바닥글에 WordPress 문의 양식을 추가하는 방법
게시 됨: 2022-03-22이 기사에서는 Formidable Forms를 사용하여 WordPress 웹 사이트의 바닥글에 연락처 양식을 추가하는 방법을 보여줍니다. 전체 사이트 편집(FSE) 및 위젯 사용에 대해 설명합니다.

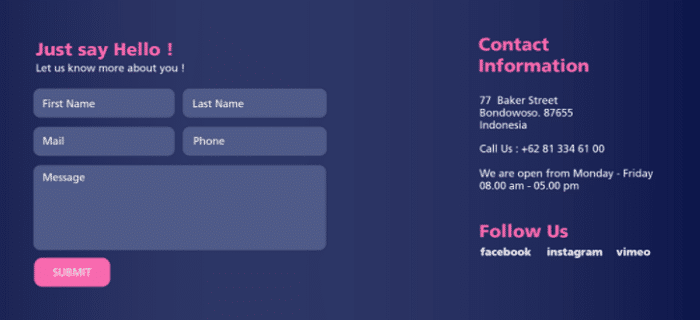
문의 양식을 배치할 위치를 선택하는 것은 어려운 결정이 될 수 있습니다. 페이지 상단에 배치하면 방문자가 완전히 건너뛸 수 있습니다. 중요한 블록 사이 또는 사이드바에 배치하면 사용자가 간과할 수 있습니다. 연락처 양식에 대한 한 가지 훌륭한 배치 옵션은 바닥글에 있습니다.
다행히도 대부분의 웹 사이트 디자인에서 바닥글에 연락처 양식을 추가하는 것은 쉽습니다. 또한 FSE(전체 사이트 편집)를 지원하는 최신 WordPress 테마는 프로세스를 훨씬 더 간단하게 만듭니다. 빠른 주의를 위해 FSE는 대부분의 새로운 WordPress 테마와 함께 제공되는 블록 편집기에 포함되어 있으며 현재 존재하는 테마에 추가할 수 있습니다.
사이트 디자인이 FSE를 지원하지 않는 경우 항상 대신 위젯을 사용할 수 있습니다.
이 기사에서는 바닥글에 연락처 양식을 추가할 때의 이점을 살펴보겠습니다. 그런 다음 WordPress 웹 사이트에 이 기능을 추가하는 데 사용할 수 있는 두 가지 방법을 보여 드리겠습니다. 가자!
바닥글에 문의 양식을 배치하는 이유는 무엇입니까?
불행히도 대부분의 웹사이트 소유자는 바닥글 섹션을 최대한 활용하지 않습니다. 사이트의 이 영역은 기본 메뉴에 포함되지 않은 중요한 페이지에 대한 링크를 공유하기 위한 환상적인 리소스가 될 수 있습니다.
바닥글에 연락처 양식을 추가할 수도 있습니다. 그렇게 하면 사이트 방문자가 모든 정보를 읽은 후 질문이 있는 경우 연락할 수 있습니다.

바닥글에 연락처 양식을 추가할 때의 또 다른 이점은 방문자가 페이지를 방문할 때쯤이면 이미 관심이 있는지 여부를 알 수 있다는 것입니다. 대조적으로, 페이지 상단에 문의 양식을 배치하면 사용자가 많은 정보를 얻기 전에 조치를 취하도록 요청합니다.
또한 바닥글은 일반적으로 방문자가 원하는 정보를 찾을 수 없는 경우에 끝나는 위치입니다. 따라서 질문이나 의심이 있는 경우 연락할 수 있는 이상적인 장소입니다.
바닥글에 WordPress 문의 양식을 추가하는 방법
바닥글에 연락처 양식을 추가할 때의 이점에 대해 알아보았으므로 이제 수행 방법을 알아보겠습니다. 이 자습서에서는 WordPress FSE 및 위젯의 두 가지 방법을 다룹니다.
두 방법 중 하나를 진행하기 전에 Formidable Forms를 설치하고 활성화해야 합니다. 또한 사용할 수 있는 간단한 문의 양식을 준비하고 싶을 것입니다.
방법 1: 전체 사이트 편집(FSE) 사용
블록 테마를 사용하는 경우 FSE에 액세스할 수 있습니다. 이것은 기존 WordPress 위젯 메뉴를 블록 편집기에 기반한 경험 기반으로 대체합니다.
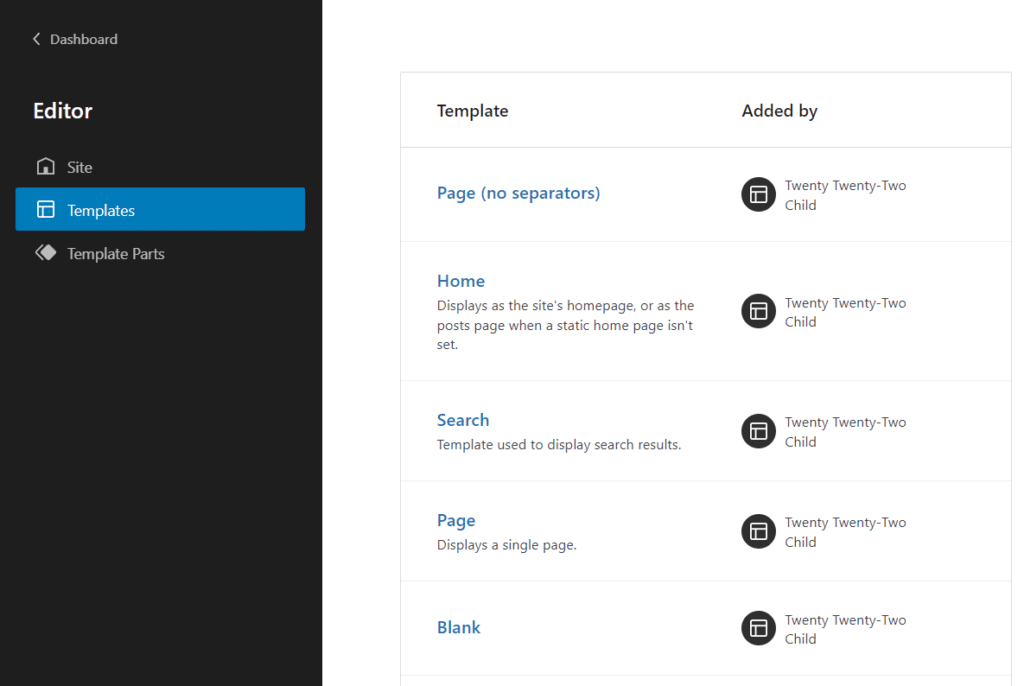
FSE를 시작하려면 모양 → 편집기 로 이동합니다. 화면 상단의 메뉴를 사용하여 모든 템플릿 찾아보기 옵션을 선택합니다. 테마에서 사용 가능한 모든 템플릿 목록이 나타납니다.

그런 다음 왼쪽 메뉴에서 템플릿 부분 옵션을 선택합니다. 여기에서 활성 테마의 머리글과 바닥글에 사용할 수 있는 템플릿을 찾을 수 있습니다.
그런 다음 바닥글 옵션을 선택하면 블록 편집기가 시작됩니다. 이제 테마 바닥글에서 블록을 추가, 제거 및 편집할 수 있습니다. 이 시점에서 바닥글에는 링크 목록과 WordPress 태그라인만 포함됩니다.
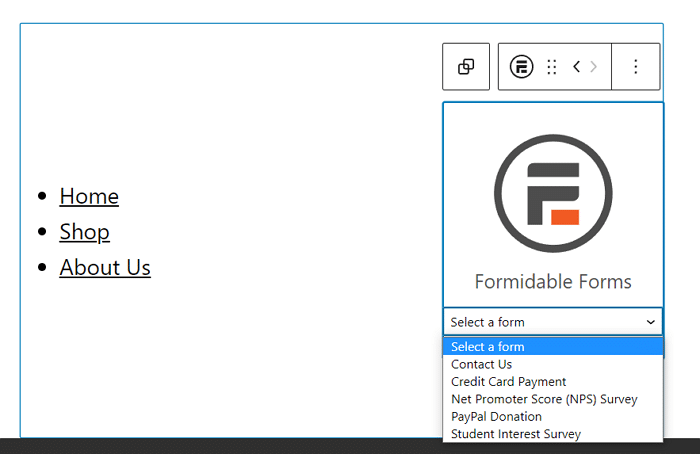
이 튜토리얼에서는 태그라인을 제거하고 Formidable Forms 블록으로 교체할 것입니다. 이 블록을 추가하면 포함할 양식을 선택할 수 있습니다.

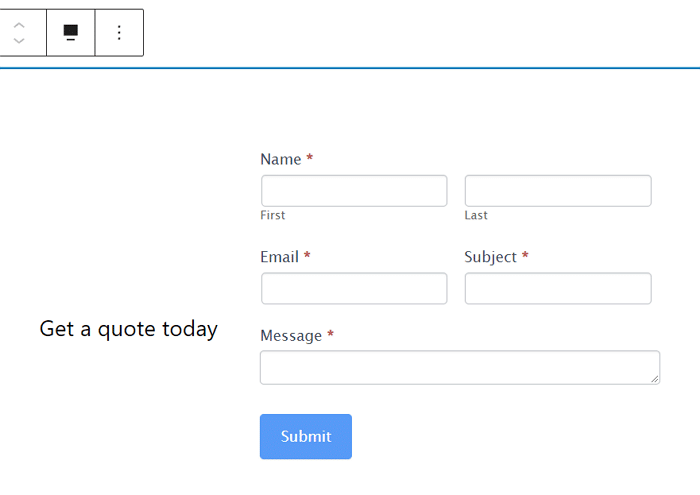
원하는 문의 양식을 선택하면 됩니다. 이제 배치와 서식을 가지고 놀 수 있습니다. 바닥글에서 간단한 클릭 유도문안(CTA)에 대한 링크를 교체했습니다.

준비가 되면 저장 을 클릭하여 바닥글 템플릿을 업데이트합니다. WordPress는 결정을 확인하고 사이트 전체 템플릿을 편집하고 있음을 상기시킵니다.
문의 양식이 마음에 들지 않더라도 절망하지 마십시오! Formidable Forms는 양식 레이아웃을 사용자 정의할 수 있는 간단한 드래그 앤 드롭 양식 빌더를 사용합니다. 즉, 일회용 연락처 양식 플러그인에 제한하지 않고 스타일의 모든 측면을 완전히 제어할 수 있습니다.

완료되면 게시물과 페이지에 변경 사항을 게시해야 합니다. 그게 다야!
방법 2: 바닥글 위젯에서 연락처 양식 사용
FSE를 사용하면 바닥글에 연락처 양식을 간단하게 작성할 수 있습니다. 그러나 이것은 비교적 새로운 WordPress 기능이며 블록 테마가 있는 경우에만 사용할 수 있습니다(웹 사이트가 WordPress 5.9로 업그레이드된 경우).
다행히도 FSE가 유일한 옵션은 아닙니다. 예를 들어, 기존 테마를 고수하거나 사이트를 변경할 준비가 되지 않았을 수 있습니다. 걱정하지 마세요. 바닥글에 강력한 문의 양식을 추가할 수 있습니다. 대신 연락처 양식 위젯을 사용해야 합니다.
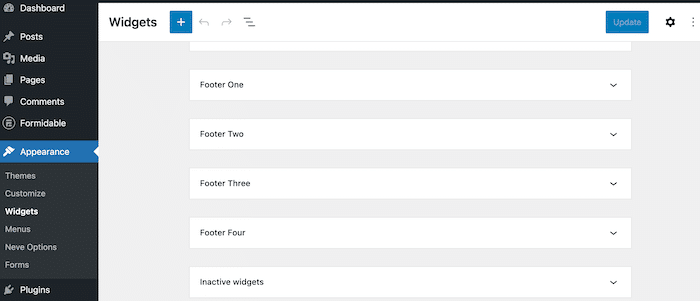
이렇게 하려면 WordPress 대시보드로 이동한 다음 모양 → 위젯 으로 이동합니다. 이 화면에는 사이트를 구성하는 모든 위젯 구성 요소가 표시됩니다. 아래로 스크롤하여 바닥글 위젯을 찾습니다.

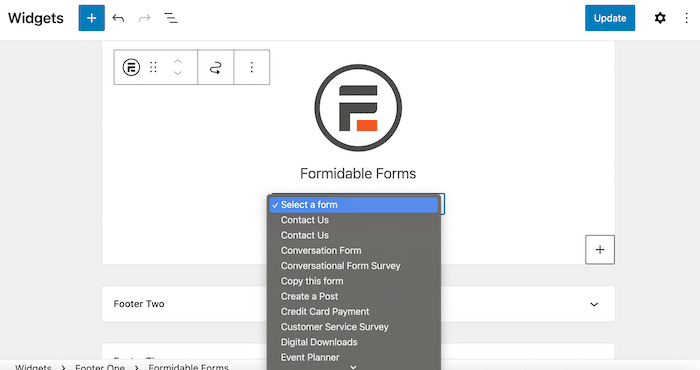
작업할 바닥글을 찾아 클릭합니다. 더하기( + ) 아이콘이 표시되어야 합니다. 그것을 클릭하고 검색 창에 "강력한 양식"을 입력하십시오. 그런 다음 Formidable Forms 위젯을 선택합니다.
표시되는 드롭다운 메뉴를 클릭하고 추가하려는 양식을 찾습니다.

보시다시피 WordPress 바닥글 위젯에 모든 양식을 쉽게 추가할 수 있습니다. 우리는 기본적인 Contact Us 양식 중 하나를 사용할 것입니다.
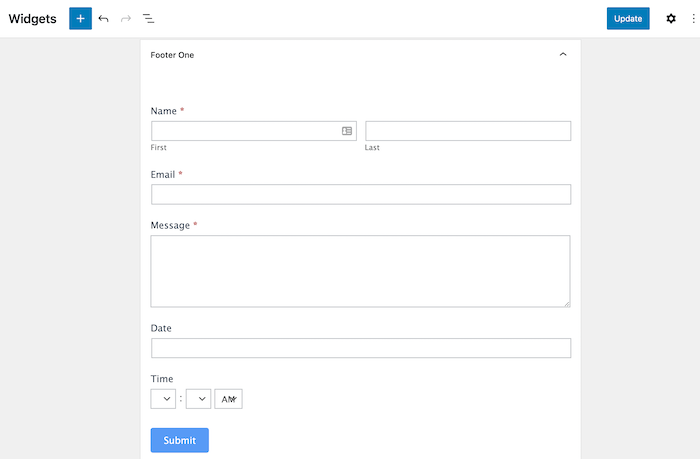
이 양식에는 표준 필드인 이름 , 이메일 주소 및 메시지 가 포함되어 있습니다. 목적에 따라 양식이 약간 다를 수 있습니다.

그런 다음 오른쪽 상단 모서리에 있는 파란색 업데이트 버튼을 클릭하기만 하면 됩니다. 위젯이 저장 되었다는 작은 임시 팝업이 왼쪽 하단 모서리에 표시되어야 합니다.
이제 라이브 사이트에서 양식이 어떻게 보이는지 미리 볼 수 있습니다. 바닥글이 원하는 대로 표시되도록 항상 열과 추가 콘텐츠를 추가할 수 있습니다.
이렇게 하려면 모양 → 위젯 으로 돌아가서 필요한 조정을 하면 됩니다. 그리고 그게 다야!
그리고 WordPress를 위한 것뿐만 아니라 모든 웹사이트에 WordPress 문의 양식을 추가하려는 경우에도 그렇게 할 수 있습니다!
바닥글 WordPress 결론에 문의 양식 추가
문의 양식은 리드를 포착하고 사이트 방문자와 연결하는 데 사용할 수 있는 최고의 도구 중 하나입니다. 그러나 이 요소를 배치할 위치를 결정하는 것은 어려울 수 있습니다.
우리가 보았듯이 바닥글은 양식을 위한 환상적인 장소입니다. Formidable Forms를 사용하면 몇 분 만에 웹 사이트에 연락처 양식을 만들고 추가할 수 있습니다. 또한 FSE 또는 WordPress 위젯을 사용하여 바닥글 레이아웃을 쉽게 수정하고 생성한 양식을 포함할 수 있습니다.
바닥글 양식 만들기
문의 양식 바닥글을 만들 준비가 되셨습니까? 지금 Formidable Forms를 사용해 보고 직관적인 빌더를 사용하여 다음 양식을 디자인하십시오!

 모든 웹사이트에 양식을 포함하는 방법(WordPress뿐만 아니라!)
모든 웹사이트에 양식을 포함하는 방법(WordPress뿐만 아니라!) 대화형 마케팅: 더 나은 고객 서비스를 위한 빠른 가이드
대화형 마케팅: 더 나은 고객 서비스를 위한 빠른 가이드 WordPress에 간단한 문의 양식을 추가하는 방법
WordPress에 간단한 문의 양식을 추가하는 방법