WordPress에 CSS를 추가하는 방법: 5가지 방법
게시 됨: 2021-12-11CSS를 적용하고 사이트 스타일을 수정하시겠습니까? 그렇다면 이 포스트는 당신을 위한 것입니다. 이 가이드에서는 CSS를 WordPress에 추가하여 웹사이트를 사용자 정의하고 방문자에게 좋은 인상을 줄 수 있는 다양한 방법을 보여줍니다.
WordPress에는 사용할 수 있는 많은 테마와 템플릿이 있지만 사이트의 모양을 변경하려는 경우 조만간 CSS 코드를 추가하게 될 것입니다.
웹사이트에 CSS를 추가하는 것은 매우 쉽습니다. 이전에 브라우저 개발자 도구를 사용하여 CSS를 적용하는 방법을 살펴보았지만 다른 방법이 있습니다. 이러한 다양한 방법에는 장단점이 있으므로 초보자가 특정 상황에 CSS를 추가하는 가장 좋은 방법을 이해하기 어려울 수 있습니다. 그렇기 때문에 이 가이드에서는 WordPress 웹사이트에 CSS 스타일을 추가 하는 다양한 방법을 보여드리겠습니다.
WordPress에 CSS를 추가하는 방법
WordPress 사이트에 CSS 스타일을 적용하는 방법에는 여러 가지가 있습니다.
- 테마 커스터마이저를 통해
- 자식 테마 파일 편집
- 나만의 CSS 파일 업로드
- 후크가 있는 헤더에 CSS 적용
- 백엔드에 CSS 추가
각 방법을 살펴보고 가장 적합한 방법을 선택할 수 있습니다.
참고 : 이 포스트에서는 CSS의 구조에 대해 자세히 설명하지 않을 것이므로 CSS에 대한 기본적인 이해가 있어야 이 가이드를 문제 없이 따라갈 수 있습니다.
CSS를 적용하기 위한 이전 단계로 브라우저 개발자 도구를 사용하여 변경하려는 특정 HTML 요소를 찾는 것이 좋습니다. 어떻게 하는지 잘 모르겠다면 브라우저 개발자 도구를 사용하여 CSS를 적용하는 방법에 대한 가이드를 살펴보세요.
1) 테마 커스터마이저로 CSS 적용
WordPress에 사용자 정의 CSS 코드를 추가하는 가장 쉽고 빠른 방법은 테마 사용자 정의 프로그램의 추가 CSS 편집기에 삽입하는 것입니다. 이것은 내장된 WordPress CSS 편집기이며 기본적으로 모든 웹사이트에 있습니다. 그러나 일부 테마 및 플러그인은 이 기능을 비활성화할 수 있습니다.
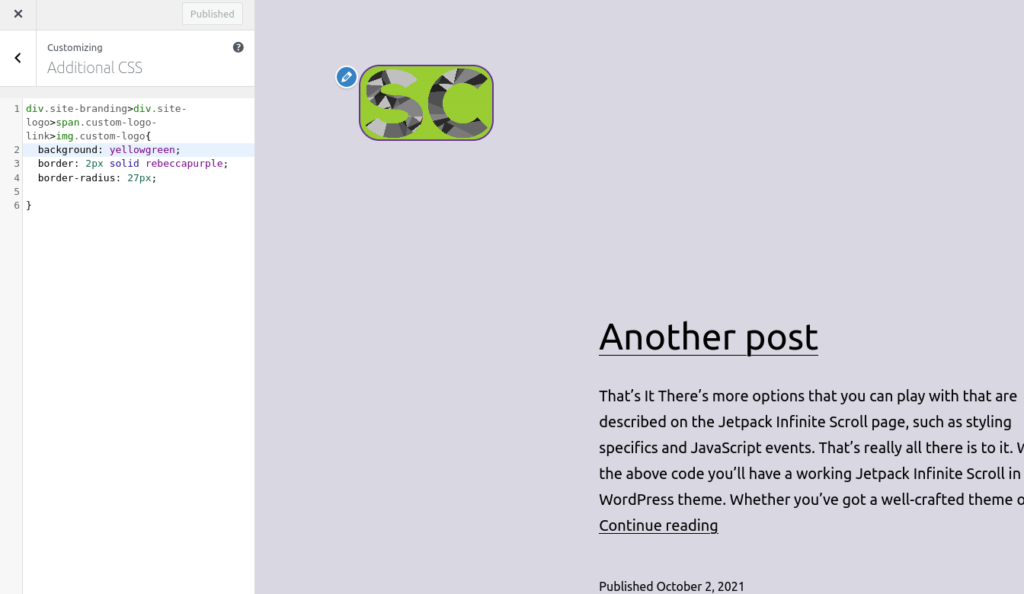
테마 사용자 정의 도구를 사용하여 CSS를 적용하려면 대시보드로 이동하여 모양 > 사용자 정의 > 추가 CSS 로 이동하여 CSS 편집기 를 엽니다. 여기에서 사이트의 CSS 코드를 볼 수 있으며 코드를 추가할 수 있습니다.

이 방법의 가장 큰 장점 중 하나는 CSS 사용자 정의 결과를 화면 오른쪽에서 실시간으로 미리 볼 수 있다는 것입니다.
코드를 추가하면 데이터베이스의 custom_css 게시물 유형 아래 *_posts 테이블에 저장됩니다. 여기에서 모든 종류의 사용자 지정을 적용할 수 있지만 성능 때문에 많은 CSS 규칙 목록에는 권장되지 않습니다.
2) 하위 테마 파일 편집
WordPress에 CSS 스타일을 추가하는 또 다른 방법은 하위 테마의 CSS 파일을 편집하는 것입니다. 이 방법은 데이터베이스에서 검색할 필요 없이 로드되기 때문에 사용자 지정 프로그램에서 직접 코드를 적용하는 것보다 성능이 더 좋습니다.
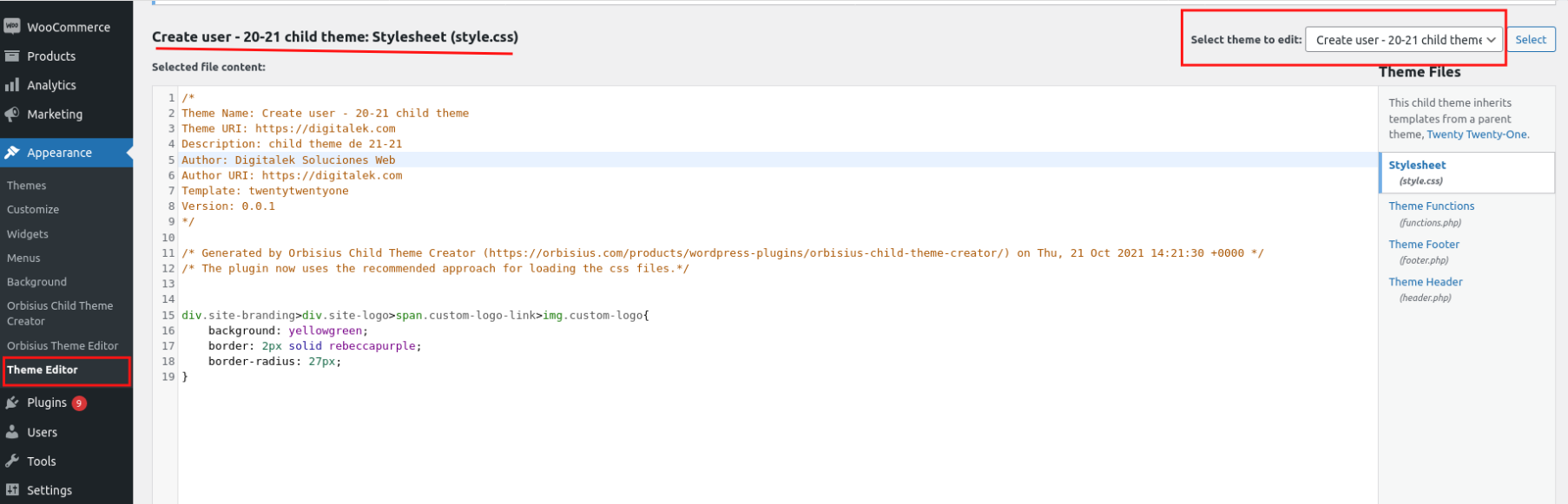
대부분의 하위 테마에는 style.css 파일이 있으므로 거기에 사용자 정의 CSS를 추가하기만 하면 됩니다. 하위 테마의 style.css 파일을 찾으려면 WordPress 대시보드에서 모양 > 테마 편집기 로 이동합니다. 그런 다음 오른쪽 상단의 드롭다운을 누르고 하위 테마를 선택하고 아래와 같이 style.css 파일을 클릭합니다.

자식 테마에 style.css 파일이나 확장자가 .css 인 다른 파일이 없는 경우 다음 섹션에 설명된 대로 해당 테마를 만들고 적용할 수 있습니다.
또는 일부 하위 테마에는 여러 파일이 포함된 CSS 폴더가 있습니다. 이 경우 올바른 style.css 파일을 편집해야 합니다.
3) 나만의 CSS 파일 업로드
WordPress에 대규모 사용자 정의 CSS 코드를 추가하려는 경우 별도의 파일에 저장하고 서버의 웹사이트 파일에 업로드하는 것이 좋습니다. 단계별로 수행하는 방법을 살펴보겠습니다.
3.1) 코드 편집기를 사용하여 CSS 파일 만들기
이렇게 하려면 Visual Studio Code, Sublime 텍스트 또는 CSS 파일을 지원하는 기타 코드 편집기를 사용해야 합니다.
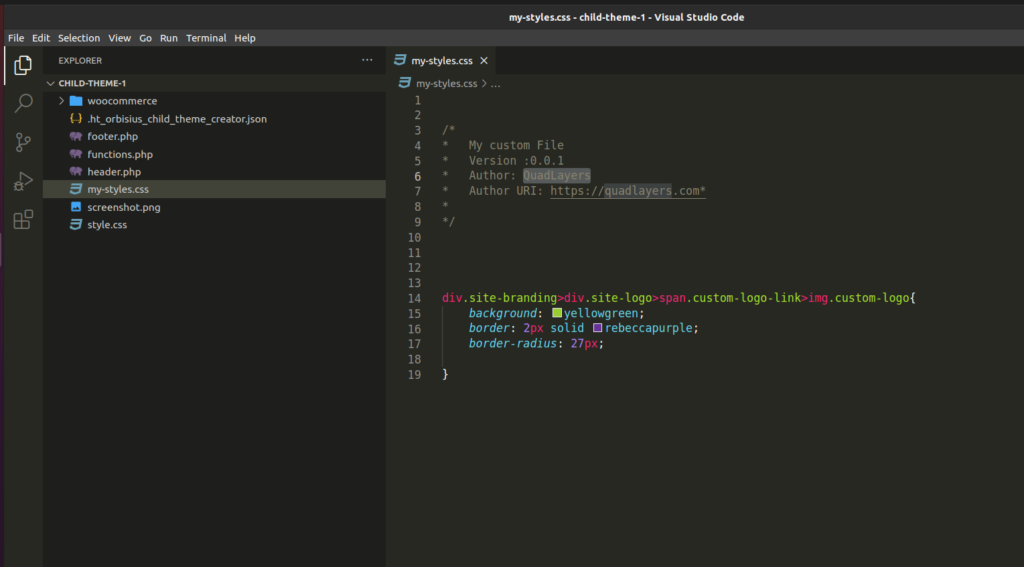
CSS 확장자로 새 파일을 만들고 거기에 코드를 붙여넣습니다. 이 예에서는 파일 이름을 my-styles.css 로 지정했습니다. 
코드를 붙여넣은 후 파일을 저장하고 다음 단계를 계속합니다.
3.2) 하위 테마 폴더에 파일 업로드
하위 테마에 CSS 디렉토리가 있는 경우 해당 디렉토리에 파일을 복사하여 붙여넣기만 하면 됩니다. 또는 기본 하위 테마 디렉토리에 바로 업로드할 수도 있습니다. 하위 테마 폴더의 위치에 대해 걱정하지 마십시오. 다음 단계에서 파일 경로를 대상으로 하겠습니다.

이제 cPanel 또는 FileZilla와 같은 FTP 클라이언트를 사용하여 파일을 업로드합니다.
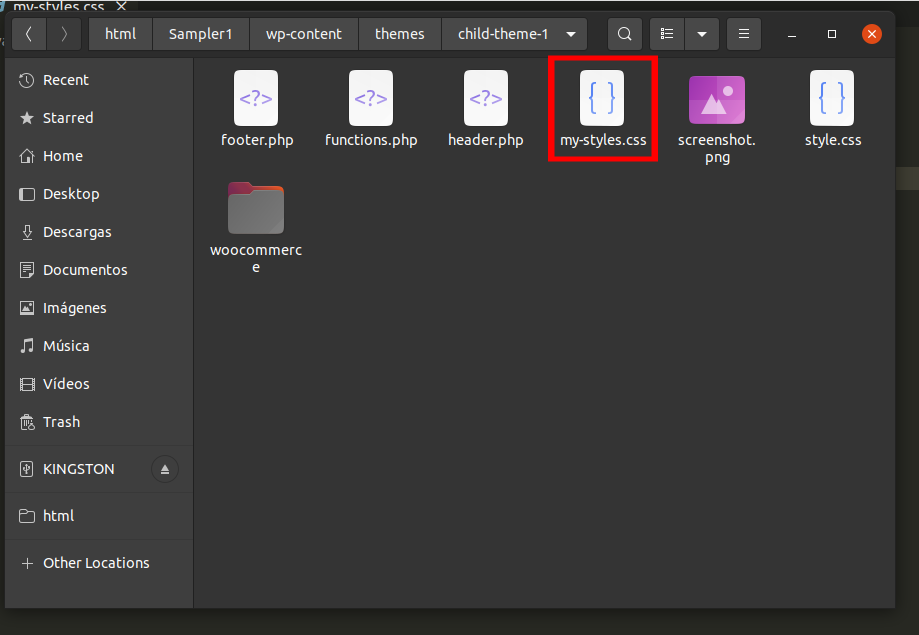
로컬 호스트 서버에 있는 경우 로컬 호스트 서버의 공용 폴더에 있는 하위 테마 폴더에 파일을 복사하여 붙여넣기만 하면 됩니다.
예제에 따라 my-styles.css 파일을 자식 테마에 붙여넣습니다.

3.3) 사용자 지정 .CSS 파일을 대기열에 추가
이제 사용자 정의 CSS 파일을 자식 테마의 functions.php 파일에 대기열에 넣어야 작동합니다. functions.php 에 있는 코드 뒤에 다음 PHP 스크립트를 붙여넣습니다. 파일.
함수 my_styles() {
wp_register_style( 'my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style( '내 스타일');
}
add_action( 'wp_enqueue_scripts', 'my_styles' );새로 생성된 파일이 테마 디렉토리에서 파일의 위치에 따라 경로별로 제대로 호출되는지 확인합니다. 또한 파일 이름(이 예에서는 my-styles.css )을 변경해야 합니다.
다음 스니펫을 사용하여 경로가 올바른지 여부를 확인할 수 있습니다.
add_action('wp_head',함수(){
echo get_stylesheet_directory_uri() . '/my-styles.css';
});

그게 다야! 이것이 CSS 파일을 업로드하여 WordPress에 CSS를 적용하는 방법입니다.
4) 후크를 사용하여 헤더 섹션에 CSS 적용
코딩 기술이 있다면 후크를 사용하여 사이트에 CSS를 추가 할 수도 있습니다.
wp_head() 후크는 웹사이트를 개발할 때 매우 유용합니다. <head> HTML 태그에 스크립트를 포함하는 데 사용하는 것은 권장되지 않지만 빠른 테스트 및 디버그를 수행할 수 있습니다.
여러 CSS 스타일시트로 작업하거나 복잡한 웹사이트에서 무언가가 예상대로 작동하지 않는 경우 이 후크를 사용하여 <head> 섹션에 바로 CSS 코드를 추가할 수 있습니다.
add_Action('wp_head','my_head_css');
함수 my_head_css(){
echo "<스타일>
.사이트 브랜딩{
배경: 빨간색;
너비: 200px;
패딩: 11px;
테두리 반경: 23px; }
</스타일>
";}예를 들어 이 스크립트를 사용하여 제목 크기, 배경색, 테두리 및 패딩을 변경합니다.
이렇게 하면 CSS 스크립트가 다른 CSS 파일보다 프론트엔드에 적용되거나 다른 방식으로 웹사이트에 포함되도록 할 수 있습니다.
5) 백엔드에 CSS 추가
마지막으로 WordPress에 CSS 스타일을 추가하는 방법이 한 가지 더 있습니다. 다음과 같이 admin_head() 후크를 사용하여 백엔드에 사용자 정의 CSS를 적용할 수 있습니다.
add_Action('admin_head', 'my_custom_fonts');
함수 my_custom_fonts() {
에코 '<스타일>
#관리메뉴{
배경: #602e93;}
</스타일>';
}이 예에서는 배경색을 변경합니다(#602e93).
방법 4와 5는 매우 유용할 수 있으며 <head> HTML 섹션에 바로 CSS 스크립트를 삽입하여 시간을 절약할 수 있습니다. 그러나 이것은 권장되는 방법이 아니며 스타일을 영구적으로 적용하기 위해 이 방법을 사용해서는 안 됩니다.
결론
대체로 약간의 CSS를 사용하여 사이트의 모양을 사용자 정의할 수 있습니다. CSS를 추가하는 것은 쉽지만 여러 가지 방법이 있으므로 어떤 방법을 사용해야 하는지 알기 어려울 수 있습니다.
이 자습서에서는 WordPress 사이트에 CSS를 추가하는 다섯 가지 방법을 보여주었습니다.
- 테마 커스터마이저를 통해
- 자식 테마 파일 편집
- 나만의 CSS 파일 업로드
- 후크가 있는 헤더에 CSS 적용
- 백엔드에 CSS 추가
각 방법에는 장단점이 있습니다. 예를 들어, Customizer 테마에서 CSS를 추가하는 것은 쉽고 실시간 미리보기와 함께 제공됩니다. 그러나 많은 CSS 규칙 목록에는 권장되지 않습니다. 또는 하위 테마의 파일을 편집하거나 자신의 CSS 파일을 하위 테마에 업로드할 수 있습니다.
권장되는 방법은 아니지만 후크를 사용하여 <head> HTML 태그에 스크립트를 포함하여 사이트를 빠르게 테스트하고 디버그할 수 있습니다.
웹사이트에 CSS를 추가했습니까? 어떤 방법을 사용하셨나요? 포함해야 하는 다른 방법을 알고 있습니까? 아래 의견에 알려주십시오!
