Divi 테마에 슬라이더를 추가하는 방법은 무엇입니까? 너비와 높이를 조정하는 방법은 무엇입니까?
게시 됨: 2024-05-25
Divi 테마에 슬라이더를 추가하는 방법을 알고 싶으십니까? 이를 수행하는 데 적합한 설정을 보여 드리겠습니다. 당연히! 슬라이더는 웹사이트의 시각적 매력을 향상시킵니다. 의심할 여지 없이 중요한 콘텐츠에 관심을 집중시킵니다.
Divi 테마에 슬라이더를 포함시키는 과정은 간단합니다. 슬라이더 모듈을 찾아 요구 사항에 따라 설정을 수행해야 합니다. 이 글에서는 웹사이트에 전체 너비 슬라이더를 추가하는 방법도 설명하겠습니다.
게다가 Divi 슬라이더 높이를 변경하는 방법도 가르쳐 드리겠습니다. 스크린샷으로 설정을 설명하려고 최선을 다했습니다. 세부 사항을 알아보기 전에 비즈니스 웹사이트에 슬라이더를 추가하면 어떤 이점이 있는지 알아야 합니다.
웹사이트에 슬라이더를 추가하는 이유는 무엇입니까?
웹사이트 슬라이더를 통합하면 여러 가지 이점이 있습니다! 여기 있습니다
- 동적 요소 상호 작용을 통해 사용자 참여도를 높입니다.
- 제한된 공간에서 간결하게 중요한 메시지를 전달합니다.
- 중요한 콘텐츠를 강조표시하고 탐색 요소 역할을 합니다.
- 다양한 제품과 특별 제안을 홍보합니다.
- 귀하의 사이트를 시각적으로 매력적으로 만듭니다.
이러한 장점은 귀하의 꿈의 사이트에 슬라이더를 포함하기로 한 귀하의 결정을 승인합니다.
높은 전환을 위해 Divi 슬라이더를 추가하는 단계별 지침
Divi 테마로 구축된 웹사이트에 슬라이더를 포함시키는 쉬운 과정을 따르십시오.
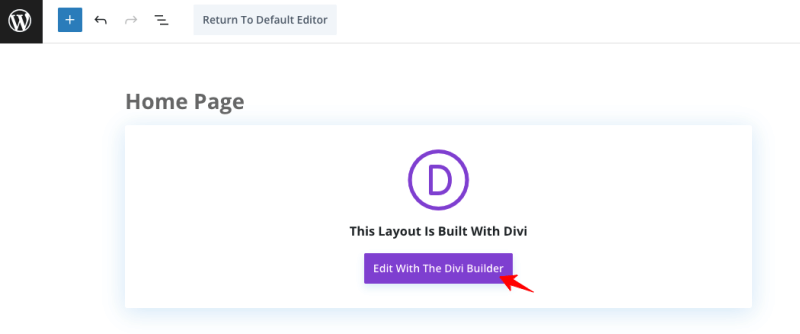
1단계: " 새 페이지 추가 "를 클릭하거나 사이트 홈 페이지 또는 페이지를 편집하세요. " Divi Builder로 편집 "을 선택하거나 아래 이미지와 같이 Divi Builder를 사용하십시오.

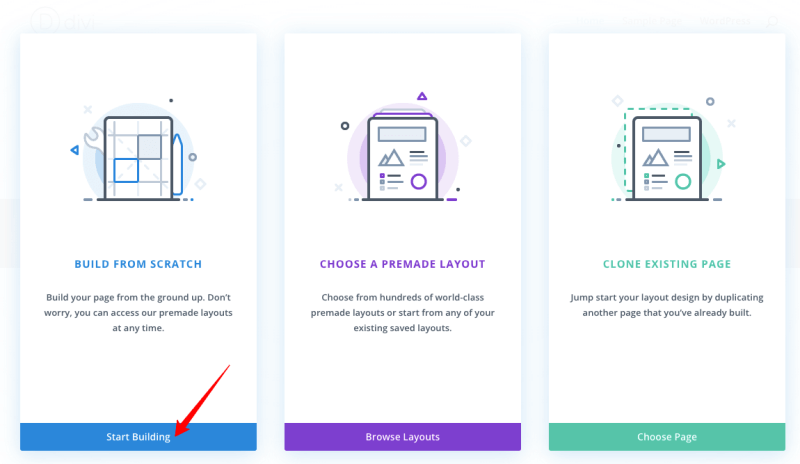
2단계: 편집 섹션으로 리디렉션됩니다. 여기에서 " 처음부터 빌드 "를 선택하고 " 빌드 시작 "을 클릭해야 합니다.

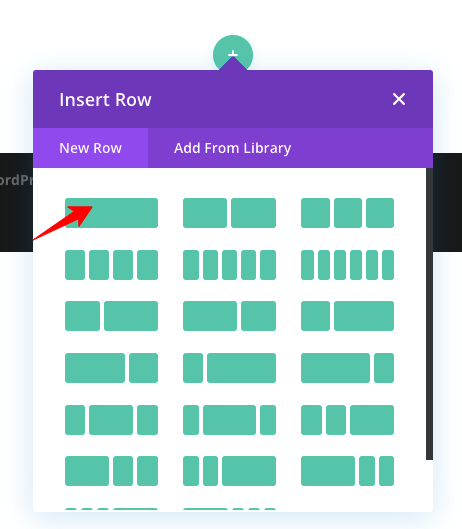
3단계: 이제 원하는 열 수를 선택할 차례입니다. 여기서는 하나의 열 구조를 선택합니다.

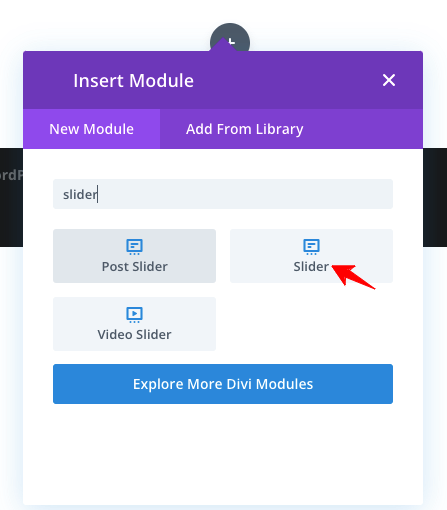
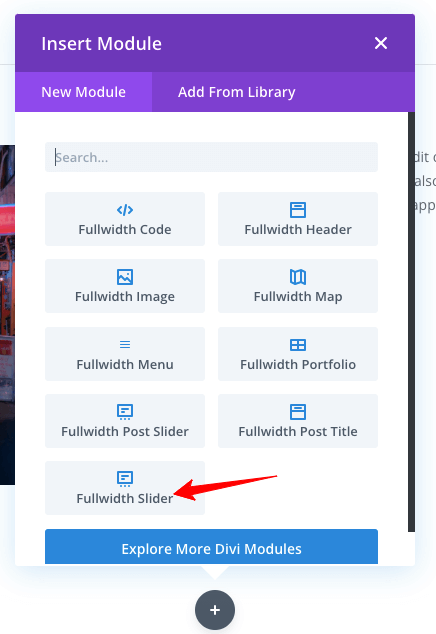
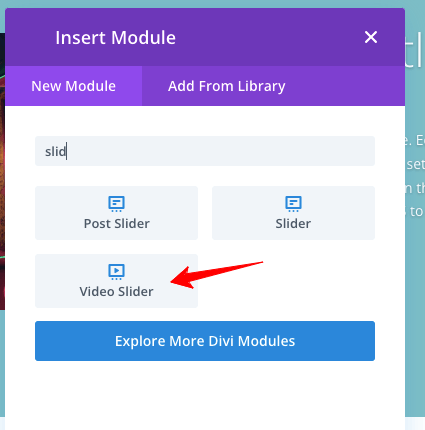
4단계: " 슬라이더 " 모듈을 검색합니다.

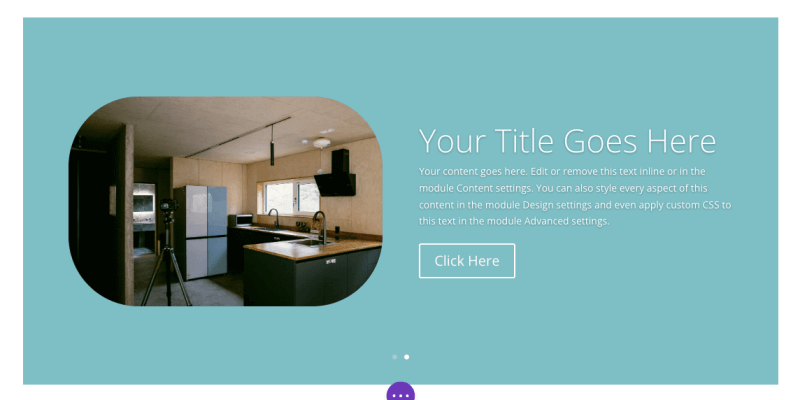
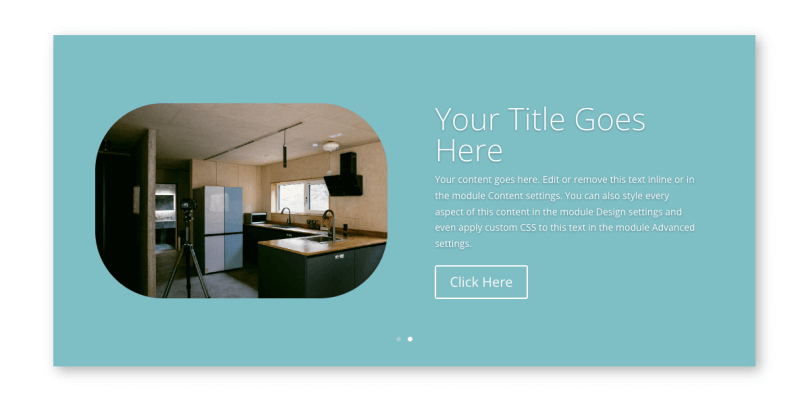
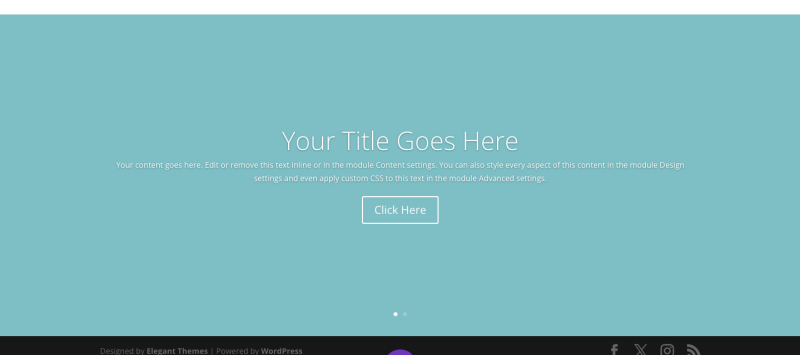
5단계: 슬라이더 모듈을 선택하면 기본 콘텐츠가 표시됩니다. 아래 이미지를보십시오.

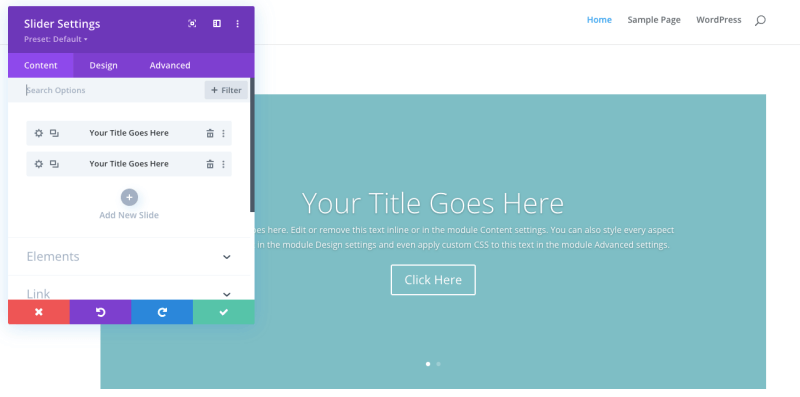
6단계: 이제 제목, 내용, 버튼 텍스트, 링크 및 기타 설정을 변경해야 합니다.
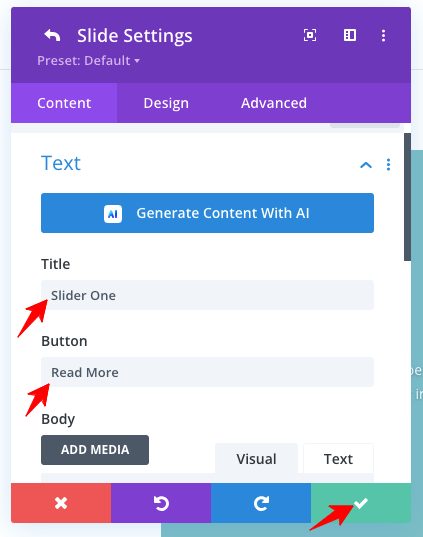
7단계: 먼저 다음 기본 설정을 통해 제목을 변경해 보겠습니다. 설정을 저장하려면 " 녹색 눈금 " 옵션을 클릭하세요.

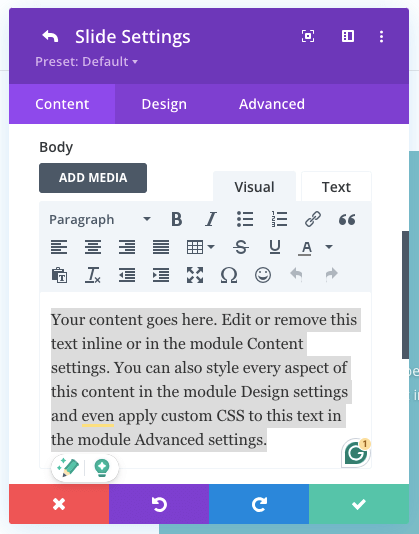
8단계: 필요에 따라 본문 내용을 변경합니다. 스크린샷을 참조하세요!

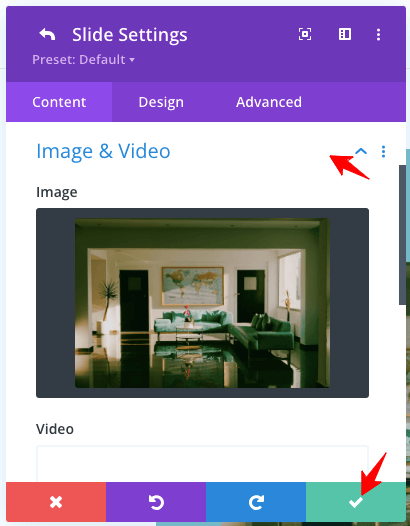
9단계: 이와 같이 이미지를 추가할 수 있습니다!

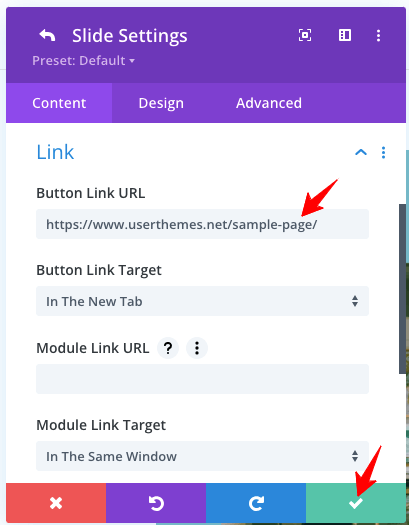
10단계: ' 자세히 보기 ' 버튼에 대한 링크를 추가합니다.

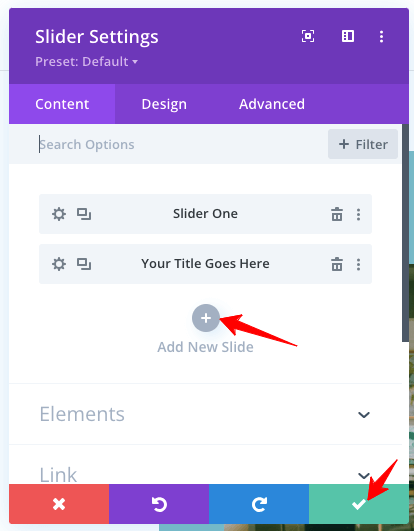
11단계: 슬라이드를 더 추가할 수 있습니다. 표시된 옵션을 사용하세요!

12단계: 설정을 마친 후 “ 녹색 체크 ” 버튼을 클릭하는 것을 잊지 마세요.

지금까지 "콘텐츠" 설정을 살펴보았습니다. Divi 슬라이더를 사용자 정의하려면 " 디자인 " 탭으로 이동해 보겠습니다.
1. 이미지 테두리 스타일
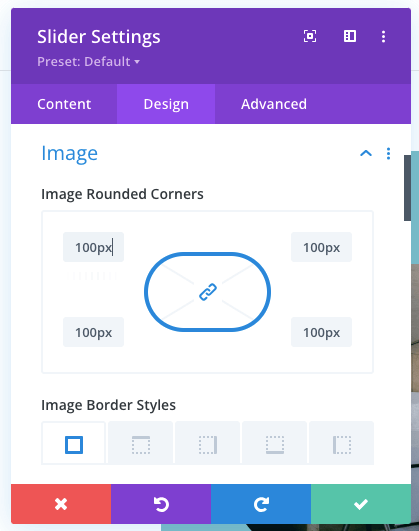
이미지 테두리 스타일을 통해 이미지 섹션의 모서리를 실행하고 있습니다. 아래 스크린샷을 살펴보세요!

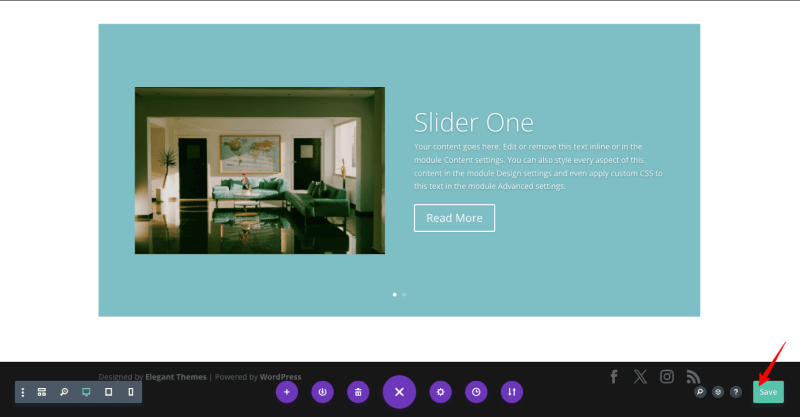
위 설정의 결과는 다음과 같습니다!

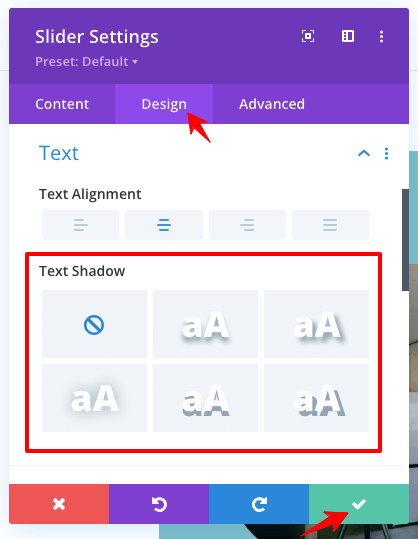
2. 텍스트 그림자
텍스트에 그림자 효과를 추가하는 것입니다. 주어진 옵션을 확인하세요!

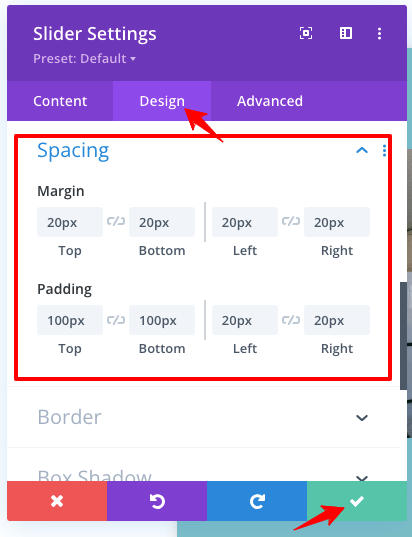
3. 간격
슬라이더 간격에 대한 자세한 여백 및 패딩 설정이 있습니다.

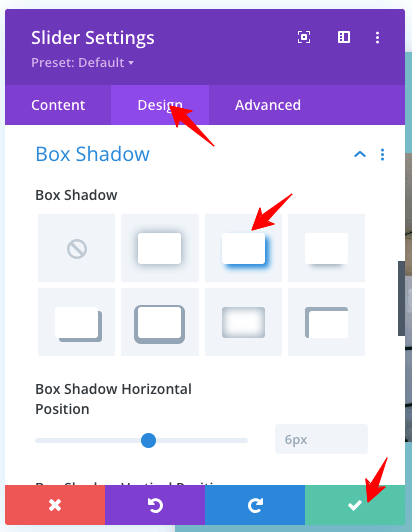
4. 박스 섀도우 설정
이 옵션을 통해 슬라이더에 그림자 효과를 실행할 수 있습니다.

상자 그림자 설정 출력

그림자 설정 결과를 보세요!

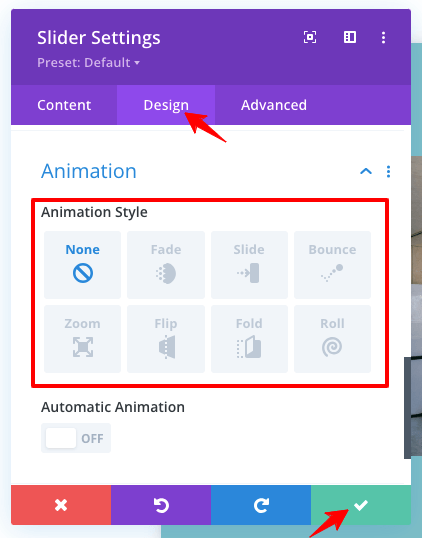
5. 애니메이션
Divi 슬라이더에 애니메이션을 추가할 수 있습니다. 추가할 수 있는 다양한 유형의 애니메이션을 보여주는 아래 이미지를 확인하세요.

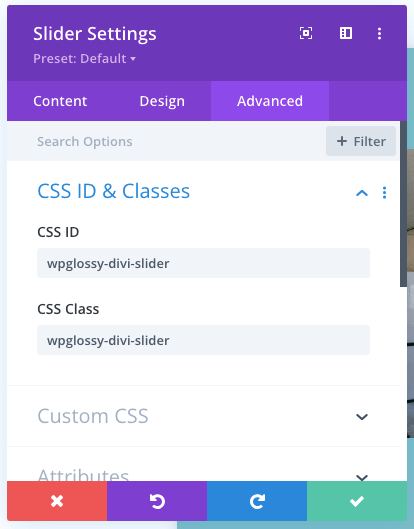
6. 고급 CSS ID 및 클래스
개인화를 위해 사용자 정의 CSS ID와 클래스를 추가할 수 있는 공간이 있습니다.

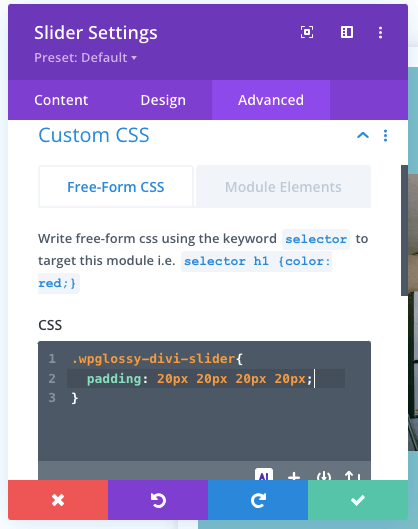
7. 고급 사용자 정의 CSS
슬라이더를 고유하게 만들려면 이 사용자 정의 CSS 설정을 사용하세요.

고급 사용자 정의 CSS 설정 출력
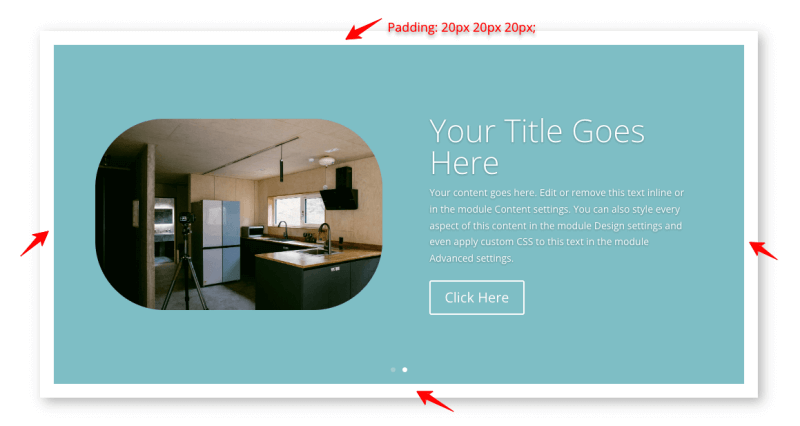
패딩과 관련하여 내가 선택한 CSS 코드를 제공했습니다. 출력을 참조하세요.

8. 고급 전환
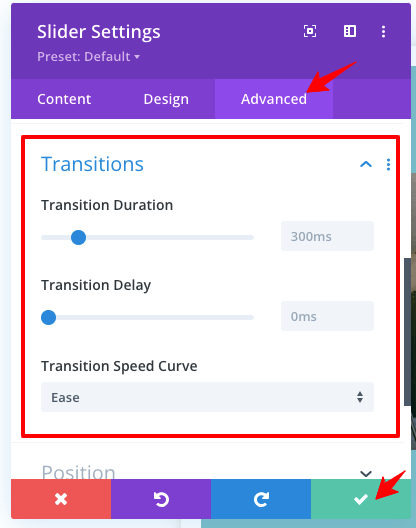
Divi 빌더 슬라이더에는 지속 시간, 지연 및 속도 곡선과 같은 자세한 전환 설정이 있습니다. 필요에 따라 이러한 선택 사항을 설정하십시오.

9. 고급 스크롤 효과
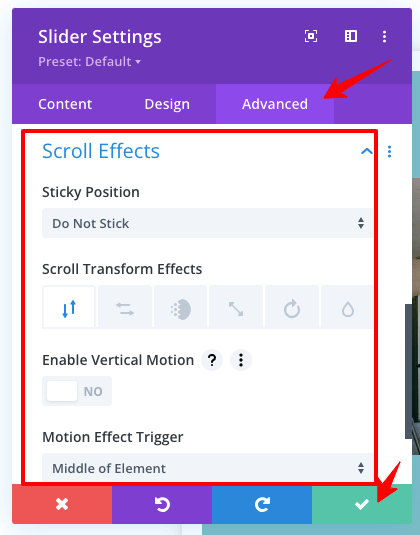
제가 Divi 슬라이더에서 가장 좋아하는 기능입니다. 고정, 변형, 수직 동작 및 동작 효과 트리거와 같은 슬라이드의 스크롤 효과를 활성화할 수 있습니다.

2. Divi 테마에 전체 너비 슬라이더를 추가하는 방법은 무엇입니까?
전체 너비 Divi 슬라이더를 디자인해야 하는 경우 아래 절차를 따르십시오.
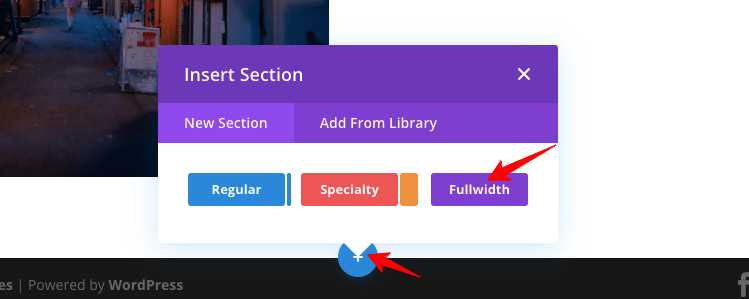
" + " 버튼(아래 그림 참조)을 클릭하여 새 섹션을 만들고 전폭을 선택합니다.

전폭 옵션을 선택한 후 " 전폭 슬라이더 "를 찾으세요.

Slider 모듈에 대해 했던 것처럼 설정을 수행합니다(위에 설명된 단계). 전체 너비 슬라이더를 생성하기 위한 모든 사용자 정의 옵션이 제공됩니다. 원하는 출력 샘플을 확인해보세요!

3. Divi 슬라이더 높이를 변경하는 방법은 무엇입니까?
향상된 Divi 설정을 사용하면 슬라이더 높이를 쉽게 변경할 수 있습니다. 고도를 조정하기 위해 CSS 코드를 추가할 필요가 없습니다.
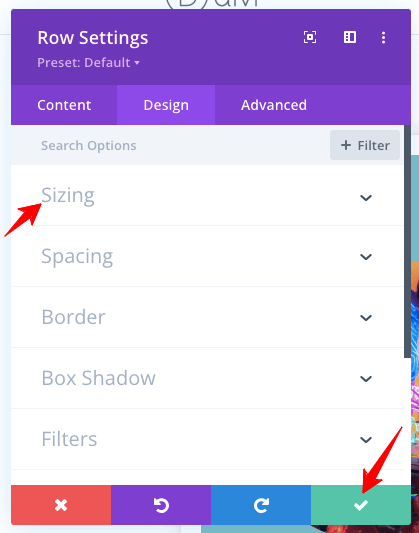
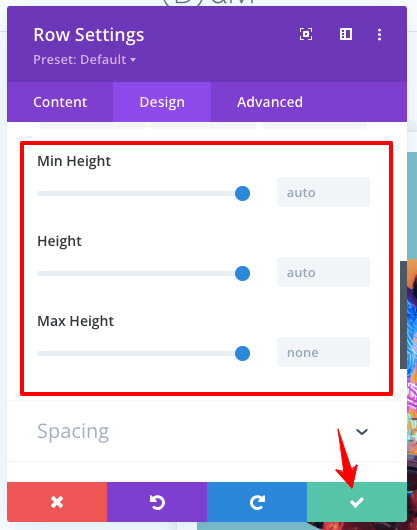
슬라이더 모듈을 방문하여 " 디자인 " 탭으로 이동하세요. " 크기 조정 " 설정에서 슬라이드 높이 옵션을 사용하여 최소 또는 최대로 설정할 수 있습니다.


참고 – 이 높이 설정은 모바일 장치에서도 모바일 및 태블릿 사용에 맞게 다양한 높이를 고정하는 데 사용할 수 있습니다. 상단 및 하단 패딩 설정을 사용하여 Divi 테마의 슬라이드 높이를 조정할 수도 있습니다.
4. Divi에 비디오 슬라이더를 추가하는 방법은 무엇입니까?
Divi 테마에 비디오 슬라이더를 통합하는 것은 매우 쉽습니다! " 비디오 슬라이더 " 모듈을 검색해야 합니다.

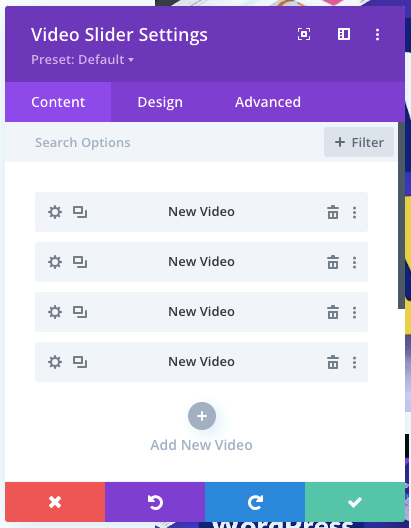
다음 이미지의 설정 선택을 참조하세요. Slider 모듈에 대해 제공한 것과 동일한 지침을 따르십시오.

참고용 Divi 비디오 슬라이더 출력 샘플은 다음과 같습니다!

Divi 슬라이더 자동 재생을 만드는 방법은 무엇입니까?
Divi Auto 슬라이더를 만들고 싶나요? 간단한 단계를 알려드릴게요!
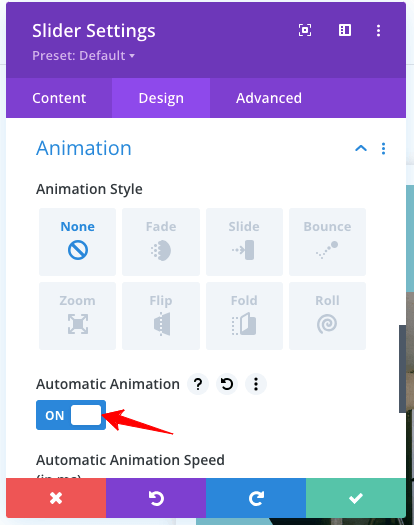
슬라이더의 애니메이션 기능에서 디자인 탭으로 이동하여 " 자동 애니메이션 " 설정을 활성화합니다. 설정을 저장하는 것을 잊지 마세요.

만세! Divi Auto Slider를 쉽게 만들었습니다!
마무리
Divi Builder Slider에는 전문 사이트를 위한 맞춤형 디자인을 만들기 위한 사용자 친화적인 인터페이스가 포함되어 있습니다. 이미지, 비디오 및 텍스트 슬라이드를 통해 완벽한 탐색 컨트롤을 사용하여 청중을 위한 매력적인 디자인을 만들 수 있습니다.
게다가 완벽하게 반응하며 높은 사용자 상호 작용을 위한 고급 기능을 보유하고 있습니다. 슬라이더는 주의를 산만하게 하는 요소이고 사이트 로딩 속도에 영향을 주지만 시각적으로 매력적인 디자인을 통해 더 많은 방문자를 유치하여 전환율을 극대화할 수 있습니다.
Divi 테마에 슬라이더를 추가하고 전체 너비로 표시하는 방법을 배웠기를 바랍니다. 또한 슬라이더 높이를 변경하고 Divi 자동 슬라이더를 만드는 방법도 배웠습니다. Divi 슬라이더 설정에 어려움이 있는 경우 댓글 섹션을 통해 저에게 연락해주세요.
