사용자 정의 게시물 유형 편집기에 기본 콘텐츠를 추가하는 방법
게시 됨: 2022-01-29 WordPress 게시물 또는 페이지에 콘텐츠를 추가하는 방법에 대한 지난 두 자습서에서는 필터를 사용하여 _content 함수 를 변경하여 콘텐츠를 추가하는 방법을 포괄적으로 다루었습니다. WordPress 게시물 콘텐츠 전후에 콘텐츠를 추가하는 방법을 시연했습니다. 두 번째 자습서에서는 WordPress 편집기에 기본 콘텐츠를 추가하는 방법에 대해 이야기했습니다.
WordPress 게시물 또는 페이지에 콘텐츠를 추가하는 방법에 대한 지난 두 자습서에서는 필터를 사용하여 _content 함수 를 변경하여 콘텐츠를 추가하는 방법을 포괄적으로 다루었습니다. WordPress 게시물 콘텐츠 전후에 콘텐츠를 추가하는 방법을 시연했습니다. 두 번째 자습서에서는 WordPress 편집기에 기본 콘텐츠를 추가하는 방법에 대해 이야기했습니다.
두 게시물에서 받은 피드백에서 – WordPress 편집기에 기본 콘텐츠를 추가 하는 방법과 WordPress 에 콘텐츠를 게시한 후 콘텐츠를 추가 하는 방법 ; 일반적인 질문은 사용자 정의 게시물 유형에서 WordPress 편집기에 기본 콘텐츠를 추가하는 방법이었습니다.
사용자 정의 게시물 유형 편집기에 기본 콘텐츠 추가
이 게시물에서는 이 게시물에서 사용한 필터를 수정하여 WordPress 편집기에 기본 콘텐츠를 추가하여 사용자 지정 게시물 유형에서도 동일하게 사용하도록 하고 싶습니다. 따라서 이 튜토리얼의 목적은 사용자 정의 포스트 유형 편집기에서 기본 컨텐츠를 추가하는 방법을 보여주는 것입니다.
WordPress 사용자 정의 게시물 유형 을 사용하지 않은 경우 기본적으로 기본 페이지 또는 게시물과 같지만 직접 만듭니다.
이 코드(아래)를 WordPress 테마의 functions.php 파일에 추가하여 생성할 수 있으며 멋진 튜토리얼도 있습니다. 플러그인을 사용하지 않고 사용자 정의 게시물 유형을 생성하는 방법을 설명했는데 단계별로 쉽게 따라할 수 있습니다.
//Njengah 튜토리얼 커스텀 포스트 타입 예시
//훅
add_action('초기화', "njengah_tutorial_cpt");
//콜백 함수
함수 njengah_tutorial_cpt(){
$labels = 배열(
'이름' => _x('자습서', '게시물 유형 일반 이름'),
'singular_name' => _x('자습서', '포스트 유형 단수 이름'),
'menu_name' => _x('튜토리얼', '관리자 메뉴'),
'name_admin_bar' => _x('자습서', '관리자 표시줄에 새로 추가'),
'add_new' => _x('새로 추가', ''),
'add_new_item' => __('새 튜토리얼 추가'),
'edit_item' => __('튜토리얼 편집'),
'new_item' => __('새 튜토리얼'),
'all_items' => __('모든 튜토리얼'),
'view_item' => __('튜토리얼 보기'),
'search_items' => __('검색 튜토리얼'),
'not_found' => __('튜토리얼을 찾을 수 없음'),
'not_found_in_trash' => __('휴지통에 튜토리얼이 없습니다'),
'parent_item_colon' => __('부모 튜토리얼:'),
);
$args = 배열(
'계층적' => 참,
'레이블' => $labels,
'공개' => 참,
'publicly_queryable' => 참,
'설명' => __('설명.'),
'show_ui' => 사실,
'show_in_menu' => 참,
'show_in_nav_menus' => 참,
'query_var' => 참,
'다시 쓰기' => 사실,
'query_var' => 참,
'다시 쓰기' => 배열('슬러그' => '자습서'),
'capability_type' => '페이지',
'has_archive' => 참,
'메뉴_위치' => 22,
"show_in_rest" => 사실,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'revisions', 'page-attributes', 'custom-fields' )
);
register_post_type('자습서', $args);
}
사용자 정의 게시물 유형이 준비되면 WordPress 게시물 편집기에 기본 콘텐츠를 추가하기 위해 이전 자습서 에서 추가한 코드를 함수 파일에 가져와야 합니다.
코드는 필터로 구성되었고 콜백 함수에는 WordPress 편집기에 추가해야 하는 내용이 있었습니다. 코드는 다음과 같았습니다.
add_filter('the_content', 'add_content_after');
기능 add_content_after($content) {
$after_content = "콘텐츠 게시 후 댓글 정책의 예";
$fullcontent = $content . $after_content;
$fullcontent 반환;
}단계별 요약
단계를 간략하게 요약하면 다음 세 단계에 따라 사용자 정의 게시물 유형 편집기에 기본 콘텐츠를 추가합니다.

- 사용자 정의 게시물 편집기에 추가하려는 기본 콘텐츠로 default_content 및 해당 콜백 함수를 필터링하는 필터 후크를 만듭니다 .
- TRUE/FALSE를 확인하기 위해 콜백 함수에 if/else 조건문을 추가하여 사용자 지정 게시물 유형에 있는지 확인합니다.
- 사용자 지정 게시물 유형에 있는 경우 페이지, 게시물 및 기타 사용자 지정 게시물 유형과 같은 다른 게시물에 있는 경우 콘텐츠를 추가하십시오. 추가 콘텐츠 없이 콘텐츠를 반환합니다.
게시물 유형 편집기에 기본 콘텐츠를 추가하는 방법
다음 단계에서 우리는 사용자 정의 포스트 유형 화면에 있는지 여부와 그렇지 않은 경우 콘텐츠를 추가하지 않을 것인지 여부를 콜백 함수 내부에서 찾아야 합니다.
따라서 이상적으로는 논리적 조건을 사용하여 특정 사용자 정의 게시물 유형에 있는지 확인하고 그렇다면 기본 콘텐츠를 편집기에 추가하고 이제 추가 콘텐츠 없이 기본 the_content 함수를 반환합니다.
Custom Post Type인지 확인하는 방법
다음 조건문을 사용하여 사용자 정의 게시물 유형에 있는지 확인할 수 있습니다.
$currentID = get_the_ID();
if (get_post_type($currentID) == "맞춤형 포스트 유형 슬러그" ){
// 그런 다음 여기에서 작업을 수행합니다.
}이전에 공유한 코드의 콜백 함수에서 전역 post 객체 를 사용할 수도 있으며 다음과 같아야 합니다.
기능 add_default_content_to_cpt( $content, $post ) {
if($post->post_type == ' 커스텀 포스트 타입 슬러그 '
// 그런 다음 여기에서 작업을 수행합니다.
}
}사용자 정의 게시물 유형 편집기에 기본 콘텐츠를 추가하는 코드 조각
이제 사용자 정의 게시물 유형 편집기에 기본 콘텐츠를 추가하는 전체 코드에는 다음과 같은 필터와 콜백 함수가 있어야 합니다.
add_filter( 'default_content', 'add_default_content_to_cpt', 10, 2 );
기능 add_default_content_to_cpt( $content, $post ) {
if($post->post_type == ' 커스텀 포스트 타입 슬러그'){
// 커스텀 포스트 타입 에디터에 추가할 콘텐츠
$new_content = '로그인하여 댓글을 남겨주세요! 스팸은 허용되지 않습니다. Big Kahuna가 지켜보고 있습니다!';
$fullcontent = $content . $new_content;
$fullcontent 반환;
}
$content 반환;
}
custom-post-type-slug를 사용자 정의 포스트 유형을 등록할 때 추가되는 해당 슬러그로 교체해야 합니다.
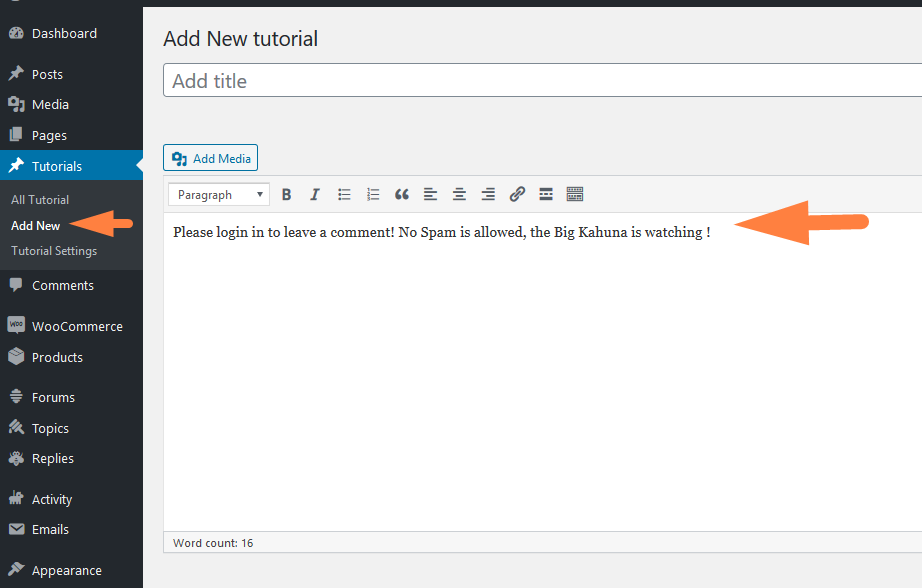
함수 파일이나 플러그인에 이 코드를 추가하면 사용자 정의 게시물 유형에 추가된 콘텐츠가 표시되어야 하지만 아래 이미지와 같이 다른 포스트 편집기에서는 표시되지 않아야 합니다.

마무리
필터를 추가하여 사용자 정의 게시물 편집기에 기본 콘텐츠를 추가할 수 있으며 콜백 함수에서 조건문(if/else 또는 Switch 문)이 있는 사용자 정의 게시물 유형인지 확인합니다. 추가된 내용입니다. 이것은 현재 테마의 사용자 정의 게시물 유형 아래에 콘텐츠를 추가하려는 WordPress 개발자 또는 사이트에 유용한 팁입니다.
유사한 기사
- WooCommerce에서 품절 텍스트를 변경하는 방법
- WooCommerce에서 리뷰를 제거하거나 비활성화하는 방법
- WooCommerce에서 가격 앞에 텍스트를 추가하는 방법 » 가격 앞에 텍스트 추가
- WooCommerce에서 프로그래밍 방식으로 제품을 장바구니에 추가하는 방법
- 사이트 검색 및 SEO를 향상시키는 30개 이상의 최고의 WordPress 검색 플러그인
- WordPress에 로그인하지 않은 경우 사용자를 리디렉션하는 방법 » 페이지 리디렉션
- WooCommerce Storefront 테마 여러 카테고리 템플릿 만들기
- 현재 WooCommerce 제품 카테고리를 얻는 방법
- WordPress에서 사용자 정의 게시물 유형을 얻는 방법
- 프로그래밍 방식으로 제품을 만드는 방법 WooCommerce
- 사용자 정의 게시물 유형에서 댓글을 제거하거나 숨기는 방법 » 사용자 정의 게시물 유형에서 댓글 비활성화
- 프로그래밍 방식으로 WordPress에서 페이지를 만드는 방법
- WooCommerce 저장 주문 후크를 사용하는 방법
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- Woocommerce에서 주문 ID를 얻는 방법
- WordPress Post Editor에 기본 콘텐츠를 동적으로 삽입하는 방법
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- 4가지 간단한 옵션으로 Storefront 및 Woocommerce 바닥글 링크로 빌드를 제거하는 방법
- 예제가 포함된 5 WordPress 페이지 매김 코드 조각 [단순에서 고급]
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
