WordPress에 코드 조각을 추가하는 방법
게시 됨: 2023-09-26때때로 WordPress에서 무언가를 변경하고 싶을 때가 있습니다. 이는 모바일의 소셜 링크 배치와 같은 디자인 요소, 댓글과 같은 핵심 기능 또는 광고 배치와 같은 수익 창출 기능일 수 있습니다. 종종 해결책은 플러그인을 사용하는 것이지만, 필요한 것은 한 번의 편집뿐이라면 왜 그렇게 많은 어려움을 겪을까요? 대신 코드 조각을 사용할 수 있습니다.
코드 조각이란 무엇입니까?
WordPress의 경우 코드 조각은 단순한 PHP, JS, CSS 또는 HTML 코드 조각입니다. 스니펫은 완전히 새로운 파일을 추가하거나 플러그인을 설치하는 대신 기본 WordPress 기능을 편집하는 데 사용됩니다.
코드 조각은 무엇을 합니까?
일반적으로 코드 조각은 웹 사이트에 특정 기능을 추가하는 데 사용됩니다. 각 스니펫에는 명확하고 직접적인 목적이 있습니다. 그리고 스니펫이 수행하는 작업은 스니펫에 따라 달라집니다.
코드 조각의 예
- 현재 연도를 단축 코드로 표시하는 스니펫을 추가하면 매년 1월 저작권에서 연도를 업데이트할 필요가 없습니다.
- 사이트를 체계적으로 정리하려면 검색 결과에 표시되는 게시물 수를 편집하세요.
- 특정 메뉴 항목, 빠른 링크 또는 다른 환영 메시지를 표시하려면 WordPress 백엔드의 관리 메뉴 표시줄을 사용자 정의하세요.
- 이미지 삽입 또는 지연 로딩과 같은 기본 WordPress 기능을 비활성화합니다.
- 특정 카테고리 제외, 이미지 추가, 게시물 지연 등을 통해 RSS 피드를 관리하세요.
WordPress에 코드 조각을 수동으로 추가하는 방법
코드 조각을 추가하는 한 가지 방법은 조각을 추가하려는 WordPress 파일로 하위 테마를 수동으로 만드는 것입니다. 이 프로세스는 그다지 복잡하지 않지만 코딩에 능숙한 경우에만 이 경로를 사용하는 것이 좋습니다. 단계는 테마와 조각에 따라 다르므로 완전한 단계별 튜토리얼이 아닌 수동 프로세스의 개요로 간주하세요.
사이트 백업 만들기
정기적으로 하위 테마를 만들고 파일을 편집하게 되므로 사이트를 완전히 백업하는 것이 중요합니다. 이렇게 하면 편집하는 동안 문제가 발생하는 경우 언제든지 이전 사이트 백업으로 되돌릴 수 있습니다. WordPress 백업 가이드에서 백업 방법에 대해 알아볼 수 있습니다.
하위 테마 만들기
원본 WordPress 테마 파일에 직접 사용자 정의 코드를 추가하는 것을 피해야 합니다. 이는 필연적으로 WordPress 테마를 업데이트해야 하고 업데이트할 때 새로 업데이트된 파일이 이전 파일(사용자 정의 코드 포함)을 재정의하기 때문입니다.
테마 파일을 깨끗한 상태로 유지하고 사용자 정의 코드를 보존하려면 하위 테마를 사용해야 합니다. 하위 테마를 기본 "상위" 테마의 복제품으로 생각하십시오. 상위 테마의 테마 파일 대부분을 사용하지만 원하는 만큼 사용자 정의할 수 있습니다.
파일 추가
하위 테마를 구축하려면 코드 편집기와 WordPress 사이트에 대한 FTP 액세스가 필요합니다. 먼저 wp-content/themes 아래에 새 테마 폴더를 만듭니다. 여기에는 하위 테마의 스타일시트(디자인 편집용)인 style.css 파일과 상위 테마의 스타일시트를 대기열에 추가하는 코드를 포함해야 하는 function.php 파일을 업로드하세요. WordPress 하위 테마 가이드에서 하위 테마를 생성하는 방법과 function.php에 추가할 정확한 코드를 얻는 방법에 대해 자세히 알아볼 수 있습니다.
자녀 테마가 준비되면 WordPress 사이트(외관 > 테마)에서 자유롭게 활성화하세요.
파일 편집

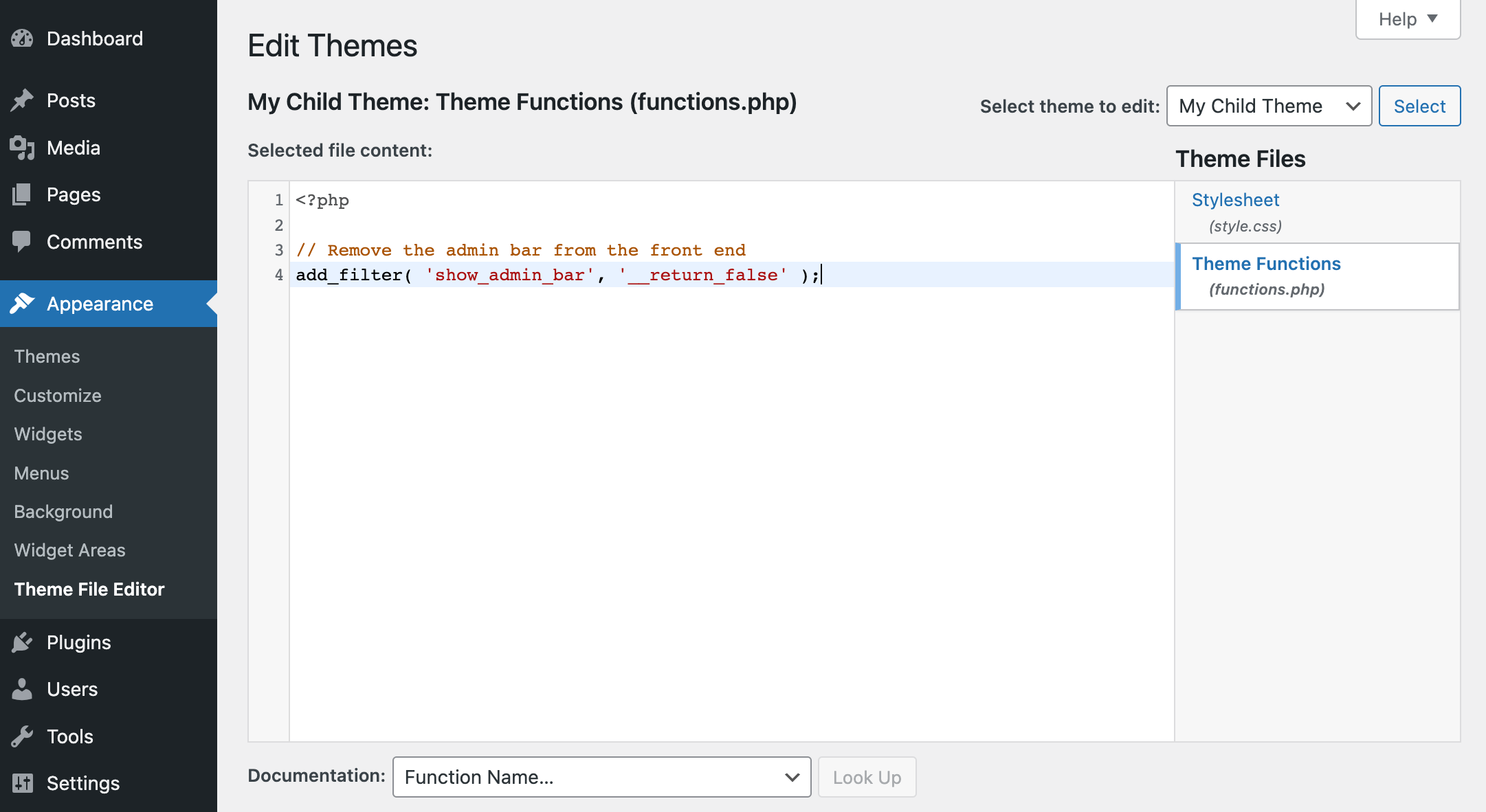
이제 코드 편집기(또는 WordPress 모양 > 테마 파일 편집기)에서 하위 테마의 function.php 파일을 열고 코드 조각에 추가할 수 있습니다. 대부분의 스니펫은 function.php 파일에 추가됩니다(몇 가지 예외가 있지만).
사용 중인 스니펫 소스의 지시에 따라 스니펫 코드를 올바르게 복사하고 붙여넣고 편집하세요. 우리의 유일한 제안은 평판이 좋은 소스(WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor 등)를 고수하는 것입니다. 이렇게 하면 사용 중인 코드 조각이 정확하고 사용하기에 안전할 가능성이 높아집니다.
물론 이는 매우 표면적인 수준의 가이드입니다. WordPress의 모든 코드 조각을 수동으로 추가, 편집 및 관리하는 방법을 안내할 수는 없기 때문입니다.
하지만 WordPress에 코드 조각을 추가할 때 더 좋고 쉬운 방법을 제안할 수 있습니다.
WPCode를 사용하여 WordPress에 코드 조각을 쉽게 추가하는 방법
테마 파일에 코드를 추가할 수는 있지만 권장되는 방법은 아닙니다. 우리는 WordPress를 사용하고 있기 때문에 대신 사용할 수 있는 코드 조각 플러그인이 많이 있습니다. 특히 우리는 WPCode를 좋아합니다.
WPCode는 하위 테마를 생성하거나 파일을 수동으로 편집할 필요 없이 WordPress에 코드 조각을 추가하는 데 사용할 수 있는 무료 WordPress 플러그인입니다. 또한 모든 스니펫을 한 곳에 정리하여 필요에 따라 스니펫을 쉽게 찾고 편집하거나 제거할 수도 있습니다.
무료 WPCode 플러그인 설치
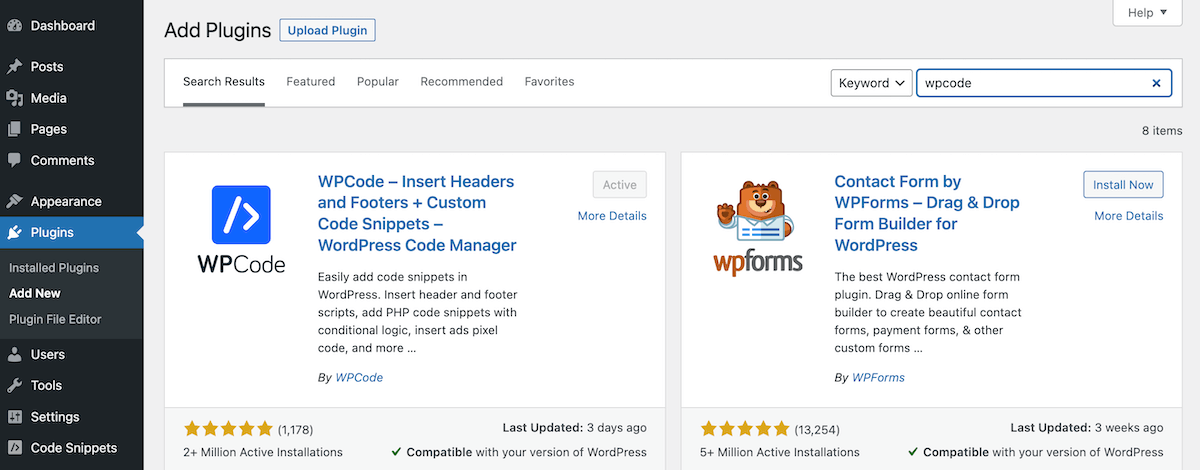
시작하려면 먼저 플러그인을 설치해야 합니다. WPCode는 WordPress 대시보드에서 쉽게 사용할 수 있는 무료 버전을 제공하므로 이는 매우 쉽습니다. 플러그인 > 새로 추가 로 이동하여 " WPCode "를 검색하세요.

다음을 클릭하여 플러그인을 설치하고 활성화하세요. 이제 스니펫을 추가할 준비가 되었습니다!
조각 추가

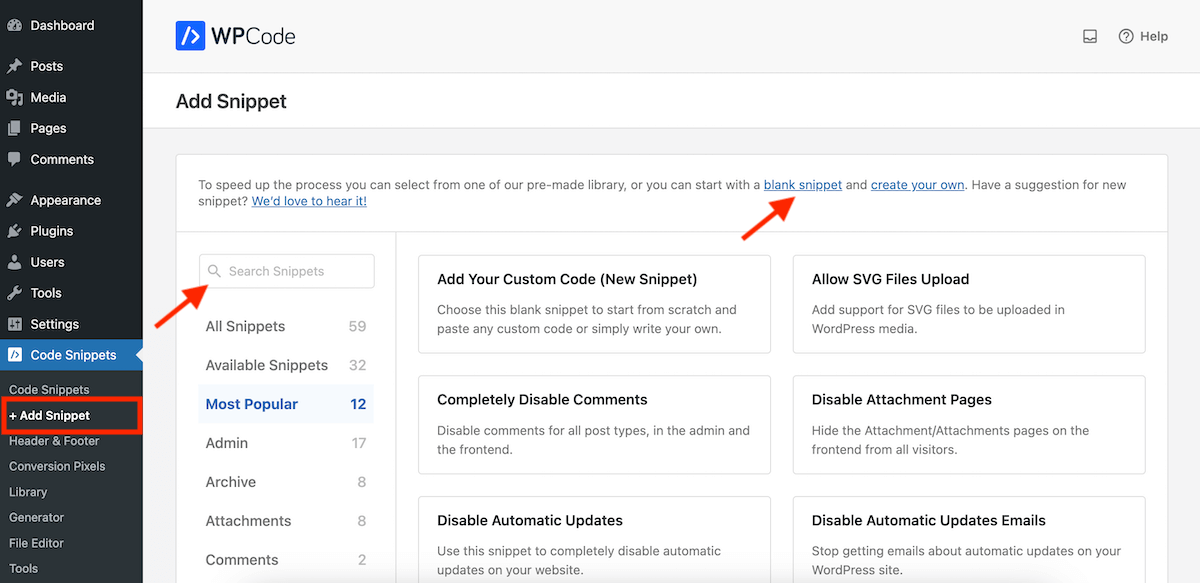
WordPress 대시보드의 새로운 코드 조각 섹션에서 “+ 조각 추가” 메뉴 항목을 클릭하세요. 그러면 빈 스니펫으로 시작하거나 WPCode 스니펫 라이브러리를 탐색할 수 있는 화면으로 이동합니다.
또는 맞춤 스니펫을 추가하려면 '+ 스니펫 추가' 화면에서 빈 스니펫 링크를 클릭하세요. 그러면 스니펫 코드를 추가할 수 있는 편집기가 열립니다. 빈 조각으로 시작하기 때문에 어떤 설정도 설정/선택되지 않습니다.
코드 라이브러리의 기존 코드 조각을 사용 하려면 검색 상자를 사용하여 코드 조각을 찾으세요. 무료 버전의 플러그인에는 59개의 무료 스니펫이 있으며, Pro에는 100개가 훨씬 넘습니다. 기존 스니펫에는 기본 설정이 선택되어 있으며 스니펫을 저장하고 활성화하기 전에 편집할 수 있습니다.

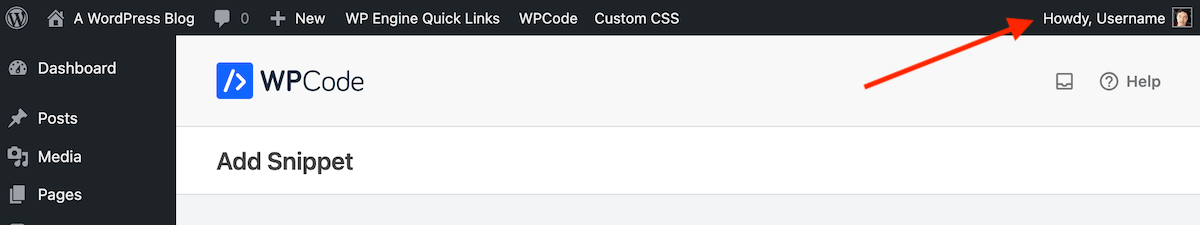
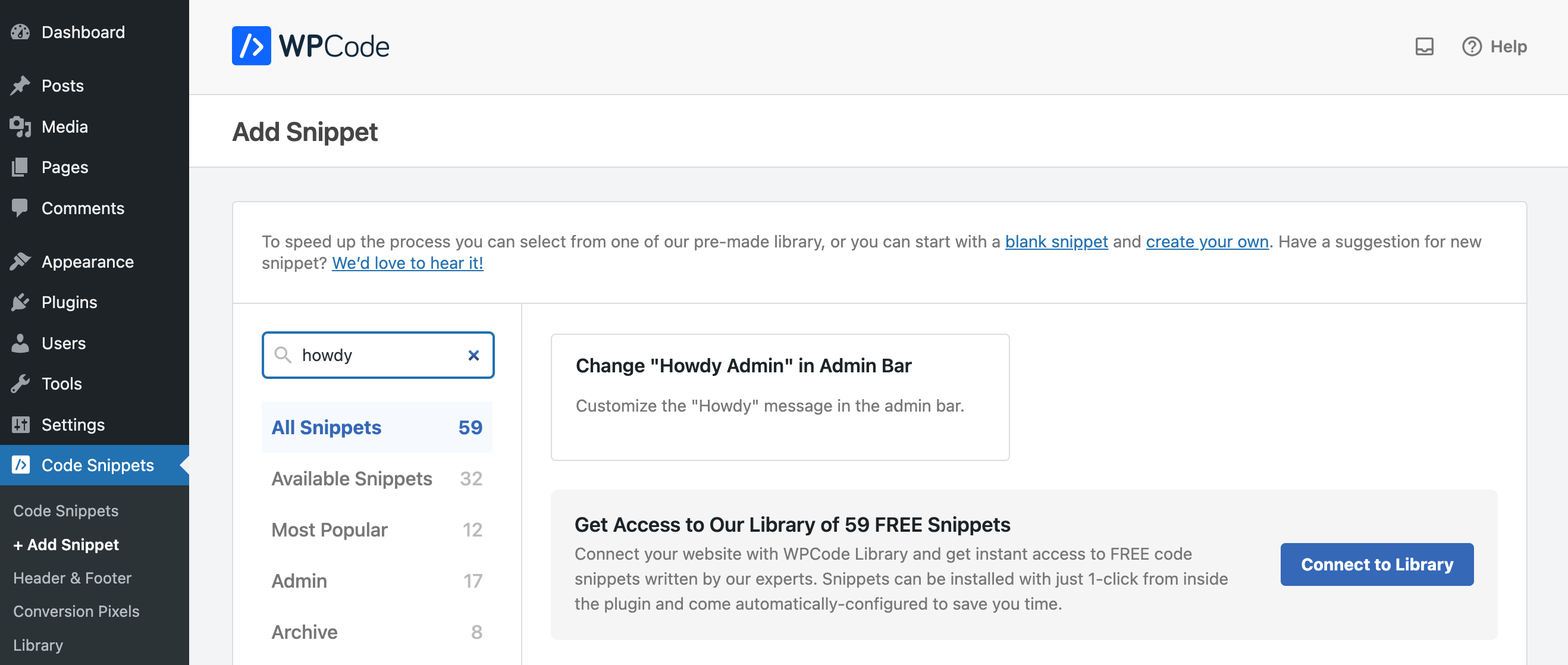
예를 들어 WordPress 대시보드의 오른쪽 상단에 표시되는 "안녕하세요, 사용자 이름"을 변경하여 좀 더 전문적인 내용을 표시한다고 가정해 보겠습니다.

"안녕하세요"를 검색하면 라이브러리에 "관리 표시줄의 안녕 메시지를 사용자 정의"하는 스니펫이 있는 것을 볼 수 있습니다. 사용하려는 스니펫 위에 마우스를 놓고 '스니펫 사용'이라고 표시된 파란색 버튼을 클릭하세요.
스니펫 설정 편집

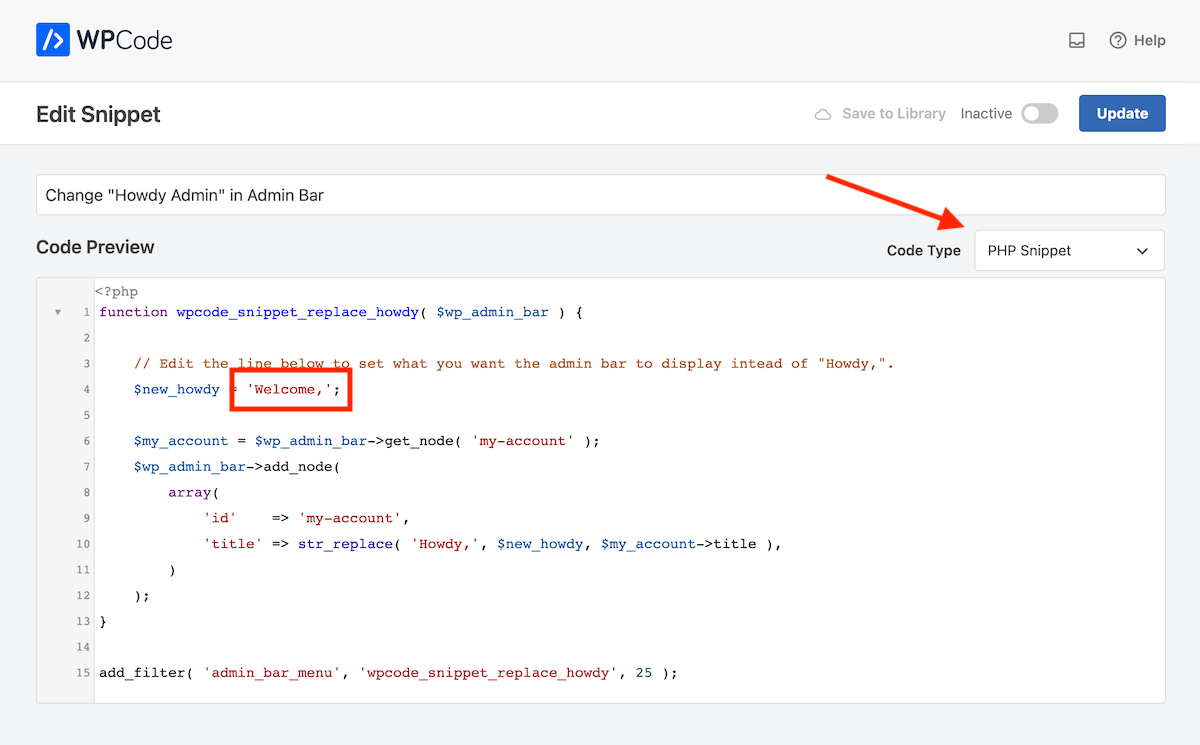
그러면 코드 조각에 이미 추가된 코드와 기본 설정이 포함된 조각 편집기가 열립니다. 이 경우 코드 조각에는 이미 제목 설명이 있고 코드 유형은 PHP로 사전 설정되어 있으며 코드 미리보기 자체는 "Howdy"를 "Welcome"으로 변경하도록 생성되었습니다. "안녕하세요"라고 다른 말을 하고 싶다면 4행의 코드를 수정하세요.


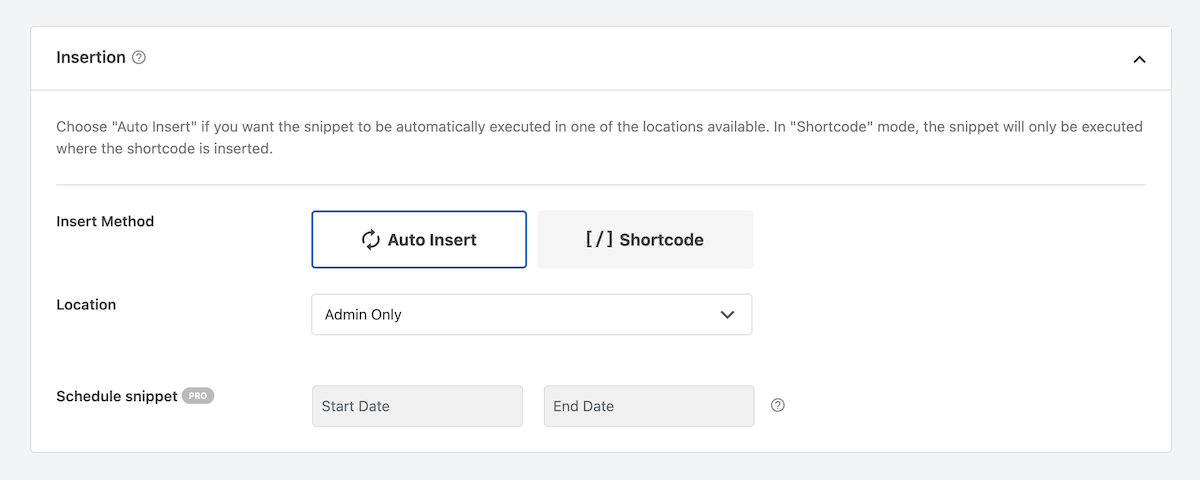
코드 미리보기 아래에서 스니펫에 대한 삽입 규칙을 찾을 수 있습니다. 바로 사용할 수 있는 스니펫 옵션을 선택했기 때문에 이미 선택되어 있습니다. 이 코드 조각은 "자동 삽입"으로 설정되어 있지만 특정 페이지나 게시물에 코드 조각을 삽입하려는 경우 단축 코드 옵션이 있습니다. 그리고 위치에 대한 옵션은 "관리자 전용"으로 설정되어 있습니다. 왜냐하면 우리 코드 조각은 WordPress 사이트의 백엔드(또는 관리자)에서 "Howdy"라는 단어를 편집하도록 설계되었기 때문입니다.
무료 버전의 기타 위치 옵션은 다음과 같습니다.
- 글로벌: 어디에서나 실행, 프런트엔드 전용, 관리자 전용, 프런트엔드 조건부 논리, 사이트 전체 헤더, 사이트 전체 본문, 사이트 전체 바닥글
- 페이지별: 게시물 전/후, 내용 전/후, 단락 전/후, 발췌 전/후, 게시물 사이
그리고 Pro 버전에는 PHP 스니펫 전용, Anywhere(CSS 선택기), WooCommerce, Easy Digital Downloads 및 MemberPress에 대한 더 많은 위치가 추가되었습니다.

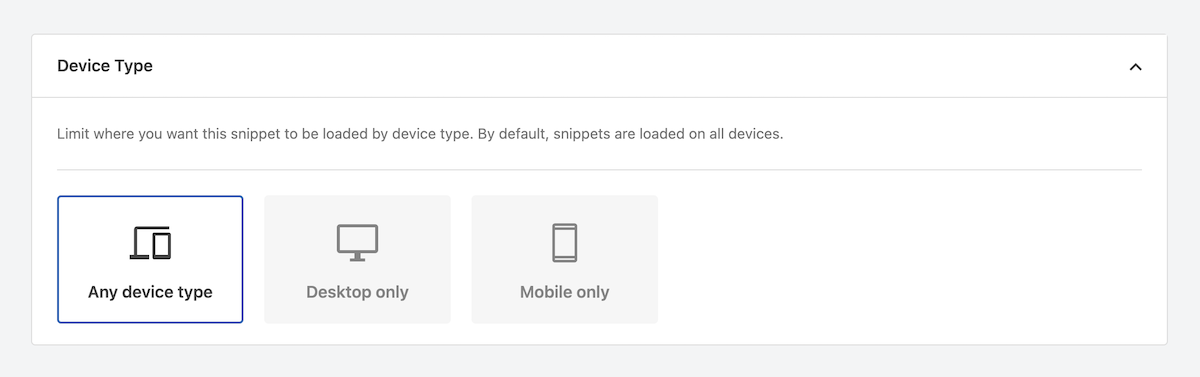
다음은 장치 유형 입니다. 예제의 내용을 포함하여 많은 스니펫의 경우 모든 장치 유형 옵션이 가장 좋습니다. 그러나 소형 장치에서 댓글 양식을 비활성화하기 위해 맞춤 코드 조각을 추가하는 경우 코드 조각이 모바일에서만 로드되도록 설정하는 것이 좋습니다.

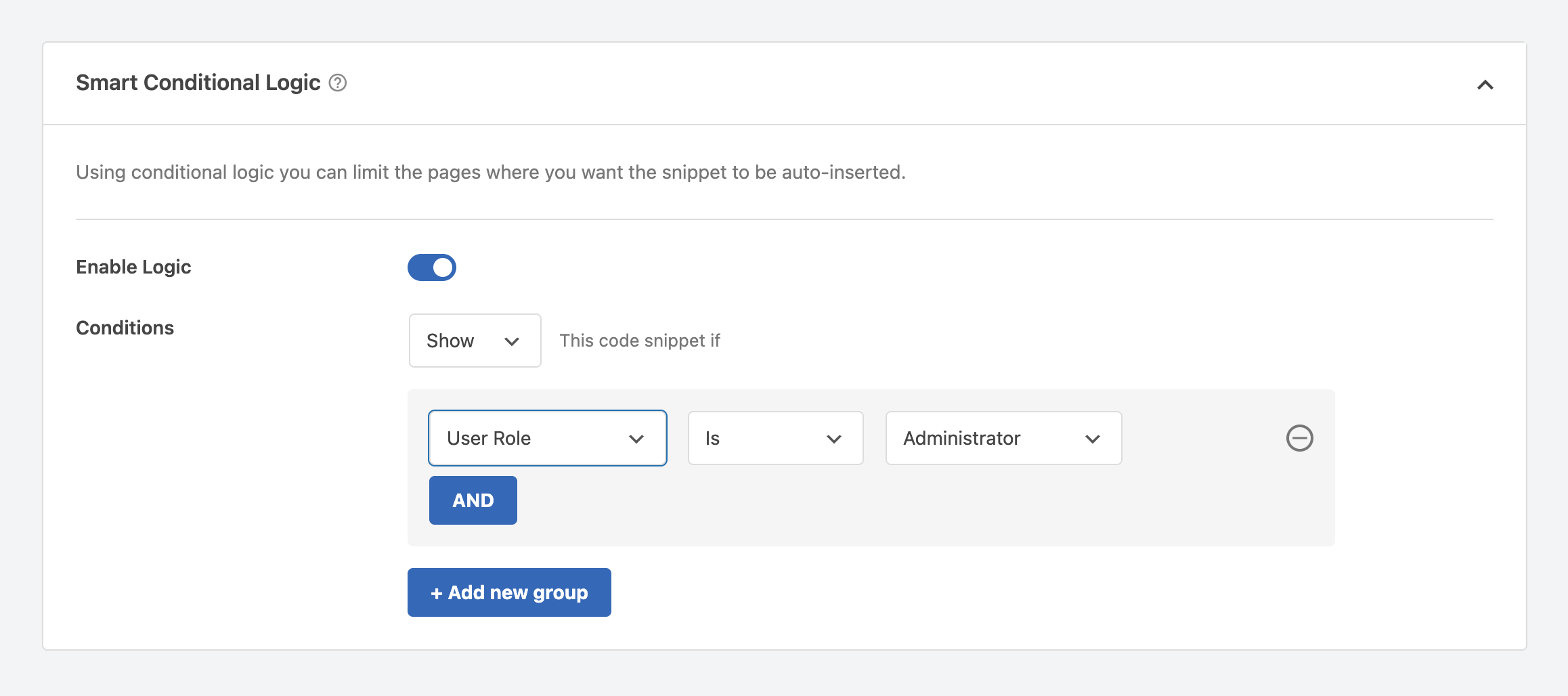
WPCode는 스마트 조건부 논리를 추가하는 옵션도 제공합니다. 이를 통해 로드할 코드 조각에 대한 보다 구체적인 한정자를 추가할 수 있습니다. 예를 들어, 사용자 역할에 따라 다른 네트워크 메시지를 "안녕하세요"라고 말하게 하고 싶을 수도 있습니다. "환영" 버전이 관리자에게만 표시되도록 조건부 논리를 추가한 다음 사이트의 다른 관련 사용자 역할에 대한 다른 변형을 추가할 수 있습니다.

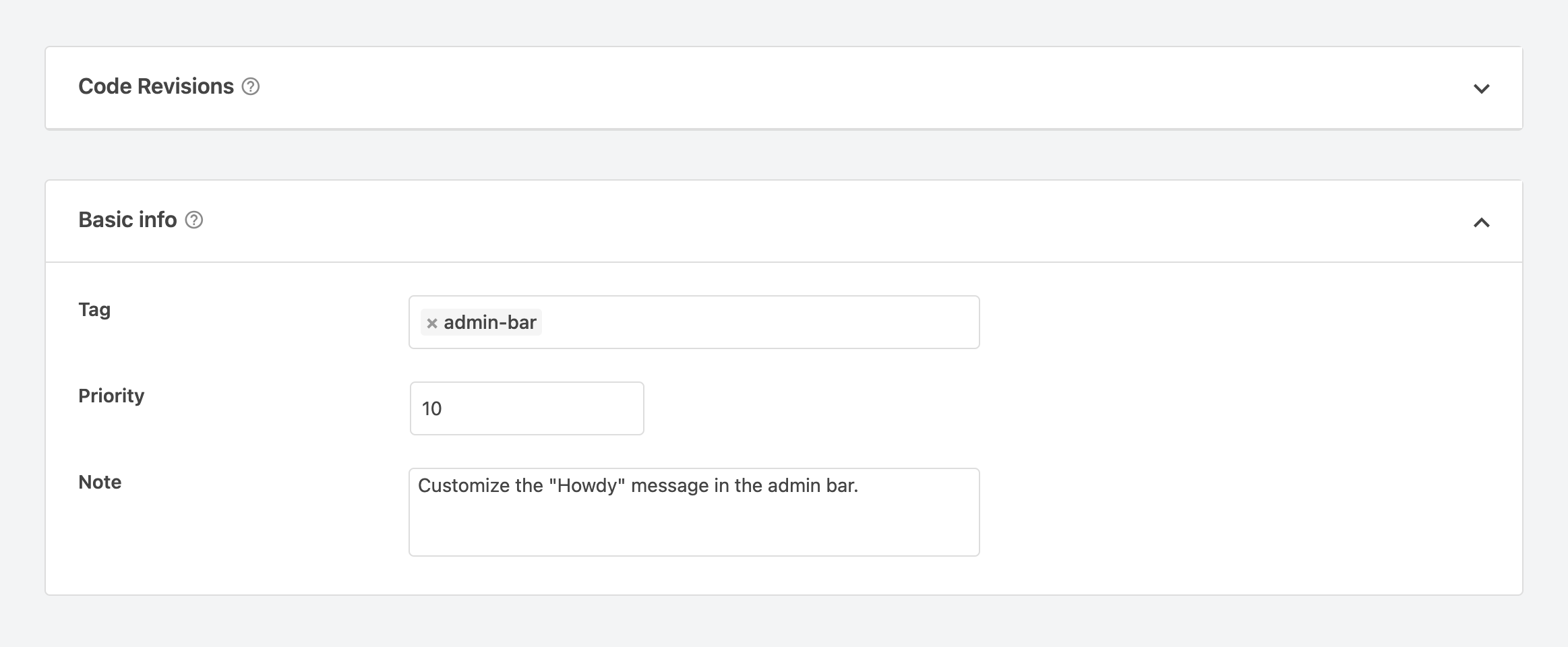
마지막으로 Pro 전용 기능인 코드 개정 섹션과 스니펫에 대한 기본 정보가 표시됩니다. 여기에는 코드 조각을 정리하는 데 사용하려는 태그, 우선 순위(코드 조각이 로드되는 순서를 결정함) 및 코드 목적에 대한 참고 사항이 포함됩니다.
완료되면 화면 오른쪽 상단에 있는 파란색 버튼을 클릭하여 스니펫을 저장/업데이트하세요.
스니펫 활성화

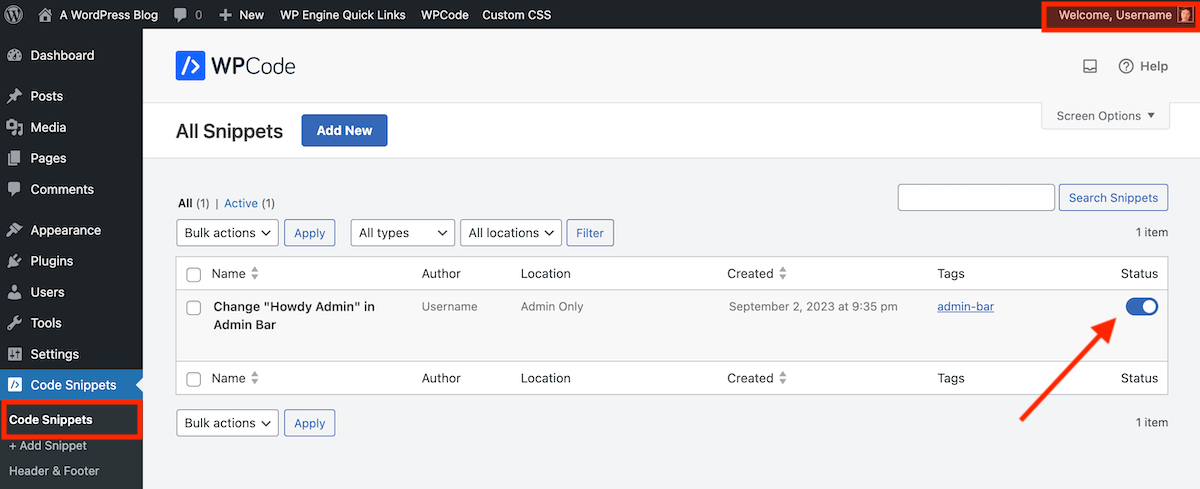
이제 스니펫을 작동시킬 준비가 되었습니다! 기본 코드 조각 메뉴 항목으로 이동하세요. 여기에서 유용한 목록 보기로 모든 조각을 볼 수 있습니다.
스니펫을 활성화 하려면 끝 열의 토글을 클릭하여 켜짐 위치에 놓으십시오. 이제 스니펫이 적용되어야 하는 페이지를 새로 고치거나 확인하세요. 코드 조각 예제에서는 관리자 메시지를 편집하므로 페이지를 새로 고쳤고 오른쪽 상단에 "Welcome"이 제대로 표시되는 것을 볼 수 있었습니다.
기타 플러그인 기능
이제 WPCode 플러그인을 사용하여 WordPress에 코드 조각을 추가하는 방법을 알았으므로 사용하고 싶은 몇 가지 다른 플러그인 기능을 빠르게 살펴보겠습니다.

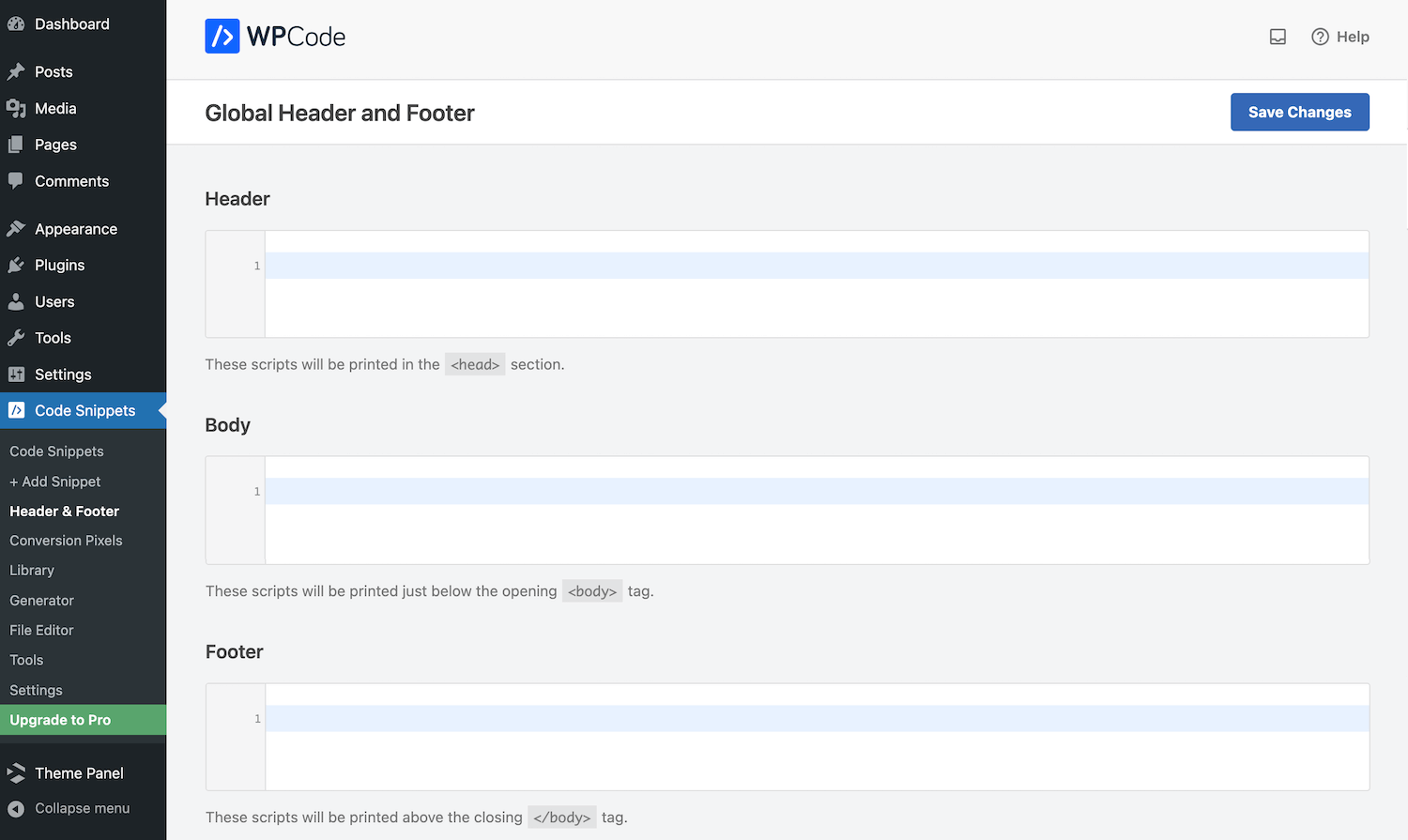
전역 머리글 및 바닥글을 사용하면 사이트에 스크립트를 빠르게 추가할 수 있습니다. 이는 타사 서비스를 활성화하거나 사이트에 사용자 정의를 추가할 때 매우 유용합니다. 예를 들어, WordPress 기반 사이트에 대해 Google Analytics를 활성화하려면 header.php 파일에 추적 코드를 추가해야 합니다. 파일을 수동으로 편집하는 대신 여기에 추적 코드를 간단히 붙여넣을 수 있습니다.

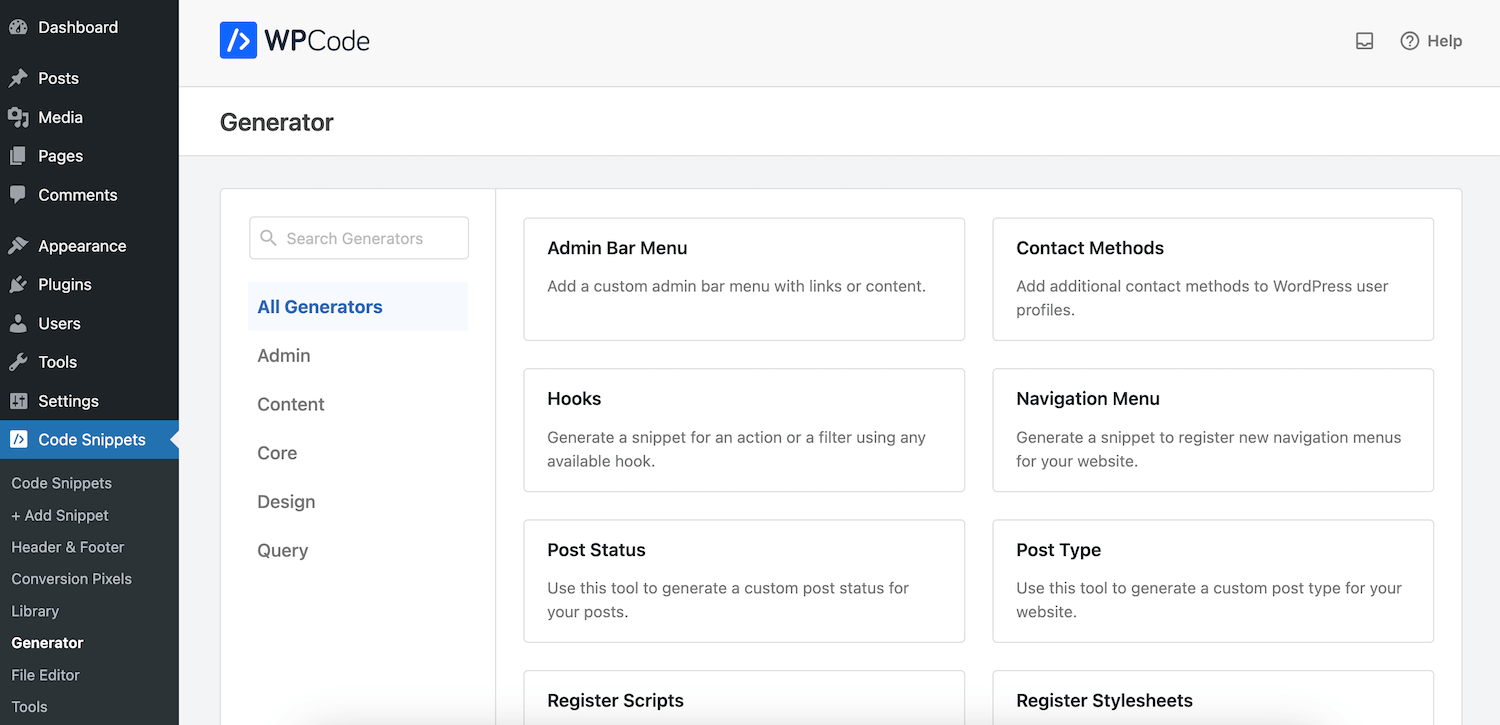
코드 조각 라이브러리와 유사하게 WPCode Generator는 사이트 요구 사항에 따라 편집할 수 있는 미리 작성된 조각을 제공합니다. 차이점은 Generator 코드 조각이 좀 더 복잡하기 때문에 약간 더 조정이 필요하다는 것입니다(예: 새 스타일시트 등록, 게시물 유형 및 분류 추가, 특정 작업에 대한 cron 작업 예약 등).

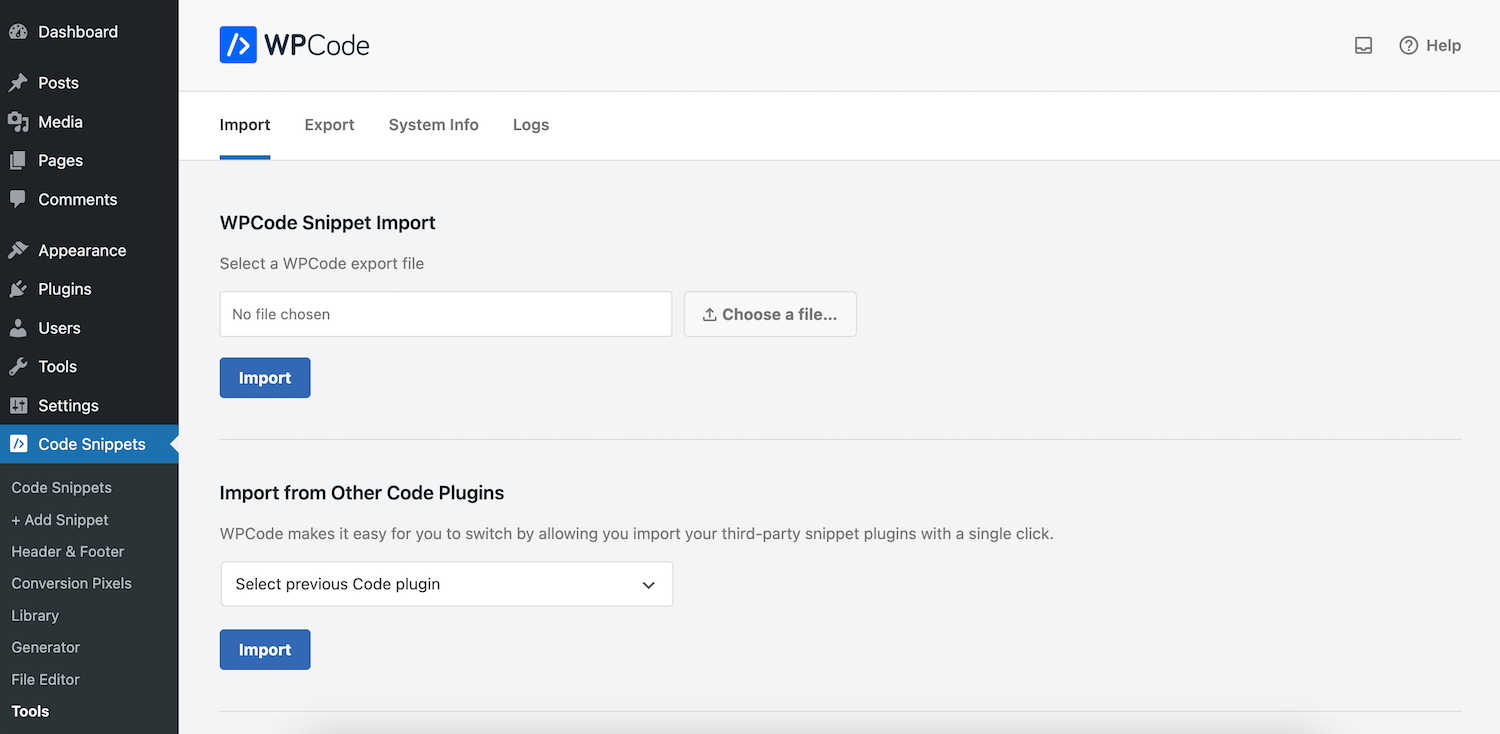
도구 페이지에는 다른 소스(또는 다른 스니펫 플러그인)에서 스니펫을 가져오고 현재 사이트 스니펫을 내보내는 옵션이 있습니다.
그리고 설정 아래에는 WPCode 라이브러리에 연결(59개의 무료 스니펫 모두에 액세스하기 위해)하고, 오류 로그를 활성화하고, 나중에 Pro로 업그레이드하기로 결정한 경우 라이센스 키를 추가하는 일반 옵션이 있습니다.
WP코드 프로
그리고 Pro에 관해 말하면 – 관심 있는 것이면 더 많은 기능을 추가합니다. 언급한 대로 WPCode의 Pro 버전은 라이브러리에서 사용 가능한 스니펫 수를 100개 이상으로 늘립니다. 또한 사용자 정의 스니펫, 고급 개정, 예약된 스니펫 활성화, 사용자 정의 구텐베르그 블록 스니펫 등을 위한 프라이빗 클라우드 스니펫 라이브러리에 대한 지원을 추가합니다.
업그레이드하면 전자상거래 이벤트 추적을 활성화하는 전환 픽셀(소셜 미디어와 통합)에 대한 유용한 섹션도 있으며, 관리 대시보드에서 파일(예: robots.txt, 광고)을 업데이트하는 데 사용할 수 있는 파일 편집기도 있습니다. 텍스트 등) 및 액세스 제어에 대한 추가 설정을 통해 플러그인 기능에 액세스할 수 있는 사용자 역할을 선택할 수 있습니다.
WPCode Pro로 업그레이드해야 합니까?
WPCode Pro 요금제는 결제 시 SAVE50 코드를 사용하는 경우 단일 사이트 라이센스에 대해 연간 $49부터 시작합니다. 하지만 업그레이드해야 할까요? 우리 의견으로는 대부분의 사용자에게는 무료 버전이 좋습니다. 실제로 해야 할 일은 스니펫을 쉽게 추가하고 관리할 수 있는 것입니다. 그러나 추적 픽셀을 사용해야 하는 전자 상거래 사이트나 지속적으로 스니펫을 추가하거나 편집하는 팀이 있는 사이트의 경우 업그레이드를 고려해야 합니다. 이러한 경우 Pro는 장기적으로 귀하의 삶을 더 쉽게 만들어 주는 기능을 추가합니다.
이 가이드가 도움이 되었기를 바랍니다. 이제 WordPress 사이트에 코드 조각을 추가할 때 자신감을 가질 수 있습니다! 초보자의 경우 WPCode(최고 권장 사항)와 같은 플러그인을 사용하는 것이 가장 좋습니다. 특히 바로 사용할 수 있는 스니펫 라이브러리를 사용하면 스니펫을 추가하고 관리하는 것이 훨씬 쉬워집니다. 하지만 이 게시물에서 다루지 않은 WordPress에 코드 조각을 추가하는 방법에 대해 질문이 있는 경우 아래에 댓글을 남겨주세요! 우리는 도움이 되고 싶습니다.
