사용자 정의 WooCommerce 결제 아이콘을 추가하는 방법 체크아웃 페이지
게시 됨: 2021-03-01 결제 페이지에 맞춤형 WooCommerce 결제 게이트웨이 아이콘을 추가하시겠습니까? 이 게시물에서는 WooCommerce 결제 페이지에 사용자 정의 결제 아이콘을 빠르게 추가하는 방법을 보여 드리겠습니다. 이 문서에는 WooCommerce Payment Gateway 아이콘을 체크아웃 페이지에 빠르게 추가하는 단계에 대한 자세한 설명이 포함되어 있습니다.
결제 페이지에 맞춤형 WooCommerce 결제 게이트웨이 아이콘을 추가하시겠습니까? 이 게시물에서는 WooCommerce 결제 페이지에 사용자 정의 결제 아이콘을 빠르게 추가하는 방법을 보여 드리겠습니다. 이 문서에는 WooCommerce Payment Gateway 아이콘을 체크아웃 페이지에 빠르게 추가하는 단계에 대한 자세한 설명이 포함되어 있습니다.
테마 파일 편집이 WooCommerce를 사용자 정의하는 항상 안전한 방법은 아닙니다 . 여기에서 찾을 수 있는 WooCommerce 결제 아이콘 플러그인을 만들어 사이트 어디에서나 결제 아이콘을 추가해야 하는 부담을 없앴 습니다.
이 플러그인에는 65개 이상의 결제 수단 버튼이 있는 SVG 아이콘을 쉽게 추가할 수 있습니다! SVG가 마음에 들지 않으면 결제 배너를 업로드할 수 있으며 단축 코드를 사용하여 WooCommerce 스토어 어디에서나 허용되는 결제를 표시할 수도 있습니다. 지금 할인된 가격으로 만나보세요.
WooCommerce 스토어를 운영하는 경우 기본 신용 카드 아이콘 세트에 익숙할 것입니다. 어떤 사람들에게는 괜찮아 보일 수 있지만 고해상도 화면에서 열면 약간 흐리게 보일 수 있습니다. 게다가, 그들은 약간 구식으로 보입니다.
구현할 수 있는 사용자 지정의 명확한 디자인을 찾고 있다면 이 문서가 안내할 것입니다. 이상적으로 최고의 아이콘 디자인은 가짜 그림자가 있는 사용자 정의 곡선 버튼 모양을 추가하는 것입니다.
사용자 정의 WooCommerce 지불 게이트웨이 아이콘
대부분의 경우 모바일 장치에서 잘 확장되고 멋지게 보이는 고해상도 아이콘을 추가하려고 합니다. 이러한 지불 아이콘을 얻을 수 있는 소스는 다양합니다. 예를 들어 크리에이티브 디자인 마켓플레이스는 WooCommerce 스토어에서 다운로드하여 사용할 수 있는 Pixeden에 설정된 이 지불 방법 아이콘과 같은 다양한 무료 및 프리미엄 지불 방법 아이콘을 제공합니다.
이 간단한 튜토리얼에서는 현대적인 모양의 아이콘을 사용할 것입니다. 가장 좋은 해결책은 모든 화면에서 완벽한 해상도를 위해 SVG 아이콘을 사용하는 것입니다.- WooCommerce 스토어의 어느 곳에서나 결제 아이콘을 추가하는 데 도움이 되는 WC PayIcons 플러그인에서 SVG 튜토리얼을 더 쉽게 사용할 수 있도록 만들었습니다.  인터넷에서 빠르게 검색하면 체크아웃 페이지와 WooCommerce 스토어 바닥글에서 구현할 수 있는 신용 카드 아이콘을 많이 찾을 수 있습니다. 그러나 저에게 눈에 띄는 것들은 Dribble에서 사용할 수 있습니다.
인터넷에서 빠르게 검색하면 체크아웃 페이지와 WooCommerce 스토어 바닥글에서 구현할 수 있는 신용 카드 아이콘을 많이 찾을 수 있습니다. 그러나 저에게 눈에 띄는 것들은 Dribble에서 사용할 수 있습니다.
또한 사용자가 좋아할 즐거운 디자인을 가지고 있습니다. 이 아이콘은 사람들이 온라인 구매를 할 때 더 주의를 기울이기 때문에 체크아웃 페이지에 신뢰감을 더해줍니다. 우리가 사용할 아이콘은 다음과 같습니다.

또한 Dribble에서 사용할 수 있는 것은 VISA, MasterCard, PayPal 및 AMEX와 같이 사용자에게 친숙한 결제 방법의 이미지입니다.
이렇게 하면 처음 방문자의 관심을 끌면서 보다 안정적이고 신뢰할 수 있는 프레젠테이션을 구축하는 데 도움이 됩니다. 그러나 지불 게이트웨이에 다른 회사가 포함되어 있는 경우 더 많은 정보를 확인할 수도 있습니다.
솔직히 말해서, 인터넷의 몇몇 기사만이 후크와 필터를 사용하여 맞춤형 WooCommerce 결제 게이트웨이 아이콘을 추가하는 방법을 보여줍니다. 이 문서는 기본 WooCommerce 지불 게이트웨이의 아이콘을 원하는 모든 항목에 추가하는 데 도움이 됩니다.
이 때문에 일부 WooCommerce 매장은 Visa 및 MasterCard 결제만 허용하며 American Express와 같은 다른 WooCommerce 결제 게이트웨이의 아이콘을 표시하지 않도록 하여 고객에게 혼동을 주지 않습니다.

결제 수단 아이콘 추가하기 WooCommerce 결제 페이지
모든 WooCommerce 결제 게이트웨이 아이콘에 대해 아래에서 공유한 것과 동일한 코드를 사용할 수 있지만 온라인 상점에서 결제를 수락하는 데 사용하는 신용 카드의 특정 아이콘만 찾으면 됩니다.
사용자 정의 WooCommerce 결제 게이트웨이 아이콘을 추가하려면 각 게이트웨이 확장에서 가장 많이 사용할 수 있는 woocommerce_gateway_icon 기능을 필터링해야 합니다. functions.php 파일에 다음 코드를 추가해야 합니다.
// WooCommerce 체크아웃 페이지에 사용자 정의 신용 카드 아이콘 추가
add_filter('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
기능 njengah_custom_woocommerce_icons() {
$icon = '<img src="icons-url" alt="줄무늬" />';
$icon을 반환합니다.
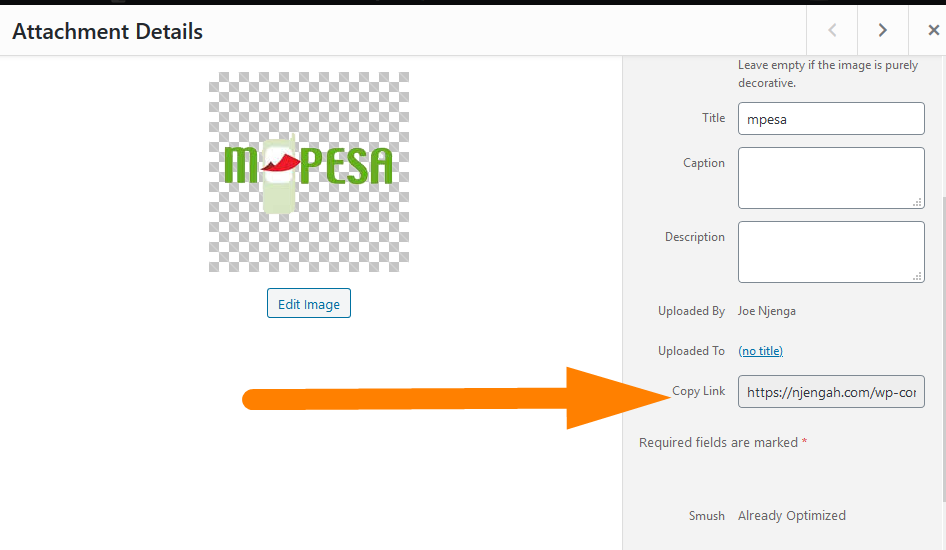
}단, 사이트 내 결제 아이콘 이미지의 위치에 따라 이미지 URL을 교체해야 합니다.
아이콘을 WordPress 미디어 폴더에 업로드한 다음 코드의 icons-url 을 아래 이미지와 같이 해당 이미지 경로로 바꿀 수 있습니다. 
결론
위 코드 스니펫의 필터를 사용하고 아이콘을 미디어 갤러리에 업로드하여 WooCommerce 스토어 결제 페이지에 결제 아이콘을 빠르게 추가할 수 있습니다. 코드를 엉망으로 만들고 싶지 않거나 이 필터를 확장하고 사용자에게 더 많은 옵션을 제공하려는 WooCommerce 테마 개발자라면 훌륭한 솔루션에서 다루었습니다.
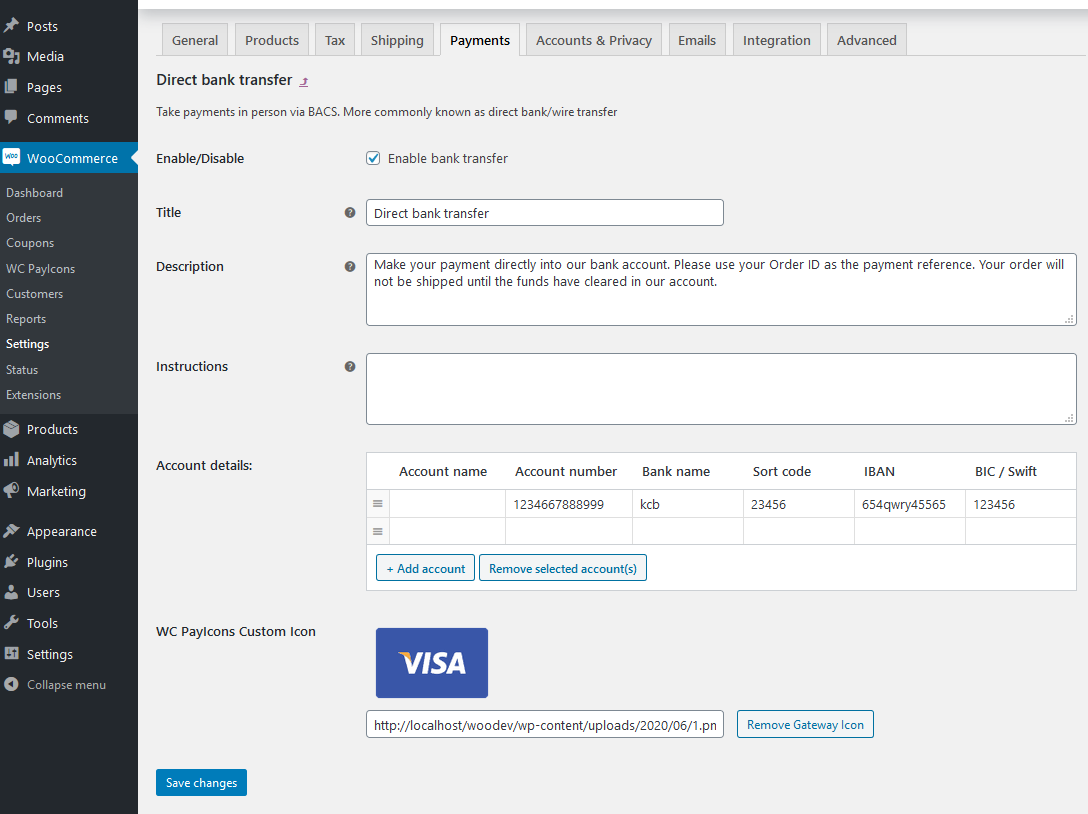
단축 코드 기능과 함께 제공되는 최고의 지불 아이콘 플러그인을 구축했으며 사용자가 간단한 단축 코드를 사용하여 지불 게이트웨이 체크아웃 페이지, 바닥글 위젯 및 기타 모든 곳에 아이콘을 추가할 수 있습니다. – 여기에서 확인하십시오 . 이 플러그인은 테마 또는 사이트 색 구성표에 맞게 결제 아이콘을 사용자 지정하기 위한 훌륭한 솔루션인 SVG 사용을 지원합니다. WC PayIcons 플러그인을 사용하면 아래와 같이 해당 결제 게이트웨이 페이지에서 직접 아이콘을 업로드할 수 있습니다.

유사한 기사
- WooCommerce 결제 페이지에서 PayPal 아이콘을 변경하는 방법
- WooCommerce에 로그인한 후 장바구니로 리디렉션하는 방법
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
- WooCommerce에서 결제 텍스트로 변경
- WooCommerce 고객 또는 사용자 역할별로 관리자 표시줄을 숨기는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- WooCommerce에서 카트 소계를 숨기거나 소계 행을 제거하는 방법
- WooCommerce에서 현재 제품 카테고리 이름을 얻는 방법
- WooCommerce에서 품절 텍스트를 변경하는 방법
- WooCommerce에서 결제 버튼 텍스트를 변경하는 방법 [주문하기]
- 스토어를 위한 30개 이상의 최고의 WooCommerce 플러그인(대부분 무료)
- WooCommerce 결제 페이지에 제거 아이콘을 추가하는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
- WooCommerce에서 재고 여부 텍스트를 표시하는 방법 » 재고 및 재고 없음
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법