WooCommerce 제품에 사용자 정의 메타 상자를 추가하는 방법
게시 됨: 2021-07-23 단일 제품 페이지에 추가 정보를 추가하기 위해 사용자 정의 메타 상자를 추가하시겠습니까? 그런 다음 이 게시물은 이 문제를 해결하기 위해 특별히 만든 사용자 지정 코드 조각을 제공하는 것을 목표로 하므로 끝까지 고수하십시오. 물론 이것은 이 솔루션을 구현하기 위해 약간의 코딩 경험이 필요하다는 것을 의미합니다.
단일 제품 페이지에 추가 정보를 추가하기 위해 사용자 정의 메타 상자를 추가하시겠습니까? 그런 다음 이 게시물은 이 문제를 해결하기 위해 특별히 만든 사용자 지정 코드 조각을 제공하는 것을 목표로 하므로 끝까지 고수하십시오. 물론 이것은 이 솔루션을 구현하기 위해 약간의 코딩 경험이 필요하다는 것을 의미합니다.
WooCommerce는 모든 종류의 전자 상거래 웹사이트를 위해 만들어졌습니다. 그러나 온라인 상점의 기본적인 요구 사항만 충족합니다. 즉, 제품이 구체적인 경우 고객이 정보에 입각한 결정을 내리는 데 도움이 되도록 추가 제품 정보를 추가해야 할 수 있습니다.
이를 수행하는 한 가지 방법은 제품 편집 페이지 에서 사용자 정의 메타 상자를 만드는 것입니다. 그런 다음 정보가 저장되면 단일 제품 페이지에 표시됩니다.
그러나 빠른 검색을 수행하면 이 문제를 해결하는 많은 플러그인을 찾을 수 있습니다. 그러나 플러그인이 많으면 사이트가 부풀어 오릅니다. 결과적으로 사이트의 로딩 속도가 부정적인 영향을 받습니다. 이것이 우리가 당신을 위해 이 튜토리얼을 만들기로 결정한 이유입니다.
WooCommerce 제품에 사용자 정의 메타 상자 추가
오늘의 간단한 튜토리얼에서는 WooCommerce 스토어에 사용자 정의 메타 상자를 추가하는 방법을 보여줍니다. 사용자 지정 코드 조각을 사용하는 것은 WordPress에서 변경을 수행하는 데 권장되는 방법입니다.
계속 진행하기 전에 하위 테마를 설치하거나 생성해야 합니다. 이렇게 하면 업데이트 중에 변경 사항이 손실되지 않습니다.
많은 시간을 낭비하지 않고 바로 들어가 보겠습니다.
WooCommerce 제품에 사용자 정의 메타 상자를 추가하는 단계
다음은 따라야 할 간단한 단계입니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. Theme Editor 페이지가 열리면 WooCommerce 제품에 사용자 정의 메타 상자를 추가하는 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 에 다음 코드를 추가 합니다.
## ---- 1. Backend ---- ##
// Adding a custom Meta container to admin products pages
add_action( 'add_meta_boxes', 'create_custom_meta_box' );
if ( ! function_exists( 'create_custom_meta_box' ) )
{
function create_custom_meta_box()
{
add_meta_box(
'custom_product_meta_box',
__( 'Additional Product Information <em>(optional)</em>', 'cmb' ),
'add_custom_content_meta_box',
'product',
'normal',
'default'
);
}
}
// Custom metabox content in admin product pages
if ( ! function_exists( 'add_custom_content_meta_box' ) ){
function add_custom_content_meta_box( $post ){
$prefix = '_bhww_'; // global $prefix;
$ingredients = get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'ingredients_wysiwyg', true) : '';
$benefits = get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) ? get_post_meta($post->ID, $prefix.'benefits_wysiwyg', true) : '';
$args['textarea_rows'] = 6;
echo '<p>'.__( 'Ingredients', 'cmb' ).'</p>';
wp_editor( $ingredients, 'ingredients_wysiwyg', $args );
echo '<p>'.__( 'Benefits', 'cmb' ).'</p>';
wp_editor( $benefits, 'benefits_wysiwyg', $args );
echo '<input type="hidden" name="custom_product_field_nonce" value="' . wp_create_nonce() . '">';
}
}
//Save the data of the Meta field
add_action( 'save_post', 'save_custom_content_meta_box', 10, 1 );
if ( ! function_exists( 'save_custom_content_meta_box' ) )
{
function save_custom_content_meta_box( $post_id ) {
$prefix = '_bhww_'; // global $prefix;
// We need to verify this with the proper authorization (security stuff).
// Check if our nonce is set.
if ( ! isset( $_POST[ 'custom_product_field_nonce' ] ) ) {
return $post_id;
}
$nonce = $_REQUEST[ 'custom_product_field_nonce' ];
//Verify that the nonce is valid.
if ( ! wp_verify_nonce( $nonce ) ) {
return $post_id;
}
// If this is an autosave, our form has not been submitted, so we don't want to do anything.
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// Check the user's permissions.
if ( 'product' == $_POST[ 'post_type' ] ){
if ( ! current_user_can( 'edit_product', $post_id ) )
return $post_id;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return $post_id;
}
// Sanitize user input and update the meta field in the database.
update_post_meta( $post_id, $prefix.'ingredients_wysiwyg', wp_kses_post($_POST[ 'ingredients_wysiwyg' ]) );
update_post_meta( $post_id, $prefix.'benefits_wysiwyg', wp_kses_post($_POST[ 'benefits_wysiwyg' ]) );
}
}
## ---- 2. Front-end ---- ##
// Create custom tabs in product single pages
add_filter( 'woocommerce_product_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs ) {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_ingredients ) )
$tabs['ingredients_tab'] = array(
'title' => __( 'Ingredients', 'woocommerce' ),
'priority' => 45,
'callback' => 'ingredients_product_tab_content'
);
if ( ! empty( $product_benefits ) )
$tabs['benefits_tab'] = array(
'title' => __( 'Benefits', 'woocommerce' ),
'priority' => 50,
'callback' => 'benefits_product_tab_content'
);
return $tabs;
}
// Add content to custom tab in product single pages (1)
function ingredients_product_tab_content() {
global $post;
$product_ingredients = get_post_meta( $post->ID, '_bhww_ingredients_wysiwyg', true );
if ( ! empty( $product_ingredients ) ) {
echo '<h2>' . __( 'Product Ingredients', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_ingredients );
}
}
// Add content to custom tab in product single pages (2)
function benefits_product_tab_content() {
global $post;
$product_benefits = get_post_meta( $post->ID, '_bhww_benefits_wysiwyg', true );
if ( ! empty( $product_benefits ) ) {
echo '<h2>' . __( 'Product Benefits', 'woocommerce' ) . '</h2>';
// Updated to apply the_content filter to WYSIWYG content
echo apply_filters( 'the_content', $product_benefits );
}
}
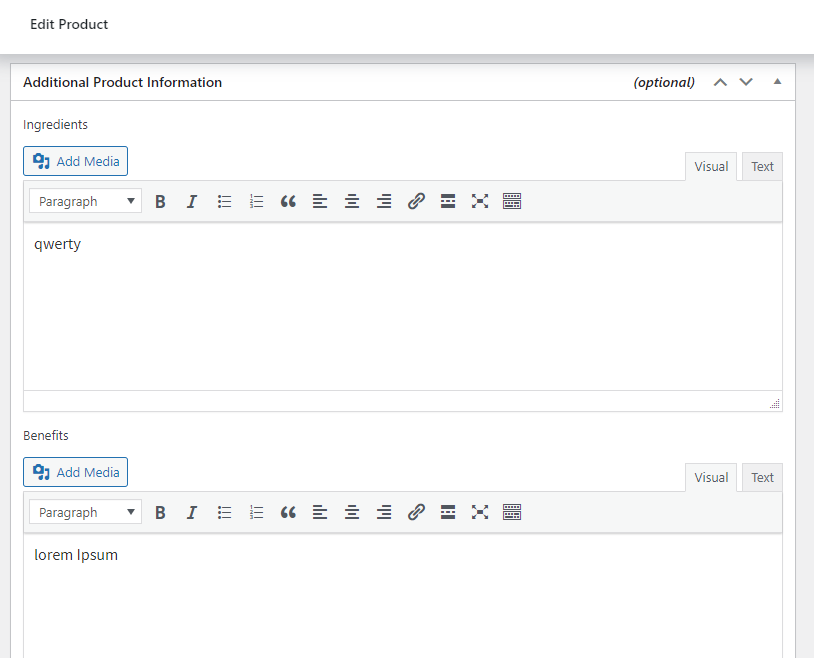
- 백엔드의 결과는 다음과 같습니다.

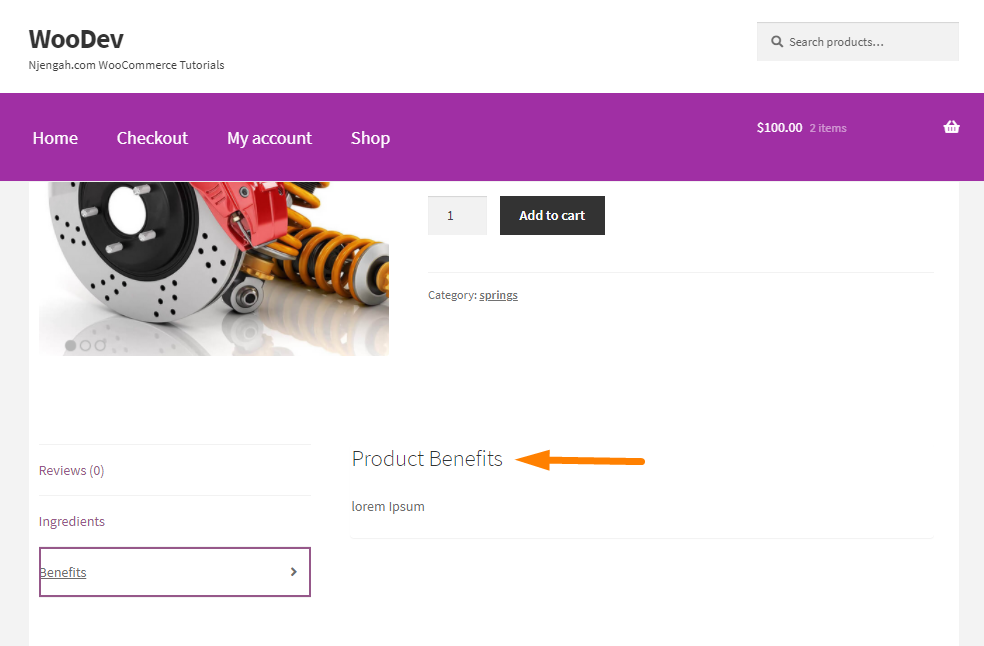
- 프론트 엔드의 결과는 다음과 같습니다.

결론
오늘 튜토리얼에서는 WooCommerce에서 사용자 정의 메타 상자를 추가하는 것이 얼마나 쉬운지 보았습니다. 이렇게 하면 특정 제품에 맞게 웹사이트를 맞춤화하고 고객에게 더 많은 정보를 제공하는 데 도움이 됩니다.

코드 처리에 익숙하지 않은 경우 Meta Box와 같은 플러그인을 사용하는 것이 좋습니다. 이 게시물이 귀하에게 해결책이 되었기를 바랍니다.
유사한 기사
- WooCommerce를 위한 최고의 결제 게이트웨이는 무엇입니까?
- 단일 제품 페이지에서 주요 이미지를 숨기는 방법
- WooCommerce에서 제품 변형을 표시하는 방법
- 현재 제품 WooCommerce를 얻는 방법
- WooCommerce에서 이메일 템플릿을 변경하는 방법
- WooCommerce에 대한 사용자 정의 배경을 추가하는 방법
- WooCommerce를 사용하여 온라인 상점을 설정하는 방법
- WooCommerce의 제품 페이지에 이미지를 업로드하는 방법
- WooCommerce 제품에 별 등급을 추가하는 방법
- WooCommerce 맞춤형 단일 제품 생성 페이지
- Elementor Pro로 WooCommerce 제품 페이지를 사용자 정의하는 방법
- WooCommerce Shop 페이지에 정보를 추가하는 방법
- WooCommerce에서 장바구니 보기 버튼을 추가하는 방법
- WooCommerce에서 제품 갤러리를 숨기는 방법
- WooCommerce 제품에 사용자 정의 분류를 추가하는 방법
- WooCommerce 주문 페이지에 새 열을 추가하는 방법
- WooCommerce 제품을 새 사이트로 이동하는 방법
