WordPress(2022)에서 사용자 정의 CSS를 쉽게 추가하는 방법
게시 됨: 2022-04-11공식 WordPress 테마 저장소에는 약 9,000개의 테마가 있습니다. 인기 있는 마켓플레이스와 테마 개발자의 웹사이트에서 사용할 수 있는 테마를 추가하면 이 숫자는 최대 20,000개가 될 수 있습니다!
이 엄청난 숫자를 헤치고 올바른 테마를 찾은 경우에도 일반적으로 디자인에 많은 조정이 필요하다는 것을 알게 됩니다.
이를 위해 테마의 백엔드에서 시작하여 타이포그래피와 색상을 변경합니다.
요소 사이의 간격을 변경하거나 위젯에 배경색을 추가해야 할 수 있습니다.
여기에서 사용자 정의 CSS를 추가하여 테마의 측면을 변경하고 자신만의 것으로 만들 수 있습니다.
CSS란?

CSS 또는 Cascading Style Sheets는 HTML 다음으로 가장 많이 사용되는 웹 언어일 것입니다.
HTML은 웹 페이지의 구성 요소를 제공하지만 CSS는 보기 좋게 만듭니다.
상상할 수 있듯이 HTML을 볼 수 있는 곳이면 어디에서나 CSS를 찾을 수 있습니다.
CSS를 사용하여 색상을 추가하고, 글꼴과 크기를 변경하고, 디자인 요소 사이의 간격을 추가하거나 제거할 수 있습니다. 전체적으로 CSS는 웹 페이지의 스타일을 지정하고 레이아웃을 향상시키는 데 사용됩니다.
시각적 요소를 변경하려면 웹사이트에 사용자 정의 CSS 스니펫을 추가하고 거의 즉시 결과를 볼 수 있습니다.
CSS의 이점
CSS는 WordPress 웹사이트에 몇 가지 중요한 이점을 제공합니다.
웹사이트 디자인의 일관성 향상
CSS 코드는 일반적으로 별도의 파일에 포함됩니다(일반적으로 WordPress의 경우 style.css). 이 파일은 프론트엔드 코드에서 참조되며 관련 섹션은 필요에 따라 가져옵니다.
즉, 모든 웹 사이트 페이지에 사용할 수 있는 단일 스타일 파일을 만들어야 합니다.
결과적으로 모든 HTML 요소는 동일한 방식으로 스타일이 지정됩니다(또는 사용자 정의 클래스를 정의하여 선택적으로 서식을 적용할 수 있음).
스타일을 변경해야 하는 경우 CSS 파일에서 한 번만 변경하면 됩니다. 그러면 순식간에 웹사이트 전체에 적용됩니다.
다양한 시청자에게 다양한 스타일 제시
반응형 디자인은 HTML 요소와 콘텐츠를 방문자의 화면 크기에 맞추는 것입니다.
단일 CSS 파일을 사용하면 방문자의 기기에 관계없이 웹사이트가 완벽하게 렌더링되는지 확인할 수 있습니다.
HTML 페이지는 프린터 친화적이지 않은 것으로 악명이 높습니다. 올바른 CSS 코드를 사용하면 배경색과 이미지를 제거하여 콘텐츠 형식을 지정하는 보기를 만들 수 있습니다.
마찬가지로 웹 사이트 콘텐츠의 형식을 화면 판독기 친화적으로 지정할 수 있습니다.
이렇게 하면 웹사이트의 접근성 점수가 향상되고 시각 장애가 있는 방문자가 콘텐츠를 쉽게 사용할 수 있습니다.
경량 웹사이트 코드
웹 사이트는 HTML 및 CSS를 포함한 여러 기술의 조합입니다. 결과적으로 개발자는 일반적으로 웹 사이트 코드를 별도의 파일로 분할합니다.
브라우저에서 웹 페이지를 열면 서버는 브라우저에서 페이지를 렌더링하는 데 필요한 파일만 선택합니다. 결과적으로 브라우저에서 웹 페이지를 렌더링하는 데 필요한 전체 다운로드 패키지는 매우 작습니다.
최신 브라우저 캐시를 사용하면 CSS가 일반적으로 한 번 다운로드된 다음 로컬에 저장되므로 사용자 경험이 더욱 빨라집니다.
검색 엔진 최적화 이점
CSS는 구조화된 웹사이트를 구축하는 좋은 방법입니다. 디자인(CSS)은 구조(HTML)와 분리되어 있기 때문에 쉽게 수정하고 웹페이지에 질서를 부여할 수 있습니다.
이를 통해 잘 구축된 페이지를 설정할 수 있고 Google 봇이 페이지의 의도를 더 잘 이해할 수 있습니다.
웹 사이트 디자인에 CSS를 사용하는 또 다른 중요한 이점은 웹 페이지의 코드 대 콘텐츠 비율을 줄이는 것입니다.
이를 통해 인간과 봇 모두 콘텐츠를 빠르고 쉽게 살펴볼 수 있습니다. 이렇게 하면 방문자의 브라우저에서 웹 페이지를 로드하고 표시하는 데 필요한 시간이 줄어듭니다.
아시다시피 Google은 페이지 로드 시간을 검색 색인을 구축하는 데 사용되는 중요한 순위 신호로 간주합니다.
로딩 속도가 빠른 웹사이트는 방문자에게 더 나은 경험을 제공하기 때문에 검색 결과 상단에 배치됩니다.
CSS의 단점
CSS 사용의 모든 이점에는 중요한 단점이 있습니다. CSS는 이제 비개발자에게도 상당한 학습 곡선이 있는 관련 기술 모음입니다.
기본 사항부터 시작하여 선호하는 CSS 프레임워크가 어떻게 작동하는지 이해해야 합니다.
이것은 사소한 스타일 변경에 관심이 있는 일반 WordPress 사용자에게 소수일 수 있습니다.
하지만 걱정하지 마세요. 이 기사에서는 작동 방식을 몰라도 WordPress 웹사이트에 사용자 정의 CSS 코드를 추가하는 몇 가지 트릭을 배울 것입니다.
중요: 무엇이든 시도하기 전에 웹사이트를 백업하십시오
CSS는 WordPress 웹사이트의 중요한 부분입니다. 경험 많은 개발자이든 WordPress 개발의 초보자이든 상관없이 사용자 정의 CSS를 추가하기 전에 웹사이트를 백업하는 것이 중요합니다.
웹사이트를 백업하면 웹사이트 파일의 복사본이 별도의 위치에 저장됩니다.
문제가 발생하면 클릭 몇 번으로 웹사이트를 복원할 수 있습니다.
WordPress 웹 사이트 백업에 대해 자세히 읽어야 하는 경우 백업을 훨씬 더 자세히 다루는 훌륭한 자료가 있습니다.
WordPress 웹 사이트에 사용자 정의 CSS 추가
WordPress에서 CSS의 역할을 이해했으므로 이제 웹 사이트에 사용자 정의 CSS를 추가하는 방법에 대해 자세히 알아보겠습니다.
다른 모든 것과 마찬가지로 웹사이트에 CSS를 추가하는 방법에는 여러 가지가 있습니다.
모든 방법을 검토한 다음 기술 수준에 맞는 방법을 선택하는 것이 좋습니다.
웹 사이트 파일에 직접 사용자 정의 CSS 추가
CSS 및 웹 디자인에 대한 작업 지식이 있는 경우 사용자 정의 CSS 코드를 웹 사이트 테마 파일에 직접 추가할 수 있습니다.
이론적으로 이를 위해서는 테마의 style.css 파일을 열고 거기에 사용자 정의 CSS 코드를 추가해야 합니다.

완료되면 파일을 저장하거나 업데이트하는 것을 잊지 마십시오.
이제 많은 테마에서 style.css가 주요 스타일링 리소스이며 사용자 정의 코드가 전체 웹사이트에 적용됩니다. 따라서 변경 사항을 적용하기 전에 신중하게 생각해야 합니다.
실수를 하고 웹사이트를 사용할 수 없게 만들기 쉽기 때문에 전문가에게도 이 방법을 권장하지 않습니다.
일부 테마에는 특정 페이지 또는 웹사이트의 일부를 스타일링하기 위한 추가 파일이 있을 수 있습니다. 이 경우 사용자 정의 코드가 적용되지 않을 수 있습니다.
웹 사이트 파일에 직접 사용자 정의 CSS를 추가할 때 기억해야 할 또 다른 중요한 사항은 테마를 업데이트할 때 변경 사항을 덮어쓰게 된다는 것입니다.
즉, 모든 테마 업데이트 후에 사용자 정의 CSS 코드를 추가해야 합니다.
WordPress 테마 사용자 정의 프로그램을 사용하여 사용자 정의 CSS 추가
모든 WordPress 테마에는 다양한 디자인 및 기능 관련 설정을 변경할 수 있는 Theme Customizer 패널이 있습니다.
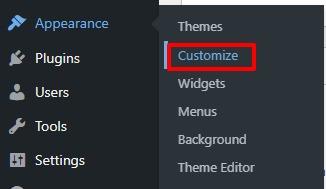
사용자 지정 프로그램에 액세스하려면 모양 > 사용자 지정 으로 이동합니다.

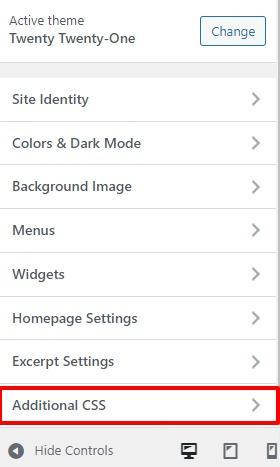
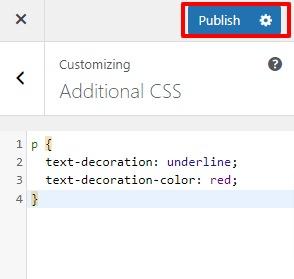
왼쪽 패널 끝에 추가 CSS 필드가 표시됩니다. 확장하려면 클릭하세요.

여기에 사용자 정의 CSS 스니펫을 추가할 수 있습니다.
미리보기 창에서 변경 사항을 미리 볼 수 있습니다. 게시 를 클릭하여 변경 사항을 저장합니다.

이러한 변경 사항은 전 세계적으로 적용되며 웹사이트 전체에서 볼 수 있습니다.
이 방법의 좋은 점은 사용자 정의 CSS를 추가하여 발생하는 변경 사항이 테마 업데이트와 함께 사라지지 않는다는 것입니다.
Gutenberg 블록에 사용자 정의 CSS 추가
최근 WordPress 5.9 릴리스에서는 전체 사이트 편집 기능을 사용할 수 있습니다. 웹사이트 디자인(및 편집)에 대한 이 블록 기반 접근 방식은 개별 블록 형식 지정에 사용자 정의 CSS를 추가하는 프로세스도 단순화합니다.
프로세스에는 두 단계가 있습니다.
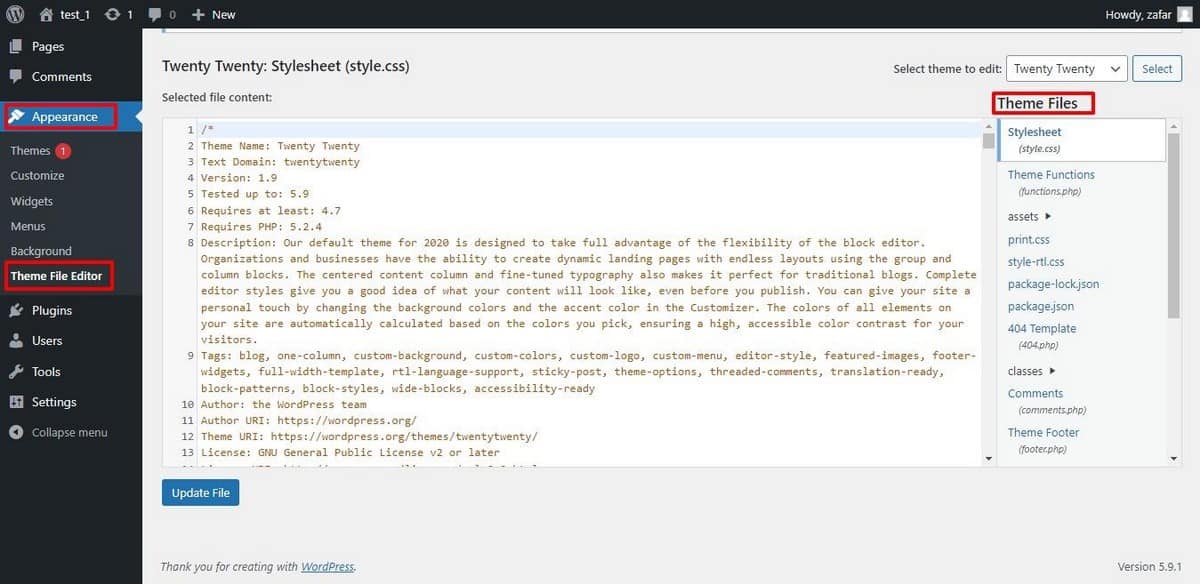
첫 번째 단계에서 모양 > 테마 파일 편집기 로 이동합니다.
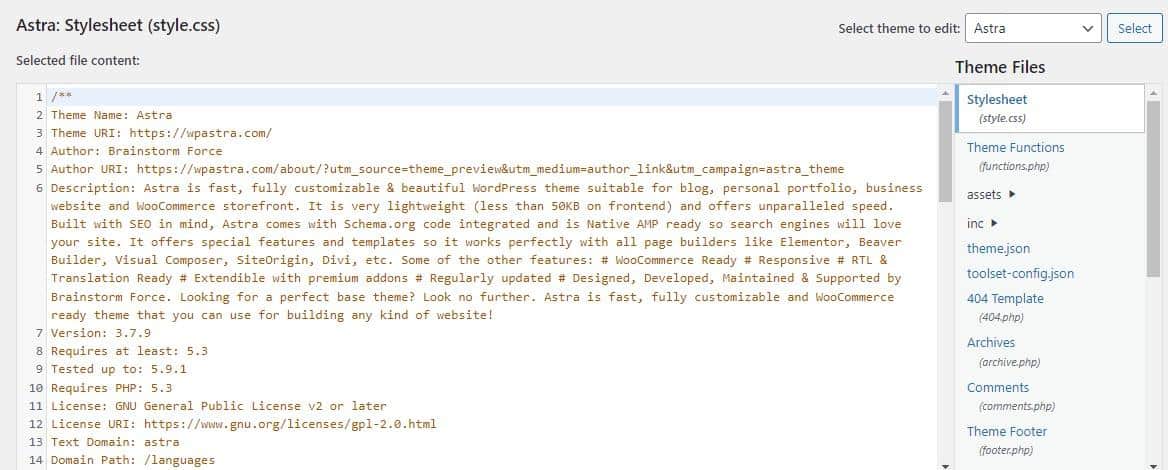
테마 편집 섹션이 열립니다. 일반적으로 기본 스타일시트인 style.css는 편집기에서 열립니다.
그렇지 않은 경우 오른쪽 사이드바에서 테마 파일 이라는 파일을 선택합니다.

파일 맨 아래로 스크롤하여 사용자 정의 코드 스니펫을 추가하십시오. 스니펫이 클래스 선택기 내에 포함되어 있는지 확인해야 합니다.

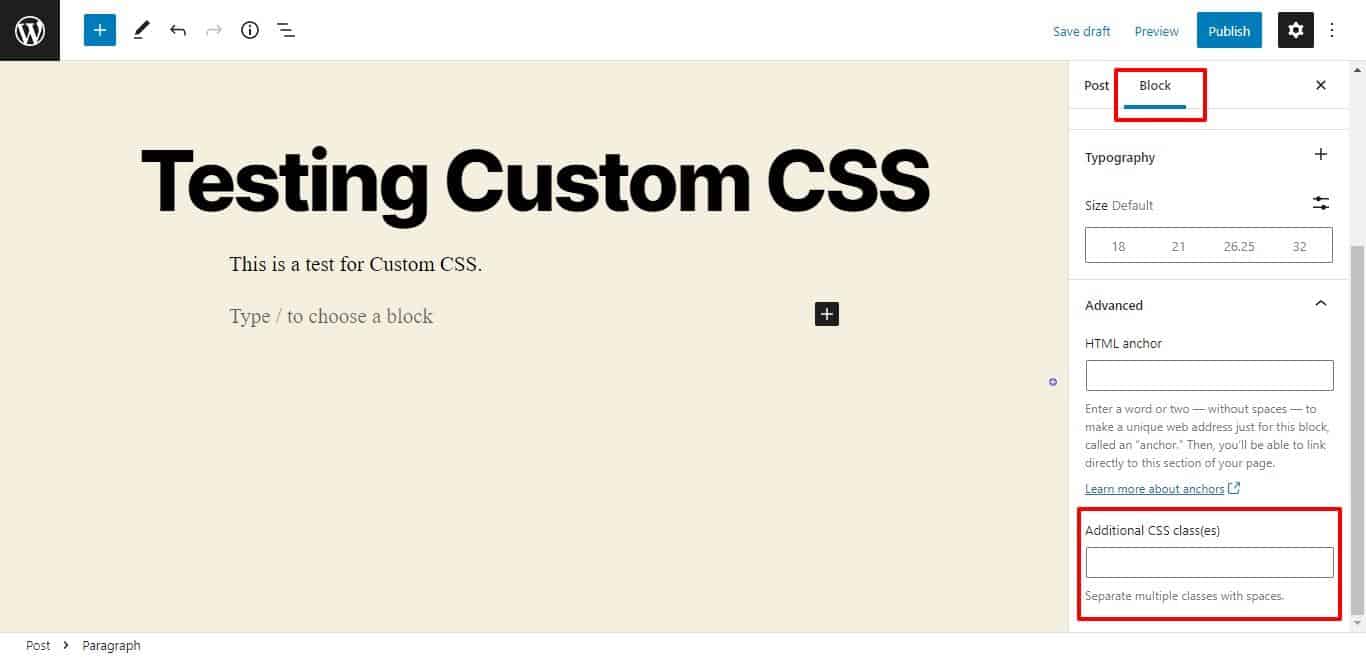
두 번째 단계에서는 게시물에 블록을 추가합니다. 이 예에서는 단락 블록을 추가한 것을 볼 수 있습니다.
단락 블록에 사용자 정의 CSS를 추가하려면 블록을 선택한 다음 왼쪽 사이드바로 이동합니다. 차단 탭에서 고급 섹션까지 아래로 스크롤하여 확장합니다.
추가 CSS 필드에서 사용자 정의 CSS 클래스를 추가하십시오.

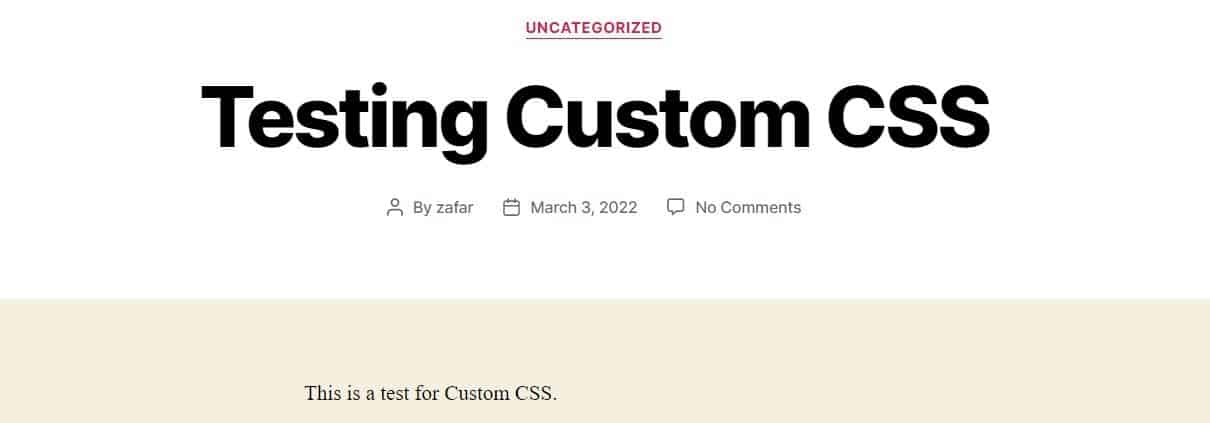
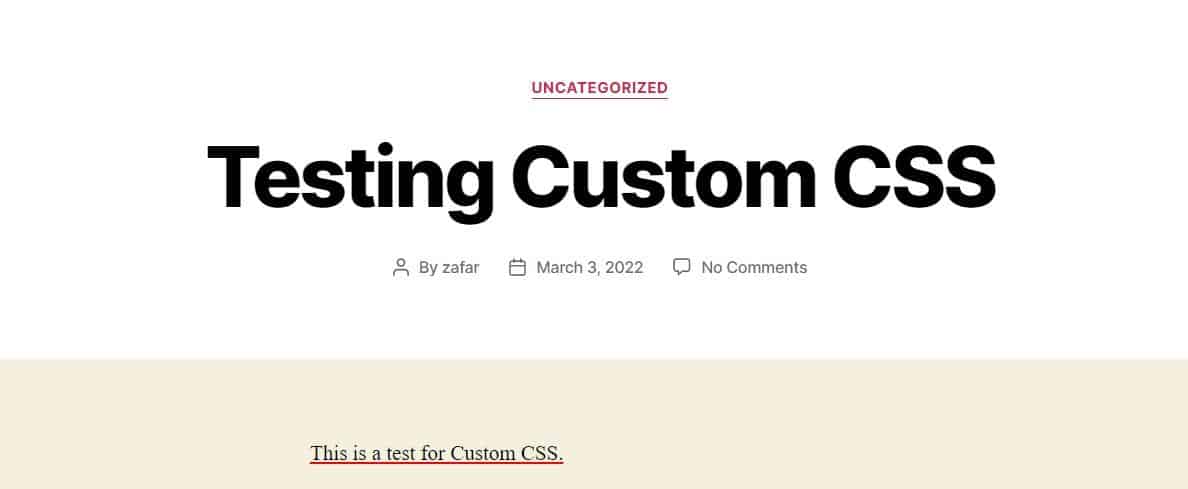
다음은 단락 블록에 사용자 정의 CSS가 없는 "이전"입니다.

단락 블록의 추가 CSS 필드에 사용자 정의 CSS를 추가한 후 블록의 변경 사항을 확인할 수 있습니다.

페이지 빌더에 사용자 정의 CSS 추가
Gutenberg와 마찬가지로 인기 있는 모든 페이지 빌더를 사용하면 개별 블록에 사용자 정의 CSS를 추가할 수 있습니다. 프로세스는 위에서 설명한 것과 유사합니다.
사용자 정의 CSS 옵션을 얻으려면 프리미엄 버전의 페이지 빌더가 필요할 수 있습니다.
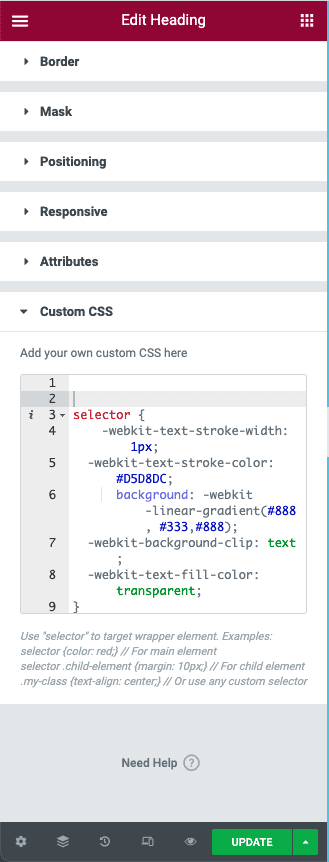
Elementor Pro를 사용하여 Elementor 블록에 맞춤형 CSS를 추가하는 아이디어를 보여드리겠습니다.
블록을 추가하고 편집 섹션으로 이동합니다.
다음으로 고급 > 사용자 정의 CSS 로 이동합니다. 필드에 사용자 정의 CSS를 붙여넣습니다.

사소한 변경으로 이 프로세스는 모든 인기 있는 페이지 빌더에 적용할 수 있습니다.
플러그인을 사용하여 사용자 정의 CSS 추가
사용자 정의 CSS 코드를 테마 파일에 직접 추가하는 것은 위험한 일입니다. 사용자 정의 CSS 코드를 테마 스타일 파일에 추가할 때 주의해야 하며, 필요할 때 호출해야 합니다.
이 후에도 다음 테마 업데이트에서 변경 사항이 사라질 수 있습니다.
이것이 WordPress 개발자가 웹 사이트에 사용자 정의 CSS를 추가하는 여러 플러그인을 만든 이유입니다.
이러한 플러그인은 일반적으로 코어 파일을 직접 수정하지 않습니다. 대신 사용자 정의 CSS 코드가 플러그인 파일에 저장됩니다.
결과적으로 웹 사이트 테마를 변경하더라도 변경 사항을 계속 사용할 수 있습니다.
사용자 지정 변경 사항을 다시 적용하려면 플러그인으로 이동하여 사용자 지정 코드를 선택하기만 하면 됩니다.
여기서 주요 문제는 몇 가지 훌륭한 옵션 중에서 선택하는 것입니다.
올바른 결정을 내리는 데 도움이 되도록 작업을 완료하는 데 도움이 된다고 생각하는 5가지 플러그인에 대해 간략하게 설명하겠습니다!
비주얼 CSS 스타일 편집기

광범위한 CSS 코드 지식이 없다면 Visual CSS Style Editor가 적합합니다. 이 프리미엄 플러그인은 웹사이트 요소에 변경 사항을 시각적으로 추가할 수 있는 시각적 편집기와 함께 제공됩니다.
끌어서 놓기 편집기를 사용하면 요소 배치를 미세 조정하고 여백 및 패딩을 변경할 수 있습니다. 편집기는 편집 기록을 유지하므로 쉽게 변경 사항을 되돌리기 위해 돌아갈 수 있습니다.
로그인 페이지를 포함한 모든 웹사이트 페이지와 게시물을 수정할 수 있습니다. 웹사이트에 적용할 수 있는 최대 60개의 스타일 옵션이 있습니다.
유료 버전은 추가 기능을 제공하지만 무료 버전은 그 자체로 꽤 유능합니다.
간단한 사용자 정의 CSS

웹사이트 관리자를 대상으로 하지만 이 플러그인은 기본 제공되는 실시간 미리보기와 기본 WordPress UI 요소를 사용하여 구축된 간단한 인터페이스로 초보자에게 매우 친숙합니다. 플러그인은 매우 가벼우며 웹사이트의 성능에 끌림이 없습니다.
오류 없는 CSS 코드를 작성하는 데 도움이 되도록 Simple Custom CSS는 구문 형광펜 및 오류 검사(코드 린트)와 함께 제공됩니다. 이렇게 하면 웹사이트에 완벽한 코드를 추가하는 데 필요한 시간이 단축되어 사용자 정의 CSS 코드 추가 속도가 빨라집니다.
플러그인의 가장 좋은 점은 테마를 변경하더라도 변경 사항이 유지된다는 것입니다.
CSS 영웅

CSS Hero는 WordPress 웹 사이트 편집 방법을 단순화하는 프리미엄 웹 사이트 테마 편집 솔루션입니다.
이 솔루션은 웹사이트 모양을 편집하기 위해 간단한 포인트 앤 클릭 솔루션이 필요한 초보자에게 이상적입니다.
그러나 편집기의 단순한 모양에 속지 마십시오. CSS Hero는 광범위한 편집 기록, 코드 조각 및 사용자 정의 CSS 규칙을 추가하는 기능과 함께 제공되는 강력한 솔루션입니다.
플러그인은 기본 WordPress 테마 파일을 변경하지 않기 때문에 모든 웹사이트에서 사용하기에 매우 안전합니다.
결과적으로 원하는 모든 변경을 수행할 수 있으며 여전히 핵심 파일이 변경되지 않고 보호되는 상태를 유지할 수 있습니다.
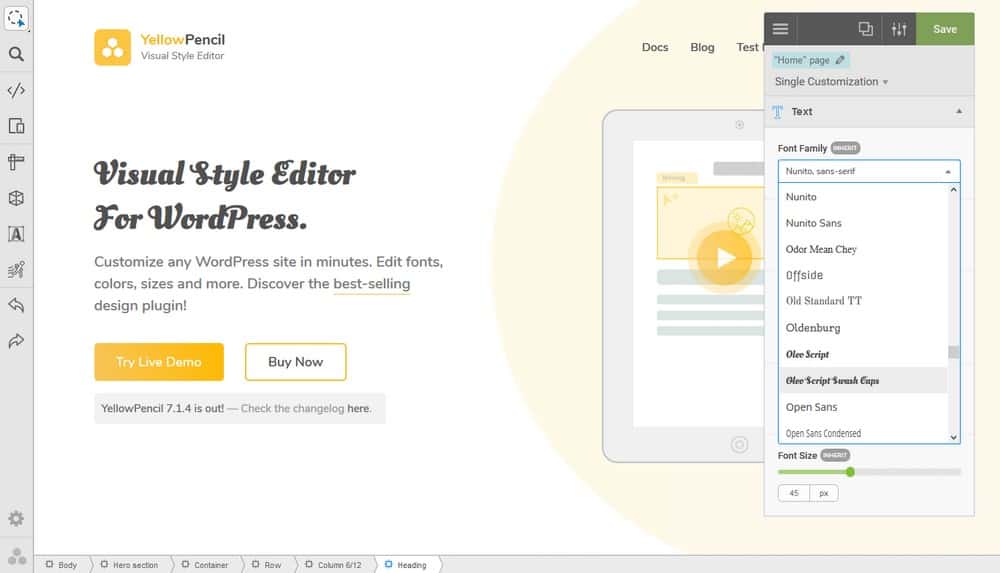
노란연필

웹 사이트 모양을 편집하기 위해 코드가 없는 솔루션이 필요한 경우 YellowPencil이 적합할 수 있습니다. 이 프리미엄 플러그인은 광범위한 기능으로 인해 초보자와 전문가 모두를 대상으로 합니다.
끌어서 놓기 편집기에서 60개 이상의 속성을 조정하여 웹사이트의 모양을 완전히 제어할 수 있습니다.
편집기에서 요소를 시각적으로 변경하기만 하면 YellowPencil이 변경 사항에 대한 사용자 정의 CSS 코드를 생성합니다. 다양한 화면 크기와 장치에 변경 사항을 적용할 수도 있습니다. 플러그인은 CSS 변경 사항을 유지하며 테마를 변경할 때 변경 사항을 다시 적용할 수 있습니다.
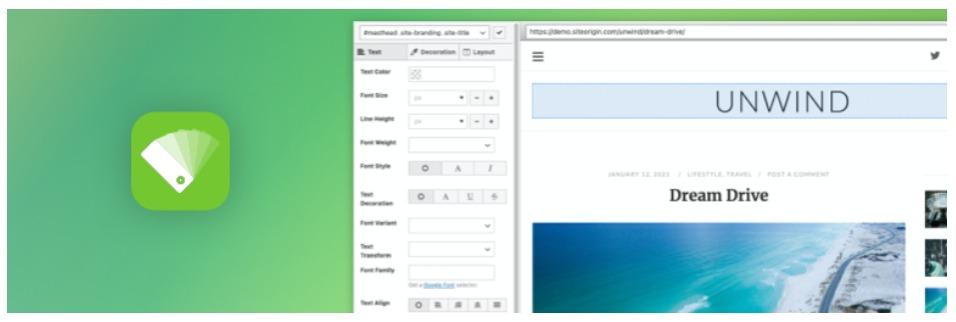
SiteOrigin CSS

SiteOrigin CSS는 기술에 관계없이 완벽하게 적합하기 때문에 WordPress 웹사이트에서 매우 인기 있는 CSS 편집 솔루션입니다.
비주얼 편집기에서 웹 사이트 요소의 색상, 패딩, 스타일 및 배치를 정밀하게 제어할 수 있습니다. 플러그인에는 CSS 코딩에서 추측을 제거하는 코드 완성 기능도 포함되어 있습니다.
포함된 인스펙터는 적절한 선택기의 선택을 단순화하므로 디자인 요소에 대한 적절한 속성을 선택할 수 있습니다.
플러그인은 무료로 사용할 수 있으며 코드 완성, 코드 린트(오류 검사) 및 핵심 파일 보호와 같은 흥미로운 기능이 함께 제공됩니다.
변경 사항을 테스트(및 보존)할 하위 테마 빌드
하위 테마는 다른 테마(상위 테마라고도 함)에서 기능과 스타일을 가져옵니다.
기본적으로 이들은 상위 테마의 복사본이며 해당 코드와 자산을 "상속"합니다. 그러나 자식 테마는 부모 테마와 분리됩니다.
이론적으로 자식 테마를 만드는 것은 간단합니다. 새 폴더를 만들고 style.css(스타일링 및 시각적 요소용) 및 functions.php(테마 기능용) 파일을 복사하기만 하면 됩니다.
그러나 실제로는 하위 테마의 폴더에 복사해야 하는 중요한 파일을 찾으려면 테마의 설명서를 확인해야 합니다.
폴더에 필요한 모든 파일이 있으면 웹 사이트의 기본 테마로 활성화할 수 있습니다. 이제 사용자 정의 CSS를 추가하기 위해 위의 방법 중 하나를 따를 수 있습니다.
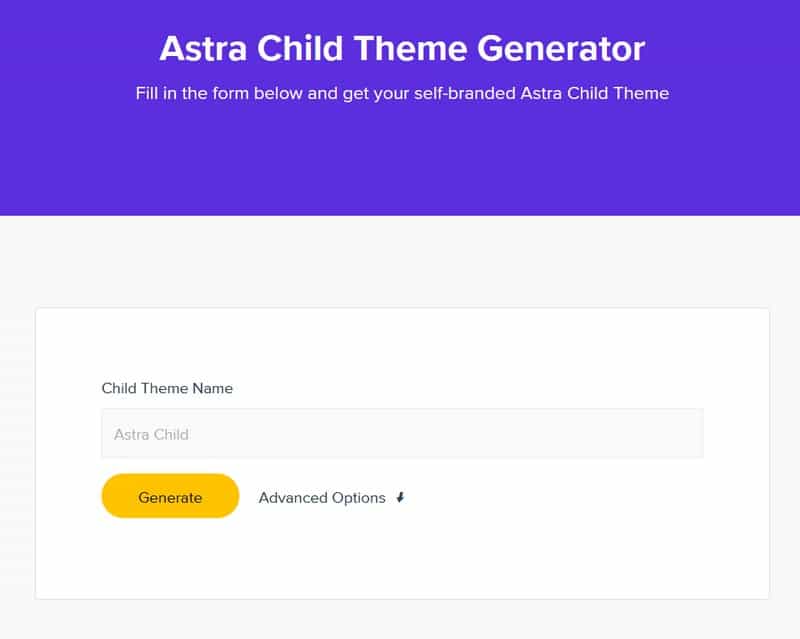
Astra 어린이 테마 생성기
보시다시피, 고기능 자식 테마를 원한다면 훌륭한 부모 테마가 필요합니다. 자식 테마는 모든 기능과 스타일을 부모 테마로부터 물려받기 때문에 부모 테마 선택에 주의가 필요합니다.

Astra를 사용하고 있다면 운이 좋은 것입니다. Astra는 하위 테마 생성 프로세스를 처리하는 훌륭한 하위 테마 생성기를 제공하기 때문입니다.
하위 테마를 그대로 다운로드하거나 고급 옵션을 클릭하여 작성자, 설명 및 스크린샷과 같은 다양한 매개변수를 변경할 수 있습니다.
이 도구는 전체 하위 테마 패키지가 포함된 zip 파일을 다운로드합니다.
결론
이 기사가 WordPress 웹 사이트에 사용자 정의 CSS를 추가하는 아이디어를 이해하는 데 도움이 되었기를 바랍니다.
보시다시피 WordPress는 사용자 정의 CSS 스니펫을 코어 파일에 직접 추가하거나 플러그인을 통해 여러 가지 방법을 제공합니다. 플러그인 방식이 더 안전하고 테마를 변경해도 CSS 변경 사항을 유지할 수 있으므로 권장합니다.
CSS는 지속적으로 발전하고 간단한 Google 검색을 수행하면 웹페이지 스타일을 지정하는 더 나은 방법을 찾을 수 있기 때문에 CSS 지식을 다듬거나 여러 훌륭한 리소스에서 학습을 시작해야 할 수도 있습니다.
CSS 스니펫을 테스트하기 위한 훌륭한 옵션으로 자식 테마를 구축하는 방법도 살펴봐야 합니다. 많은 인기 있는 테마가 핵심 파일에서 하위 테마를 구축하는 간단한 프로세스를 제공한다는 것을 알게 될 것입니다.
이제 귀하의 차례입니다. WordPress 웹 사이트에 사용자 정의 CSS를 추가하는 데 선호하는 방법을 알려주십시오.
