WooCommerce 결제 양식에 추가 필드를 추가하는 방법
게시 됨: 2020-09-21 WooCommerce 매장을 운영하고 있다면 결제 페이지의 중요성을 이미 알고 있을 것입니다. 그러나 프로젝트 요구 사항에 따라 WooCommerce 결제 양식에 추가 필드를 추가하거나 결제 페이지의 기타 사용자 정의 결제 필드를 추가해야 하는 경우가 있습니다. 이것은 일부 WooCommerce 상점 소유자에게 무거운 작업이 될 수 있으며 이것이 WooCommerce 체크아웃 양식에 추가 필드를 추가하는 방법에 대한 간단한 자습서를 만들기로 결정한 이유입니다.
WooCommerce 매장을 운영하고 있다면 결제 페이지의 중요성을 이미 알고 있을 것입니다. 그러나 프로젝트 요구 사항에 따라 WooCommerce 결제 양식에 추가 필드를 추가하거나 결제 페이지의 기타 사용자 정의 결제 필드를 추가해야 하는 경우가 있습니다. 이것은 일부 WooCommerce 상점 소유자에게 무거운 작업이 될 수 있으며 이것이 WooCommerce 체크아웃 양식에 추가 필드를 추가하는 방법에 대한 간단한 자습서를 만들기로 결정한 이유입니다.
WooCommerce 결제 페이지
일반적으로 결제 페이지는 고객이 구매하기 전 마지막 단계인 체계적인 결제 과정에서 고객에게 표시되는 페이지를 의미하는 전자 상거래 용어입니다. 결제 페이지 전환을 개선하는 방법에는 여러 가지가 있지만 그 중 하나는 WooCommerce 결제 양식에 특정 제품과 관련된 추가 필드를 추가하고 다른 모든 불필요한 결제 페이지 필드를 제거하는 것입니다.
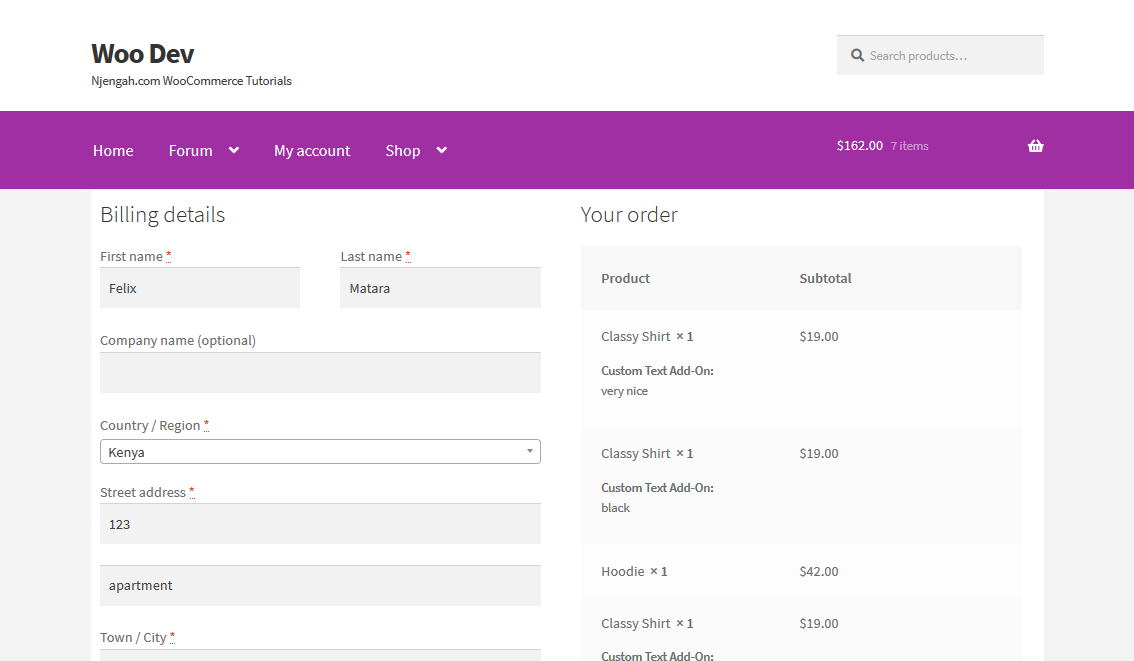
이 페이지에는 고객이 작성해야 하는 필드가 있습니다. 또한 고객은 주소, 청구 세부 정보, 지불 방법과 같은 중요한 정보를 제공해야 하므로 판매자와 고객 모두에게 가장 중요한 페이지입니다. 이는 판매자가 고객에게 제품을 배송하는 데 도움이 됩니다. . 
이 페이지에 오류가 있는 경우 고객은 구매할 수 없습니다. 이것은 판매를 할 수 없기 때문에 상점의 성능에 큰 영향을 미칩니다.
WooCommerce를 사용하여 온라인 상점을 강화하는 경우 결제 페이지도 표시됩니다. 그러나 WooCommerce에 익숙하다면 설정에서 결제 페이지를 사용자 정의할 수 있는 기회를 제공하지 않는다는 것을 알고 있습니다.
WooCommerce 결제 양식에 추가 필드 추가
타사 플러그인, WooCommerce 확장 또는 사용자 정의 개발 사용과 같이 WooCommerce 스토어의 체크아웃 페이지를 수정하는 방법에는 여러 가지가 있습니다.
앞서 언급했듯이 WooCommerce 사용자 정의 체크 아웃 필드는 주문을 완료하기 전에 구매자로부터 추가 데이터를 얻기 위해 조합하는 데 중요합니다.
고객으로부터 몇 가지 추가 정보가 필요하고 이를 위해 추가 필드가 필요할 때가 있습니다.
이제 기본 사항을 알았으므로 자습서를 자세히 살펴보겠습니다. 체크아웃 페이지에 사용자 정의 필드를 추가하기 위해 두 가지 접근 방식을 사용합니다.
- 플러그인 사용.
- 사용자 정의 코드 생성.
a) 코드를 사용하여 WooCommerce 체크아웃 페이지에 추가 필드를 추가하는 단계
이 솔루션은 개발자처럼 코딩할 줄 아는 개인을 위한 것입니다. 이 사용자 정의 코드는 몇 가지 간단한 단계를 사용하여 결제 페이지에 사용자 정의 필드를 추가하는 데 도움이 됩니다.
따라야 할 간단한 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. Theme Editor 페이지가 열리면 WooCommerce의 체크아웃 페이지에 추가 필드를 추가 할 기능을 추가할 테마 기능 파일을 찾습니다.
- php 파일 에 다음 코드를 추가 합니다.
/**
* 결제 페이지에 사용자 정의 필드 추가
*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
함수 custom_checkout_field($checkout)
{
echo '<div id="custom_checkout_field"><h2>' . __('새 제목') . '</h2>';
woocommerce_form_field('custom_field_name', 배열(
'유형' => '텍스트',
'클래스' => 배열(
'내 필드 클래스 양식 행 전체'
) ,
'label' => __('사용자 지정 추가 필드') ,
'placeholder' => __('새 사용자 정의 필드') ,
) ,
$checkout->get_value('custom_field_name'));
에코 '</div>';
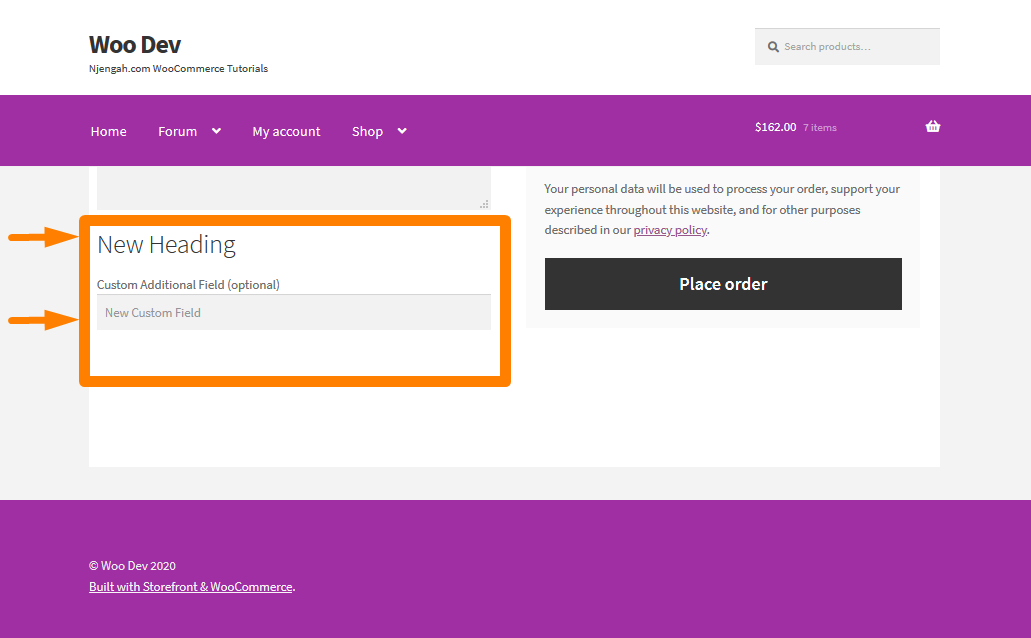
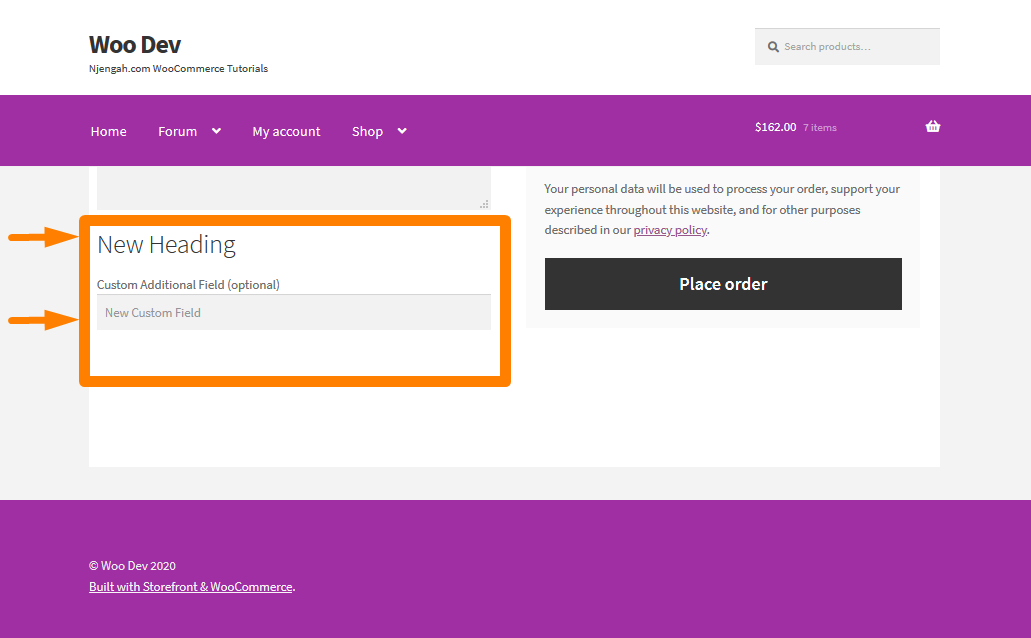
}- 결과 를 보려면 결제 페이지를 새로고침 해야 하며 다음과 같이 표시되어야 합니다.

- 그러나 사용자 정의 필드의 데이터를 검증해야 한다는 점에 유의해야 합니다. 그렇게 하려면 functions.php 파일에 다음 코드를 추가하기만 하면 됩니다 .
/**
* 결제 과정
*/
add_action('woocommerce_checkout_process', 'customised_checkout_field_process');
기능 customised_checkout_field_process()
{
// 필드가 설정되지 않은 경우 오류 메시지를 표시합니다.
if (!$_POST['customised_field_name']) wc_add_notice(__('값을 입력하세요!') , '오류');
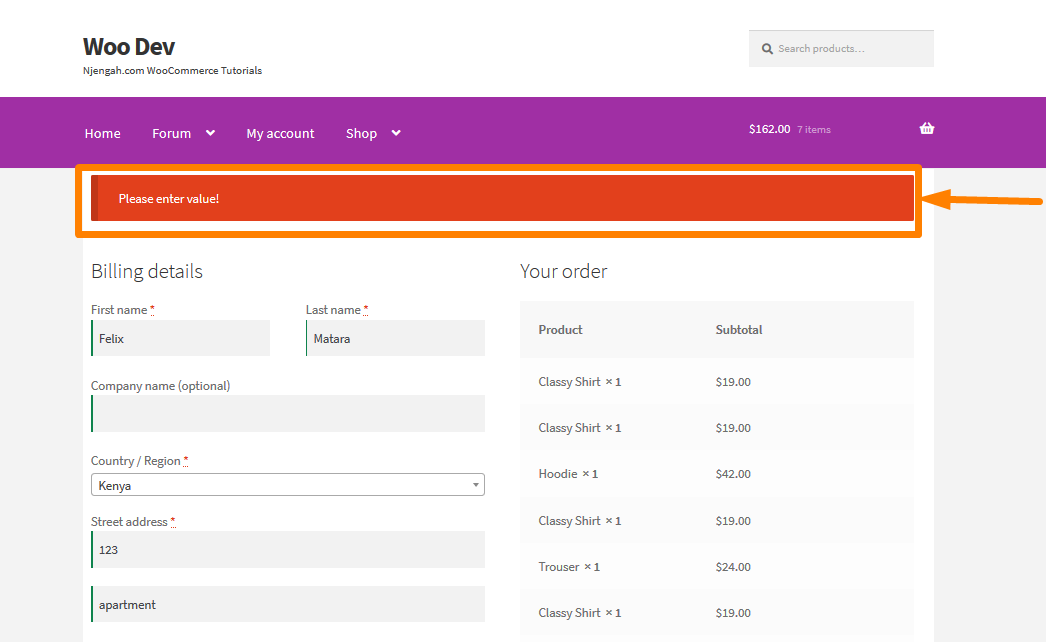
} 사용자 정의 필드에 입력이 없으면 오류가 발생하고 다음과 같은 결과가 나타납니다 . 
- 이제 사용자 정의 체크아웃 필드를 추가하고 유효성을 검사했으므로 이제 사용자 정의 필드에 입력한 세부 정보가 저장되는지 확인 하겠습니다. 이 작업 은 functions.php 파일에 추가 될 다음 코드를 사용하여 수행할 수 있습니다.
/**
* 사용자 정의 필드에 제공된 값 업데이트
*/
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
기능 custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, '일부 필드',sanitize_text_field($_POST['customised_field_name']));
}
}코드 작동 방식.
이 코드는 간단한 세 단계로 작동합니다. 첫 번째 코드 조각에서 제목이 있는 사용자 정의 필드를 만들었습니다. 그런 다음 두 번째 스니펫은 사용자 정의 필드에 입력이 있는지 확인하기 위한 것입니다.

세 번째 코드 조각은 클라이언트가 사용자 정의 필드에 입력한 세부 정보가 저장되고 있는지 확인하는 데 사용됩니다. 이 코드 조각을 WooCommerce 스토어의 functions.php 파일에 추가해야 한다는 점도 중요합니다.
b) 플러그인을 사용하여 WooCommerce 체크아웃 페이지에 추가 필드를 추가하는 단계
코딩에 익숙하지 않은 워드프레스 사용자를 위한 솔루션입니다. 이 솔루션에는 WooCommerce Checkout Manager 플러그인 사용이 포함됩니다. 
플러그인을 다운로드하고 이를 사용하여 체크아웃 페이지에 추가 필드를 추가하는 데 도움이 되는 상세하고 체계적인 가이드를 제공하겠습니다.
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
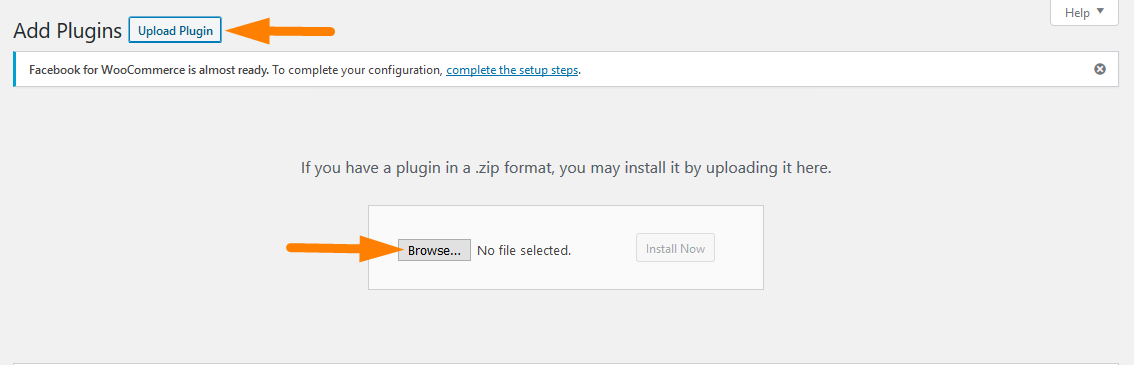
- 그런 다음 앞에서 표시한 플러그인을 설치합니다. 위의 링크를 사용하여 다운로드한 경우 플러그인 > 새로 추가로 이동하기만 하면 됩니다. 그런 다음 플러그인 업로드 를 클릭하고 아래와 같이 다운로드한 파일을 찾습니다 .

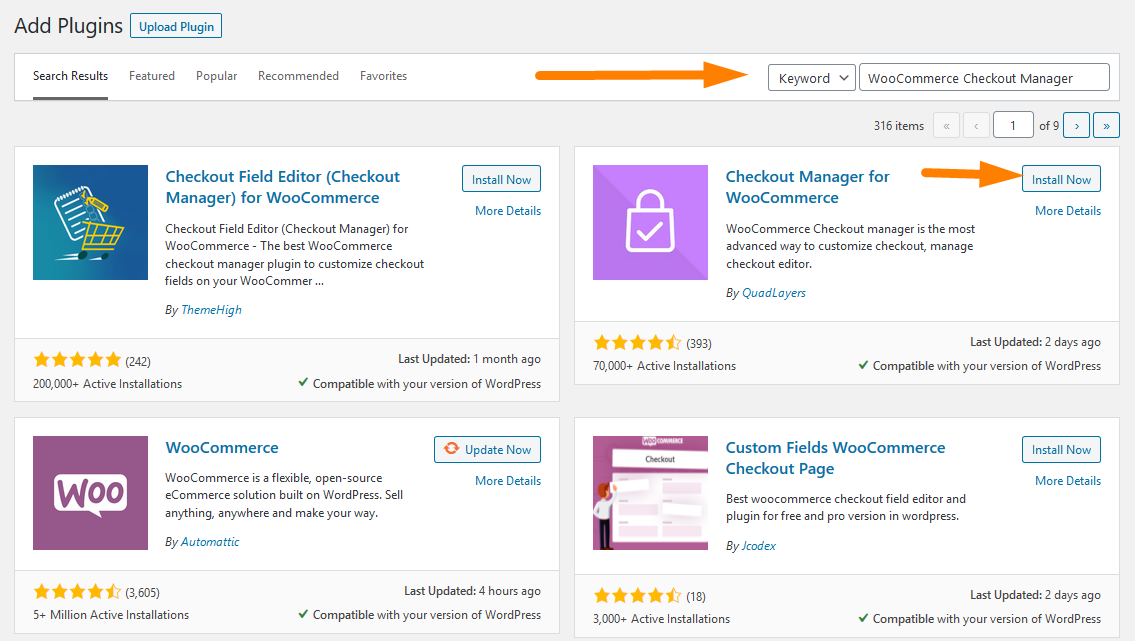
- 관리자 패널에서 직접 다운로드하려면 플러그인 > 새로 추가로 이동하면 됩니다. 그런 다음 플러그인 'WooCommerce Checkout Manager'에 대한 키워드 검색을 수행해야 합니다. 아래와 같이 설치 하고 활성화 해야 합니다.

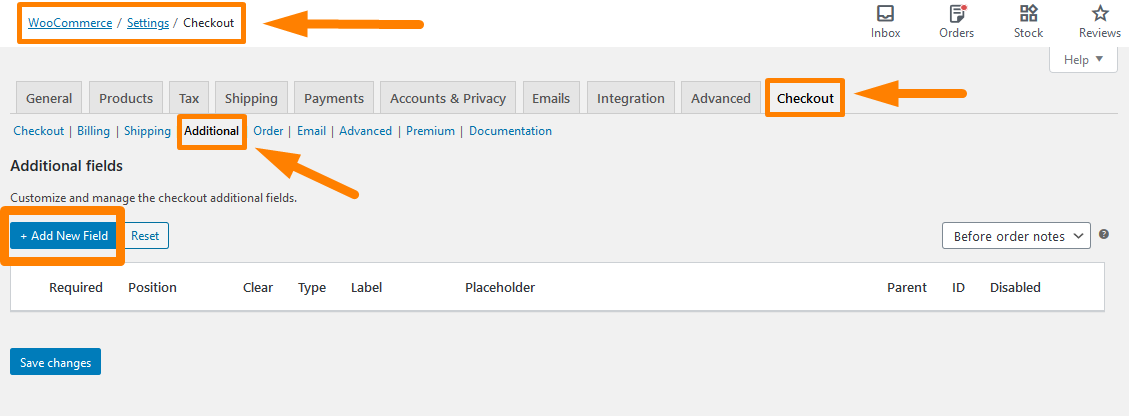
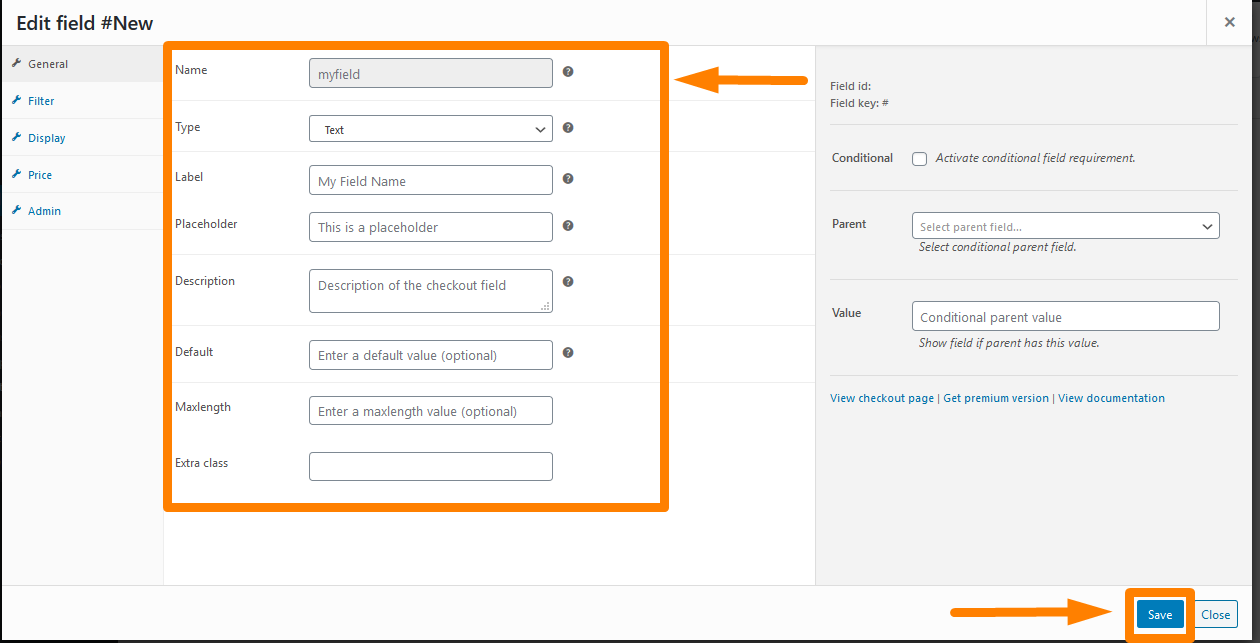
- 새 필드를 만들려면 WordPress 대시보드로 이동하여 WooCommerce > 설정 을 클릭합니다. 그런 다음 결제 탭 을 클릭하고 추가 탭 을 클릭합니다. 아래와 같이 새 필드 추가를 클릭합니다.

- 새 창이 나타나면 관련 세부 정보를 추가해야 합니다. 변경 사항을 모두 저장해야 합니다.

- 결과를 보려면 체크아웃 페이지를 새로 고치면 새 체크아웃 필드가 표시됩니다.

결론
이 간단한 자습서에서는 결제 페이지에 새 필드를 추가하는 방법을 보여주었습니다. 지금쯤이면 추가 필드를 추가하는 방법을 알고 계실 거라 확신하며 전혀 어렵지 않습니다. 두 가지 솔루션을 공유했습니다. 하나는 추가 필드를 추가하는 PHP 코드를 사용하는 것이고 다른 하나는 플러그인을 사용하는 것입니다. 플러그인에는 볼 수 있는 다른 추가 기능도 있으며 기술에 익숙하지 않은 사용자를 위한 솔루션입니다. 그러나 요구 사항에 따라 필드 이름을 변경할 수 있습니다.
유사한 기사
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce와 Stripe를 통합하는 방법
- WooCommerce 테마의 제품 페이지에서 사이드바를 제거하는 방법
- 바닥글에 WooCommerce 결제 아이콘을 추가하는 방법 [HTML]
- WooCommerce에서 결제 수단을 얻는 방법 » 코드 예
- WooCommerce에서 가격 없이 제품을 숨기는 방법
- WooCommerce Checkout에서 결제 세부 정보를 제거하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- WooCommerce에서 주문 상태 메시지의 이름을 바꾸는 방법
- 기본 제품 정렬 WooCommerce를 제거하는 방법
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- 제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
- WooCommerce에서 장바구니에 추가 버튼을 숨기는 방법
- 검색 결과에서 WooCommerce 제품을 숨기는 방법
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
- 특정 범주에 대한 결제 수단을 비활성화하는 방법
- WordPress에서 플러그인이 활성화되어 있는지 확인하는 방법 [ 3 WAYS ]
- WooCommerce 제품 속성을 단계별로 사용하는 방법 [전체 가이드]
- WooCommerce 제품 이미지 크기를 조정하는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
- WooCommerce에서 내 계정 페이지를 만드는 방법
- 플러그인에 대한 WooCommerce 관리자 알림을 만드는 방법 – WooCommerce Development
- WooCommerce에서 제품 ID를 빠르게 찾는 방법
- WooCommerce에서 결제 버튼 텍스트를 변경하는 방법 [주문하기]
