WordPress에 콘텐츠 슬라이더를 추가하는 방법(4단계)
게시 됨: 2022-10-14페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


웹 사이트를 개발할 때 기본 페이지에 일부 추천 콘텐츠를 표시하고 싶을 것입니다. 슬라이더를 사용하여 움직이는 슬라이드에 중요한 이미지, 동영상, 게시물을 표시할 수 있습니다. 이것은 방문자의 참여를 유지하고 이벤트, 프로모션 등에 대한 주요 정보에 관심을 끌 수 있는 쉬운 방법입니다.
이 게시물에서는 WordPress 웹 사이트에 콘텐츠 슬라이더를 추가하는 것을 고려할 수 있는 이유를 설명합니다. 그런 다음 Beaver Builder로 이 작업을 수행하는 방법을 보여 드리겠습니다. 시작하자!
목차:
간단히 말해서 슬라이더는 여러 이미지 또는 비디오를 표시하고 더 작은 공간에서 웹사이트 방문자에게 더 많은 정보를 제공하는 데 도움이 되는 유용한 도구입니다. 종종 콘텐츠 슬라이더는 몇 초 후에 자동으로 변경됩니다. 또는 방문자가 다음 미디어를 보기 위해 화살표 버튼을 클릭해야 할 수도 있습니다.

슬라이더의 각 페이지에서 볼 수 있는 몇 가지 기본 구성 요소는 다음과 같습니다.
미디어가 풍부한 사이트가 있는 경우 콘텐츠 슬라이더는 공간을 통합하는 효과적인 방법이 될 수 있습니다. 사용자가 스크롤해야 하는 긴 페이지를 만드는 대신 슬라이더에서 여러 항목을 볼 수 있도록 할 수 있습니다. 또한 적절한 도구를 사용하여 웹사이트의 어느 곳에나 슬라이더를 쉽게 배치할 수 있습니다.
또한 슬라이더는 더 나은 사용자 경험을 제공할 수 있습니다. 기본적으로 자동 전환을 통해 슬라이더는 방문자가 다른 방법으로 놓쳤을 수 있는 중요한 콘텐츠에 주의를 끌 수 있습니다. 이것은 또한 정적 이미지, 비디오 또는 텍스트보다 더 매력적일 수 있습니다.
버튼이 있는 슬라이더를 디자인하면 방문자가 콘텐츠를 클릭하도록 유도할 수도 있습니다. 슬라이더에서 추가 이미지를 볼 때 웹사이트에 더 오래 머무를 가능성이 높습니다. 즉, 잘 설계된 슬라이더를 만들기만 하면 이탈률을 줄일 수 있습니다.
이제 콘텐츠 슬라이더가 제공할 수 있는 잠재적인 이점에 대해 알았으므로 웹 사이트에서 콘텐츠 슬라이더를 사용하는 방법이 궁금할 것입니다. 우선 슬라이더는 콘텐츠를 소개 하는 좋은 방법입니다. 홈 페이지에서 슬라이더는 즉시 새로운 방문자의 참여를 유도할 수 있습니다.

이것은 전자 상거래 사이트에 특히 유용할 수 있습니다. 슬라이더를 사용하여 새로운 할인이나 특별 제안을 홍보할 수 있기 때문입니다. 슬라이더를 방문 페이지에 배치하면 더 많은 클릭률과 전환을 유도할 수도 있습니다.
또는 콘텐츠 슬라이더를 포트폴리오로 사용할 수 있습니다. 이렇게 하면 간단한 그리드보다 대화형 형식으로 기술을 표시할 수 있습니다.

슬라이더는 매우 동적이기 때문에 사진과 비디오 이상의 용도로 슬라이더를 사용할 수 있습니다. 예를 들어 블로그를 운영하는 경우 이 디자인 요소를 사용하여 새 게시물을 표시할 수 있습니다. 이것은 장기 독자를 업데이트하는 효과적인 방법이 될 수 있습니다.

콘텐츠 슬라이더로 할 수 있는 작업에는 사실상 제한이 없습니다. 사이트 틈새 시장에 관계없이 슬라이더는 방문자에게 정보를 제공하고 참여를 유도하는 중요한 디자인 요소가 될 수 있습니다.
콘텐츠 슬라이더는 귀하의 웹사이트에서 단순하지만 매우 기능적인 디자인 터치가 될 수 있습니다. 이점을 극대화하는 데 도움이 되도록 WordPress에서 첫 번째 슬라이더를 만드는 방법에 대해 논의해 보겠습니다.
웹사이트에 콘텐츠 슬라이더를 포함하기 시작하면 이 프로세스에 적합한 디자인 도구를 찾는 데 어려움을 겪을 수 있습니다. 슬라이더용으로 특별히 설계된 플러그인을 설치할 수도 있지만 사용하는 플러그인 수를 최소화하는 것이 가장 좋은 경우가 많습니다.
Beaver Builder에서 다양한 유형의 슬라이더에 대한 요소를 특징으로 하는 포괄적인 웹 디자인 도구 세트로 페이지 빌더를 만들었습니다. 끌어서 놓기 편집기와 다양한 모듈을 사용하여 고유한 요구 사항에 맞는 페이지를 쉽게 만들 수 있습니다.

Beaver Builder는 또한 경량 코딩으로 반응합니다. 슬라이더를 만들 때 무거운 이미지, 비디오 또는 모션 효과로 인해 웹 사이트 속도가 느려지는 것에 대해 걱정할 수 있습니다. 그러나 Beaver Builder는 속도에 최적화되어 있으므로 모든 디자인도 마찬가지입니다.
Beaver Builder는 무료 WordPress 플러그인으로 제공되지만 프리미엄 모듈에 액세스하려면 구독을 구매해야 합니다. 이를 통해 콘텐츠 슬라이더, 양식, 지도, 가격표 및 기타 여러 유용한 요소를 쉽게 만들 수 있습니다. 요금제를 구입한 후 Beaver Builder를 설치하는 데 몇 분 밖에 걸리지 않습니다.
WordPress에서 Beaver Builder를 설치하고 활성화했으면 사이트에 새 게시물이나 페이지를 추가하는 것으로 시작하십시오. 블록 편집기가 열리면 Launch Beaver Builder 를 클릭합니다.

페이지 서식을 쉽게 지정하기 위해 미리 디자인된 페이지 템플릿 중 하나를 선택할 수 있습니다. 오른쪽 상단 모서리에 있는 파란색 더하기 아이콘을 클릭하기만 하면 됩니다. 템플릿 탭으로 이동하여 하나를 클릭하면 자동으로 구현됩니다.

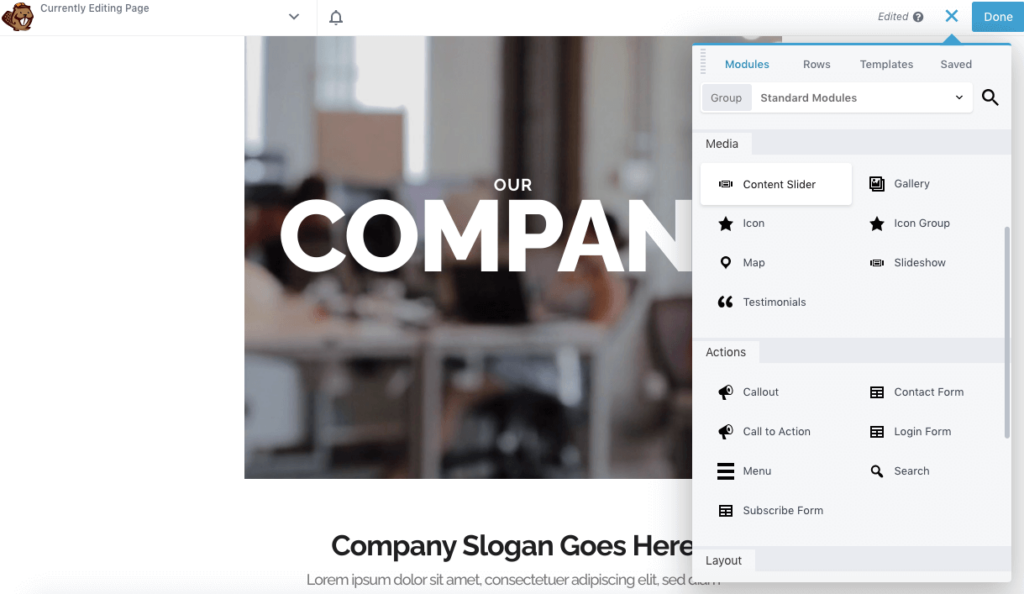
또는 Beaver Builder를 사용하여 항상 기존 페이지를 열 수 있습니다. 그런 다음 모듈 탭으로 이동합니다. 여기에서 미디어 섹션으로 스크롤하여 콘텐츠 슬라이더 모듈을 찾습니다. 이 요소를 페이지의 아무 곳에나 끌어다 놓을 수 있습니다.

이제 새 슬라이더에서 콘텐츠를 계속 사용자 지정할 수 있습니다!
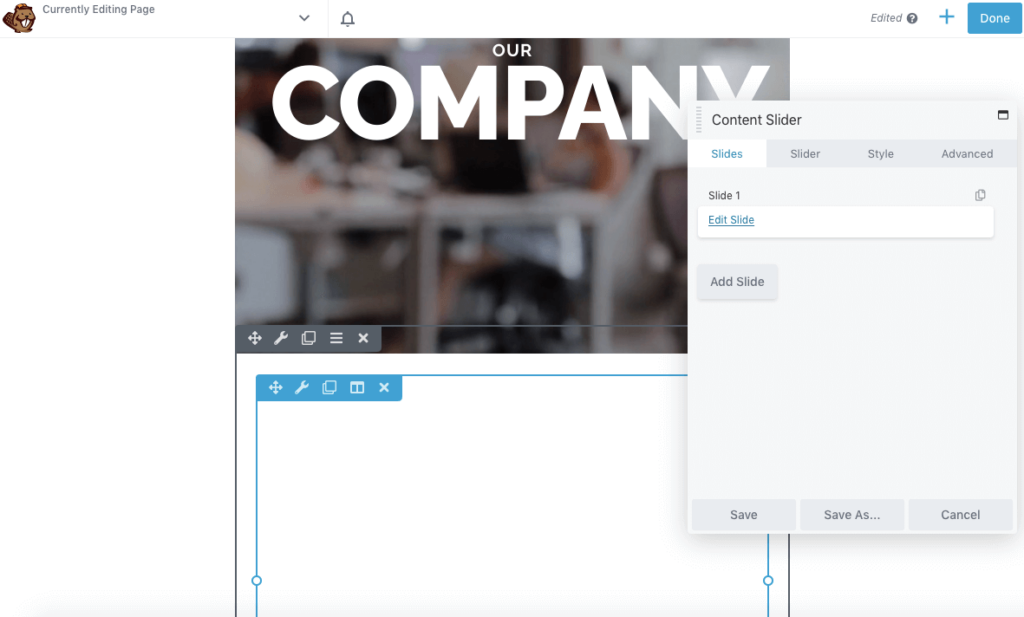
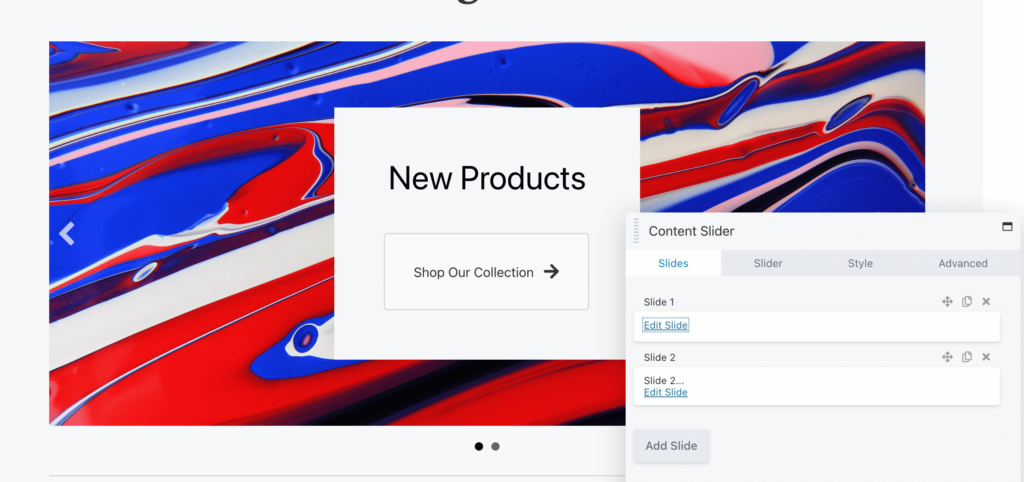
페이지나 게시물에 콘텐츠 모듈을 추가하면 빈 슬라이드가 생성됩니다. 이것을 편집하려면 모듈 설정을 열고 슬라이드 탭으로 이동하십시오.

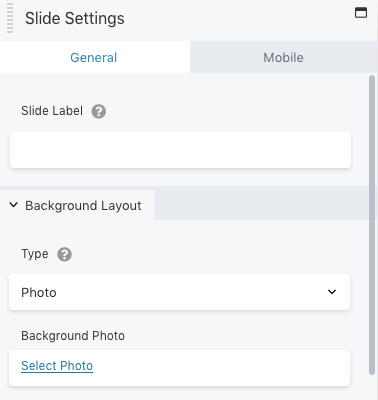
그런 다음 슬라이드 편집 을 클릭합니다. 슬라이드 설정 에서 특정 슬라이드를 식별하는 레이블을 추가합니다. 다음으로 배경에 대한 이미지, 비디오 또는 단색을 선택할 수 있습니다.

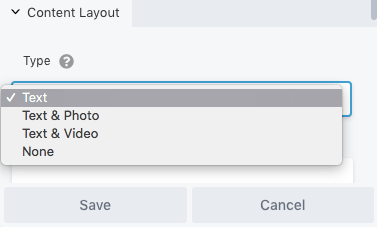
설정 팝업 하단에서 콘텐츠 레이아웃을 설정해야 합니다. 텍스트, 텍스트 및 사진만 포함하거나 텍스트와 비디오를 포함할 수 있습니다.

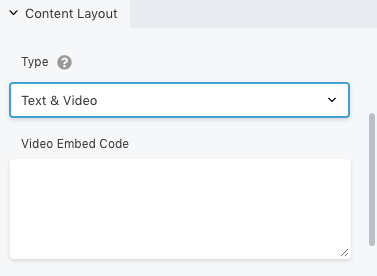
선택한 옵션에 따라 새 필드가 나타납니다. 예를 들어 텍스트 및 비디오 를 선택하면 비디오 임베드 코드를 붙여넣을 수 있습니다.

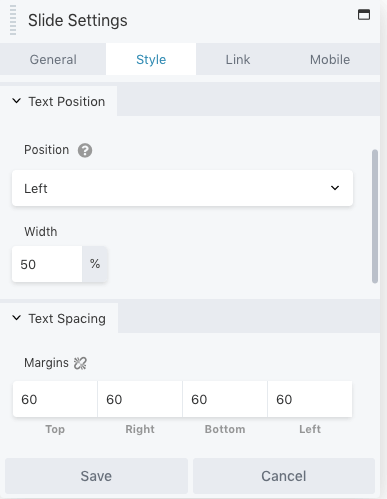
텍스트가 표시되는 방식을 사용자 지정하려면 스타일 탭으로 이동합니다. 그러면 위치, 간격 및 색상을 편집할 수 있는 옵션이 제공됩니다.

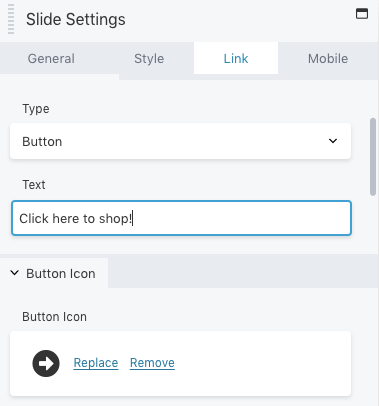
사용자를 다른 웹 페이지로 안내하려면 링크 를 클릭하십시오. 여기에 URL을 붙여넣습니다. 그런 다음 클릭 유도문안 버튼을 추가하고 모양을 맞춤설정할 수 있습니다.

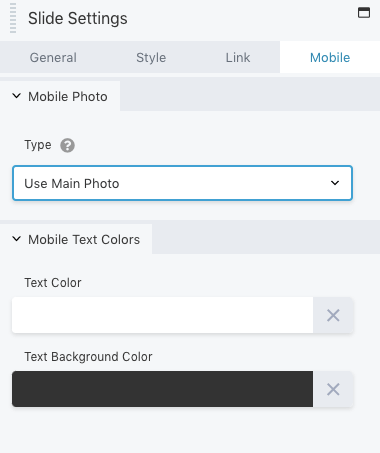
모바일 사용자에게 슬라이드가 표시되는 방식을 편집할 수도 있습니다. 사진과 텍스트를 수정하려면 모바일 탭으로 이동하세요.

이러한 변경 사항에 만족하면 슬라이드를 저장합니다. 콘텐츠 슬라이더를 다시 클릭하고 슬라이드를 더 추가할 수 있습니다.

각 슬라이드를 사용자 지정하려면 동일한 프로세스를 반복하기만 하면 됩니다. 시각적 결과에 만족하면 다음 단계를 계속합니다.
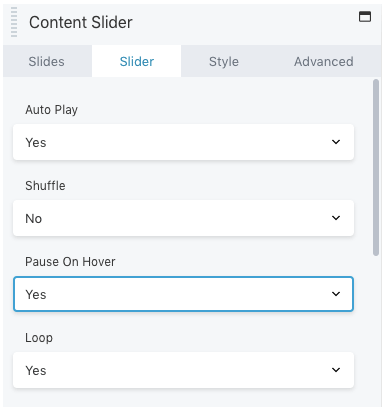
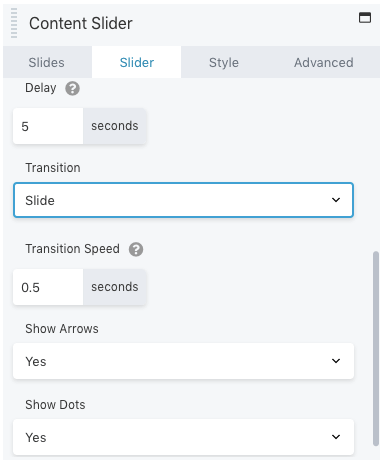
각 슬라이드를 편집한 후에는 슬라이더 자체를 사용자 정의할 차례입니다. 이렇게 하려면 슬라이더 탭을 클릭합니다. 상단에서 슬라이드를 자동으로 이동할지 여부를 선택할 수 있습니다. 이것은 방문자가 단순히 애니메이션을 볼 수 있는지 또는 슬라이드 자체를 클릭하여 볼 수 있는지를 결정합니다.

또한 슬라이드를 무작위로 설정하고 마우스를 슬라이드 위로 가져가면 모션이 일시 중지되도록 설정할 수 있습니다. 루프에 슬라이드를 표시할 수도 있습니다.
더 아래에서 지연을 만들고 전환 속도를 선택할 수 있습니다. 전환 속도는 지연보다 짧아야 합니다. 이렇게 하면 다음 슬라이드 전에 전환이 완료되지 않은 이미지를 건너뛰는 것을 방지할 수 있습니다.

탐색을 위한 화살표와 점을 추가하여 슬라이더의 표시를 사용자 정의할 수도 있습니다. 이렇게 하면 방문자가 슬라이더를 클릭하여 총 슬라이드 수를 볼 수 있습니다.
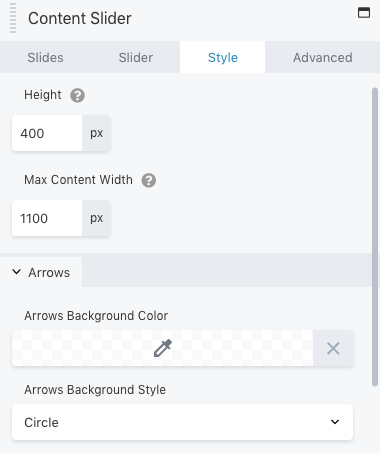
스타일 아래에서 콘텐츠 슬라이더의 높이와 너비를 조정할 수 있습니다. 또한 화살표의 색상과 스타일을 편집할 수 있습니다.

다른 Beaver Builder 모듈과 마찬가지로 여백, 애니메이션 및 가시성에 대한 고급 옵션이 있습니다. 변경 사항을 저장하고 게시하기 전에 고급 탭에서 이러한 설정을 수정할 수 있습니다.
그게 다야! 이제 콘텐츠 슬라이더 모듈을 사용할 수 있습니다. 그러나 Beaver Builder는 다른 옵션을 제공합니다.
슬라이딩 동영상이나 이미지를 표시하려면 콘텐츠 슬라이더가 효과적인 옵션이 될 수 있습니다. 그러나 최근 블로그 게시물을 포함해야 할 수도 있습니다. 앞서 언급했듯이 이것은 새로운 기사를 홍보하는 좋은 방법이 될 수 있습니다.
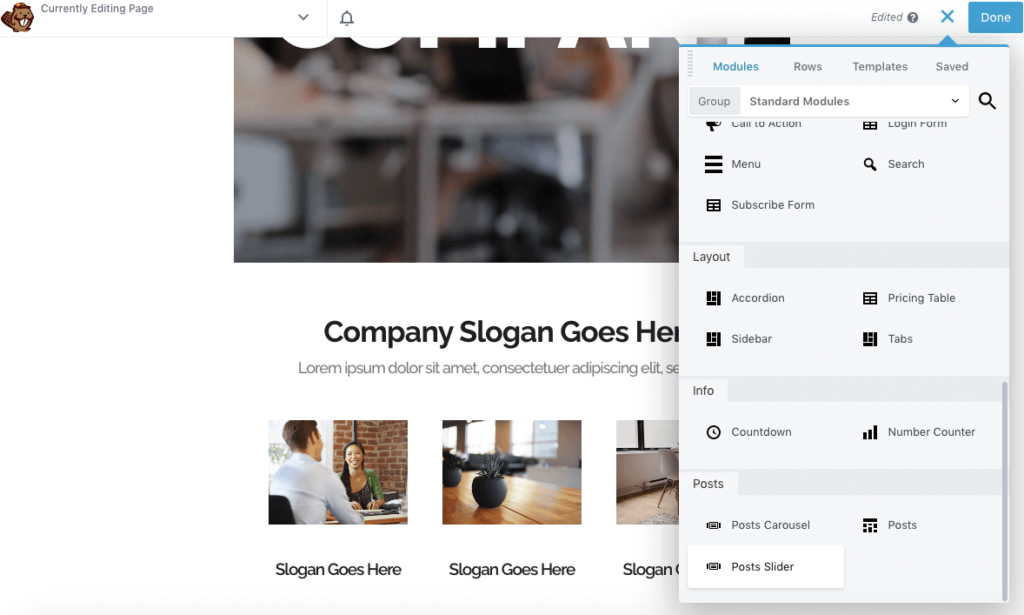
콘텐츠 슬라이더를 처음부터 편집하는 대신 게시물 슬라이더 모듈을 삽입할 수 있습니다. 이렇게 하려면 Beaver Builder 편집기를 열고 Posts Slider 옵션을 찾으십시오.

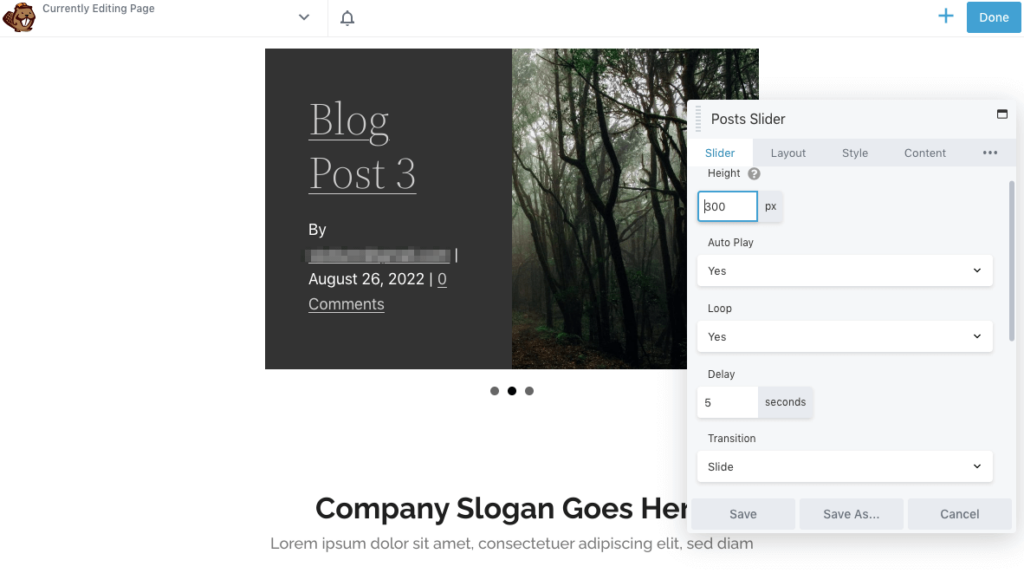
이 모듈을 페이지로 끌어다 놓으면 최근 게시물에 대한 기본 슬라이더가 자동으로 설정됩니다. 편집기에서 높이를 픽셀 단위로 사용자 정의하고 자동 재생 여부를 결정할 수 있습니다. 루프, 지연 및 사용자 지정 전환을 설정할 수도 있습니다.

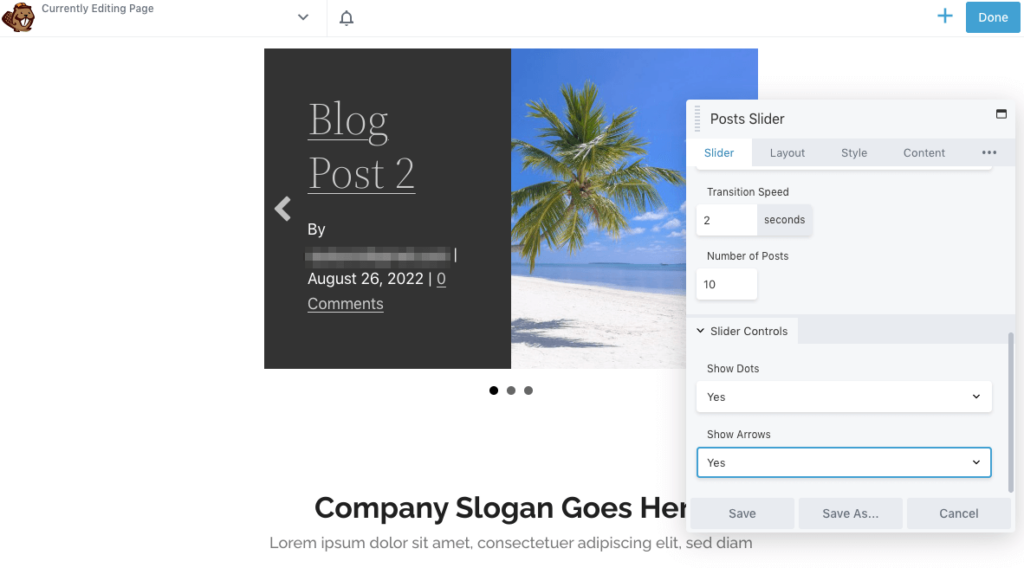
아래로 스크롤하면 슬라이더에서 전환 속도와 게시물 수를 설정할 수 있습니다. 그런 다음 점과 화살표를 표시할지 여부를 선택합니다.

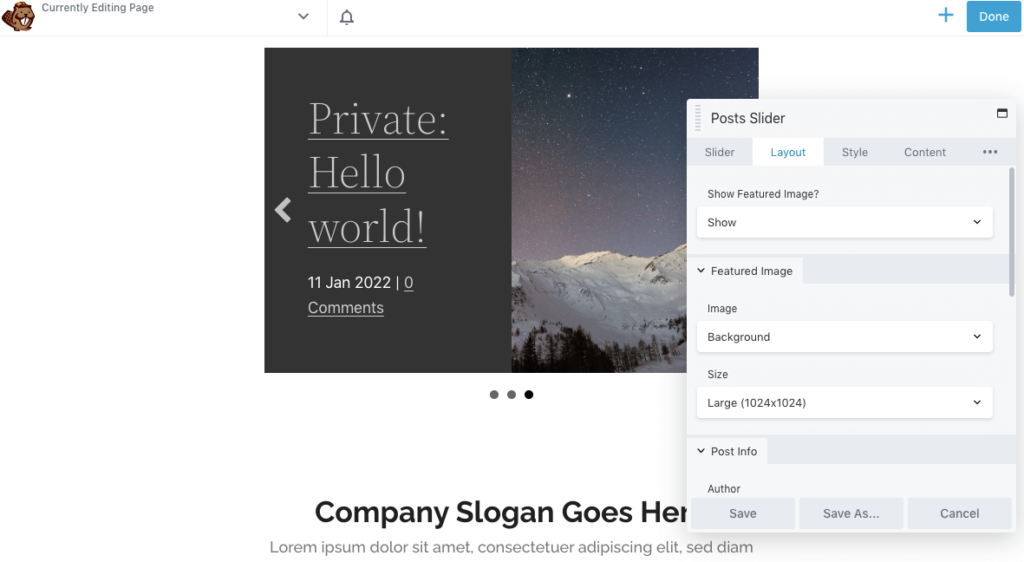
기본적으로 Beaver Builder는 슬라이더에 게시물의 추천 이미지를 포함합니다. 레이아웃 탭에서 이 이미지의 크기를 편집하거나 완전히 제거할 수 있습니다.

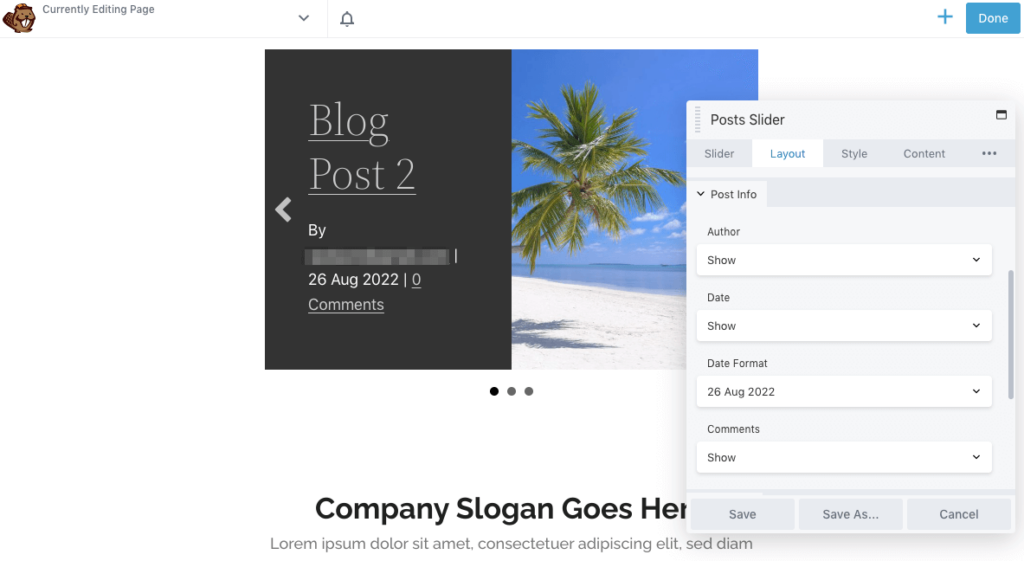
게시물 정보 에서 각 블로그 게시물을 표시하는 방법을 선택할 수 있습니다. 작성자 이름 및 댓글 수와 함께 사용자 지정 날짜 형식을 포함할 수 있습니다.

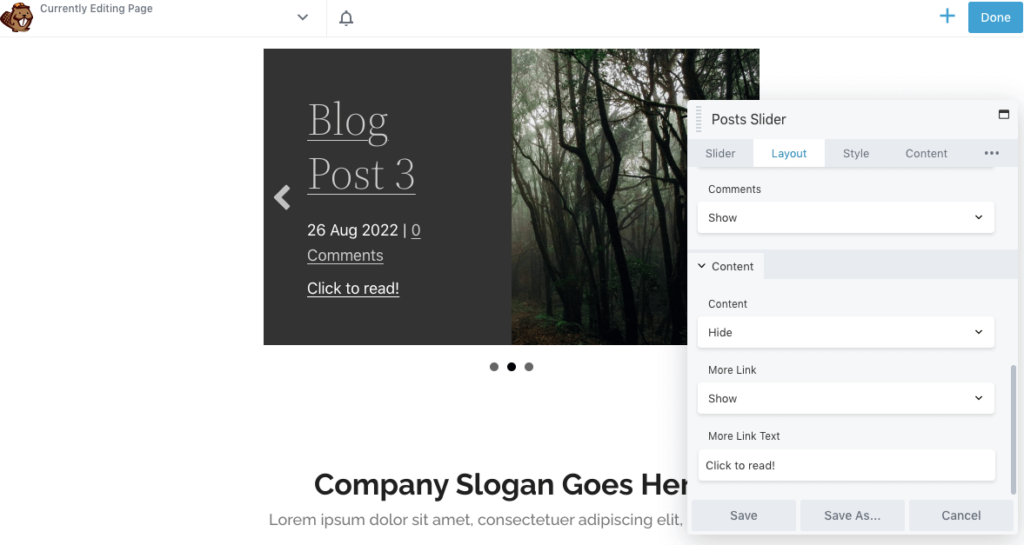
방문자가 블로그 게시물을 클릭하도록 유도하기 위해 클릭 유도문안을 추가할 수도 있습니다. 콘텐츠 섹션에서 추가 링크 포함을 고려하세요.

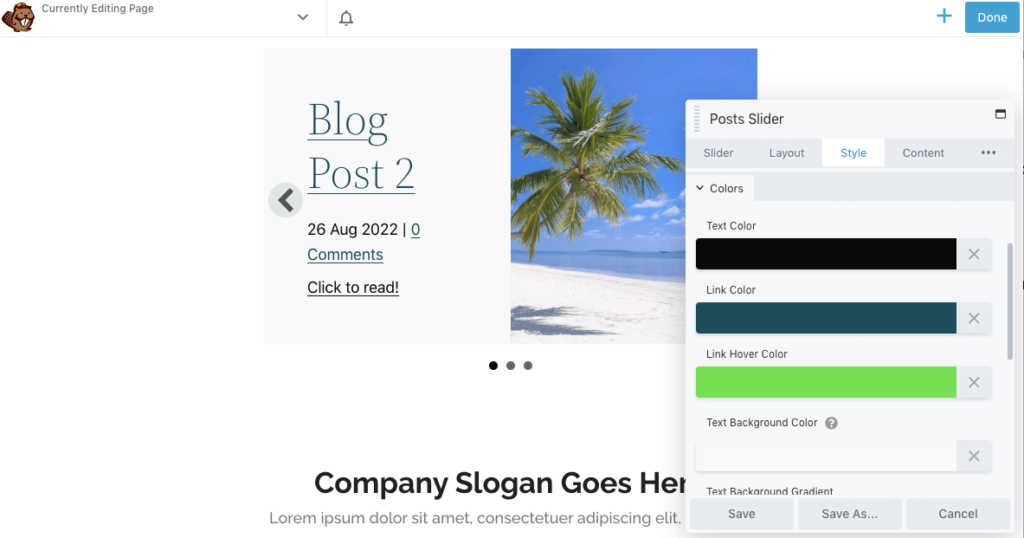
그런 다음 스타일 탭을 클릭하여 텍스트 크기 및 위치를 편집합니다. 텍스트, 배경, 링크 및 화살표의 색상을 변경할 수도 있습니다.

게시물 슬라이더의 모양이 마음에 들면 변경 사항을 저장합니다. 마지막으로 페이지를 게시할 수 있습니다!
정적 미디어의 전체 페이지를 표시하는 대신 콘텐츠 슬라이더를 사용할 수 있습니다. 이 단순한 디자인 요소는 웹사이트의 공간을 절약하면서 새로운 방문자의 눈길을 사로잡을 수 있습니다.
검토하기 위해 Beaver Builder를 사용하여 WordPress에 콘텐츠 슬라이더를 추가하는 방법은 다음과 같습니다.
콘텐츠 슬라이더는 웹사이트에 포함할 수 있는 유일한 매력적인 요소가 아닙니다. Beaver Builder를 사용하면 행, 열 또는 모듈에 애니메이션을 추가할 수 있습니다. 이것은 페이딩, 확대/축소, 바운싱, 슬라이딩, 회전 등을 지원합니다.
정적 이미지를 더 매력적으로 만들기 위해 Beaver Builder를 사용하여 슬라이더, 갤러리 또는 슬라이드쇼에 이미지를 배치할 수 있습니다. 이러한 모듈은 사진을 위한 잘 설계된 레이아웃을 제공할 수 있습니다. 또한 페이지에서 처음으로 표시될 때 Beaver Builder 행, 열 또는 모듈에 시작 애니메이션을 추가할 수 있습니다. 한편 고급 사용자는 호버 효과와 같은 흥미로운 요소를 추가하도록 CSS를 구성할 수 있습니다.