WooCommerce 결제에 조건부 필드를 추가하는 방법
게시 됨: 2020-11-05상점에 대한 조건부 논리를 생성하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 WooCommerce 결제에 조건부 필드를 추가하는 방법을 배웁니다.
결제는 전자 상거래 상점에서 가장 중요한 페이지 중 하나입니다. 동일한 사용자를 두고 경쟁하는 수백만 개의 사이트가 있습니다. 따라서 경쟁자보다 앞서기 위해서는 체크아웃을 최대한 맞춤화하고 최적화해야 합니다. 이를 위한 가장 흥미로운 옵션 중 하나는 WooCommerce 체크아웃에 조건부 필드를 추가하는 것 입니다.
이 필드를 사용하면 조건부 논리를 만들고 고객이 구매 프로세스의 속도를 높이기 위해 체크아웃 페이지에 채워야 하는 필드만 표시할 수 있습니다. 따라서 조건부 필드가 무엇이며 상점을 다음 단계로 끌어올리는 데 어떻게 도움이 되는지 더 잘 이해해 보겠습니다.
조건부 필드란 무엇입니까?
조건부 필드는 조건이 충족되면 다른 필드가 나타나거나 숨겨지도록 조건부 논리가 있는 필드입니다. 조건부 논리를 생성하려면 부모 필드 가 취하는 값에 의존하는 하나 이상의 상위 필드 와 하나 이상의 하위 필드 가 필요합니다. 예를 들어 고객에게 PayPal 또는 신용 카드로 지불할 수 있는 가능성을 제공하는 경우 사용자가 신용 카드 옵션을 선택한 경우에만 신용 카드 세부 정보 필드를 표시할 수 있습니다. PayPal로 결제하려는 경우 해당 필드가 표시되지 않습니다. 이러한 방식으로 사이트의 사용자 경험을 개선하고 전환율을 높일 수 있습니다.
조건부 논리란?
시작하기 전에 조건부 논리가 무엇인지 명확히 알고 있어야 하므로 조금 더 자세히 살펴보겠습니다. 조건부 논리를 생성할 때 조건부 필드가 조건이 충족되거나 참이면 X를 수행하고 조건이 거짓이거나 충족되지 않으면 Y를 수행하기를 원합니다 .
신용 카드 예에 따라 고객이 신용 카드 결제 옵션을 선택한 경우에만 신용 카드 세부 정보 필드가 표시되기를 원합니다. 이 예제는 매우 간단하지만 여러 필드 유형으로 작업하거나 여러 조건 및 작업을 추가할 때 조건부 논리가 더 높은 수준의 복잡성에 도달할 수 있습니다.
WooCommerce 결제 페이지에서 단일 필드에 대한 조건을 설정할 수 있습니다. 고객이 해당 필드에 입력하는 값은 설정에 대해 확인되며 조건이 충족되면 해당 필드를 표시하는 작업이 됩니다.
결제 페이지에서 조건부 로직을 생성하려면 최소 2개의 필드를 사용해야 합니다. 부모와 그 자식. 값이 확인되는 필드를 상위 필드 라고 합니다. 그리고 조건이 true인 경우에만 표시되거나 표시되지 않도록 조건부 논리를 만드는 곳은 자식 필드 입니다. 이 가이드에서 볼 수 있듯이 상위 필드에는 여러 하위 필드와 여러 조건이 적용될 수 있습니다.
WooCommerce 결제에 조건부 필드를 추가하는 방법
이 섹션에서는 WooCommerce의 결제에 조건부 논리 및 조건부 필드를 사용하고 추가하는 방법을 살펴봅니다. 프로그래밍 방식으로 유용한 조건부 논리를 생성하려면 많은 코딩이 필요하므로 플러그인을 사용하는 것이 좋습니다. 이 데모에서는 Checkout Manager를 사용합니다.
이 플러그인을 사용하면 결제 페이지에서 다양한 유형의 필드를 추가, 사용자 정의 및 삭제할 수 있습니다. 또한 WooCommerce 체크아웃 페이지에서 여러 사용자 정의 필드를 사용하여 무제한 조건부 유효성 검사를 적용할 수 있습니다. 80,000개 이상의 활성 다운로드 가 있는 최고의 체크아웃 플러그인 중 하나입니다. 여기에서 다운로드할 수 있는 기본 기능이 있는 무료 버전과 19달러부터 시작하는 세 가지 프리미엄 플랜이 있습니다.

관심 있는 섹션으로 바로 이동할 수 있도록 게시물을 여러 섹션으로 나누었습니다. 더 이상 고민하지 않고 WooCommerce의 결제 페이지에 조건부 필드를 추가하는 방법을 살펴보겠습니다.
- 조건부 논리를 만드는 방법
- 여러 하위 사용자 정의 필드가 있는 조건부 논리
- 여러 사용자 정의 필드 및 연결 조건을 사용하는 방법
- 조건부 논리를 사용할 때 할 수 없는 것
1. 조건부 논리를 만드는 방법
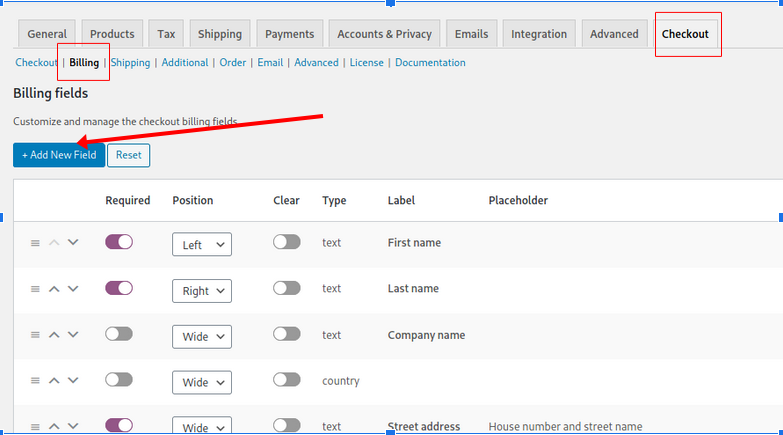
이제 조건부 논리가 무엇이고 어떻게 작동하는지 확실히 알았으니 WooCommerce Checkout Manager 플러그인을 사용하여 조건부 논리 필드를 만드는 방법을 살펴보겠습니다. 사용자가 결제 양식에 이름으로 " admin "을 입력할 때 메시지를 표시하는 조건을 만들어 보겠습니다. 그렇게 하려면 먼저 WordPress 대시보드에서 WooCommerce > Checkout > Billing 으로 이동합니다. 거기에서 새 필드 추가 버튼을 누릅니다.

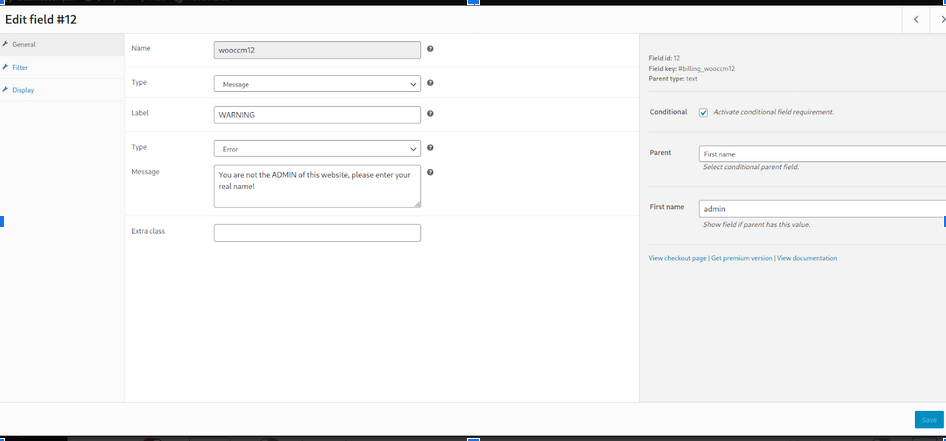
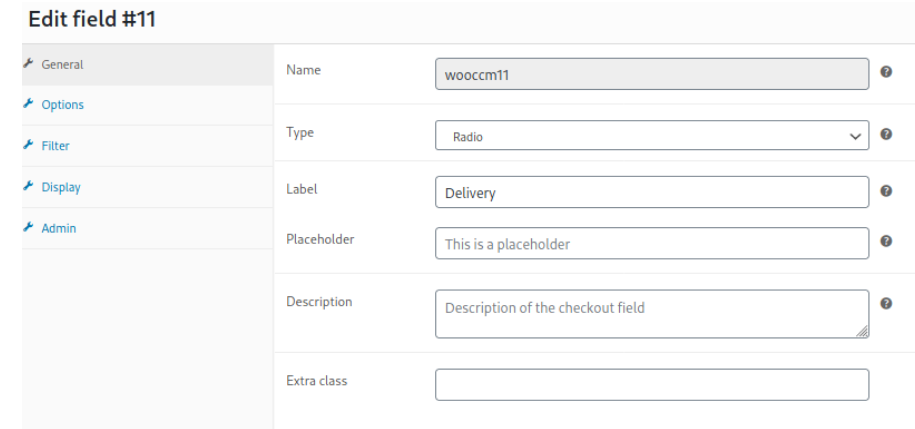
창이 열립니다. 새 필드의 필드 편집기입니다. 거기에서 유형으로 메시지 를 선택하고 레이블, 유형 및 메시지와 같은 옵션을 입력합니다. 또한 오른쪽 열의 상위 필드로 이름 을 선택합니다. 마지막으로 이름 아래에 " admin "을 쓰고 저장 을 누르십시오.

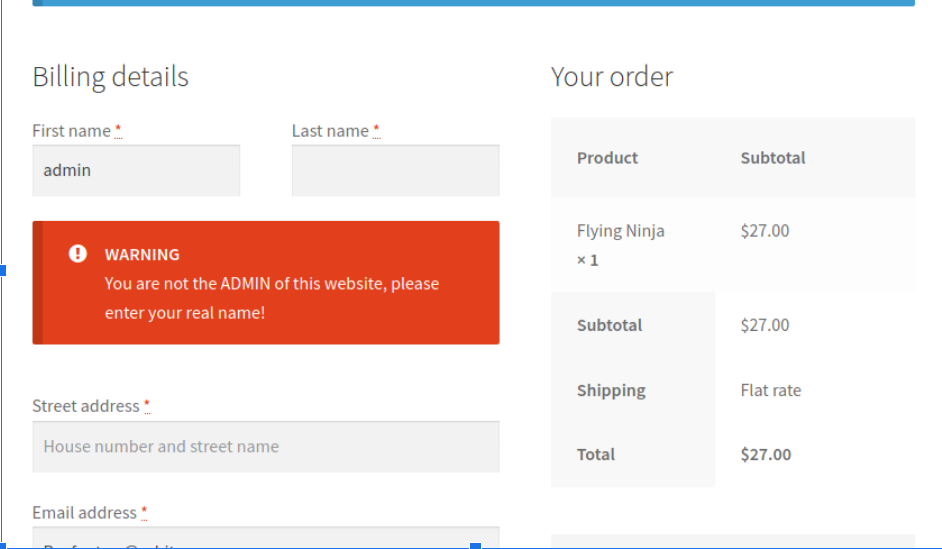
보시다시피 First name 필드를 상위 필드로 설정하고 있습니다. 이제 테스트할 시간입니다. 따라서 프론트엔드의 체크아웃 페이지로 이동하여 이름 필드에 " admin "을 입력합니다. 다음과 같은 경고 메시지가 표시되어야 합니다.

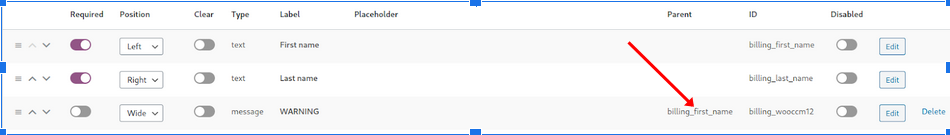
이것은 간단한 예이지만 조건부에는 많은 필드가 포함될 수 있으며 많은 조건부 및 사용자 정의 필드를 사용할 때 상황이 매우 복잡해질 수 있습니다. 그래서 쉽게 관리할 수 있도록 해당 체크아웃 폼( Billing, Shipping, Additional )의 필드 매니저 화면에서 어떤 필드가 조건과 상위 필드인지 확인할 수 있습니다.

이것이 Checkout Manager를 사용하여 WooCommerce의 결제에 조건부 필드를 추가하는 방법입니다. 이제 좀 더 복잡한 예를 살펴보겠습니다. 그리고 물론 가장 좋은 점은 동일한 상위 필드에 동일하거나 다른 조건을 적용할 수 있는 사용자 정의 필드의 수에 제한이 없다는 것입니다.
2. 여러 사용자 정의 하위 필드가 있는 조건부 논리
이제 쇼핑객이 구매한 제품을 유통 센터 중 한 곳에서 받거나 특정 위치로의 일반 배송을 선택할 수 있는 옵션을 제공한다고 가정해 보겠습니다. 이를 위해 라디오 유형 필드를 사용하여 고객이 두 가지 옵션 중 하나를 선택할 수 있습니다.
새 상위 필드 만들기
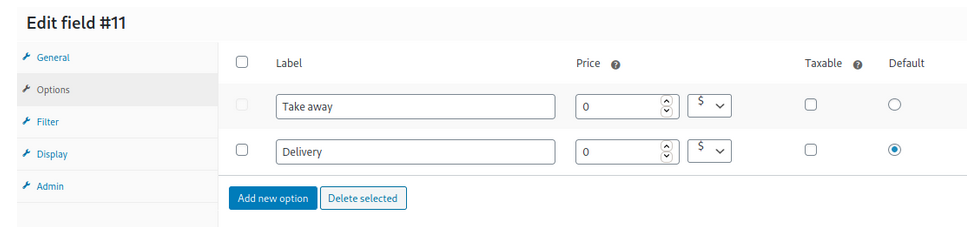
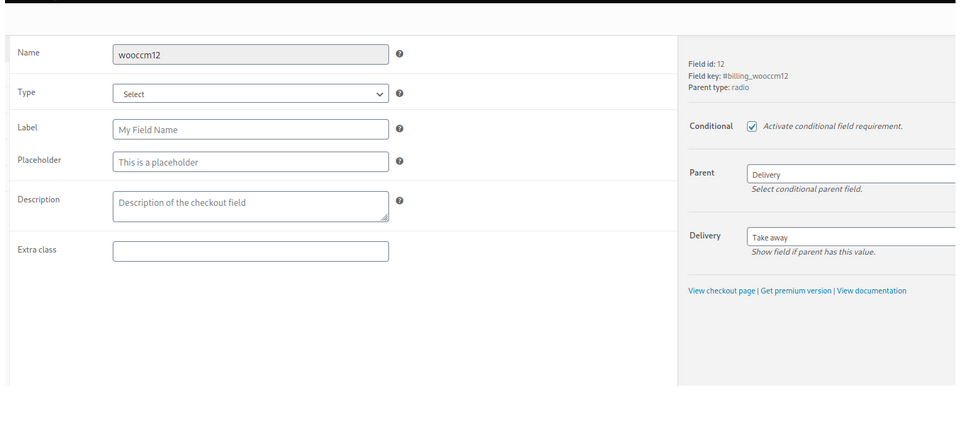
따라서 먼저 WooCommerce > Checkout 으로 이동하여 라디오 유형 필드를 만듭니다. 이 예에서는 이 필드를 "Delivery"라고 부를 것입니다.  그런 다음 옵션을 입력합니다. 우리는 그들을 테이크 아웃 및 배달이라고 부를 것입니다. 여기에서 각 옵션의 가격을 선택하고 하나를 기본값으로 설정할 수도 있습니다.
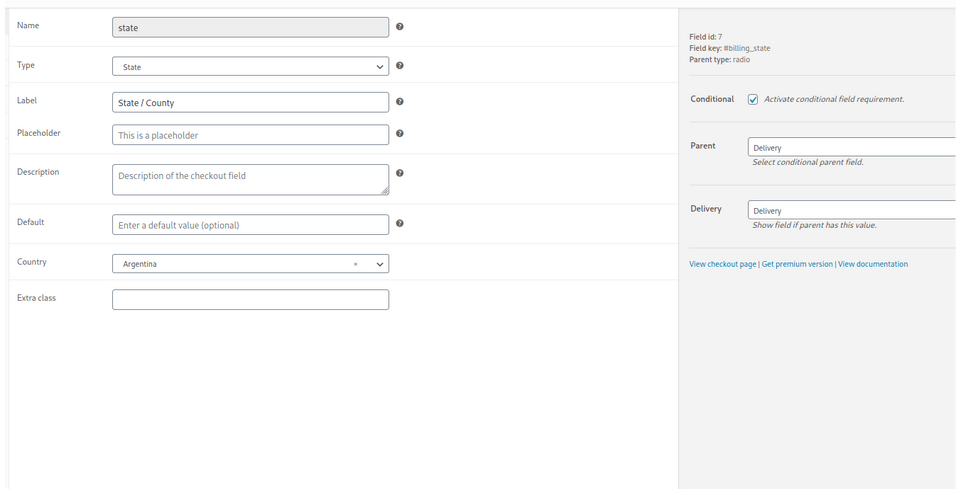
그런 다음 옵션을 입력합니다. 우리는 그들을 테이크 아웃 및 배달이라고 부를 것입니다. 여기에서 각 옵션의 가격을 선택하고 하나를 기본값으로 설정할 수도 있습니다.  고객이 선택한 체크박스에 따라 고객에게 다른 필드를 표시하기를 원하므로 배송 옵션에 대해 기본 WooCommerce 체크아웃 필드 중 일부를 사용할 것입니다. 이런 식으로 쇼핑객은 세부 정보를 입력하여 선택한 주소에서 제품을 받을 수 있습니다. 따라서 기본 WooCommerce 필드인 주, 도시, 우편번호 및 거리 주소를 편집하십시오. 그런 다음 각각에 대해 동일한 조건부 논리를 만듭니다. 또한 조건부를 생성하고 라디오 필드 유형 Delivery를 상위 필드로 선택하고 사용자가 Delivery 옵션을 선택하는 경우 State 필드를 표시합니다.
고객이 선택한 체크박스에 따라 고객에게 다른 필드를 표시하기를 원하므로 배송 옵션에 대해 기본 WooCommerce 체크아웃 필드 중 일부를 사용할 것입니다. 이런 식으로 쇼핑객은 세부 정보를 입력하여 선택한 주소에서 제품을 받을 수 있습니다. 따라서 기본 WooCommerce 필드인 주, 도시, 우편번호 및 거리 주소를 편집하십시오. 그런 다음 각각에 대해 동일한 조건부 논리를 만듭니다. 또한 조건부를 생성하고 라디오 필드 유형 Delivery를 상위 필드로 선택하고 사용자가 Delivery 옵션을 선택하는 경우 State 필드를 표시합니다.  물론 이러한 모든 필드 또는 일부에 대해 동일한 작업을 수행할 수 있습니다. 이 예에서는 다음 필드를 조건부로 생성합니다.
물론 이러한 모든 필드 또는 일부에 대해 동일한 작업을 수행할 수 있습니다. 이 예에서는 다음 필드를 조건부로 생성합니다.
- Billing_state
- Billing_city
- Billing_postcode
- Billing_address_1
사용자 지정 자식 필드 만들기
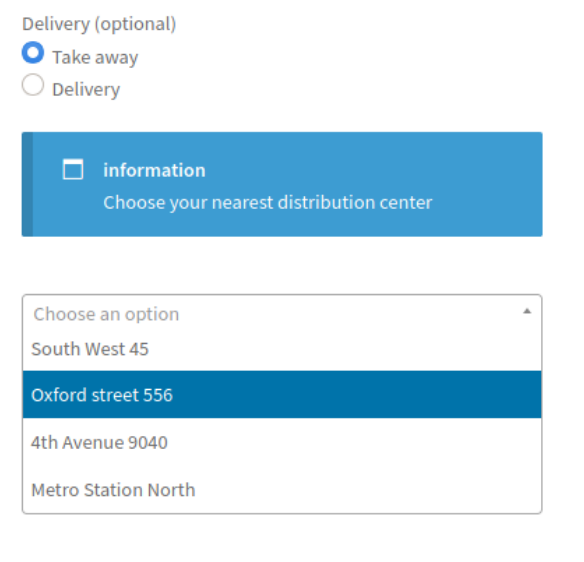
그런 다음 고객이 테이크아웃 옵션을 선택할 때 표시되는 새 사용자 정의 필드를 생성하여 제품을 유통 센터 중 하나로 보낼 수 있도록 해야 합니다. 다시 한 번 플러그인 설정으로 이동하여 선택 필드 유형을 만듭니다. 조건부 확인란을 활성화하고 배달을 상위로 선택한 다음 배달 아래에 테이크아웃이라고 합니다.  그런 다음 물류 센터의 주소를 생성해야 합니다. 따라서 옵션 섹션으로 이동하여 몇 가지 주소를 추가하십시오. 마지막으로 변경 사항을 저장합니다. 이제 프론트엔드를 확인할 차례입니다. 결제 페이지로 이동하여 방금 생성한 옵션 중 일부를 선택하십시오. 예를 들어, 사용자가 테이크아웃 옵션을 선택하면 유통 센터 중 하나를 선택할 수 있습니다.
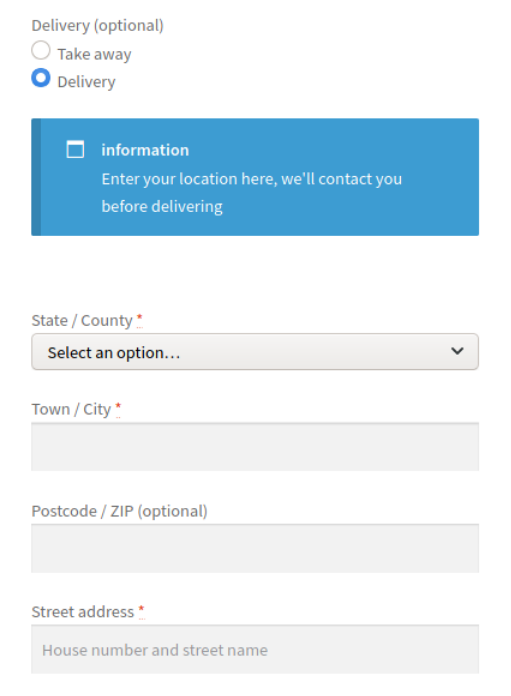
그런 다음 물류 센터의 주소를 생성해야 합니다. 따라서 옵션 섹션으로 이동하여 몇 가지 주소를 추가하십시오. 마지막으로 변경 사항을 저장합니다. 이제 프론트엔드를 확인할 차례입니다. 결제 페이지로 이동하여 방금 생성한 옵션 중 일부를 선택하십시오. 예를 들어, 사용자가 테이크아웃 옵션을 선택하면 유통 센터 중 하나를 선택할 수 있습니다.  반면에 배송 을 선택하면 제품을 받을 주소를 입력해야 합니다.
반면에 배송 을 선택하면 제품을 받을 주소를 입력해야 합니다.  참고 : 다른 필드에서 사용한 것과 동일한 조건을 사용하여 각 옵션에 대해 하나씩 정보 메시지를 표시하기 위해 두 개의 필드를 더 추가했습니다. 이제 더 복잡한 로직을 사용하여 WooCommerce 체크아웃에 조건부 필드를 추가하는 방법을 알게 되었습니다. 그러나 조금 더 나아가 훨씬 더 복잡한 논리를 만들 수 있습니다. 연결된 조건문 을 만드는 방법을 살펴보겠습니다.
참고 : 다른 필드에서 사용한 것과 동일한 조건을 사용하여 각 옵션에 대해 하나씩 정보 메시지를 표시하기 위해 두 개의 필드를 더 추가했습니다. 이제 더 복잡한 로직을 사용하여 WooCommerce 체크아웃에 조건부 필드를 추가하는 방법을 알게 되었습니다. 그러나 조금 더 나아가 훨씬 더 복잡한 논리를 만들 수 있습니다. 연결된 조건문 을 만드는 방법을 살펴보겠습니다.

3. 여러 사용자 정의 필드 및 연결 조건문을 사용하는 방법
관련된 많은 조건으로 작업하면 상황이 상당히 복잡해질 수 있습니다. 연결된 조건문 이 이에 대한 좋은 예입니다. 다른 필드에 다른 조건이 있는 필드에 조건이 적용된 경우입니다. 더 잘 이해하기 위해 조건부와 하위 조건부, 다른 하위 조건부 등을 생각할 수 있습니다. 조건의 계층 구조 수준과 사용할 수 있는 사용자 정의 필드의 수는 무제한이므로 많은 종속성이 있는 매우 복잡한 논리를 만들 수 있습니다.
연결된 조건문 만들기
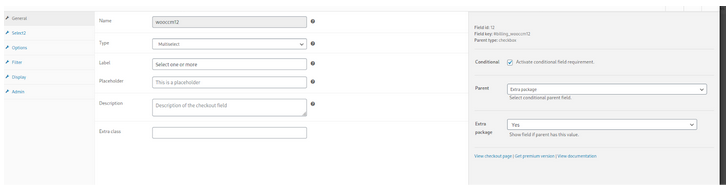
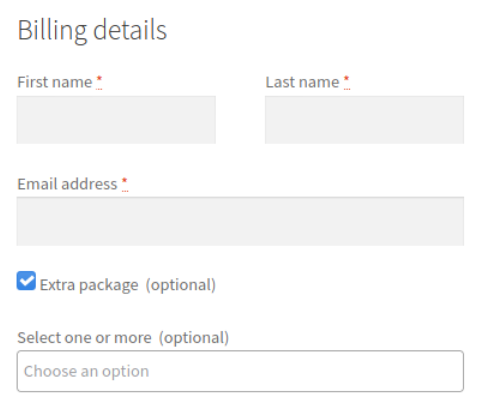
따라서 연결된 조건문을 사용하여 더 복잡한 예제를 만들어 보겠습니다. 고객에게 주문에 추가 패키지를 추가할 수 있는 옵션을 제공한다고 가정해 보겠습니다. 옵션은 판지, 선물 및 스티로폼입니다. 먼저 고객이 추가 패키지를 요청할 수 있도록 확인란 필드 유형을 추가합니다.  필드 편집기의 가격 탭에서 고객이 추가 패키지 확인란을 선택할 때 현재 주문에 추가할 가격을 입력합니다. 그런 다음 고객에게 제공할 포장 옵션에 대해 작업해야 합니다. 구매자가 둘 이상의 옵션을 선택할 수 있도록 다중 선택 필드 유형을 생성하겠습니다. 레이블을 추가하고 추가 패키지를 상위 필드로 선택하여 조건부 논리가 다음과 같이 보이도록 합니다.
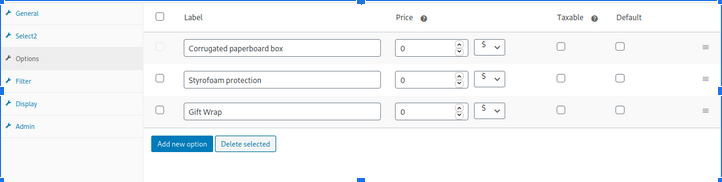
필드 편집기의 가격 탭에서 고객이 추가 패키지 확인란을 선택할 때 현재 주문에 추가할 가격을 입력합니다. 그런 다음 고객에게 제공할 포장 옵션에 대해 작업해야 합니다. 구매자가 둘 이상의 옵션을 선택할 수 있도록 다중 선택 필드 유형을 생성하겠습니다. 레이블을 추가하고 추가 패키지를 상위 필드로 선택하여 조건부 논리가 다음과 같이 보이도록 합니다.  그런 다음 옵션 탭으로 이동하여 고객을 위한 옵션을 만듭니다.
그런 다음 옵션 탭으로 이동하여 고객을 위한 옵션을 만듭니다.  이 화면에서 각 대안에 대해 다른 가격을 설정할 수 있습니다. 확인란 필드를 만들 때 이미 가격을 설정했으므로 여기에서는 해당 옵션을 사용하지 않습니다. 완료했으면 프론트엔드를 확인할 차례입니다. 모든 것이 올바르게 작동하면 추가 포장 필드를 확인할 때 여러 옵션을 선택할 수 있어야 합니다.
이 화면에서 각 대안에 대해 다른 가격을 설정할 수 있습니다. 확인란 필드를 만들 때 이미 가격을 설정했으므로 여기에서는 해당 옵션을 사용하지 않습니다. 완료했으면 프론트엔드를 확인할 차례입니다. 모든 것이 올바르게 작동하면 추가 포장 필드를 확인할 때 여러 옵션을 선택할 수 있어야 합니다.  여기서는 다중 선택 필드를 표시하기 위해 단일 조건을 사용했습니다. 이제 상위 필드의 각 옵션/값으로 연결된 조건문을 생성해 보겠습니다.
여기서는 다중 선택 필드를 표시하기 위해 단일 조건을 사용했습니다. 이제 상위 필드의 각 옵션/값으로 연결된 조건문을 생성해 보겠습니다.
여러 옵션 추가
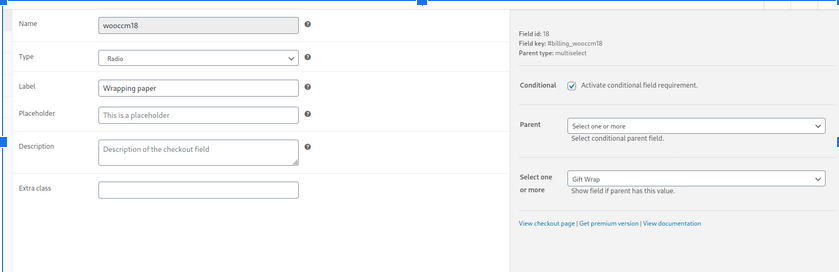
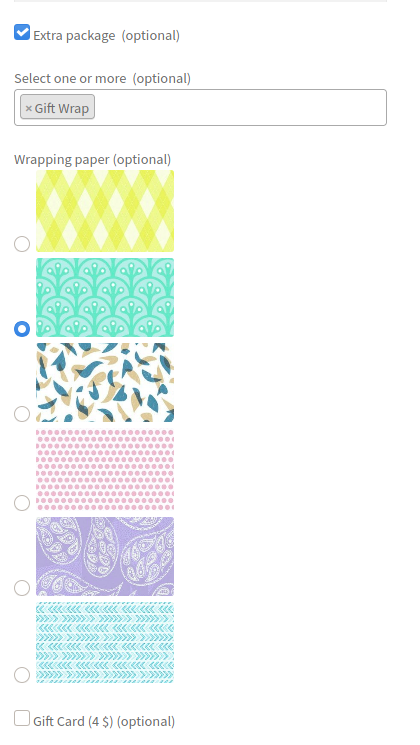
이제 선물 포장 옵션을 선택하고 몇 가지 조건을 적용해 보겠습니다. 라디오 사용자 정의 필드를 만들고 다음과 같이 편집기를 작성해 보겠습니다.  선물 포장용으로 여러 종이 인쇄물을 제공할 예정이므로 이 필드를 사용하여 고객이 그 중 하나를 선택할 수 있습니다. 그렇게 하려면 옵션 섹션으로 이동하여 라디오 필드에 대한 용지 인쇄를 설정합니다. 다음과 같이 옵션을 구성했습니다.
선물 포장용으로 여러 종이 인쇄물을 제공할 예정이므로 이 필드를 사용하여 고객이 그 중 하나를 선택할 수 있습니다. 그렇게 하려면 옵션 섹션으로 이동하여 라디오 필드에 대한 용지 인쇄를 설정합니다. 다음과 같이 옵션을 구성했습니다.  그리고 프론트엔드에는 다음과 같은 내용이 표시됩니다.
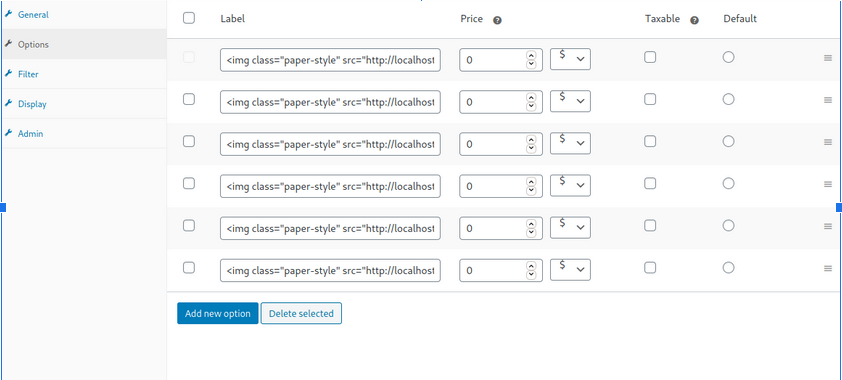
그리고 프론트엔드에는 다음과 같은 내용이 표시됩니다.  선물 포장을 표시할 때 텍스트 대신 이미지를 표시하는 것이 좋습니다. 각 옵션에 이미지를 표시하기 위해 이전에 라이브러리에 업로드한 일부 이미지를 사용했습니다. 다음 코드를 사용하여 각 옵션의 레이블에 이미지를 입력할 수 있습니다.
선물 포장을 표시할 때 텍스트 대신 이미지를 표시하는 것이 좋습니다. 각 옵션에 이미지를 표시하기 위해 이전에 라이브러리에 업로드한 일부 이미지를 사용했습니다. 다음 코드를 사용하여 각 옵션의 레이블에 이미지를 입력할 수 있습니다. <img class=”paper-style” src=”#path of your image url”> 지금까지 두 가지 수준을 포함하는 연결된 조건부 논리를 만들었습니다. 그리고 서로 의존하는 두 가지 조건. 추가 포장 ->(조건 1)-> 포장 유형 ->(조건 2)-> 선물 포장
다른 조건부 수준 추가
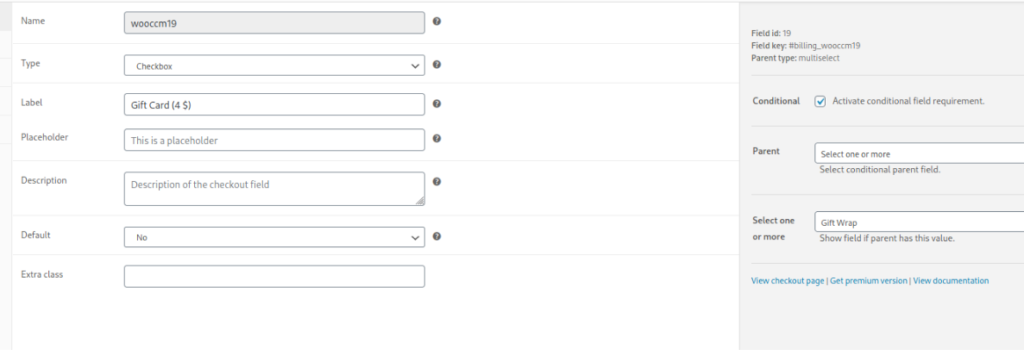
조금 더 나아가 새로운 수준의 조건문을 추가해 보겠습니다. 마지막 스크린샷에는 사용자에게 패키지에 전용 기프트 카드를 추가할 수 있는 옵션을 제공하는 Gift Card라는 새 필드가 있음을 알 수 있습니다. 이를 위해 4달러를 추가로 청구합니다. 또한 조건부를 사용하여 새 사용자 정의 필드를 표시하고 사용자가 기프트 카드에 인쇄할 텍스트를 입력할 수 있도록 합니다. 따라서 새 확인란 필드를 만들고 다음과 같이 설정해 보겠습니다.  이전 단계에서 Gift Wrap에 사용한 것과 동일한 조건을 사용하여 동일한 상위 필드를 참조하는 방법을 볼 수 있습니다. 그런 다음 사용자가 기프트 카드에서 보고 싶은 텍스트를 입력하고 다음과 같이 구성할 수 있도록 텍스트 영역을 추가합니다.
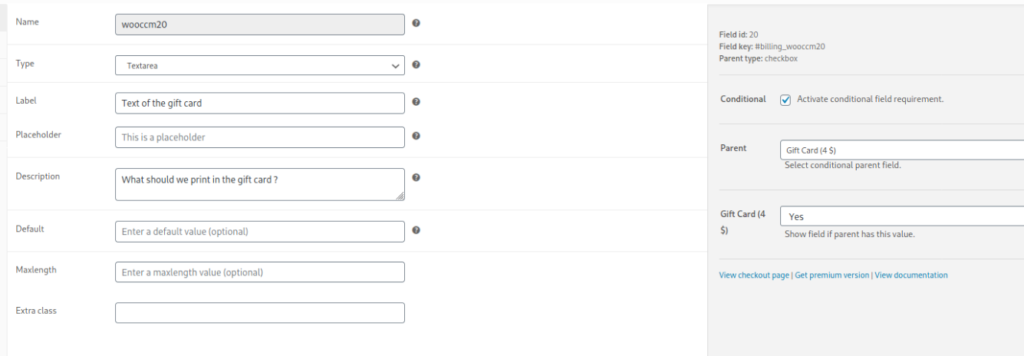
이전 단계에서 Gift Wrap에 사용한 것과 동일한 조건을 사용하여 동일한 상위 필드를 참조하는 방법을 볼 수 있습니다. 그런 다음 사용자가 기프트 카드에서 보고 싶은 텍스트를 입력하고 다음과 같이 구성할 수 있도록 텍스트 영역을 추가합니다.  마지막 조건문입니다. 여기에는 상위 필드로 기프트 카드 사용자 정의 필드가 있고 하위 필드로 기프트 카드 텍스트가 있습니다. 이제 쇼핑객이 기프트 카드 옵션을 선택하면 다음이 표시됩니다.
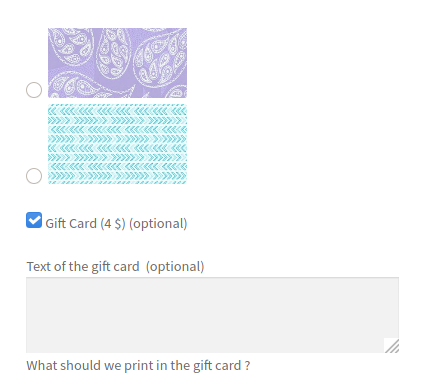
마지막 조건문입니다. 여기에는 상위 필드로 기프트 카드 사용자 정의 필드가 있고 하위 필드로 기프트 카드 텍스트가 있습니다. 이제 쇼핑객이 기프트 카드 옵션을 선택하면 다음이 표시됩니다.  이것이 복잡한 로직을 만들고 WooCommerce의 체크아웃 페이지에 여러 조건부 필드를 추가하는 방법입니다. 추가 포장 ->(조건 1)-> 포장 유형 ->(조건 2)-> 선물 포장 ->(조건 3)->기프트 카드 의 순서로 3개의 조건과 여러 사용자 정의 필드를 연결했습니다.
이것이 복잡한 로직을 만들고 WooCommerce의 체크아웃 페이지에 여러 조건부 필드를 추가하는 방법입니다. 추가 포장 ->(조건 1)-> 포장 유형 ->(조건 2)-> 선물 포장 ->(조건 3)->기프트 카드 의 순서로 3개의 조건과 여러 사용자 정의 필드를 연결했습니다.
4. 조건부 논리를 사용할 때 할 수 없는 것
다른 양식의 필드 사용
WooCommerce에서 조건부 필드는 동일한 양식에 있는 상위 필드를 참조해야 합니다. 결제 페이지에는 청구, 배송 및 추가 양식의 세 가지 양식이 있습니다. 각각은 별도의 양식으로 작동하며 다른 양식의 필드에 의존하는 조건을 가질 수 없습니다.
값이 없는 필드에 대한 조건부(버튼, 제목, 메시지)
버튼, 메시지 및 제목 필드 유형은 조건이 충족되는지 확인할 값이 없기 때문에 상위 필드로 사용할 수 없습니다.
필드의 ID 또는 이름 편집
WooCommerce와의 적절한 통합을 허용하기 위해 필드 이름과 ID를 편집할 수 없습니다. 이는 기본 WooCommerce 필드와 추가하는 사용자 정의 필드 모두에 적용됩니다.
필드 표시/숨기기 이외의 다른 작업 트리거
WooCommerce에서 조건 필드는 단일 작업을 수행할 수 있습니다. 조건이 true일 때 지정된 필드를 표시합니다. 즉, 유감스럽게도 조건이 충족되면 할인, 제품을 추가하거나 주문을 편집하거나 다른 작업을 수행할 수 없습니다.
체크아웃 외부의 필드 값에 조건부 적용
마지막으로 조건문은 동일한 양식의 다른 체크아웃 필드 값만 확인할 수 있습니다. 따라서 상품 수량, 총 가격, 사용자 역할 등을 확인하는 조건 등은 체크아웃 필드 값이 아닌 것은 확인할 수 없습니다.
결론
대체로 조건부 논리는 사이트에서 사용자 경험을 개선하고 전환율을 높이는 데 도움이 될 수 있습니다. 그렇기 때문에 WooCommerce 체크아웃에 조건부 필드를 추가하는 것은 매장을 한 단계 끌어올리는 좋은 방법입니다.
이 가이드에서는 WooCommerce Checkout Manager 플러그인을 사용하여 추가 필드를 만들고 설정하는 방법을 배웠습니다. 사용자 정의 필드를 추가하고 간단한 조건부 논리와 연결된 조건부가 있는 더 복잡한 예제를 모두 만들었습니다. 마지막으로 WooCommerce에서 조건부 논리의 한계를 살펴보았습니다.
여기에서 몇 가지 예를 보았지만 이는 빙산의 일각에 불과합니다. 체크아웃을 개선하기 위해 조건부 필드로 할 수 있는 일이 많이 있습니다. 따라서 사용자 정의 필드를 만들고 조건문을 사용하는 것이 좋습니다.
결제를 최대한 활용하는 방법에 대한 자세한 내용은 WooCommerce 결제를 최적화하기 위한 가이드와 우편번호 유효성 검사를 비활성화하는 자습서를 참조하세요. 체크아웃에 조건부 필드를 추가하는 데 질문이나 의문 사항이 있으면 알려주십시오. 기꺼이 도와드리겠습니다!
