웹사이트 탐색을 개선하기 위해 Elementor Breadcrumbs를 추가하는 이유 및 방법
게시 됨: 2021-10-26이동 경로는 대부분 웹사이트 상단에 위치한 웹사이트 경로 표시기입니다. 또한 사이트의 사용자 여정을 보여주고 더 나은 크롤링으로 더 나은 웹사이트 탐색을 보장합니다.
이동 경로는 웹사이트의 탐색 기능으로 작동하며 웹사이트의 SEO에 큰 영향을 줄 수 있습니다.
그러나 이동 경로 구현을 연습하지 않는 수많은 웹 사이트를 찾을 수 있습니다. 이는 큰 실수입니다. 또는 구현하지만 디자인이나 위치는 신경 쓰지 않습니다.
이것은 주로 웹 사이트에 이동 경로를 표시하는 데 문제가 있고 적절한 구현 방법을 모르기 때문에 발생합니다.
Elementor 기반 웹 사이트가 있고 이동 경로를 추가할 확실한 솔루션을 찾고 있다면 올바른 위치에 있습니다.
이 블로그에서는 Elementor 이동 경로 위젯을 사용하여 사이트에 이동 경로 기능을 추가하는 방법을 보여줍니다. 또한 이동 경로를 추가하는 다른 방법을 보여주고 이동 경로와 관련하여 필요한 고려 사항에 대해 논의합니다.
이동하기 전에 사이트에 이동 경로를 표시하는 것의 중요성에 대해 이야기해 보겠습니다.
Elementor 웹사이트에 이동 경로 추가를 고려하는 이유

Google이 검색 결과에 이동 경로를 표시하고 이동 경로를 사용하여 검색 결과의 정보를 분류한다는 것을 알고 있을 것입니다. 이를 통해 사이트에서 이동 경로가 얼마나 중요한지 짐작할 수 있습니다.
모든 웹사이트 소유자는 방문자가 웹사이트에 오랫동안 머물기를 바랍니다. 이동 경로를 추가하면 웹사이트 사용자 경험을 개선할 수 있습니다. 사용자는 항상 사용하기 쉽고 구조가 좋고 빠른 유형의 웹사이트를 좋아한다는 것을 기억하십시오.
사실, 대부분의 검색 엔진은 이동 경로가 있는 웹사이트 유형에 특별한 주의를 기울입니다.
빵가루는 3가지 종류가 있는데,
- Hierarchy-Based Breadcrumbs : 이것은 사용자가 사이트에서 어디에 있는지 보여줍니다. 예: 홈 > 블로그 > 워드프레스 가이드

- 속성 기반 이동 경로: 주로 전자 상거래 사이트에서 사용자가 클릭한 속성을 표시하는 데 사용됩니다. 예: 홈 > 신발 > 남자

- 기록 기반 이동 경로: 사용자가 방문한 사이트의 다른 페이지를 표시합니다. 예: 홈 > Elementor 기사 1 > Elementor 기사 2 > 현재 페이지 .

사이트에서 사용할 수 있습니다. 이뿐만 아니라 빵 부스러기를 사용하면 다음과 같은 이점을 더 많이 얻을 수 있습니다.
- 사용자 경험 향상
- 사이트 순위 향상
- SEO 혜택 추가
- 이탈률 감소
- 적절한 탐색을 확인하십시오.
이제 사이트에서 이동 경로를 구현하는 것의 중요성을 알았으므로 Elementor 이동 경로 위젯을 사용하여 이동 경로를 추가하는 방법을 알아보겠습니다.
웹사이트에 Elementor Breadcrumbs를 추가하는 2가지 방법
블로그의 다음 부분에서는 두 가지 간단한 방법으로 웹사이트에 이동 경로를 추가하는 방법을 배울 것입니다.
1. Yoast SEO용 Elementor Breadcrumbs 위젯 사용 방법
2. Elementor Breadcrumbs를 추가하는 다른 방법(다른 SEO 플러그인용)
Yoast SEO용 Elementor Breadcrumbs 위젯을 사용하는 방법
시작하기 전에 웹사이트에 다음 플러그인이 있어야 합니다.
- 엘리멘터(무료)
- 엘리멘터(프로)
- 요스트 SEO
Elementor Free & Premium 버전을 설치하고 활성화했는지 확인하십시오.
Elementor를 처음 사용하는 경우 이 가이드를 확인하고 Elementor 사용 방법(초보자를 위한 단계별 가이드)을 배우십시오.
시작하자:
1단계: Yoast SEO 플러그인 설치 및 설정
먼저 사이트에 Yoast SEO 플러그인을 설치해야 합니다. 왜냐하면 브레드크럼 위젯은 플러그인을 설치할 때만 작동하기 때문입니다.
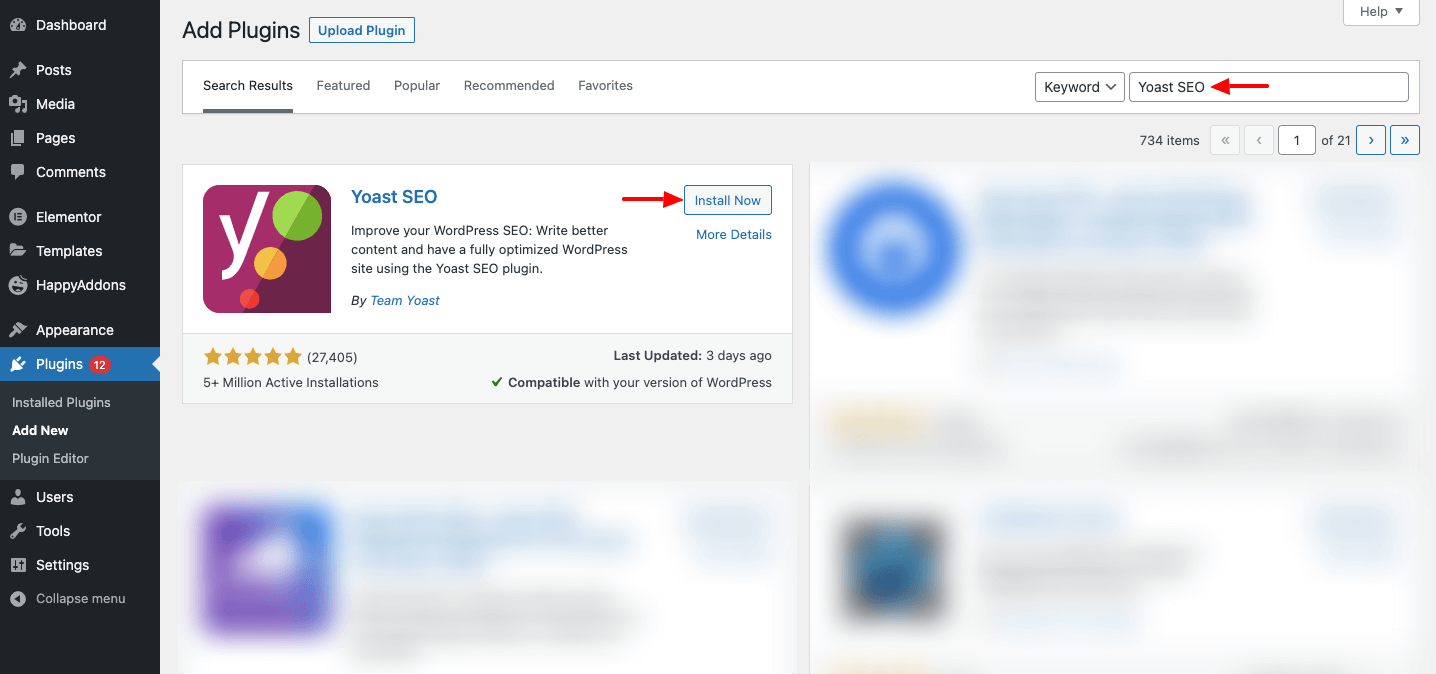
플러그인 -> 새로 추가 로 이동합니다. 그런 다음 검색 창에 Yoast SEO를 입력합니다. 플러그인을 찾은 후 설치 버튼을 클릭합니다. 마지막으로 활성 버튼을 클릭하여 플러그인 활성화 프로세스를 마칩니다.

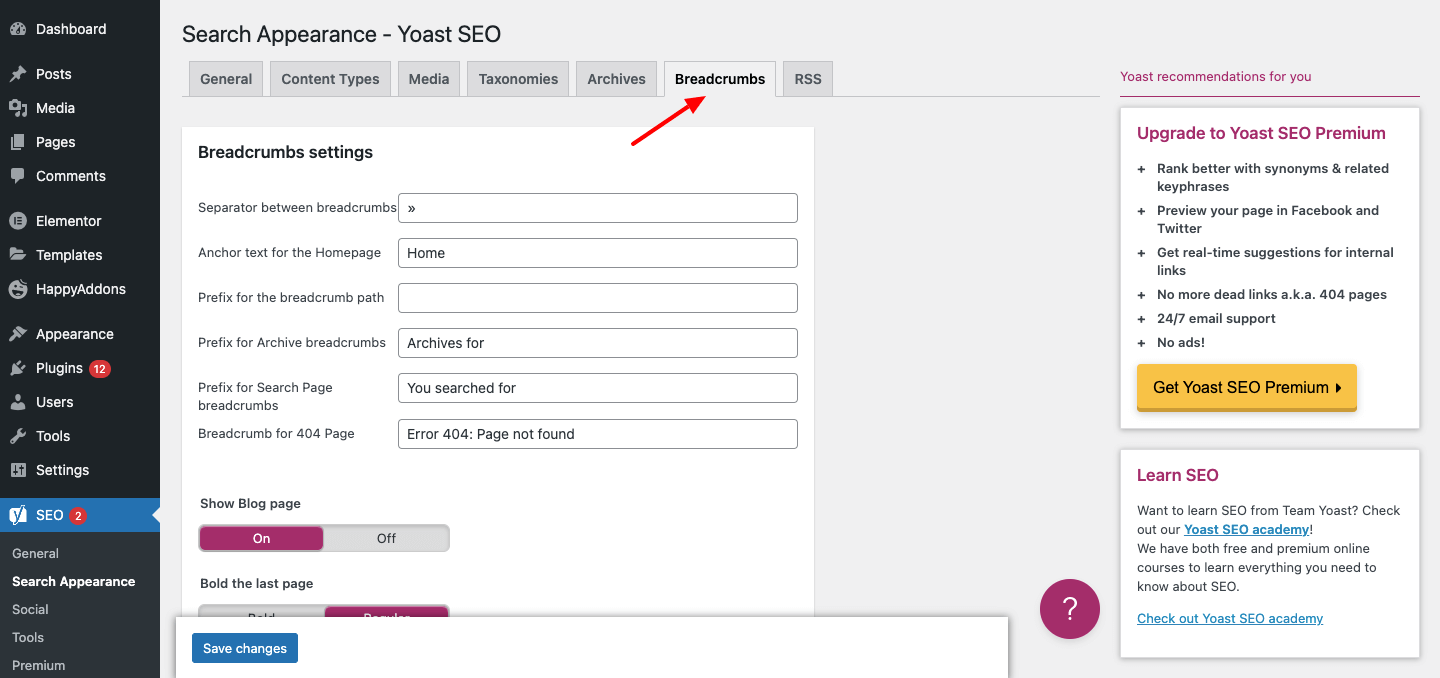
이제 이동 경로 옵션을 활성화하겠습니다. 이렇게 하려면 SEO–> Search Appearance 를 방문해야 합니다. 그런 다음 이동 경로 탭을 클릭합니다. 여기에서 이동 경로를 설정하는 데 필요한 모든 옵션을 얻을 수 있습니다.

참고: 기본적으로 SEO 플러그인은 완벽하게 작동하는 설정을 설정합니다.
2단계: Elementor 템플릿 만들기
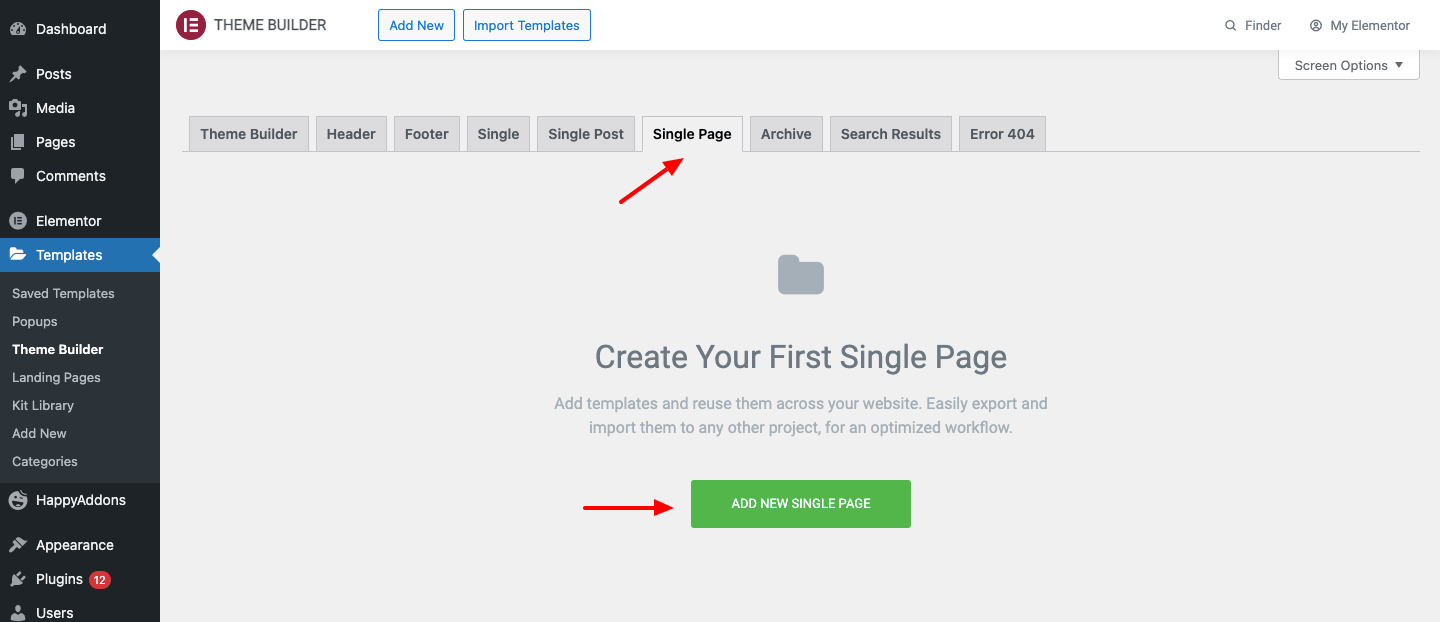
이제 이동 경로를 추가하기 위한 페이지 템플릿을 만들 차례입니다. 이렇게 하려면 Template->Theme Builder 로 이동해야 합니다. 그런 다음 단일 페이지 탭을 열고 새 단일 페이지 추가 버튼을 클릭합니다.

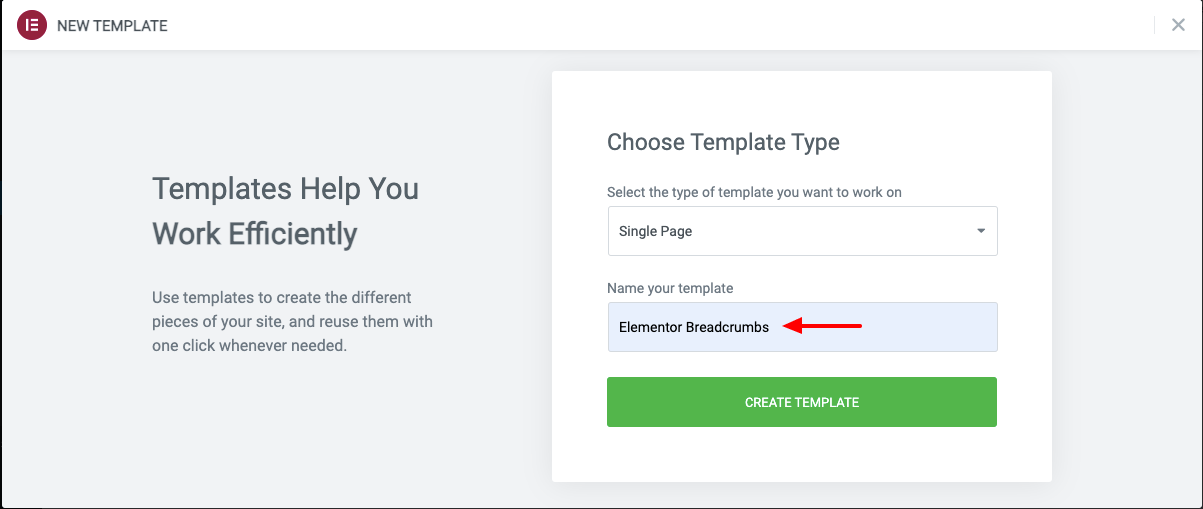
잠시 후 템플릿 이름을 추가하는 모달 팝업이 나타납니다. 그런 다음 템플릿 만들기 버튼을 클릭하고 다음 페이지를 기다립니다.

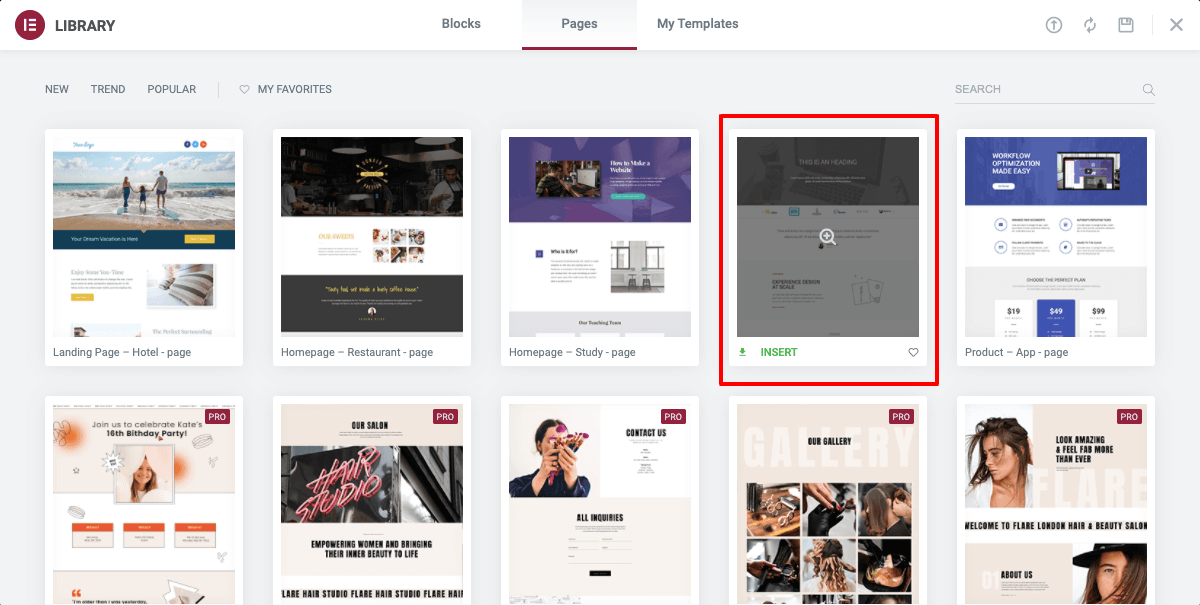
다음 페이지에서는 사이트에 쉽게 설치할 수 있는 수많은 미리 만들어진 템플릿을 얻을 수 있습니다. 설치 버튼을 클릭하고 템플릿 설치를 기다리면 됩니다.

3단계: Elementor 추가 이동 경로 위젯
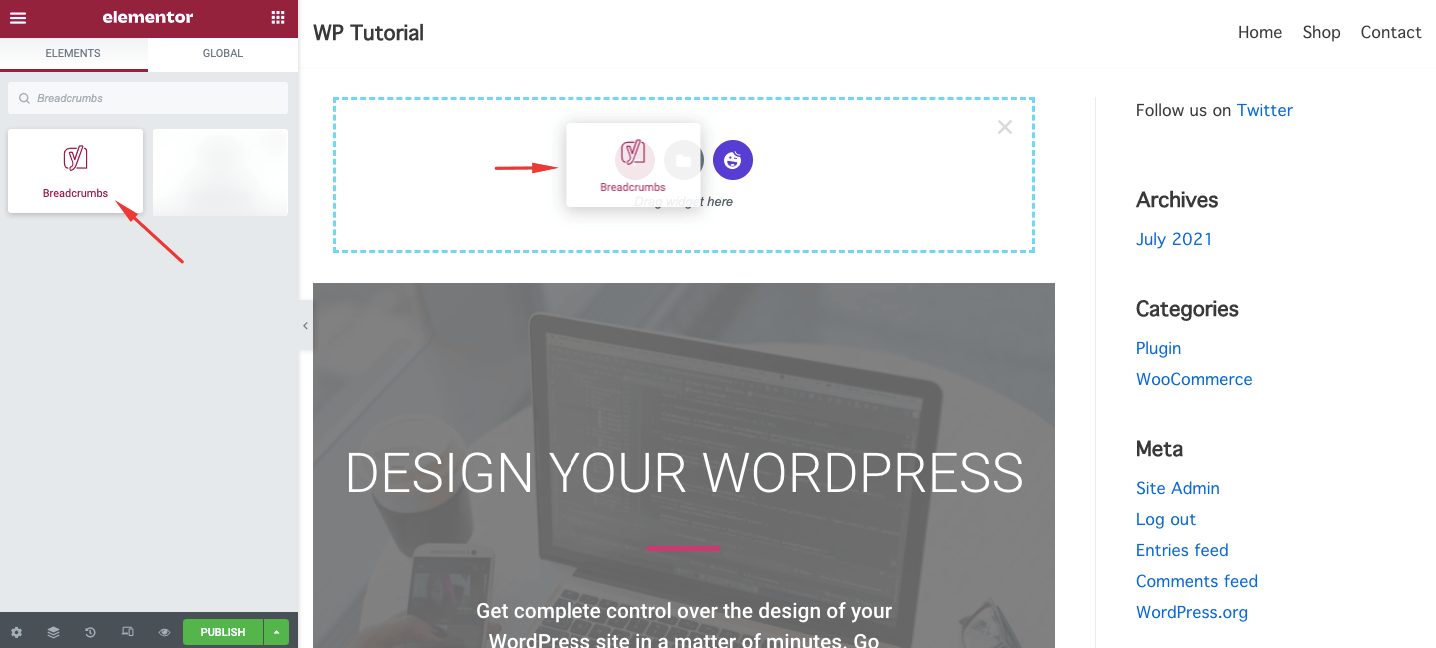
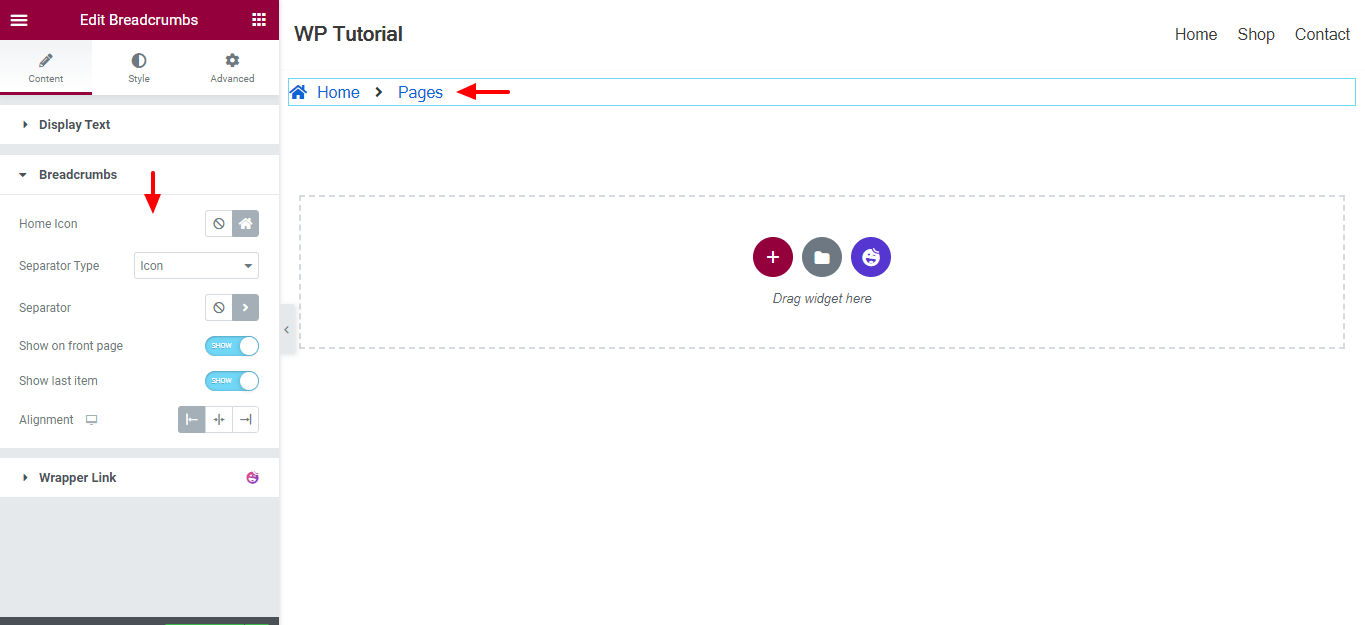
추가하자 엘리멘터 새로 생성된 페이지 템플릿에 대한 탐색경로 위젯. Elementor 위젯 갤러리에서 위젯을 찾을 수 있습니다. 그런 다음 이동 경로를 표시할 적절한 위치에 끌어다 놓습니다. 일반적으로 이동 경로는 페이지 상단과 웹사이트 헤더 영역 바로 아래에 표시됩니다.

4단계: 사용자 지정 빵 부스러기
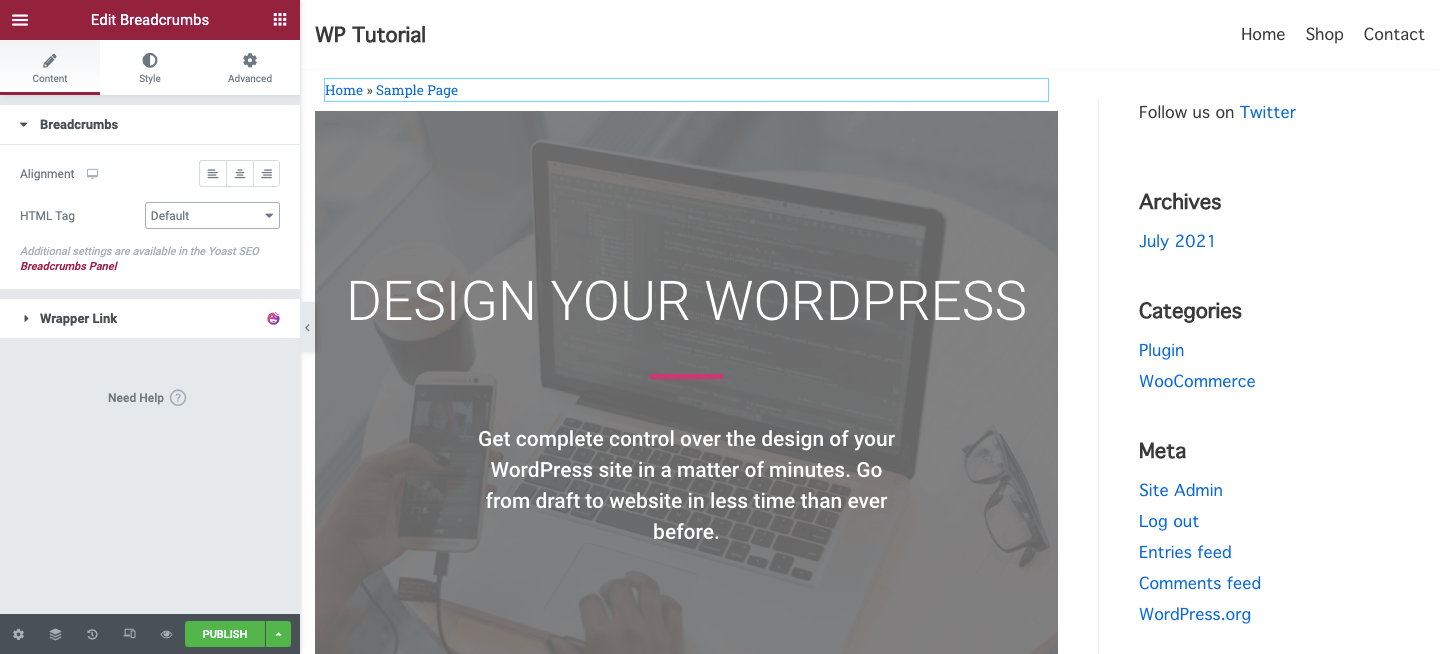
자신의 방식으로 이동 경로를 사용자 지정할 수 있습니다. 콘텐츠 영역에서는 이동 경로의 콘텐츠를 설정할 수 있습니다. 여기에서 Alignment 및 HTML 태그 를 정의할 수 있습니다. 이것은 이동 경로에 설정한 HTML 태그입니다.
- 기본
- 피
- div
- 탐색
- 기간

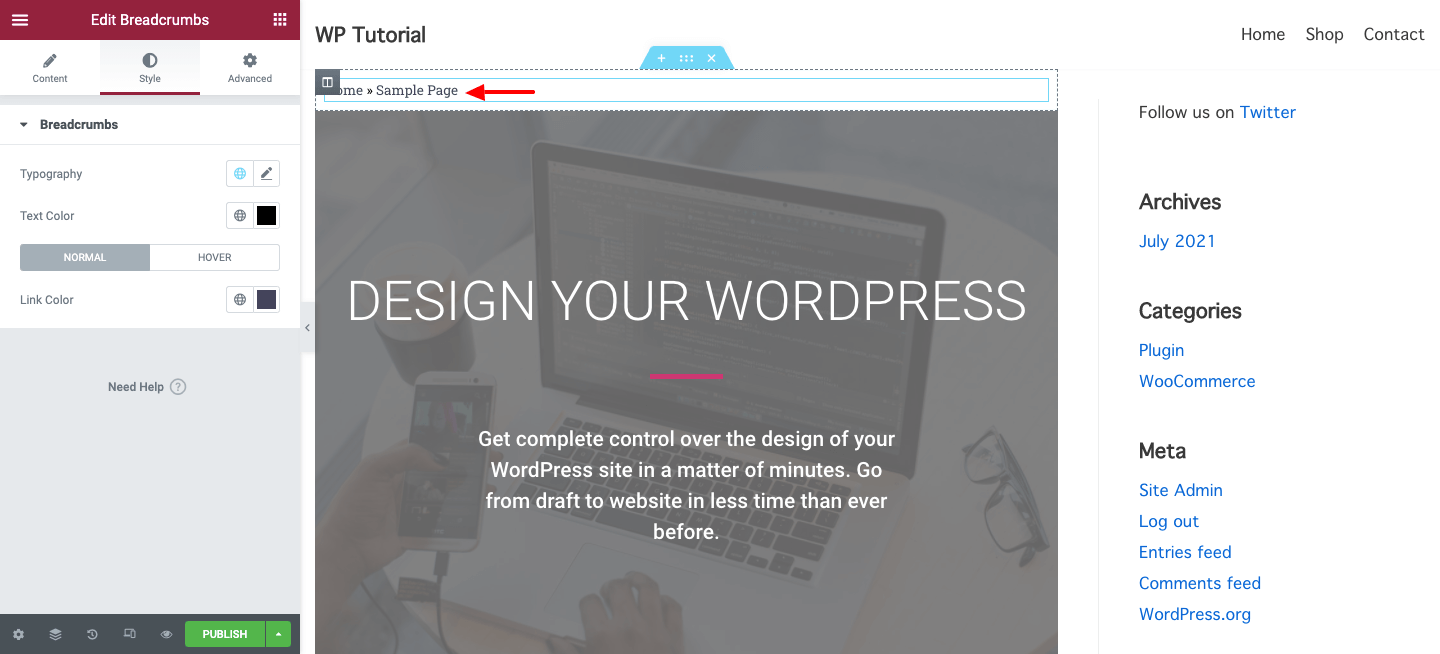
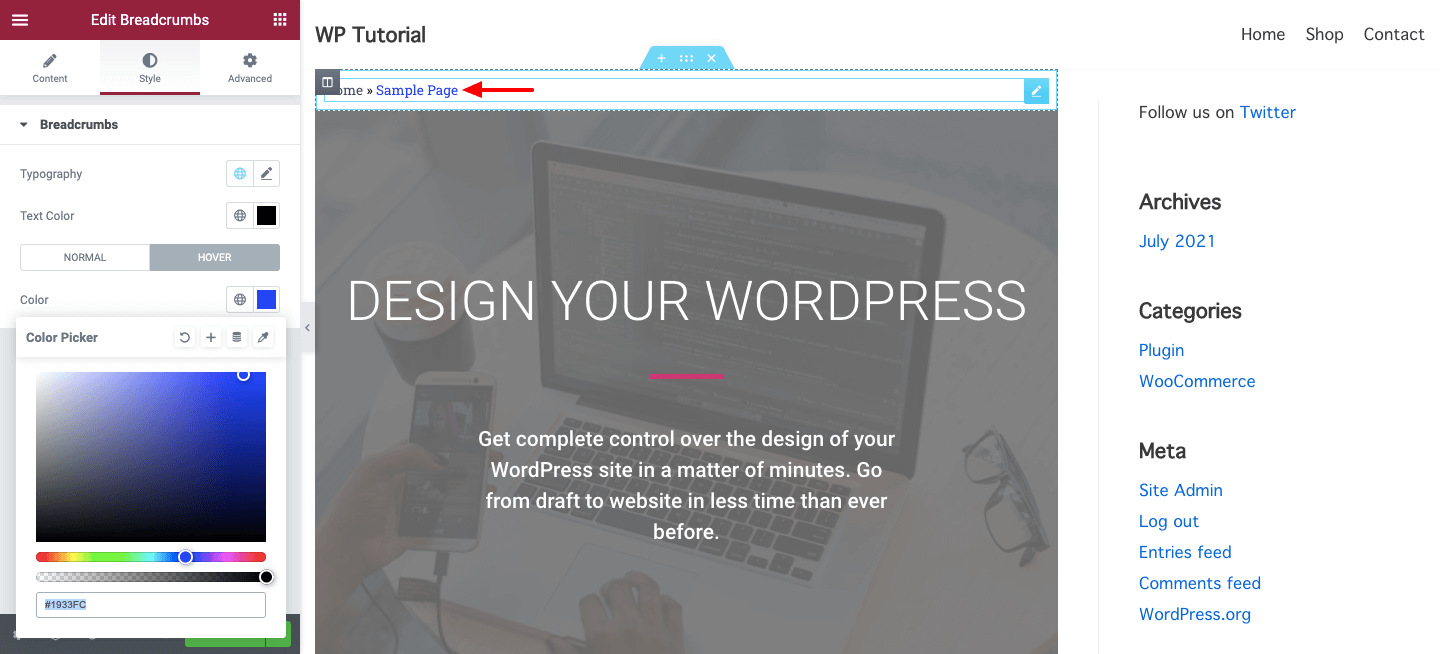
스타일 옵션을 사용하여 이동 경로의 스타일을 지정할 수도 있습니다. 스타일 영역에서 타이포그래피, 텍스트 색상, 링크 색상 을 원하는 대로 변경할 수 있습니다. 텍스트와 링크 색상이 변경되었음을 알 수 있습니다.

Hover Color 변경을 원하시면 아래 이미지를 따라하시면 됩니다.

Elementor Breadcrumbs를 추가하는 다른 방법(다른 SEO 플러그인용)
Elementor 웹 사이트에 이동 경로를 추가하기 위해 따를 수 있는 몇 가지 다른 방법이 있습니다.

Elementor 무료 버전
Elemntor pro 라이선스가 없는 경우 사이트에 이동 경로를 추가할 수 있습니다. 프로세스를 수행하려면 아래 단계를 따르십시오.
- 탐색경로를 표시할 섹션 만들기
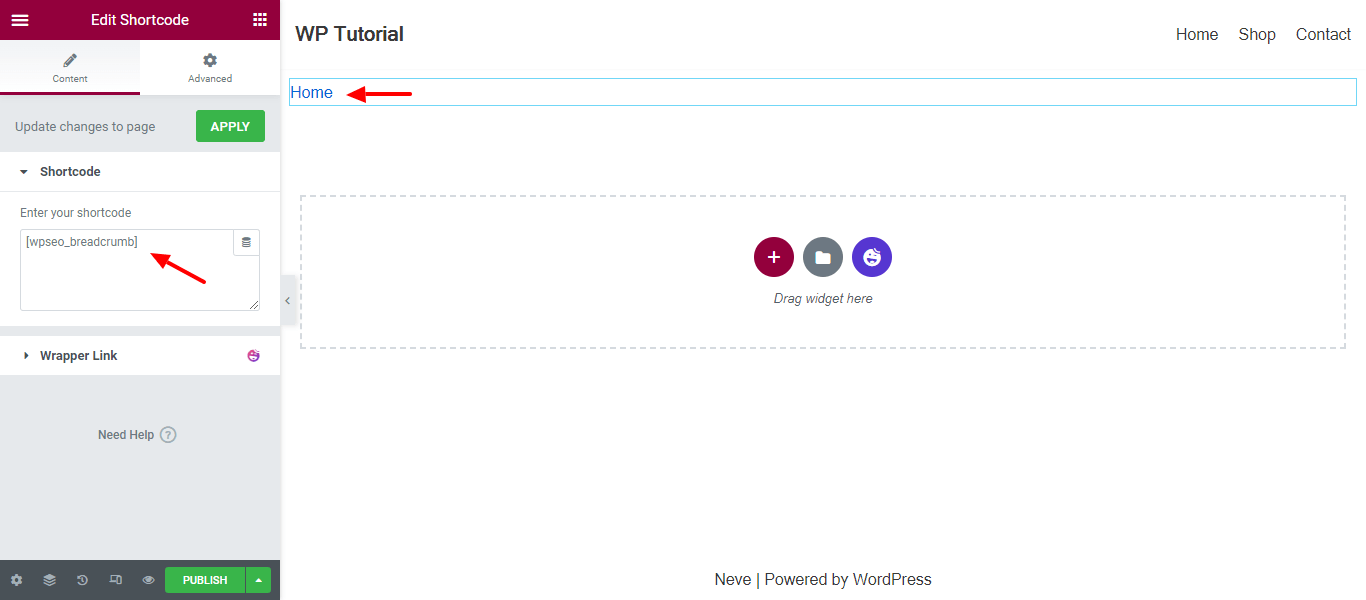
- 섹션에 Elementor Shortcode 위젯 추가
- 다음 Yoast SEO Breadcrumb 단축 코드를 붙여넣습니다.
[wpseo_breadcrumb] 
이제 웹사이트에 이동 경로를 표시할 수 있습니다.
순위 수학 SEO
Rank Math SEO 플러그인을 사용하여 이동 경로를 표시할 수도 있습니다. Rank Math 프로 사용자인 경우 위젯을 사용하여 이동 경로를 쉽게 추가할 수 있습니다.
그러나 일반 사용자인 경우 이동 경로를 수동으로 추가해야 합니다. Elementor 무료 사용자와 마찬가지로 작업을 완료하려면 단축 코드 방법도 사용해야 합니다.
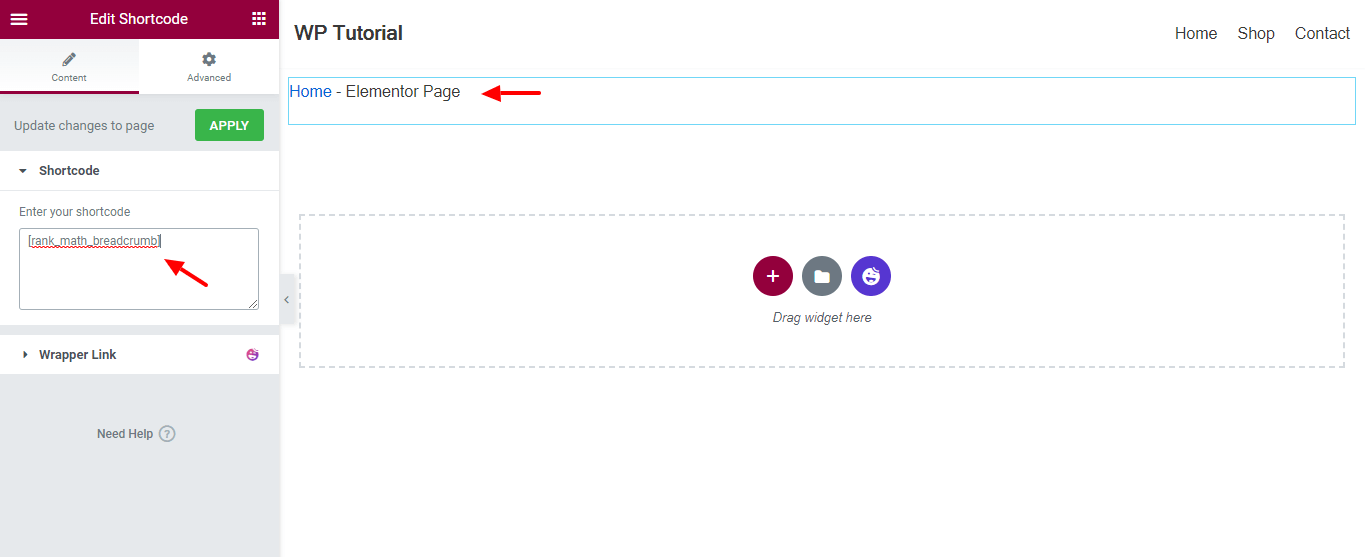
과정은 위와 비슷합니다. 하지만 Rank Math 플러그인에서 제공하는 올바른 단축 코드를 사용하고 있는지 확인해야 합니다. 여기 Rank Math의 이동 경로 단축 코드입니다.
[rank_math_breadcrumb]
그게 다야
Elementor 이동 경로 FAQ
Elementor 이동 경로에 대한 아래 FAQ를 확인하십시오.
Elementor의 빵 부스러기는 무엇입니까?
이동 경로를 사용하는 것은 웹사이트를 탐색하는 현명한 방법입니다. Elementor Breadcrumbs 위젯을 사용하면 웹사이트 페이지나 게시물에 이동 경로를 추가할 수 있습니다. 위젯을 사용하려면 Elementor free 및 pro를 설치해야 합니다. 또한 이 위젯을 사용하려면 사이트에 SEO 플러그인이 있어야 합니다.
내 웹 사이트에 이동 경로를 사용해야 합니까?
네, 그렇게 해야 합니다. Google과 같은 검색 엔진이 웹사이트의 구조를 이해하는 데 도움이 됩니다. 당신은 심지어 일부 SEO 혜택을 얻을 수 있습니다.
탐색경로를 클릭할 수 있습니까?
예, 탐색경로를 클릭할 수 있습니다.
탐색경로에 현재 페이지가 포함됩니까?
예, 현재 페이지에 탐색경로가 포함되어 있습니다. 또한 상위 페이지에서 현재 페이지로의 링크 목록을 얻을 수 있습니다.
플러그인 없이 WordPress에 이동 경로를 어떻게 추가합니까?
기본적으로 WordPress는 이동 경로 기능을 제공하지 않습니다. 플러그인을 사용하거나 사용자 지정 이동 경로 기능을 직접 만들어야 합니다.
WordPress CSS에서 이동 경로를 어떻게 숨기나요?
CSS를 추가하여 사이트에서 이동 경로를 쉽게 제거할 수 있습니다(디스플레이: 없음;).
보너스: Happy Addons의 Breadcrumbs 위젯을 사용하여 Elementor 웹사이트에 멋진 Breadcrumbs를 추가하세요!

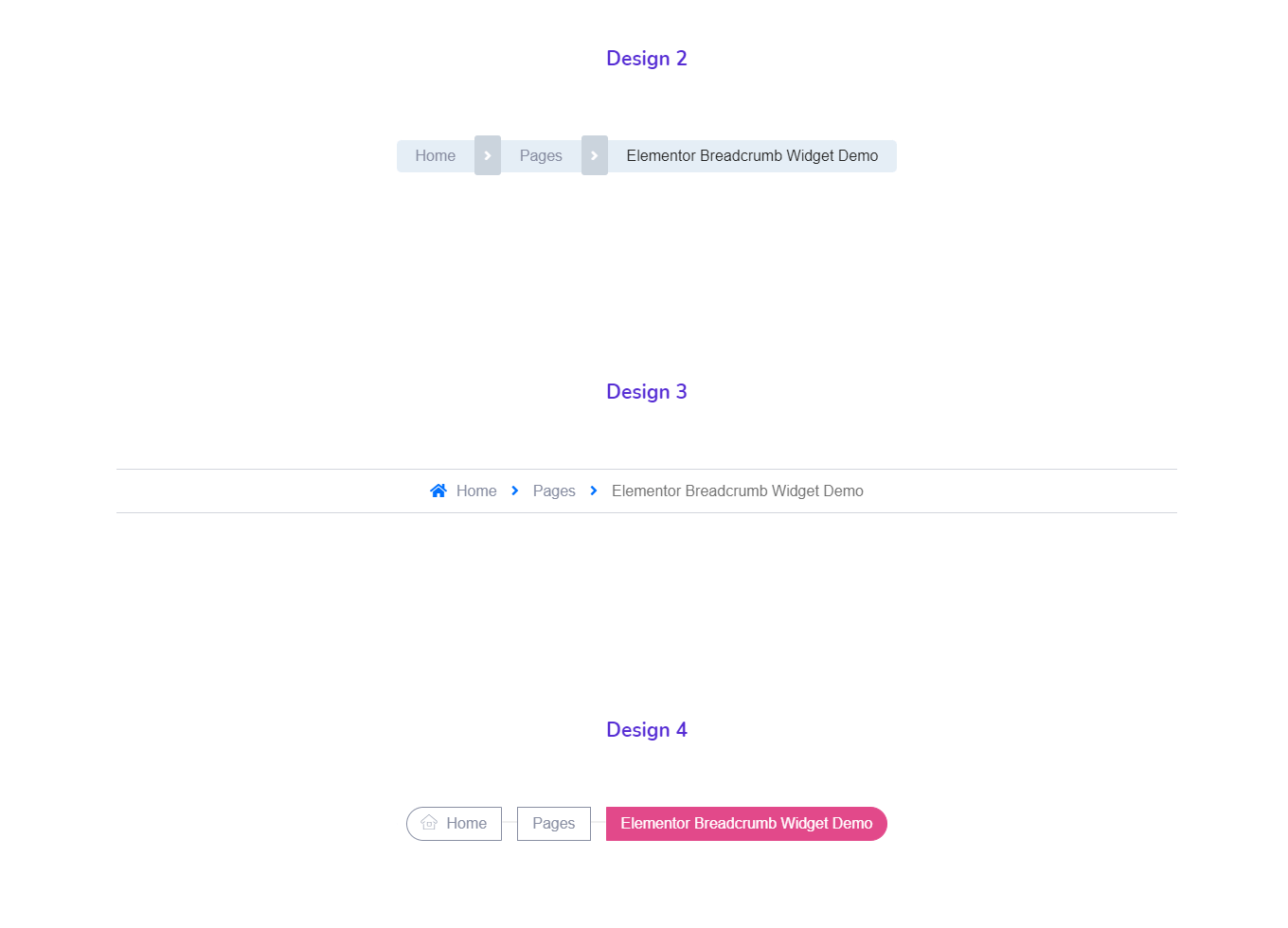
Elementor 웹사이트에 매끄럽고 눈에 띄며 사용자 정의 가능한 빵 부스러기를 추가하는 고급 옵션을 원하면 Happy Addons Breadcrumbs 위젯을 사용해 보십시오. 이 놀라운 위젯을 사용하면 보다 예술적인 방식으로 사이트에 동적 이동 경로를 추가할 수 있습니다. 그것은 또한 미리 만들어진 아름다운 빵 부스러기 디자인과 함께 제공됩니다.
주요 특징들.
- 사용하기 쉬운.
- 빵 부스러기를 쉽게 디자인하는 데 도움이 되는 아름다운 사전 제작 빵 부스러기 디자인을 제공합니다. 데모 페이지에서 찾을 수 있습니다.

- 완전히 사용자 정의할 수 있습니다.
- 더 많은 고급 설정을 받으세요.
- 귀하의 이동 경로에 더 많은 신뢰성을 줄 홈 아이콘을 추가할 수 있습니다.

Happy Addons Breadcrumbs의 문서를 확인하고 사용법을 배우십시오.
탐색경로로 웹사이트 사용자 경험 개선
이동 경로를 추가하면 Elementor 웹 사이트에 추가적인 SEO 이점을 제공합니다.
이 가이드에서는 이 웹 요소를 추가할 수 있는 모든 방법을 다뤘습니다. 우리는 그 중요성에 대해 논의했습니다. 또한 Happy Addons의 Breadcrumb 위젯에 대한 간략한 소개를 제공합니다.
이 블로그와 관련하여 궁금한 점이 있으면 댓글을 달 수 있습니다.
Elementor 및 Happy Addons에 대한 더 멋진 팁과 트릭을 얻으려면 뉴스레터를 구독하는 것을 잊지 마십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
