WordPress에서 예상 읽기 시간을 추가하는 방법(Gutenberg, Elementor 등)
게시 됨: 2022-11-22웹 사이트에서 기사를 읽으려고 할 때 전체 게시물을 읽고 내용이 끝날 때까지 아래로 스크롤하여 읽기를 완료하는 데 필요한 예상 시간을 확인하는 데 걸리는 시간이 궁금할 수 있습니다. 그것. 일단 그것을 얻으면 우리는 진짜로 읽기 시작합니다. 그리고 그 순간에, 우리는 그것을 읽기 전에 얼마나 많은 시간이 걸릴 것인지에 대해 약간의 미리 알림을 감사할 수 있습니다.
블로그 게시물에 대한 예상 읽기 시간을 추가하는 것은 웹에서 콘텐츠를 탐식하는 데 많은 시간을 소비하는 사용자를 돕는 좋은 방법입니다. 방해가 되거나 사용자가 콘텐츠에 참여하는 데 방해가 될 필요는 없습니다. 콘텐츠 위의 "읽는 시간 3분"과 같은 짧은 문장이 적합할 수 있습니다.
이 튜토리얼에서는 추가 플러그인 없이 WordPress에 예상 읽기 시간을 추가하고 Gutenberg, Elementor, Divi 및 단축 코드 사용을 지원하는 모든 편집기를 사용하는지 여부에 관계없이 블로그 게시물에 표시하는 방법을 보여줍니다.
WordPress에 예상 읽기 시간 추가하기
블로그 게시물에 예상 읽기 시간을 추가하는 것의 이점을 알고 사이트에 사용하기로 결정했다면 지금 추가해 보겠습니다.
시작하기 전에 사이트를 백업하고 테마를 업데이트할 때 상위 테마가 손상되거나 변경 사항이 손실되지 않도록 하위 테마를 사용하는 것이 좋습니다. 준비가 되었으면 실제 단계를 시작하겠습니다!
1단계: 예상 판독 시간 코드 추가
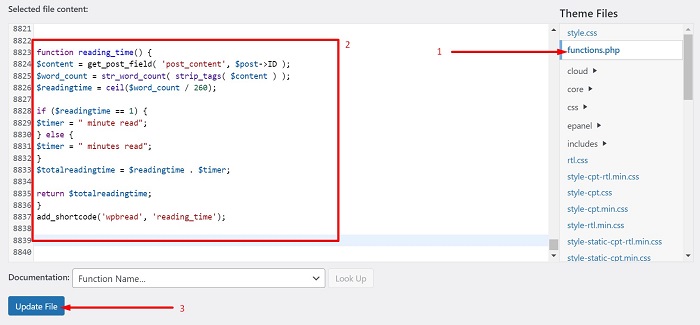
첫 번째 단계는 예상 읽기 시간 코드를 테마 functions.php 파일에 추가하는 것입니다. 이렇게 하려면 WordPress 관리 대시보드에서 모양 → 테마 파일 편집기 로 이동하여 테마 편집 페이지를 엽니다. 그리고 해당 페이지에서 Theme Files 목록의 Theme Function( functions.php ) 을 클릭하여 파일 편집기를 엽니다. 편집기가 열리면 파일 편집기 하단에 다음 코드를 추가합니다.
함수 reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
if ($readingtime == 1) {
$timer = " 분 읽기";
} 또 다른 {
$timer = "분 읽기";
}
$totalreadingtime = $readingtime . $timer;
$totalreadingtime 반환;
}
add_shortcode('wpbread', 'reading_time');다음은 코드가 파일 편집기에 배치되는 방법에 대한 스크린샷입니다.

위의 코드가 하는 일은 게시물 콘텐츠에서 총 단어를 가져온 다음 ScienceDirect의 연구에 따라 영어로 된 성인의 평균 묵독 시간인 260으로 나누는 것입니다. 숫자를 업데이트하고 필요한 경우 "분 읽기" 텍스트를 수정할 수 있습니다.
코드가 배치되면 파일 업데이트 버튼을 클릭하여 파일에 대한 변경 사항을 저장합니다.
2단계: 예상 읽기 시간 표시
다음 단계는 예상 읽기 시간을 호출하여 블로그 게시물의 콘텐츠 앞에 표시되도록 하는 것입니다. 이 단계에서는 Gutenberg 사용자, Elementor 사용자, Divi 사용자 등의 블로그 게시물에 예상 읽기 시간을 표시하도록 안내합니다.
구텐베르크
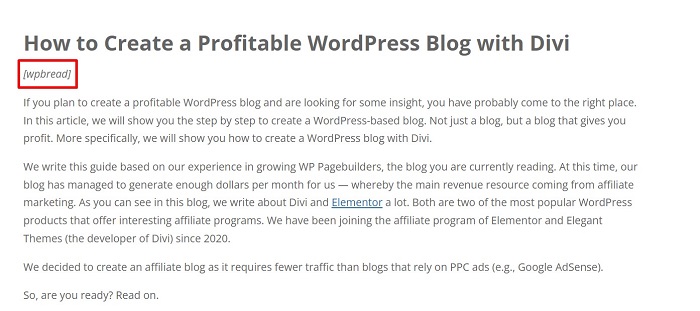
구텐베르크의 블로그 콘텐츠 전에 예상 읽기 시간을 표시하려면 게시물을 만들 때 콘텐츠 바로 위에 [wpbread]

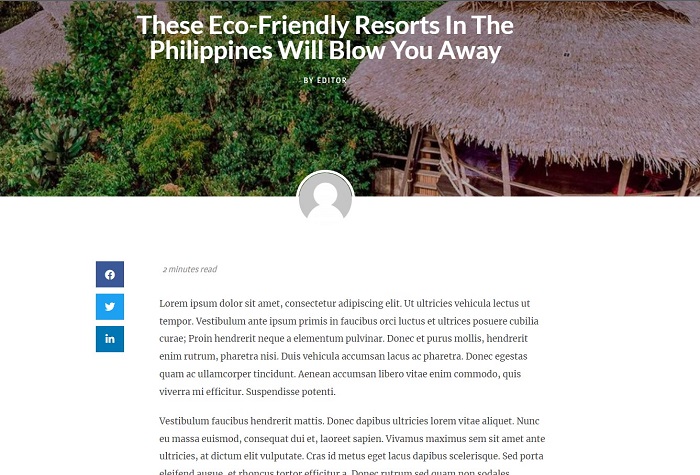
위의 이미지에서 알 수 있듯이 제목과 내용 사이에 단축 코드를 넣고 텍스트를 기울임꼴로 표시합니다. 아래 이미지에서 그 결과를 볼 수 있습니다.

Viola, 예상 읽기 시간은 콘텐츠 바로 위에 있습니다.
엘리멘터
Elementor Pro를 페이지 빌더로 사용하는 경우 모든 블로그 게시물의 예상 읽기 시간을 쉽게 표시할 수 있습니다. 이 튜토리얼의 첫 번째 단계를 수행하고 단일 게시물 레이아웃을 만들거나 테마 빌더를 통해 이미 있는 경우 편집한 다음 레이아웃에 단축 코드 요소를 추가하기만 하면 됩니다.

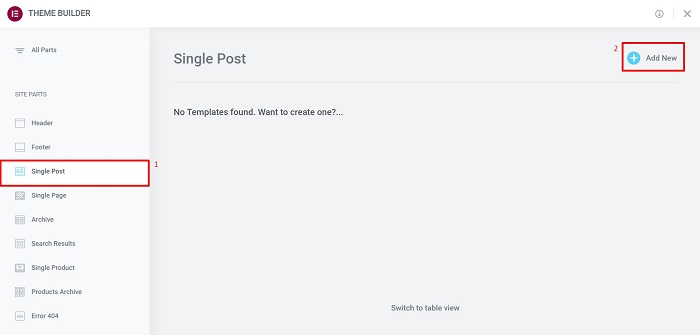
첫 번째 단계를 완료했으면 WordPress 대시보드에서 템플릿 → 테마 빌더 로 이동하여 시작합니다. Theme Builder 페이지에 들어가면 단일 게시물 블록을 클릭한 다음 새 추가 버튼을 클릭하여 단일 게시물 레이아웃을 만듭니다.

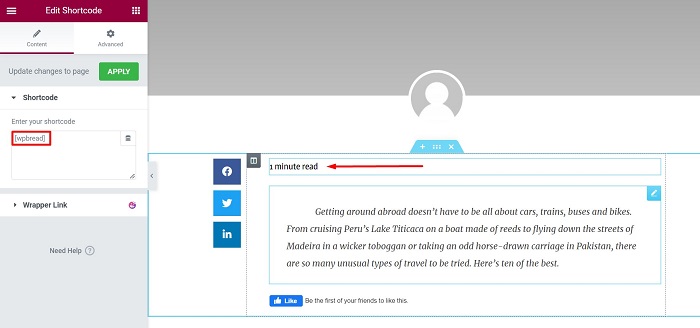
Elementor 비주얼 편집기에 있으면 단일 게시물 레이아웃을 만드는 데 필요한 모든 요소를 추가하거나 여기에서 만든 단일 게시물 레이아웃 중 하나를 사용할 수 있습니다. 그런 다음 게시물 콘텐츠 앞에 Shortcode 요소를 추가하고 [wpbread] 단축 코드를 입력합니다.

이제 예상 읽기 시간이 게시물 내용 앞에 표시되어야 합니다. 마지막으로 텍스트 색상을 수정하고 다음 CSS 스니펫을 사용하여 텍스트를 이탤릭체로 표시하여 더 매력적이면서도 거슬리지 않게 만듭니다.
선택기 .elementor-shortcode{color:#969696;
글꼴 스타일: 기울임꼴;
}레이아웃이 만족스러우면 레이아웃을 게시한 다음 조건을 Post → All 로 설정한 다음 프런트 엔드에서 게시물 중 하나에 대한 결과를 확인합니다.

디비
Divi Builder를 사용하여 모든 블로그 게시물의 예상 읽기 시간을 표시하는 것은 Divi Theme Builder에서 단일 게시물 레이아웃에 버튼 모듈이나 다른 모듈을 추가하는 것만큼 쉽습니다. 첫 번째 단계의 코드를 functions.php 파일에 배치한 후 Divi → Theme builder 로 이동하여 단일 게시물 레이아웃을 생성하거나 이미 레이아웃이 준비된 경우 계속해서 연필 아이콘을 클릭하여 편집합니다. .
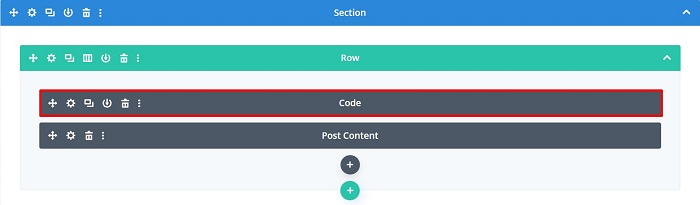
Divi 편집기에 있으면 블로그 게시물에 필요한 모듈을 추가한 다음 게시물 콘텐츠 모듈 바로 위에 코드 모듈을 추가합니다.

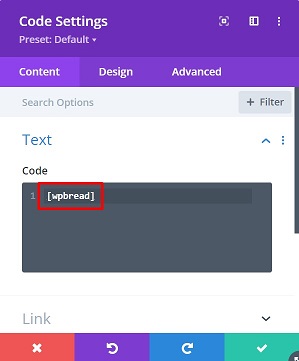
코드 모듈 설정 내부의 코드 편집기에 [wpbread] 단축 코드를 추가하여 계속합니다.

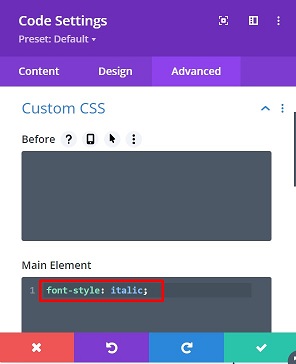
예상 읽기 코드가 나타나면 CSS 스니펫을 모듈에 추가하여 스타일을 약간 변경할 수 있습니다. 예를 들어 Advanced 탭 → Custom CSS → Main Element 에 다음 CSS 스니펫을 추가하여 텍스트를 이탤릭체로 바꿉니다.
-
font-style: italic;

스타일 지정을 마치면 단일 게시물 레이아웃에 대해 방금 변경한 사항을 저장합니다.

다른 편집자
우리가 다룬 세 가지 편집기 외에 다른 편집기를 사용하는 경우 단축 코드 사용을 지원하는 한 언제든지 웹 사이트의 예상 읽기 시간을 추가할 수 있습니다. 이를 수행하려면 첫 번째 단계를 수행한 다음 [ 단축 코드를 편집기가 제공하는 코드 요소 또는 모듈에 배치하십시오.wpbread]
결론
웹 사이트에서 기사를 읽으려고 할 때 전체 게시물을 읽고 내용이 끝날 때까지 아래로 스크롤하여 끝까지 읽는 데 필요한 시간을 파악하는 데 시간이 얼마나 걸리는지 궁금할 때가 있습니다. 그것. 블로그 게시물에 대한 예상 읽기 시간을 추가하는 것은 웹에서 콘텐츠를 탐식하는 데 많은 시간을 소비하는 사용자를 돕는 좋은 방법입니다. 이 문서에서는 Gutenberg 사용자, Elementor 사용자, Divi 사용자 등을 위해 블로그 게시물에 예상 읽기 시간을 추가하는 방법을 보여줍니다.
