WooCommerce에서 사용자 정의 업로드 필드를 추가하는 방법
게시 됨: 2021-05-06결제 페이지에 업로드 필드를 포함하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 기사에서는 단계별로 WooCommerce에서 사용자 정의 업로드 필드를 추가하는 방법을 보여줍니다.
5백만 개 이상의 활성 다운로드가 있는 WooCommerce 는 세계에서 가장 인기 있는 전자 상거래 플랫폼입니다. 온라인 상점을 만들 때 많은 상점 소유자에게 최고의 선택이며 정당한 이유가 있습니다. WooCommerce는 고객과 상점 소유자 모두에게 전체 온라인 경험을 원활하고 간단하게 만듭니다.
설정 및 사용이 간편할 뿐만 아니라 WooCommerce에는 많은 유연성을 제공하는 수많은 기능이 있습니다. 플러그인을 사용하거나 약간의 코딩을 통해 쇼핑 경험을 개선하고 매출을 높이는 데 필요한 기능을 추가할 수 있습니다.
이를 달성하기 위해 계산이 최적화되고 주의가 산만하지 않아야 한다는 것은 비밀이 아닙니다. 사용자 경험을 향상시키는 한 가지 방법은 WooCommerce 스토어에 사용자 정의 업로드 필드를 추가하는 것 입니다. 이렇게 하면 고객이 전자 메일을 통해 추가 문서를 보낼 때까지 구매를 보류하는 대신 결제 프로세스 중에 파일을 업로드하고 즉시 주문을 확인할 수 있습니다.
세부 사항으로 들어가기 전에 스토어에 사용자 정의 업로드 필드를 추가하는 것이 좋은 생각인 이유를 더 잘 이해하겠습니다.
WooCommerce에서 사용자 정의 업로드 필드를 추가하는 이유는 무엇입니까?
구매자가 온라인으로 제품을 구매할 때 문서를 업로드해야 하는 몇 가지 상황이 있습니다.
일부 호텔 은 고객에게 온라인 예약 시 신분증(보통 ID 카드 또는 여권)을 첨부하도록 요청할 수 있습니다. 많은 국가에서 호텔은 매일 경찰이나 지방 당국에 손님에 대한 정보를 제공해야 하므로 체크인 절차를 빠르게 하기 위해 도착하기 전에 신분증을 요청할 수 있습니다.
마찬가지로 온라인으로 항공권이나 기차표 를 판매하는 일부 사이트에서는 승객이 예약 과정에서 신분증이나 여권을 업로드해야 합니다. 항공권을 변경하거나 환불을 요청 하거나 지연에 대한 일종의 보상을 청구해야 하는 경우 회사에서 여권 또는 신분증, 구매한 항공권 등과 같은 특정 문서의 업로드를 요청할 수 있습니다.
또한 도매 온라인 상점 에는 제품을 대량으로 구매하고 단일 거래에 수천 달러를 지출하는 고객이 있습니다. 이러한 경우 보안 조치로 사용자에게 신원 증명을 업로드하도록 요구할 수 있습니다.
게다가 맞춤 티셔츠를 구매할 수 있는 옵션을 제공하는 의류 매장 은 고객에게 자신의 디자인을 보내 인쇄하도록 요청할 수 있습니다. 이를 위해서는 사용자가 디자인을 업로드할 수 있도록 파일을 업로드할 수 있어야 합니다.
마지막으로, 파일 업로드 옵션이 있는 것은 다이빙, 패러글라이딩 등과 같은 사전 인증이 필요한 서비스를 판매하는 상점에 매우 유용합니다.
모든 경우에 필수 사항은 아니지만 체크아웃 페이지에 사용자 정의 업로드 필드를 추가하면 프로세스가 수월하고 양쪽 모두에게 훨씬 더 편리해질 수 있습니다 .
이제 WooCommerce 스토어에 사용자 정의 업로드 필드를 추가해야 하는 경우를 더 잘 이해했으므로 이를 수행하는 방법을 살펴보겠습니다.
WooCommerce에서 사용자 정의 업로드 필드를 추가하는 방법
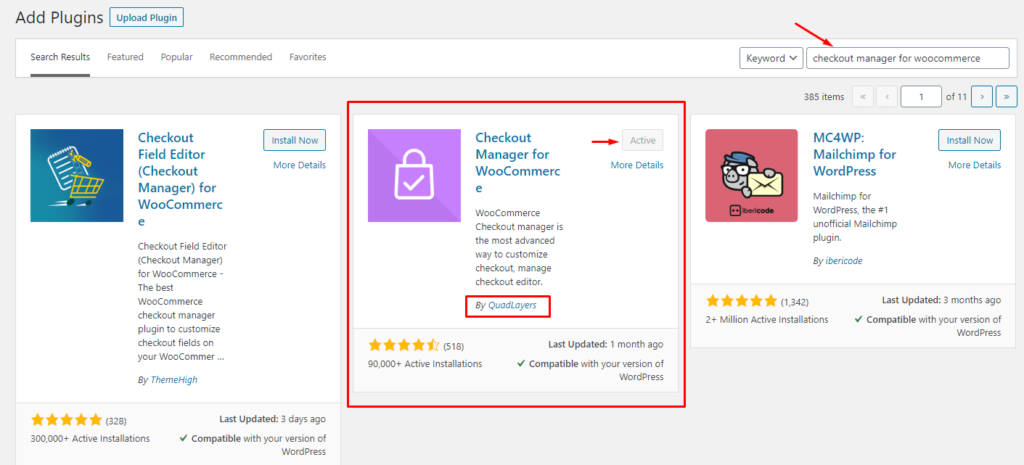
WooCommerce에서 사용자 정의 업로드 필드를 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 이 데모에서는 90,000개 이상의 활성 설치가 있는 프리미엄 도구인 WooCommerce용 Checkout Manager를 사용합니다.
이 플러그인에는 체크아웃을 사용자 정의하는 데 도움이 되는 많은 기능이 있으며 사용자 정의 필드를 추가하는 옵션이 포함되어 있습니다. 이 도구가 제공하는 모든 기능에 대해 자세히 알아보려면 제품 페이지를 확인하십시오.

1단계: WooCommerce용 Checkout Manager 설치
먼저 플러그인을 설치해야 합니다. WordPress 관리 대시보드에서 플러그인 > 새로 추가로 이동합니다.
그런 다음 QuadLayers에서 WooCommerce 플러그인용 Checkout Manager를 검색하고 " 지금 설치 " 버튼을 클릭합니다. 플러그인이 설치되면 " 활성화 "를 누르십시오.

이제 플러그인을 구성할 차례입니다. WooCommerce 체크아웃 페이지에 새로운 사용자 정의 업로드 필드를 추가하는 것으로 시작하겠습니다.
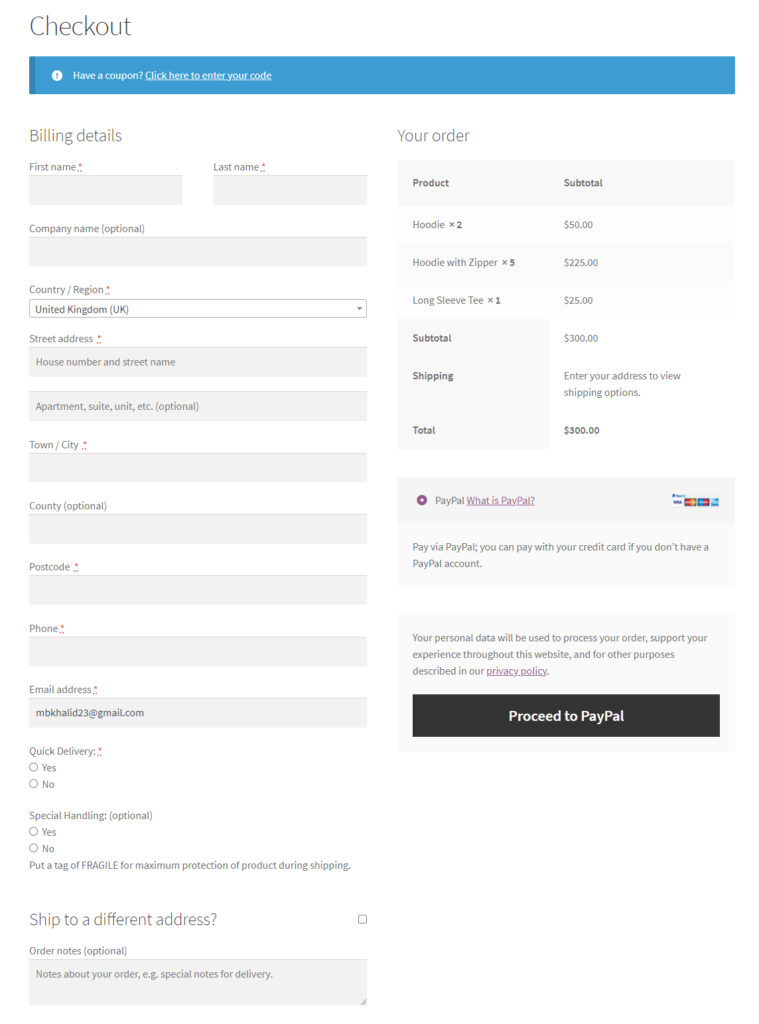
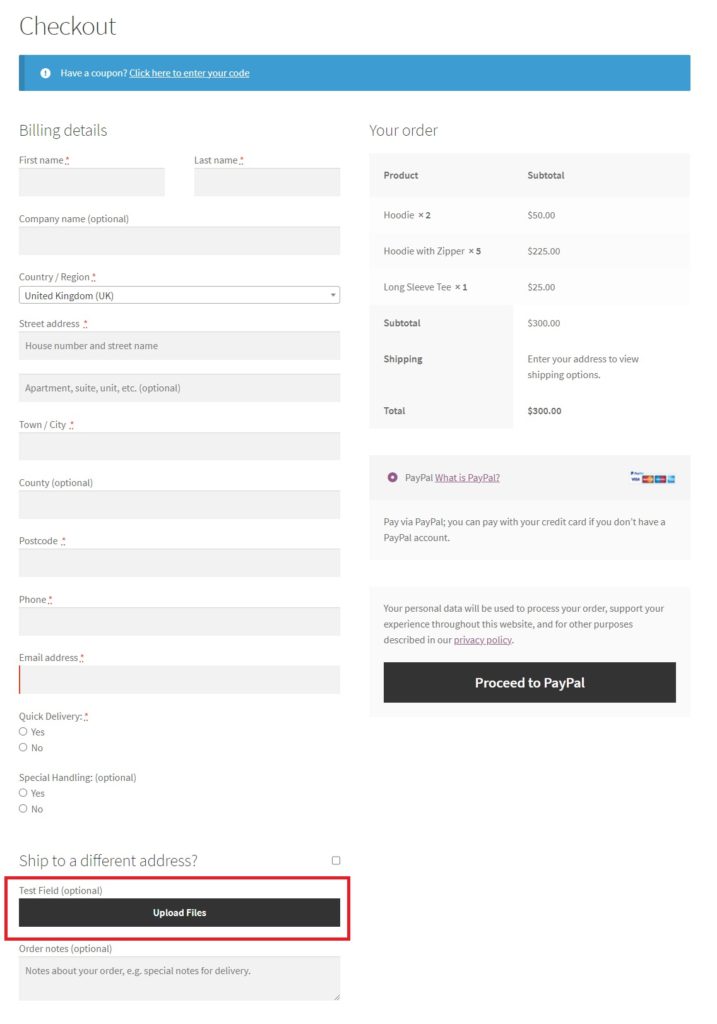
그 전에 결제 페이지가 어떻게 보이는지 봅시다. 보시다시피 고객이 파일을 업로드할 수 있는 필드가 없습니다.

쇼핑객이 결제 중에 파일을 추가할 수 있도록 Checkout Manager를 설정하는 방법을 살펴보겠습니다.
2단계: WooCommerce 체크아웃 페이지에서 사용자 정의 업로드 필드 추가
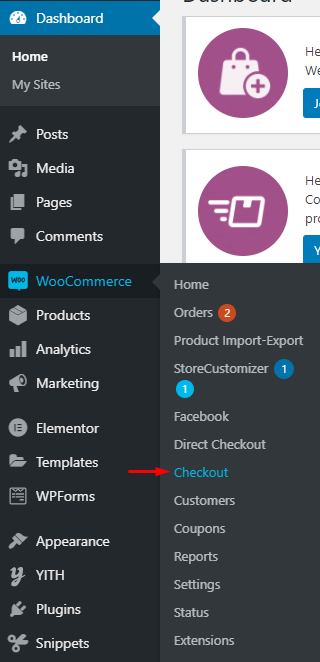
WordPress 대시보드 에서 WooCommerce > Checkout으로 이동합니다. 거기에서 Checkout Manager에 대한 모든 설정을 찾을 수 있습니다.

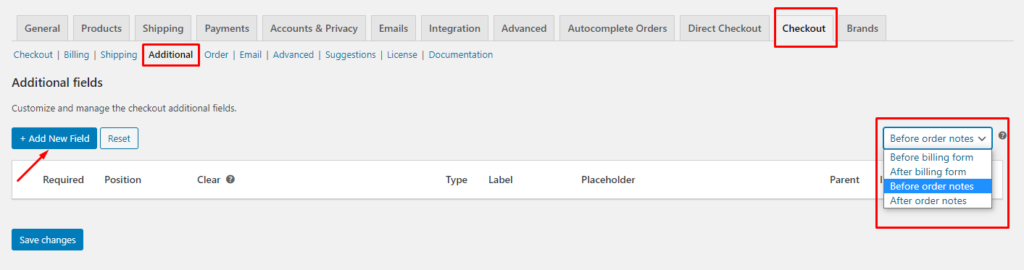
결제 탭으로 이동하고 추가 섹션으로 이동하여 추가 필드 설정을 엽니다.
참고 : 이 예에서는 추가 섹션에 필드를 추가하지만 결제 탭 아래의 해당 영역으로 이동하여 청구, 배송 또는 원하는 결제 섹션에 추가할 수 있습니다.
오른쪽 모서리에 이러한 추가 필드를 표시할 위치를 선택할 수 있는 드롭다운 메뉴가 표시됩니다. " 새 필드 추가 " 버튼을 클릭하여 새 추가 필드 생성을 시작합니다.

사용자 정의 업로드 필드 설정
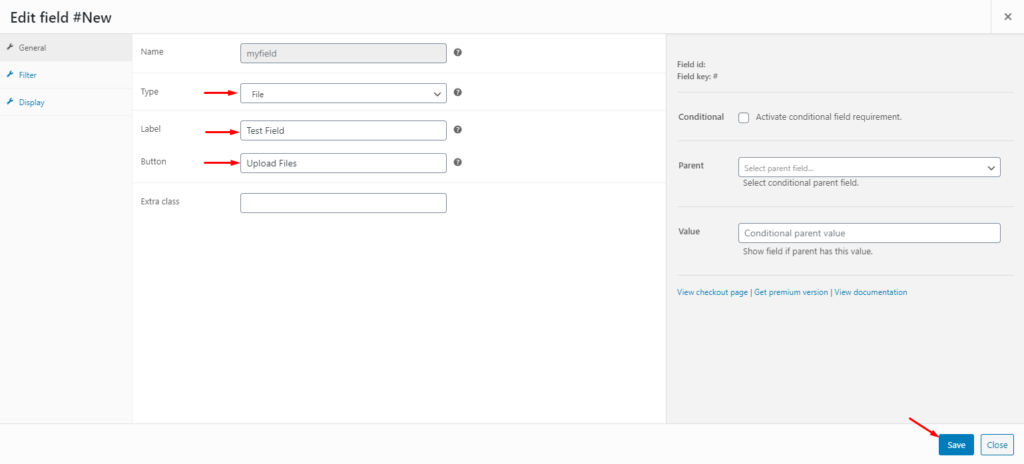
그런 다음 설정 메뉴가 있는 새 페이지로 이동합니다. 여기에서 추가하려는 필드에 대한 매개변수를 지정할 수 있습니다. 사용자 정의 업로드 필드를 추가하고 싶으므로 유형에서 파일을 선택하고 사용자 정의 레이블과 버튼 텍스트를 설정합니다. 그런 다음 " 저장 "을 누릅니다.

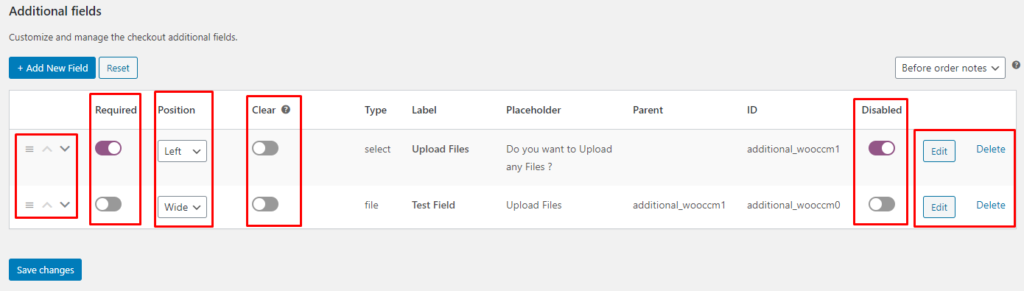
추가 필드를 생성한 후 추가 필드 설정 메뉴에서 다른 매개변수를 관리할 수 있습니다. 이러한 매개변수에는 다음이 포함됩니다.

- 위치 변경: 위쪽 및 아래쪽 화살표를 사용하여 필드를 위 또는 아래로 이동합니다. 또는 세 개의 수평선 아이콘을 클릭하고 끌어 필드의 위치를 변경할 수 있습니다.
- 필수: 필수 필드를 활성화하면 해당 필드가 필수가 됩니다. 이는 사용자가 해당 필드를 채울 때까지 계속할 수 없음을 의미합니다.
- 위치: 필드를 표시할 위치를 선택할 수 있습니다. 왼쪽, 오른쪽 또는 와이드의 세 가지 옵션 중에서 선택할 수 있습니다.
- 지우기: 이 옵션을 활성화하면 이 특정 필드의 왼쪽이나 오른쪽에 다른 필드가 표시되지 않습니다.
- 비활성화: 비활성화 버튼을 선택하면 해당 특정 필드가 결제 페이지에 표시되지 않습니다.
- 편집 및 삭제: 이름에서 알 수 있듯이 해당 버튼을 클릭하여 특정 필드를 편집하거나 삭제할 수 있습니다.

모든 설정을 구성했으면 변경 사항을 저장합니다.
이제 프런트 엔드에서 변경 사항을 확인하기 위해 사이트를 살펴보겠습니다. 보시다시피, 이제 파일을 업로드하는 버튼이 있습니다. 우리가 만든 2개의 사용자 정의 필드에서 테스트 필드 만 활성화되고 필수가 아니므로 체크아웃 페이지에서 선택 사항으로 나타납니다.

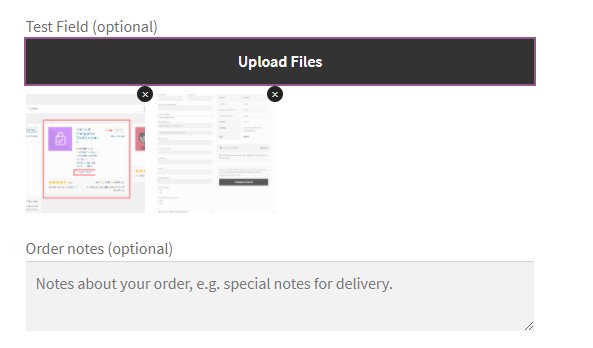
그게 다야! WooCommerce에서 사용자 정의 업로드 필드를 추가하는 방법은 간단합니다. 이 버튼을 사용하여 고객은 체크아웃 과정에서 파일을 업로드하거나 여러 파일을 업로드할 수 있습니다. 업로드된 파일은 주문의 다른 세부정보와 함께 주문 페이지에 저장됩니다. 또한 관리자 주문 대시보드를 통해 사용자가 업로드하는 모든 파일을 관리할 수 있습니다.

하지만 그것이 Checkout Manager로 할 수 있는 전부는 아닙니다. 최적화된 체크아웃은 전환율을 높이는 열쇠이므로 고객이 주문을 완료하기 위해 채워야 하는 필드만 표시해야 합니다. 특정 조건이 충족될 때만 나타나는 조건 필드를 추가하는 방법을 살펴보겠습니다.
보너스: WooCommerce에 조건부 필드 추가
조건부 필드는 상위 필드와 하위 필드의 두 부분으로 구성됩니다. 자식 필드는 부모 필드의 입력에 따라 다릅니다. 즉, 기본적으로 표시되지 않지만 상위 필드가 특정 값을 취할 때 나타납니다.
예를 들어 특정 상황에서만 필요한 사용자 정의 업로드 필드를 WooCommerce 스토어에 추가하려는 경우 가장 좋은 솔루션은 필요할 때만 필드가 표시되도록 조건부 필드를 만드는 것입니다.
이 작업은 두 단계로 수행됩니다. 먼저 사용자에게 파일을 업로드할지 여부를 묻습니다. 그들이 "예"라고 말하면 업로드 파일 필드가 표시됩니다. 이 예에서 첫 번째 질문은 상위 필드가 되고 파일 업로드 버튼은 하위 필드가 됩니다.
이제 조건부 필드가 무엇인지 알았으므로 Checkout Manager 플러그인을 사용하여 WooCommerce에 추가하는 방법을 살펴보겠습니다.
Checkout Manager로 조건부 필드 만들기
먼저 상위 필드를 추가해 보겠습니다. 동일한 예에 따라 이를 추가 섹션에 추가하지만 청구, 배송 또는 원하는 체크아웃 섹션에 추가할 수 있습니다.
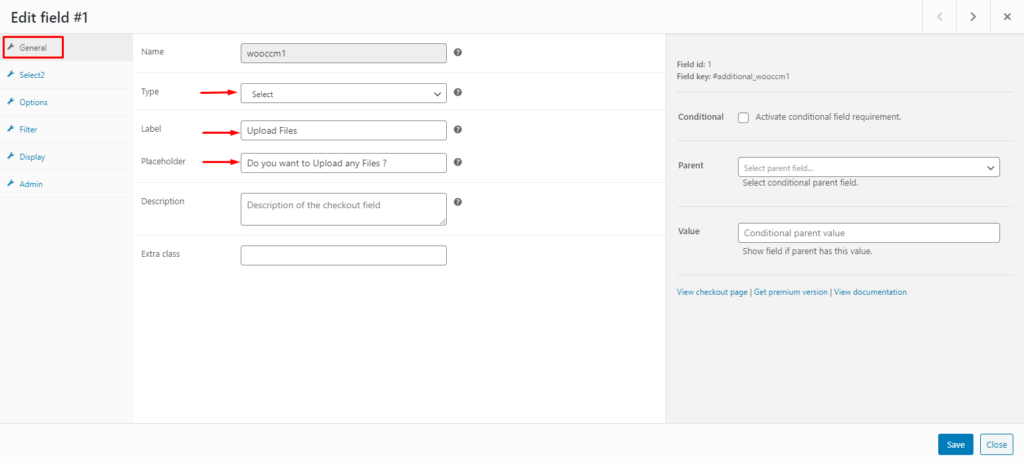
WooCommerce > Checkout으로 이동하여 Checkout 탭으로 이동한 다음 추가 섹션을 엽니다. " 새 필드 추가 " 버튼을 누르고 상위 필드에 대한 매개변수를 설정합니다. 위의 예를 사용하여 "유형"으로 선택을 선택 하고 사용자 지정 레이블과 자리 표시자 텍스트를 추가합니다.

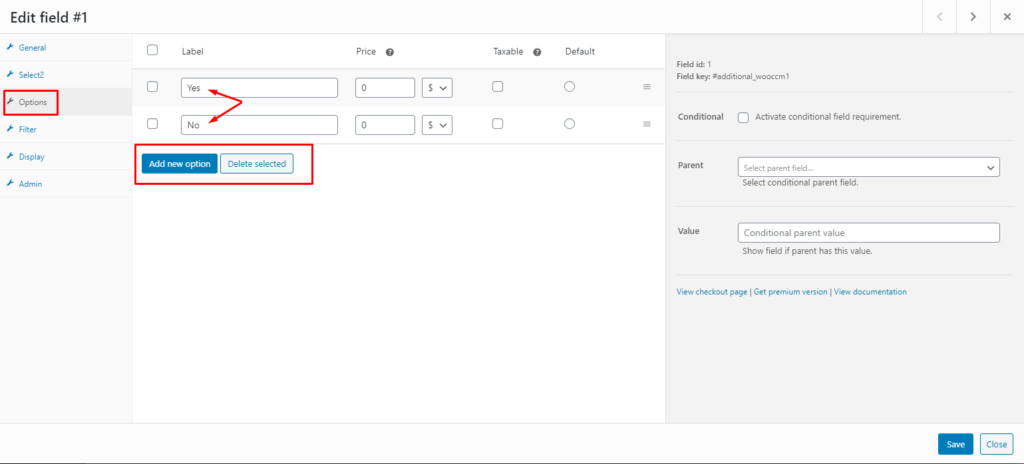
그런 다음 왼쪽에 있는 옵션 탭으로 이동하여 사용자가 선택할 수 있는 모든 가능한 옵션을 설정합니다. 이 예에서 우리는 "예" 또는 "아니요"의 두 가지 대답만 가질 수 있는 사용자에게 질문을 하고 있습니다. 이 질문에 대한 답변은 추가 요금(예: 빠른 배송 또는 국제 배송)을 추가하지 않으므로 가격을 0으로 설정합니다. 모든 매개변수를 구성했으면 변경 사항을 저장하십시오.

자식 필드 만들기
다음으로 사용자 정의 업로드 필드인 하위 필드를 만들고 조건부 매개변수를 설정해야 합니다.
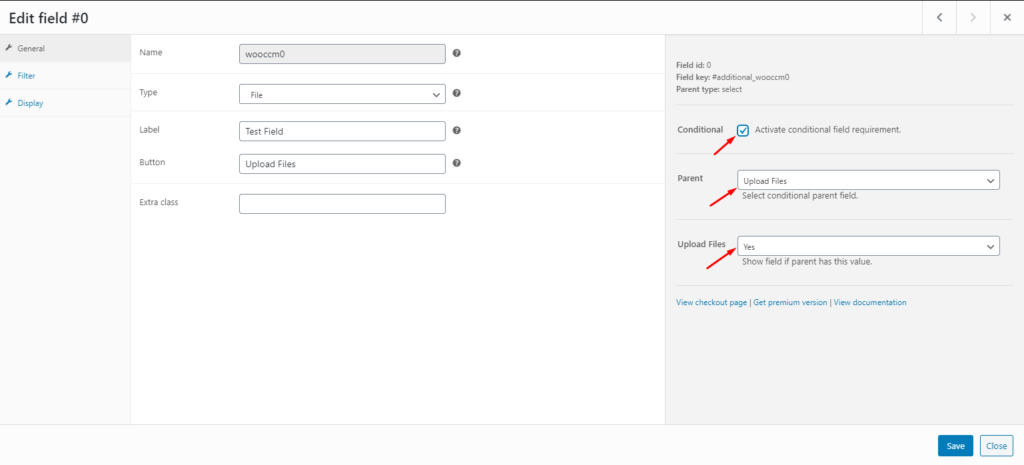
그렇게 하려면 필드를 만들고 유형, 레이블 및 버튼 자리 표시자를 설정합니다. 그런 다음 오른쪽 섹션으로 이동하여 " 조건부 필드 요구 사항 활성화 " 상자를 선택합니다. 그런 다음 이전 단계에서 방금 생성한 필드를 상위 필드로 선택하고 하위 필드가 활성화되어야 하는 상위 필드의 값을 선택합니다. 이 경우 사용자가 첫 번째 질문에 "예"라고 대답할 때만 업로드 파일을 표시하려고 합니다.
완료되면 변경 사항을 저장하는 것을 잊지 마십시오.

그게 다야! 이제 WooCommerce 결제 페이지에서 조건부 필드를 성공적으로 설정했습니다.
이제 결제 페이지로 이동하여 조건부 필드가 올바르게 작동하는지 확인하십시오. 처음에는 상위 필드만 표시되지만 "예"를 선택하면 파일 업로드 버튼이 나타납니다.
WooCommerce에 조건부 필드를 추가하는 방법에 대한 자세한 내용은 전체 가이드를 참조하세요.
결론
대체로 WooCommerce 체크아웃에 사용자 정의 업로드 필드를 추가하면 고객이 체크아웃 프로세스 중에 필요한 파일을 업로드할 수 있으므로 편리할 수 있습니다.
사용자가 파일이나 이미지를 업로드해야 하는 여러 상황이 있을 수 있습니다. 예를 들어, 온라인 호텔 예약을 위한 신분증 확인, 항공권 구매 시, 의류 맞춤 디자인, 특정 인증이 필요한 품목의 교환 또는 환불, 서비스. 그렇기 때문에 쇼핑객이 결제 시 파일을 업로드할 수 있도록 하면 전체 프로세스가 더 간단하고 편리해집니다.
이 기사에서는 다음 사항에 대해 논의했습니다.
- 사용자 정의 업로드 필드 추가의 이점
- Checkout Manager를 사용하여 WooCommerce에서 사용자 정의 업로드 필드를 추가하는 방법에 대한 단계별 지침
- 조건부 필드의 정의 및 작동 방식
- 결제를 최적화하기 위해 WooCommerce에 조건부 필드를 추가하는 방법
스토어에 사용자 정의 업로드 필드를 추가했습니까? 포함해야 하는 다른 방법을 알고 있습니까? 아래 의견에 알려주십시오!
