WooCommerce에서 사용자 정의 제품 탭을 추가하는 방법
게시 됨: 2022-03-17WooCommerce 제품 페이지에 맞춤형 제품 탭을 추가 하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 기사에서는 온라인 상점의 제품 페이지에 사용자 정의 제품 탭을 표시하는 방법을 보여줍니다 .
그러나 자세히 알아보기 전에 제품 탭이 무엇인지, WooCommerce 제품 페이지에 맞춤 제품 탭을 추가하려는 이유를 더 잘 이해하겠습니다. 간단히 제품 탭의 기본 아이디어부터 시작하겠습니다.
WooCommerce의 제품 탭은 무엇입니까?
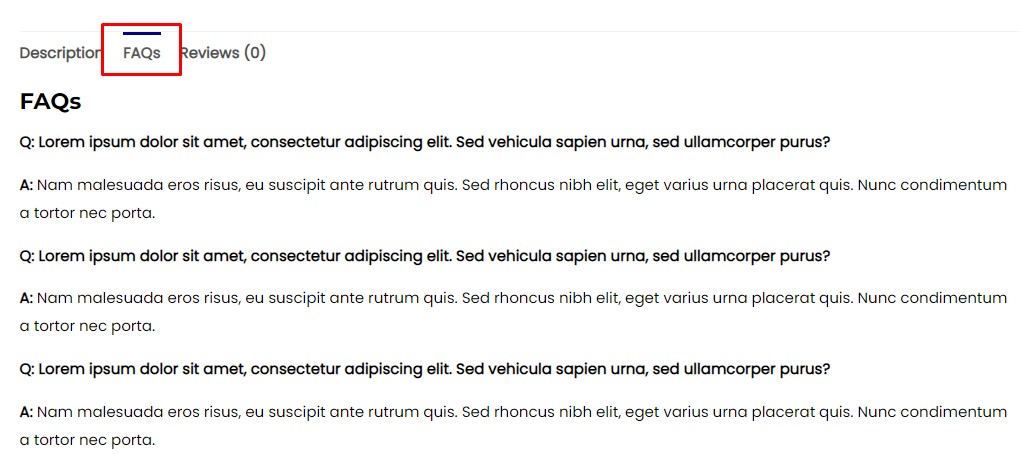
제품 탭은 유사한 정보를 하나 이상의 탭으로 그룹화 하여 제품 페이지를 구성하는 데 도움이 됩니다. 각 개별 탭에는 특정 데이터 세트가 있으며 나머지 제품 세부 정보와 분리되어 있습니다. 그렇게 하면 정보에 쉽게 접근할 수 있고 덜 복잡해지며 시각적으로 즐겁고 따라하기 쉽습니다.

오늘날 대부분의 제품에는 구매자에게 전달되어야 하는 필수 정보가 많이 있습니다. 그러나 한 곳에서 모든 정보를 수용하는 것은 까다로울 수 있습니다. 그렇기 때문에 제품 페이지에서 짧은 설명, 긴 설명, 기술 사양, 리뷰 등과 같은 여러 제품 탭을 자주 보게 됩니다.
이것이 제품 탭에 대한 아이디어를 제공하기를 바랍니다. 이제 WooCommerce에서 사용자 정의 제품 탭을 추가해야 하는 몇 가지 이유를 살펴보겠습니다.
WooCommerce에 사용자 정의 제품 탭을 추가하는 이유는 무엇입니까?
위에서 우리는 제품 탭이 제품 정보를 구성하는 훌륭한 수단임을 보았습니다. 그러나 기본 탭에는 모든 추가 정보를 채울 공간이 충분하지 않습니다. 긴 설명, 기술 사양, 데이터시트, 비디오 자습서 등을 포함하려면 어떻게 해야 합니까? 기본 탭으로 모든 정보를 구성하는 것이 어렵다는 것을 알게 될 것입니다.
그러나 각 정보 집합에 대한 사용자 지정 제품 탭을 추가하면 훨씬 더 나은 방식으로 제품 세부 정보를 구성할 수 있습니다. 또한 페이지를 채우고 사용자를 압도하는 것에 대해 걱정하지 않고 필요한 모든 정보를 자유롭게 추가할 수 있습니다 .
고객 입장에서 제품 탭을 사용하면 쇼핑객이 관심 있는 정보를 쉽게 찾아내고 나머지는 무시할 수 있습니다. 예를 들어 일반 사용자는 자세한 기술 사양에 관심이 없을 수 있으며 제품 설명과 긴 설명으로 충분합니다. 그러나 기술에 정통한 사람은 필요한 정보를 더 쉽게 찾을 수 있도록 하는 기술 사양 및 데이터시트에 더 관심을 가질 것입니다.
또한 상점 소유자는 사용자 지정 탭을 활용하여 사용자가 알아야 하는 주요 회사 정책을 강조 표시할 수 있습니다. 예를 들어 FAQ 탭을 추가하여 가장 자주 묻는 질문에 답할 수 있습니다. 마찬가지로 별도의 탭 등에서 반품 정책을 추가할 수 있습니다.
따라서 제품 정보를 따라하기 쉬운 제품 탭으로 구성하는 것이 좋습니다. 사용자가 번거로움 없이 가능한 가장 쉬운 방법으로 원하는 것을 얻을 수 있도록 합니다.
지금까지 맞춤형 WooCommerce 제품 탭의 중요성을 이해하셨기를 바랍니다. 이제 다음 단계로 이동하여 WooCommerce에 사용자 정의 제품 탭을 추가해 보겠습니다.
맞춤형 WooCommerce 제품 탭을 추가하는 방법
WooCommerce에서 사용자 정의 제품 탭을 2 가지 주요 방법으로 추가할 수 있습니다.
- 플러그인 사용
- 프로그래밍 방식으로
이 두 가지 방법을 하나씩 살펴보겠습니다. 플러그인 방법부터 시작하겠습니다. 그럼 본격적으로 들어가 볼까요?
1. 플러그인을 사용하여 사용자 정의 제품 탭 추가
사용자 정의 WooCommerce 제품 탭을 추가할 수 있는 여러 WordPress 플러그인이 있으므로 이들 중 아무거나 사용해도 됩니다. 그러나 데모를 위해 YIKES, Inc.에서 개발한 WooCommerce 플러그인용 Custom Product Tabs를 사용할 것입니다.

플러그인은 무료 및 프리미엄 버전으로 제공됩니다. 무료 버전은 기본 요구 사항을 다룹니다. 그러나 더 고급 기능에 관심이 있는 경우 1년의 업데이트 및 지원이 포함된 연간 $29.99부터 시작하는 프리미엄 플랜을 선택할 수 있습니다.
이제 플러그인을 사용하여 WooCommerce에서 사용자 정의 제품 탭을 추가하는 방법을 살펴보겠습니다. 갑시다!
1.1. 플러그인 설치 및 활성화
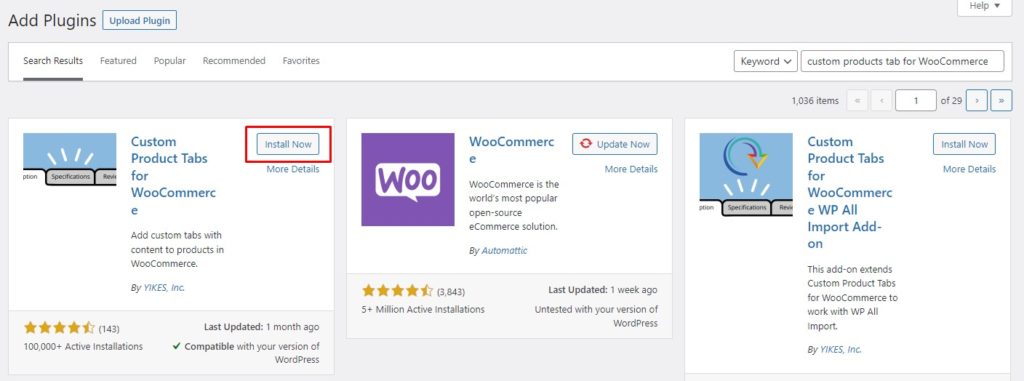
먼저 사이트에 플러그인을 설치하고 활성화해야 합니다. 플러그인을 설치하려면 WP 관리 대시보드 로 이동하여 플러그인 > 새로 추가로 이동합니다. YIKES, Inc 의 WooCommerce 플러그인용 사용자 정의 제품 탭을 검색합니다. 그리고 지금 설치 버튼을 클릭하여 플러그인을 설치합니다. 설치가 완료되면 활성화 를 눌러 사이트에서 플러그인을 활성화하십시오.

프리미엄 버전 또는 프리미엄 플러그인을 사용하려면 플러그인을 수동으로 설치해야 합니다.
엄청난! 이제 사이트에 플러그인을 성공적으로 설치했습니다. WooCommerce 플러그인용 Custom Product Tabs를 사용하여 사용자 정의 제품 탭을 추가할 시간입니다.
1.2. WooCommerce 제품에 사용자 정의 제품 탭 추가
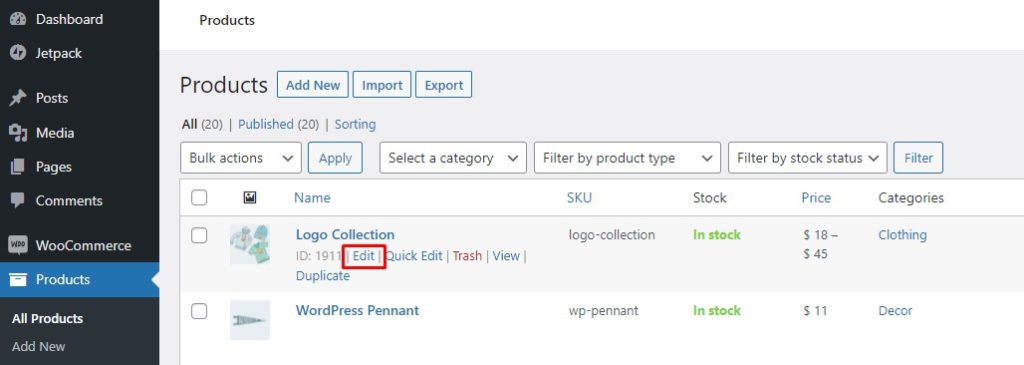
플러그인이 활성화되면 제품 편집 페이지에서 WooCommerce 제품에 맞춤형 제품 탭을 추가할 수 있습니다. WP 관리 대시보드에서 제품 > 모든 제품으로 이동합니다. 이제 사용자 정의 탭을 추가하려는 제품 위로 마우스를 가져간 다음 편집을 클릭합니다.

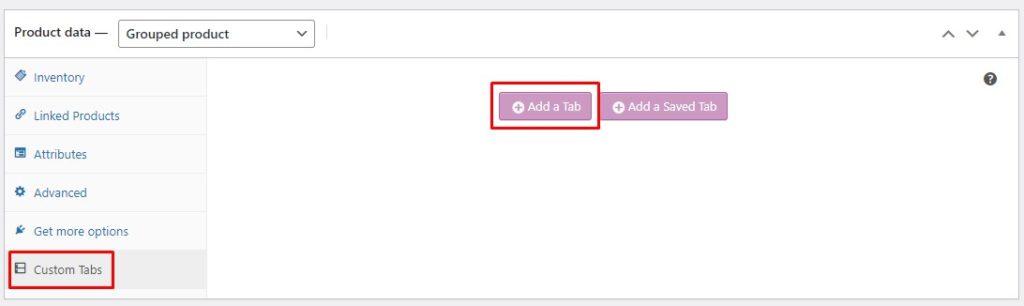
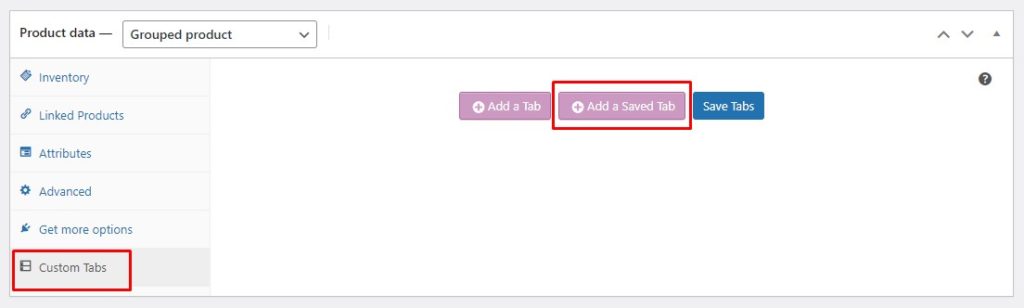
그러면 제품 편집 페이지가 열립니다. 제품 데이터 섹션까지 아래로 스크롤하고 맞춤 탭을 클릭합니다. 탭 추가 및 저장된 탭 추가 (나중에 자세히 설명)의 두 가지 옵션이 제공됩니다. 탭 추가 버튼을 클릭하면 새 사용자 정의 탭 양식이 열립니다.

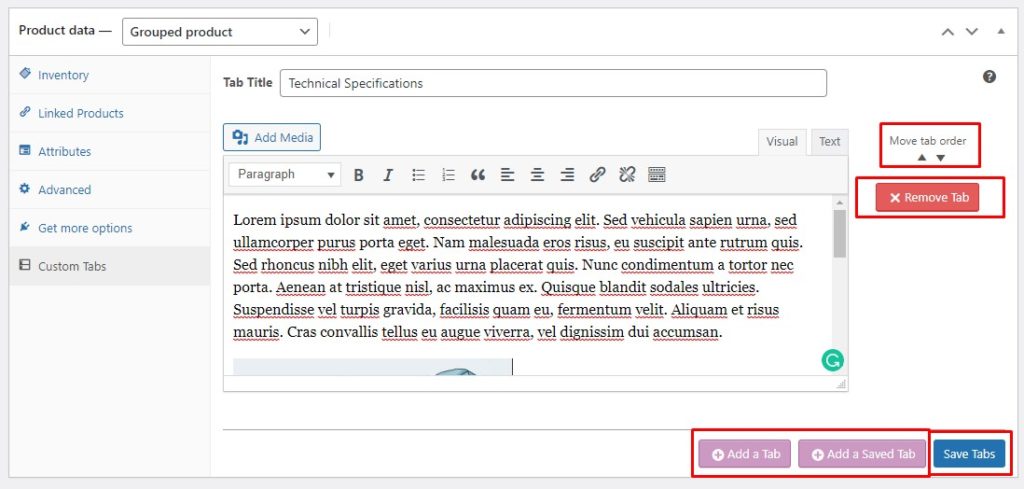
새 탭 양식에서 탭 제목을 지정하고 관련 콘텐츠를 추가합니다. 텍스트, 이미지, 링크, 멀티미디어 등을 자유롭게 추가할 수 있습니다. 또한 하단 의 탭 추가 버튼을 클릭하여 여러 개의 사용자 정의 탭을 추가할 수 있습니다. 둘 이상의 사용자 정의 탭이 있는 경우 탭 이동 순서 화살표를 통해 순서를 변경할 수 있습니다. 완료되면 탭 저장을 눌러 새로 만든 사용자 지정 탭을 저장합니다.

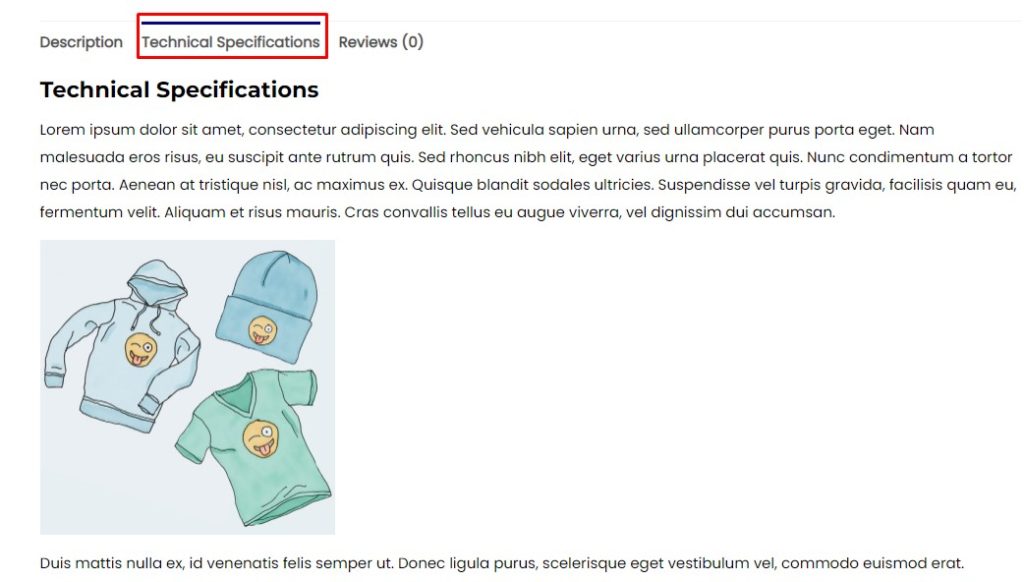
짜잔! 그만큼 쉽습니다. 이제 자신만의 맞춤형 제품 탭을 만들었습니다. 이제 제품 페이지의 프런트 엔드로 이동하여 사이트에서 사용자 정의 탭을 실시간으로 확인하십시오.

그러나 여러 제품에 사용자 정의 탭을 하나씩 추가하는 것은 지칠 수 있으며 효율적인 접근 방식이 아닙니다. 이것이 플러그인에 저장된 탭 기능이 함께 제공되는 이유입니다.
저장된 탭을 살펴보고 이를 WooCommerce 제품에 추가하는 방법을 살펴보겠습니다.
1.3. 저장된 탭 만들기
저장된 탭 은 나중에 사용하기 위해 저장할 수 있는 템플릿 역할을 합니다. 저장된 탭을 만든 후에는 몇 가지 간단한 단계를 거쳐 제품에 추가할 수 있습니다. 따라서 저장된 탭을 사용하면 여러 제품에 사용자 지정 탭을 빠르고 쉽게 추가할 수 있습니다.
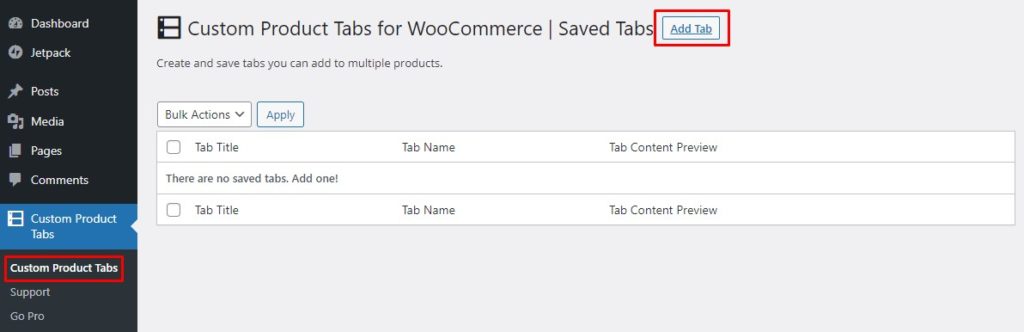
저장된 탭을 만들려면 WP 관리 대시보드 로 이동하여 사용자 정의 제품 탭 을 클릭하십시오. 여기에 이전에 생성한 모든 저장된 탭 목록이 표시됩니다. 이제 상단 의 탭 추가 버튼을 클릭하면 새 탭 양식으로 이동합니다.

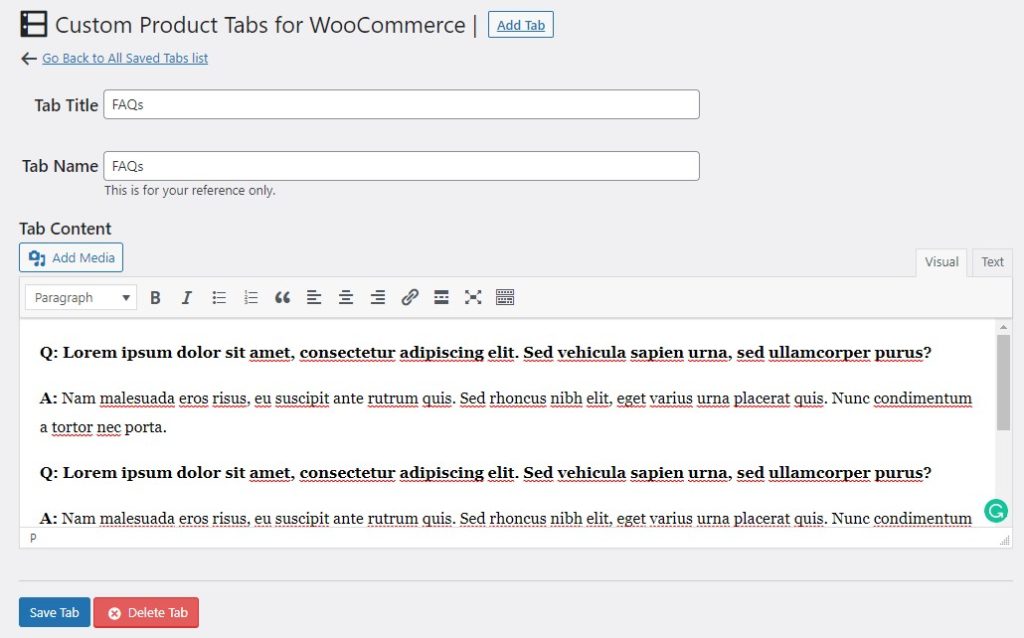
새 탭 양식에서 탭 제목을 지정하고 참조할 이름을 추가하십시오. 다음으로 탭 콘텐츠를 추가합니다. 여기에는 텍스트, 이미지, 멀티미디어, 링크 등이 포함될 수 있습니다. 모든 변경 사항에 만족하면 탭 저장 버튼을 클릭하여 탭을 저장합니다.

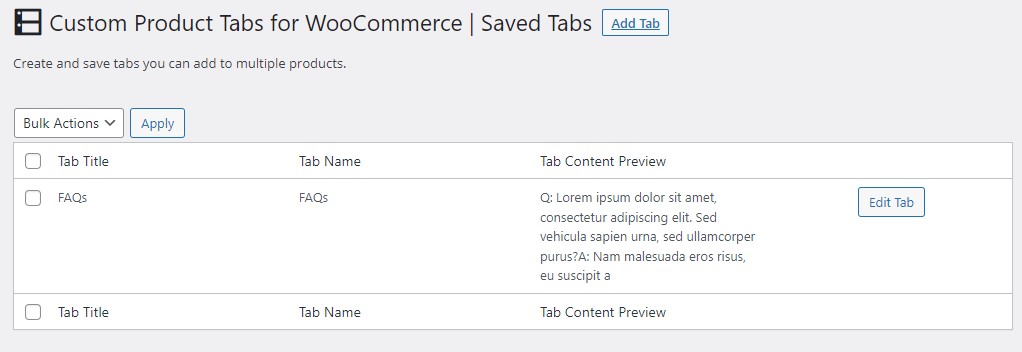
마찬가지로 나중에 사용하기 위해 원하는 만큼 탭을 추가할 수 있습니다. 생성한 모든 저장된 탭을 찾으려면 WP 관리 대시보드 > 사용자 정의 제품 탭으로 이동하십시오. 여기에서 저장된 모든 탭을 찾을 수 있으며 여기에서 새 탭을 편집, 삭제 또는 추가할 수 있습니다.

자신만의 저장된 탭을 만든 후에는 클릭 몇 번으로 모든 제품에 추가할 수 있습니다. 어떻게 하는지 봅시다.
1.4. WooCommerce 제품에 저장된 탭 추가
저장된 탭을 제품에 추가하는 것은 일반 탭을 추가하는 것과 유사한 프로세스를 따릅니다. 제품 편집 페이지로 이동하여 제품 데이터 섹션까지 아래로 스크롤합니다. 사용자 지정 탭을 클릭한 다음 저장된 탭 추가 버튼을 클릭합니다 .

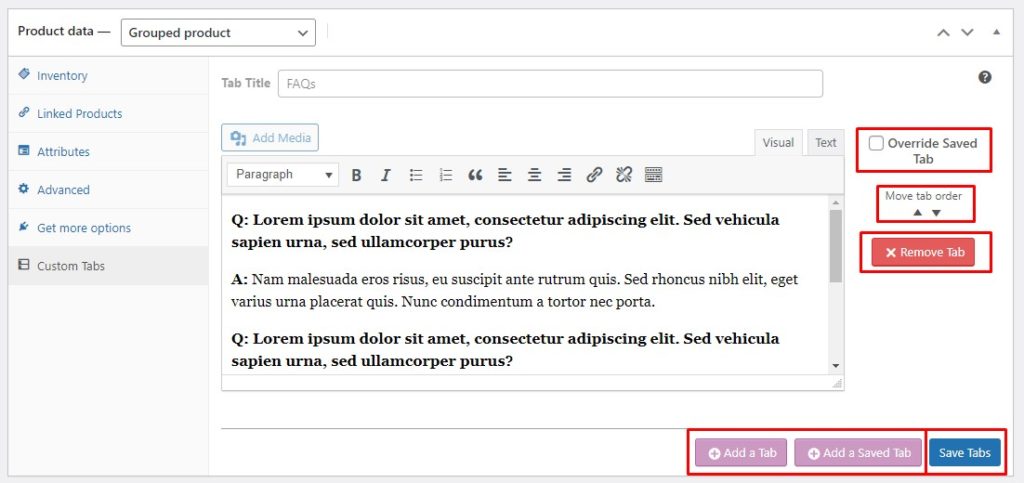
저장된 탭 목록에서 추가하려는 탭을 선택합니다. 선택한 탭의 모든 데이터를 로드합니다. 이제 그대로 저장하거나 요구 사항에 따라 수정할 수 있습니다. 각 버튼을 클릭하여 사용자 정의 탭을 더 추가하고 기본 설정에 따라 탭을 재정렬할 수 있습니다.
마지막으로 저장된 탭을 무시하는 확인란이 있습니다. 기본적으로 원래 저장된 탭에서 탭의 연결을 해제합니다. 따라서 향후 저장된 탭을 변경해도 이 제품에 반영되지 않습니다.

사용자 정의 제품 탭을 저장하면 즉시 제품 페이지에 나타납니다. 확인하려면 웹사이트의 프런트 엔드로 이동하여 해당 제품 페이지로 이동하여 사용자 지정 탭이 작동하는 것을 확인하십시오.

위에서 타사 플러그인을 사용하여 WooCommerce에서 사용자 정의 제품 탭을 추가하는 방법을 살펴보았습니다. 그러나 동일한 기능을 달성하는 다른 방법이 있습니다. 즉, 사용자 정의 코드 조각을 사용하는 것입니다. 프로그래밍 방식으로 WooCommerce 제품 페이지에 맞춤 제품 탭을 추가하는 방법을 살펴보겠습니다.
2. 프로그래밍 방식으로 사용자 정의 제품 탭 추가
WooCommerce에서 사용자 정의 제품 탭을 추가하는 코드 스니펫으로 이동하기 전에 먼저 WooCommerce에 코드 스니펫을 추가하는 방법을 살펴보겠습니다.
2.1. WordPress용 코드 편집기에 액세스
먼저 사이트의 전체 백업을 만들고 하위 테마를 사용하여 functions.php 파일을 편집하는 것이 좋습니다. 모르는 경우 하위 테마를 만드는 방법에 대한 가이드를 확인하세요. 또는 수동으로 수행하지 않으려면 이러한 하위 테마 플러그인을 확인하세요.
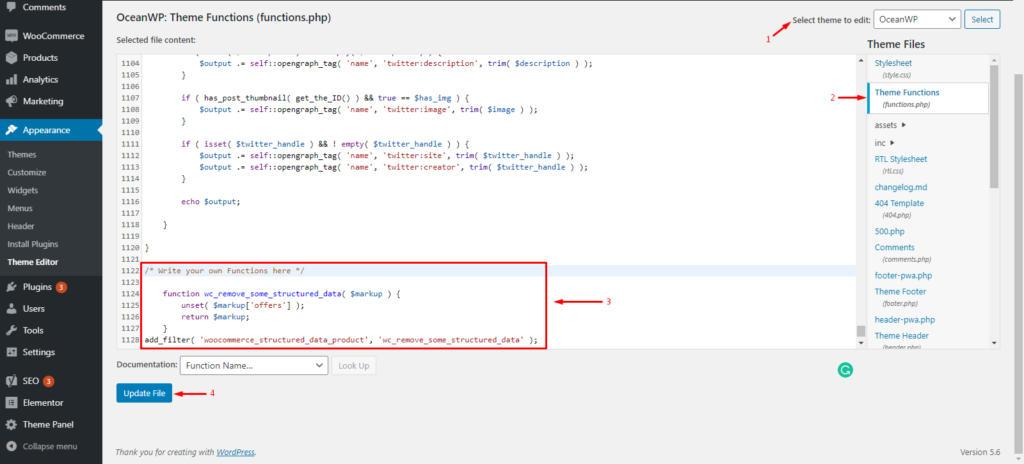
하위 테마 만들기가 완료되면 WP 관리 대시보드 로 이동하여 모양 > 테마 편집기로 이동합니다. 하위 테마를 선택하고 functions.php 파일을 열어야 합니다. 이제 functions.php 파일 끝에 사용자 정의 코드 조각을 추가할 수 있습니다. 완료되면 변경 사항을 적용하려면 파일 업데이트 버튼 을 클릭하십시오.

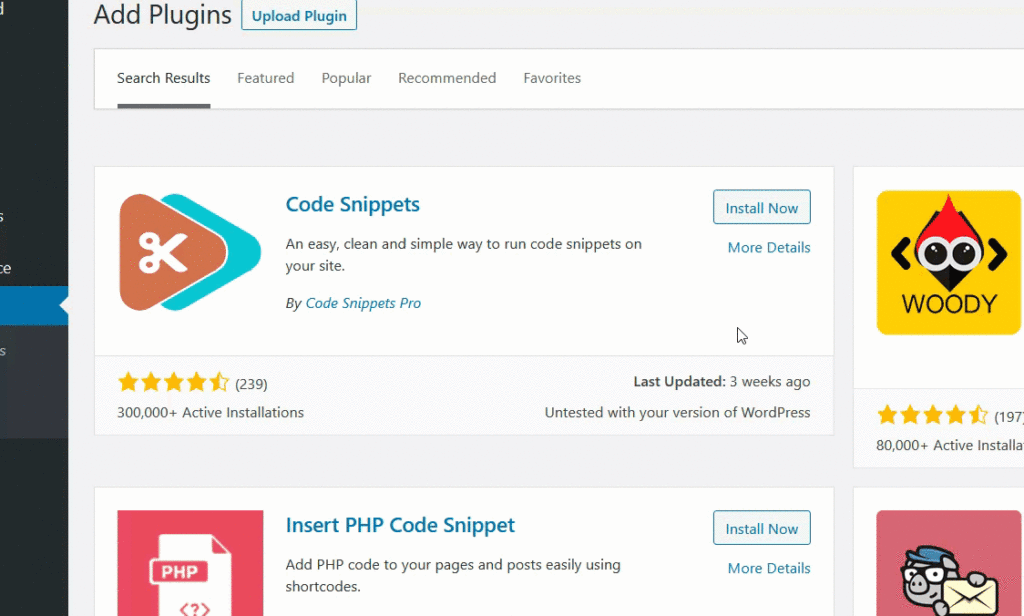
또는 코드 조각 플러그인을 사용하여 사이트에 사용자 지정 코드 조각을 추가할 수 있습니다. 먼저 WordPress 저장소에서 플러그인을 설치해야 합니다. WP 관리자 대시보드 > 플러그인 > 새로 추가로 이동하면 됩니다. Code Snippets 플러그인을 검색하여 사이트에 설치합니다.

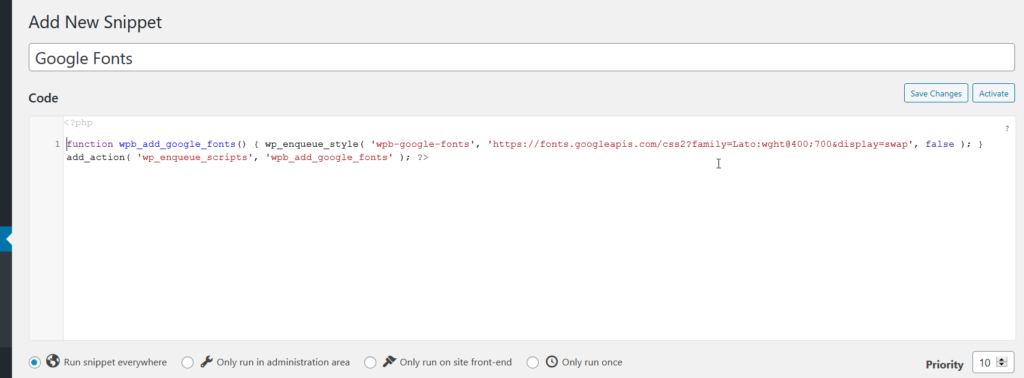
그런 다음 WP 관리 대시보드 에서 플러그인 설정으로 이동하고 새 스니펫 추가 버튼을 클릭하여 사용자 정의 코드 스니펫을 추가합니다. 마찬가지로 사용자 정의 코드 조각을 필요한 만큼 추가할 수 있습니다.

이 플러그인을 사용할 때 한 가지 멋진 점은 플러그인이 자체적으로 코드 조각을 처리하므로 하위 테마를 만들 필요가 없다는 것입니다. 그러나 문제가 발생할 경우 사이트를 보호하기 위해 하위 테마를 사용하는 것이 좋습니다.
WordPress 사이트에 코드 조각을 추가하는 방법을 배웠으므로 이제 사용자 지정 코드 조각을 사용하여 WooCommerce에 사용자 지정 제품 탭을 추가하는 방법을 살펴보겠습니다.

2.2. WooCommerce의 모든 제품에 사용자 정의 제품 탭 추가
한 번에 모든 제품에 사용자 지정 제품 탭을 추가하면 모든 제품에서 정보가 동일하게 유지되기 때문에 매우 효율적일 수 있습니다. 예를 들어, 모든 제품 또는 최소한 지정된 제품 범주에 대해 대체로 동일하게 유지되는 FAQ를 추가할 수 있습니다.
다음 코드 조각을 사용하여 글로벌 사용자 지정 제품 탭을 추가하고 관련 콘텐츠를 채울 수도 있습니다.
// 새 사용자 정의 제품 탭 추가
add_filter( 'woocommerce_product_tabs', 'ql_new_custom_product_tab' );
기능 ql_new_custom_product_tab( $tabs ) {
//여러 탭을 추가하려면 $tabs['xyz'] 배열 내의 각 새 탭에 대한 레이블을 업데이트합니다(예: custom_tab2, my_new_tab 등).
$tabs['custom_tab'] = 배열(
'title' => __( 'Custom Product Tab', 'woocommerce' ), // "Custom Product 탭"을 원하는 텍스트로 변경
'우선순위' => 50,
'콜백' => 'ql_custom_product_tab_content'
);
$ 탭을 반환합니다.
}
// 사용자 정의 제품 탭에 콘텐츠 추가
기능 ql_custom_product_tab_content() {
// 사용자 정의 탭 콘텐츠
// 여기에 php 코드를 추가할 수 있으며 새로 생성된 사용자 정의 탭에 표시됩니다.
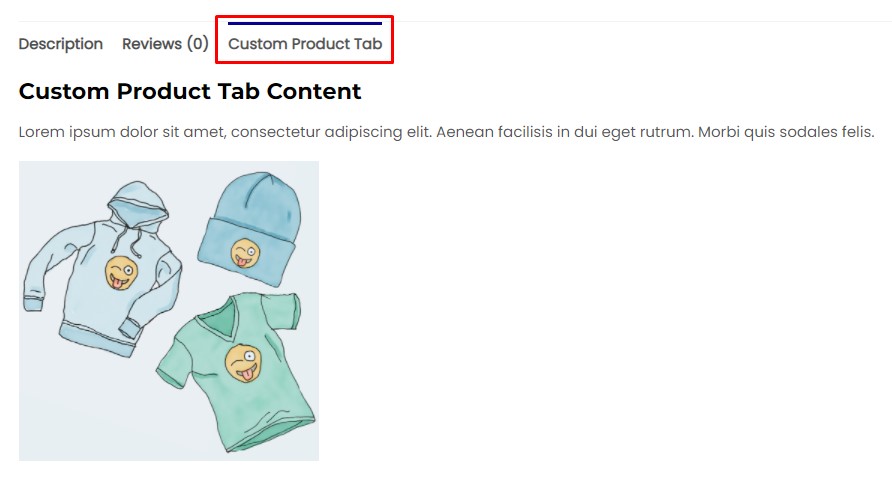
echo '<h2>사용자 정의 제품 탭 콘텐츠</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. dui eget rutrum의 Aenean facilisis. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}완료! 이제 사이트의 프런트 엔드로 이동하여 변경 사항을 확인할 수 있습니다.

이제 위의 스니펫은 WooCommerce의 모든 제품에 사용자 정의 제품 탭을 추가하는 데만 사용할 수 있습니다. 그러나 특정 제품에만 사용자 지정 제품 탭을 추가해야 하는 경우에는 어떻게 해야 합니까? 작업을 완료할 스니펫이 있습니다. 한번 봅시다.
2.3. 특정 제품에만 사용자 정의 제품 탭 추가
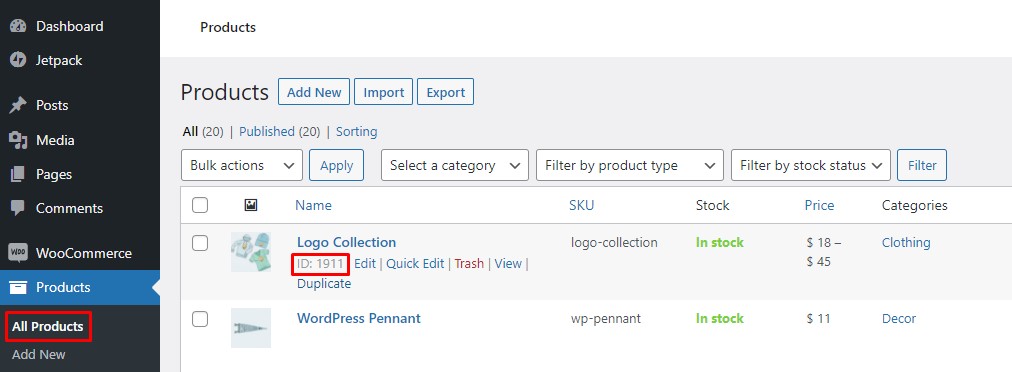
먼저 사용자 정의 탭을 추가하려는 제품의 Product-ID를 가져와야 합니다. WP 관리 대시보드 로 이동하여 제품 > 모든 제품으로 이동하십시오. 원하는 제품 위로 마우스를 가져가면 Product-ID가 표시됩니다. 나중에 코드 스니펫에 추가해야 하므로 이 제품 ID를 저장합니다.

다음 코드 조각을 복사하여 functions.php 파일이나 Code Snippets 플러그인에 어떤 방법을 사용하든지 복사하여 붙여넣습니다. 자리 표시자 Product-ID를 실제 Product-ID로 바꾸는 것을 잊지 마십시오.
// 새 사용자 정의 제품 탭 추가
add_filter( 'woocommerce_product_tabs', 'ql_specific_custom_product_tab' );
기능 ql_specific_custom_product_tab( $tabs ) {
글로벌 $product;
//제품 ID를 가져옵니다. 실제 제품 ID로 교체하십시오.
if( $제품->get_id() == 1911 ) {
// 새 탭을 추가합니다.
//여러 탭을 추가하려면 $tabs['xyz'] 내부의 각 새 탭에 대한 레이블을 업데이트합니다(예: custom_tab, my_new_tab 등).
$tabs['specific_product_tab'] = 배열(
'title' => __( '특정 제품 탭', 'woocommerce' ), // "특정 제품 탭"을 원하는 텍스트로 변경
'우선순위' => 50,
'콜백' => 'ql_specific_product_tab_content'
);
}
$ 탭을 반환합니다.
}
//사용자 정의 제품 탭에 콘텐츠 추가
기능 ql_specific_product_tab_content() {
// 사용자 정의 탭 콘텐츠
// 여기에 php 코드를 추가할 수 있으며 새로 생성된 사용자 정의 탭에 표시됩니다.
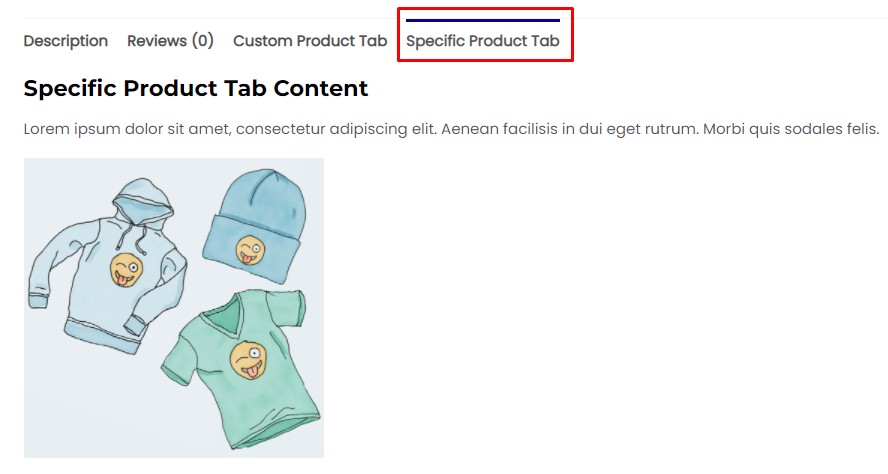
echo '<h2>특정 제품 탭 콘텐츠</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. dui eget rutrum의 Aenean facilisis. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}그게 다야 새로 생성된 사용자 정의 제품 탭이 이제 원하는 제품에 적용되며 해당 제품에 대해서만 표시됩니다.

지금까지 개별 제품 및 모든 제품에 대해 WooCommerce에서 사용자 정의 제품 탭을 추가하는 코드 스니펫을 보았습니다. 조금 더 나아가 제품 탭을 사용자 정의하기 위한 몇 가지 코드 스니펫을 더 살펴보겠습니다.
2.4. 제품 탭 이름 바꾸기
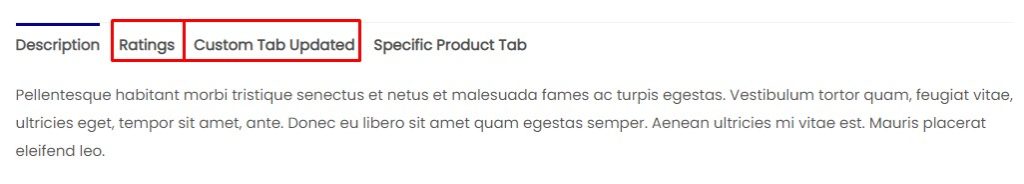
경우에 따라 사용자 지정 탭의 제목을 바꾸거나 기본 탭의 이름을 변경해야 할 수도 있습니다. 예를 들어 TV 프로그램이나 영화의 경우 리뷰 탭을 등급으로 변경할 수 있습니다. 아래 코드 스니펫을 사용하면 사용자 정의 제품의 제목을 쉽게 변경할 수 있습니다.
// WooCommerce에서 제품 탭 이름 바꾸기
add_filter( 'woocommerce_product_tabs', 'ql_rename_product_tabs', 98 );
기능 ql_rename_product_tabs( $tabs ) {
//$tabs['xyz'] 배열 안의 탭 레이블을 실제 탭 레이블로 교체합니다.
$tabs['리뷰']['제목'] = __( '평점' ); // 리뷰 탭의 이름을 바꿉니다.
$tabs['custom_tab']['title'] = __( '사용자 정의 탭 업데이트됨' ); // 사용자가 만든 사용자 지정 탭의 이름을 바꿉니다.
$ 탭을 반환합니다.
}엄청난! 이제 제품 탭의 이름이 변경되었습니다. 이제 사이트의 프런트 엔드로 이동하여 변경 사항을 직접 확인할 수 있습니다.

2.5. 재정렬 탭
다음 코드 조각을 사용하면 제품 탭의 순서를 변경할 수 있습니다. 우선 순위 값을 기준으로 작동합니다.
숫자가 작을수록 우선 순위가 높고 숫자가 높을수록 우선 순위가 낮습니다. 따라서 우선 순위가 가장 높은 탭이 먼저 표시되고 그 다음에 탭이 표시되고 가장 낮은 우선 순위 탭이 마지막 위치에 표시됩니다.
아래 코드를 보면 몇 가지 제품 탭을 사용하여 작동 방식을 보여줍니다. 필요한 경우 제품 탭을 더 추가한 다음 기본 설정에 따라 재정렬할 수 있습니다. 탭 제목을 실제 탭 제목으로 바꾸십시오.
// WooCommerce에서 제품 탭 재정렬
add_filter( 'woocommerce_product_tabs', 'ql_reorder_product_tabs', 98 );
기능 ql_reorder_product_tabs( $tabs ) {
//우선순위 값에 따라 탭 재정렬
//$tabs['xyz'] 배열 안의 탭 레이블을 실제 탭 레이블로 교체합니다.
$tabs['설명']['우선순위'] = 5; // 먼저 설명
$tabs['custom_tab']['우선순위'] = 10; // 사용자 정의 탭 두 번째.
$tabs['specific_product_tab']['우선순위'] = 15; // 제품별 탭 세 번째.
$tabs['리뷰']['우선순위'] = 20; //마지막 리뷰
$ 탭을 반환합니다.
}그게 다야! 이제 사용자 정의 순서로 제품 탭을 정렬했습니다. 이제 WooCommerce 스토어의 프런트 엔드로 이동하여 변경 사항을 확인할 수 있습니다.

2.6. 탭 제거
이제 이러한 탭을 모두 추가했지만 지금 제거하려면 어떻게 하시겠습니까? 제품 페이지에서 원치 않는 제품 탭을 모두 제거할 수 있는 코드 스니펫이 있는 것으로 나타났습니다.
다음 코드 스니펫은 기본 및 사용자 정의 제품 탭 모두에서 잘 작동합니다. 탭 제목을 실제 탭 제목으로 변경하는 것을 잊지 마십시오.
// WooCommerce에서 제품 탭 제거
add_filter( 'woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98 );
기능 ql_remove_custom_product_tabs( $tabs ) {
//$tabs['xyz'] 배열 안의 탭 레이블을 실제 탭 레이블로 교체합니다.
unset( $tabs['리뷰'] ); // 리뷰 탭 제거
설정 해제( $tabs['설명'] ); // 설명 탭 제거
설정 해제( $tabs['custom_tab'] ); // 사용자가 만든 사용자 정의 탭을 제거합니다.
$ 탭을 반환합니다.
}그게 다야 이제 원치 않는 제품 탭이 성공적으로 제거되었습니다. 이제 WooCommerce 스토어의 프런트 엔드로 이동하여 변경 사항을 확인할 수 있습니다.
위에서 우리는 타사 플러그인을 사용하고 프로그래밍 방식으로 WooCommerce에 사용자 정의 제품 탭을 추가하는 방법을 보았습니다. 이제 WooCommerce 제품을 구성하는 몇 가지 다른 방법을 살펴보겠습니다.
보너스: WooCommerce 제품을 분류하는 방법
특정 순서로 제품을 정렬하면 두 가지 작업이 수행됩니다. 첫째, 특정 제품을 페이지 상단으로 가져와 강조 표시할 수 있습니다. 둘째, 제품이 논리적으로 구성되어 있어 고객이 제품을 보다 쉽게 찾거나 스크롤할 수 있습니다.
WooCommerce의 제품 정렬 옵션
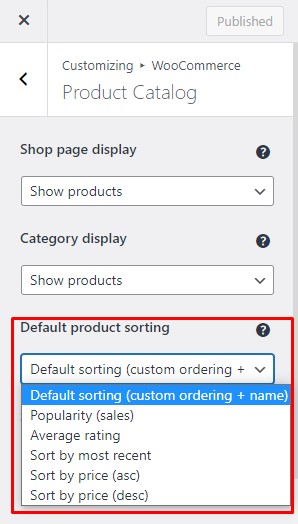
기본적으로 WooCommerce는 6가지 정렬 옵션을 제공하며 그 중 하나를 기본 정렬 방법으로 선택할 수 있습니다. 이러한 옵션에는 다음이 포함됩니다.
기본 정렬(사용자 지정 정렬 + 이름): 기본적으로 제품은 이름을 기준으로 정렬되지만 동시에 제품을 사용자 지정 정렬할 수 있습니다. 이는 단일 기준에 맞지 않는 제품을 강조 표시하는 데 유용합니다.
인기도(판매량): 가장 많이 팔린 상품을 가장 많이 판매한 상품을 판매 건수 내림차순으로 정렬합니다.
평균 평점: 상품을 평균 평점을 기준으로 내림차순으로 정렬합니다. 가장 높은 평가를 받은 제품이 가장 높은 순위를 차지하고 그 다음이 그 다음이 되는 식입니다.
최신순 정렬 : 스토어에 추가된 시간을 기준으로 상품을 정렬합니다. 이렇게 하면 최신 제품이 맨 위에 표시되어 최신 추가 항목을 강조 표시하는 데 좋습니다.
가격별 정렬(asc, desc): 가격을 기준으로 제품을 선택에 따라 오름차순 또는 내림차순으로 정렬합니다.
WooCommerce에서 기본 제품 정렬 방법 변경
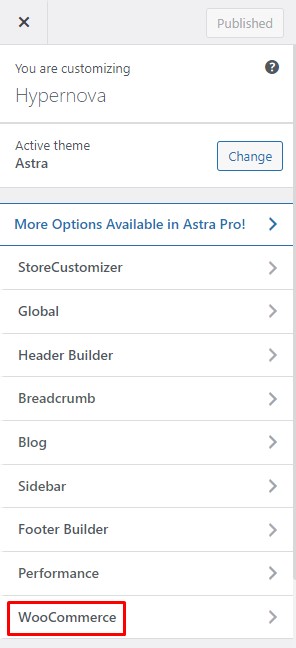
이제 WooCommerce에서 기본 정렬 방법을 변경하려면 WP 관리 대시보드 로 이동하여 모양 > 사용자 정의 로 이동합니다. 그러면 테마 사용자 지정 프로그램으로 이동합니다.

테마 커스터마이저 내에서 제품 카탈로그 메뉴로 이동합니다. 이제 기본 제품 정렬 섹션으로 이동하여 드롭다운 메뉴를 클릭합니다. 원하는 정렬 방법을 선택하고 게시 를 눌러 변경 사항을 저장하십시오.

브라보! 이제 선호하는 제품 분류 방법을 선택했습니다. 그러나 이것이 제품을 분류하는 유일한 방법은 아닙니다. WooCommerce 제품을 분류할 수 있는 다른 많은 방법과 방법이 있습니다. 관심이 있으시면 WooCommerce 제품을 분류하는 방법에 대한 자세한 가이드를 확인하십시오.
결론
대체로 사용자 정의 제품 탭은 제품에 대한 정보를 보다 체계적으로 표시하는 데 도움이 되므로 매우 유용합니다. 개별 탭에서 제품 정보를 구성하면 고객이 필요한 정보를 쉽게 찾고 더 나은 구매 결정을 내릴 수 있습니다.
또한 상점 소유자는 전체 페이지를 채우고 사용자를 압도하지 않고 제품에 대한 모든 필수 정보를 추가할 수 있습니다. 어떻게 보면 모두에게 윈윈(win-win)인 셈이다.
요약하자면 WooCommerce에서 사용자 정의 제품 탭을 추가하는 여러 가지 방법을 보았습니다.
- 플러그인 사용
- 프로그래밍 방식으로
WooCommerce 플러그인의 Custom Product Tabs로 시작하여 플러그인을 사용하여 사용자 지정 제품 탭을 추가하는 방법을 보았습니다. 또한 나중에 사용하기 위해 자주 사용하는 탭을 저장할 수 있는 저장된 탭 기능도 보았습니다.
그런 다음 WooCommerce에서 사용자 정의 제품 탭을 추가하는 코드 스니펫을 살펴보았습니다. 특정 제품뿐만 아니라 모든 제품에 제품 탭을 추가하는 스니펫을 보았습니다. 또한 제품 탭의 이름을 바꾸고, 재정렬하고, 제거하는 코드 스니펫도 살펴보았습니다. 마지막으로 쇼핑 페이지를 구성하기 위한 WooCommerce 제품 정렬 옵션을 살펴보는 것으로 마무리했습니다.
WooCommerce에서 사용자 정의 제품 탭을 추가해 보셨습니까? 어떤 방법을 사용하셨나요? 그리고 당신의 경험은 어땠나요? 아래 의견에 알려주십시오.
WooCommerce 웹사이트를 개선하는 방법에 대해 자세히 알아보려면 관심을 가질 만한 게시물이 있습니다.
- WooCommerce 템플릿을 사용자 정의하는 방법
- WooCommerce 제품 페이지를 사용자 정의하는 최고의 플러그인
- WooCommerce에서 추가 정보 탭을 제거하는 방법
