WooCommerce에서 배송 날짜를 추가하는 방법
게시 됨: 2022-04-07WooCommerce 매장을 소유하고 있으며 고객에게 주문의 예상 배송 날짜를 표시하고 싶습니까? 그렇다면 제대로 찾아오셨습니다. 이 기사에서는 WooCommerce에서 배송 날짜를 추가하는 방법을 안내합니다.
하지만 그 전에 먼저 WooCommerce에서 배송 날짜를 추가해야 하는 이유를 더 잘 이해하겠습니다. 고객에게 어떤 가치를 제공합니까? 그리고 온라인 상점의 경험을 어떻게 향상시킬 것입니까?
알아 보자.
WooCommerce에서 배송 날짜를 추가하는 이유는 무엇입니까?
구매 과정에서 고객에게 배송 날짜를 표시하는 것은 온라인 쇼핑의 중요한 부분이 되었습니다. 이제 거의 모든 구매자가 예상 배송 날짜를 제공하기를 기대합니다. Amazon, eBay 등과 같은 가장 큰 전자 상거래 마켓 플레이스를 보면 항상 대략적인 배송 날짜가 표시됩니다.
구매자의 관점에서는 배송이 언제 예상되는지 알 때 주문을 진행할 가능성이 더 큽니다. 그렇지 않으면 장바구니 포기는 전자 상거래에서 일반적인 현상입니다.
매우 자주 발생하는 또 다른 일반적인 문제는 고객이 주문을 받을 수 없다는 것입니다. 이러한 경우 구매자가 주문하는 동안 원하는 배송 날짜를 선택할 수 있도록 하는 것이 좋습니다. 그렇게 함으로써 이용 가능 여부가 확실할 때 적절한 날짜를 선택할 수 있습니다.
이제 전자상거래에서 배송일의 가치를 이해하셨기를 바랍니다. 이제 WooCommerce에서 배송 날짜를 추가하는 방법을 살펴보겠습니다.
WooCommerce에서 배송 날짜를 추가하는 방법은 무엇입니까?
기본적으로 WooCommerce에는 배송 날짜를 추가할 수 있는 옵션이 없으므로 타사 플러그인을 사용합니다. 가장 적합한 것을 선택할 수 있도록 몇 가지 플러그인을 살펴보겠습니다.
WooCommerce에서 배달 날짜를 추가하는 플러그인
WooCommerce에서 배달 날짜를 추가하는 몇 가지 플러그인을 살펴보겠습니다.
WooCommerce 주문 배송 날짜

WooCommerce의 Order Delivery Date 는 10,000 개 이상의 활성 설치가 있는 인기 있는 플러그인입니다. 플러그인의 핵심 기능은 체크아웃 페이지에서 배송 날짜 및 시간 슬롯 필드를 활성화하는 것입니다.
기능에 와서 주문을 배달하는 요일을 선택할 수 있습니다. 또한 하루 최대 배달을 제한하고, 필드를 필수로 표시하고, 최소 배달 시간을 설정하는 등의 작업을 수행할 수 있습니다. 또한 캘린더에서 제외될 공휴일을 추가할 수도 있습니다.
또한 플러그인은 적절한 사용자 정의 옵션을 제공합니다. 캘린더의 형식을 사용자화하고 캘린더 테마를 선택하고 캘린더에 색상을 지정할 수 있습니다.
마지막으로, 프로 버전을 사용하면 대량 생성 배달 슬롯, 당일 및 익일 배달, 양방향 배달 동기화 등과 같은 많은 추가 기능을 사용할 수 있습니다.
특징
- 결제 시 배송 날짜 및 시간 슬롯 필드 활성화
- 최소 배송 시간 설정
- 하루 최대 주문 배달 설정
- 캘린더에 공휴일 추가
- 고도로 사용자 정의 가능
가격
플러그인은 무료 및 프리미엄 플랜과 함께 제공됩니다. 무료 버전은 모든 기본 요구 사항을 충족하는 반면 프리미엄 플랜은 고급 사용자를 대상으로 합니다. 프리미엄 플랜 은 단일 사이트에 대해 연간 $149부터 시작합니다.
WooCommerce 배달 슬롯

WooCommerce Delivery Slots 는 WooCommerce에서 배달 날짜를 추가하는 또 다른 기능이 풍부한 플러그인입니다. 플러그인을 사용하면 고객이 결제 시 배송 날짜와 시간을 선택할 수 있습니다.
플러그인의 멋진 기능 중 하나는 구매자가 주문하기 전에 배송 날짜와 시간 슬롯을 선택할 수 있다는 것입니다. 사용자가 배송 슬롯을 선택할 수 있는 예약 테이블이 표시됩니다. 요일별, 시간대별로 배송을 제한할 수도 있습니다.
또한 당일 및 익일 배송의 경우 추가 요금을 추가할 수 있습니다. 원하는 경우 당일 및 익일 배송을 비활성화할 수도 있습니다. 게다가, 당신은 당신의 일정에 휴일을 추가할 수 있습니다. 휴일은 달력에서 회색으로 표시되며 구매자는 선택할 수 없습니다.
마지막으로 플러그인은 사이트의 모양과 느낌에 맞게 사용자 지정할 수 있는 최소한의 현대적인 모양을 제공합니다.
특징
- 결제 시 배송 날짜 및 시간대 활성화
- 쇼핑하기 전에 배송 장소를 선택하세요
- 하루 및 시간대별 최대 주문 제한
- 당일 및 익일 배송은 추가 요금 부과
- 배송 일정에 휴일 추가
- 사이트 디자인에 맞게 사용자 정의할 수 있는 현대적인 디자인
가격
WooCommerce Delivery Slots는 1년의 업데이트 및 지원과 함께 $129/년부터 시작하는 프리미엄 플러그인입니다. 또한 제품에 만족하지 못할 경우 30일 환불 보증 을 받을 수 있습니다.
WooCommerce 플러그인에 대한 주문 배송 날짜를 사용하여 배송 날짜 추가
이전 섹션에서 우리는 이미 플러그인의 특징과 기능에 대해 논의했습니다. 이제 플러그인을 사용하여 WooCommerce에서 배송 날짜를 추가하는 방법을 살펴보겠습니다.
플러그인 설치 및 활성화
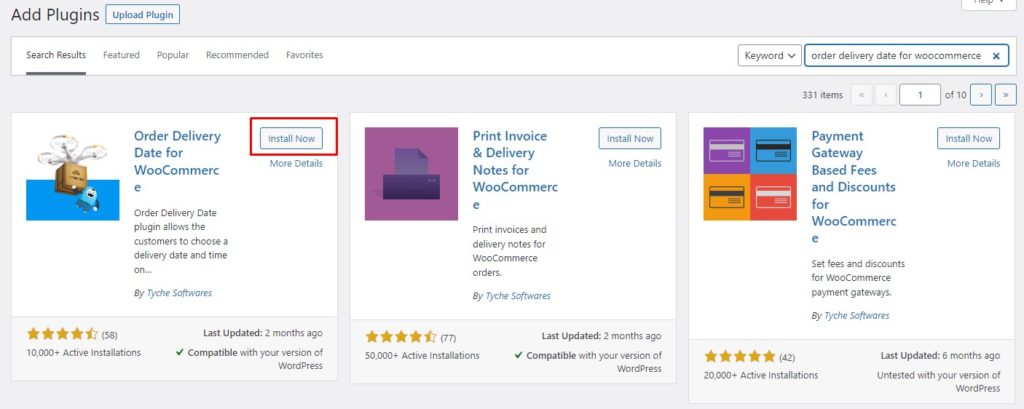
먼저 WP 관리 대시보드 로 이동하여 플러그인 > 새로 추가로 이동합니다. WooCommerce 플러그인의 주문 배송일을 검색하고 지금 설치 버튼을 클릭합니다. 플러그인이 설치되면 활성화 를 눌러 활성화합니다.

이제 플러그인이 활성화되었으므로 WooCommerce 결제 페이지에서 배송 날짜를 활성화해 보겠습니다.
결제 페이지에서 배송 날짜 활성화
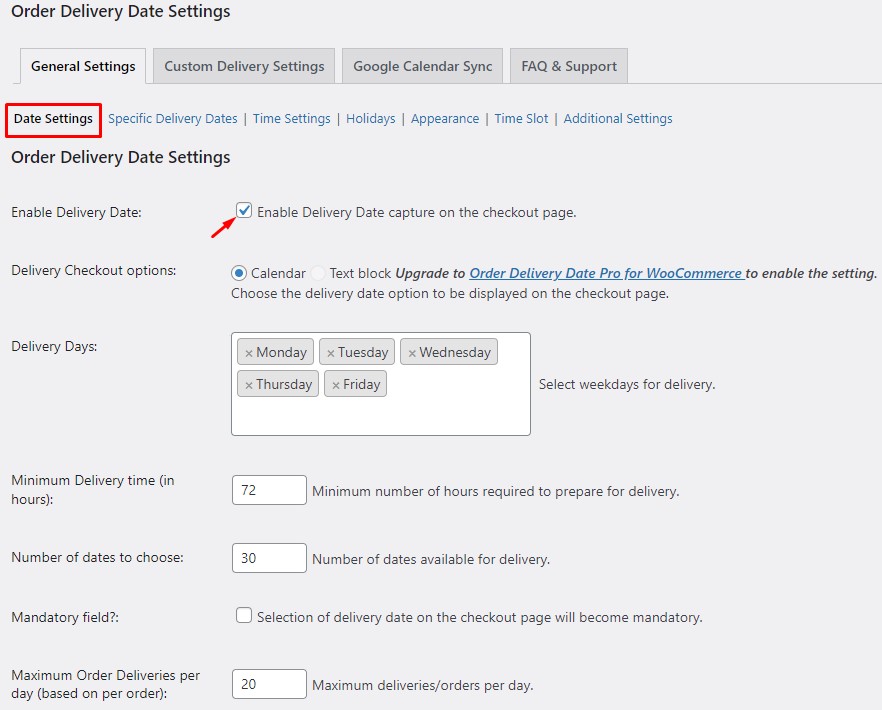
결제 시 배송 날짜를 활성화하려면 WP 관리 대시보드 로 이동하여 주문 배송 날짜로 이동합니다. 일반 설정 탭에서 날짜 설정을 클릭합니다.

여기에서 기본 설정을 지정할 수 있습니다. 배송할 요일을 선택하고, 최소 배송 시간과 1일 최대 배송 횟수를 설정하고, 필요한 경우 필드를 필수로 표시할 수 있습니다.
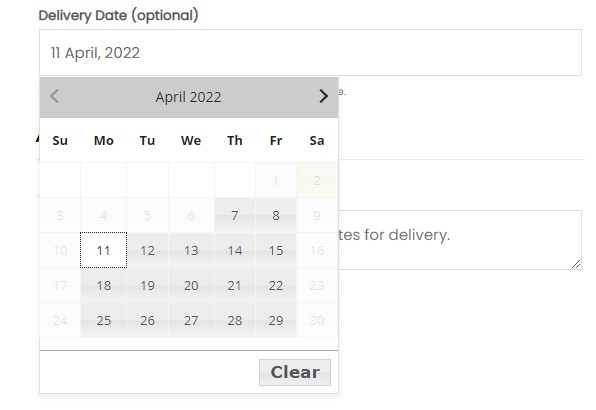
변경 사항을 저장하기 전에 배달 날짜 활성화 확인란을 선택해야 합니다. 결제 페이지에 배송 날짜 필드가 추가됩니다. 변경 사항을 저장했으면 체크아웃 페이지로 이동하여 변경 사항을 확인하십시오.

엄청난! 결제 시 배송 날짜 필드를 성공적으로 추가했습니다. 계속해서 플러그인의 몇 가지 다른 관련 기능을 살펴보겠습니다.
캘린더에 휴일 추가
이 플러그인을 사용하면 캘린더에서 공휴일을 쉽게 설정할 수 있습니다. 휴일은 회색으로 표시되며 구매자는 배송 날짜로 휴일을 선택할 수 없습니다.
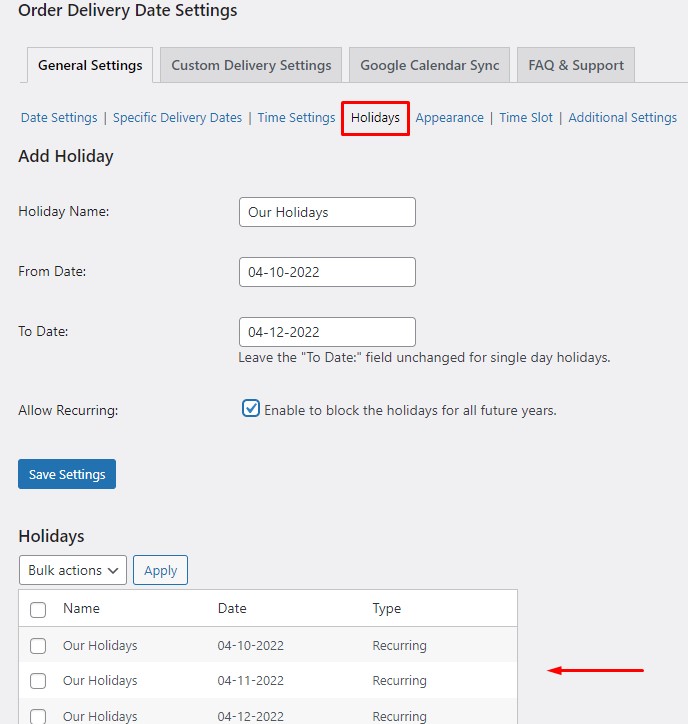
달력에 공휴일을 추가하려면 WP 관리 대시보드 로 이동하여 주문 배달 날짜로 이동합니다. 일반 설정 탭에서 휴일 을 클릭합니다.

이제 참조할 수 있도록 휴일의 이름을 지정하십시오. 종료 및 시작 날짜 를 선택합니다(하루 공휴일의 경우 종료 필드 를 비워 둡니다).

연차휴가가 같은 날인 경우 반복 허용 확인란을 선택하여 반복 일정으로 표시합니다. 따라서 공휴일은 다음 해부터 자동으로 적용됩니다. 추가된 휴일은 같은 페이지의 휴일 섹션에 표시됩니다.
그게 다야! 이제 배송 일정에 휴일을 추가하는 방법을 살펴보았습니다. 사용 가능한 몇 가지 사용자 지정 옵션을 살펴보겠습니다.
배달 날짜 필드 및 달력 사용자 지정
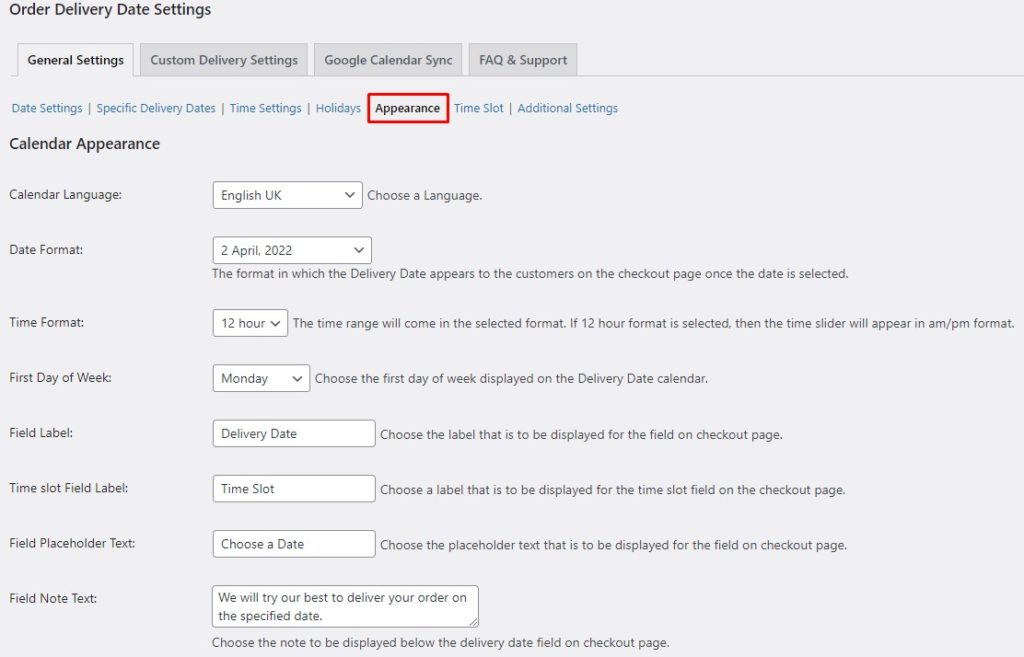
일반 설정 탭 아래의 모양 메뉴로 이동하여 모든 사용자 정의 옵션을 표시합니다. 상단에는 서식과 관련된 사용자 정의가 있습니다.
여기에서 날짜 및 시간 형식을 변경하고 요일을 선택할 수 있습니다. 마찬가지로 배달 날짜 필드에 레이블을 설정하고 자리 표시자 텍스트를 추가하는 등의 작업을 수행할 수 있습니다.

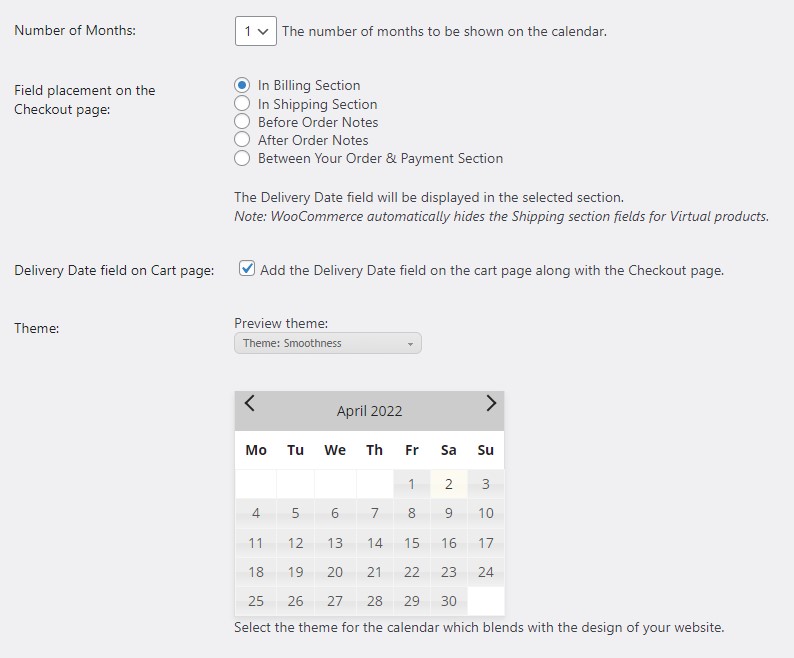
더 스크롤하면 여러 WooCommerce 체크아웃 페이지 섹션에서 배송 날짜 필드의 위치를 변경하는 옵션을 찾을 수 있습니다.
또한 장바구니 페이지에도 배송 날짜 필드를 추가할 수 있습니다. 또한 원하는 캘린더 테마를 선택하여 캘린더 모양을 수정할 수 있습니다.

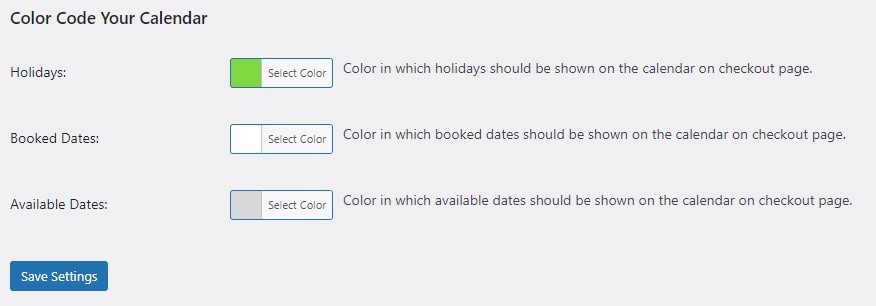
마지막으로 캘린더에 색상을 지정할 수 있는 옵션이 있습니다. 사용 가능한 날짜, 예약 날짜 및 휴일에 대해 다른 색상을 선택할 수 있습니다. 색상 코딩은 세 가지 범주를 구분하는 데 유용하며 구매자가 사용 가능한 슬롯을 쉽게 찾을 수 있습니다.

그것이 사용자 정의의 전부입니다. 이제 이 플러그인의 또 다른 매우 편리한 기능인 Time Slots를 살펴보겠습니다.
WooCommerce Checkout에 시간 슬롯 기능 추가
배송 날짜와 함께 구매자가 원하는 시간 슬롯을 선택하여 배송을 받도록 할 수 있습니다.
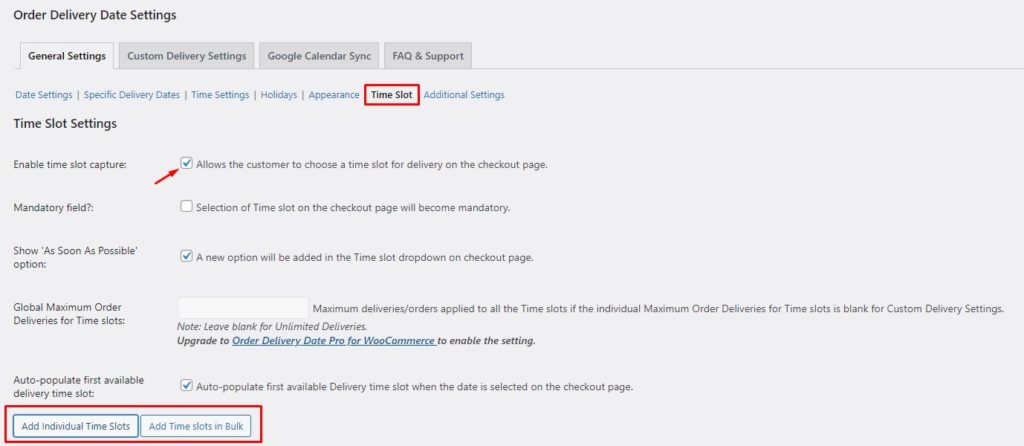
시간 슬롯을 추가하려면 WP 관리 대시보드 로 이동하여 주문 배달 날짜 로 이동합니다. 일반 설정 탭에서 시간 슬롯으로 이동합니다.
시간 슬롯 캡처 활성화 확인란을 선택해야 합니다. 이렇게 하면 배송 날짜와 함께 결제 페이지의 시간대가 활성화됩니다. 필드를 필수로 표시할 수도 있습니다.

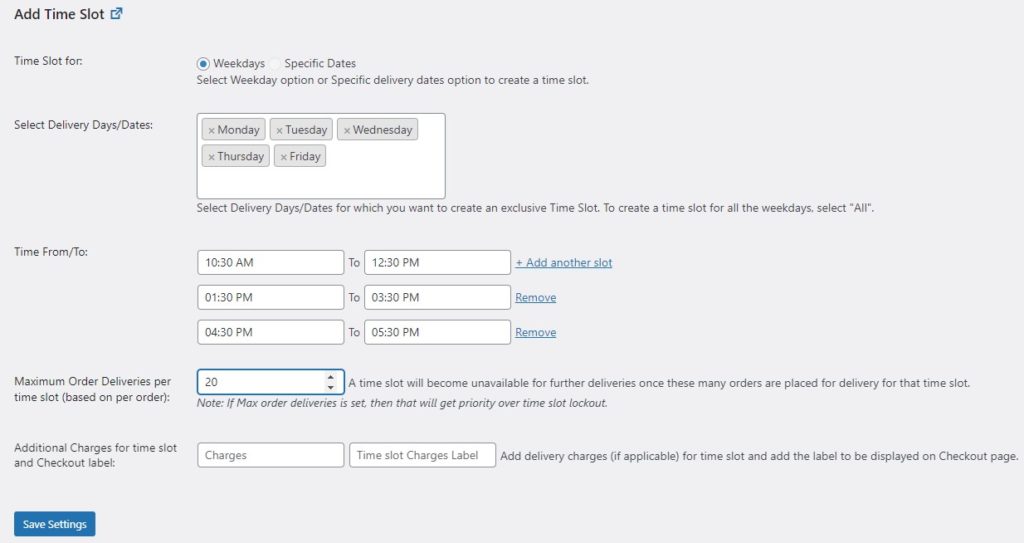
시간 슬롯 필드를 활성화했으면 새 시간 슬롯을 생성해야 합니다. 개별 시간 슬롯 추가 옵션을 클릭합니다. 형태를 드러낼 것입니다. 이제 배달 날짜를 지정하고 사용자 지정 시간 슬롯을 추가해야 합니다. 시간대는 선택한 모든 요일에 적용됩니다.
또한 하루에 배달되는 최대 주문 수를 제한할 수 있습니다. 한도에 도달하면 구매자가 해당 시간대를 사용할 수 없게 됩니다.
마지막으로 필요한 경우 특별 시간대에 요금을 추가할 수도 있습니다. 모든 것을 구성했으면 설정을 저장하여 모든 변경 사항을 적용합니다.

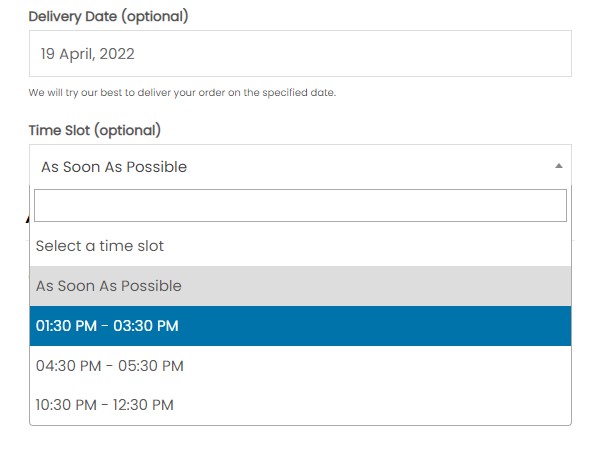
완료! 그만큼 쉽습니다. 결제 페이지로 이동하여 변경 사항을 직접 확인할 수 있습니다.

그것이 배달 날짜에 관한 모든 것이었습니다. 지금까지 WooCommerce에서 배송 날짜를 추가하는 방법을 살펴보았습니다. 고객의 쇼핑 경험을 개선할 수 있는 몇 가지 다른 방법을 살펴보겠습니다.
보너스: WooCommerce에서 배송 주소 활성화
기본적으로 WooCommerce는 별도의 배송 주소를 추가하는 옵션을 제공하지 않습니다. 청구 주소가 배송 주소이기도 하다고 가정합니다.
그러나 고객이 다른 배송 주소를 추가하기를 원하는 경우가 있습니다. 따라서 고객이 필요한 경우 다른 배송 주소를 추가할 수 있도록 WooCommerce에서 배송 주소 필드를 활성화해야 합니다.
WooCommerce에 배송 주소 필드를 추가하기 위해 QuadLayers 의 Checkout Fields Manager 플러그인을 사용합니다. 플러그인을 사용하여 배송 주소를 활성화하는 방법을 살펴보겠습니다.
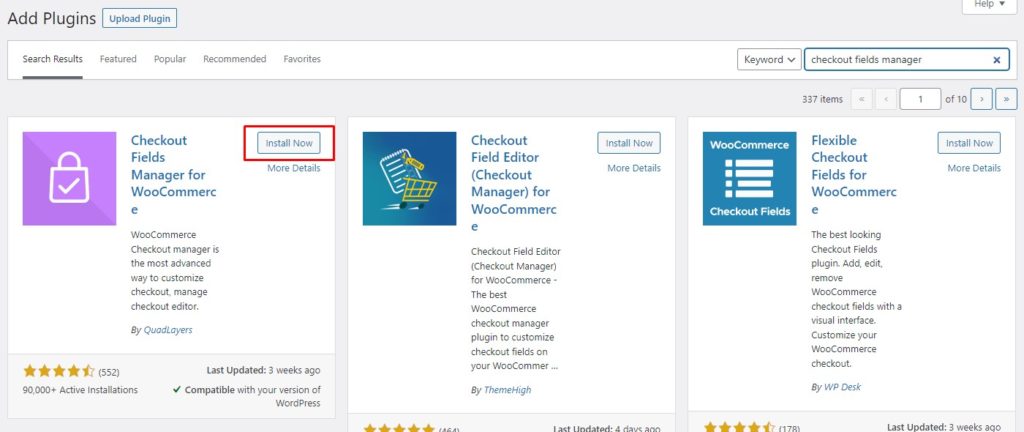
먼저 플러그인을 설치해야 합니다. WP 관리 대시보드 로 이동하여 플러그인 > 새로 추가로 이동합니다. QuadLayers 에서 Checkout Fields Manager 플러그인을 검색합니다. 지금 설치 버튼을 클릭하여 플러그인을 설치합니다. 그런 다음 활성화 를 눌러 사이트에서 플러그인을 활성화하십시오.

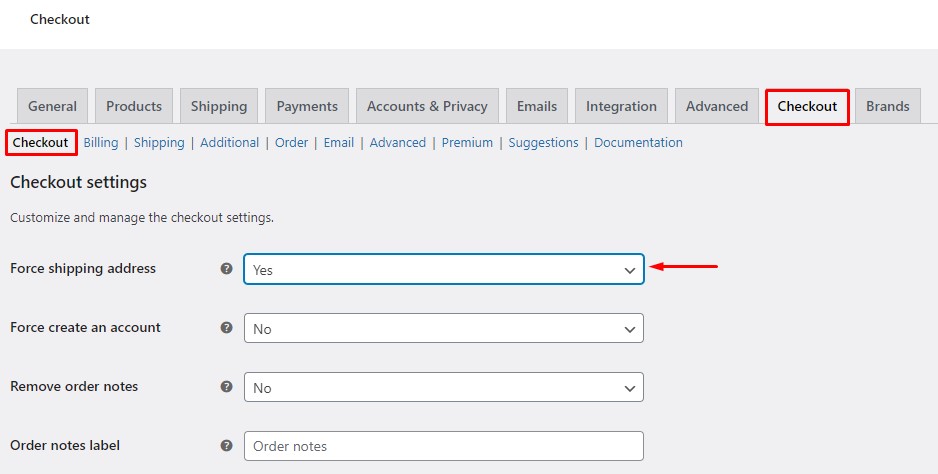
플러그인이 활성화되면 WP 관리 대시보드 로 이동하여 WooCommerce > 체크아웃으로 이동합니다. 강제 배송 주소 필드를 예로 변경하고 변경 사항을 적용하려면 저장하십시오.

그게 다야! 배송 주소 필드가 이제 결제 페이지에 추가되었습니다. 그러나 이것이 배송 주소를 활성화하는 유일한 방법은 아닙니다. 참고로 WooCommerce에서 배송 주소를 활성화하는 방법에 대한 전체 가이드를 확인하세요.
결론
전반적으로 상점 소유자로서 고객의 쇼핑 경험을 개선하는 것이 최우선 과제입니다. 주문한 상품이 언제 도착할지 고객에게 알리는 것은 이제 모든 사람이 기대하는 기본 사항입니다.
또한 고객이 원하는 배송 날짜를 선택할 수 있도록 하면 사용자 경험이 더욱 향상될 수 있습니다. 따라서 배송 날짜를 표시하는 것은 모든 매장에서 제공해야 하는 필수 사항이라고 생각합니다.
이 기사에서는 Order Delivery Date 플러그인을 사용하여 WooCommerce에서 배송 날짜를 추가하는 방법을 살펴보았습니다. 플러그인 설치부터 시작했습니다. 그런 다음 결제 페이지에서 배송 날짜를 활성화하는 방법을 보았습니다.
그 후에 캘린더에 휴일을 추가하고 사용자 지정 시간 슬롯을 추가하는 것과 같은 플러그인의 다른 기능을 살펴보았습니다. 또한 배송 날짜 필드와 배송 일정을 사용자 지정하는 사용자 지정 옵션을 보았습니다. 마지막으로 WooCommerce에서 배송 주소를 활성화하는 방법을 살펴보았습니다.
WooCommerce에서 배송 날짜를 추가하는 것을 고려한 적이 있습니까? 사용자 경험에 어떤 영향을 미친다고 생각하십니까? 아래 의견에 귀하의 생각을 알려주십시오.
그 동안 WooCommerce 스토어를 개선하는 데 도움이 될 수 있는 몇 가지 게시물을 더 살펴보세요.
- WooCommerce 체크아웃 필드를 재정렬하는 방법
- 느린 WooCommerce 스토어 수정 및 속도 향상
- WooCommerce에 가상 제품을 추가하는 방법
