WooCommerce 결제 페이지에 추가 필드를 추가하는 방법
게시 됨: 2023-09-05온라인 비즈니스를 하고 있다면 결제 페이지의 중요성에 대해 이미 알고 계실 것입니다. 때로는 특정 요구 사항으로 인해 전자상거래 웹사이트를 사용자 정의해야 할 수도 있습니다.
이 튜토리얼에서는 WooCommerce 결제 페이지를 사용자 정의하고 추가 필드를 추가하는 방법을 보여줍니다. 우리는 귀하의 업무를 완수하는 두 가지 방법에 대해 논의할 것입니다:
- 코드를 사용하여 WooCommerce 결제 페이지에 추가 필드 추가(기술 사용자용)
- WordPress 플러그인을 사용하여 WooCommerce 체크아웃 페이지에 추가 필드를 추가합니다(기술자가 아닌 사용자용).
튜토리얼로 넘어가기 전에 체크아웃 페이지가 무엇인지 알아봅시다.
WooCommerce 체크아웃 페이지란 무엇입니까?
결제 페이지는 단계별 결제 과정에서 고객에게 표시되는 페이지를 가리키는 전자상거래 용어입니다. 일반적으로 판매자와 고객 모두에게 가장 중요한 페이지입니다.
고객은 이 페이지에서 주소, 청구 세부정보, 결제 방법과 같은 중요한 정보를 제공해야 합니다. 그리고 이 페이지에 오류가 발생하면 어떤 고객도 구매할 수 없습니다! 따라서 이 페이지가 판매자에게 얼마나 중요한지 상상할 수 있습니다.
웹 사이트를 강화하기 위해 WordPress를 사용하고 전자 상거래 솔루션으로 WooCommerce를 사용하면 자신만의 체크아웃 페이지가 표시됩니다. 그러나 무료 솔루션인 WooCommerce는 설정에서 WooCommerce 체크아웃 페이지를 사용자 정의할 수 있는 기회를 제공하지 않습니다.
그렇다면 필요한 경우 WooCommerce 결제 페이지를 어떻게 사용자 정의하시겠습니까? 자, 이제 WooCommerce 결제 페이지를 사용자 정의하는 방법을 보여 드리겠습니다.
WooCommerce 결제 페이지에 추가 필드를 추가하는 방법은 무엇입니까?

WooCommerce 결제 페이지에 사용자 정의 필드를 추가하는 것은 때로는 어려운 작업이 될 수 있습니다. 이 튜토리얼에서는 프로세스를 안내합니다. 이 블로그를 읽고 나면 WooCommerce 결제 페이지에 사용자 정의 필드를 추가하는 방법을 알게 될 것입니다. 그것에 대해 바로 살펴 보겠습니다.
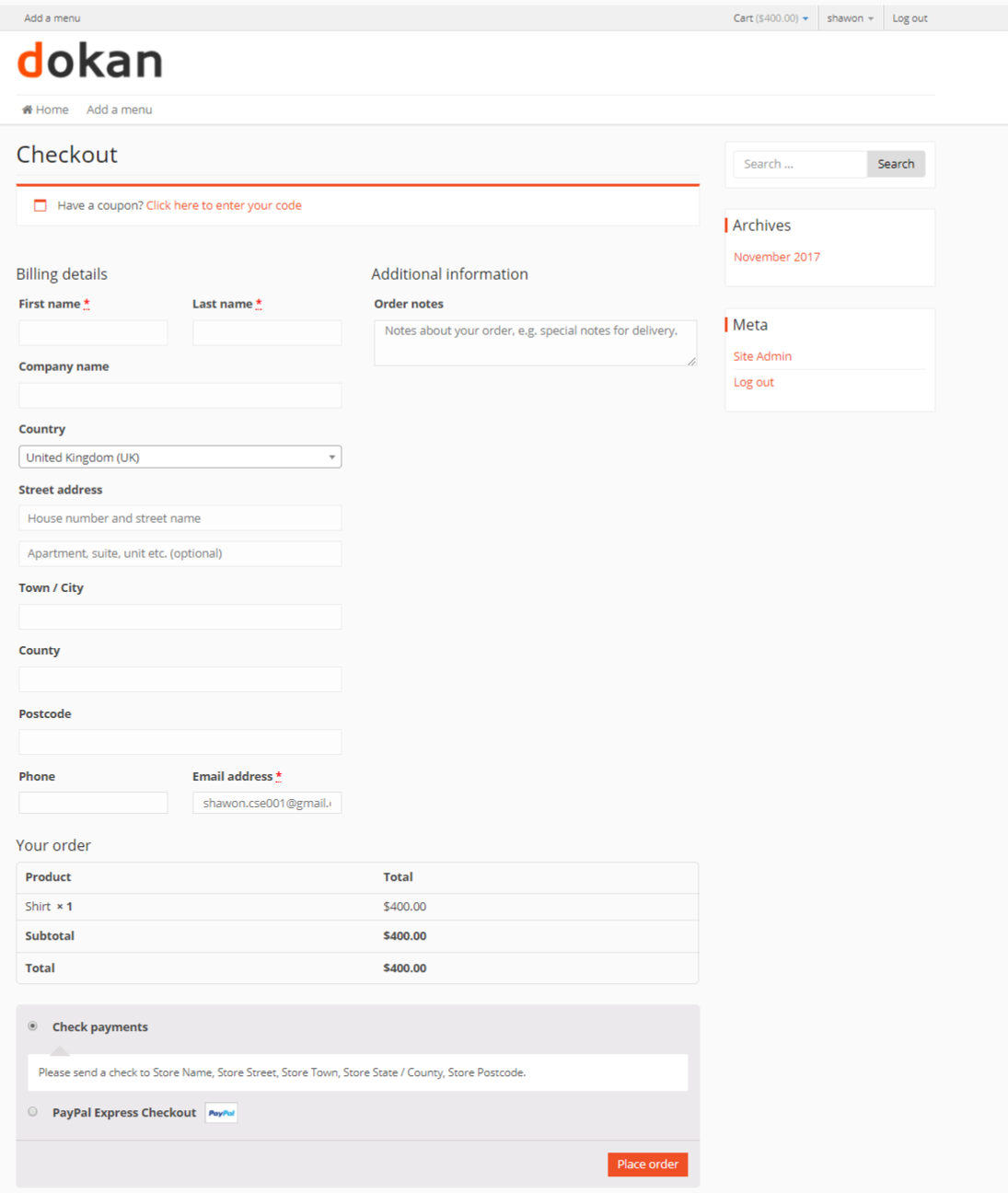
이것이 기본 결제 페이지라고 가정해 보겠습니다.

WooCommerce의 결제 페이지에 사용자 정의 필드를 추가하는 데 도움이 되는 완전히 다른 두 가지 접근 방식이 있습니다. 사람들은-
- 사용자 정의 코딩 사용(코더용)
- WordPress 플러그인 사용(코더가 아닌 경우)
1. 코딩을 통해 WooCommerce 결제 페이지에 추가 필드 추가
코딩 방법을 알고 있거나 기본적인 코딩 지식이 있는 사람들 은 이 접근 방식을 따를 수 있습니다. 이 메소드는 아래 제공된 코드를 사용하여 결제 페이지에 사용자 정의 필드를 추가합니다. WooCommerce 결제 페이지 코드를 시작하려면 다음 단계를 따르세요.
먼저, function.php 파일 에 대한 작업을 수행해야 합니다 . 이 전체 코드를 테마의 function.php 파일에 복사하세요.
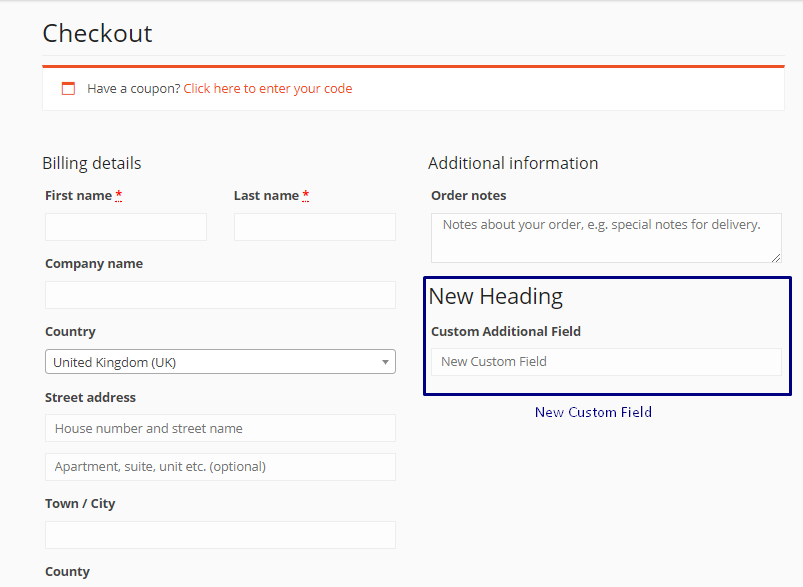
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }이 코드를 추가하면 결제 페이지가 다음과 같이 표시됩니다.

사용자 정의 필드의 데이터 유효성 검사를 위해 아래 제공된 코드를 사용할 수 있습니다.
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } 그래서 우리는 유효성 검사와 함께 체크아웃 페이지에 대체 필드를 추가했습니다! 엄청난!
고객이 Custom Field에 입력한 내용이 저장되고 있는지 확인해 보겠습니다.

아래 코드를 사용하여 이 작업을 수행할 수 있습니다.
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }플러그인을 사용하여 WooCommerce 결제 페이지에 사용자 정의 필드 추가
위의 코드 줄을 사용하여 WooCommerce 웹 스토어에 사용자 정의 필드를 추가했습니다!
코더가 아닌 경우 플러그인을 사용하여 결제 페이지에 새 필드를 추가할 수도 있습니다. 이 목적으로 사용할 수 있는 플러그인이 많이 있습니다. 일부는 다음과 같습니다.
- WooCommerce 체크아웃 관리자
- 결제 필드 편집자
- WooCommerce의 Checkout 필드 편집자 및 관리자
이러한 플러그인을 사용하면 코딩 지식이 전혀 없는 사람이라도 WooCommerce 체크아웃 페이지에 추가 사용자 정의 필드를 추가할 수 있습니다. Checkout Field Editor 및 Manager for WooCommerce 를 사용하여 필드를 추가하는 방법을 살펴보겠습니다.
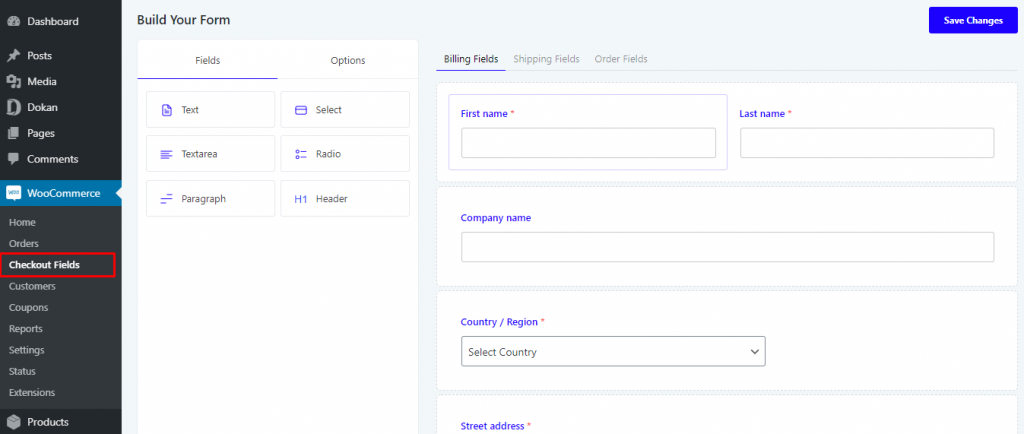
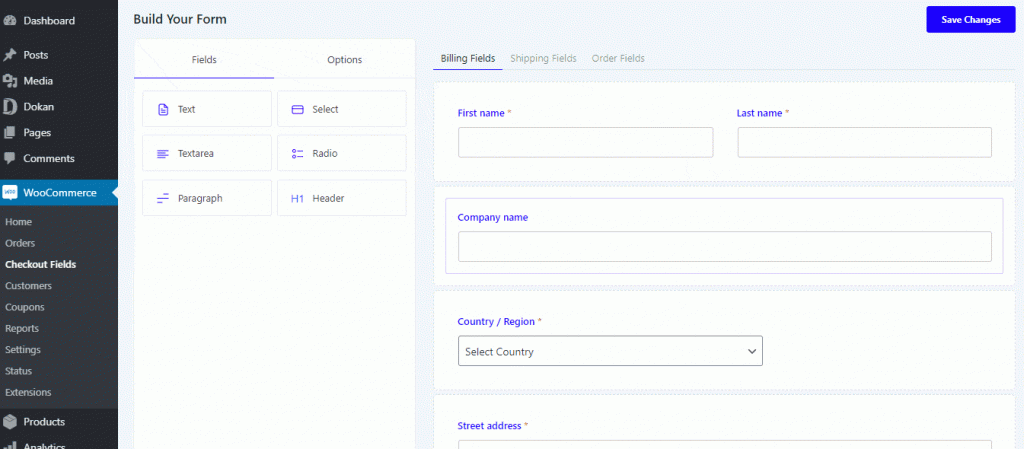
플러그인을 설치하고 활성화하기만 하면 됩니다. WooCommerce 아래에 '결제 필드'라는 새 메뉴가 있습니다. WP 관리 대시보드 > WooCommerce > 결제 필드 로 이동합니다.

왼쪽의 필드 옵션에서 6가지 유형의 필드를 찾을 수 있습니다. 추가하려는 필드 유형에 따라 그에 따라 선택하십시오. 전화번호 필드를 추가하려고 하므로 Text 를 선택합니다. 텍스트 버튼을 이름 필드 아래로 드래그하겠습니다.

새 필드를 추가하는 동안 해당 필드를 필수 필드로 만드는 방법을 확인했습니다. 해당 필드가 필수 필드가 될 필요가 없다면 그렇게 하지 않도록 선택할 수 있습니다.
같은 방식으로 이 플러그인이 제공하는 모든 유형의 필드를 추가할 수 있습니다.
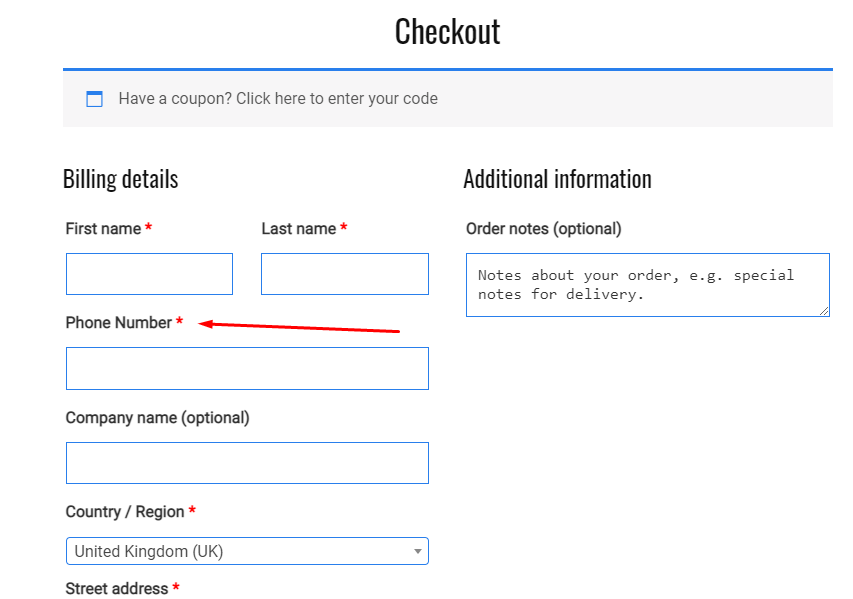
결제 페이지에 새 필드가 추가된 것을 확인할 수 있습니다. 쉽지요?


WooCommerce Checkout에 필드 추가 – 끝 참고
이제부터 WooCommerce 결제 필드를 추가하는 방법을 알게 되었으며 전혀 어렵지 않습니다.
이제 필수 고객 요청이나 자신의 요구 사항 등 이유가 무엇이든 WooCommerce 체크아웃 페이지를 사용자 정의할 준비가 되었습니다!
질문이 있으시면 주저하지 말고 댓글을 남겨주세요. 우리는 당신에게 다시 연락할 것을 약속합니다.
