WordPress에 듀얼 버튼을 추가하는 방법(단계별 가이드)
게시 됨: 2023-07-06웹 개발 세계에서 WordPress는 계속해서 수백만 개의 웹사이트와 블로그에 권한을 부여하는 가장 많이 사용되는 최고의 CMS 중 하나입니다. 사용자 경험을 향상시키는 주요 측면 중 하나는 명확하고 매력적인 CTA 버튼을 제공하는 것입니다. 그리고 CTA를 추가할 때 듀얼 버튼이 중요한 역할을 합니다.
다양한 경로와 작업을 제공하여 웹 사이트에 다양한 기회를 제공합니다. 그것이 제공하는 기회에 관계없이 이중 버튼을 추가하는 것은 고급 사용자 정의 및 코딩 기술이 없는 초보자에게는 어려울 수 있습니다.
두려워 말라! 이 단계별 자습서에서는 WordPress에 이중 버튼을 추가하는 방법에 대한 전체 프로세스를 안내합니다. 따라서 더 이상 논의하지 않고 튜토리얼에 대해 자세히 살펴보겠습니다.
WordPress의 이중 버튼이란 무엇입니까?
이중 버튼은 하나의 버튼을 활성화하고 다른 버튼을 비활성화할 수 있는 두 개의 버튼이 나란히 있는 것을 나타냅니다.
WordPress의 이 이중 버튼을 사용하면 버튼에 여러 옵션을 추가하여 대상 참여 및 전환을 높일 수 있습니다.
왜 듀얼 버튼이 필요한가요?
단일 버튼을 통해 여러 옵션을 제공한다는 아이디어로 듀얼 버튼이 생성되었습니다. 전환을 유도하는 유익한 전략임이 입증되었습니다.
다음은 웹사이트에 이중 버튼을 추가할 때 얻을 수 있는 몇 가지 주요 이점 입니다.
- 대상 고객에게 대체 옵션을 제공할 수 있습니다.
- 청중이 두 가지 옵션을 찾을 수 있으므로 이 이중 버튼을 사용하면 의사 결정이 더 쉬워 집니다.
- 이 버튼은 더 많은 변환 가능성을 제공합니다.
- 이 더블 버튼은 귀하의 웹사이트를 더욱 대화식으로 만들 것입니다.
- 청중에게 전환을 위한 명확한 방향을 제시합니다.

WordPress에 이중 버튼을 추가하는 단계
웹사이트에 이중 버튼을 추가하는 것은 사용자 경험과 기능을 향상시키는 좋은 방법이 될 수 있습니다. 이 버튼은 두 가지 방법으로 추가할 수 있습니다. WordPress 플러그인을 사용하거나 코딩을 통해 이중 버튼을 추가합니다. 여기서 우리는 코딩 기술이 필요하지 않은 사용자 친화적인 방법을 보여줄 것입니다.

그렇게 하려면 먼저 워드프레스 듀얼 버튼 플러그인을 선택해야 합니다. 여기서는 WordPress의 게시물 목록 , Twitter 피드 , 이미지 교체 효과와 함께 전용 이중 버튼 위젯이 있는 올인원 Elementor 애드온인 ElementsKit을 사용합니다. 이 플러그인을 사용하면 간단한 4단계를 채택하여 WordPress에 이중 버튼을 추가할 수 있습니다. 방법을 알고 싶으십니까?
WordPress에 이중 버튼을 추가하기 위한 단계별 지침을 확인하십시오.
1단계: WordPress 버튼 플러그인을 설치합니다.
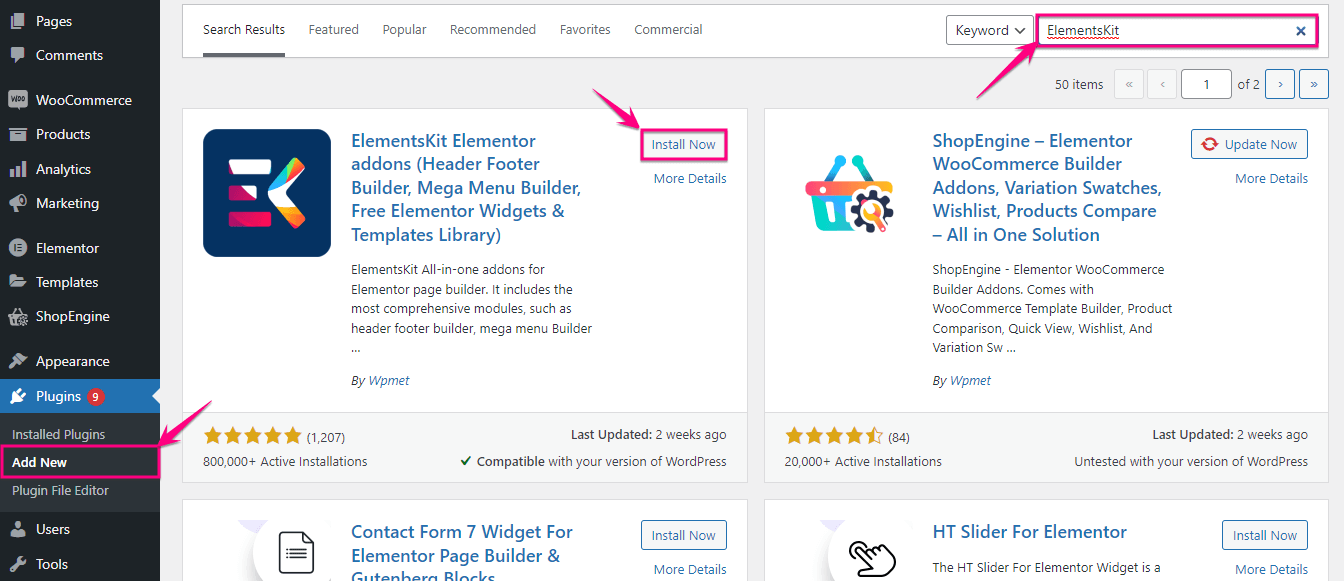
먼저 WordPress에 이중 버튼을 추가할 수 있는 플러그인을 설치 해야 합니다. 그렇게 하려면 Plugins >> Add New 로 이동하여 ElementsKit을 검색하십시오 .
그것을 찾은 후 지금 설치 버튼을 누르고 설치를 완료한 후 활성화하십시오 .

2단계: 듀얼 버튼 위젯을 활성화합니다.
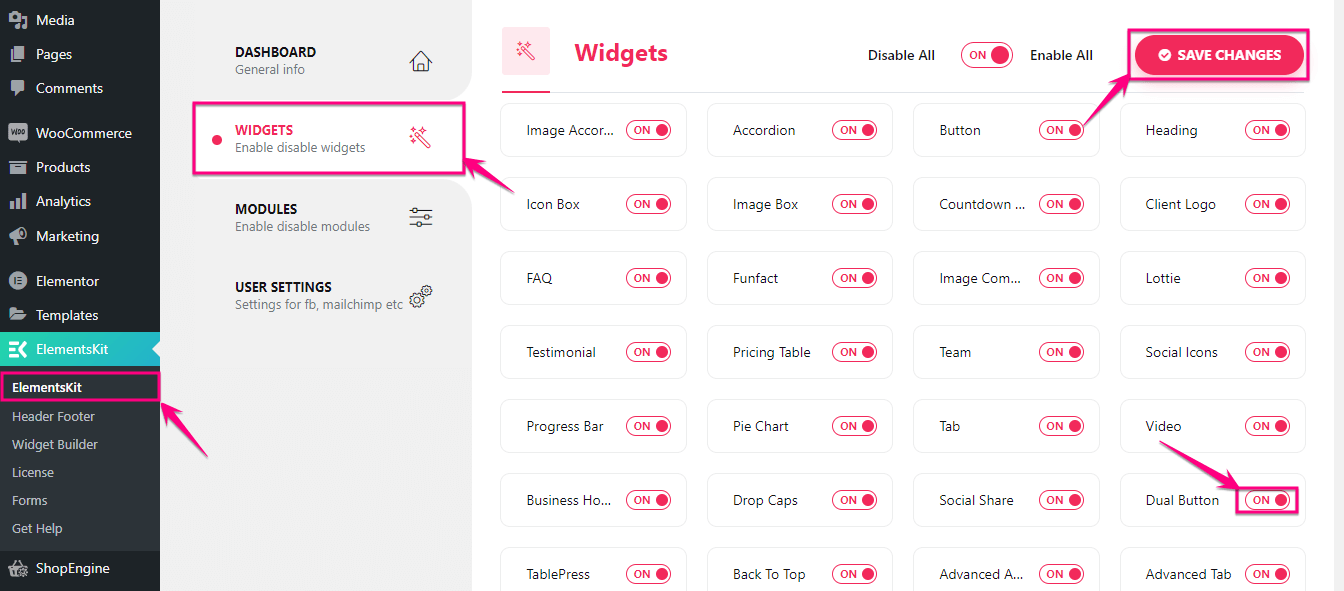
WordPress 버튼 플러그인인 ElementsKit을 설치한 후 Dual Button 위젯을 활성화 해야 합니다. 그렇게 하려면 ElementsKit >> ElementsKit 으로 이동하여 Widgets 탭을 클릭하십시오 .

위젯 탭에서 듀얼 버튼 위젯을 찾을 수 있습니다. 이제 위젯을 활성화 하고 변경 사항 저장 버튼을 누르십시오 .

3단계: 두 개의 버튼을 나란히 추가합니다.
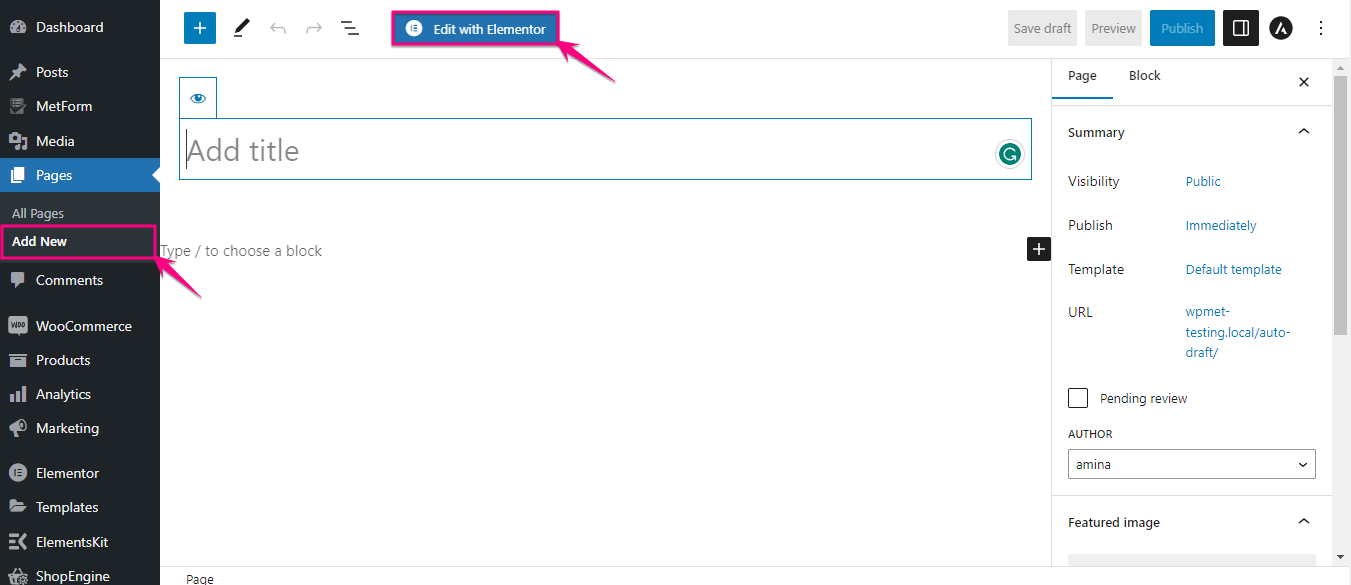
세 번째 단계에서는 기존 페이지 또는 새 페이지에 듀얼 버튼을 추가할 수 있습니다. 여기서는 페이지 아래에서 새로 추가 옵션을 클릭하여 새 페이지에 추가합니다. 이제 새로 추가된 페이지에 제목을 지정 하고 Elementor로 편집 버튼을 클릭합니다 .

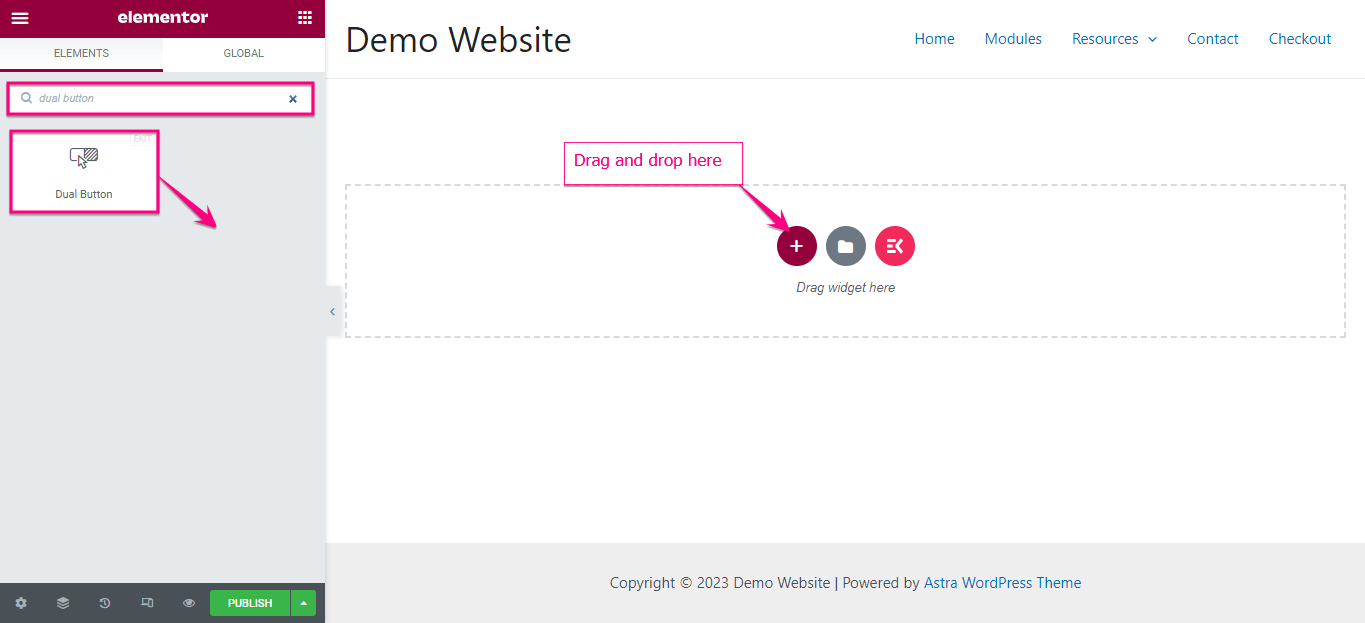
이렇게 하면 검색 상자에서 듀얼 버튼을 검색 해야 하는 Elementor 편집기로 리디렉션됩니다. 위젯의 이름을 적고 나면 Ekit 아이콘이 있는 위젯을 볼 수 있습니다.
여기에서 더하기 아이콘에 위젯을 끌어다 놓아야 합니다. 버튼을 드래그 앤 드롭하면 듀얼 버튼이 추가됩니다.

이제 이 이중 버튼을 사용자 정의하여 더 매력적으로 만들어야 합니다.
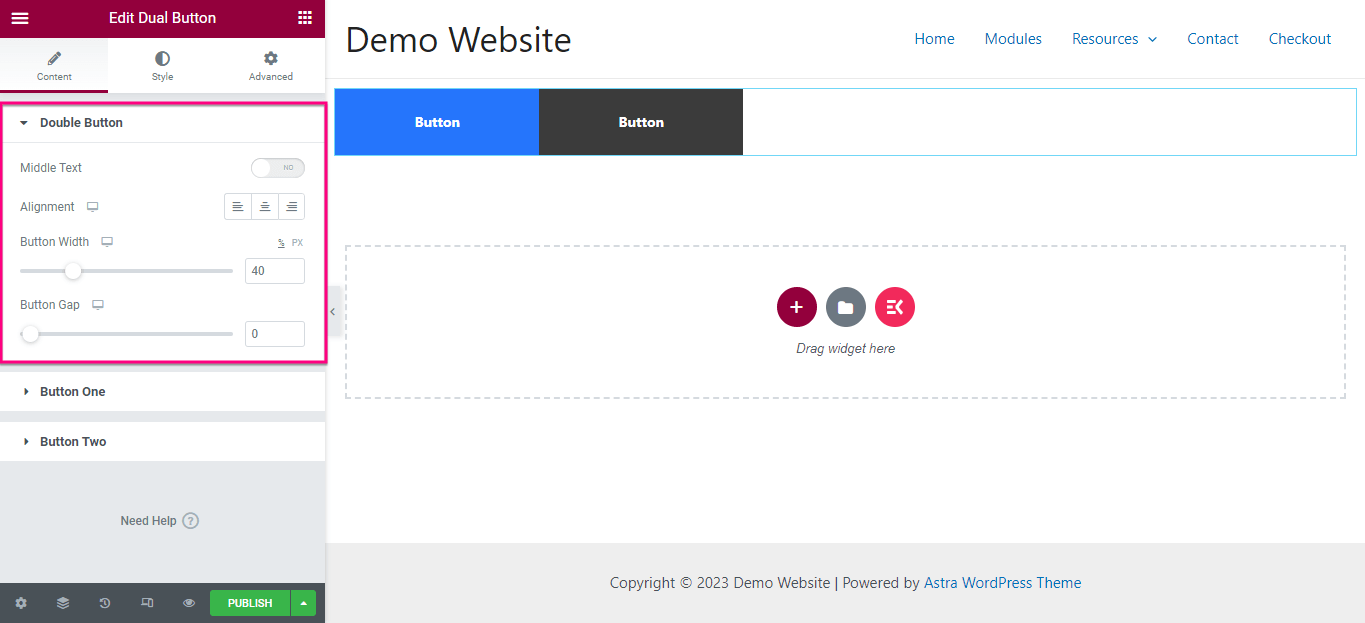
여기에서 이중 버튼 탭을 확장하여 다음 영역을 조정해야 합니다.
- 중간 텍스트: 이 옵션을 사용하면 두 버튼 사이에 중간 텍스트를 추가할 수 있습니다.
- 정렬: 듀얼 버튼의 정렬을 변경합니다.
- 버튼 너비: 여기에서 듀얼 버튼의 너비를 조정합니다.
- 버튼 간격: 두 버튼 사이에 유지하려는 간격을 결정합니다.

더블 버튼 편집 후 버튼 1, 2를 따로 편집합니다.
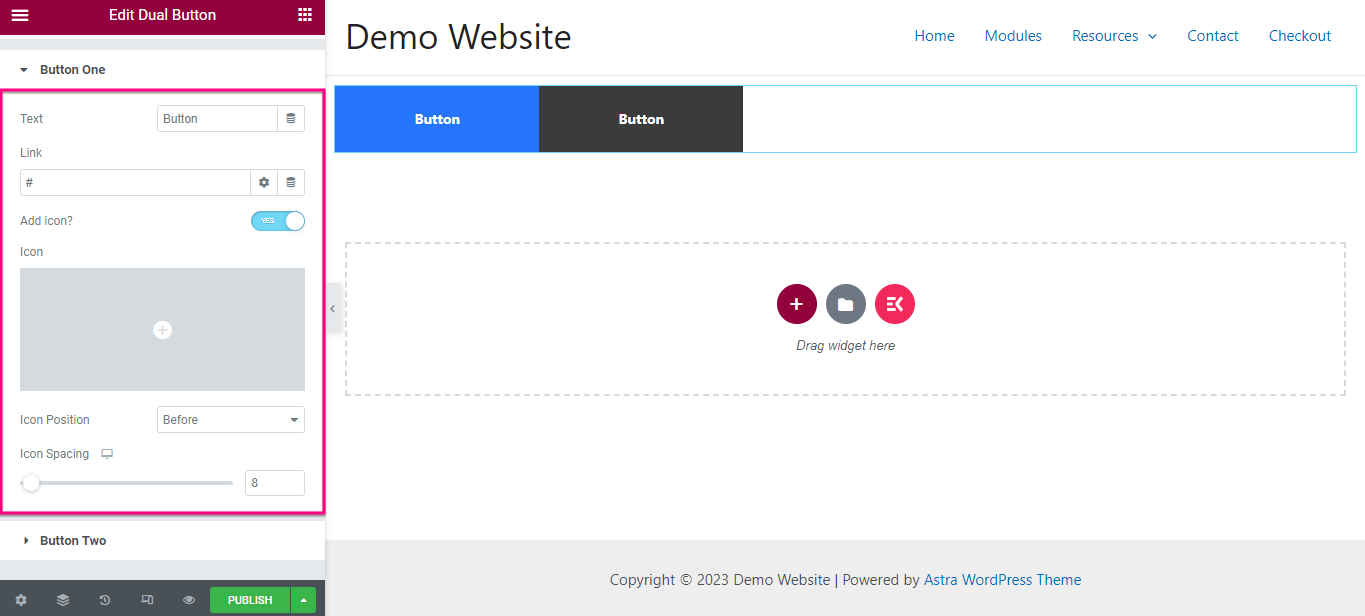
버튼 1 에 대해 다음과 같이 변경합니다.
- 텍스트: 버튼 1에 대한 표시 텍스트를 추가합니다.
- 링크: 링크 필드에 복사-붙여넣기로 버튼 1이 있는 링크를 삽입합니다.
- 아이콘: 버튼과 함께 표시될 아이콘을 추가합니다.
- 아이콘 위치: 텍스트 앞과 뒤를 선택하여 아이콘 위치를 조정합니다.
- 아이콘 간격: 버튼 텍스트와 아이콘 사이의 간격을 변경합니다.

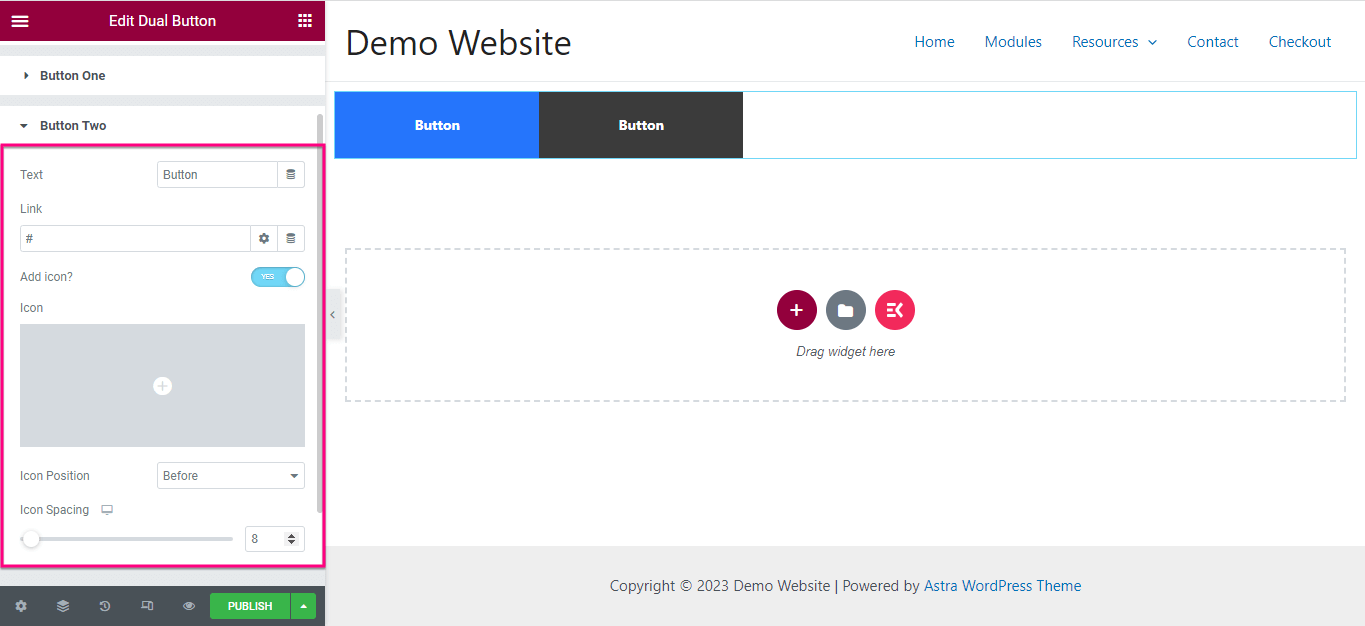
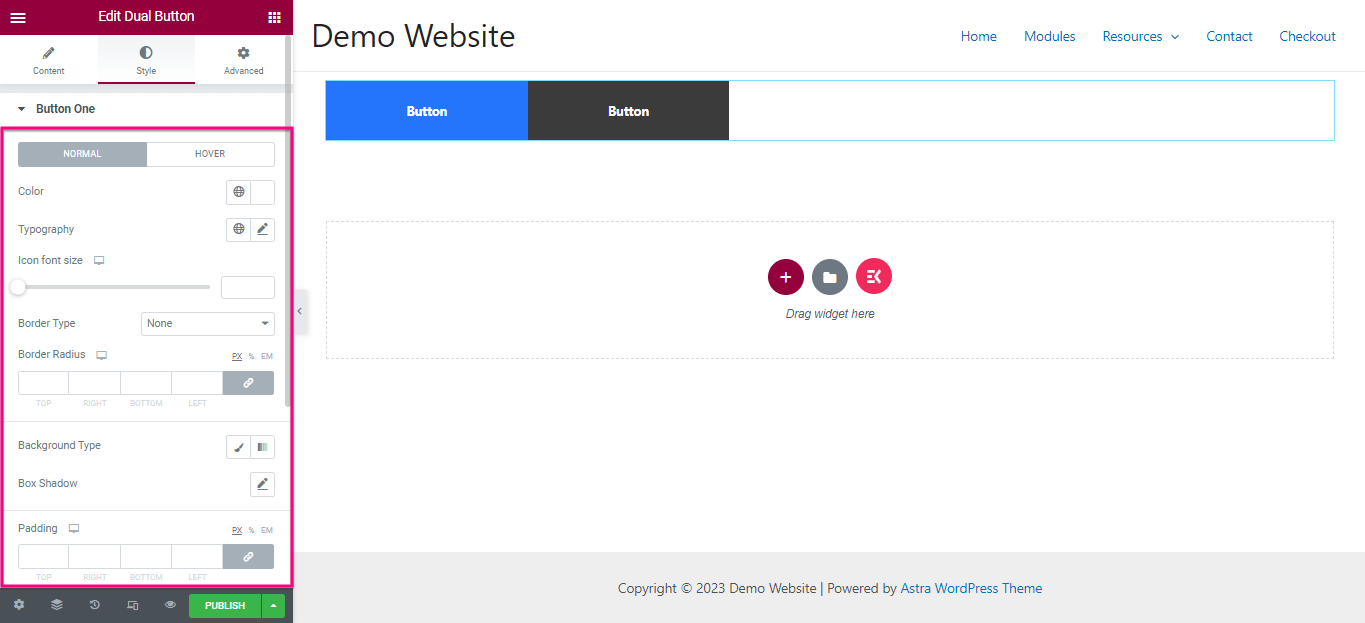
이제 이전 단계와 마찬가지로 버튼 2의 텍스트, 링크, 아이콘, 아이콘 위치 및 아이콘 간격을 조정합니다 . 콘텐츠 탭을 변경한 후 스타일 탭으로 이동합니다 .

여기에서 Color , Typography , Icon font size , Button type , Button radius , background Type , Box shadow , Padding 등을 편집해야 합니다. 이제 버튼 2에 대해 동일한 스타일 사용자 지정을 수행합니다.

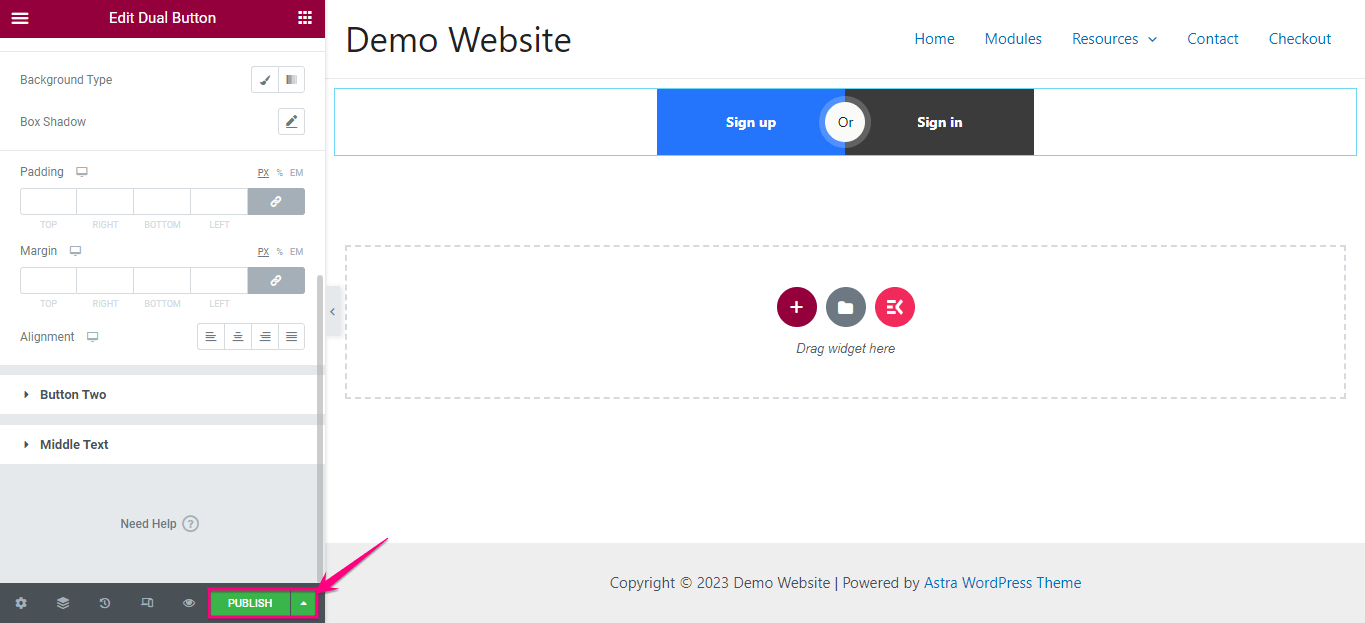
4단계: 사이트에 이중 버튼을 게시합니다.
마지막 단계에서 게시 버튼을 눌러 두 개의 버튼을 나란히 추가해야 합니다.

듀얼 버튼을 추가해 보세요
이중 버튼을 추가하면 사이트 참여 및 전환에 상당한 영향을 미칠 수 있습니다. 이 블로그 전체에서 우리는 고급 기술이 필요하지 않은 듀얼 버튼을 추가하는 가장 쉽고 간단한 방법을 보여주었습니다.
어떤 방법을 선택하든 무한한 사용자 정의의 문을 여는 모범 사례를 고려하는 것이 중요합니다. 따라서 가장 편리한 프로세스로 웹 사이트에 두 개의 매력적인 버튼을 나란히 추가해 보십시오.
