WordPress에 FAQ 스키마를 추가하는 간단한 방법
게시 됨: 2022-11-08Google을 사용하여 정보를 조회할 때 의심의 여지 없이 FAQ 결과가 발생했습니다. 그러나 많은 초보자는 Google이 웹 사이트의 FAQ 영역을 인식할 수 있도록 WordPress에 FAQ 스키마를 올바르게 설치하는 데 어려움을 느낍니다. 그 결과 오늘의 블로그에서는 다양한 무료 플러그인을 사용하는 데 문제 없이 워드프레스에 FAQ 스키마를 추가하는 방법을 보여주는 철저한 튜토리얼을 제공할 것입니다. WordPress 사이트에 FAQ 스키마를 추가할 때의 이점에 대해 논의하는 것으로 시작하겠습니다.

WordPress에 FAQ 스키마를 추가해야 하는 이유
WordPress에 FAQ 스키마를 통합하면 웹 사이트에 다음과 같은 많은 이점이 있다는 것은 말할 필요도 없습니다.
- 자연 클릭률 향상: 질문에 대한 답변을 찾기 위해 많은 독자가 기사를 읽는 것보다 FAQ를 살펴보는 것을 선호하므로 자연 클릭률이 높아집니다. 또한 FAQ 스키마를 활용하면 크롤러가 귀하가 제공한 FAQ 부분에서 질문과 답변을 쉽게 찾을 수 있습니다. 이렇게 하면 사람들이 묻는 질문에 대한 스니펫에 가장 높은 결과가 표시될 가능성이 높아집니다.
- SEO 향상 : 특정 FAQ에 대한 정보를 분류하여 FAQ 스키마가 사이트의 순위를 높입니다. 이렇게 하면 다른 종류의 HTML 정보를 쉽게 구별할 수 있습니다. 또한 봇은 기사의 주제를 빠르게 결정할 수 있습니다.
WordPress에 FAQ 스키마를 추가하는 방법은 무엇입니까?
WordPress에서 FAQ에 대한 구조화된 데이터를 간단하게 추가할 수 있는 많은 방법이 있습니다. 그럼에도 불구하고 무료 플러그인을 사용하는 가장 간단한 두 가지 기술을 보여드리겠습니다. 이제 그것들을 분석해 봅시다.
방법 1: Ultimate Addon for Gutenberg를 사용하여 Ultimate Addon for Gutenberg를 사용하여 WordPress에 FAQ 스키마 추가
이 플러그인은 이름에서 알 수 있듯이 Gutenberg(블록 편집기)만을 위해 만들어진 최고의 WordPress 블록 플러그인 중 하나입니다. 여기에는 구텐베르크의 기능을 높이는 데 도움이 되는 FAQ 블록과 같은 다양한 실용적인 블록이 포함되어 있습니다. 따라서 이전 편집기(클래식 편집기)를 계속 사용하는 경우 사이트에서 이 옵션을 사용할 수 없습니다.
다른 플러그인과 마찬가지로 Ultimate Addon for Gutenberg 플러그인을 먼저 설치하고 활성화해야 합니다. 다음 단계에 따라 만들 수 있습니다.
- 1단계: 플러그인 » 새로 추가.
- 2단계: "검색" 상자에 플러그인 이름 입력
- 3단계: "지금 설치" 버튼을 클릭합니다.
- 4단계: 플러그인 활성화 링크를 클릭하여 플러그인 활성화
플러그인 활성화 후 FAQ 스키마를 추가하고 싶은 기사나 페이지를 열어봅시다.
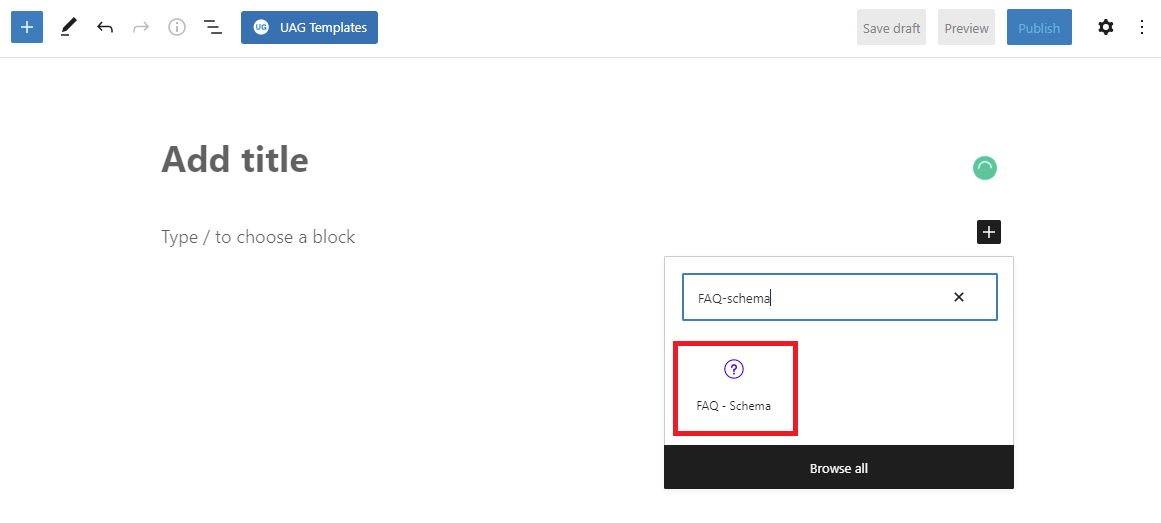
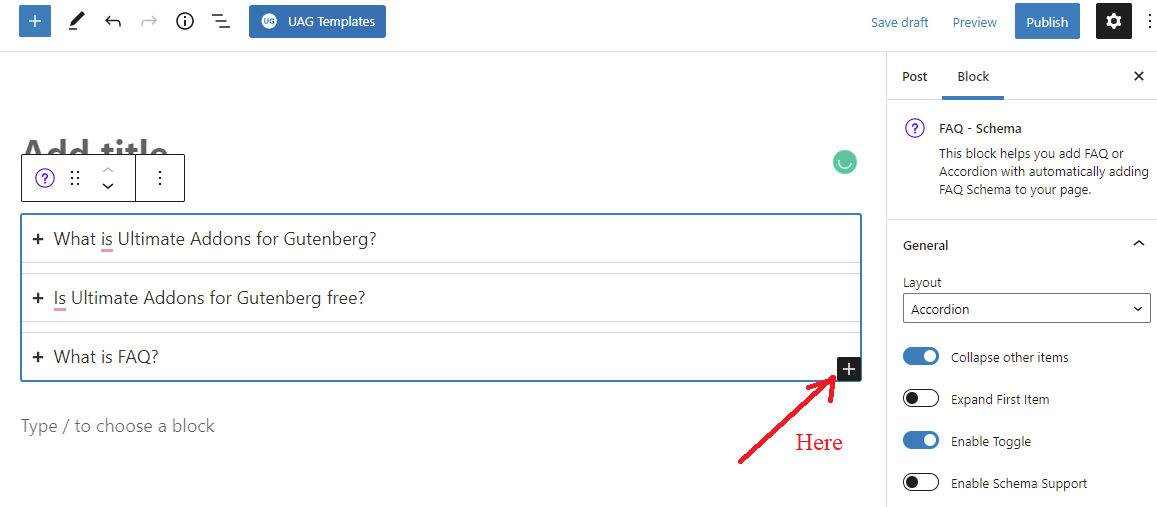
FAQ-Schema 블록을 추가하려면 블록 편집기에서 새 블록 추가 버튼("+" 기호)을 클릭하기만 하면 됩니다.

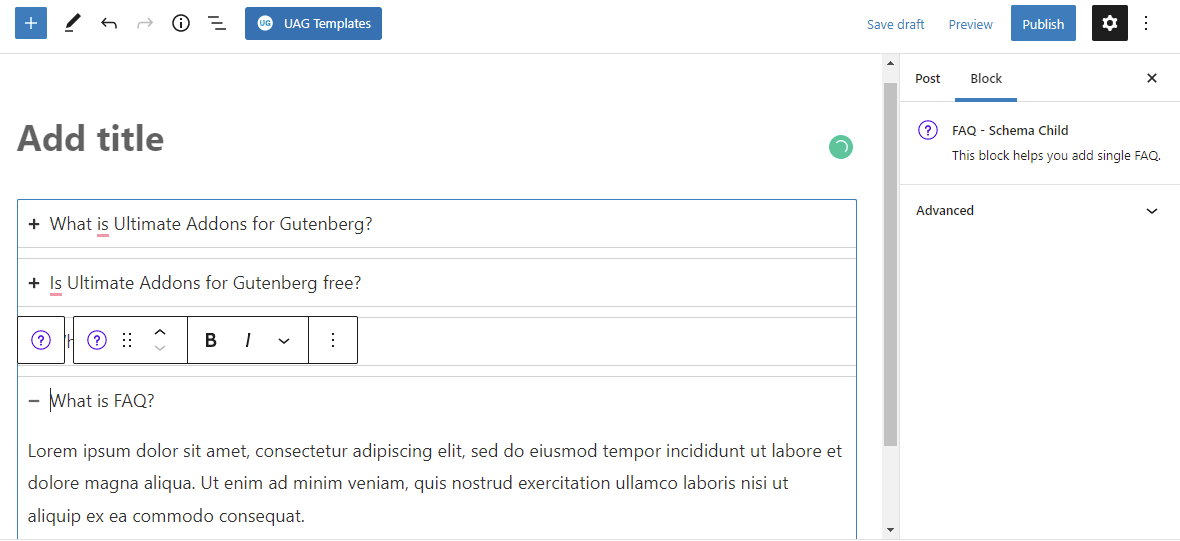
그러면 간단한 양식이 표시됩니다. 목표에 따라 원하는 만큼 많은 질문과 답변을 제공할 수 있습니다.

이 외에도 "+" 기호를 클릭하여 FAQ 스키마의 하위 항목을 추가할 수 있습니다.

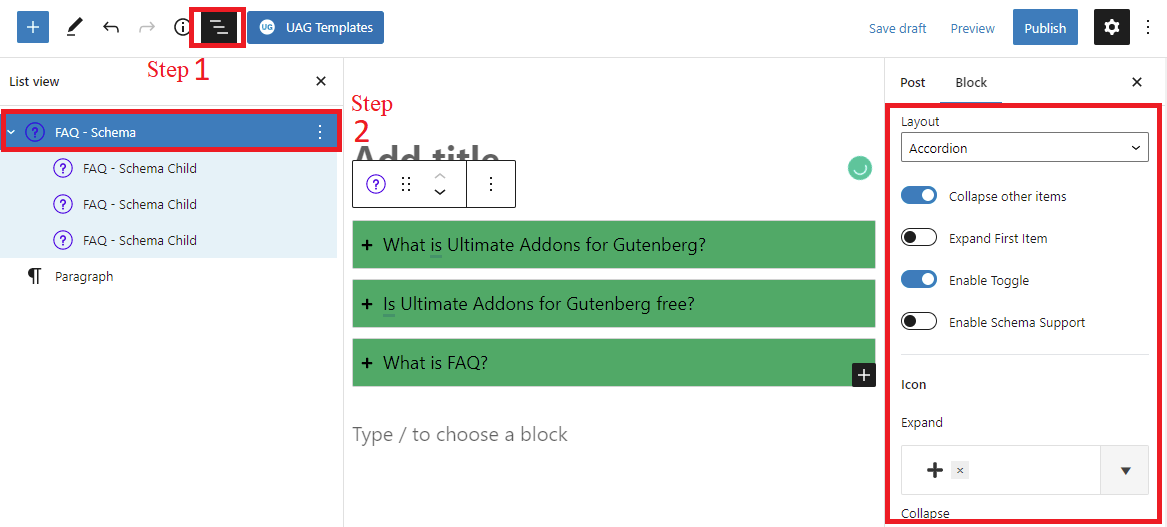
Ultimate Addons for Gutenberg에는 프론트 엔드에서 FAQ 레이아웃과 스타일을 조정할 수 있는 수많은 선택 사항이 포함되어 있다는 사실이 장점 중 하나입니다. 처음에 이러한 선택 사항에 액세스하려면 블록 탐색을 사용하여 상위 블록을 선택해야 합니다. 블록 사이드바는 결과적으로 가능성 목록을 제공합니다.

FAQ 섹션의 색상, 타이포그래피, 테두리 및 간격 설정을 조정하여 웹사이트의 디자인 스타일을 보완하는 FAQ를 만들 수 있습니다. FAQ를 아코디언 또는 그리드 형식으로 표시하도록 선택할 수도 있습니다.

이제 " 미리보기 " 버튼을 클릭하여 게시물을 저장하고 별도의 탭에서 FAQ를 열 수 있습니다.
방법 2: Yoast SEO를 사용하여 WordPress에 FAQ 스키마 추가
5백만 개 이상의 설치가 있는 Yoast SEO는 가장 뛰어나고 잘 알려진 WordPress SEO 플러그인 중 하나입니다. 다행히도 이 플러그인을 사용하는 경우 무료 버전에는 FAQ 스키마 블록도 함께 제공됩니다. 추가 플러그인을 설치할 필요가 없으므로 이 전략은 웹사이트에 이미 플러그인을 설치한 개인에게 이상적입니다.
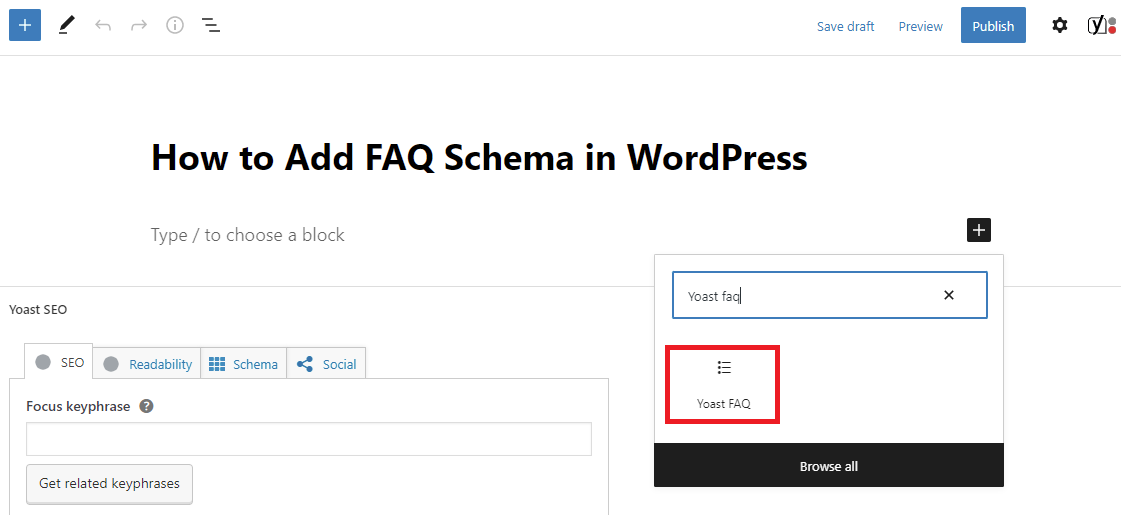
이를 활용하려면 Add New Block 버튼을 클릭하고 검색 영역에 " Yoast FAQ "를 입력하여 블록을 추가하기만 하면 됩니다.

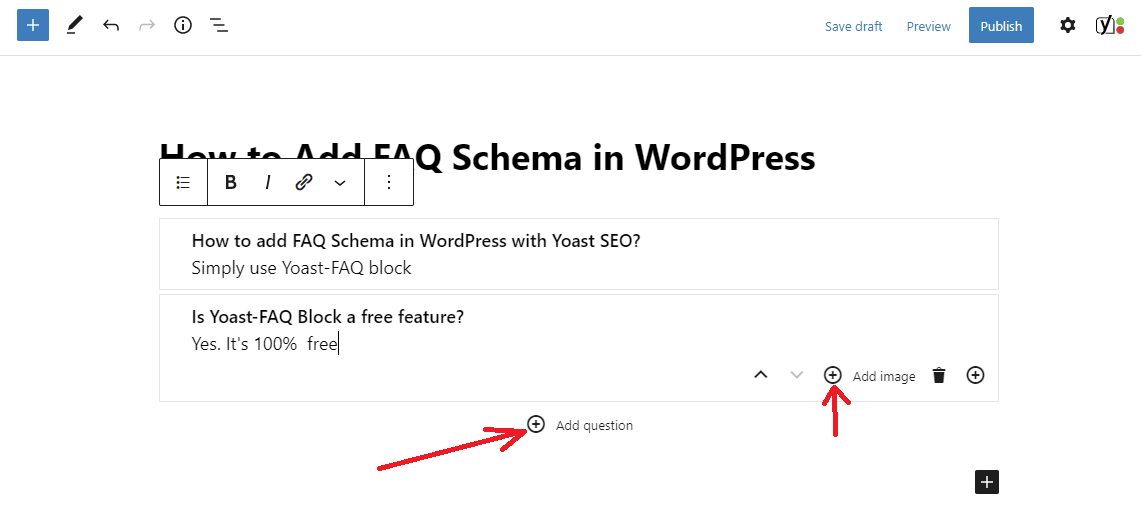
그런 다음 블록 내부에 쿼리와 응답을 포함할 수 있습니다. 구성되고 타겟팅된 좋은 FAQ 스키마 페이지를 만들려면 관련 없는 쿼리가 아닌 관련 쿼리를 포함해야 합니다.

답변에 사진을 포함할 수도 있습니다. 다른 질문을 추가하려면 "+ 질문 추가" 버튼을 클릭하기만 하면 됩니다.
Yoast SEO는 Yoast FAQ 블록에 스타일/레이아웃 옵션이 없기 때문에 질문과 답변을 프런트 엔드에 일반 텍스트로 표시합니다. 사용자 정의 CSS를 추가하는 것은 옵션이지만 초보자에게는 최선의 선택이 아닙니다.
질문과 답변에 만족할 때마다 게시물이나 페이지를 저장하십시오. 이제 잘 구성된 유효한 구조화된 데이터가 포함된 FAQ 주제 또는 페이지가 있습니다. 작동 중인 FAQ 구조를 보려면 웹사이트의 프런트 엔드로 이동하십시오.
WordPress FAQ 스키마 테스트 방법
게시물/페이지에서 이것을 보기만 하면 FAQ 스키마가 제대로 작동하는지 여부를 결정할 수 없습니다. 다행히 URL을 테스트하여 FAQ 스키마를 올바르게 설정했는지 확인할 수 있는 무료 도구가 있습니다.
아래 나열된 단계를 수행하면 됩니다.
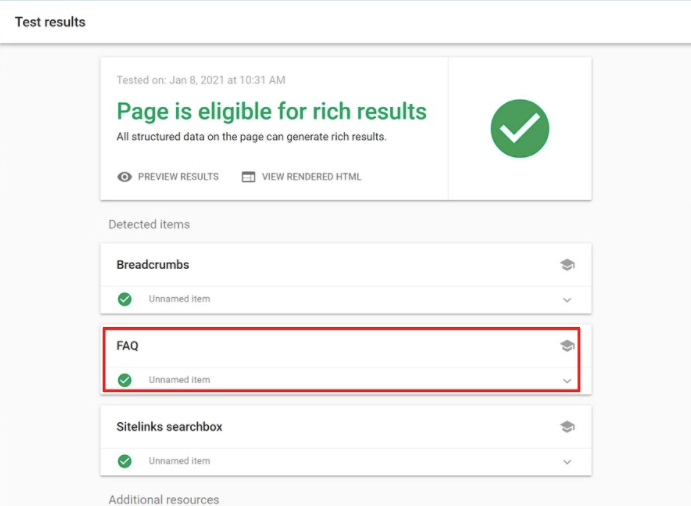
1단계: 리치 결과 테스트 도구 방문
2단계: 테스트를 실행하려면 FAQ 구조를 추가한 페이지 또는 게시물의 URL을 입력하십시오.
그러면 FAQ 섹션이 " Detected objects ." 섹션 아래에 나타납니다.

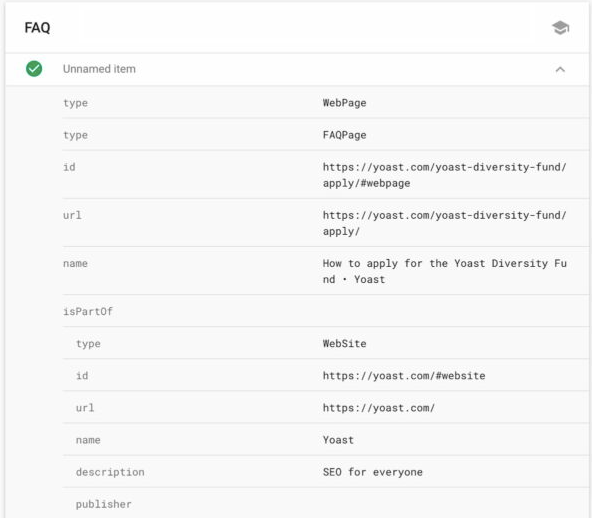
클릭하기만 하면 이전에 FAQ 영역에 입력한 질문과 솔루션이 표시됩니다.

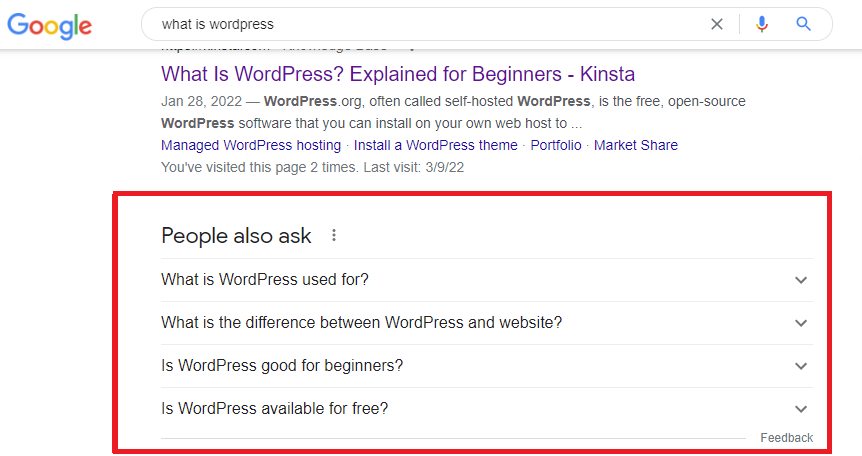
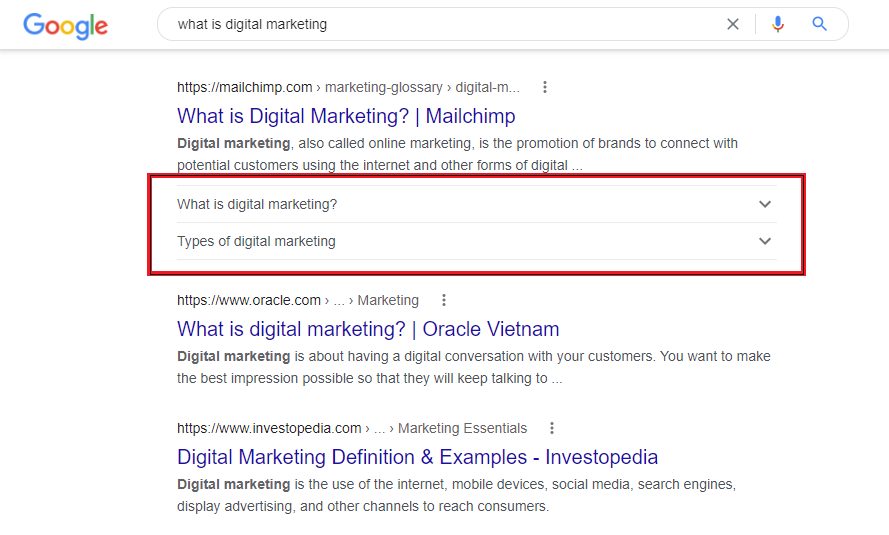
FAQ에 액세스할 수 있는 경우 Google에서 FAQ 섹션을 찾은 것입니다. Google은 결국 FAQ에 포함된 귀하의 사이트에 대한 결과를 반환할 것입니다. 운이 좋다면 다른 사람들이 또한 묻는 질문(People also Ask) 영역에서 귀하의 FAQ를 볼 수 있습니다.
반면에 정확하지 않은 경우 돌아가서 FAQ에 입력한 모든 데이터를 다시 확인할 수 있습니다. 결과가 여전히 올바르지 않으면 캐싱 플러그인이 페이지의 오래된 버전을 Google에 표시할 수 있으므로 WP 캐시를 지우려고 할 수 있습니다.
요컨대
웹 사이트의 등급을 높이려면 WordPress에 FAQ Scheme을 추가하는 것이 좋습니다. 여기에 언급된 방법이 웹사이트에 도움이 되기를 바랍니다. 어려움에 처한 경우 도움을 요청하는 아래 섹션에 댓글을 게시하지 마십시오. 저희 웹사이트의 환상적인 무료 WordPress 테마 목록도 확인하는 것을 잊지 마십시오.