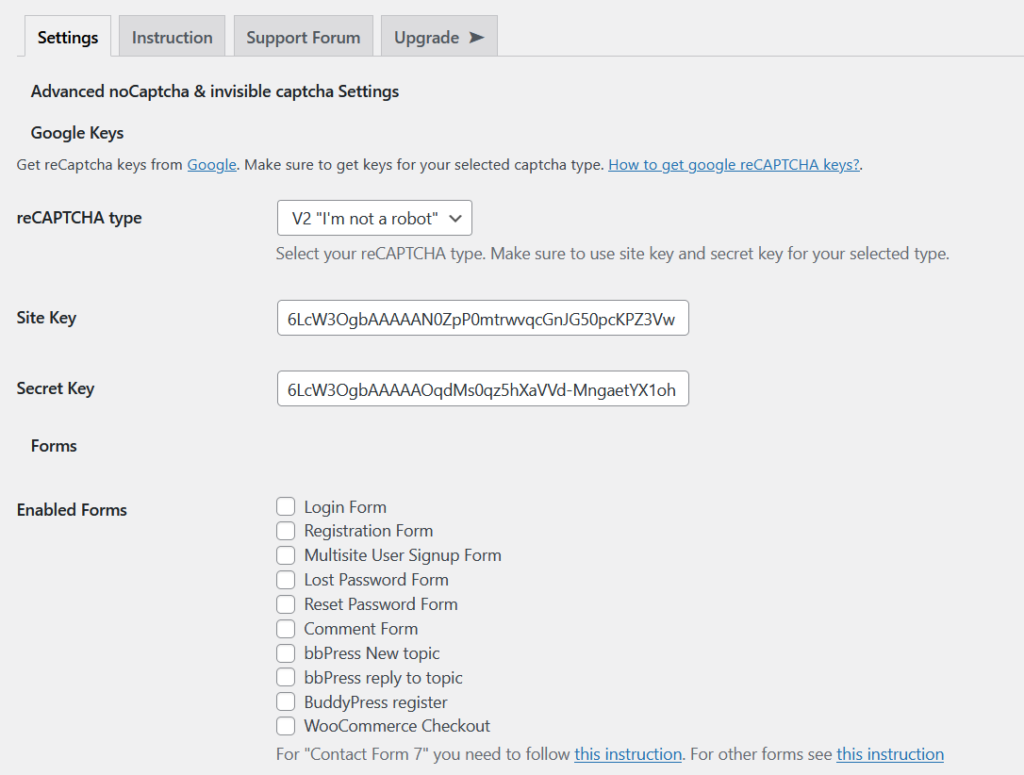
이 도구의 구성은 최소입니다. Google reCAPTCHA 관리 콘솔로 이동하여 등록을 완료합니다. 원하는 보안 문자 유형을 선택하고 사이트 키와 비밀 키를 복사하는 것을 잊지 마십시오.
그런 다음 reCAPTCHA 유형을 선택하고 해당 필드에 사이트 키와 비밀 키를 붙여넣습니다.

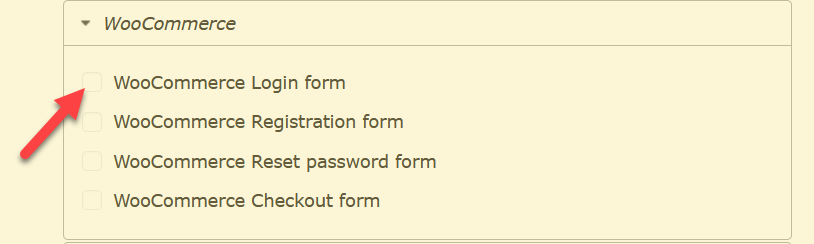
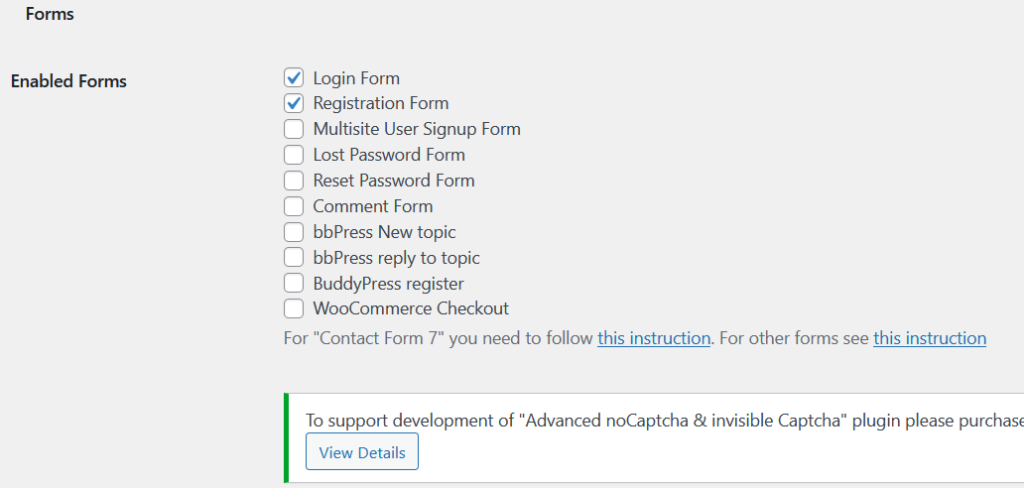
그런 다음 reCAPTCHA로 보호할 양식을 선택하십시오. 이 경우 로그인 및 등록 양식을 선택합니다. 그런 다음 변경 사항을 저장합니다.

1.2.3) 테스트
그런 다음 WooCommerce 로그인 페이지를 확인할 차례입니다. 시크릿 창에서 로그인 페이지를 열면 거기에 reCAPTCHA 상자가 표시되어야 합니다.

그게 다야! 이것이 WooCommerce 로그인 페이지에 CAPTCHA 필드를 쉽게 추가하는 방법입니다. 그러나 이를 위해 타사 도구를 사용하지 않으려면 어떻게 해야 합니까? 약간의 코드로도 할 수 있습니다.
2) 프로그래밍 방식으로 보안 문자 추가
코딩 기술이 있는 경우 PHP 스니펫을 사용하여 WooCommerce 로그인 페이지에 CAPTCHA를 추가할 수 있습니다. 이 섹션에서는 로그인 화면에 Google reCAPTCHA 상자를 포함하는 방법을 보여줍니다.
테마의 functions.php 파일을 편집할 것이므로 시작하기 전에 사이트의 전체 백업을 생성해야 합니다. 또한 아직 만들지 않았다면 자식 테마를 만드는 것이 좋습니다.
이 자습서에서는 코드를 functions.php 파일에 직접 붙여넣는 대신 코드 조각 플러그인을 사용합니다. 수천 명의 블로거와 개발자가 핵심 파일 편집 프로세스를 더 쉽게 만들기 위해 사용하는 사이트별 도구입니다.
설치 및 활성화
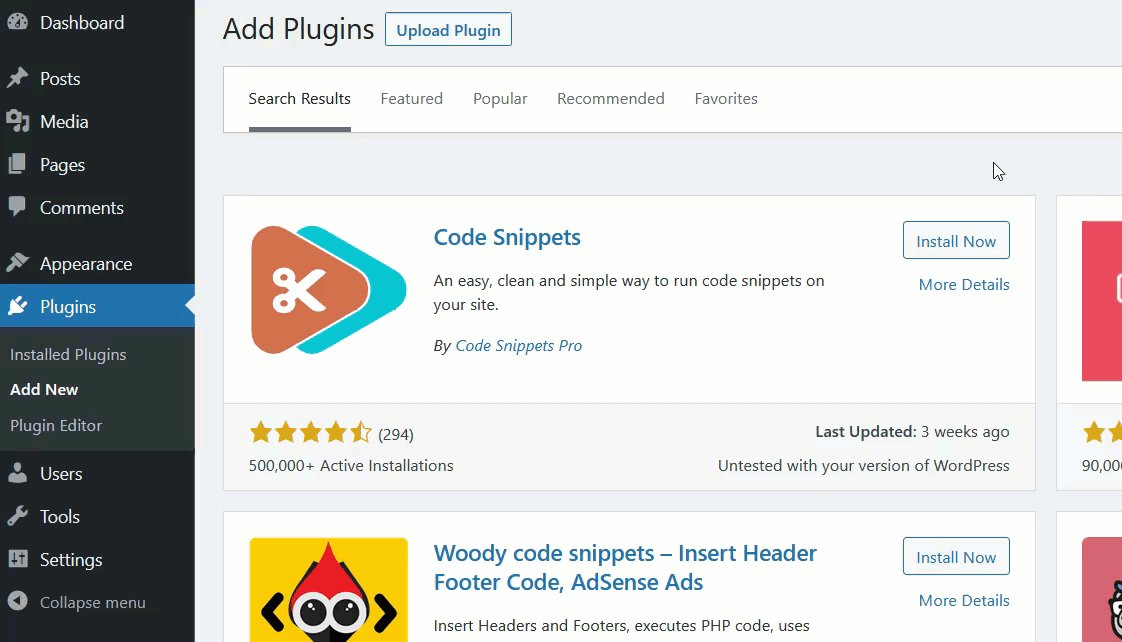
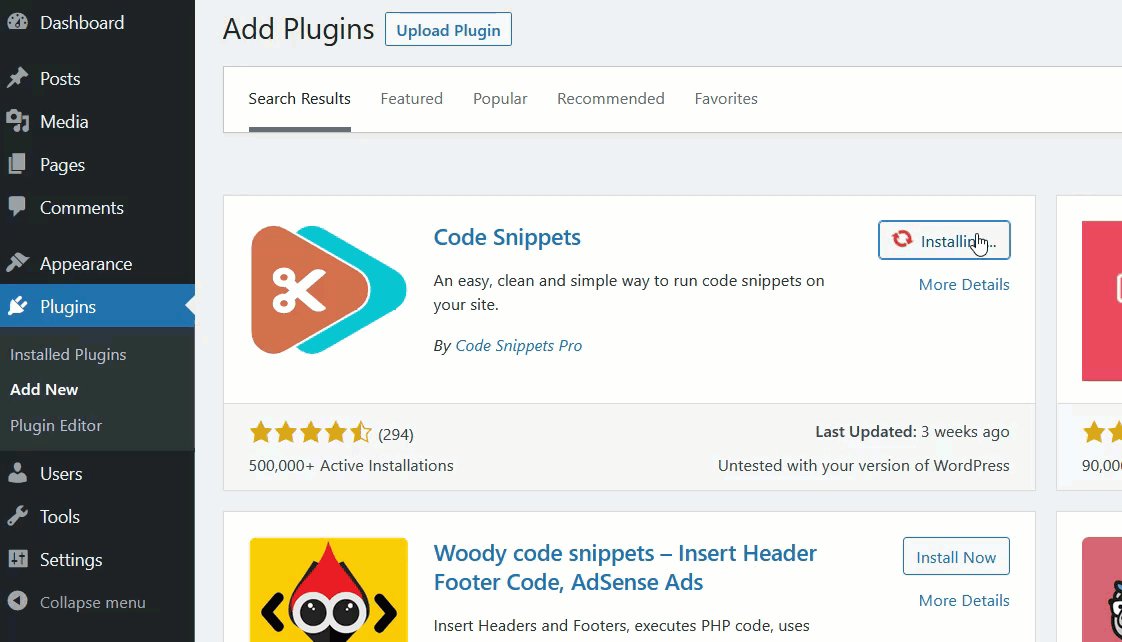
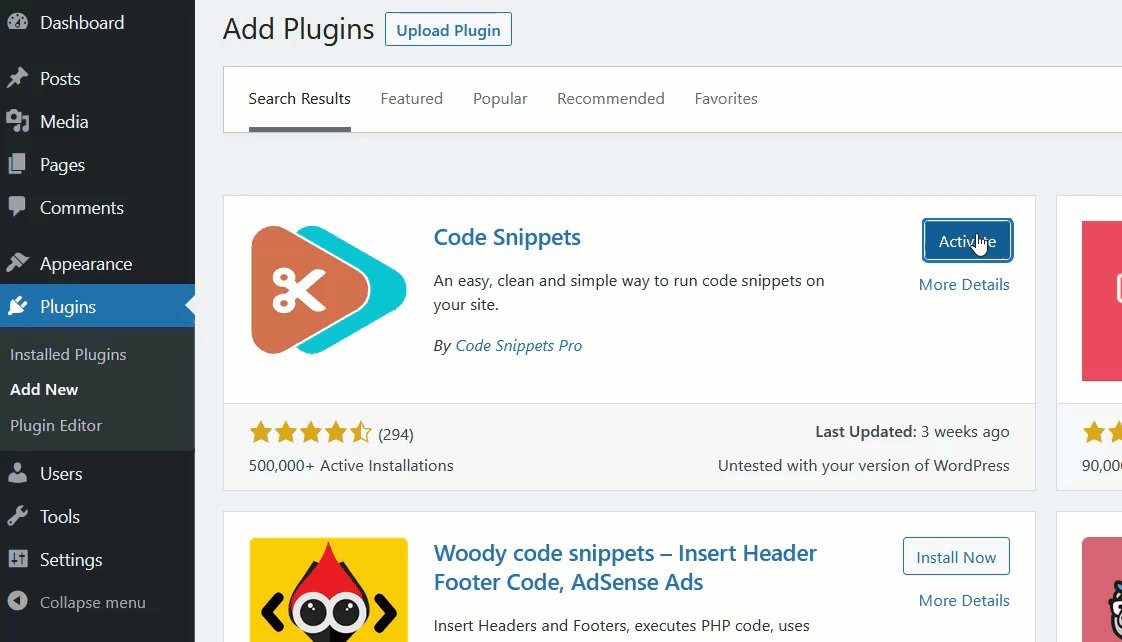
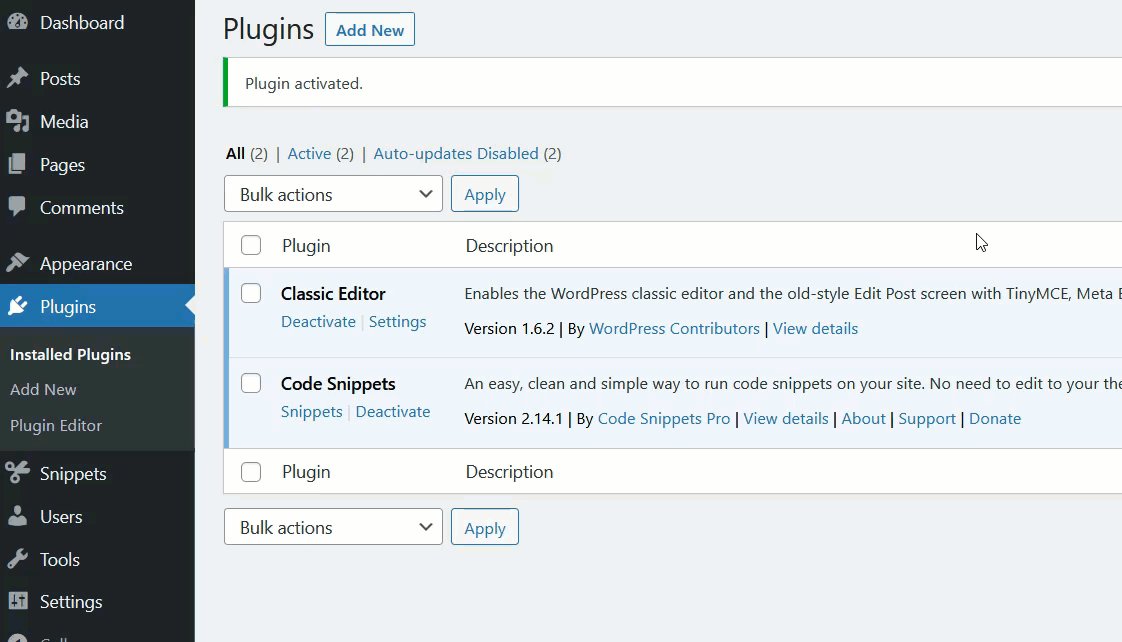
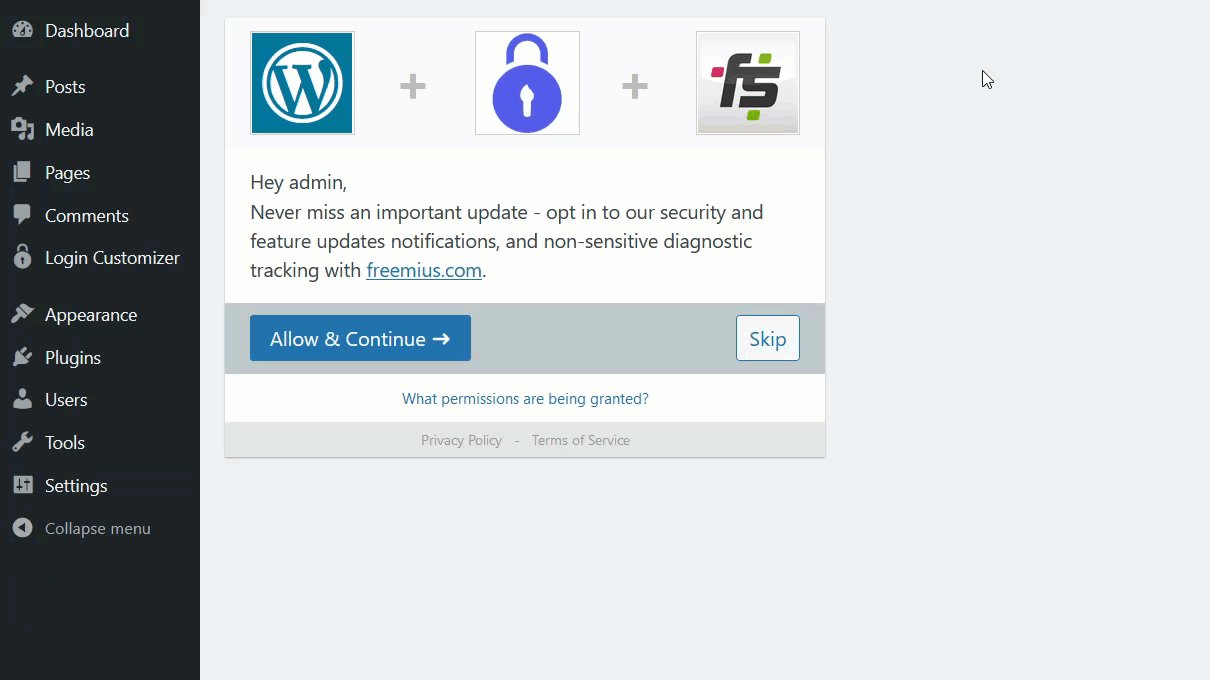
먼저 아래와 같이 사이트에 코드 스니펫을 설치하고 활성화합니다.

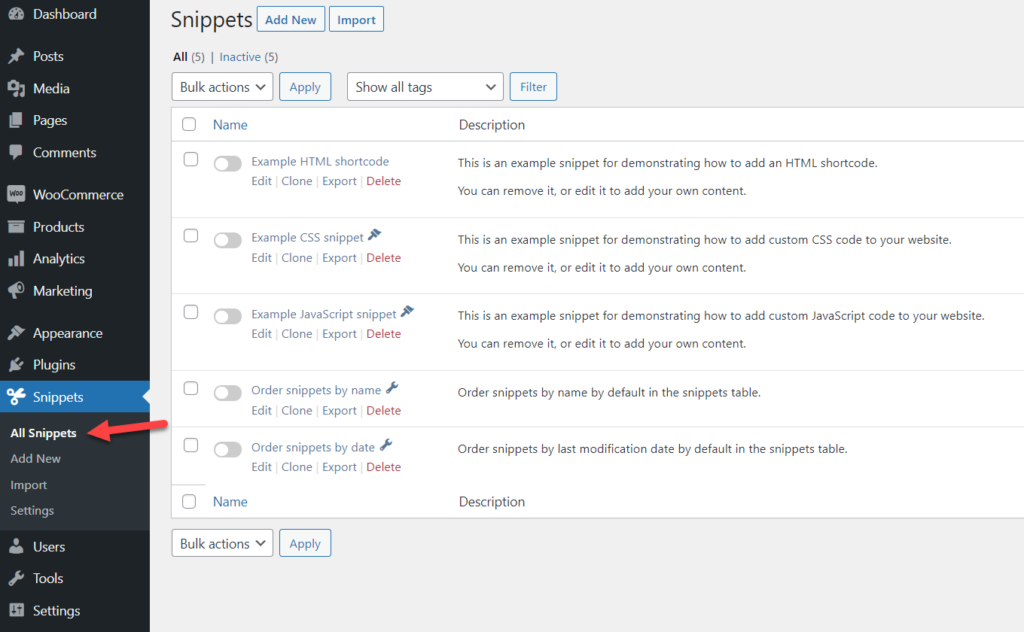
플러그인을 활성화하면 왼쪽에 설정이 표시됩니다.
구성

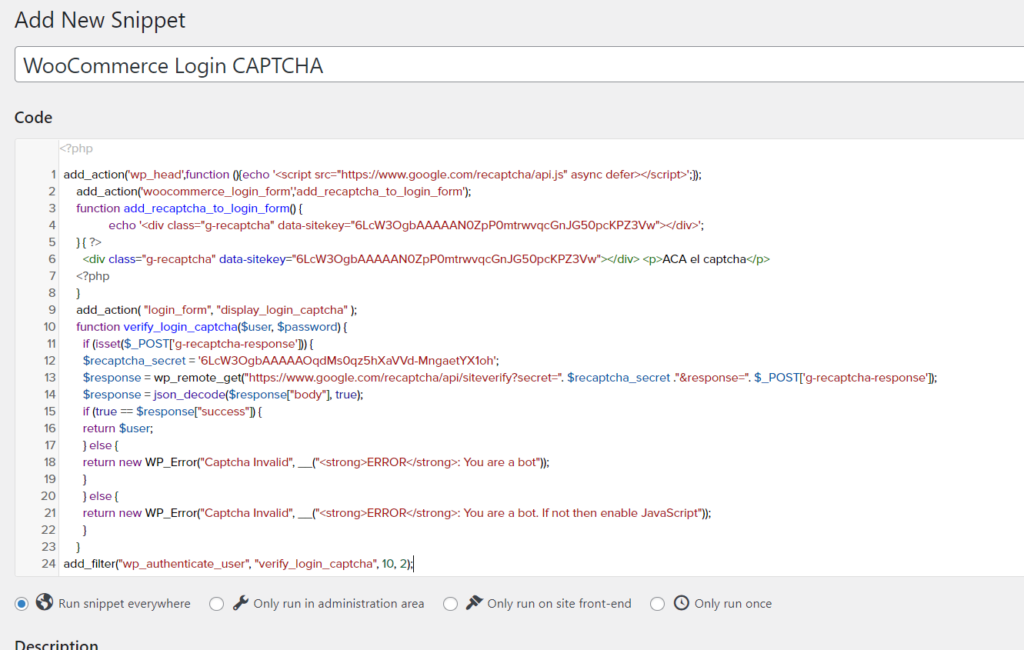
새로 추가를 클릭하고 스니펫에 이름을 지정한 후 다음 코드를 붙여넣습니다.
add_action('wp_head',function(){echo '<script src="https://www.google.com/recaptcha/api.js" 비동기 지연></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
기능 add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA 보안 문자</p>
<?php
}
add_action( "login_form", "display_login_captcha" );
함수 verify_login_captcha($user, $password) {
if (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'YOUR_SECRET_KEY';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$response = json_decode($response["본문"], 참);
if (true == $response["성공"]) {
반환 $ 사용자;
} 또 다른 {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: 당신은 봇입니다"));
}
} 또 다른 {
return new WP_Error("Captcha Invalid", __("<strong>ERROR</strong>: 당신은 봇입니다. 그렇지 않다면 JavaScript를 활성화하십시오"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
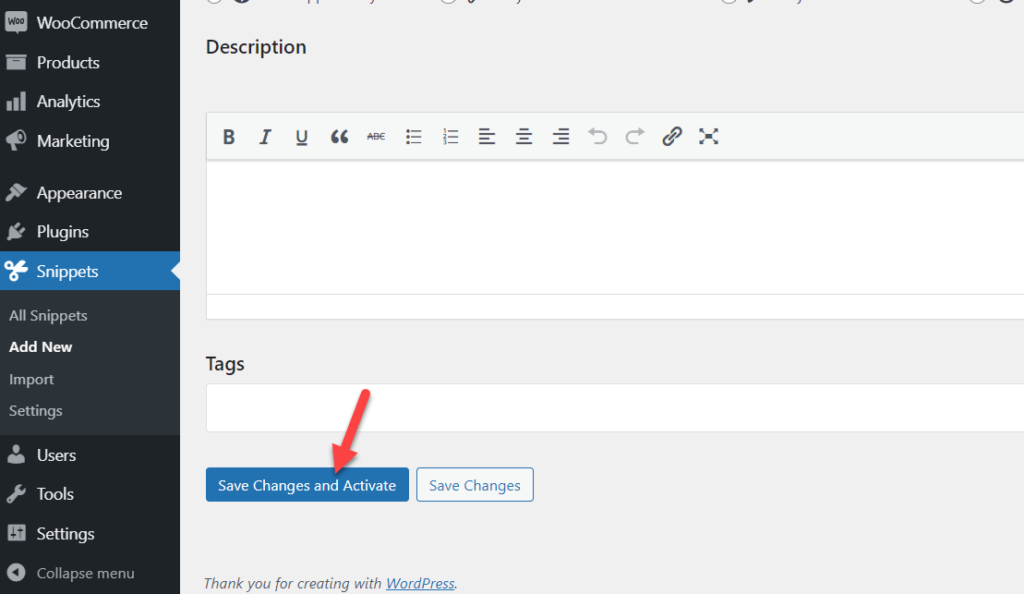
사이트 키와 비밀 키를 각각 YOUR_PUBLIC_KEY 및 YOUR_SECRET_KEY 라고 표시된 스니펫에 붙여넣으세요. 완료했으면 변경 사항을 저장하고 스니펫을 활성화합니다.

테스트
이제 시크릿 창에서 WooCommerce 로그인 페이지를 확인해야 합니다. 거기에 reCAPTCHA 상자가 표시되어야 합니다.

그게 다야! 이것은 약간의 코드를 사용하여 WooCommerce 로그인 페이지에 CAPTCHA를 추가하는 방법입니다.
보너스: 로그인 페이지를 사용자 정의하는 방법
WooCommerce 스토어를 실행할 때 로그인 페이지를 사용자 정의하는 것이 좋습니다. 이는 경쟁업체와 차별화될 뿐만 아니라 귀하의 사이트를 더욱 안전하게 만듭니다. 이 섹션에서는 사용자에게 더 나은 경험을 제공하고 매장을 안전하게 유지하기 위해 코드를 한 줄도 작성하지 않고 로그인 페이지를 편집하는 방법을 보여줍니다.
로그인 페이지를 사용자 정의하는 많은 플러그인이 있습니다. 이 튜토리얼에서는 WordPress 플러그인 저장소에서 다운로드할 수 있는 무료 도구인 Custom Login Page Customizer를 사용합니다.
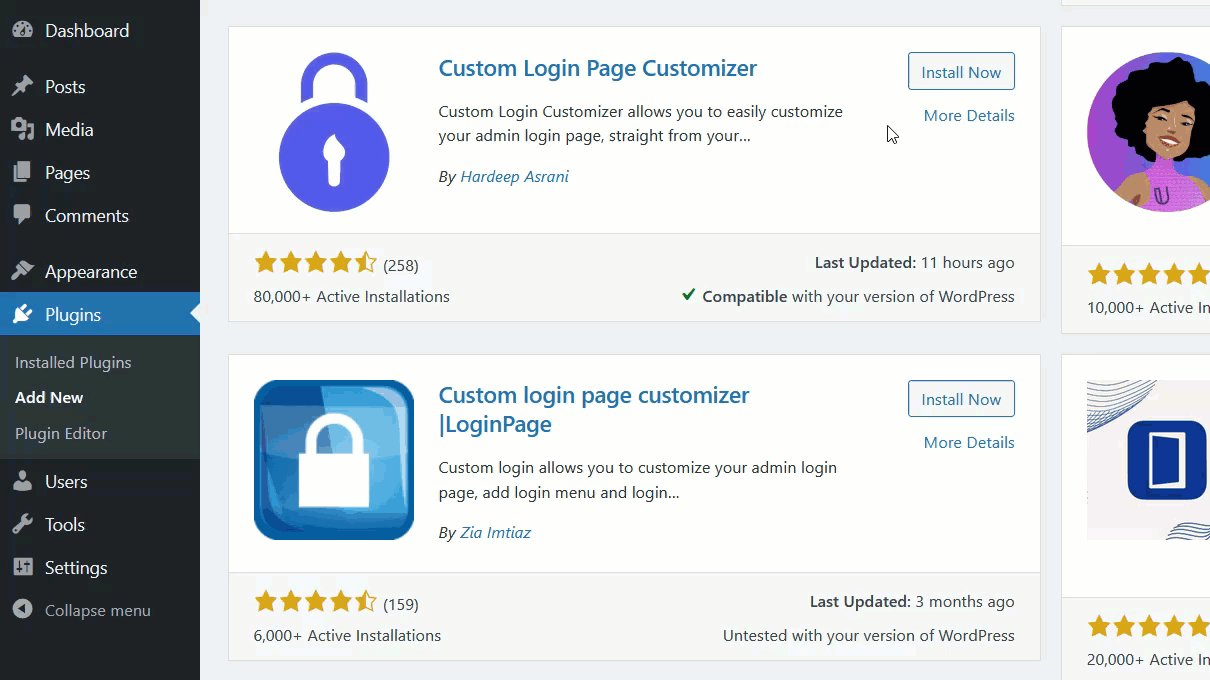
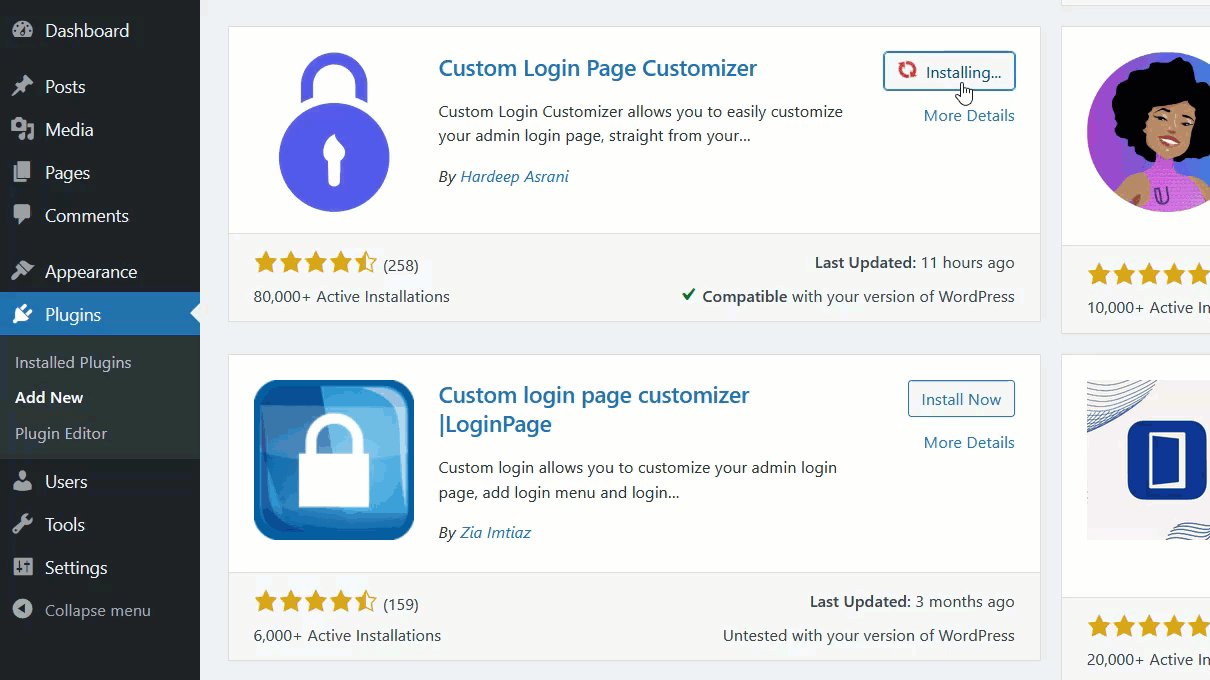
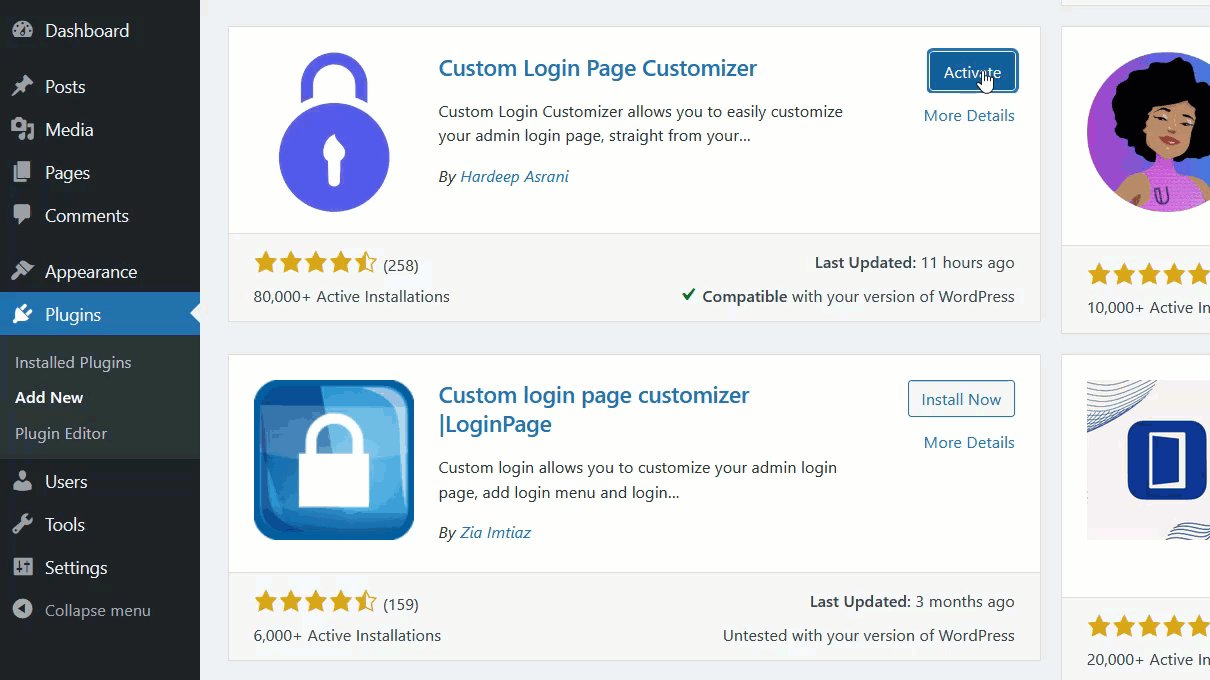
가장 먼저 해야 할 일은 웹사이트에 플러그인을 설치하고 활성화하는 것입니다. 플러그인 > 새로 추가 로 이동하여 사용자 지정 로그인 페이지 사용자 지정 프로그램을 찾아 설치합니다.

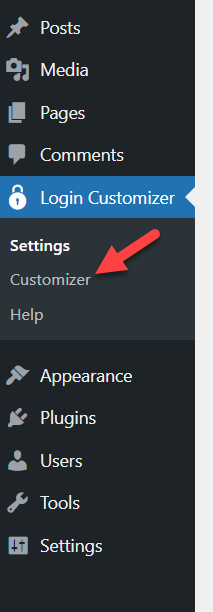
활성화 후 로그인 사용자 정의 아래 왼쪽에 사용자 정의 옵션 이 표시됩니다.

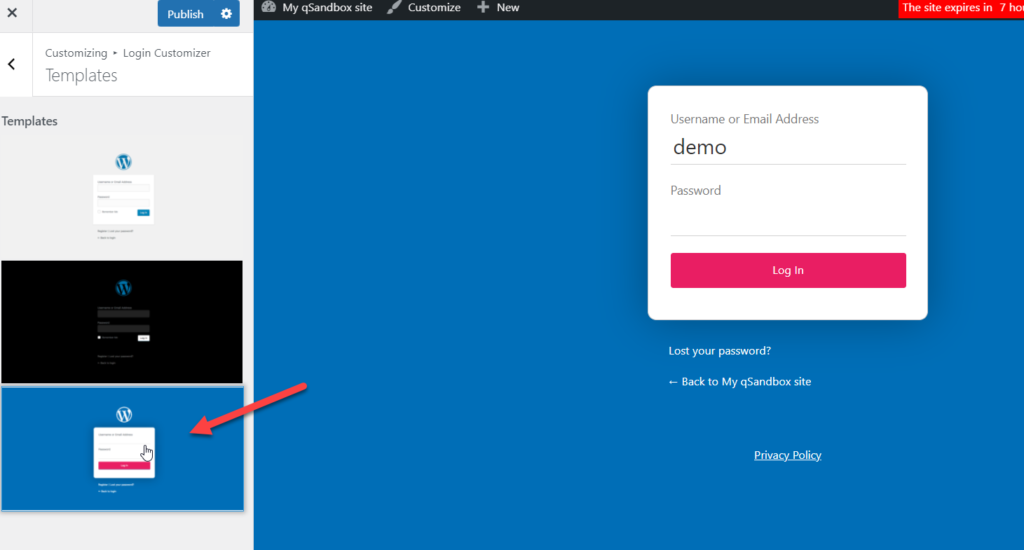
액세스하면 WordPress 사용자 정의 도구가 표시됩니다. 플러그인에는 삶을 더 쉽게 만들고 시간을 절약하는 데 사용할 수 있는 사전 제작된 템플릿이 함께 제공됩니다.

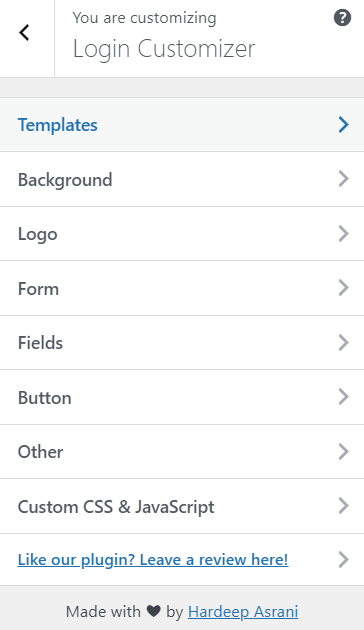
이 플러그인을 사용하면 사이트의 배경, 로고, 양식, 필드 및 버튼을 사용자 정의할 수 있습니다. 또한 사용자 정의 CSS 및 JavaScript 섹션에서 사용자 정의 코드 스크립트를 포함할 수도 있습니다.

사용자 정의가 만족스러우면 변경 사항을 저장하는 것을 잊지 마십시오. 그게 다야! 이제 웹 사이트 방문자는 프런트 엔드에서 새로 디자인된 로그인 페이지를 볼 수 있습니다.
이에 대한 자세한 내용은 WordPress에서 로그인 페이지를 사용자 지정하는 방법에 대한 가이드를 확인하십시오. 또한 로그인 URL을 변경하는 방법에 대한 자습서도 살펴보는 것이 좋습니다.
결론
대체로 로그인 페이지를 안전하게 유지하는 것이 중요합니다. 로그인 페이지에서 CAPTCHA를 사용하면 사이트를 더욱 안전하게 보호하고 봇과 같은 승인되지 않은 사용자가 대시보드에 액세스하는 것을 방지할 수 있습니다.
이 가이드에서는 플러그인과 약간의 코드를 사용하여 WooCommerce 로그인 페이지에 보안문자를 추가하는 방법을 살펴보았습니다. 어느 것을 사용해야 합니까? 때에 따라 다르지. 두 가지 방법 모두 작업을 완료하므로 귀하의 기술과 필요에 따라 다릅니다. 쉬운 솔루션을 찾고 있다면 플러그인을 사용할 수 있습니다. 반면에 프로그래밍 기술이 있고 너무 많은 플러그인을 설치하는 것을 원하지 않는 경우 이 자습서에서 제공하는 코드 조각을 추가할 수 있습니다.
더 많은 WooCommerce 전용 자습서를 찾고 있다면 다음 기사를 살펴보십시오.
- WordPress 로그인 페이지 URL을 변경하는 방법
- WordPress 로그인이 작동하지 않습니까? 그것을 고치는 방법
- WordPress에서 로그인 페이지를 사용자 정의하는 방법
이 기사가 도움이 되었나요? 그렇다면 소셜 미디어에서 친구와 이 기사를 공유하여 사이트를 보호하십시오.
